リスト ビューとグリッド ビュー
ほとんどのアプリケーションは、画像のギャラリーや電子メール メッセージのセットなど、一連のデータを操作して表示します。 XAML UI フレームワークには、アプリ内のデータを簡単に表示および操作できる ListView コントロールと GridView コントロールが用意されています。
Note
ListView と GridView はどちらも ListViewBase クラスから派生しているため、機能は同じですが、データの表示方法は異なります。 この記事では、特に指定しない限り、 リスト ビュー ListView コントロールと GridView コントロールの両方に適用されます。 ListView や ListViewItem などのクラスの説明については、プレフィックスの "List" を "Grid" に置き換えることで、対応するグリッド クラス (GridView または GridViewItem) に適用できます。
ListView コントロールと GridView コントロールは、コレクションを操作する際に多くの利点を提供します。 どちらも簡単に実装でき、簡単にカスタマイズできる一方で、基本的な UI、操作、スクロールを提供します。 また、どちらも、既存の動的データ ソースまたは XAML 自体または分離コードで提供されるハードコーディングされたデータにバインドできます。
どちらのコントロールもさまざまなシナリオで柔軟に使用できますが、全体的に、すべての項目が同じ基本的な構造と外観を持ち、同じ相互作用動作を持つコレクションで最適に動作します。 つまり、すべてのユーザーは、クリックされたときに同じアクションを実行する必要があります (たとえば、リンクを開いたり参照したりするため)。
ListView と GridView の比較
ListView
ListView コントロールは、データを 1 つの列に縦に積み重ねて表示します。 ListView は、テキストをフォーカル ポイントとして持つ項目や、上から下に読み取るコレクション (アルファベット順など) に適しています。 ListView の一般的な使用例としては、メッセージや検索結果の一覧などがあります。 コレクションを複数の列またはテーブルに似た形式で表示する必要がある場合は、ListView を使用しないでください。 代わりに、 DataGrid コントロールの使用を検討してください。

GridView
GridView コントロールは、垂直方向にスクロールできる行と列の項目のコレクションを表示します。 データは、列を埋めるまで水平方向に積み重ねられ、列の次の行に進みます。 GridView は、イメージをフォーカル ポイントとして持つコレクションや、項目を左右に読み取ることができるコレクション、または特定の順序で並べ替えられないコレクションに適しています。 GridView の一般的なユース ケースは、写真や製品ギャラリーです。

どのコレクション コントロールを使用するべきか? ItemsRepeater との比較
使用するコントロールを決定する前に、これらの種類のコントロールの違いを理解しておくことが重要です。
ListView と GridView
機能豊富な ListView コントロールと GridView コントロールは、すぐに使用。 カスタマイズは必要ありませんが、簡単にカスタマイズできます。 それぞれに独自の組み込みの UI と UX があり、ほぼすべての種類のコレクションをそのまま表示するように設計されています。
ItemsRepeater
ItemsRepeater コントロールはコレクションの表示にも使用されますが、特定の UI 要件に合わせてカスタム コントロールを作成するための構成要素として設計されています。 ListView や GridView と同じ組み込みの機能がないため、必要な機能や操作を実装する必要があります。 ListView または GridView を使用して作成できない高度にカスタマイズされた UI がある場合、またはデータ ソースで項目ごとに異なる動作が必要な場合は、ItemsRepeater を使用します。
ItemsRepeater の詳細については、 Guidelines および API のドキュメントを参照してください。
UWP と WinUI 2
重要
この記事の情報と例は、Windows アプリ SDKと WinUI 3 を使用するアプリ向けに最適化されていますが、一般に WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
これらのコントロールの API は、 Windows.UI.Xaml.Controls 名前空間に存在します。
- UWP API: ListView クラス、 GridView クラス、 ItemsSource プロパティ、 Items プロパティ
- WinUI 2 ギャラリー アプリを開き、 ListView または GridView の動作を確認します。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
最新の WinUI 2 を使用して、すべてのコントロールの最新のスタイルとテンプレートを取得することをお勧めします。
リスト ビューまたはグリッド ビューを作成する
- 重要な API: ListView クラス、 GridView クラス、 ItemsSource プロパティ、 Items プロパティ
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
ListView と GridView はどちらも ItemsControl 型であるため、任意の型の項目のコレクションを含めることができます。 ListView コントロールまたは GridView コントロールは、画面上に何かを表示する前に、その Items コレクション内の項目を持っている必要があります。 ビューを設定するには、コレクションに項目を直接追加するかItemsSource プロパティをデータ ソースに設定します。
注意事項
