適用対象: キャンバス アプリ
コレクションアプリ ホストのストレージから保存して再読込みします。
内容
SaveData関数は、後で名前の下で使用するためにコレクションを格納します。
LoadData関数は、以前に SaveData で保存した名前でコレクションを再読み込みします。 別のソースからコレクションを読み込む場合、この関数は使用できません。
ClearData関数は、特定の名前でストレージをクリアするか、名前が指定されていない場合はアプリに関連付けられているすべてのストレージをクリアします。
Note
-
SaveData、LoadData、ClearDataの間で共有される名前は、ファイル名ではなくキーです。 名前は各アプリに一意であり、名前が競合する危険がないため、複雑なものである必要はありません。 名前にこれらの文字のいずれかを含めることはできません:
*".?:\<>|/。 - SaveData は、Teams および Web ブラウザーで実行されている Power Apps のデータの 1 MB に制限されています。 モバイル プレーヤーで実行されている Power Apps の固定制限はありませんが、以下で説明するような実用制限があります。
- 機密データはプレーン テキストで格納されるため、 SaveData を使用して Web に格納しないでください。
これらの関数を使用して、アプリ起動時のパフォーマンスを向上させます。
- 最初の実行時の App.OnStart 式のキャッシング データ。
- 次の実行時にローカル キャッシュを再読み込みします。
これらの関数を使用して、簡単な Offline 機能 をあなたのアプリに追加することもできます。
次の場合、ブラウザー内でこれらの関数を使用することはできません。
- Power Apps Studio でアプリを作成する。
アプリをテストするには、iPhone または Android デバイス上の Power Apps Mobile で実行します。
