- Android
- コルドバ
- iOS
- ウィンドウズ
- Xamarin.Android
- Xamarin.iOS
- Xamarin.Forms
概要
このチュートリアルでは、Azure App Service の Mobile Apps 機能をバックエンドとして使用して、クラウドベースのバックエンド サービスを Xamarin.Forms モバイル アプリに追加する方法について説明します。 新しい Mobile Apps バックエンドと、アプリ データを Azure に格納する単純な to-do リスト Xamarin.Forms アプリの両方を作成します。
このチュートリアルを完了することは、Xamarin.Forms の他のすべての Mobile Apps チュートリアルの前提条件です。
前提条件
このチュートリアルを完了するには、次のものが必要です。
アクティブな Azure アカウントアカウントがない場合、Azure 試用版にサインアップして、最大 10 件の無料 Mobile Apps を入手できます。 アカウントをお持ちでない場合は、Azure 試用版にサインアップし、試用終了後も引き続き使用できる最大 10 個の無料モバイル アプリを入手できます。 詳細については、Azure 無料試用版 に関するページを参照してください。
Visual Studio Tools for Xamarin、Visual Studio 2017 以降、または Visual Studio for Mac。 手順については、Xamarin のインストール ページ を参照してください。
(省略可能)iOS アプリをビルドするには、Xcode 9.0 以降の Mac が必要です。 Visual Studio for Mac を使用して iOS アプリを開発するか、Visual Studio 2017 以降を使用できます (Mac がネットワーク上で使用可能である限り)。
新しい Mobile Apps バックエンドを作成する
Azure portal にサインインします。
[リソースの作成] をクリックします。
検索ボックスに、「Web App 」と入力します。
結果一覧で、Marketplace から Web アプリ を選択します。
サブスクリプション を選択し、リソース グループ を します (既存のリソース グループ 選択するか、(アプリと同じ名前を使用して) 新しいリソース グループを作成)。
Web アプリの一意の 名 を選択します。
既定の 発行オプション を選択し、にコードとして設定します。
