カラー ピッカー
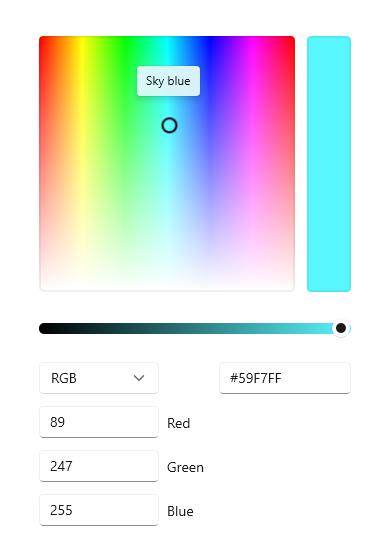
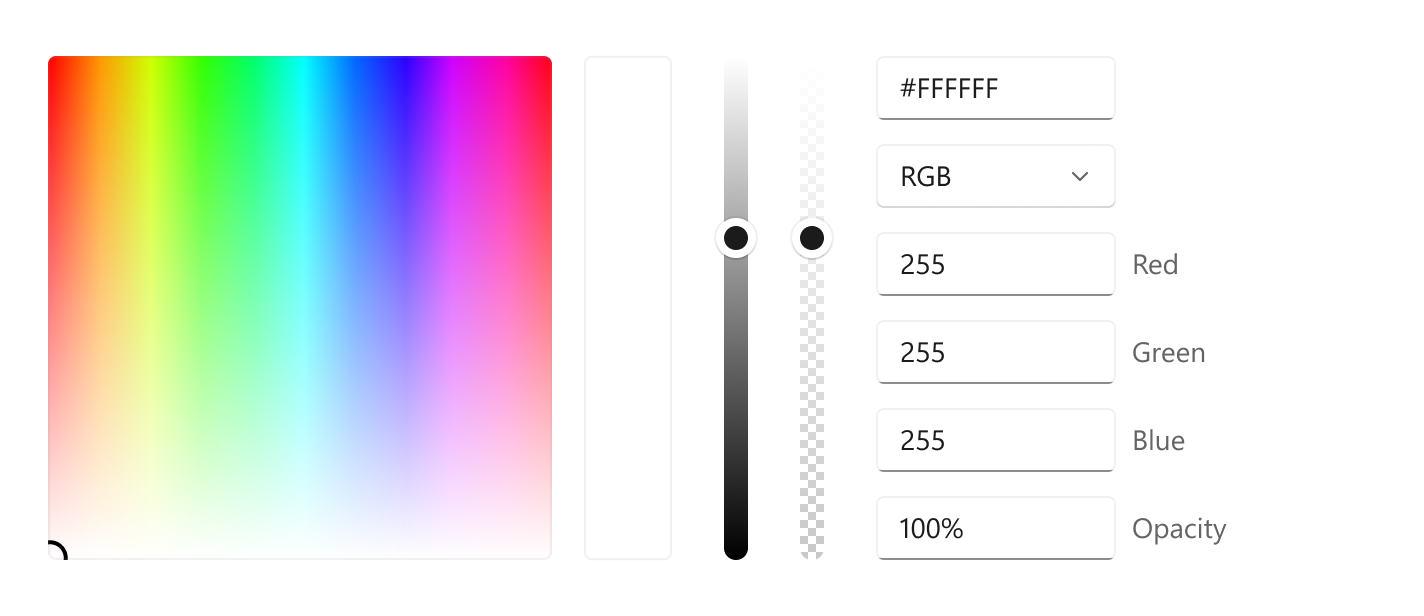
カラー ピッカーは、色を参照して選択するために使用されます。 既定では、ユーザーはカラー スペクトルの色間を移動したり、赤-緑-青 (RGB)、Hue-Saturation-Value (HSV)、または 16 進テキスト ボックスで色を指定したりできます。

これは適切なコントロールですか?
