メニューのポップアップは、ユーザーの要求時にコマンドまたはオプションの一覧を表示するために、メニューとコンテキスト メニューのシナリオで使用されます。 メニューのポップアップには、メニュー項目とサブメニューを含む、単一かつインラインのトップ レベルのメニューが表示されます。 水平行に複数のトップ レベル メニューのセットを表示するには、メニュー バーを使用します (通常はアプリ ウィンドウの上部に配置します)。
![]()
これは適切なコントロールですか?
メニューとコンテキスト メニューのシナリオの識別に関するヘルプと、メニュー ポップアップとコマンド バーのポップアップを使用するタイミングに関するガイダンスについては、メニューとコンテキスト メニューを参照してください。
メニューのポップアップは、コマンドを整理するためのメニューとショートカット メニューとして使用できます。 通知や確認要求などの任意のコンテンツを表示するには、 ダイアログまたはポップアップを使用します。
特定のコマンドが頻繁に使用され、使用可能な領域がある場合は、 コレクション のコマンドを 参照してください。たとえば、コマンドを独自の要素に直接配置する例を参照して、ユーザーがメニューを使用してアクセスする必要がないようにします。
メニューのポップアップの作成
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを取得するか、GitHub でソース コードを取得する
メニュー ポップアップを作成するには、 MenuFlyout クラスを使用します。 メニューの内容を定義するには、 MenuFlyoutItem、 MenuFlyoutSubItem、 ToggleMenuFlyoutItem、 RadioMenuFlyoutItem 、 MenuFlyoutSeparator オブジェクトを MenuFlyout に追加します。
これらのオブジェクトは次を対象としています。
- MenuFlyoutItem - 即時アクションの実行。
- MenuFlyoutSubItem - メニュー項目のカスケード リストを含みます。
- ToggleMenuFlyoutItem - オプションのオンとオフを切り替えます。
- RadioMenuFlyoutItem — 相互に排他的なメニュー項目の切り替え。
- MenuFlyoutSeparator - メニュー項目を視覚的に分離します。
次の使用例は、 MenuFlyout を 作成し、ほとんどのコントロールで使用できる プロパティである ContextFlyout プロパティを使用して、MenuFlyout をコンテキスト メニューとして表示します。
<Rectangle
Height="100" Width="100">
<Rectangle.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Change color" Click="ChangeColorItem_Click" />
</MenuFlyout>
</Rectangle.ContextFlyout>
<Rectangle.Fill>
<SolidColorBrush x:Name="rectangleFill" Color="Red" />
</Rectangle.Fill>
</Rectangle>
private void ChangeColorItem_Click(object sender, RoutedEventArgs e)
{
// Change the color from red to blue or blue to red.
if (rectangleFill.Color == Windows.UI.Colors.Red)
{
rectangleFill.Color = Windows.UI.Colors.Blue;
}
else
{
rectangleFill.Color = Windows.UI.Colors.Red;
}
}
次の例はほぼ同じですが、 ContextFlyout プロパティを使用して MenuFlyout クラスを コンテキスト メニューとして表示する代わりに、 FlyoutBase.ShowAttachedFlyout プロパティを使用してメニューとして表示します。
<Rectangle
Height="100" Width="100"
Tapped="Rectangle_Tapped">
<FlyoutBase.AttachedFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Change color" Click="ChangeColorItem_Click" />
</MenuFlyout>
</FlyoutBase.AttachedFlyout>
<Rectangle.Fill>
<SolidColorBrush x:Name="rectangleFill" Color="Red" />
</Rectangle.Fill>
</Rectangle>
private void Rectangle_Tapped(object sender, TappedRoutedEventArgs e)
{
FlyoutBase.ShowAttachedFlyout((FrameworkElement)sender);
}
private void ChangeColorItem_Click(object sender, RoutedEventArgs e)
{
// Change the color from red to blue or blue to red.