これらの関数は、メモリ内コレクションで動作するため、アプリの利用可能なメモリ容量によって制限されます。 利用可能なメモリは、次のような要因に基づいて異なります。
- デバイスおよびオペレーティング システム。
- Power Apps プレーヤーが使用するメモリ。
- アプリの複雑性および画面とコントロール。
アプリが大量のデータを格納するときに実行することが予想される種類のデバイスを使用し、予想されるシナリオでアプリをテストします。 一般的に、30 MB から 70 MB の利用可能なメモリが必要です。
これらの関数は、Collect または ClearCollect で暗黙的に定義されているコレクションに依存します。 データを定義のコレクションに読み込むのに、Collect または ClearCollect を呼び出す必要はありません。 これは、前のSaveDataの後にLoadDataを使用する場合に一般的なケースです。 数式内にこれらの関数が存在し、コレクションの構造が明示的に定義されていれば十分です。 詳細については、変数の作成および削除 を参照してください。
読み込まれたデータはコレクションに追加されます。 空のコレクションから始める場合は、LoadDataを呼び出す前に Clear 関数を使用します。
データ セキュリティ
SaveDataで格納されているデータの分離と暗号化を慎重に検討し、特にデバイスが複数のユーザーによって共有されている場合は、ニーズに適しているかどうかを判断します。
SaveDataと共に格納されたデータは、Power Apps プレーヤーによって他の Power Apps から分離されます。 データはアプリのアプリ ID に基づいて格納され、Power Apps 間で SaveData 名前空間が自動的に分離されます。
