Windows アプリを設計して、Xbox One やテレビ画面で適切に機能するようにします。
概要
ユニバーサル Windows プラットフォームを使用すると、複数の Windows デバイスで楽しいエクスペリエンスを作成できます。 UWP フレームワークによって提供される機能のほとんどは、アプリが追加の作業を行わずに、これらのデバイス間で同じユーザー インターフェイス (UI) を使用できるようにします。 ただし、Xbox One およびテレビ画面でアプリを適切に動作するように調整および最適化するには、特別な考慮事項が必要です。
ゲームパッドやリモコンを使ってテレビを操作しながら、部屋の向こう側のソファに座る体験は、 10フィートのエクスペリエンスと呼ばれます。 ユーザーが画面から約 10 フィート離れた場所に座っているため、この名前が付けられています。 これは、たとえば、2 フィートの エクスペリエンスや PC との対話には存在しない固有の課題を提供します。 Xbox One またはテレビ画面に出力し、入力にコントローラーを使用する他のデバイス用のアプリを開発する場合は、常にこの点に留意する必要があります。
この記事のすべての手順は、アプリを 10 フィートエクスペリエンスに適したものにするために必要なわけではありませんが、それらを理解し、アプリに適切な決定を行うと、アプリの特定のニーズに合わせて調整された 10 フィート エクスペリエンスが向上します。 10 フィート環境でアプリを動作させる場合は、次の設計原則を検討してください。
簡単
10 フィート環境向けの設計には、固有の課題があります。 解像度と表示距離によって、ユーザーが多すぎる情報を処理することが困難になる場合があります。 設計をクリーンに保ち、可能な限り最もシンプルなコンポーネントに減らしてください。 テレビに表示される情報の量は、デスクトップではなく、携帯電話に表示される情報と同等である必要があります。

コヒーレント
10 フィート環境の UWP アプリは、直感的で使いやすいものにする必要があります。 フォーカスを明確で間違いのないものにします。 空間全体の移動が一貫して予測可能になるようにコンテンツを配置します。 ユーザーに、自分のやりたいことへの最短の道を与えます。
 を
を
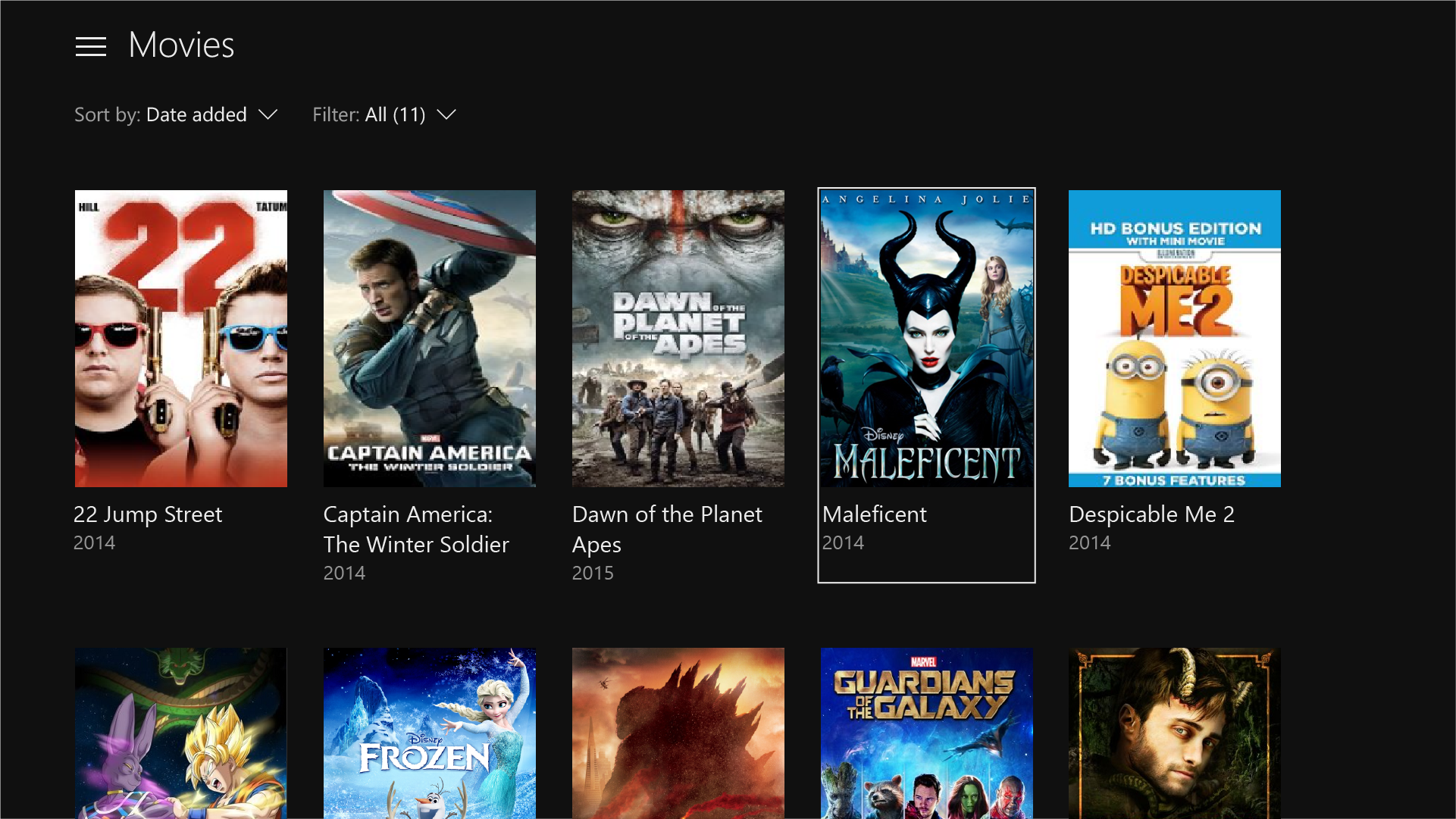
スクリーンショットに表示されているすべての映画は、Microsoft Movies > TV で利用できます。
魅力的な
最もイマーシブな映画体験は、大画面で行われます。 エッジツーエッジの風景、エレガントなモーション、色と文字体裁の鮮やかな使用は、アプリを次のレベルに引き上げます。 大胆で美しい。
![]()
10 フィート エクスペリエンスの最適化
これで、10 フィート エクスペリエンスの優れた UWP アプリ設計の原則がわかったので、アプリを最適化して優れたユーザー エクスペリエンスを実現するための具体的な方法の概要を次に示します。
| 特徴 | 説明 |
|---|---|
| UI 要素のサイズ | ユニバーサル Windows プラットフォームでは、 拡大縮小と有効ピクセル を使用して、表示距離に応じて UI をスケーリングします。 サイズ設定を理解し、UI 全体に適用すると、10 フィート環境用にアプリを最適化するのに役立ちます。 |
| テレビセーフエリア | UWP では、既定では、テレビの安全でない領域 (画面の端に近い領域) に UI が自動的に表示されなくなります。 ただし、これにより、UI がレターボックス化されたように見える "ボックス化された" 効果が作成されます。 アプリをテレビで真にイマーシブにするには、それをサポートするテレビの画面の端まで拡張するように変更する必要があります。 |
| 色 | UWP はカラー テーマをサポートしており、システム テーマを反映したアプリは、Xbox One で ダーク にデフォルト設定されます。 アプリに特定の色のテーマがある場合は、一部の色がテレビに適していないので避ける必要があることを考慮する必要があります。 |
| 音 | サウンドは、10 フィートエクスペリエンスで重要な役割を果たし、ユーザーにフィードバックを提供するのに役立ちます。 UWP には、アプリが Xbox One で実行されているときに、一般的なコントロールのサウンドを自動的にオンにする機能が用意されています。 UWP に組み込まれているサウンド サポートの詳細を確認し、それを活用する方法について説明します。 |
| UI コントロールのガイドライン | 複数のデバイスで適切に機能する UI コントロールがいくつかありますが、テレビで使用する場合は特定の考慮事項があります。 10 フィート エクスペリエンス用の設計時にこれらのコントロールを使用するためのベスト プラクティスについて説明します。 |
| Xbox用カスタムビジュアル状態トリガー | 10 フィート エクスペリエンス用に UWP アプリを調整するには、カスタム ビジュアル状態トリガー を使用して、Xbox 本体で起動されたことをアプリが検出したときにレイアウトを変更することをお勧めします。 |
上記の設計とレイアウトに関する考慮事項に加えて、ゲームパッドとリモート コントロールの対話 最適化
| 特徴 | 説明 |
|---|---|
| XY フォーカスナビゲーションおよび相互作用 | XY フォーカス ナビゲーション により、ユーザーはアプリの UI 内を移動できます。 ただし、これにより、ユーザーは上下左右に移動することが制限されます。 これに対処するための推奨事項とその他の考慮事項については、このセクションで説明します。 |