Items プロパティまたは ItemsSource プロパティを使用してリストを設定できますが、両方を同時に使用することはできません。 ItemsSource プロパティを設定し、XAML で項目を追加した場合、追加された項目は無視されます。 ItemsSource プロパティを設定し、コードで Items コレクションに項目を追加すると、例外がスローされます。
この記事の例の多くは、わかりやすくするために Items コレクションを直接設定します。 ただし、オンライン データベースの書籍の一覧など、リスト内の項目が動的ソースから取得される方が一般的です。 この目的には ItemsSource プロパティを使用します。
ListView コントロールまたは GridView コントロールに項目を追加する
項目を ListView または GridView Items コレクションに追加するには、XAML またはコードを使用して同じ結果を生成します。 通常は、変更せず、簡単に定義できる項目の数が少ない場合、または実行時にコードで項目を生成する場合は、XAML を使用して項目を追加します。
方法 1: Items コレクションに項目を追加する
オプション 1: XAML を使用して項目を追加する
<!-- No corresponding C# code is needed for this example. --> <ListView x:Name="Fruits"> <x:String>Apricot</x:String> <x:String>Banana</x:String> <x:String>Cherry</x:String> <x:String>Orange</x:String> <x:String>Strawberry</x:String> </ListView>オプション 2: コードを使用して項目を追加する
<StackPanel Name="FruitsPanel"></StackPanel>// Create a new ListView and add content. ListView Fruits = new ListView(); Fruits.Items.Add("Apricot"); Fruits.Items.Add("Banana"); Fruits.Items.Add("Cherry"); Fruits.Items.Add("Orange"); Fruits.Items.Add("Strawberry"); // Add the ListView to a parent container in the visual tree (which you created in the corresponding XAML file). FruitsPanel.Children.Add(Fruits);
次に示すように、どちらのオプションでも同じリスト ビューが生成されます。

方法 2: ItemsSource プロパティを設定して項目を追加する
通常、ListView または GridView を使用して、データベースやインターネットなどのソースからのデータを表示します。 データ ソースから ListView または GridView コントロールを設定するには、その ItemsSource プロパティをデータ項目のコレクションに設定します。 このメソッドは、次の例に示すように、ListView または GridView がカスタム クラス オブジェクトを保持する場合に適しています。
オプション 1: コードで ItemsSource を設定する
ここでは、ListView ItemsSource プロパティは、コレクションのインスタンスに直接コードで設定されます。
<StackPanel x:Name="ContactPanel"></StackPanel>// Class definition should be provided within the namespace being used, outside of any other classes. this.InitializeComponent(); // Instead of adding hard coded items to an ObservableCollection as shown here, //the data could be pulled asynchronously from a database or the internet. ObservableCollection<Contact> Contacts = new ObservableCollection<Contact>(); // You create Contact objects by providing a first name, last name, and company for the Contact constructor. // They are then added to the ObservableCollection Contacts. Contacts.Add(new Contact("John", "Doe", "Contoso, LTD.")); Contacts.Add(new Contact("Jane", "Doe", "Fabrikam, Inc.")); Contacts.Add(new Contact("Santa", "Claus", "Alpine Ski House")); // Create a new ListView (or GridView) for the UI, and add content by setting ItemsSource ListView ContactsLV = new ListView(); ContactsLV.ItemsSource = Contacts; // Add the ListView to a parent container in the visual tree (which you created in the corresponding XAML file) ContactPanel.Children.Add(ContactsLV);オプション 2: XAML で ItemsSource を設定する