カラー ピッカーを使用して、ユーザーがアプリで色を選択できるようにします。 たとえば、フォントの色、背景、アプリのテーマの色など、色の設定を変更するために使用します。
アプリがペンを使用して描画または同様のタスクを行う場合は、カラー ピッカーと共に Inking コントロールを使用することを検討してください。
推奨事項
- アプリに適したカラー ピッカー エクスペリエンスの種類について考えます。 一部のシナリオでは、細かく色を選ぶ必要がないので、簡略化されたピッカーの利点を活用できます
- 最も正確なカラー ピッカー エクスペリエンスを得るために、正方形のスペクトルを使用して少なくとも 256 x 256px であることを確認するか、テキスト入力フィールドを含めてユーザーが選択した色を調整できるようにします。
- ポップアップで使用する場合、スペクトルをタップしたり、スライダーだけを調整したりしても、色の選択は確定されません。 選択内容を確定するには:
- [コミット] ボタンと [キャンセル] ボタンを指定して、選択を適用または取り消します。 戻るボタンを押すか、ポップアップ外の領域をタップすると、ポップアップを閉じます。ユーザーの選択内容は保存されません。
- または、ポップアップの外側をタップするか、[戻る] ボタンを押して、ポップアップを閉じると選択が確定されます。
UWP と WinUI 2
重要
この記事の情報と例は、Windows アプリ SDKと WinUI 3 を使用するアプリ向けに最適化されていますが、一般に WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
UWP アプリの ColorPicker コントロールは、WinUI 2 の一部として含まれています。 インストール手順などの詳細については、「WinUI 2」を参照してください。 このコントロールの API は、Windows.UI.Xaml.Controls と Microsoft.UI.Xaml.Controls 名前空間の両方に存在します。
- UWP API: ColorPicker クラス、 Color プロパティ、 ColorChanged イベント
- WinUI 2 Apis: ColorPicker クラス、 Color プロパティ、 ColorChanged イベント
- WinUI 2 ギャラリー アプリを開き、ColorPicker の動作を確認します。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
最新の WinUI 2 を使用して、すべてのコントロールの最新のスタイル、テンプレート、および機能を取得することをお勧めします。 WinUI 2.2 以降には、丸みのある角を使用するこのコントロールの新しいテンプレートが含まれます。 詳しくは、「角の半径」をご覧ください。
WinUI 2 でこの記事のコードを使用するには、XAML のエイリアスを使って (ここでは muxc を使用)、プロジェクトに含まれる Windows UI ライブラリ API を表します。 詳細については、「WinUI 2 の概要」を参照してください。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:ColorPicker />
カラー ピッカーを作成する
- 重要な API: ColorPicker クラス、 Color プロパティ、 ColorChanged イベント
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
この例では、XAML で既定のカラー ピッカーを作成する方法を示します。
<ColorPicker x:Name="myColorPicker"/>
既定では、カラー ピッカーは、カラー スペクトルの横にある四角形のバーに、選択した色のプレビューを表示します。 ColorChanged イベントまたは Color プロパティを使用して、選択した色にアクセスし、アプリで使用できます。 詳細なコードについては以下の例を参照してください。
選択した色にバインドする
色の選択がすぐに有効になる場合は、データ バインドを使用して Color プロパティにバインドするか、ColorChanged イベントを処理してコード内で選択した色にアクセスできます。
次の例では、Rectangle の Fill として使われている SolidColorBrush の Color プロパティを直接カラー ピッカーで選択された色にバインドしています。 カラー ピッカーを変更すると、バインドされたプロパティがライブで変更されます。