| マウスモード | XY フォーカス ナビゲーションは、マップや描画や描画アプリなどの一部の種類のアプリケーションでは実用的でも可能でもありません。 このような場合、 マウス モード を使用すると、PC 上のマウスと同様に、ゲームパッドやリモコンを使用して自由に移動できます。 |
| ビジュアルのフォーカス | フォーカス ビジュアルは、現在フォーカスされている UI 要素を強調表示する境界線です。 これにより、ユーザーは、移動中または操作中の UI をすばやく識別できます。 |
| 集中関与 | フォーカス エンゲージメントでは、UI 要素と対話するためにフォーカスがある場合に、ゲームパッドまたはリモート コントロールの A/Select ボタンを押す必要があります。 |
| ハードウェア ボタン | ゲームパッドとリモコンは、非常に異なるボタンと構成を提供します。 |
注
このトピックのほとんどのコード スニペットは XAML/C# にあります。ただし、原則と概念はすべての UWP アプリに適用されます。 Xbox 用の HTML/JavaScript UWP アプリを開発している場合は、GitHub の優れた TVHelpers ライブラリを確認してください。
UI 要素のサイズ変更
10 フィート環境のアプリのユーザーは、リモート コントロールまたはゲームパッドを使用しており、画面から数フィート離れているため、設計に考慮する必要がある UI に関するいくつかの考慮事項があります。 UI に適切なコンテンツ密度があり、ユーザーが簡単に移動して要素を選択できるように、乱雑にならないようにします。 覚えておいてください。シンプルさが重要です。
スケール ファクターとアダプティブ レイアウト
スケール ファクター は、アプリが実行されているデバイスに適したサイズ設定で UI 要素が表示されるようにするのに役立ちます。 デスクトップでは、この設定は、設定 > システム > 表示 のスライディング値として見つかります。 デバイスでサポートされている場合も、この同じ設定が電話にも存在します。

Xbox One では、このようなシステム設定はありません。ただし、UWP UI 要素のサイズをテレビに適したサイズにするには、XAML アプリの場合は既定の 200% 、HTML アプリの 場合は 150% にスケーリングされます。 UI 要素が他のデバイス用に適切にサイズ設定されている限り、それらはテレビ用に適切にサイズ設定されます。 Xbox One は、アプリを 1080p (1920 x 1080 ピクセル) でレンダリングします。 そのため、PC などの他のデバイスからアプリを取り込む場合は、960 x 540 ピクセル、100% スケールで UI が見栄えの良いことを確認してください。(HTML アプリの場合は、100% スケールで 1280 x 720 ピクセル) アダプティブ手法を利用します。
Xbox 向けの設計は、1920 x 1080 の解像度について心配するだけで済むため、PC 用の設計とは少し異なります。 解像度が向上したテレビをユーザーが持っているかどうかは関係ありません。UWP アプリは常に 1080p にスケーリングされます。
テレビの解像度に関係なく、Xbox One で実行している場合は、200% (または HTML アプリの場合は 150%) の適切なアセット サイズもアプリ用にプルされます。
コンテンツ密度
アプリを設計するときは、ユーザーが離れた場所から UI を表示し、リモートコントローラーまたはゲーム コントローラーを使用して操作することに注意してください。これは、マウスやタッチ入力を使用するよりも移動に時間がかかります。
UI コントロールのサイズ
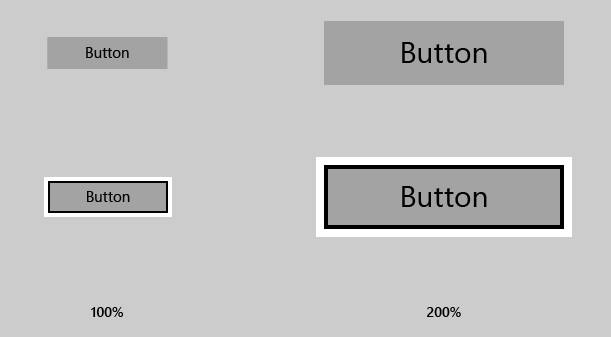
対話型 UI 要素のサイズは、最小高さ 32 epx (有効ピクセル) にする必要があります。 これは一般的な UWP コントロールの既定値であり、200% スケールで使用すると、UI 要素が遠くから確実に表示され、コンテンツの密度を下げるのに役立ちます。
 の UWP ボタン
の UWP ボタン
クリック数
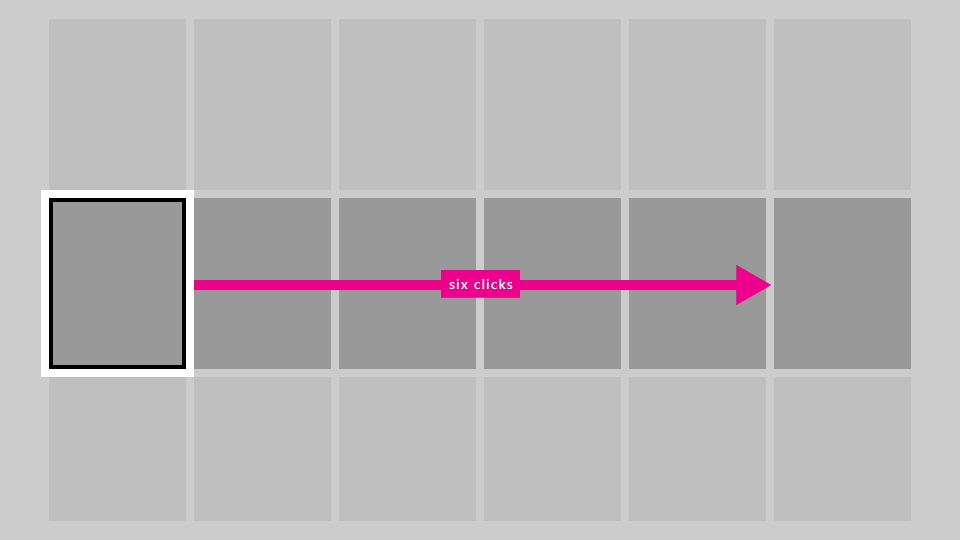
ユーザーがテレビ画面の端から反対の端に移動する場合、UIを簡略化するためには6回のクリック以下で済む必要があります。 ここでも、 シンプルさの 原則が適用されます。
 には 6 つのアイコンがあります
には 6 つのアイコンがあります
テキスト サイズ
UI を遠くから見えるようにするには、次の経験則を使用します。
- テキストと読み取り用コンテンツは、最小15エピックス。
- 重要でないテキストと補足コンテンツ: 最小 12 epx
UI で大きなテキストを使用する場合は、画面の領域をあまり制限しないサイズを選択し、他のコンテンツが埋める可能性のある領域を占有します。
スケール ファクターのオプトアウト
アプリでは、スケール ファクターのサポートを利用することをお勧めします。これは、デバイスの種類ごとにスケーリングすることで、すべてのデバイスで適切に実行するのに役立ちます。 ただし、この動作をオプトアウトし、すべての UI を 100% スケールで設計することができます。 スケール ファクターを 100%以外に変更することはできません。
XAML アプリの場合は、次のコード スニペットを使用してスケール ファクターをオプトアウトできます。
bool result =
Windows.UI.ViewManagement.ApplicationViewScaling.TrySetDisableLayoutScaling(true);
result は、オプトアウトに成功したかどうかを通知します。
