メニューとコンテキスト メニューは、外観や、何を含めることができるかという点で似ています。 どちらも、コマンドやオプションを一覧として統合された形で表示し、必要になるまで非表示にすることでスペースを節約します。 ただし、これらを作成にするために使用する必要があるものや、ユーザーがこれらにアクセスする方法など、両者の間には違いがあります。
![]()
これは適切なコントロールですか?
メニューとコンテキスト メニューは、コマンドを統合し、必要になるまで非表示にすることでスペースを節約するためのものです。 通知や確認要求などの任意のコンテンツを表示するには、ダイアログまたはポップアップを使います。
頻繁に使用される特定のコマンドについては、スペースに余裕がある場合は、メニューを使って移動しなくてもよいように、独自の要素に直接配置することを検討してください。
メニューまたはコンテキスト メニューを使用する必要がある場合
- ホスト要素がボタンである場合や、追加のコマンドを表示することを主な役割とする他のコマンド要素である場合は、メニューを使います。
- ホスト要素が、別の主な目的 (テキストや画像の表示など) を持つ他の種類の要素である場合は、コンテキスト メニューを使用します。
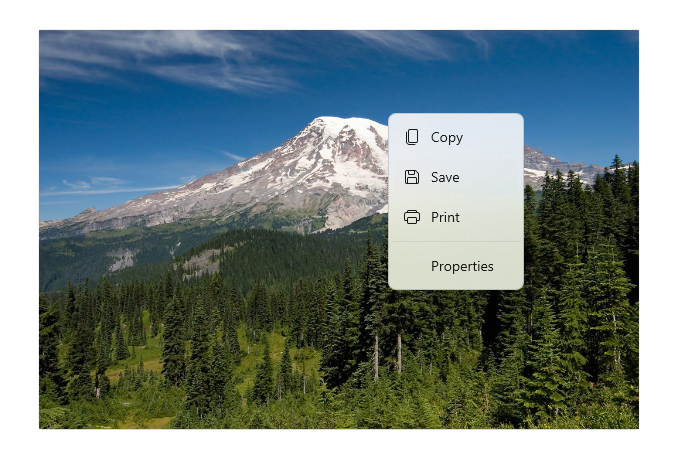
テキストまたは画像要素にコマンド (切り取り、コピー、貼り付けなど) を追加する場合は、メニューの代わりにコンテキスト メニューを使います。 このシナリオでは、テキスト要素の主な役割はテキストを表示して編集することであり、追加のコマンド (切り取り、コピー、貼り付けなど) は補助的な役割であるため、コンテキスト メニューに含めます。

コンテキスト メニュー
コンテキスト メニューには、次の特徴があります。
- 1 つの要素に関連付けられ、セカンダリ コマンドを表示します。
- 右クリック (または、指で長押しするなど、同等の操作) によって呼び出されます。
- ContextFlyout プロパティを使用して要素に関連付けられます。
コンテキスト メニューに一般的なコマンド (コピー、切り取り、貼り付け、削除、共有、テキスト選択など) を含める場合は、コマンド バーのポップアップを使用して、これらの一般的なコマンドをプライマリ コマンドとしてグループ化し、コンテキスト メニューに横一列に表示されるようにします。
コンテキスト メニューに一般的なコマンドを含めない場合は、コマンド バーのポップアップまたはメニュー ポップアップを使用してコンテキスト メニューを表示できます。 CommandBarFlyout を使用することをお勧めします。これは MenuFlyout よりも多くの機能を提供し、必要に応じて、セカンダリ コマンドのみを使用することによって MenuFlyout と同じ動作と外観を実現できるためです。
メニュー
メニューの特性は、次のとおりです。
- 常に表示される 1 つのエントリ ポイント (たとえば、画面の上部にある [ファイル] メニュー) があります。
- 通常、ボタンまたは親メニュー項目にアタッチされます。
- 左クリック (または、指でタップするなど、同等のアクション) によって呼び出されます。
- Flyout プロパティまたは FlyoutBase.AttachedFlyout プロパティを介して要素に関連付けられます。また、アプリ ウィンドウの上部のメニュー バーにグループ化されます。
ユーザーが追加のコマンドを表示することが主な役割となっているコマンド要素 (ボタンなど) を呼び出す場合は、メニュー ポップアップを使用して、キャンバス上の UI 要素にアタッチされたポップアップとしてインラインで表示される単一のトップレベル メニューをホストします。 MenuFlyout ごとに、メニュー項目とサブメニューをホストできます。 より多くの統合やグループ化が必要なアプリの場合は、複数のトップレベル メニューのセットを横一列にすばやく簡単に表示する手段としてメニュー バーを使用します。
UWP と WinUI 2
重要
この記事の情報と例は、Windows アプリ SDKと WinUI 3 を使用するアプリ向けに最適化されていますが、一般に WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
UWP アプリの CommandBarFlyout コントロールと MenuBar コントロールは、WinUI 2 の一部として含まれています。 インストール手順などの詳細については、「WinUI 2」を参照してください。 これらのコントロールの API は、Windows.UI.Xaml.Controls と Microsoft.UI.Xaml.Controls の両方の名前空間に存在します。
- UWP API:AppBarButton クラス、 AppBarSeparator クラス、 AppBarToggleButton クラス、 CommandBarFlyout クラス、 ContextFlyout プロパティ、 FlyoutBase.AttachedFlyout プロパティ、 MenuBar クラス、 MenuFlyout クラス、 TextCommandBarFlyout クラス
- WinUI 2 Apis:CommandBarFlyout クラス、 MenuBar クラス、 TextCommandBarFlyout クラス
- WinUI 2 ギャラリー アプリを開き、MenuBar または CommandBarFlyout の動作を確認します。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
最新の WinUI 2 を使用して、すべてのコントロールの最新のスタイルとテンプレートを取得することをお勧めします。 WinUI 2.2 以降には、丸みのある角を使用するこれらのコントロールの新しいテンプレートが含まれます。 詳しくは、「角の半径」をご覧ください。
WinUI 2 でこの記事のコードを使用するには、XAML のエイリアスを使って (ここでは muxc を使用)、プロジェクトに含まれる Windows UI ライブラリ API を表します。 詳細については、「WinUI 2 の概要」を参照してください。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:CommandBarFlyout />
<muxc:MenuBar />
関連記事
Windows developer