オペレーティング システムとブラウザーは、Power Apps とデバイス上の他のアプリや Web サイトとの間でデータを切り分ける役割を果たします。 例えば、オペレーティング システムは、Microsoft Outlook に保存されているデータを Power Apps に保存されているデータから切り分けたり、Bing.com や PowerApps.com などの Web サイトからそのデータを切り分けたりする役割を担います。 オペレーティング システムの組み込みのアプリ サンドボックス機能は、通常、ユーザーがアクセスできないか非表示になっている SaveData ストレージに使用されます。
同じアプリを使用する場合、オペレーティング システムとブラウザーは、異なるオペレーティング システム レベルのユーザー間でデータを切り分ける役割も果たします。 たとえば、2 人の異なるユーザーがコンピューターを共有し、2 つの異なる Windows ログイン資格情報を使用する場合、オペレーティング システムは 2 人の Windows ユーザー間でデータを切り分ける役割を果たします。
オペレーティング システムのユーザーが同じ場合、異なる Power Apps ユーザー間でデータが切り分けられる場合と切り分けられない場合があります。 すべての Power Apps プレイヤーがこれを同じように扱うわけではありません。 たとえば、Power Apps プレーヤーで同じ Windows ユーザーとしてログインしている間、ユーザーは Power Apps からサインアウトし、別の Power Apps ユーザーとしてサインインします。 Power Apps ユーザーの変更前にアプリに保存されたデータは、同じアプリ内の 2 番目の Power Apps ユーザーがアクセスできる場合があります。 データも削除され、最初の Power Apps ユーザーがアクセスできなくなる可能性があります。 動作は Power Apps プレイヤーによって異なります。