ランタイム スタックで、ASP.NET または Nodeでバージョンを選択する必要があります。 .NET バックエンドを構築する場合は、ASP.NET でバージョンを選択します。 それ以外の場合は、Node ベースのアプリケーションを対象としている場合は、Node からいずれかのバージョンを選択します。
正しいオペレーティング システム (Linux または Windows)を選択します。
このアプリをデプロイする リージョン を選択します。
適切な App Service プランの を選択し、[確認] をクリックしてを作成します。
リソース グループで、既存のリソース グループ を選択するか、(アプリと同じ名前を使用して) 新しいリソース グループを作成。
Create をクリックしてください。 続行する前に、サービスが正常にデプロイされるまで数分待ちます。 状態の更新については、ポータル ヘッダーの通知 (ベル) アイコンをご覧ください。
デプロイが完了したら、展開の詳細 セクションをクリックし、[リソースの種類] Microsoft.Web/sitesをクリックします。 先ほど作成した App Service Web アプリに移動します。
[設定] の下にある [構成] ブレードをクリックし、[アプリケーション設定]の [新しいアプリケーション設定] ボタンをクリックします。
[アプリケーションの追加/編集] 設定 ページで、名前の を MobileAppsManagement_EXTENSION_VERSION、値を最新の として入力、[OK] をクリックします。
この新しく作成された App Service Web アプリをモバイル アプリとして使用するように設定されています。
データベース接続を作成し、クライアントとサーバー プロジェクトを構成する
次のプラットフォーム用のクライアント SDK クイック スタートをダウンロードします。
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
コルドバ
Windows (C#)注
iOS プロジェクトを使用する場合は、最新の GitHub リリース から "azuresdk-iOS-*.zip"ダウンロードする必要があります。
MicrosoftAzureMobile.frameworkファイルを解凍し、プロジェクトのルートに追加します。データベース接続を追加するか、既存の接続に接続する必要があります。 まず、データ ストアを作成するか、既存のデータ ストアを使用するかを決定します。