<ColorPicker x:Name="myColorPicker"
ColorSpectrumShape="Ring"
IsColorPreviewVisible="False"
IsColorChannelTextInputVisible="False"
IsHexInputVisible="False"/>
<Rectangle Height="50" Width="50">
<Rectangle.Fill>
<SolidColorBrush Color="{x:Bind myColorPicker.Color, Mode=OneWay}"/>
</Rectangle.Fill>
</Rectangle>
この例では、円とスライダーのみを含む簡略化されたカラー ピッカーを使用します。これは、一般的な「カジュアル」なカラー ピッカー エクスペリエンスです。 影響を受けるオブジェクトで色の変化をリアルタイムで確認できる場合は、カラー プレビュー バーを表示する必要はありません。 詳細については、「カラー ピッカーをカスタマイズする」セクションを参照してください。
選択した色を保存する
場合によっては、色の変更をすぐに適用したくない場合があります。 たとえば、ポップアップでカラー ピッカーをホストする場合は、ユーザーが選択内容を確認した後、またはポップアップを閉じた後にのみ、選択した色を適用することをお勧めします。 後で使用するために、選択した色の値を保存することもできます。
この例では、[確認] ボタンと [キャンセル] ボタンを使用して、ポップアップでカラー ピッカーをホストします。 ユーザーが色の選択を確認したら、選択した色を保存して、後でアプリで使用します。
<Page.Resources>
<Flyout x:Key="myColorPickerFlyout">
<RelativePanel>
<ColorPicker x:Name="myColorPicker"
IsColorChannelTextInputVisible="False"
IsHexInputVisible="False"/>
<Grid RelativePanel.Below="myColorPicker"
RelativePanel.AlignLeftWithPanel="True"
RelativePanel.AlignRightWithPanel="True">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Content="OK" Click="confirmColor_Click"
Margin="0,12,2,0" HorizontalAlignment="Stretch"/>
<Button Content="Cancel" Click="cancelColor_Click"
Margin="2,12,0,0" HorizontalAlignment="Stretch"
Grid.Column="1"/>
</Grid>
</RelativePanel>
</Flyout>
</Page.Resources>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name="colorPickerButton"
Content="Pick a color"
Flyout="{StaticResource myColorPickerFlyout}"/>
</Grid>
private Color myColor;
private void confirmColor_Click(object sender, RoutedEventArgs e)
{
// Assign the selected color to a variable to use outside the popup.
myColor = myColorPicker.Color;
// Close the Flyout.
colorPickerButton.Flyout.Hide();
}
private void cancelColor_Click(object sender, RoutedEventArgs e)
{
// Close the Flyout.
colorPickerButton.Flyout.Hide();
}
カラー ピッカーを構成する
ユーザーが色を選択するためにすべてのフィールドが必要なわけではないため、カラー ピッカーは柔軟です。 ニーズに合わせてコントロールを構成できるさまざまなオプションが用意されています。