オペレーティング システムはデータを暗号化することもできます。また、Microsoft Intune のようなモバイル デバイス管理ツールを使用することもできます。 Web ブラウザでアプリを再生する際に保存されるデータは暗号化されません。
構文
SaveData( Collection, Name )
LoadData( Collection, Name [, IgnoreNonexistentFile ])
- コレクション - 必須。 格納または読み込みの対象となるコレクション。
-
名前 - 必須。 ストレージの名前。 同じデータ セットを保存し、読み込むには、名前が同じである必要があります。 名前空間は、その他のアプリとは共有されません。 名前にこれらの文字のいずれかを含めることはできません:
*".?:\<>|/。 - IgnoreNonexistentFile - オプション。 ファイルがまだ存在していない場合の処理を示すブール値。 false (既定) を使用するとエラーを返し、true の場合、エラーは非表示になります。
ClearData( [名前] )
- 名前 - オプション。 以前に SaveData と共に保存されたストレージの名前。 名前が提供されていない場合、アプリに関連付けられているすべてのストレージがクリアされます。
例
| 式 | 内容 | 結果 |
|---|---|---|
| SaveData( LocalCache, "MyCache" ) | LocalCache コレクションを" MyCache " という名前でユーザーのデバイスに保存します。これは、後で取得する LoadData に適しています。 | データは「MyCache」という名前でアプリホストに保存されます。 |
| LoadData( LocalCache, "MyCache" ) | "MyCache" という名前のユーザーのデバイスから LocalCache コレクションを読み込みます。以前は、 SaveDataの呼び出しで格納されています。 | データは「MyCache」という名前でアプリ ホストから読み込まれます。 |