ItemsSource プロパティを、XAML でコレクションにバインドすることもできます。 ここでは、ItemsSource は Contacts という名前のパブリック プロパティにバインドされ、 _contactsという名前のページのプライベート データ コレクションが公開されます。
<ListView x:Name="ContactsLV" ItemsSource="{x:Bind Contacts}"/>// Provide a class definition within the namespace being used, outside of any other classes. // These two declarations belong outside the main page class. private ObservableCollection<Contact> _contacts = new ObservableCollection<Contact>(); public ObservableCollection<Contact> Contacts { get { return this._contacts; } } // Define this method within your main page class. protected override void OnNavigatedTo(NavigationEventArgs e) { base.OnNavigatedTo(e); // Instead of hard coded items, the data could be pulled // asynchronously from a database or the internet. Contacts.Add(new Contact("John", "Doe", "Contoso, LTD.")); Contacts.Add(new Contact("Jane", "Doe", "Fabrikam, Inc.")); Contacts.Add(new Contact("Santa", "Claus", "Alpine Ski House")); }
次のスクリーンショットに示すように、どちらのオプションでも同じリスト ビューが生成されます。 (この演習ではデータ テンプレートが定義されていないため、リスト ビューには各項目の文字列表現が表示されます)。

重要
定義されたデータ テンプレートがない場合、カスタム クラス オブジェクトは、 ToString メソッドが定義されている場合にのみ、その文字列値を持つリスト ビューに表示されます。
次のセクションでは、ListView または GridView テンプレートで単純なクラス項目とカスタム クラス項目を適切に視覚的に表現する方法について詳しく説明します。
データ バインディングについて詳しくは、「データ バインディングの概要」をご覧ください。
Note
グループ化されたデータをリスト ビューに表示する必要がある場合は、 CollectionViewSource クラスにバインドする必要があります。 CollectionViewSource は、XAML のコレクション クラスのプロキシとして機能し、グループ化のサポートを有効にします。 詳細については、「 CollectionViewSourceを参照してください。
データ テンプレートを使用して外観をカスタマイズする
ListView コントロールまたは GridView コントロールでデータ テンプレートを使用すると、項目とデータを視覚化する方法を定義できます。 既定では、データ項目は、バインドされているデータ オブジェクトの文字列表現としてリスト ビューに表示されます。 データ項目の特定のプロパティの文字列表現を表示するには、そのプロパティに DisplayMemberPath を設定します。
ただし、通常は、データのより豊富なプレゼンテーションを表示する必要がある場合があります。 リスト ビューまたはグリッド ビューの項目の表示方法を指定するには、 DataTemplate クラスを作成します。 DataTemplate の XAML は、個々の項目を表示するために使用されるコントロールのレイアウトと外観を定義します。 レイアウト内のコントロールは、データ オブジェクトのプロパティにバインドすることも、インラインで定義された静的コンテンツを含めることもできます。
重要
DataTemplate で x:Bind マークアップ拡張 を使用する場合は、データ テンプレートにデータ型 (x:DataType) を指定する必要があります。
単純な ListView データ テンプレート
この例では、データ項目は単純な文字列です。 文字列の左側に画像を追加し、その文字列を teal で表示するには、ListView 定義内で DataTemplate をインラインで定義します。 これは、前にメソッド 1 のオプション 1 を使用して作成したものと同じ ListView コントロールです。
<!--No corresponding code is needed for this example.-->
<ListView x:Name="FruitsList">
<ListView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="47"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Image Source="Assets/placeholder.png" Width="32" Height="32"
HorizontalAlignment="Left" VerticalAlignment="Center"/>
<TextBlock Text="{x:Bind}" Foreground="Teal" FontSize="14"
Grid.Column="1" VerticalAlignment="Center"/>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
単純な ListView データ テンプレートを適用すると、データ項目がどのように表示されるかを次に示します。

カスタム クラス オブジェクトの ListView データ テンプレート