新しいデータ ストアを作成する: データ ストアを作成する場合は、次のクイック スタートを使用します。
既存のデータ ソース: 既存のデータベース接続を使用する場合は、次の手順に従います
SQL Database 接続文字列の形式 -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} サーバーの名前、これはデータベースの概要ページにあり、通常は "server_name.database.windows.net" の形式です。 {port} 通常は 1433 です。 {your_catalogue} データベースの名前は です。 {your_username} ユーザー名を して、データベースにアクセスします。 パスワード {your_password} は、データベースにアクセスするためのものです。
接続文字列を モバイル アプリ App Service に追加します。メニューの [構成] オプションを使用して、アプリケーションの接続文字列を管理できます。
接続文字列を追加するには:
[アプリケーション設定の ] タブをクリックします。
で [+] 新しい接続文字列をクリックしてください。
接続文字列には 名前、値、および 型 を指定する必要があります。
名前 を
MS_TableConnectionStringとして入力せよ値は、前の手順で形成した接続文字列である必要があります。
SQL Azure データベースに接続文字列を追加する場合は、の種類として SQLAzure を選択してください。
Azure Mobile Apps には、.NET および Node.js バックエンド用の SDK があります。
Node.js バックエンド
クイック スタート アプリ Node.js 使用する場合は、次の手順に従います。
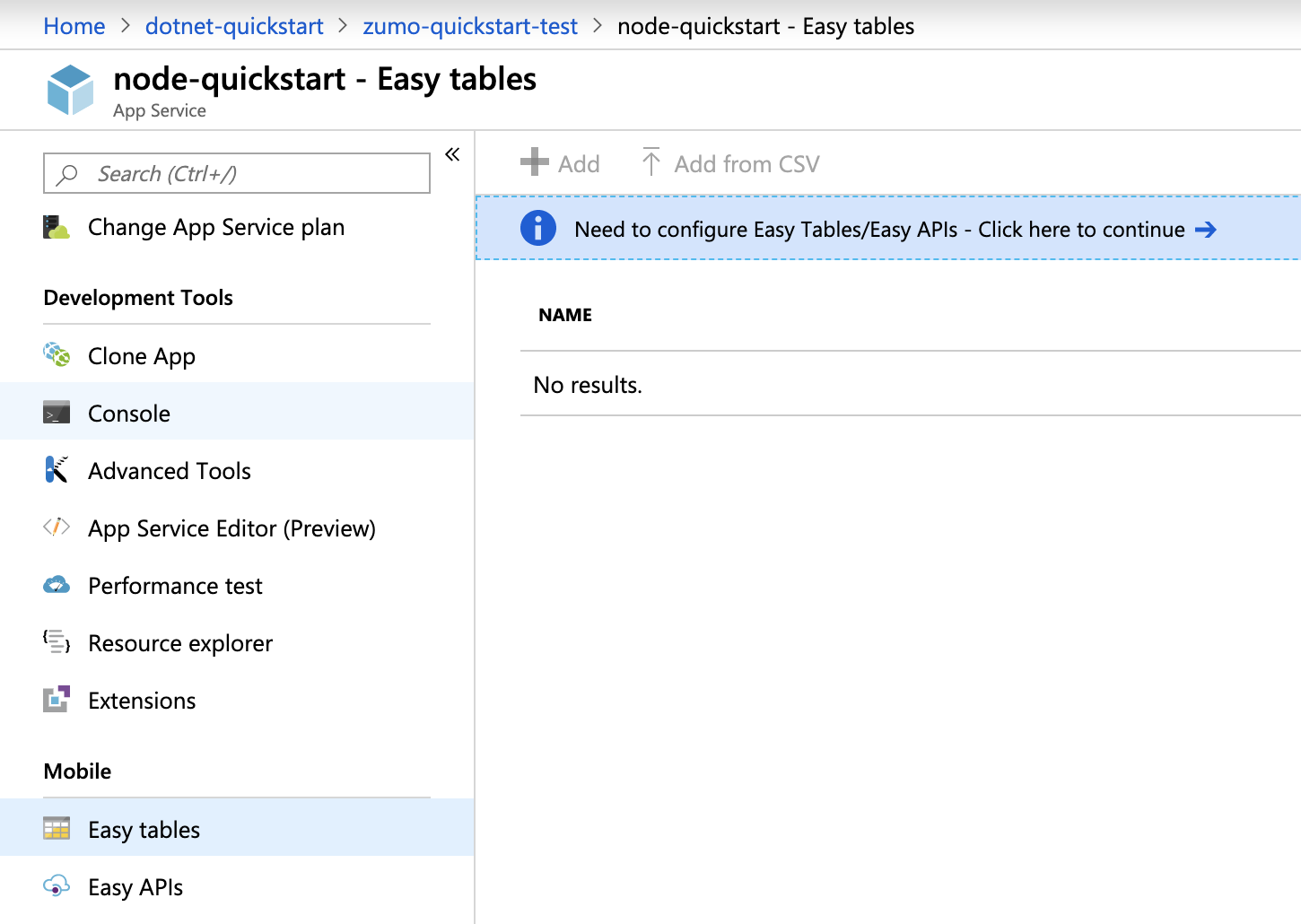
Azure portal で、Easy Tablesに移動すると、この画面が表示されます。

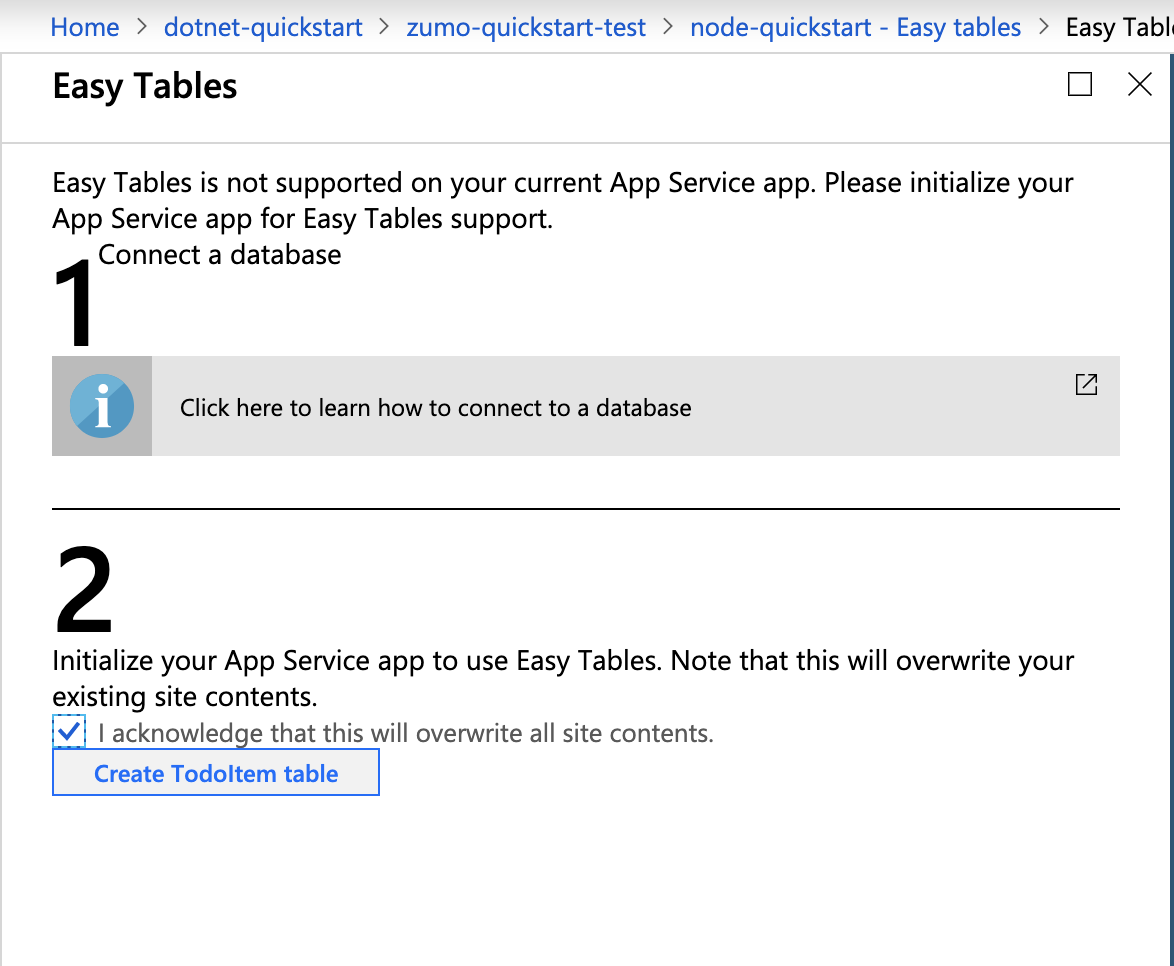
[構成] タブに SQL 接続文字列が既に追加されていることを確認します。次に、のチェックボックスをオンにすると、すべてのサイトコンテンツが 上書きされ、[TodoItem テーブルの作成]ボタンをクリックします。

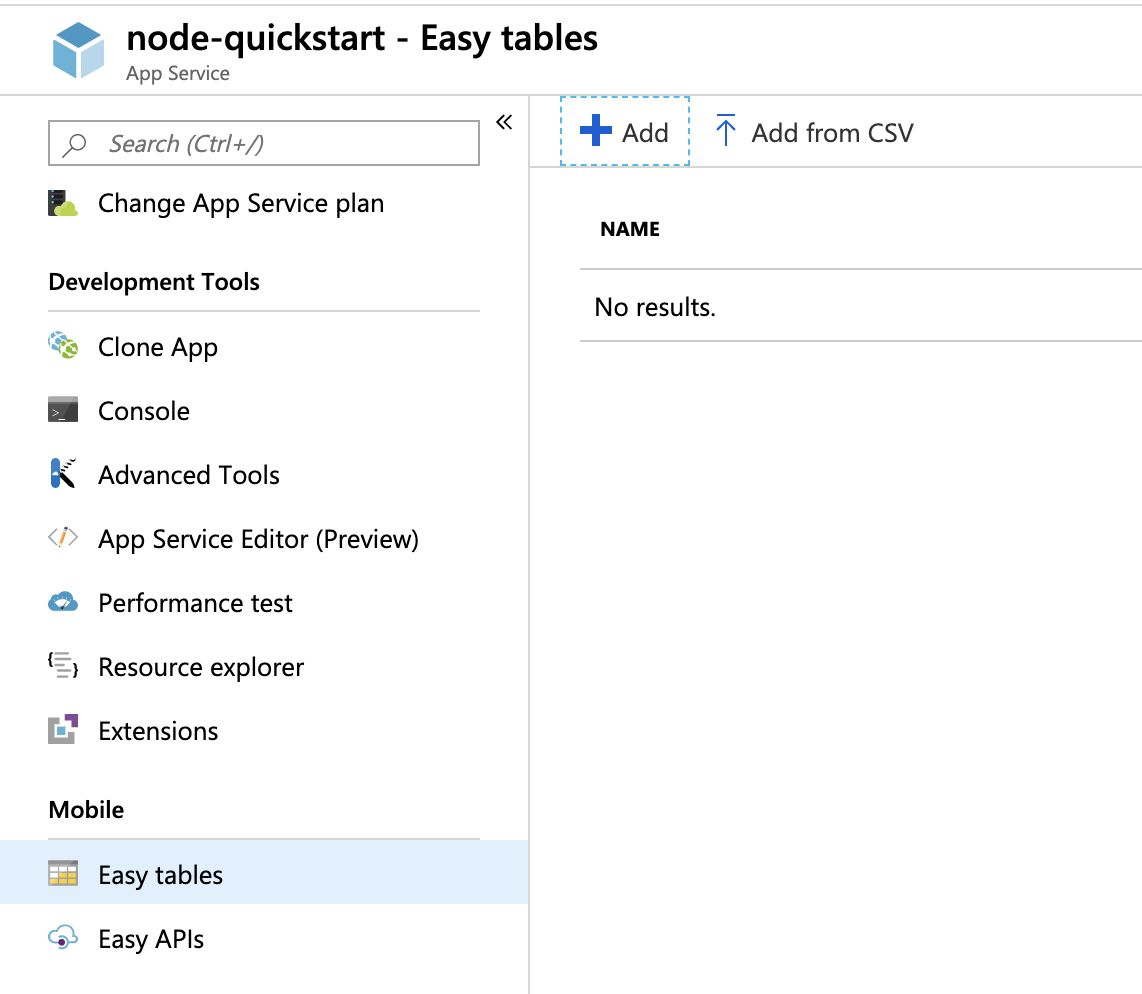
[簡単なテーブル]で、[+ の追加] ボタンをクリックします。