たとえば、ノートを取るアプリで蛍光ペンの色を選ぶなど、ユーザーが正確なコントロールを必要としない場合は、簡略化された UI を使用できます。 テキスト入力フィールドを非表示にしたり、色のスペクトルを円に変更したりできます。
グラフィック デザイン アプリのように、ユーザーが正確なコントロールを必要とする場合は、色の各側面のスライダーとテキスト入力フィールドの両方を表示できます。
円のスペクトルを表示する
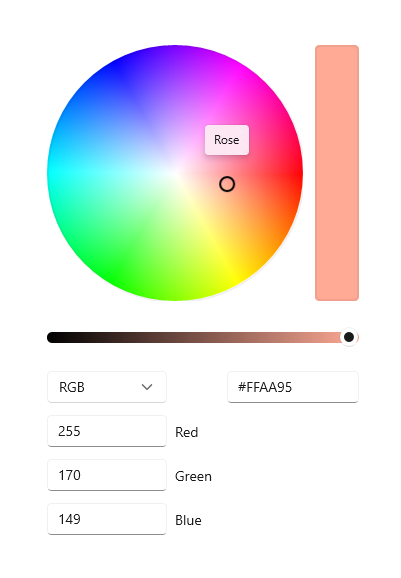
この例では、ColorSpectrumShape プロパティを使用して、既定の正方形ではなく円形のスペクトルを使用するようにカラー ピッカーを構成する方法を示します。
<ColorPicker x:Name="myColorPicker"
ColorSpectrumShape="Ring"/>

四角形と円の色スペクトルのどちらかを選択する必要がある場合、主な考慮事項は精度です。 色域の多くが表示されるため、四角形を使用して特定の色を選択する場合、ユーザーはより細かく制御できます。 より多くの「カジュアルな」色選択エクスペリエンスを要する場合は、円のスペクトルを検討する必要があります。
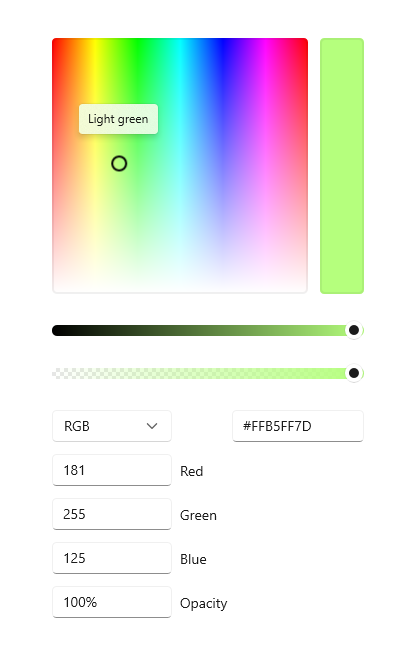
アルファ チャンネルを表示する
この例では、カラー ピッカーで不透明度スライダーとテキスト ボックスを有効にします。
<ColorPicker x:Name="myColorPicker"
IsAlphaEnabled="True"/>

単純なピッカーを表示する
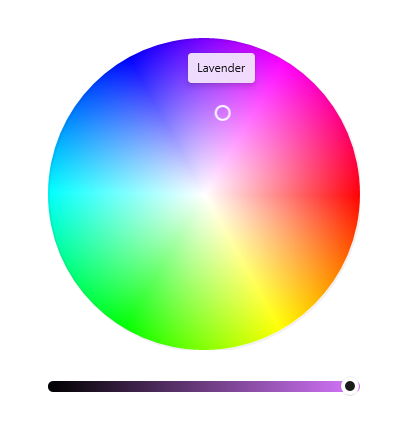
この例では、「カジュアル」用の単純な UI でカラー ピッカーを構成する方法を示します。 円のスペクトルを表示し、既定のテキスト入力ボックスを非表示にします。 影響を受けるオブジェクトで色の変化をリアルタイムで確認できる場合は、カラー プレビュー バーを表示する必要はありません。 それ以外の場合は、カラー プレビューを表示したままにする必要があります。
<ColorPicker x:Name="myColorPicker"
ColorSpectrumShape="Ring"
IsColorPreviewVisible="False"
IsColorChannelTextInputVisible="False"
IsHexInputVisible="False"/>

レイアウト方向を指定する
Orientation プロパティを使用して、ColorPicker を垂直方向と水平方向のどちらに整列させるかを指定します。 これは、カラー スペクトルに対する編集コントロールの位置に影響します。 既定では、向きは Vertical です。
<ColorPicker IsAlphaEnabled="True"
Orientation="Horizontal"/>

Note
Orientation が Horizontal に設定されている場合、ColorPicker は IsMoreButtonVisible プロパティを適用 "しません"。
追加機能の表示と非表示
次の表に、ColorPicker コントロールの構成に使用できるすべてのオプションを示します。
| 機能 | プロパティ |
|---|---|
| カラー スペクトル | IsColorSpectrumVisible、ColorSpectrumShape、ColorSpectrumComponents |
| カラー プレビュー | IsColorPreviewVisible |
| 色の値 | IsColorSliderVisible、IsColorChannelTextInputVisible |
| 不透明度の値 | IsAlphaEnabled、IsAlphaSliderVisible、IsAlphaTextInputVisible |
| 16 進値 | IsHexInputVisible |
Note
不透明度テキスト ボックスとスライダーを表示するには、IsAlphaEnabled を true に設定します。 入力コントロールの可視性は、IsAlphaTextInputVisible プロパティと IsAlphaSliderVisible プロパティを使用して変更できます。 詳しくは、API ドキュメントをご覧ください。
サンプル コードの入手
- WinUI ギャラリー サンプル - すべての XAML コントロールを対話形式で参照できます。
関連記事
Windows developer
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