次の例では、データ項目は Contact オブジェクトです。 連絡先名と会社の左側に連絡先イメージを追加するには、ListView 定義内で DataTemplate をインラインで定義します。 この ListView データ テンプレートは、前に示したように、方法 2 のオプション 2 で作成されました。
<ListView x:Name="ContactsLV" ItemsSource="{x:Bind Contacts}">
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:Contact">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Image Grid.Column="0" Grid.RowSpan="2" Source="Assets/grey-placeholder.png" Width="32"
Height="32" HorizontalAlignment="Center" VerticalAlignment="Center"></Image>
<TextBlock Grid.Column="1" Text="{x:Bind Name}" Margin="12,6,0,0"
Style="{ThemeResource BaseTextBlockStyle}"/>
<TextBlock Grid.Column="1" Grid.Row="1" Text="{x:Bind Company}" Margin="12,0,0,6"
Style="{ThemeResource BodyTextBlockStyle}"/>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
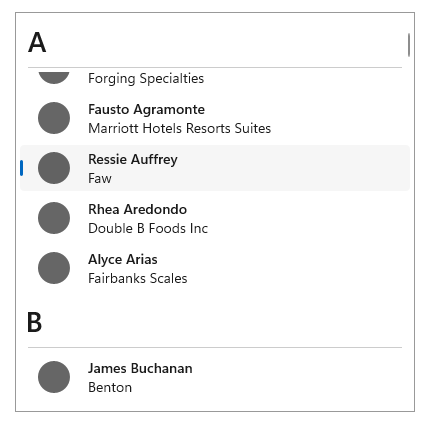
カスタム クラス オブジェクトに ListView データ テンプレートを適用すると、データ項目がどのように表示されるかを次に示します。

データ テンプレートは、ListView の外観を定義する主要な方法です。 また、リストに多数のアイテムが含まれる場合、パフォーマンスに大きな影響を与える可能性があります。
前のコードに示すように、ListView または GridView 定義内でデータ テンプレートをインラインで定義することも、Resources セクションで個別に定義することもできます。 ListView または GridView 定義の外部で定義する場合は、データ テンプレートに x:Key 属性を指定し、そのキーを使用して ListView または GridView の ItemTemplate プロパティに割り当てる必要があります。
データ テンプレートと項目コンテナーを使用してリストまたはグリッド内の項目の外観を定義する方法の詳細と例については、「 Item コンテナーとテンプレートを参照してください。
項目のレイアウト変更
ListView コントロールまたは GridView コントロールに項目を追加すると、項目コンテナー内の各項目が自動的にラップされ、すべての項目コンテナーがレイアウトされます。 これらの項目コンテナーのレイアウト方法は、コントロールの ItemsPanel プロパティによって異なります。
ListView では、既定で ItemsStackPanel が使用され、垂直リストが生成されます。

GridView では、 ItemsWrapGrid を使用します。これは項目を水平方向に追加し、垂直方向に折り返してスクロールします。

項目パネルのプロパティを調整して項目のレイアウトを変更したり、既定のパネルを別のパネルに置き換えたりすることができます。
Note
ItemsPanel を変更する場合は、仮想化 無効にしないでください 。 ItemsStackPanel と ItemsWrapGrid はどちらも仮想化をサポートしているため、これらのクラスは安全に使用できます。 他のパネルを使用する場合は、仮想化を無効にし、リスト ビューのパフォーマンスが低下する可能性があります。 詳細については、 Performance のリスト ビューの記事を参照してください。
この例では、ItemsStackPanel の Orientation プロパティを変更して、ListView コントロールの項目コンテナーを水平リストにレイアウトする方法を示します。
リスト ビューは垂直方向にスクロールするため、既定では、リスト ビューの内部 ScrollViewer の一部のプロパティを調整して水平方向にスクロールする必要もあります。
- ScrollViewer.HorizontalScrollMode を Enabled または Auto に変更します。
- ScrollViewer.HorizontalScrollBarVisibility を Auto に変更します。
- ScrollViewer.VerticalScrollMode を Disabled に変更します。
- ScrollViewer.VerticalScrollBarVisibility を Hidden に変更します。
重要
次の例は、リスト ビューの幅が制約されていない状態で示されているため、水平スクロール バーは表示されません。 このコードを実行すると、ListView の Width="180" を設定してスクロール バーを表示できます。
<ListView Height="60"
ScrollViewer.HorizontalScrollMode="Enabled"
ScrollViewer.HorizontalScrollBarVisibility="Auto"
ScrollViewer.VerticalScrollMode="Disabled"
ScrollViewer.VerticalScrollBarVisibility="Hidden">
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsStackPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
一覧の表示方法を次に示します。