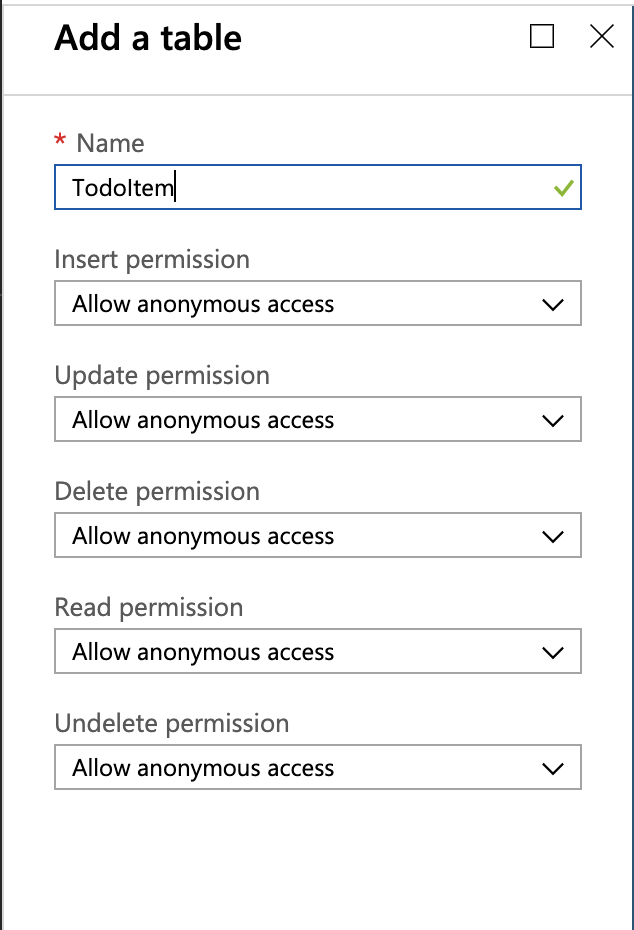
匿名アクセスを使用して
TodoItemテーブルを作成します。 を追加する
を追加する
の .NET バックエンド
.NET クイック スタート アプリを使用する場合は、次の手順に従います。
azure-mobile-apps-quickstarts リポジトリ から Azure Mobile Apps .NET サーバー プロジェクトをダウンロードします。
Visual Studio で .NET サーバー プロジェクトをローカルにビルドします。
Visual Studio でソリューション エクスプローラーを開き、
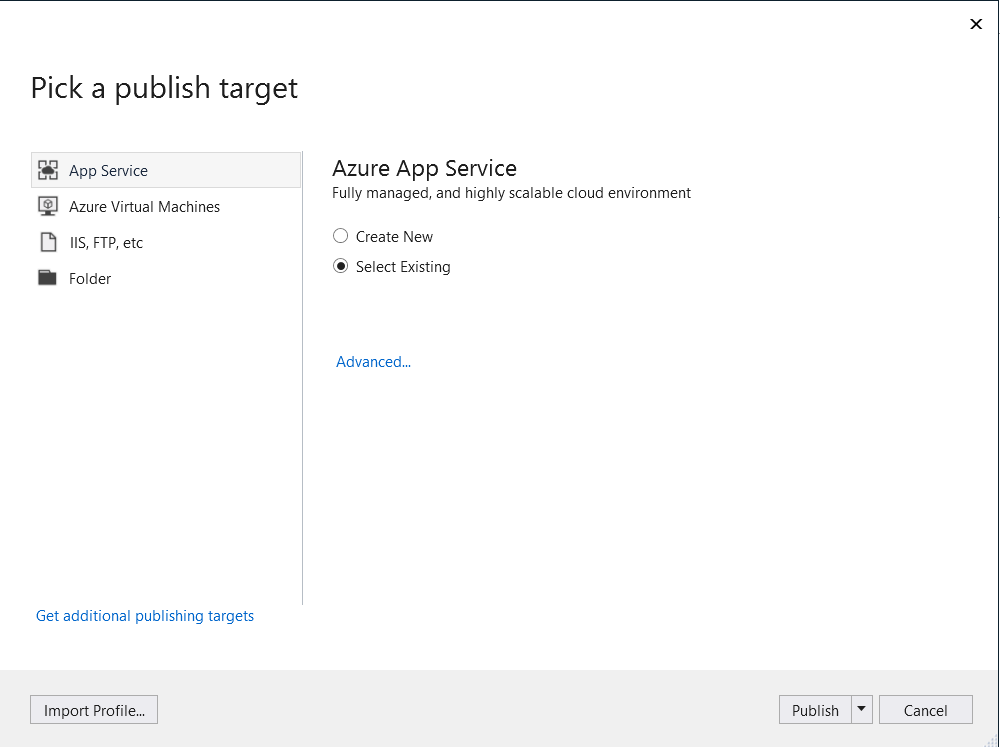
ZUMOAPPNAMEServiceプロジェクトを右クリック [発行] をクリックすると、Publish to App Serviceウィンドウが表示されます。 Mac で作業している場合は、でアプリを展開する他の方法を確認してください。
発行ターゲットとして App Service を選択し、既存のを選択 をクリックし、ウィンドウの下部にある [発行] ボタンをクリックします。
まず、Azure サブスクリプションを使用して Visual Studio にログインする必要があります。
Subscription、Resource Groupを選択し、アプリの名前を選択します。 準備ができたら、[OK] をクリックすると、ローカルにある .NET サーバー プロジェクトが App Service バックエンドにデプロイされます。 デプロイが完了すると、ブラウザーでhttp://{zumoappname}.azurewebsites.net/にリダイレクトされます。
Xamarin.Forms ソリューションを実行する
ソリューションを開くには、Visual Studio Tools for Xamarin が必要です。Xamarin のインストール手順を参照してください。 ツールが既にインストールされている場合は、次の手順に従ってソリューションをダウンロードして開きます。
Visual Studio (Windows と Mac)
azure portal に移動し、作成したモバイル アプリに移動します。
Overviewブレードで、モバイル アプリのパブリック エンドポイントである URL を探します。 例 - アプリ名 "test123" のサイト名が https://test123.azurewebsites.netされます。xamarin.forms/ZUMOAPPNAME というフォルダー内のファイル