HTML/JavaScript のサンプル コードを含む詳細については、「 スケーリングをオフにする方法」を参照してください。
このトピックで説明されている有効な ピクセル値を2倍にして、実際の ピクセル値としてください(HTMLアプリの場合は1.5倍してください)。これにより、UI要素の適切なサイズを計算してください。
テレビセーフエリア
歴史的および技術的な理由から、すべてのテレビが画面の端までコンテンツを表示するわけではありません。 既定では、UWP はテレビの安全でない領域に UI コンテンツを表示することを回避し、代わりにページの背景のみを描画します。
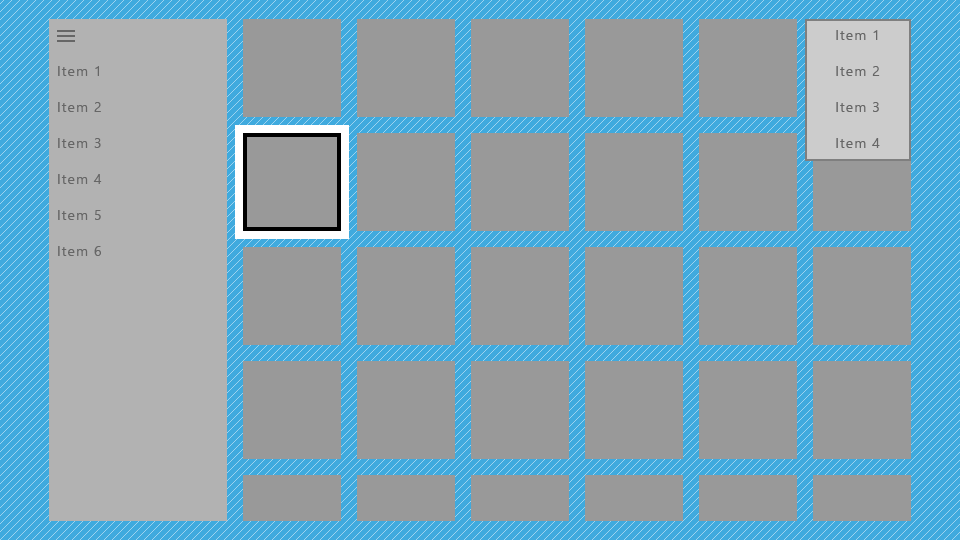
テレビの安全でない領域は、次の図の青い領域で表されています。

次のコード スニペットで示すように、背景を静的またはテーマにした色またはイメージに設定できます。
テーマの色
<Page x:Class="Sample.MainPage"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"/>
画像
<Page x:Class="Sample.MainPage"
Background="\Assets\Background.png"/>
これは、追加の作業なしでアプリが表示される内容です。

ナビゲーション ウィンドウやグリッドなどの UI の一部が一見途切れた状態で、アプリに "ボックス化された" 効果を与えるため、これは最適ではありません。 ただし、最適化を行って UI の一部を画面の端まで拡張して、アプリのより映画的な効果を得ることができます。
ユーザーインターフェースをエッジまで描画する
特定の UI 要素を使用して画面の端まで拡張し、ユーザーにより多くの没入感を提供することをお勧めします。 これには 、ScrollViewers、 ナビゲーション ウィンドウ、 および CommandBar が含まれます。
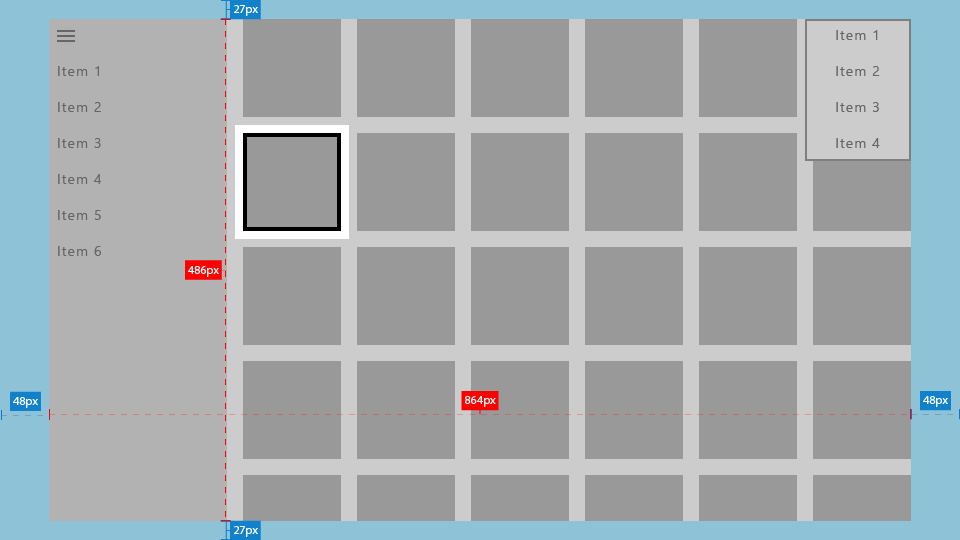
一方で、インタラクティブな要素とテキストが一部のテレビで切り取られないようにするためには、画面の端を常に避けることも重要です。 画面の端の 5% 内に重要でないビジュアルのみを描画することをお勧めします。 UI 要素のサイズ設定で説明したように、Xbox One 本体の既定のスケール ファクター 200% に従う UWP アプリでは、960 x 540 epx の領域が使用されるため、アプリの UI では、次の領域に重要な UI を配置しないようにする必要があります。
- 上下から 27 epx
- 左右から 48エピクセル
次のセクションでは、UI を画面の端まで拡張する方法について説明します。
コア ウィンドウの境界
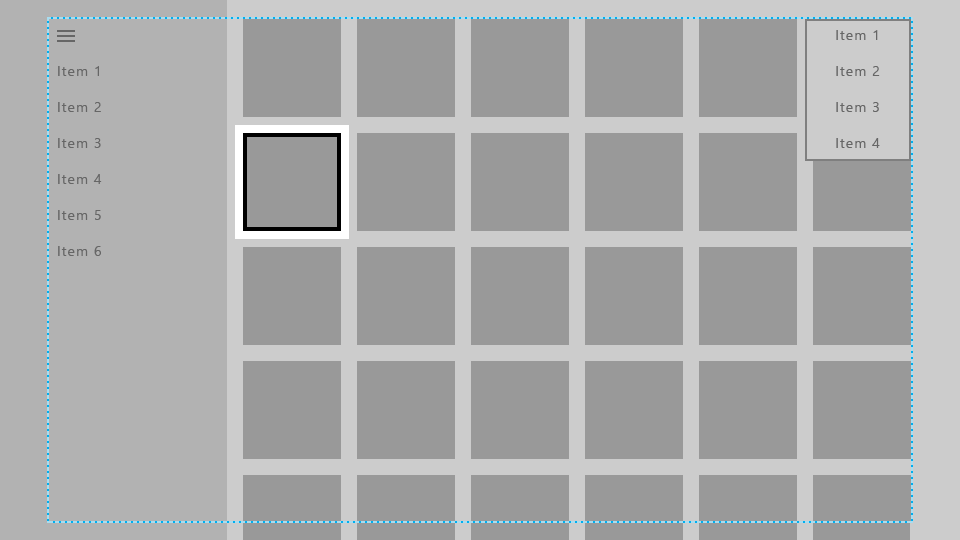
10 フィート エクスペリエンスのみを対象とする UWP アプリの場合、コア ウィンドウ境界の使用はより簡単なオプションです。
OnLaunchedのApp.xaml.csメソッドに、次のコードを追加します。
Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().SetDesiredBoundsMode
(Windows.UI.ViewManagement.ApplicationViewBoundsMode.UseCoreWindow);
このコード行では、アプリ ウィンドウは画面の端まで拡張されるため、前に説明したテレビセーフ領域にすべての対話型の重要な UI を移動する必要があります。 コンテキスト メニューや ComboBoxes

ウィンドウの背景
ナビゲーション ウィンドウは通常、画面の端の近くに描画されるため、背景はテレビの安全でない領域に拡張して、ぎこちないギャップが生じないようにする必要があります。 これは、ナビゲーション ウィンドウの背景の色をアプリの背景の色に変更するだけで行うことができます。
前述のようにコア ウィンドウ境界を使用すると、UI を画面の端に描画できますが、 SplitView のコンテンツに正の余白を使用して、テレビセーフ領域内に維持する必要があります。

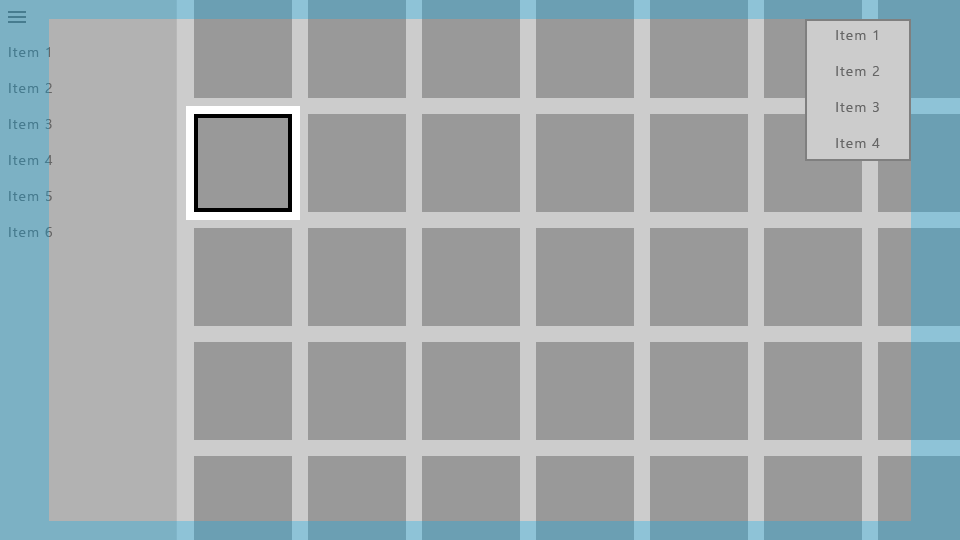
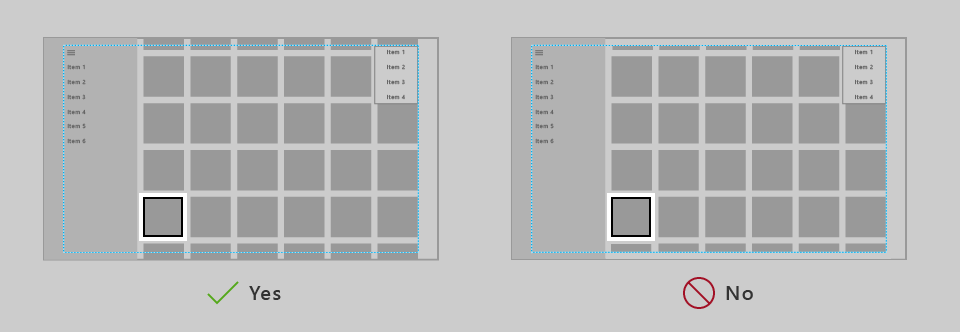
ここでは、ナビゲーション ウィンドウの背景が画面の端まで拡張され、ナビゲーション項目はテレビセーフ領域に保持されます。
SplitView の内容(この場合、項目のグリッド)は、途切れず続いているよう見えるように画面の下部まで拡張され、グリッドの上部はまだテレビセーフエリア内にあります。 (リスト とグリッドの末尾をスクロールする方法の詳細については、こちらを参照してください)。
この効果を実現するコード スニペットを次に示します。
<SplitView x:Name="RootSplitView"
Margin="48,0,48,0">
<SplitView.Pane>
<ListView x:Name="NavMenuList"
ContainerContentChanging="NavMenuItemContainerContentChanging"
ItemContainerStyle="{StaticResource NavMenuItemContainerStyle}"
ItemTemplate="{StaticResource NavMenuItemTemplate}"
ItemInvoked="NavMenuList_ItemInvoked"
