- アンドロイド
- コルドバ
- iOS
- ウィンドウズ
- Xamarin.Android
- Xamarin.iOS
- Xamarin.Forms
概要
このチュートリアルでは、クラウドベースのバックエンド サービスを Xamarin.Android アプリに追加する方法について説明します。 詳細については、「 Mobile Apps とは」を参照してください。
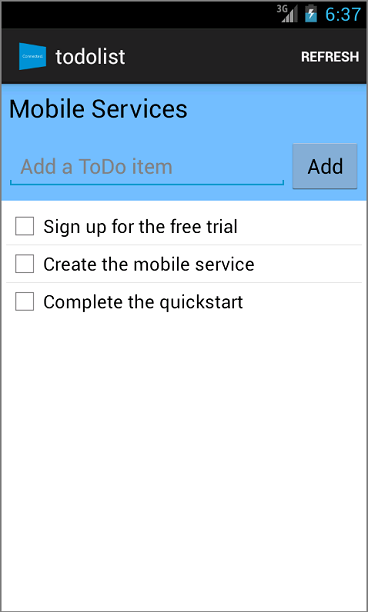
完成したアプリのスクリーンショットを次に示します。

このチュートリアルを完了することは、Xamarin.Android アプリの他のすべての Mobile Apps チュートリアルの前提条件です。
[前提条件]
このチュートリアルを完了するには、次の前提条件を用意しておく必要があります。
- アクティブな Azure アカウントアカウントがない場合、Azure 試用版にサインアップして、最大 10 件の無料 Mobile Apps を入手できます。 アカウントをお持ちでない場合は、Azure 試用版にサインアップして、最大 10 個の無料 Mobile Apps を入手してください。 詳細については、「Azure の無料試用版サイト」を参照してください。
- Xamarin を使用した Visual Studio。 手順については、 Visual Studio と Xamarin のセットアップとインストール に関するページを参照してください。
Azure Mobile App バックエンドを作成する
モバイル アプリ バックエンドを作成するには、次の手順に従います。
Azure portal にサインインします。
[リソースの作成] をクリックします。
検索ボックスに、「Web App 」と入力します。
結果一覧で、Marketplace から Web アプリ を選択します。