Constants.csを開きます。 アプリケーション名はZUMOAPPNAME。Constants.csクラスで、変数ZUMOAPPURL上記のパブリック エンドポイントに置き換えます。public static string ApplicationURL = @"ZUMOAPPURL";なる
public static string ApplicationURL = @"https://test123.azurewebsites.net";Android または Windows プロジェクトを実行するには、次の手順に従います。ネットワーク接続された Mac コンピューターが使用可能な場合は、iOS プロジェクト。
(省略可能)Android プロジェクトを実行する
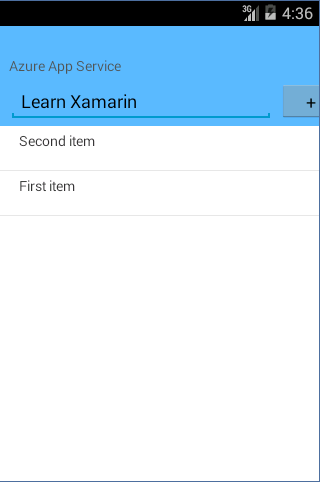
このセクションでは、Xamarin.Android プロジェクトを実行します。 Android デバイスを使用していない場合は、このセクションをスキップできます。
Visual Studio
Android (Droid) プロジェクトを右クリックし、[スタートアップ プロジェクト] として設定し、選択します。
[ビルド] メニューで、[Configuration Manager ] を選択します。
[Configuration Manager] ダイアログ ボックスで、Android プロジェクトの横にある [ビルド] チェック ボックスと [配置] チェック ボックスをオンにし、共有コード プロジェクトの [ビルド] ボックスがオンになっていることを確認します。
プロジェクトをビルドし、Android エミュレーターでアプリを起動するには、F5 キーを押すか、[スタート] ボタンをクリックします。
Visual Studio for Mac
Android プロジェクトを右クリックし、[スタートアップ プロジェクトとして設定] 選択します。
プロジェクトをビルドし、Android エミュレーターでアプリを起動するには、[ の実行] メニューを選択し、[デバッグの開始] をします。
アプリで、わかりやすいテキスト (Learn Xamarinなど) を入力し、プラス記号 (+) を選択します。

このアクションにより、Azure でホストされている新しい Mobile Apps バックエンドに投稿要求が送信されます。 要求のデータが TodoItem テーブルに挿入されます。 テーブルに格納されている項目は Mobile Apps バックエンドによって返され、データが一覧に表示されます。