ItemsSource="{Binding NavMenuListItems}"/>
</SplitView.Pane>
<Frame x:Name="frame"
Navigating="OnNavigatingToPage"
Navigated="OnNavigatedToPage"/>
</SplitView>
CommandBar は、一般的にアプリの 1 つ以上の端の近くに配置されるウィンドウのもう 1 つの例であり、テレビではその背景が画面の端まで広がる必要があります。 通常、右側に "..." で表される [その他の] ボタンも含まれ、テレビの表示安全範囲に残る必要があります。 目的の相互作用と視覚効果を実現するためのいくつかの異なる戦略を次に示します。
オプション 1: CommandBar の背景色を、ページの背景と透明または同じ色に変更します。
<CommandBar x:Name="topbar"
Background="{ThemeResource SystemControlBackgroundAltHighBrush}">
...
</CommandBar>
これを行うと、 CommandBar はページの残りの部分と同じ背景の上にあるように見えるので、背景は画面の端にシームレスに流れます。
オプション 2: CommandBar の背景と同じ色の塗りつぶしを持つ背景の四角形を追加し、 CommandBar の下とページの残りの部分に配置します。
<Rectangle VerticalAlignment="Top"
HorizontalAlignment="Stretch"
Fill="{ThemeResource SystemControlBackgroundChromeMediumBrush}"/>
<CommandBar x:Name="topbar"
VerticalAlignment="Top"
HorizontalContentAlignment="Stretch">
...
</CommandBar>
注
この方法を使用する場合は、[その他の] ボタンをクリックすると、アイコンの下に CommandBarのラベルを表示するために、必要に応じて開いている AppBarButton の高さが変更されます。 このサイズ変更を回避するために、ラベルをアイコンの 右側 に移動することをお勧めします。 詳細については、CommandBar ラベルを参照してください。
どちらの方法も、このセクションに記載されている他の種類のコントロールにも適用されます。
リストとグリッドの末尾をスクロールする
リストとグリッドには、同時に画面上に収まるアイテムよりも多くの項目が含まれるのが一般的です。 この場合は、リストまたはグリッドを画面の端まで拡張することをお勧めします。 リストとグリッドを水平方向にスクロールすると右端に拡張され、垂直方向にスクロールする場合は一番下まで拡張する必要があります。

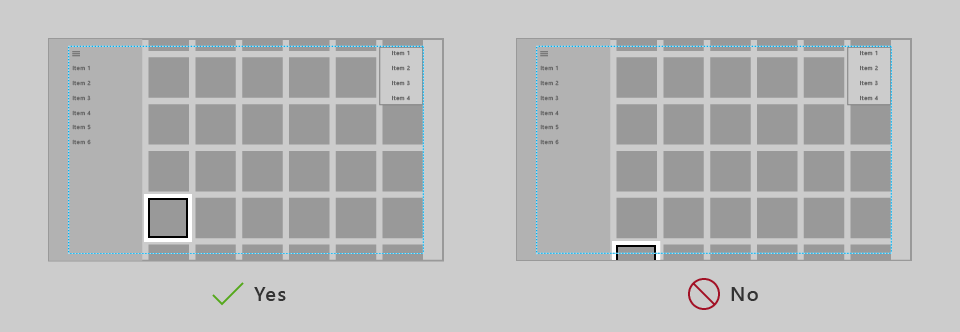
リストやグリッドはこのように拡張されますが、フォーカスの視覚効果と関連する項目をテレビセーフ領域内に保持することが重要です。

UWP には 、VisibleBounds 内にフォーカスビジュアルを保持する機能がありますが、リスト/グリッド項目が安全な領域の表示にスクロールできるようにパディングを追加する必要があります。 具体的には、次のコード スニペットのように、 ListView または GridView の ItemsPresenter に正の余白を追加します。
<Style x:Key="TitleSafeListViewStyle"
TargetType="ListView">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListView">
<Border BorderBrush="{TemplateBinding BorderBrush}"
Background="{TemplateBinding Background}"
BorderThickness="{TemplateBinding BorderThickness}">
<ScrollViewer x:Name="ScrollViewer"
TabNavigation="{TemplateBinding TabNavigation}"
HorizontalScrollMode="{TemplateBinding ScrollViewer.HorizontalScrollMode}"
HorizontalScrollBarVisibility="{TemplateBinding ScrollViewer.HorizontalScrollBarVisibility}"
IsHorizontalScrollChainingEnabled="{TemplateBinding ScrollViewer.IsHorizontalScrollChainingEnabled}"
VerticalScrollMode="{TemplateBinding ScrollViewer.VerticalScrollMode}"
VerticalScrollBarVisibility="{TemplateBinding ScrollViewer.VerticalScrollBarVisibility}"
IsVerticalScrollChainingEnabled="{TemplateBinding ScrollViewer.IsVerticalScrollChainingEnabled}"
IsHorizontalRailEnabled="{TemplateBinding ScrollViewer.IsHorizontalRailEnabled}"
