Azure バックエンドを使用して Windows アプリを作成する
概要
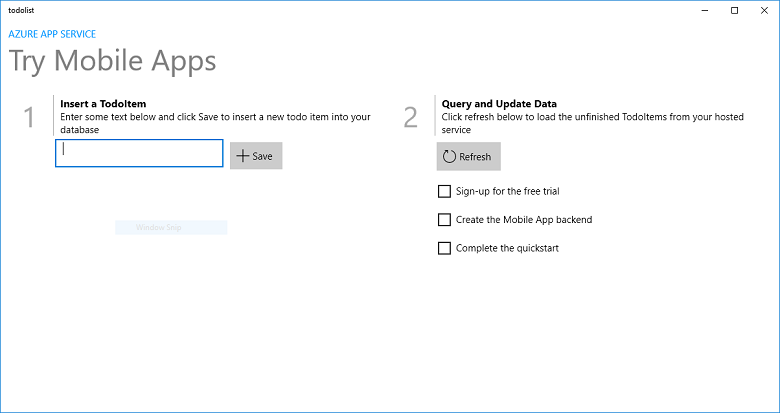
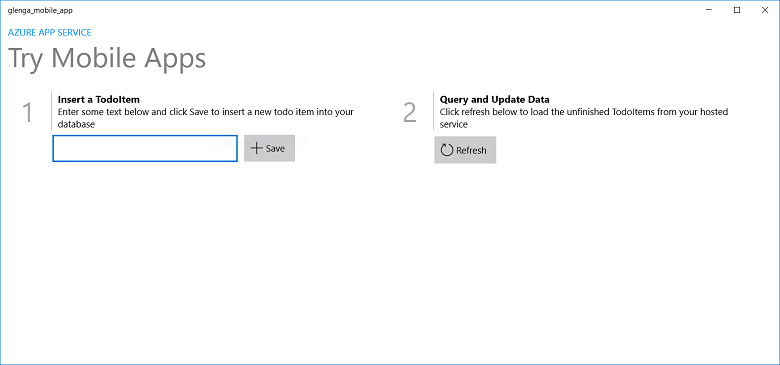
このチュートリアルでは、Universal Windows Platform (UWP) アプリにクラウドベースのバックエンド サービスを追加する方法を示します。 詳細については、「 モバイル アプリとは」を参照してください。 次に示すのは、完了したアプリの画面キャプチャです。

UWP アプリの他のすべての Mobile Apps チュートリアルを行う前に、このチュートリアルを完了する必要があります。
前提条件
このチュートリアルを完了するには、以下が必要です。
- アクティブな Azure アカウントアカウントがない場合、Azure 試用版にサインアップして、最大 10 件の無料 Mobile Apps を入手できます。 このアプリは評価終了後も使用できます。 詳細については、「Azure の無料試用版サイト」を参照してください。
- Windows 10。
- Visual Studio Community 2017。
- UWP アプリ開発に関する知識。 UWP アプリをビルドするためのセットアップ方法については、UWP のドキュメントを参照してください。
新しい Azure Mobile App バックエンドの作成
新しいモバイル アプリ バックエンドを作成するには、次の手順に従います。
Azure portal にサインインします。
[リソースの作成] をクリックします。
検索ボックスで、「Web アプリ」と入力します。
結果一覧で、Marketplace から [Web アプリ] を選択します。