サブスクリプション を選択し、リソース グループ を します (既存のリソース グループ 選択するか、(アプリと同じ名前を使用して) 新しいリソース グループを作成)。
Web アプリの一意の 名 を選択します。
既定の 発行オプション を選択し、にコードとして設定します。
ランタイム スタックで、ASP.NET または Nodeでバージョンを選択する必要があります。 .NET バックエンドを構築する場合は、ASP.NET でバージョンを選択します。 それ以外の場合は、Node ベースのアプリケーションを対象としている場合は、Node からいずれかのバージョンを選択します。
正しいオペレーティング システム (Linux または Windows)を選択します。
このアプリをデプロイする リージョン を選択します。
適切な App Service プランの を選択し、[確認] をクリックしてを作成します。
リソース グループで、既存のリソース グループ を選択するか、(アプリと同じ名前を使用して) 新しいリソース グループを作成。
Create をクリックしてください。 続行する前に、サービスが正常にデプロイされるまで数分待ちます。 状態の更新については、ポータル ヘッダーの通知 (ベル) アイコンをご覧ください。
デプロイが完了したら、展開の詳細 セクションをクリックし、[リソースの種類] Microsoft.Web/sitesをクリックします。 先ほど作成した App Service Web アプリに移動します。
[設定] の下にある [構成] ブレードをクリックし、[アプリケーション設定]の [新しいアプリケーション設定] ボタンをクリックします。
[アプリケーションの追加/編集] 設定 ページで、名前の を MobileAppsManagement_EXTENSION_VERSION、値を最新の として入力、[OK] をクリックします。
この新しく作成された App Service Web アプリをモバイル アプリとして使用するように設定されています。