IsVerticalRailEnabled="{TemplateBinding ScrollViewer.IsVerticalRailEnabled}"
ZoomMode="{TemplateBinding ScrollViewer.ZoomMode}"
IsDeferredScrollingEnabled="{TemplateBinding ScrollViewer.IsDeferredScrollingEnabled}"
BringIntoViewOnFocusChange="{TemplateBinding ScrollViewer.BringIntoViewOnFocusChange}"
AutomationProperties.AccessibilityView="Raw">
<ItemsPresenter Header="{TemplateBinding Header}"
HeaderTemplate="{TemplateBinding HeaderTemplate}"
HeaderTransitions="{TemplateBinding HeaderTransitions}"
Footer="{TemplateBinding Footer}"
FooterTemplate="{TemplateBinding FooterTemplate}"
FooterTransitions="{TemplateBinding FooterTransitions}"
Padding="{TemplateBinding Padding}"
Margin="0,27,0,27"/>
</ScrollViewer>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
前のコード スニペットをページ リソースまたはアプリ リソースに配置し、次の方法でアクセスします。
<Page>
<Grid>
<ListView Style="{StaticResource TitleSafeListViewStyle}"
... />
注
このコード スニペットは、ListView専用です。GridView スタイルの場合は、ControlTemplate と Style の両方の TargetType 属性をGridViewに設定します。
項目の表示方法をより細かく制御するために、アプリケーションがバージョン 1803 以降を対象とする場合は、 UIElement.BringIntoViewRequested イベントを使用できます。 次のコード スニペットのように、ListView/ の ItemsPanel に配置して、内部 ScrollViewer の前にキャッチすることができます。
<GridView x:Name="gridView">
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid Orientation="Horizontal"
BringIntoViewRequested="ItemsWrapGrid_BringIntoViewRequested"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>
// The BringIntoViewRequested event is raised by the framework when items receive keyboard (or Narrator) focus or
// someone triggers it with a call to UIElement.StartBringIntoView.
private void ItemsWrapGrid_BringIntoViewRequested(UIElement sender, BringIntoViewRequestedEventArgs args)
{
if (args.VerticalAlignmentRatio != 0.5) // Guard against our own request
{
args.Handled = true;
// Swallow this request and restart it with a request to center the item. We could instead have chosen
// to adjust the TargetRect's Y and Height values to add a specific amount of padding as it bubbles up,
// but if we just want to center it then this is easier.
// (Optional) Account for sticky headers if they exist
var headerOffset = 0.0;
var itemsWrapGrid = sender as ItemsWrapGrid;
if (gridView.IsGrouping && itemsWrapGrid.AreStickyGroupHeadersEnabled)
{
var header = gridView.GroupHeaderContainerFromItemContainer(args.TargetElement as GridViewItem);
if (header != null)
{
headerOffset = ((FrameworkElement)header).ActualHeight;
}
}
// Issue a new request
args.TargetElement.StartBringIntoView(new BringIntoViewOptions()
