アルバム内の写真や製品詳細ページのアイテムなど、コレクション内の画像やその他のアイテムを一度に 1 つずつ参照するには、フリップ ビューを使用します。 タッチ デバイスの場合、項目間でスワイプすると、コレクション内を移動します。 マウスの場合、ナビゲーション ボタンはマウス ホバー時に表示されます。 キーボードの場合、方向キーはコレクション内を移動します。
これは適切なコントロールですか?
フリップ ビューは、小から中規模のコレクション (最大 25 個まで) の画像を確認するのに最適です。 このようなコレクションの例としては、製品の詳細ページの項目やフォト アルバム内の写真などがあります。 ほとんどの大規模なコレクションではフリップ ビューはお勧めしませんが、コントロールはフォト アルバム内の個々の画像を表示する場合に一般的です。
推奨事項
- フリップ ビューは、最大 25 個のアイテムのコレクションに最適です。
- 各項目を反転する繰り返し動作は面倒な場合があるため、より大きなコレクションにはフリップ ビュー コントロールを使用しないでください。 フォト アルバムには例外があり、多くの場合、数百または数千の画像が含まれます。 フォト アルバムは、グリッド ビュー レイアウトで写真が選択されると、ほとんど常にフリップ ビューに切り替わります。 他の大規模なコレクションの場合は、 リスト ビューまたはグリッド ビューを検討してください。
グローバリゼーションとローカライズのチェックリスト
- 双方向の考慮事項: RTL 言語には標準ミラーリングを使用します。 前後のコントロールは言語の方向に基づいている必要があるため、RTL 言語の場合、右ボタンは後方に移動し、左ボタンは前方に移動する必要があります。
例示
左右の参照は、左端の項目から始まり、右に反転して、フリップ ビューの一般的なレイアウトです。 このレイアウトは、すべてのデバイスで縦向きまたは横向きに適切に機能します。