サブスクリプションとリソース グループを選択する (既存のリソース グループを選択する)、"または" 新しく作成します (アプリと同じ名前を使用します)。
Web アプリの一意の名前を選択します。
既定の [発行] オプションを [コード] として選択します。
[ランタイム スタック] で、ASP.NET または Node のバージョンを選択する必要があります。 .NET バックエンドを構築する場合は、ASP.NET のバージョンを選択します。 それ以外の場合で、Node ベースのアプリケーションをターゲットとする場合は、Node のいずれかのバージョンを選択します。
適切なオペレーティング システム (Linux または Windows) を選択します。
このアプリをデプロイするリージョンを選択します。
適切なApp Service プランを選択し、[レビューと作成] をクリックします。
[リソース グループ] で、既存のリソース グループを選択するか、"または"、新しく作成します (アプリと同じ名前を使用)。
Create をクリックしてください。 サービスが正常にデプロイされるまで数分待ってから次の手順に進んでください。 状態の更新をポータル ヘッダーの通知 (ベル) アイコンで確認します。
デプロイが完了したら、[デプロイの詳細] セクションをクリックし、[リソースの種類] として [Microsoft.Web/サイト] をクリックします。 これで、作成したばかりの App Service Web アプリに移動します。
[構成] ブレードで [設定] をクリックし、[アプリケーション設定] で [新しいアプリケーション設定] ボタンをクリックします。
[アプリケーション設定の追加/編集] ページで、[名前] として「MobileAppsManagement_EXTENSION_VERSION」を、[値] として「最新」を入力して [OK] をクリックします。