{
AnimationDesired = true,
VerticalAlignmentRatio = 0.5, // a normalized alignment position (0 for the top, 1 for the bottom)
VerticalOffset = headerOffset, // applied after meeting the alignment ratio request
});
}
}
色彩
既定では、ユニバーサル Windows プラットフォームはアプリの色をテレビセーフ範囲 (詳細については テレビセーフの色 を参照) にスケーリングして、アプリがテレビで適切に表示されるようにします。 さらに、テレビでの視覚的なエクスペリエンスを向上させるために、アプリで使用する色のセットに対して行うことができる機能強化があります。
アプリケーション テーマ
アプリに適したものに応じて アプリケーション テーマ (濃色または明るいテーマ) を選択することも、テーマ設定を無効にすることもできます。 色テーマのテーマに関する一般的な推奨事項の詳細を参照してください。
また、UWP を使用すると、アプリは、アプリが実行するデバイスによって提供されるシステム設定に基づいてテーマを動的に設定できます。
UWP は常にユーザーが指定したテーマ設定を尊重しますが、各デバイスには適切な既定のテーマも用意されています。
Xbox One の性質上、生産性 エクスペリエンスよりも多くの
アクセントカラー
UWP は、ユーザーがシステム設定から選択した アクセント カラー を公開する便利な方法を提供します。
Xbox One では、PC でアクセント カラーを選択できるのと同様に、ユーザーはユーザーの色を選択できます。 アプリがブラシまたはカラー リソースを使用してこれらのアクセント カラーを呼び出す限り、システム設定でユーザーが選択した色が使用されます。 Xbox One のアクセント カラーはユーザーごとであり、システムごとではないことに注意してください。
また、Xbox One のユーザー の色のセットは、PC、スマートフォン、その他のデバイスの色と同じではないことにも注意してください。
アプリで SystemControlForegroundAccentBrush などのブラシ リソースまたはカラー リソース (SystemAccentColor) を使用するか、 UIColorType.Accent* API を介してアクセント カラーを直接呼び出す限り、これらの色は Xbox One で使用できるアクセント カラーに置き換えられます。 ハイ コントラストブラシの色も、PC やスマートフォンと同じようにシステムから取り込まれます。
アクセントカラー全般の詳細については、「アクセント カラー」を参照してください。
テレビ間の色の差異
テレビ用にデザインする場合、レンダリングされるテレビによって色の表示が大きく異なることがあります。 色がモニターとまったく同じように見えるとは想定しないでください。 アプリが UI の部分を区別するために色の微妙な違いに依存している場合、色が混ざり合い、ユーザーが混乱する可能性があります。 使用しているテレビに関係なく、ユーザーが明確に区別できるように、十分に異なる色を使用してみてください。
テレビセーフな色
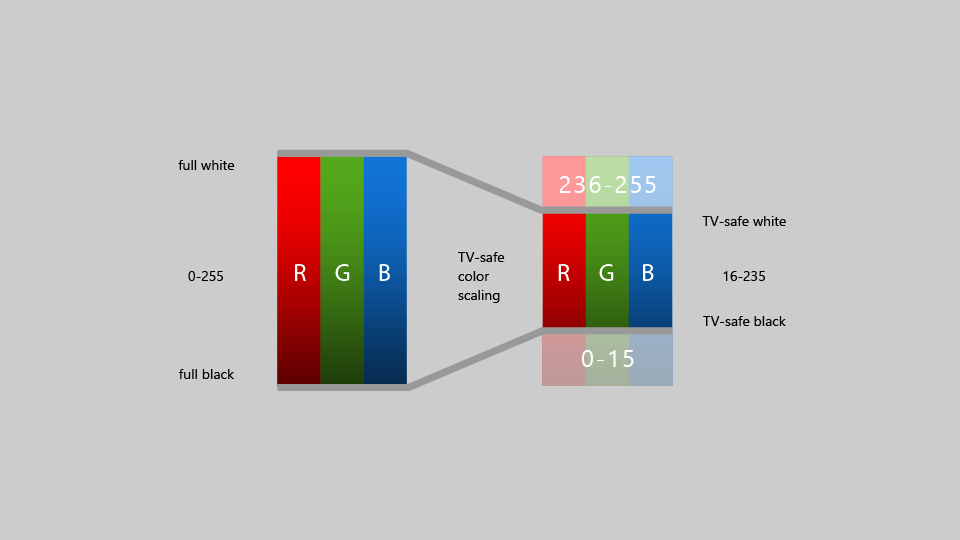
色の RGB 値は、赤、緑、青の強度を表します。 テレビは極端な強度をうまく処理できず、奇妙な縞模様の効果を生み出したり、特定のテレビで色が薄れたように見えることがあります。 さらに、高強度の色は、色がにじむ可能性があります。これにより、近くのピクセルが同じ色になり始めます。 テレビセーフな色と見なされるものにはさまざまな考え方がありますが、RGB 値 16 から 235 (または 16 進数の 10 EB) 内の色は、一般的にテレビで使用しても安全です。

これまで、Xbox 上のアプリでは、この "テレビセーフ" 色の範囲内に収まるように色を調整する必要がありました。ただし、Fall Creators Update 以降では、Xbox One はテレビセーフな範囲にフル レンジコンテンツを自動的にスケーリングします。 これは、ほとんどのアプリ開発者がテレビセーフな色について心配する必要がなくなったことを意味します。
Von Bedeutung
既にテレビセーフなカラー範囲にあるビデオ コンテンツでは、 Media Foundation を使用して再生したときにこのカラー スケーリング効果は適用されません。
DirectX 11 または DirectX 12 を使用してアプリを開発し、独自のスワップ チェーンを作成して UI またはビデオをレンダリングする場合は、 IDXGISwapChain3::SetColorSpace1 を呼び出して使用する色空間を指定できます。これは、色をスケーリングする必要があるかどうかをシステムに知らせます。
UI コントロールのガイドライン
複数のデバイスで適切に機能する UI コントロールがいくつかありますが、テレビで使用する場合は特定の考慮事項があります。 10 フィート エクスペリエンス用の設計時にこれらのコントロールを使用するためのベスト プラクティスについて説明します。
ナビゲーション ペイン
ナビゲーション ウィンドウ ( ハンバーガー メニューとも呼ばれます) は、UWP アプリでよく使用されるナビゲーション コントロールです。 通常は、ユーザーを別のページに連れて行くリスト スタイル メニューから選択できるいくつかのオプションを含むペインです。 通常、このウィンドウは折りたたまれてスペースを節約するために開始され、ユーザーはボタンをクリックして開くことができます。