| ClearData( "MyCache" ) | 「MyCache」という名前のストレージをクリアします。 この名前で格納されているデータは、 LoadDataを通じて使用できなくなります。 | データは「MyCache」という名前でアプリ ホストから削除されます。 |
| ClearData() | このアプリに関連付けられているすべてのストレージをクリアします。 他のアプリによって格納されたデータは影響を受けません。 | すべてのデータがアプリ ホストから削除されます。 |
簡単なオフラインの例
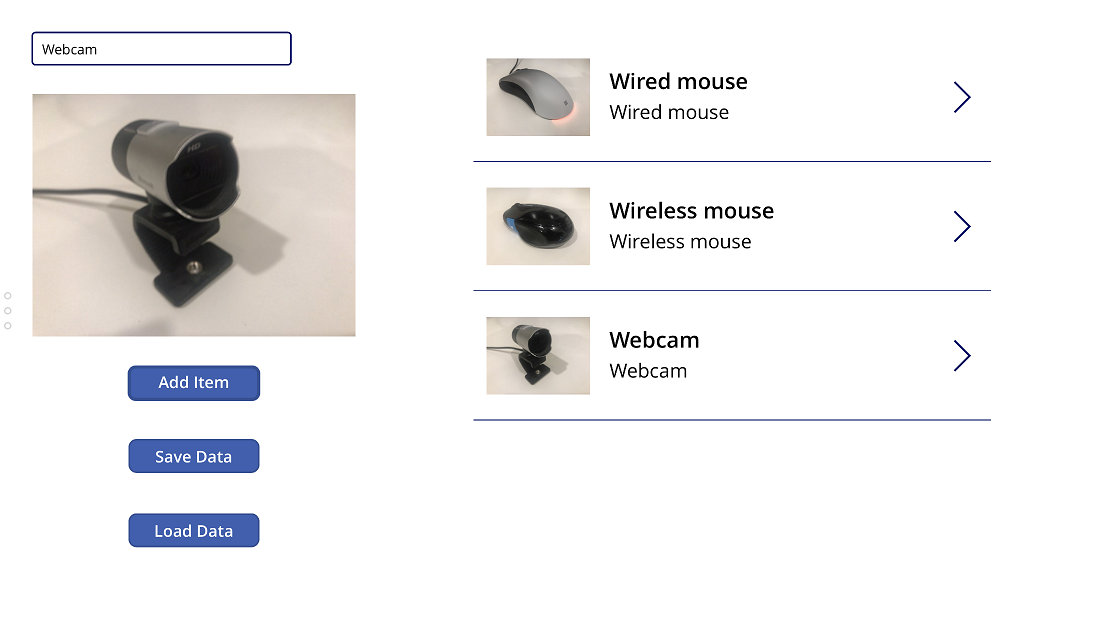
次の簡単な例では、オフライン時の日常アイテムの名前と画像を取得し、格納します。 後で使用するために、デバイスのローカル ストレージに情報を格納します。 これにより、データを失うことなくアプリを閉じたり、デバイスを再起動したりできます。
Note
この例では、カメラ コントロールを使って画像を撮影しています。 teams または Web ブラウザーで実行する場合、 SaveData は 1 MB のデータに制限されているため、この例では複数の画像を操作できません。 また、カメラによっては、1 枚の画像でも動作しない場合があります。 デバイスを使用してこの完全な例を実行するか、カメラ制御と画像の部分を削除して Teams または Web ブラウザで実行します。
タブレットのレイアウトで空白のキャンバス アプリを作成します。 詳細については、テンプレートからアプリを作成する を読み、空のアプリの下のタブレット レイアウトを選択してください。
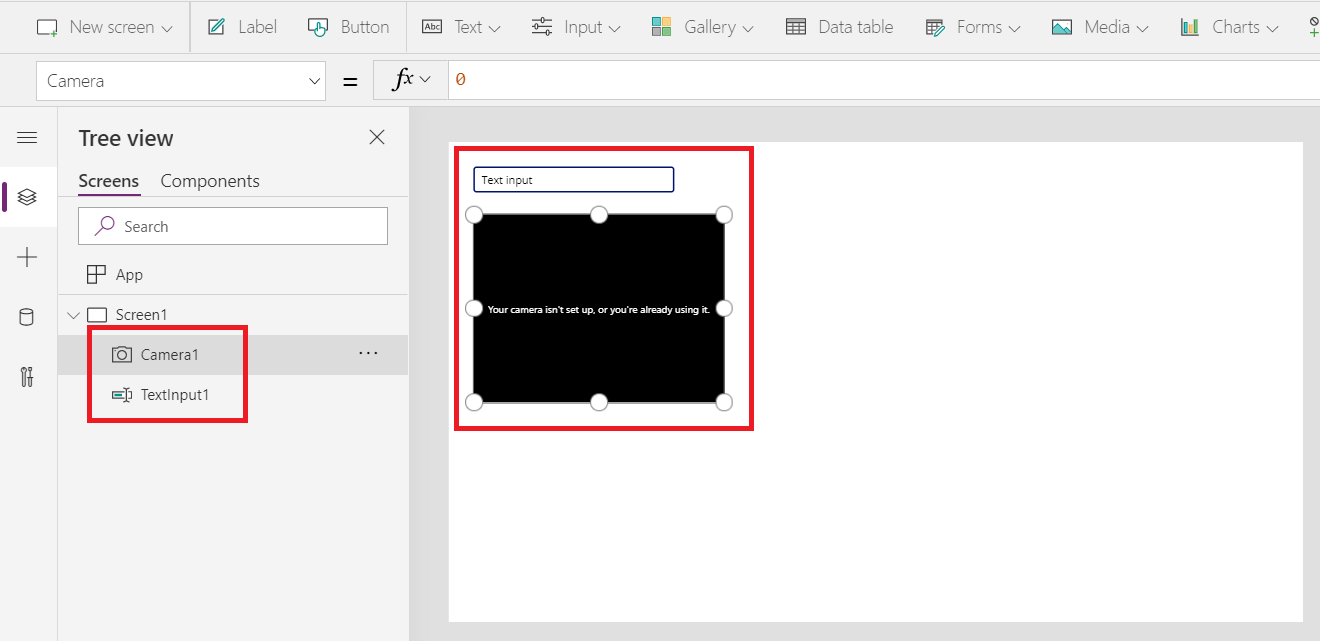
Text input コントロールおよび Camera コントロールを追加し、表示されているように大まかに配置します。