この新しく作成した App Service Web アプリをモバイル アプリとして使用するための設定がすべて行われました。
データベース接続を作成し、クライアントとサーバー プロジェクトを構成する
次のプラットフォームのためのクライアント SDK クイック スタートをダウンロードします。
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)注意
iOS プロジェクトを使用する場合は、 最新の GitHub リリースから "azuresdk-iOS-*.zip" をダウンロードする必要があります。
MicrosoftAzureMobile.frameworkファイルを解凍して、プロジェクトのルートに追加します。データベース接続を追加するか、または既存の接続に接続する必要があります。 まず、データ ストアを作成するか、または既存のデータ ストアを使用するかを決定します。
新しいデータ ストアを作成する: データ ストアを作成する場合は、次のクイック スタートを使用します。
既存のデータ ソース: 既存のデータベース接続を使用する場合は、次の手順に従います
SQL Database の接続文字列の形式 -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} サーバーの名前。これは、データベースの概要ページで見つけることができ、通常は "server_name.database.windows.net" の形式になっています。 {ポート} 通常は 1433 です。 {your_catalogue} データベースの名前。 {your_username} データベースにアクセスするユーザー名。 {your_password} データベースにアクセスするためのパスワード。
SQL 接続文字列の形式の詳細を確認してください。
モバイル アプリに接続文字列を追加します。App Service では、メニューの [構成] オプションを使用して、アプリケーションの接続文字列を管理できます。
接続文字列を追加するには:
[アプリケーションの設定] タブをクリックします。
[[+] New connection string] ([+] 新しい接続文字列) をクリックします。
接続文字列の [名前]、[値]、および [種類] を指定する必要があります。
[名前] を「
MS_TableConnectionString」と入力します。[値] は、前の手順で作成した接続文字列にしてください。
SQL Azure データベースに接続文字列を追加している場合は、[種類] の下の [SQLAzure] を選択します。
Azure Mobile Apps には、.NET バックエンド用と Node.js バックエンド用の SDK があります。
Node.js バックエンド
Node.js クイックスタート アプリを使用する場合は、以下の手順に従ってください。
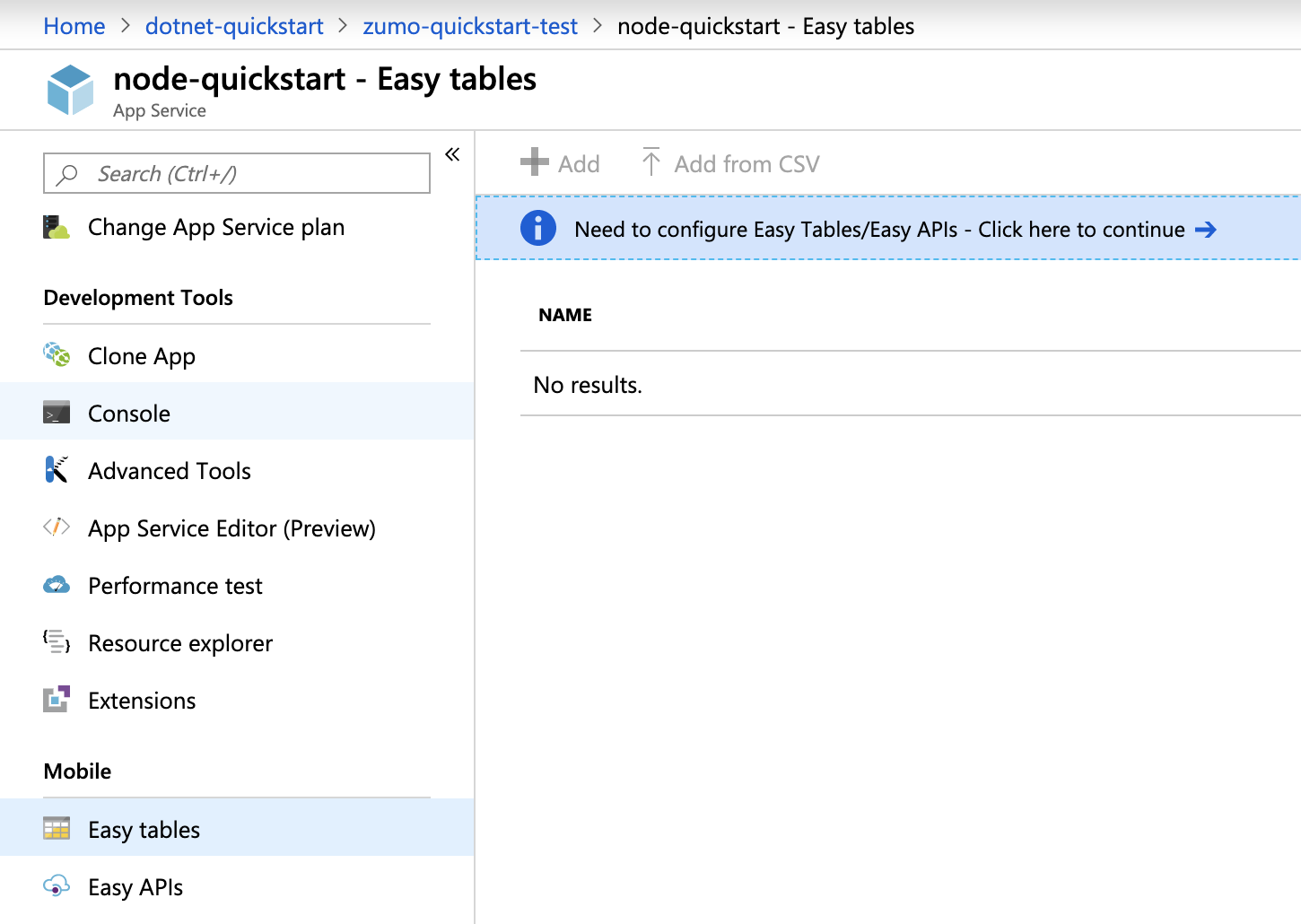
Azure portal で、[Easy Tables] に移動します。次の画面が表示されます。

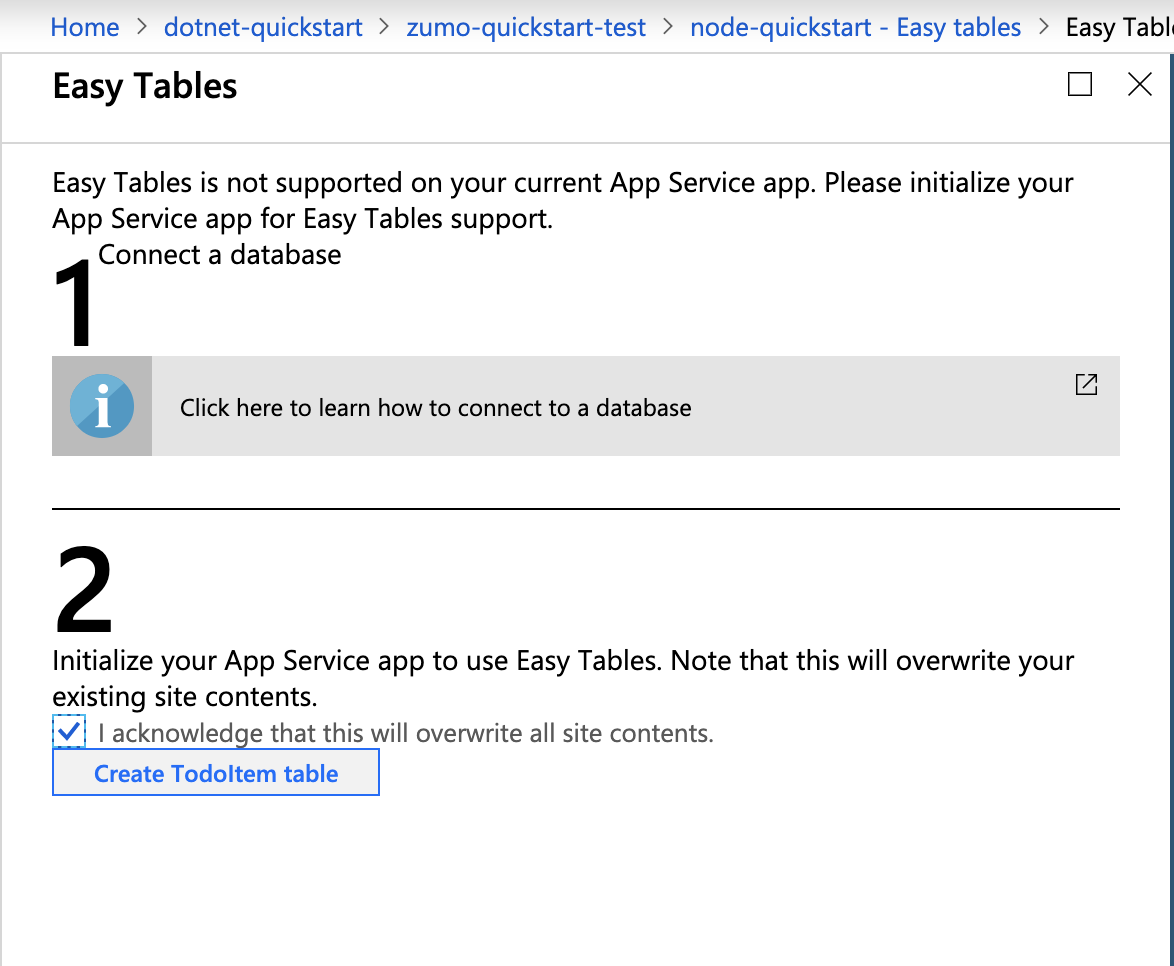
[構成] タブに SQL 接続文字列が既に追加されていることを確認します。次に、[I acknowledge that this will overwrite all site contents and click the Create TodoItem table button]\(TodoItem テーブルの作成\) のチェック ボックスをオンにします。