フリップ ビューは、垂直方向に参照することもできます。

フリップ ビューを作成する
- 重要な API: FlipView クラス、 ItemsSource プロパティ、 ItemTemplate プロパティ
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを取得するか、GitHub でソース コードを取得する
FlipView は ItemsControl であるため、任意の型の項目のコレクションを含めることができます。 ビューを設定するには、 Items コレクションに項目を追加するか、 ItemsSource プロパティをデータ ソースに設定します。
既定では、データ項目は、バインドされているデータ オブジェクトの文字列形式としてフリップ ビューに表示されます。 フリップ ビューの項目の表示方法を正確に指定するには、 DataTemplate を作成して、個々の項目の表示に使用するコントロールのレイアウトを定義します。 レイアウト内のコントロールは、データ オブジェクトのプロパティにバインドすることも、コンテンツをインラインで定義することもできます。 DataTemplate を FlipView の ItemTemplate プロパティに割り当てます。
Items コレクションに項目を追加する
XAML またはコードを使用して Items コレクションに項目を追加できます。 通常、変更されない項目の数が少なく XAML で簡単に定義されている場合、または実行時にコードで項目を生成する場合は、この方法で項目を追加します。 項目がインラインで定義されたフリップ ビューを次に示します。
<FlipView x:Name="flipView1">
<Image Source="Assets/Logo.png" />
<Image Source="Assets/SplashScreen.png" />
<Image Source="Assets/SmallLogo.png" />
</FlipView>
// Create a new flip view, add content,
// and add a SelectionChanged event handler.
FlipView flipView1 = new FlipView();
flipView1.Items.Add("Item 1");
flipView1.Items.Add("Item 2");
// Add the flip view to a parent container in the visual tree.
stackPanel1.Children.Add(flipView1);
項目をフリップ ビューに追加すると、 FlipViewItem コンテナーに自動的に配置されます。 項目の表示方法を変更するには、 ItemContainerStyle プロパティを設定して、アイテム コンテナーにスタイルを適用します。
XAML で項目を定義すると、項目は Items コレクションに自動的に追加されます。
アイテム ソースの設定
通常、フリップ ビューを使用して、データベースやインターネットなどのソースからのデータを表示します。 データ ソースからフリップ ビューを設定するには、 その ItemsSource プロパティをデータ項目のコレクションに設定します。
ここで、フリップ ビューの ItemsSource は、コレクションのインスタンスに直接コードで設定されます。
// Data source.
List<String> itemsList = new List<string>();
itemsList.Add("Item 1");
itemsList.Add("Item 2");
// Create a new flip view, add content,
// and add a SelectionChanged event handler.
FlipView flipView1 = new FlipView();
flipView1.ItemsSource = itemsList;
flipView1.SelectionChanged += FlipView_SelectionChanged;
// Add the flip view to a parent container in the visual tree.
stackPanel1.Children.Add(flipView1);
ItemsSource プロパティを、XAML でコレクションにバインドすることもできます。 詳細については、「 XAML を使用したデータ バインディング」を参照してください。
ここでは、ItemsSource は という名前の にバインドされます。
<Page.Resources>
<!-- Collection of items displayed by this page -->
<CollectionViewSource x:Name="itemsViewSource" Source="{Binding Items}"/>
</Page.Resources>
...
<FlipView x:Name="itemFlipView"
ItemsSource="{Binding Source={StaticResource itemsViewSource}}"/>
注意事項
フリップ ビューのデータを設定するには、その Items コレクションに項目を追加するか ItemsSource プロパティを設定しますが、同時に両方の方法で設定することはできません。 ItemsSource プロパティを設定し、XAML で項目を追加した場合、追加された項目は無視されます。 ItemsSource プロパティを設定し、コードで Items コレクションに項目を追加すると、例外がスローされます。
アイテムの表示方法の指定
既定では、データ項目は、バインドされているデータ オブジェクトの文字列形式としてフリップ ビューに表示されます。 通常は、よりリッチな表現でデータを表示する必要があります。 フリップ ビューの項目の表示方法を正確に指定するには、 DataTemplate を作成します。 DataTemplate の XAML では、個々の項目を表示するために使うコントロールのレイアウトと外観を定義します。 レイアウト内のコントロールは、データ オブジェクトのプロパティにバインドすることも、コンテンツをインラインで定義することもできます。 DataTemplate は、FlipView コントロールの ItemTemplate プロパティに割り当てられます。
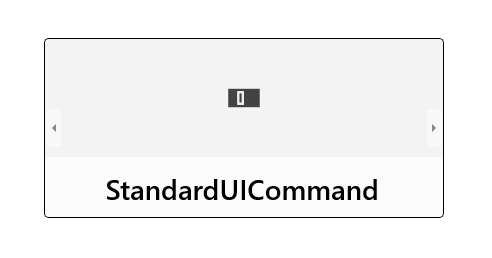
この例では、FlipView の ItemTemplate がインラインで定義されています。 オーバーレイがイメージに追加され、イメージ名が表示されます。
<FlipView MaxWidth="400" Height="180" BorderBrush="Black" BorderThickness="1"
ItemsSource="{x:Bind Items, Mode=OneWay}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="data:ControlInfoDataItem">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Image Width="36" Source="{x:Bind ImagePath}" Stretch="Uniform"
VerticalAlignment="Center" />
<Border Background="#A5FFFFFF" Height="60" Grid.Row="1">
<TextBlock x:Name="Control2Text" Text="{x:Bind Title}" Foreground="Black"
Padding="12,12" Style="{StaticResource TitleTextBlockStyle}"
HorizontalAlignment="Center" />
</Border>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
データ テンプレートで定義されているレイアウトは次のようになります。