これで、モバイル クライアント アプリケーションで使用できる Azure Mobile App バックエンドがプロビジョニングされました。 次に、単純な "todo list" バックエンド用のサーバー プロジェクトをダウンロードし、Azure に発行します。
データベース接続を作成し、クライアントとサーバー プロジェクトを構成する
次のプラットフォーム用のクライアント SDK クイック スタートをダウンロードします。
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
コルドバ
Windows (C#)注
iOS プロジェクトを使用する場合は、最新の GitHub リリース から "azuresdk-iOS-*.zip"ダウンロードする必要があります。
MicrosoftAzureMobile.frameworkファイルを解凍し、プロジェクトのルートに追加します。データベース接続を追加するか、既存の接続に接続する必要があります。 まず、データ ストアを作成するか、既存のデータ ストアを使用するかを決定します。
新しいデータ ストアを作成する: データ ストアを作成する場合は、次のクイック スタートを使用します。
既存のデータ ソース: 既存のデータベース接続を使用する場合は、次の手順に従います
SQL Database 接続文字列の形式 -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} サーバーの名前、これはデータベースの概要ページにあり、通常は "server_name.database.windows.net" の形式です。 {port} 通常は 1433 です。 {your_catalogue} データベースの名前は です。 {your_username} ユーザー名を して、データベースにアクセスします。 パスワード {your_password} は、データベースにアクセスするためのものです。