ナビゲーション ウィンドウはマウスとタッチで非常にアクセス可能ですが、ゲームパッド/リモートでは、ユーザーがウィンドウを開くためにボタンに移動する必要があるため、アクセシビリティが低下します。 そのため、[ 表示 ] ボタンでナビゲーション ウィンドウを開き、ユーザーがページの左側まで移動して開くことをお勧めします。 この設計パターンを実装する方法のコード サンプルについては、 プログラムによるフォーカス ナビゲーション ドキュメントを参照してください。 これにより、ユーザーはウィンドウの内容に非常に簡単にアクセスできます。 さまざまな画面サイズでのナビゲーション ウィンドウの動作と、ゲームパッド/リモート ナビゲーションのベスト プラクティスの詳細については、「 ナビゲーション ウィンドウ」を参照してください。
コマンドバーのラベル
CommandBar のアイコンの右側にラベルを配置、その高さが最小限に抑えられ、一貫性を維持することをお勧めします。 これを行うには、 CommandBar.DefaultLabelPosition プロパティを CommandBarDefaultLabelPosition.Right に設定します。
アイコンの右側にラベルがある CommandBar を  とする
とする
このプロパティを設定すると、ラベルが常に表示され、ユーザーのクリック数が最小限に抑えられるため、10 フィート エクスペリエンスに適しています。 これは、他の種類のデバイスにも適したモデルです。
ツールチップ
ツールヒント コントロールは、ユーザーがマウスをポイントしたとき、または要素をタップして図形を押したままにしたときに、UI に詳細情報を提供する方法として導入されました。 ゲームパッドとリモートの場合、 Tooltip は、要素がフォーカスを取得し、短時間画面上にとどまり、その後消える瞬間の後に表示されます。 使用されている Tooltipが多すぎると、この挙動が気が散る可能性があります。 テレビの設計時に Tooltip を使用しないようにしてください。
ボタン スタイル
標準的な UWP ボタンはテレビでうまく機能しますが、一部の視覚的なスタイルのボタンは UI に注意を向けます。これは、特にフォーカスがある場所を明確に伝える利点がある 10 フィート エクスペリエンスでは、すべてのプラットフォームで考慮することをお勧めします。 これらのスタイルの詳細については、「 ボタン」を参照してください。
入れ子になった UI 要素
入れ子になった UI は、コンテナー UI 要素内で入れ子になった操作可能な項目を含んでおり、ここでは入れ子の項目とコンテナー項目の双方がそれぞれ独立してフォーカスを取ることができます。
入れ子になった UI は一部の入力の種類に適していますが、XY ナビゲーションに依存するゲームパッドやリモートでは必ずしも機能しません。 このトピックのガイダンスに従って、UI が 10 フィート環境向けに最適化されていること、およびユーザーが対話可能なすべての要素に簡単にアクセスできることを確認してください。 一般的な解決策の 1 つは、入れ子になった UI 要素を ContextFlyoutに配置することです。
入れ子になった UI の詳細については、 リスト項目の入れ子になった UI を参照してください。
メディアトランスポートコントロール
MediaTransportControls 要素を使用すると、ユーザーは、再生、一時停止、クローズド キャプションの有効化などを可能にする既定の再生エクスペリエンスを提供することで、メディアと対話できます。 このコントロールは、MediaPlayerElement のプロパティであり、2 つのレイアウト オプションをサポートしています。単一行 と 二重行です。 単一行レイアウトでは、スライダーと再生ボタンはすべて 1 行に配置され、再生/一時停止ボタンはスライダーの左側にあります。 2 行レイアウトでは、スライダーは独自の行を占有し、再生ボタンは別の下の行に配置されます。 10 フィート エクスペリエンス用に設計する場合は、ゲームパッドのナビゲーションが向上するため、2 行レイアウトを使用する必要があります。 2 行レイアウトを有効にするには、IsCompact="False"の MediaTransportControls プロパティの要素にMediaPlayerElementを設定します。
<MediaPlayerElement x:Name="mediaPlayerElement1"
Source="Assets/video.mp4"
AreTransportControlsEnabled="True">
<MediaPlayerElement.TransportControls>
<MediaTransportControls IsCompact="False"/>
</MediaPlayerElement.TransportControls>
</MediaPlayerElement>
メディアをアプリに追加する方法について詳しく知りたい場合は、メディア再生 を訪問し、
注
MediaPlayerElement は Windows 10 バージョン 1607 以降でのみ使用できます。 以前のバージョンの Windows 10 用のアプリを開発している場合は、代わりに MediaElement を使用する必要があります。 上記の推奨事項は MediaElement にも適用され、 TransportControls プロパティにも同じ方法でアクセスされます。
検索エクスペリエンス