注
Mobile Apps バックエンドにアクセスするコードは、ソリューション内の共有コード プロジェクトの TodoItemManager.cs C# ファイルにあります。
(省略可能)iOS プロジェクトを実行する
このセクションでは、iOS デバイス用の Xamarin.iOS プロジェクトを実行します。 iOS デバイスを使用していない場合は、このセクションをスキップできます。
Visual Studio
iOS プロジェクトを右クリックし、[スタートアップ プロジェクト として設定]選択します。
[ビルド] メニューで、[Configuration Manager ] を選択します。
[Configuration Manager] ダイアログ ボックスで、iOS プロジェクトの横にある [ビルド] チェック ボックスと [ 展開] チェック ボックスをオンにし、共有コード プロジェクトの [ビルド] ボックスがオンになっていることを確認します。
プロジェクトをビルドし、iPhone エミュレーターでアプリを起動するには、F5 キーを選択します。
Visual Studio for Mac
iOS プロジェクトを右クリックし、[スタートアップ プロジェクトとして設定] 選択します。
[実行] メニューの [デバッグの開始] 選択してプロジェクトをビルドし、iPhone エミュレーターでアプリを起動します。
アプリで、わかりやすいテキスト (Learn Xamarinなど) を入力し、プラス記号 (+) を選択します。
iOS タスク管理アプリ
このアクションにより、Azure でホストされている新しい Mobile Apps バックエンドに投稿要求が送信されます。 要求のデータが TodoItem テーブルに挿入されます。 テーブルに格納されている項目は Mobile Apps バックエンドによって返され、データが一覧に表示されます。
注
Mobile Apps バックエンドにアクセスするコードは、ソリューション内の共有コード プロジェクトの TodoItemManager.cs C# ファイルにあります。
(省略可能)Windows プロジェクトを実行する
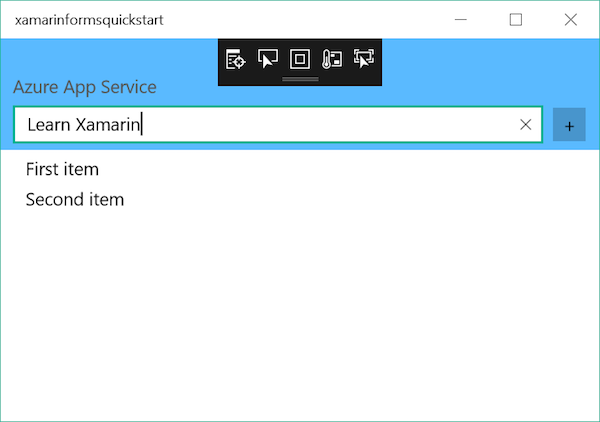
このセクションでは、Windows デバイス用の Xamarin.Forms ユニバーサル Windows プラットフォーム (UWP) プロジェクトを実行します。 Windows デバイスを使用していない場合は、このセクションをスキップできます。