次の例では、ListView は ItemsStackPanel の代わりに ItemsWrapGrid を使用して、垂直折り返しリスト内の項目をレイアウトします。
重要
コントロールがコンテナーをラップするように強制するには、リスト ビューの高さを制限する必要があります。
<ListView Height="100"
ScrollViewer.HorizontalScrollMode="Enabled"
ScrollViewer.HorizontalScrollBarVisibility="Auto"
ScrollViewer.VerticalScrollMode="Disabled"
ScrollViewer.VerticalScrollBarVisibility="Hidden">
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid/>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
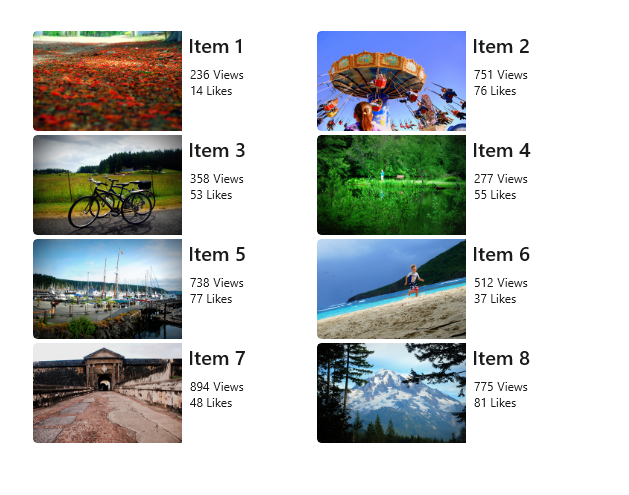
一覧の表示方法を次に示します。

リスト ビューにグループ化されたデータを表示する場合、ItemsPanel は、個々の項目のレイアウト方法ではなく、項目グループのレイアウト方法を決定します。たとえば、前に示した横の ItemsStackPanel を使用してグループ化されたデータを表示する場合、グループは水平方向に配置されますが、次に示すように、各グループ内の項目は縦に積み重ねられたままです。
 .
.
アイテムの選択と対話式操作
ユーザーがリスト ビューを操作できるようにするさまざまな方法から選択できます。 既定では、ユーザーは 1 つのアイテムを選択できます。 SelectionMode プロパティを変更することで、複数選択を有効にしたり、選択を無効にしたりできます。 IsItemClickEnabled プロパティを設定すると、ユーザーが項目 (ボタンなど) をクリックして、項目を選択する代わりにアクションを呼び出すことができます。
Note
ListView と GridView はどちらも、SelectionMode プロパティに ListViewSelectionMode 列挙体を使用します。 IsItemClickEnabled は既定で False に設定されているため、クリック モードを有効にするためにのみ設定する必要があります。
次の表は、ユーザーがリスト ビューを操作する方法と、操作に応答する方法を示しています。
| この対話式操作を有効にするには: | 次の設定を使用します。 | このイベントの処理: | 選択したアイテムを取得するには、次のプロパティを使用します: |
|---|---|---|---|
| 相互作用なし | SelectionMode="None" IsItemClickEnabled="False" |
該当なし | 該当なし |
| 単一選択 | SelectionMode="Single" IsItemClickEnabled="False" |
SelectionChanged | SelectedItem SelectedIndex |
| 複数選択 | SelectionMode="Multiple" IsItemClickEnabled="False" |
SelectionChanged | SelectedItems |
| 拡張選択 | SelectionMode="Extended" IsItemClickEnabled="False" |
SelectionChanged | SelectedItems |
| をクリックします。 | SelectionMode="None" IsItemClickEnabled="True" |
ItemClick | 該当なし |
Note
SelectionMode が Single、 Multiple、または Extended に設定されている間に、IsItemClickEnabled で ItemClick イベントを発生させることができます。 これを行うと、最初に ItemClick イベントが発生し、次に SelectionChanged イベントが発生します。 場合によっては (たとえば、ItemClick イベント ハンドラーの別のページに移動した場合)、SelectionChanged イベントは発生せず、項目は選択されません。
次に示すように、このプロパティを XAML またはコードで設定することができます:
<ListView x:Name="myListView" SelectionMode="Multiple"/>
<GridView x:Name="myGridView" SelectionMode="None" IsItemClickEnabled="True"/>
myListView.SelectionMode = ListViewSelectionMode.Multiple;
myGridView.SelectionMode = ListViewSelectionMode.None;
myGridView.IsItemClickEnabled = true;
読み取り専用
SelectionMode プロパティを ListViewSelectionMode.None に設定すると、項目の選択を無効にすることができます。 これにより、コントロールは読み取り専用モードになり、データの表示には使用されますが、操作には使用されません。 つまり、アイテムの選択は無効になっていますが、コントロール自体は無効ではありません。
単一選択
次の表では、SelectionMode が Single に設定されている場合のキーボード、マウス、タッチ操作について説明します。
| 修飾キー | 対話 |
|---|---|
| なし | |
| Ctrl |
SelectionMode を Single に設定すると、 SelectedItem プロパティから選択したデータ項目を取得できます。 SelectedIndex プロパティを使用して、選択した項目のコレクション内のインデックスを取得できます。 項目が選択されていない場合、SelectedItem は null、SelectedIndex は -1 です。