コンテンツの検索は、10 フィート エクスペリエンスで最も一般的に実行される関数の 1 つです。 アプリで検索エクスペリエンスが提供される場合は、ゲームパッドの Y ボタンをアクセラレータとして使用して、ユーザーが簡単にアクセスできます。
ほとんどのお客様は既にこのアクセラレータに精通している必要がありますが、必要に応じて UI にビジュアル Y グリフを追加して、ユーザーがボタンを使用して検索機能にアクセスできることを示すことができます。 このキューを追加する場合は、 Segoe Xbox MDL2 Symbol フォントのシンボル (XAML アプリ用 、HTML アプリ用 \E426 ) を使用して、Xbox シェルやその他のアプリとの一貫性を確保してください。
注
Segoe Xbox MDL2 Symbol フォントは Xbox でのみ使用できるため、PC ではシンボルが正しく表示されません。 ただし、Xbox に展開するとテレビに表示されます。
[Y] ボタンはゲームパッドでのみ使用できるため、UI のボタンなど、検索にアクセスする他の方法を必ず指定してください。 そうしないと、一部のお客様が機能にアクセスできない場合があります。
10 フィート エクスペリエンスでは、多くの場合、ディスプレイにスペースが限られているため、全画面表示の検索エクスペリエンスを使用する方が簡単です。 全画面表示または一部画面の "インプレース" 検索のいずれを使用する場合でも、ユーザーが検索エクスペリエンスを開くと、画面上のキーボードが既に開いている状態で表示され、顧客が検索語句を入力できる状態にすることをお勧めします。
Xbox のカスタム ビジュアル状態トリガー
10 フィート エクスペリエンスに合わせて UWP アプリを調整するには、アプリが Xbox 本体で起動されたことが検出されたときにレイアウトを変更することをお勧めします。 これを行う 1 つの方法は、カスタム のビジュアル状態トリガーを使用することです。 visual 状態トリガーは、Blend for Visual Studioで編集する場合に最も便利です。 次のコード スニペットは、Xbox のビジュアル状態トリガーを作成する方法を示しています。
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<triggers:DeviceFamilyTrigger DeviceFamily="Windows.Xbox"/>
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="RootSplitView.OpenPaneLength"
Value="368"/>
<Setter Target="RootSplitView.CompactPaneLength"
Value="96"/>
<Setter Target="NavMenuList.Margin"
Value="0,75,0,27"/>
<Setter Target="Frame.Margin"
Value="0,27,48,27"/>
<Setter Target="NavMenuList.ItemContainerStyle"
Value="{StaticResource NavMenuItemContainerXboxStyle}"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
トリガーを作成するには、次のクラスをアプリに追加します。 これは、上記の XAML コードによって参照されるクラスです。
class DeviceFamilyTrigger : StateTriggerBase
{
private string _currentDeviceFamily, _queriedDeviceFamily;
public string DeviceFamily
{
get
{
return _queriedDeviceFamily;
}
set
{
_queriedDeviceFamily = value;
_currentDeviceFamily = AnalyticsInfo.VersionInfo.DeviceFamily;
SetActive(_queriedDeviceFamily == _currentDeviceFamily);
}
}
}
カスタム トリガーを追加すると、アプリは Xbox One 本体で実行されていることが検出されるたびに、XAML コードで指定したレイアウト変更を自動的に行います。
アプリが Xbox で実行されているかどうかを確認し、適切な調整を行うもう 1 つの方法は、コードを使用することです。 次の単純な変数を使用して、アプリが Xbox で実行されているかどうかを確認できます。
bool IsTenFoot = (Windows.System.Profile.AnalyticsInfo.VersionInfo.DeviceFamily ==
"Windows.Xbox");
その後、このチェックの後のコード ブロックで UI に適切な調整を行うことができます。
概要
10 フィート エクスペリエンスの設計には、他のプラットフォーム用の設計とは異なる特別な考慮事項を考慮する必要があります。 UWP アプリを Xbox One に直接移植することはできますが、必ずしも 10 フィートエクスペリエンス用に最適化されるとは限りません。ユーザーの不満につながる可能性があります。 このガイドラインに従うと、アプリがテレビで最適に動作することが保証されます。
関連資料
- Windows アプリのデバイス入門
- ゲームパッドとリモート コントロールの操作
- UWP アプリでのサウンドについて
Windows developer