接続文字列を モバイル アプリ App Service に追加します。メニューの [構成] オプションを使用して、アプリケーションの接続文字列を管理できます。
接続文字列を追加するには:
[アプリケーション設定の ] タブをクリックします。
で [+] 新しい接続文字列をクリックしてください。
接続文字列には 名前、値、および 型 を指定する必要があります。
名前 を
MS_TableConnectionStringとして入力せよ値は、前の手順で形成した接続文字列である必要があります。
SQL Azure データベースに接続文字列を追加する場合は、の種類として SQLAzure を選択してください。
Azure Mobile Apps には、.NET および Node.js バックエンド用の SDK があります。
Node.js バックエンド
クイック スタート アプリ Node.js 使用する場合は、次の手順に従います。
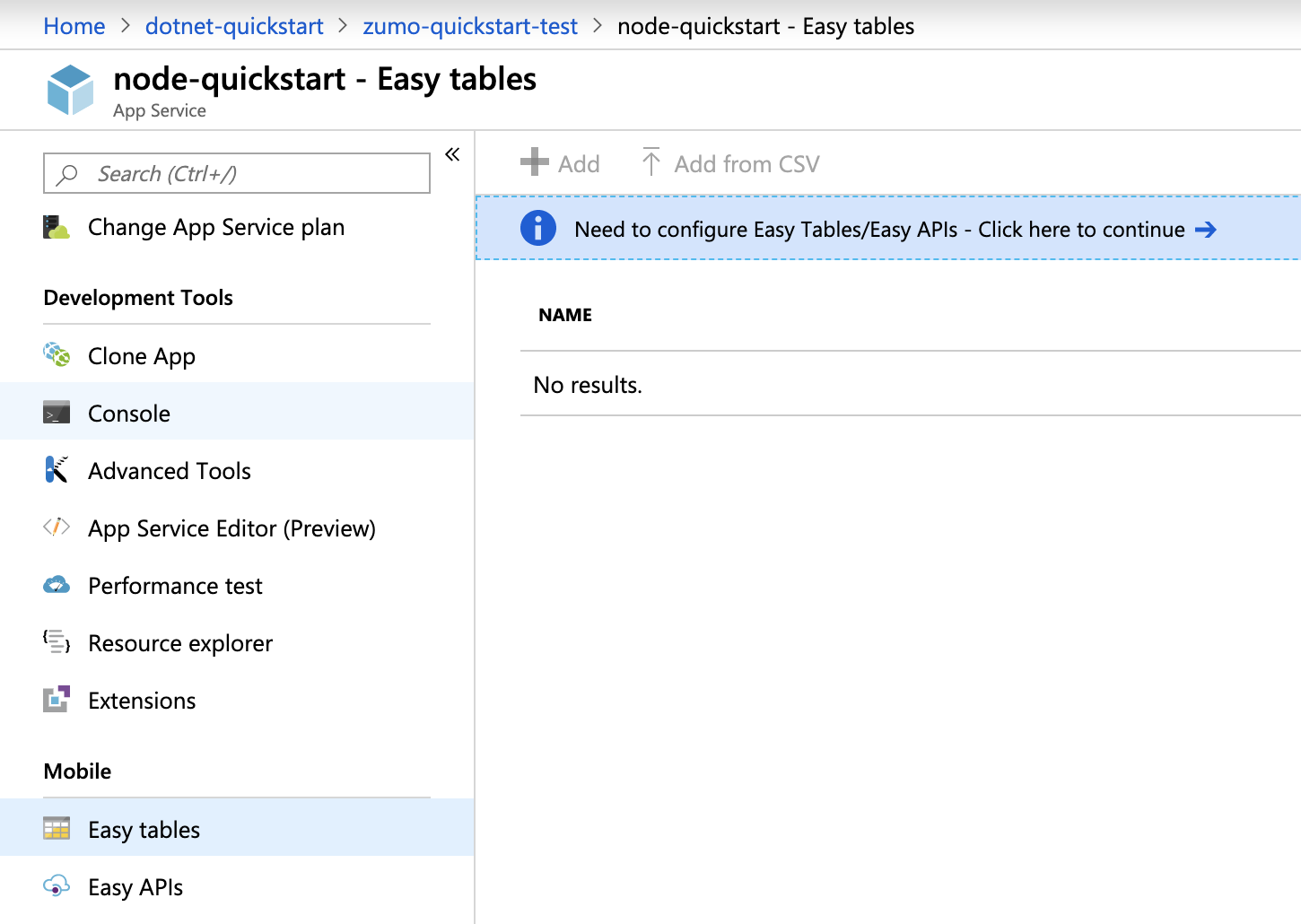
Azure portal で、Easy Tablesに移動すると、この画面が表示されます。

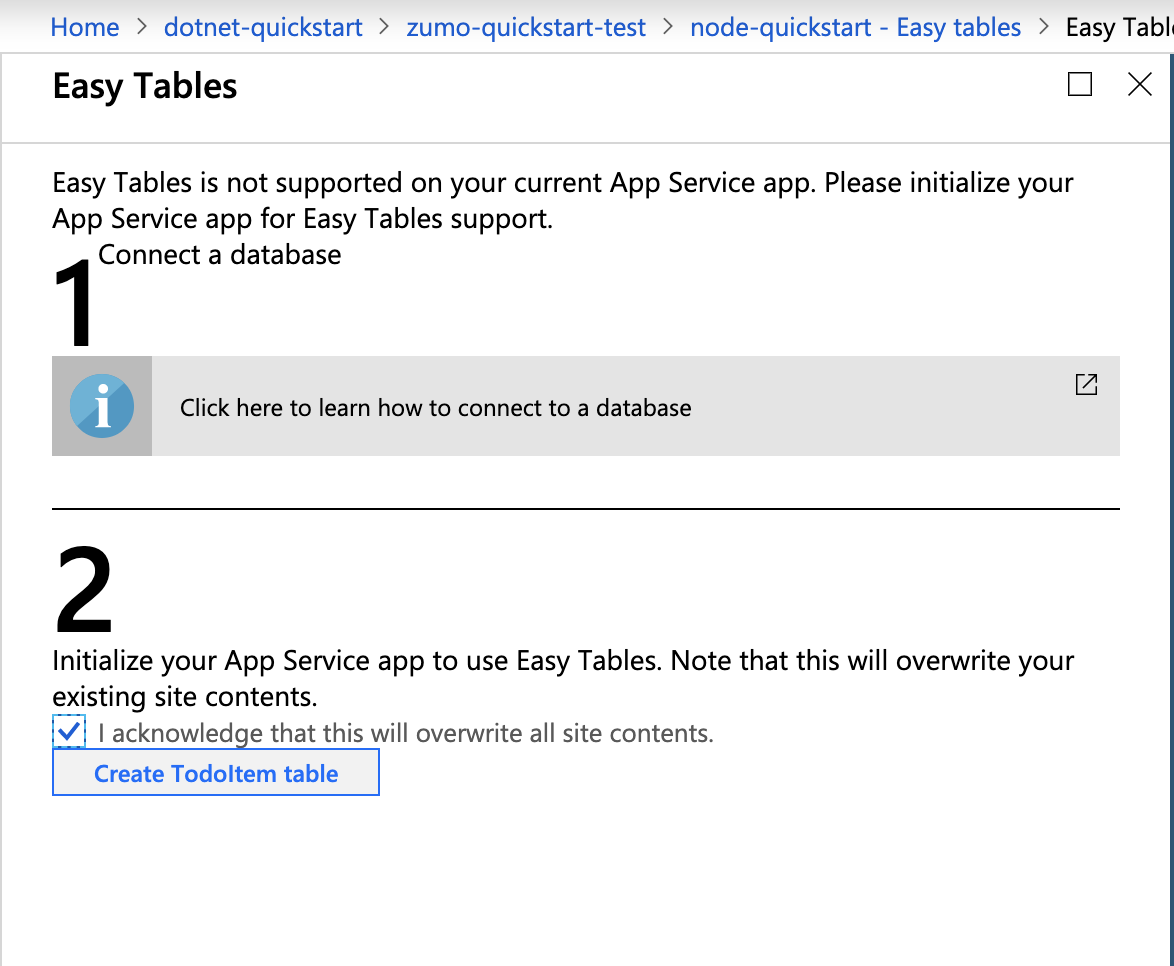
[構成] タブに SQL 接続文字列が既に追加されていることを確認します。次に、のチェックボックスをオンにすると、すべてのサイトコンテンツが 上書きされ、[TodoItem テーブルの作成]ボタンをクリックします。

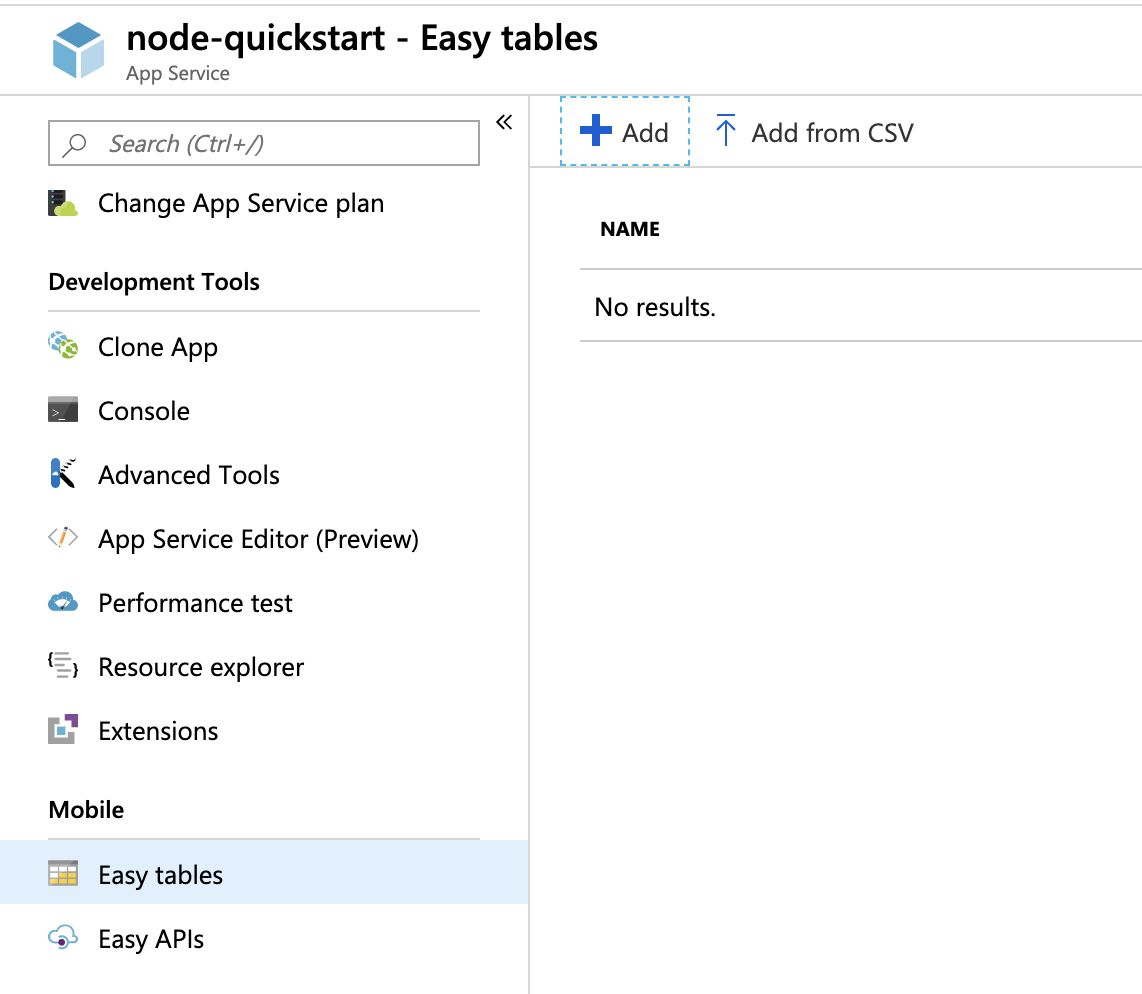
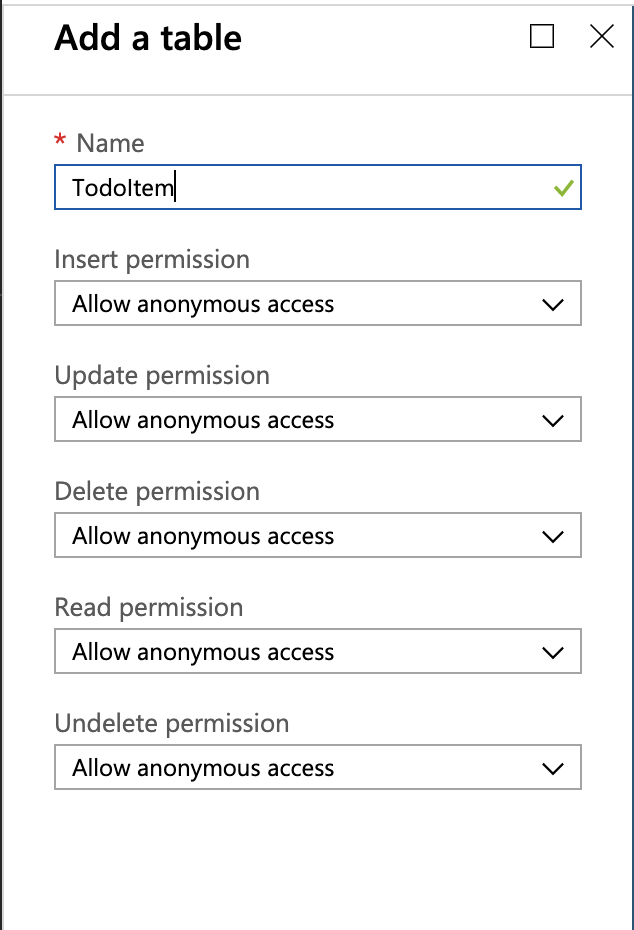
[簡単なテーブル]で、[+ の追加] ボタンをクリックします。

匿名アクセスを使用して
TodoItemテーブルを作成します。 を追加する
を追加する
の .NET バックエンド
.NET クイック スタート アプリを使用する場合は、次の手順に従います。
