ボタンは、特定の操作を直ちに実行する手段をユーザーに提供します。 一部のボタンは、ナビゲーション、繰り返し操作、メニューの表示など、特定のタスクに特化されています。

XAML (Extensible Application Markup Language) フレームワークには、標準のボタン コントロールといくつかの特殊なボタン コントロールが提供されています。
| コントロール | Description |
|---|---|
| ボタン | 直ちに操作を開始しするボタン。 Click イベントまたはコマンド バインディングと共に使用することができます。 |
| リピートボタン (RepeatButton) | 押されている間は継続的に Click イベントを発生させるボタン。 |
| ハイパーリンクボタン | ハイパーリンクのようなスタイルに設定された、ナビゲーションに使用されるボタン。 ハイパーリンクについて詳しくは、「ハイパーリンク」をご覧ください。 |
| ドロップダウンボタン | アタッチされたポップアップを開くシェブロンが付いたボタン。 |
| スプリットボタン | 2 つの側面を持つボタン。 一方の側に操作を示し、もう一方の側でメニューを開きます。 |
| トグルスプリットボタン | 2 つの側面を持つトグル ボタン。 一方の側でオンとオフを切り替え、もう一方の側でメニューを開きます。 |
| 切り替えボタン | オンまたはオフにできるボタン。 |
これは適切なコントロールですか?
Button コントロールを使用すると、ユーザーは直ちに操作を開始できます (フォームの送信など)。
別のページに移動する操作のときは、Button コントロールを使わないでください。代わりに、HyperlinkButton コントロールを使います。 ハイパーリンクについて詳しくは、「ハイパーリンク」をご覧ください。
Important
ウィザードでの移動には、[戻る] と [次へ] というラベルのボタンを使用します。 他の種類の前に戻る移動や上位レベルへの移動では、[戻る] ボタンを使用します。
ユーザーが操作を繰り返しトリガーする可能性があるときは、RepeatButton コントロールを使用します。 たとえば、カウンターの値を増減させるときに RepeatButton コントロールを使用します。
ボタンに追加のオプションを含むポップアップがある場合は、DropDownButton コントロールを使用します。 既定のシェブロンにより、ボタンにポップアップが含まれていることが視覚的に示されます。
ユーザーが直ちに操作を開始できるようにする場合や、追加のオプションから独立して選択できるようにする場合は、SplitButton コントロールを使用します。
ユーザーが相互に排他的な 2 つの状態をすぐに切り替えることができるようにする場合に、UI の要件にボタンが最も適している場合は、ToggleButton コントロールを使用します。 UI がボタンのメリットを得られない場合は、AppBarToggleButton、CheckBox、RadioButton、または ToggleSwitch を使用するほうが良い場合があります。
推奨事項
ボタンの用途と状態をユーザーがはっきりと理解できるようにします。
同じ意思決定に対して複数のボタンが存在する場合 (確認のダイアログなど)、コミット ボタンは次の順番で提示します。この "[実行する]" と "[実行しない]" は、主要な指示への具体的な応答になります。
- [OK]/[実行する]/[はい]
- [実行しない]/[いいえ]
- キャンセル
- [OK]/[実行する]/[はい]
ユーザーに対して表示するボタンは、1 つまたは 2 つにします (例: [承諾] と [キャンセル])。 3 つ以上の操作をユーザーに示す必要がある場合は、ユーザーが操作を選択できるチェック ボックスまたはオプション ボタンを、それらの操作を開始するための 1 つのコマンド ボタンと共に使うことを検討します。
ある操作をアプリの複数のページで実行できるようにするには、複数のページ上にボタンを複製するのではなく、下部のアプリ バーを使うことを検討します。
ボタンのテキスト
ボタンのコンテンツは、通常はテキストです。 そのテキストを設計するときは、次の推奨事項を使ってください。
ボタンによって行われる操作を明確に説明する、簡潔で具体的でわかりやすいテキストを使います。 通常、ボタンのテキストは 1 語の動詞です。
ブランドのガイドラインで別のフォントが指示されていない限り、既定のフォントを使います。
短いテキストでは、120px の最小ボタン幅を使用し、幅が狭いコマンド ボタンは使わないようにします。
長いテキストでは、テキストを最大文字数 26 文字に制限し、さまざまなコマンド ボタンは使わないようにします。
ボタンのテキスト コンテンツが動的な場合 (ローカライズされる場合など) は、ボタンのサイズがどのように変化し、その周囲のコントロールに何が起こるかを考えます。
|
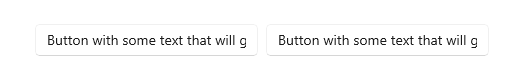
必要な修正: オーバーフロー テキストの付いたボタン。 |

|
|
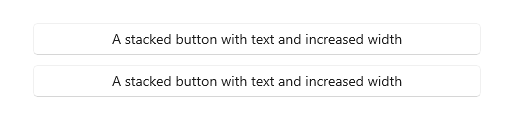
オプション 1: テキストの長さが 26 文字より大きい場合は、ボタンの幅やスタック ボタンを増やし、テキストを折り返します。 |

|
|
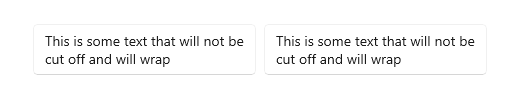
オプション 2: ボタンの高さを増やし、テキストを折り返します。 |

|
単一ボタンの推奨レイアウト
ボタンを 1 つしか必要としないレイアウトでは、コンテナーのコンテキストに応じて、左揃えまたは右揃えにします。
ボタンが 1 つだけのダイアログでは、ボタンを右揃えにします。 ダイアログにボタンが 1 つしかない場合は、ボタンによって安全で非破壊的な操作が実行されるようにします。 ContentDialog を使い、単一のボタンを指定する場合は、自動的に右揃えになります。