Items コレクションにない項目を SelectedItem として設定しようとすると、操作は無視され、SelectedItem は null。 ただし、SelectedIndex をリスト内の項目の範囲外のインデックスに設定しようとすると、System.ArgumentException 例外が発生します。
複数選択
次の表では、SelectionMode が Multiple に設定されている場合のキーボード、マウス、タッチ操作について説明します。
| 修飾キー | 対話 |
|---|---|
| なし | |
| Shift |
拡張選択
次の表では、SelectionMode が Extended に設定されている場合のキーボード、マウス、タッチ操作について説明します。
| 修飾キー | 対話 |
|---|---|
| なし | |
| Ctrl | |
| Shift |
SelectionMode を Multiple または Extended に設定すると、 SelectedItems プロパティから選択したデータ項目を取得できます。
SelectedIndex、SelectedItem、SelectedItems のプロパティが同期されます。 たとえば、SelectedIndex を -1 に設定した場合、SelectedItem は null に設定され SelectedItems は空になります。 SelectedItem を null に設定すると、SelectedIndex は -1 に設定され、SelectedItems は空になります。
複数選択モードでは、SelectedItem には最初に選択された項目が含まれ、Selectedindex には最初に選択された項目のインデックスが含まれます。
選択の変更に対応する
リスト ビューでの選択の変更に対応するには、 SelectionChanged イベントを処理します。 イベント ハンドラー コードでは、 SelectionChangedEventArgs.AddedItems プロパティから選択した項目の一覧を取得できます。 SelectionChangedEventArgs.RemovedItems プロパティから選択解除されたすべての項目を取得できます。 AddedItems コレクションと RemovedItems コレクションには、ユーザーが Shift キーを押しながら項目の範囲を選択しない限り、最大で 1 つの項目が含まれます。
次の例は、SelectionChanged イベントを処理し、さまざまな Item コレクションにアクセスする方法を示しています。
<StackPanel HorizontalAlignment="Right">
<ListView x:Name="listView1" SelectionMode="Multiple"
SelectionChanged="ListView1_SelectionChanged">
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
<TextBlock x:Name="selectedItem"/>
<TextBlock x:Name="selectedIndex"/>
<TextBlock x:Name="selectedItemCount"/>
<TextBlock x:Name="addedItems"/>
<TextBlock x:Name="removedItems"/>
</StackPanel>
private void ListView1_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (listView1.SelectedItem != null)
{
selectedItem.Text =
"Selected item: " + listView1.SelectedItem.ToString();
}
else
{
selectedItem.Text =
"Selected item: null";
}
selectedIndex.Text =
"Selected index: " + listView1.SelectedIndex.ToString();
selectedItemCount.Text =
"Items selected: " + listView1.SelectedItems.Count.ToString();
addedItems.Text =
"Added: " + e.AddedItems.Count.ToString();
removedItems.Text =
"Removed: " + e.RemovedItems.Count.ToString();
}
クリック モード
リスト ビューを変更して、ユーザーがボタンやその他の項目を選択する代わりにクリックするようにすることができます。 たとえば、ユーザーがリストまたはグリッド内の項目をクリックしたときにアプリが新しいページを開く場合に便利です。
この動作を有効にするには、次のように設定します。
- SelectionMode を None に設定します。
- IsItemClickEnabled を True に設定します。
- ItemClick イベントを処理して、ユーザーが項目をクリックしたときに何かを行います。
クリック可能な項目を含むリスト ビューを次に示します。 ItemClick イベント ハンドラーのコードは、アプリで新しいページを開きます。
<ListView SelectionMode="None"
IsItemClickEnabled="True"
ItemClick="ListView1_ItemClick">
<x:String>Page 1</x:String>
<x:String>Page 2</x:String>
<x:String>Page 3</x:String>
<x:String>Page 4</x:String>
<x:String>Page 5</x:String>
</ListView>
private void ListView1_ItemClick(object sender, ItemClickEventArgs e)
{
switch (e.ClickedItem.ToString())
{