azure-mobile-apps-quickstarts リポジトリ から Azure Mobile Apps .NET サーバー プロジェクトをダウンロードします。
Visual Studio で .NET サーバー プロジェクトをローカルにビルドします。
Visual Studio でソリューション エクスプローラーを開き、
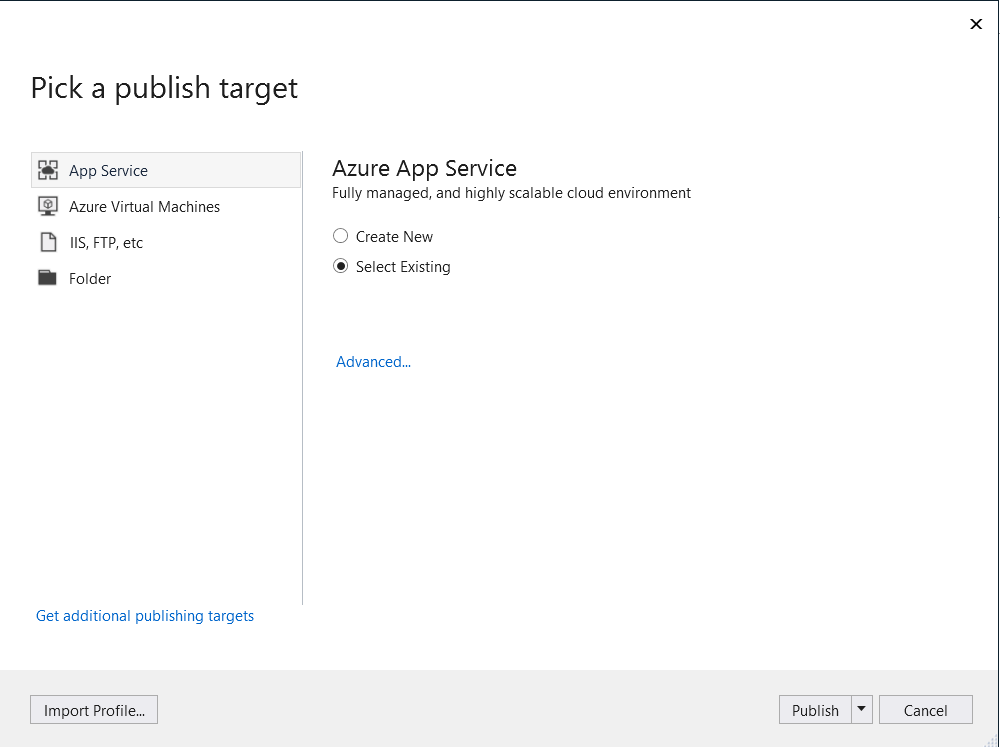
ZUMOAPPNAMEServiceプロジェクトを右クリック [発行] をクリックすると、Publish to App Serviceウィンドウが表示されます。 Mac で作業している場合は、でアプリを展開する他の方法を確認してください。
発行ターゲットとして App Service を選択し、既存のを選択 をクリックし、ウィンドウの下部にある [発行] ボタンをクリックします。
まず、Azure サブスクリプションを使用して Visual Studio にログインする必要があります。
Subscription、Resource Groupを選択し、アプリの名前を選択します。 準備ができたら、[OK] をクリックすると、ローカルにある .NET サーバー プロジェクトが App Service バックエンドにデプロイされます。 デプロイが完了すると、ブラウザーでhttp://{zumoappname}.azurewebsites.net/にリダイレクトされます。
Xamarin.Android アプリを実行する
Xamarin.Android プロジェクトを開きます。
azure portal に移動し、作成したモバイル アプリに移動します。
Overviewブレードで、モバイル アプリのパブリック エンドポイントである URL を探します。 例 - アプリ名 "test123" のサイト名が https://test123.azurewebsites.netされます。このフォルダー (xamarin.android/ZUMOAPPNAME/ToDoActivity.cs) のファイル