if (rectangleFill.Color == Windows.UI.Colors.Red)
{
rectangleFill.Color = Windows.UI.Colors.Blue;
}
else
{
rectangleFill.Color = Windows.UI.Colors.Red;
}
}
Icons
次のメニュー項目アイコンを指定することを検討してください。
- 最もよく使われる項目。
- アイコンが一般的またはよく知られているメニュー項目。
- アイコンがコマンドの役割を適切に示すメニュー項目。
標準の視覚化がないコマンドのアイコンの提供は義務ではありません。 わかりづらいアイコンは役に立たず、視覚的な混乱をもたらし、ユーザーが重要なメニュー項目に集中できなくなります。
![]()
<MenuFlyout>
<MenuFlyoutItem Text="Share" >
<MenuFlyoutItem.Icon>
<FontIcon Glyph="" />
</MenuFlyoutItem.Icon>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Copy" Icon="Copy" />
<MenuFlyoutItem Text="Delete" Icon="Delete" />
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Rename" />
<MenuFlyoutItem Text="Select" />
</MenuFlyout>
ヒント
MenuFlyoutItems のアイコンのサイズは 16 x 16 ピクセルです。 SymbolIcon、FontIcon、または PathIcon を使用した場合、忠実さを失うことなく、アイコンが適切なサイズに自動的に拡大縮小されます。 BitmapIcon を使用する場合は、資産が 16 x 16px であることを確認します。
簡易非表示
簡易非表示コントロール (メニュー、コンテキスト メニュー、その他のポップアップ) は、閉じられるまで一時的な UI にキーボードのフォーカスやゲームパッドのフォーカスを捕捉します。 この動作の視覚的な手掛かりを提供するために、Xbox の light dismiss コントロールは、範囲外の UI の可視性を下げるオーバーレイを描画します。 この動作は、 LightDismissOverlayMode プロパティを使用して変更できます。 既定では、一時的なUIはXbox上でライトディスミスオーバーレイ(自動)を描画しますが、他のデバイスファミリには描画されません。 オーバーレイを強制的に オン にするか、常に オフにするか選択できます。
<MenuFlyout LightDismissOverlayMode="Off" />
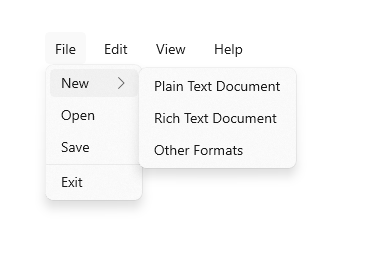
メニュー バーの作成
- 重要な API:MenuBar クラス。 MenuBarItem クラス
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを取得するか、GitHub でソース コードを取得する
メニュー ポップアップと同じ要素を使ってメニュー バーにメニューを作成します。 ただし、MenuFlyoutItem オブジェクトは MenuFlyout でグループ化せずに、MenuBarItem 要素でグループ化します。 各 MenuBarItem はトップ レベル メニューとして MenuBar に追加されます。

注
この例は、UI 構造の作成方法のみを示していますが、どのコマンドの実装も示していません。
<muxc:MenuBar>
<muxc:MenuBarItem Title="File">
<MenuFlyoutSubItem Text="New">
<MenuFlyoutItem Text="Plain Text Document"/>
<MenuFlyoutItem Text="Rich Text Document"/>
<MenuFlyoutItem Text="Other Formats..."/>
</MenuFlyoutSubItem>
<MenuFlyoutItem Text="Open..."/>
<MenuFlyoutItem Text="Save"/>
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Exit"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="Edit">
<MenuFlyoutItem Text="Undo"/>
<MenuFlyoutItem Text="Cut"/>
<MenuFlyoutItem Text="Copy"/>
<MenuFlyoutItem Text="Paste"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="View">
<MenuFlyoutItem Text="Output"/>
<MenuFlyoutSeparator/>
<muxc:RadioMenuFlyoutItem Text="Landscape" GroupName="OrientationGroup"/>
<muxc:RadioMenuFlyoutItem Text="Portrait" GroupName="OrientationGroup" IsChecked="True"/>
<MenuFlyoutSeparator/>
<muxc:RadioMenuFlyoutItem Text="Small icons" GroupName="SizeGroup"/>
<muxc:RadioMenuFlyoutItem Text="Medium icons" IsChecked="True" GroupName="SizeGroup"/>
<muxc:RadioMenuFlyoutItem Text="Large icons" GroupName="SizeGroup"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="Help">
<MenuFlyoutItem Text="About"/>
</muxc:MenuBarItem>
</muxc:MenuBar>
UWP と WinUI 2
Important
この記事の情報と例は、 Windows App SDK と WinUI 3 を使用するアプリ向けに最適化されていますが、一般的には WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
MenuBar には、Windows 10 バージョン 1809 (SDK 17763) 以降、または WinUI 2 が必要です。
UWP アプリの MenuFlyout コントロールと MenuBar コントロールは、WinUI 2 の一部として含まれています。 インストール手順など、詳細については、 WinUI 2 を参照してください。 これらのコントロールの API は、Windows.UI.Xaml.Controls と Microsoft.UI.Xaml.Controls の両方の名前空間に存在します。
- UWP API:MenuFlyout クラス、 MenuBar クラス、 ContextFlyout プロパティ、 FlyoutBase.AttachedFlyout プロパティ
- WinUI 2 Apis:MenuBar クラス、 ContextFlyout プロパティ、 FlyoutBase.AttachedFlyout プロパティ
- WinUI 2 ギャラリー アプリを開き、MenuBar の動作を確認します。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを取得するか、GitHub でソース コードを取得します。
最新の WinUI 2 を使用して、すべてのコントロールの最新のスタイルとテンプレートを取得することをお勧めします。 WinUI 2.2 以降には、丸みのある角を使用するこれらのコントロールの新しいテンプレートが含まれます。 詳細については、「 コーナー半径」を参照してください。
WinUI 2 でこの記事のコードを使用するには、XAML のエイリアス (muxcを使用) を使用して、プロジェクトに含まれる Windows UI ライブラリ API を表します。 詳細については、「 WinUI 2 の概要 」を参照してください。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:MenuFlyout />
<muxc:MenuBar />
関連資料
Windows developer