Visual Studio
任意の UWP プロジェクトを右クリックし、[スタートアップ プロジェクト として設定]を選択します。
[ビルド] メニューで、[Configuration Manager ] を選択します。
[Configuration Manager] ダイアログ ボックスで、選択した Windows プロジェクトの横にある [ビルド] チェック ボックスと [展開] チェック ボックスをオンにし、共有コード プロジェクトの [ビルド] ボックスがオンになっていることを確認します。
プロジェクトをビルドし、Windows エミュレーターでアプリを起動するには、F5 キーを押すか、[スタート] ボタンをクリックします ([ローカル コンピューター 読み取る必要があります)。
注
MacOS では Windows プロジェクトを実行できません。
アプリで、わかりやすいテキスト (Learn Xamarinなど) を入力し、プラス記号 (+) を選択します。
このアクションにより、Azure でホストされている新しい Mobile Apps バックエンドに投稿要求が送信されます。 要求のデータが TodoItem テーブルに挿入されます。 テーブルに格納されている項目は Mobile Apps バックエンドによって返され、データが一覧に表示されます。

注
Mobile Apps バックエンドにアクセスするコードは、ソリューションのポータブル クラス ライブラリ プロジェクトの TodoItemManager.cs C# ファイルにあります。
トラブルシューティング
ソリューションのビルドに問題がある場合は、NuGet パッケージ マネージャーを実行し、最新バージョンの Xamarin.Formsに更新します。Android プロジェクトで、Xamarin.Android サポート パッケージを更新します。 クイック スタート プロジェクトには、常に最新バージョンが含まれているとは限りません。
Android プロジェクトで参照されるすべてのサポート パッケージのバージョンが同じである必要があることに注意してください。
Azure Mobile Apps NuGet パッケージ には Android プラットフォーム Xamarin.Android.Support.CustomTabs 依存関係があるため、プロジェクトで新しいサポート パッケージを使用する場合は、競合を回避するために、必要なバージョンでこのパッケージを直接インストールする必要があります。