ToDoActivity.csを開きます。 アプリケーション名はZUMOAPPNAME。ToDoActivityクラスで、変数ZUMOAPPURL上記のパブリック エンドポイントに置き換えます。const string applicationURL = @"ZUMOAPPURL";なる
const string applicationURL = @"https://test123.azurewebsites.net";F5 キーを押してアプリをデプロイして実行します。
アプリで、「 チュートリアルを完了 する」などの意味のあるテキストを入力し、[ 追加 ] ボタンをクリックします。

要求のデータが TodoItem テーブルに挿入されます。 テーブルに格納されている項目はモバイル アプリ バックエンドによって返され、データが一覧に表示されます。
注
モバイル アプリ バックエンドにアクセスするコードを確認して、ToDoActivity.cs C# ファイルにあるデータのクエリと挿入を行うことができます。
トラブルシューティング
ソリューションのビルドで問題が発生した場合は、NuGet パッケージ マネージャーを実行し、 Xamarin.Android サポート パッケージを更新します。 クイック スタート プロジェクトには、常に最新バージョンが含まれているとは限りません。
プロジェクトで参照されるすべてのサポート パッケージのバージョンが同じである必要があることに注意してください。
Azure Mobile Apps NuGet パッケージ には Android プラットフォーム Xamarin.Android.Support.CustomTabs 依存関係があるため、プロジェクトで新しいサポート パッケージを使用する場合は、競合を回避するために、必要なバージョンでこのパッケージを直接インストールする必要があります。