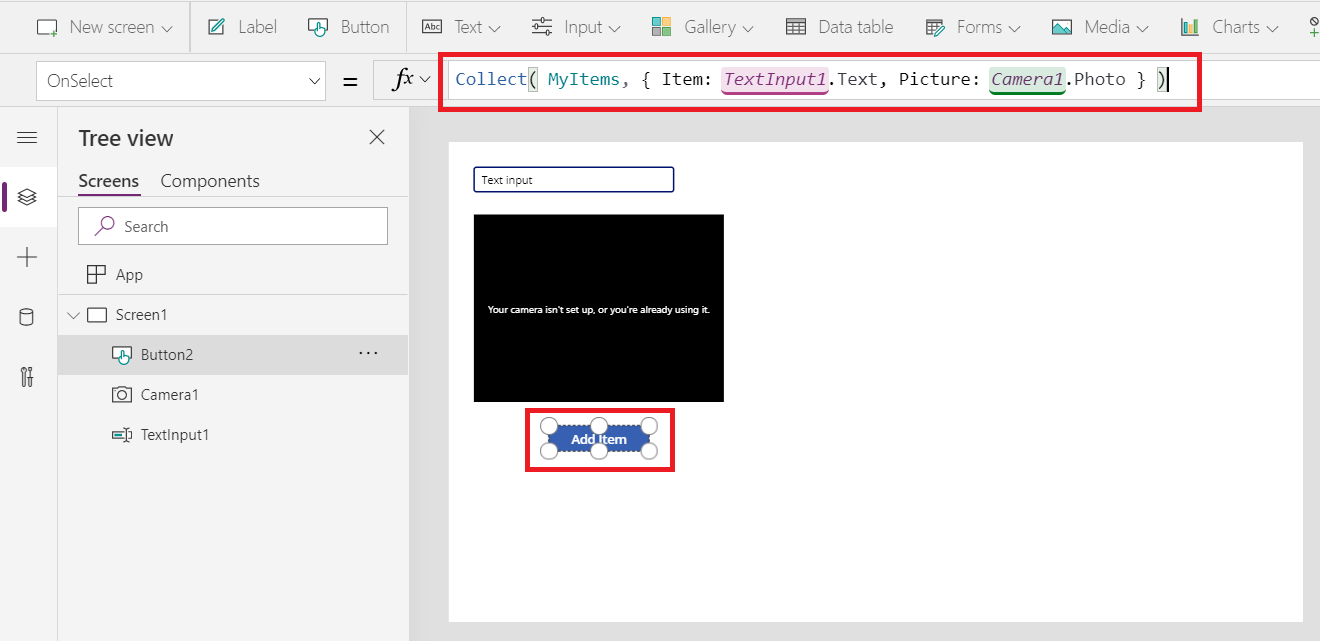
Button コントロールを追加します。
Button コントロールをダブル クリックして、このボタンのテキストを Add Item に変更 (または Text プロパティを変更) します。
Button コントロールの OnSelect プロパティを次の式に設定し、コレクションにアイテムを追加します。
Collect( MyItems, { Item: TextInput1.Text, Picture: Camera1.Photo } )
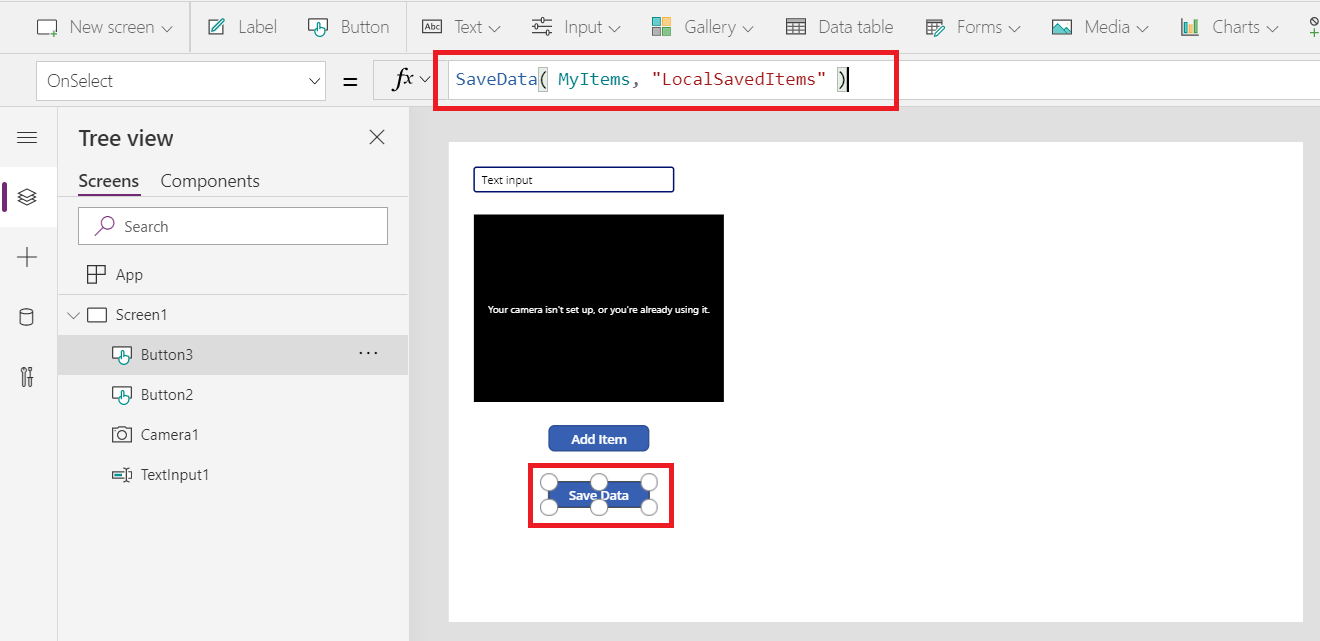
別のButton コントロールを追加します。
Button コントロールをダブル クリックして、このボタンのテキストを Save Data に変更 (または Text プロパティを変更) します。
Button コントロールの OnSelect プロパティを次の式に設定し、コレクションをローカル デバイスに保存します。
SaveData( MyItems, "LocalSavedItems" )
影響がないため、ボタンをテストしたくなることがあります。 ただし、Web ブラウザーで作成しているときはエラーが表示されるだけです。 次の手順に従ってこの式をテストする前に、最初にアプリを保存し、デバイスで開きます。
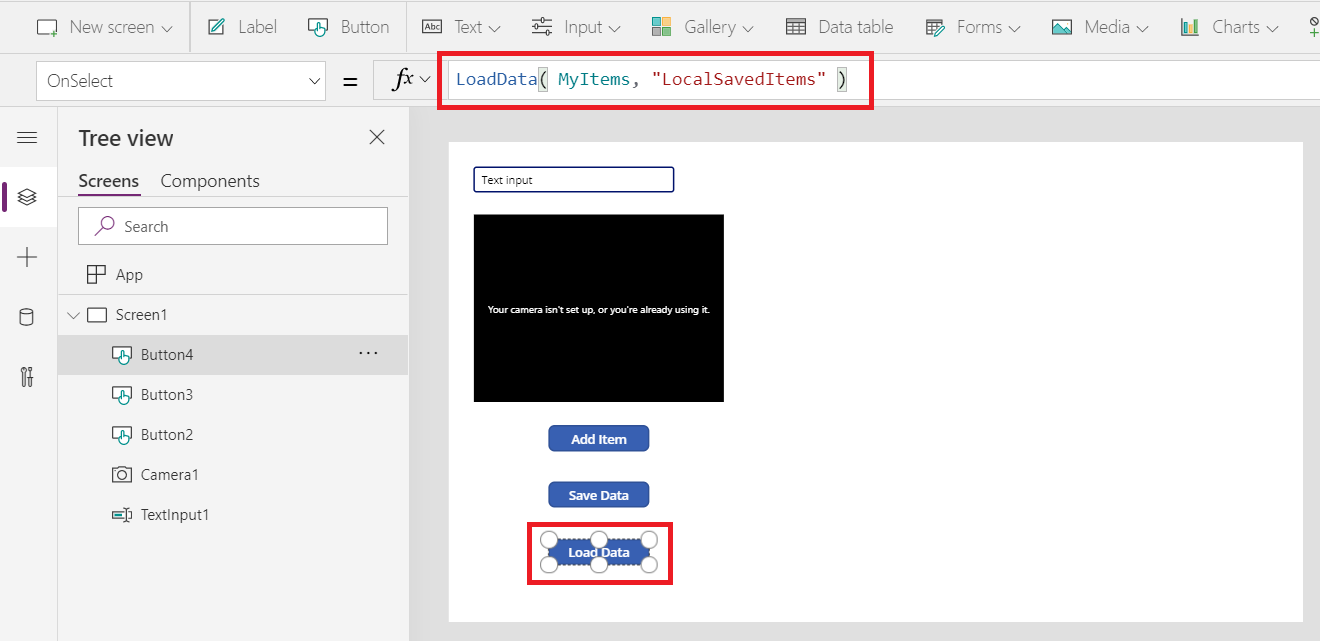
3 番目の Button コントロールを追加します。
Button コントロールをダブル クリックして、このボタンのテキストを Load Data に変更 (または Text プロパティを変更) します。
Button コントロールの OnSelect プロパティを次の式に設定し、コレクションをローカル デバイスから読み込みます。
LoadData( MyItems, "LocalSavedItems" )