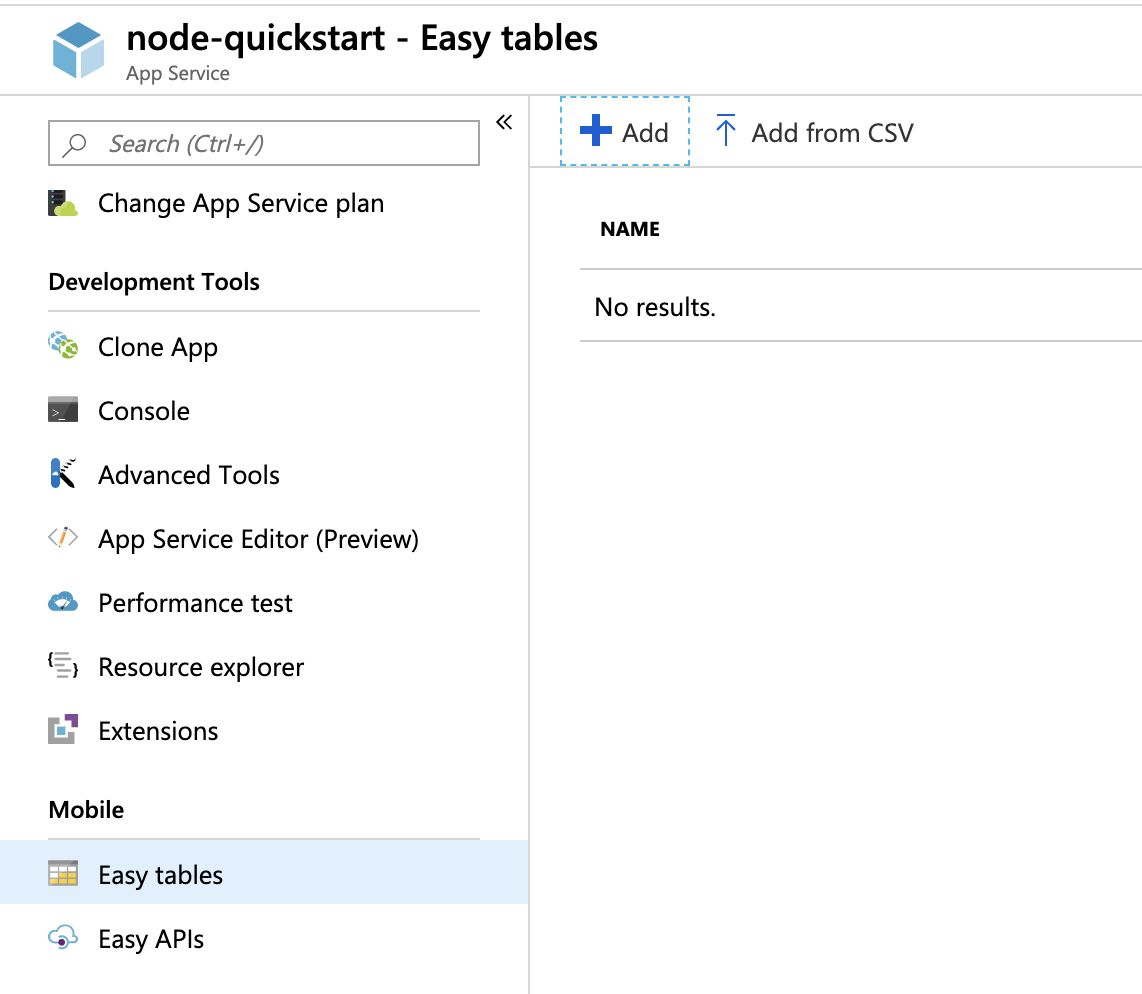
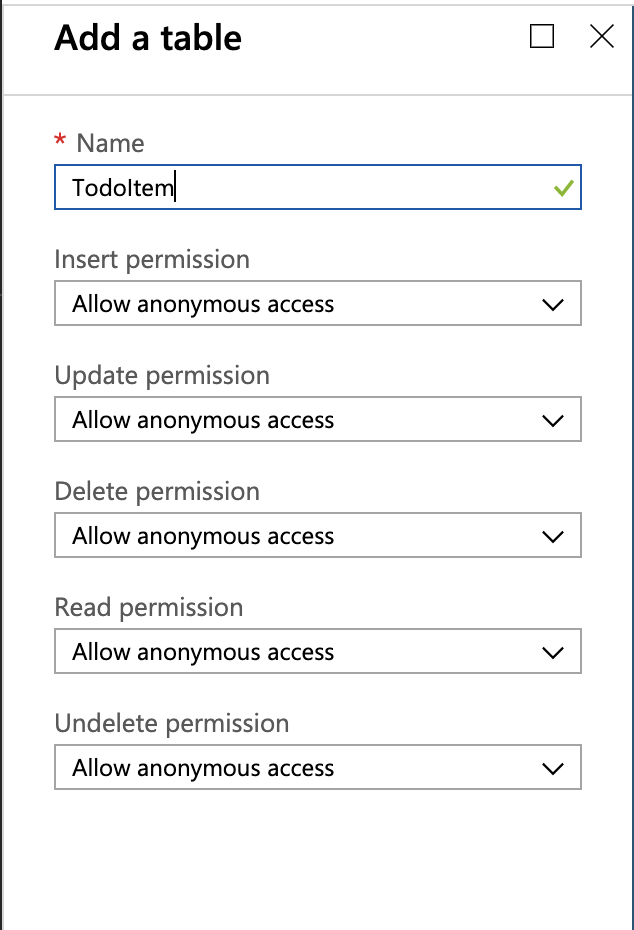
[Easy Tables] で、[+ 追加] をクリックします。

匿名アクセス権で
TodoItemテーブルを作成します。
.NET バックエンド
.NET クイックスタート アプリを使用する場合は、次の手順に従います。
azure-mobile-apps-quickstarts リポジトリから Azure Mobile Apps .NET サーバー プロジェクトをダウンロードします。
Visual Studio でローカルに .NET サーバー プロジェクトをビルドします。
Visual Studio でソリューション エクスプローラーを開き、
ZUMOAPPNAMEServiceプロジェクトを右クリックして、[発行] をクリックすると、Publish to App Serviceウィンドウが表示されます。 Mac で作業している場合は、こちらから、アプリをデプロイする他の方法を確認してください。
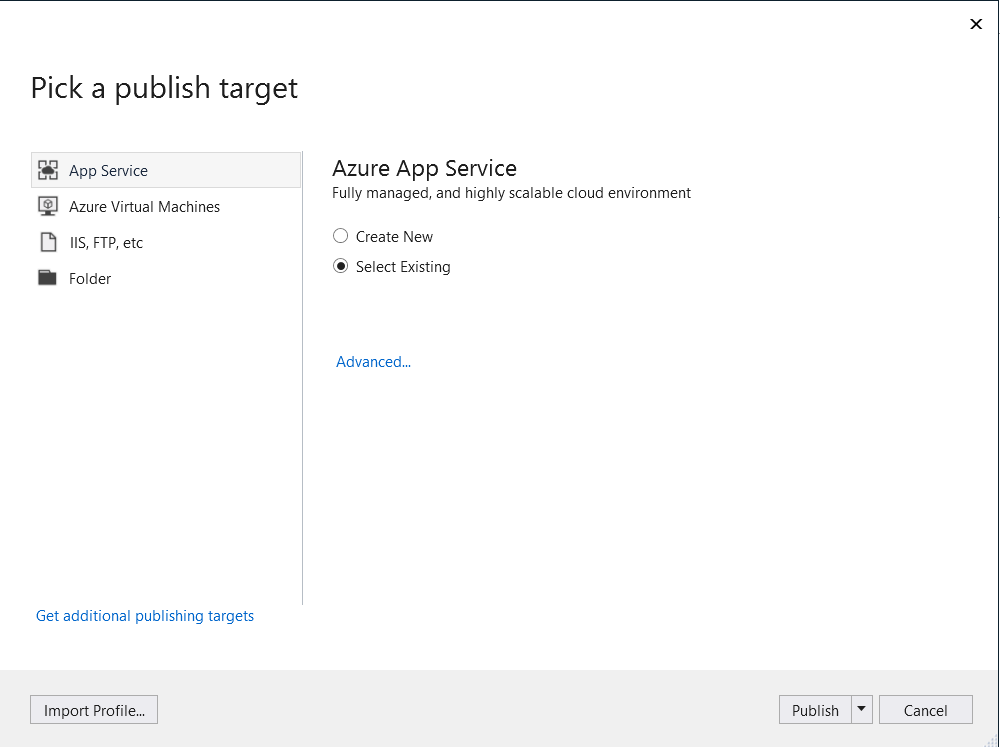
発行先として [App Service] を選択し、[既存のものを選択] をクリックし、次にウィンドウ下部にある [発行] をクリックします。
最初に、Azure サブスクリプションを使用して Visual Studio にログインする必要があります。
Subscription、Resource Groupを選択し、次にアプリの名前を選択します。 準備ができたら [OK] をクリックします。これにより、ローカル環境にある .NET サーバー プロジェクトが App Service バックエンドにデプロイされます。 デプロイが完了すると、ブラウザーでhttp://{zumoappname}.azurewebsites.net/にリダイレクトされます。
クライアント プロジェクトを実行する
UWP プロジェクトを開きます。
Azure portal に移動し、作成したモバイル アプリに移動します。
Overviewブレードで、モバイル アプリのパブリック エンドポイントである URL を探します。 例 - アプリ名 "test123" のサイト名は https://test123.azurewebsites.net になります。このフォルダー内のファイル
App.xaml.cs(windows-uwp-cs/ZUMOAPPNAME/) を開きます。 アプリケーション名はZUMOAPPNAMEです。Appクラスで、ZUMOAPPURLパラメーターを上のパブリック エンドポイントに置き換えます。public static MobileServiceClient MobileService = new MobileServiceClient("ZUMOAPPURL");→
public static MobileServiceClient MobileService = new MobileServiceClient("https://test123.azurewebsites.net");F5 キーを押して、アプリをデプロイおよび実行します。
アプリで、 [Insert a TodoItem (TodoItem の挿入)] ボックスに意味のあるテキスト (たとえば、「"チュートリアルの完了"」) を入力し、 [保存] をクリックします。

これで、Azure でホストされている新しいモバイル アプリ バックエンドに POST 要求が送信されます。