case "Page 1":
this.Frame.Navigate(typeof(Page1));
break;
case "Page 2":
this.Frame.Navigate(typeof(Page2));
break;
case "Page 3":
this.Frame.Navigate(typeof(Page3));
break;
case "Page 4":
this.Frame.Navigate(typeof(Page4));
break;
case "Page 5":
this.Frame.Navigate(typeof(Page5));
break;
default:
break;
}
}
プログラムで項目の範囲を選択する
場合によっては、ListView 項目の選択をプログラムで操作する必要があります。 たとえば、ユーザーがリスト内のすべてのアイテムを選択できるように、 [すべて選択 ] ボタンを表示できます。 この場合、SelectedItems コレクションのアイテムを 1 つずつ追加および削除することは、通常はあまり効率的ではありません。 項目の変更ごとに SelectionChanged イベントが発生し、インデックス値を操作する代わりに項目を直接操作すると、項目は仮想化解除されます。
SelectedItems プロパティを使用するよりも、 SelectAll、 SelectRange、および DeselectRange メソッドを使用して選択範囲を変更する方が効率的です。 これらのメソッドは、項目インデックスの範囲を使用して項目を選択 (または選択解除) します。 インデックスのみが使用されるため、仮想化された項目は仮想化されたままになります。 指定した範囲内のすべての項目は、元の選択状態に関係なく選択 (または選択解除) されます。 SelectionChanged イベントは、これらのメソッドの呼び出しごとに 1 回だけ発生します。
重要
これらのメソッドは、SelectionMode プロパティが Multiple または Extended に設定されている場合にのみ呼び出す必要があります。 SelectionMode が Single または None のときに SelectRange を呼び出すと、例外がスローされます。
インデックス範囲を使用して項目を選択する場合は、 SelectedRanges プロパティを使用して、一覧で選択したすべての範囲を取得します。
ItemsSource プロパティが IItemsRangeInfo を実装し、これらのメソッドを使用して選択範囲を変更する場合、SelectionChangedEventArgs で AddedItems プロパティと RemovedItems プロパティは設定されません。 これらのプロパティを設定するには、項目オブジェクトの仮想化を解除する必要があります。 SelectedRanges プロパティを使用して、代わりに項目を取得します。
SelectAll メソッドを呼び出すと、コレクション内のすべてのアイテムを選択できます。 ただし、すべての項目の選択を解除するための対応する方法はありません。 すべての項目の選択を解除するには、DeselectRange を呼び出し、FirstIndex 値が 0 でItemIndexRange コレクション内の項目数と等しいLength値を渡します。 これは、次の例に、すべての項目を選択するオプションと共に示されています。
<StackPanel Width="160">
<Button Content="Select all" Click="SelectAllButton_Click"/>
<Button Content="Deselect all" Click="DeselectAllButton_Click"/>
<ListView x:Name="listView1" SelectionMode="Multiple">
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
</StackPanel>
private void SelectAllButton_Click(object sender, RoutedEventArgs e)
{
if (listView1.SelectionMode == ListViewSelectionMode.Multiple ||
listView1.SelectionMode == ListViewSelectionMode.Extended)
{
listView1.SelectAll();
}
}
private void DeselectAllButton_Click(object sender, RoutedEventArgs e)
{
if (listView1.SelectionMode == ListViewSelectionMode.Multiple ||
listView1.SelectionMode == ListViewSelectionMode.Extended)
{
listView1.DeselectRange(new ItemIndexRange(0, (uint)listView1.Items.Count));
}
}
選択した項目の外観を変更する方法については、「 Item コンテナーとテンプレートを参照してください。
ドラッグ アンド ドロップ
ListView コントロールと GridView コントロールは、独自のコントロール内、およびそれ自体と他の ListView コントロールと GridView コントロールの間での項目のドラッグ アンド ドロップをサポートします。 ドラッグ アンド ドロップ機能の実装の詳細については、「 ドラッグ アンド ドロップ」を参照。
サンプル コードの入手
- XAML ListView と GridView のサンプル: ListView コントロールと GridView コントロールを示します。
- XAML ドラッグ アンド ドロップのサンプル: ListView コントロールを使用したドラッグ アンド ドロップを示します。
- WinUI ギャラリー サンプル - すべての XAML コントロールを対話形式で参照できます。
関連記事
Windows developer