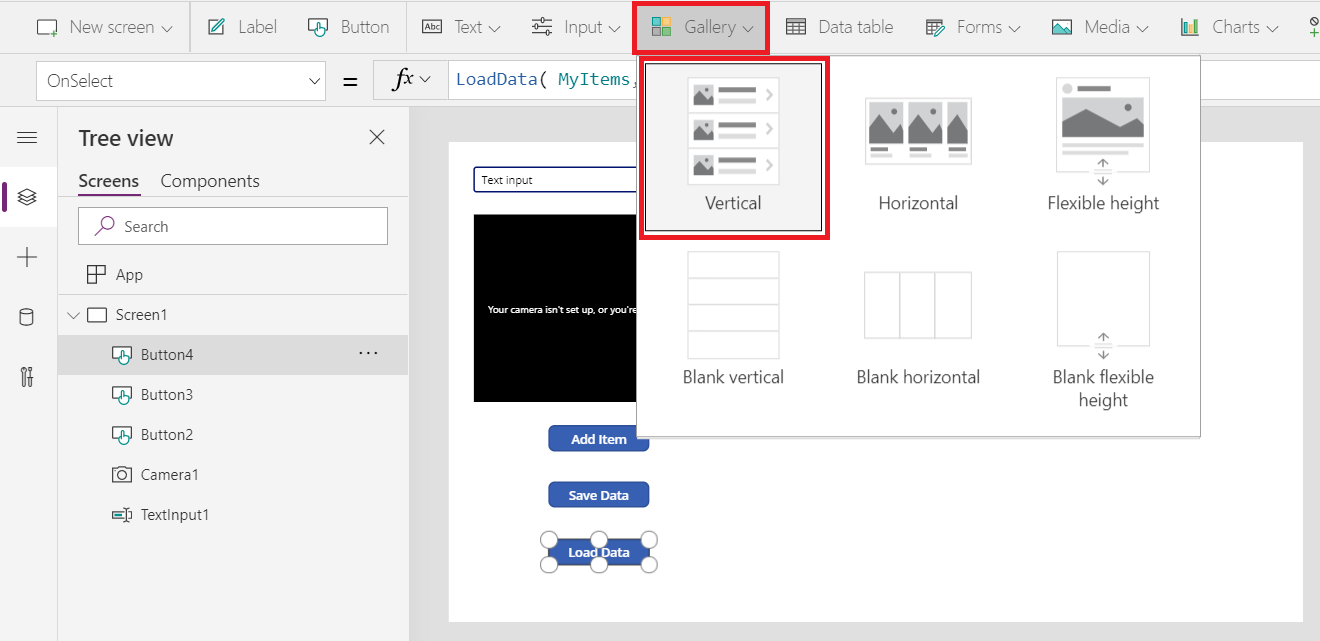
Gallery コントロールを画像とテキスト エリアを含む縦方向のレイアウトで追加します。

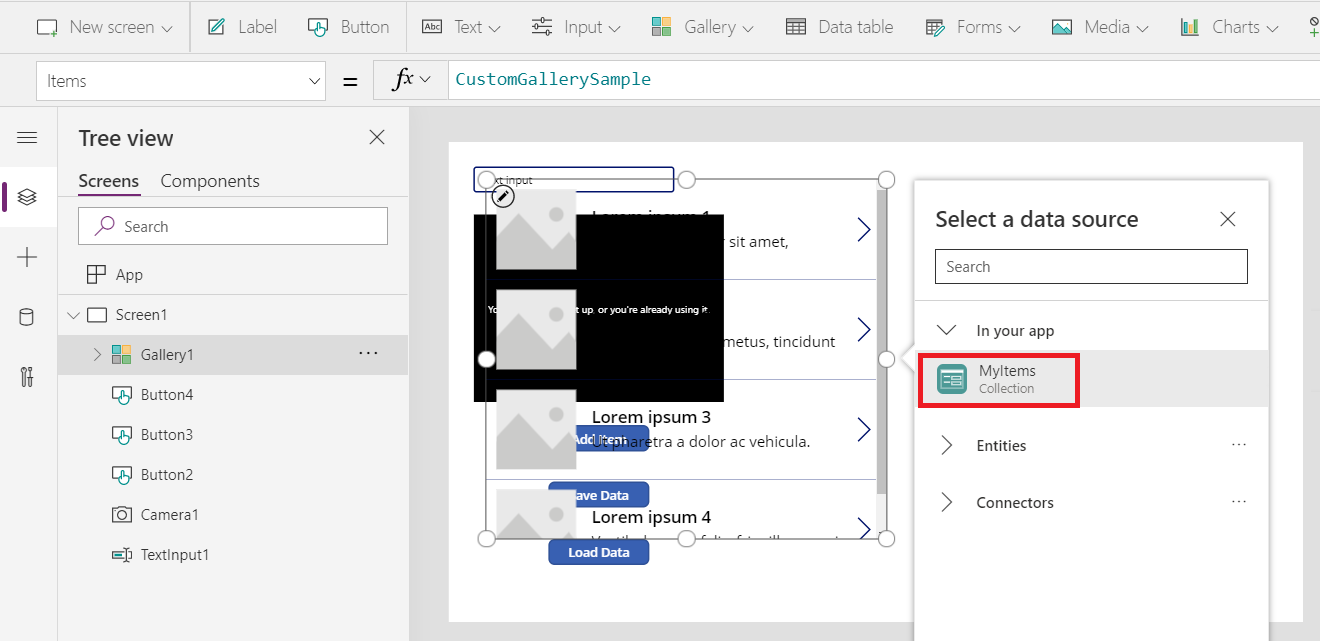
確認を要求されたら、このギャラリーのデータ ソースとして MyItems コレクションを選択します。 これにより、Gallery コントロールの Items プロパティを設定します。
 ギャラリー テンプレートの画像コントロールの Image プロパティはデフォルトで ThisItem.Picture に設定され、ラベル コントロールの Text プロパティは両方ともデフォルトで ThisItem.Item に設定する必要があります。 次の手順でアイテムを追加した後、ギャラリーに何も表示されない場合は、これらの式を確認してください。
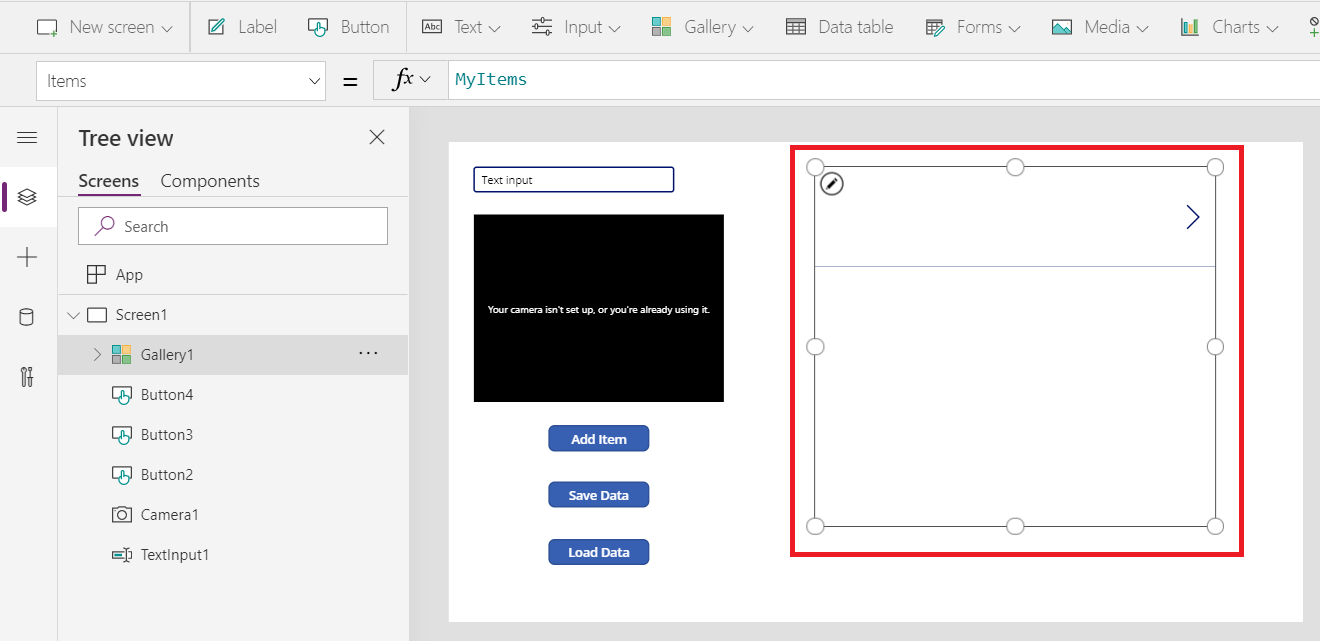
ギャラリー テンプレートの画像コントロールの Image プロパティはデフォルトで ThisItem.Picture に設定され、ラベル コントロールの Text プロパティは両方ともデフォルトで ThisItem.Item に設定する必要があります。 次の手順でアイテムを追加した後、ギャラリーに何も表示されない場合は、これらの式を確認してください。コントロールをその他のコントロールの右側に配置します。

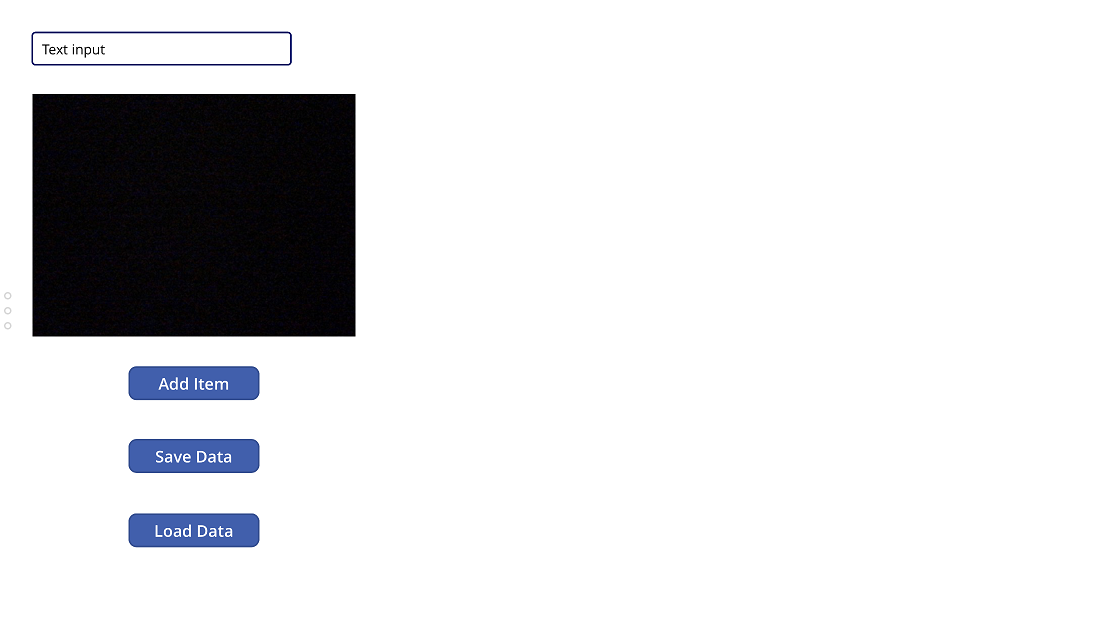
アプリを保存します。 保存するのが初めての場合、公開する必要はありません。 初めてでない場合は、保存した後にアプリを公開します。
スマートフォンやタブレットなどのデバイスでアプリを開きます。 SaveData LoadDataは、Studio または Web ブラウザーでは使用できません。 アプリがすぐに表示されない場合は、アプリ リストを更新してください。アプリがデバイスに表示されるまで数秒かかる場合があります。 サインアウトしてアカウントに再度サインインすることも役立ちます。