フリップ ビューの向きを設定する
既定では、フリップ ビューは水平方向に反転します。 垂直方向に反転するには、フリップ ビューの ItemsPanel として垂直方向のスタック パネルを使用します。
この例では、FlipView の ItemsPanel として垂直方向のスタック パネルを使用する方法を示します。
<FlipView x:Name="flipViewVertical" Width="480" Height="270"
BorderBrush="Black" BorderThickness="1">
<!-- Use a vertical stack panel for vertical flipping. -->
<FlipView.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel Orientation="Vertical"/>
</ItemsPanelTemplate>
</FlipView.ItemsPanel>
<FlipView.ItemTemplate>
<DataTemplate>
<Grid>
<Image Width="480" Height="270" Stretch="UniformToFill"
Source="{Binding Image}"/>
<Border Background="#A5000000" Height="80" VerticalAlignment="Bottom">
<TextBlock Text="{Binding Name}"
FontFamily="Segoe UI" FontSize="26.667"
Foreground="#CCFFFFFF" Padding="15,20"/>
</Border>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
垂直方向のフリップ ビューの外観を次に示します。

コンテキスト インジケーターの追加
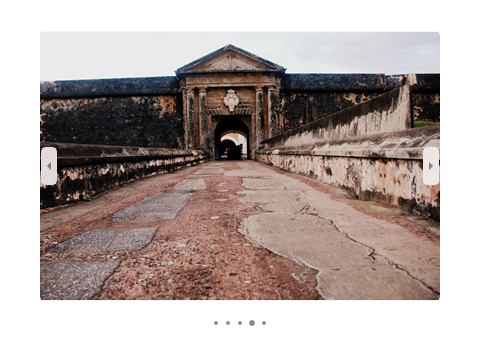
コンテキスト インジケーター ( PipsPager やフィルム ストリップなど) をフリップ ビューと共に使用して、コンテンツ内の参照ポイントをユーザーに提供します。
次の図は、小さなフォト ギャラリーで使用されている PipsPager を示しています (ギャラリーの下の PipsPager を中央に配置することをお勧めします)。

このコード スニペットは、PipsPager を FlipView にバインドする方法を示しています。
<StackPanel>
<FlipView x:Name="Gallery" MaxWidth="400" Height="270" ItemsSource="{x:Bind Pictures}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Image Source="{x:Bind Mode=OneWay}"/>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
<!-- The SelectedPageIndex is bound to the FlipView to keep the two in sync -->
<PipsPager x:Name="FlipViewPipsPager"
HorizontalAlignment="Center"
Margin="0, 10, 0, 0"
NumberOfPages="{x:Bind Pictures.Count}"
SelectedPageIndex="{x:Bind Path=Gallery.SelectedIndex, Mode=TwoWay}" />
</StackPanel>
大きなコレクション (10 以上の項目) の場合は、サムネイルのフィルム ストリップなどのコンテキスト インジケーターを使用することを強くお勧めします。 単純なドットやグリフを使用する PipsPager とは異なり、フィルム ストリップの各サムネイルは、対応する画像の小さいバージョンで、対応する画像を選択できます。

FlipView にコンテキスト インジケーターを追加する方法を示す完全な例については、 XAML FlipView のサンプルを参照してください。
UWP と WinUI 2
Important
この記事の情報と例は、 Windows App SDK と WinUI 3 を使用するアプリ向けに最適化されていますが、一般的には WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
このコントロールの API は 、Windows.UI.Xaml.Controls 名前空間に存在します。
- UWP API:FlipView クラス、 ItemsSource プロパティ、 ItemTemplate プロパティ
- WinUI 2 ギャラリー アプリを開き、FlipView の動作を確認します。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを取得するか、GitHub でソース コードを取得します。
最新の WinUI 2 を使用して、すべてのコントロールの最新のスタイルとテンプレートを取得することをお勧めします。 WinUI 2.2 以降には、丸い角を使用するこのコントロール用の新しいテンプレートが含まれています。 詳細については、「 コーナー半径」を参照してください。
関連資料
- リスト の
ガイドライン - ピップスページャー
- FlipView クラス
を する
Windows developer