 アプリのダウンロードが完了したら、ネットワークから切断して、オフラインでアプリを実行できます。
アプリのダウンロードが完了したら、ネットワークから切断して、オフラインでアプリを実行できます。名前を入力して、アイテムの画像を撮影します。
Add Item ボタンを選択します。 アイテムの追加を何回か繰り返し、コレクションを読み込みます。

Save Data ボタンを選択します。 これにより、コレクション内のデータがローカル デバイスに保存されます。
アプリを閉じます。 すべてのアイテム名と画像を含め、メモリ内のコレクションは失われますが、デバイスのストレージからは削除されません。
アプリを再度起動します。 メモリ内のコレクションは、ギャラリーで再び空として表示されます。

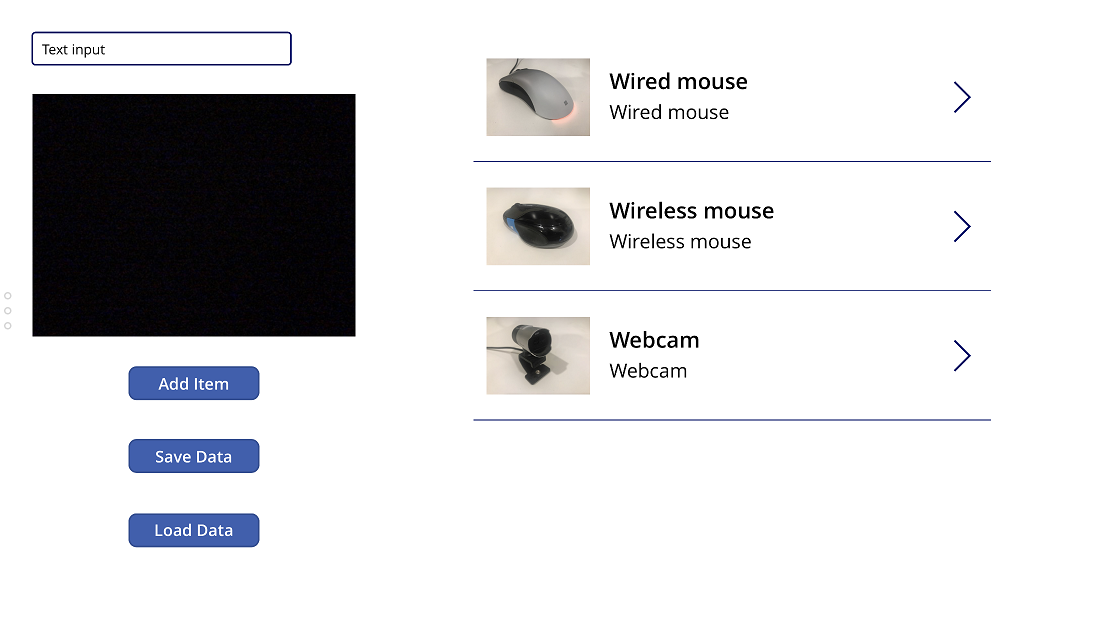
Load Data ボタンを選択します。 コレクションは、デバイスに保存されているデータから再作成され、アイテムはギャラリーに戻ります。 このボタンが LoadData 関数を呼び出す前にコレクションが空でした。ストレージからデータを読み込む前に Collect または ClearCollect を 呼び出す必要はありませんでした。

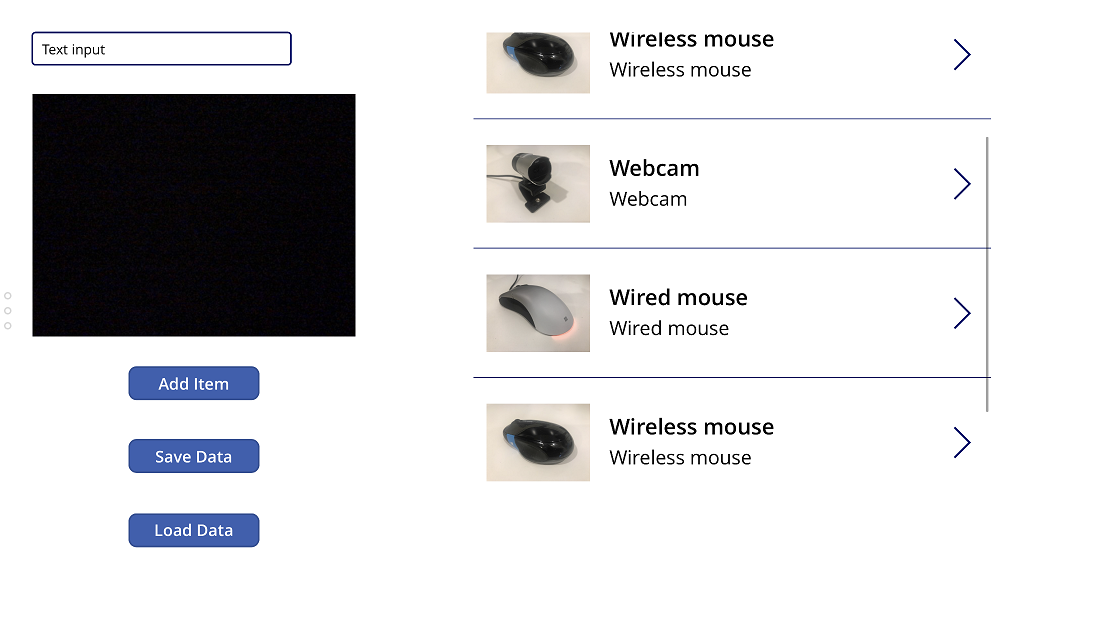
Load Data ボタンをもう一度選択します。 格納されたデータはコレクションの最後に追加され、ギャラリーにスクロール バーが表示されます。 追加ではなく置換する場合は、 最初に Clear 関数を使用してコレクションをクリアしてから、 LoadData 関数を呼び出します。

より高度なオフラインの例
詳細な例については、簡単なオフライン機能 の記事を参照してください。