ボタンがコンテナー UI 内 (トースト通知、ポップアップ、またはリスト ビュー項目内など) に表示される場合は、コンテナー内でボタンを右揃えにします。

ページに含まれるボタンが 1 つだけの場合は (設定ページの下部にある [適用] ボタンなど)、ボタンを左揃えにします。 これで、ボタンをページのその他のコンテンツと揃えて配置できます。

戻るボタン
戻るボタンは、バック スタックまたはユーザーのナビゲーション履歴を使って "戻る" ナビゲーションを実現する、システム指定の UI 要素です。 独自の "戻る" ボタンを作成する必要はありませんが、前に戻る移動で適切なエクスペリエンスを提供するために作業が必要になることがあります。 詳しくは、「Windows アプリでのナビゲーション履歴と前に戻る移動」をご覧ください。
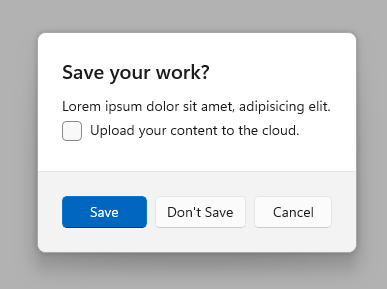
例示
この例では、ユーザーに作業を保存するかどうかをたずねるダイアログで、[保存]、[保存しない]、[キャンセル] の 3 つのボタンを使用します。

ボタンを作成する
- 重要な API:Button クラス、 Click event、 Command プロパティ、 Content プロパティ
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを取得するか、GitHub でソース コードを取得する
クリックに応答するボタンの例を次に示します。
XAML でボタンを作成します。
<Button Content="Subscribe" Click="SubscribeButton_Click"/>
または、コードでボタンを作成します。
Button subscribeButton = new Button();
subscribeButton.Content = "Subscribe";
subscribeButton.Click += SubscribeButton_Click;
// Add the button to a parent container in the visual tree.
stackPanel1.Children.Add(subscribeButton);
Click イベントを処理します。
private async void SubscribeButton_Click(object sender, RoutedEventArgs e)
{
// Call app specific code to subscribe to the service. For example:
ContentDialog subscribeDialog = new ContentDialog
{
Title = "Subscribe to App Service?",
Content = "Listen, watch, and play in high definition for only $9.99/month. Free to try, cancel anytime.",
CloseButtonText = "Not Now",
PrimaryButtonText = "Subscribe",
SecondaryButtonText = "Try it"
};
ContentDialogResult result = await subscribeDialog.ShowAsync();
}
ボタンの対話式操作
指やスタイラスで Button コントロールをタップするか、ポインターがボタンの上にあるときにマウスの左ボタンを押すと、ボタンでは Click イベントが発生します。 ボタンにキーボード フォーカスがある場合は、Enter キーまたは Space キーを押しても、Click イベントが発生します。
通常、Button オブジェクトでは低レベルな PointerPressed イベントを処理できません。これに代わる Click 動作があるためです。 詳しくは、「イベントとルーティング イベントの概要」をご覧ください。
ClickMode プロパティを変更することにより、ボタンで Click イベントが発生する方法を変えることができます。 ClickMode の既定値は Release ですが、ボタンの ClickMode の値を Hover または Press に設定することもできます。 ClickMode が Hover の場合、キーボードやタッチを使って Click イベントを発生させることはできません。
ボタンのコンテンツ
Button は、ContentControl クラスのコンテンツ コントロールです。 その XAML コンテンツ プロパティは Content であり、<Button>A button's content</Button> のような XAML 構文を使用できます。 任意のオブジェクトをボタンのコンテンツとして設定できます。 コンテンツが UIElement オブジェクトの場合は、ボタンにレンダリングされます。 コンテンツが別のタイプのオブジェクトの場合、その文字列表現がボタンに表示されます。
ボタンのコンテンツは、通常はテキストです。 そのテキストをデザインするときは、前に示したボタン テキストの 推奨事項に従います。
ボタンの外観を構成する視覚効果をカスタマイズすることもできます。 たとえば、テキストをアイコンに置き換えたり、テキストに加えてアイコンを使ったりできます。
ここでは、画像とテキストを含む StackPanel がボタンのコンテンツとして設定されます。
<Button x:Name="Button2" Click="Button_Click" Width="80" Height="90">
<StackPanel>
<Image Source="/Assets/Slices.png" Height="52"/>
<TextBlock Text="Slices" Foreground="Black" HorizontalAlignment="Center"/>
</StackPanel>
</Button>
ボタンは次のように表示されます。

繰り返しボタンの作成
- 重要な API:RepeatButton クラス、 Click イベント、 Content プロパティ
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを取得するか、GitHub でソース コードを取得する
RepeatButton コントロールは、ボタンが押されてから離されるまで、繰り返し Click イベントを発生させるボタンです。 ボタンを押してからクリック操作の繰り返しが開始されるまでの RepeatButton コントロールの待ち時間を指定するには、Delay プロパティを設定します。 クリック操作の繰り返し間隔を指定するには、Interval プロパティを設定します。 これらのプロパティの時間はどちらもミリ秒単位で指定します。
次の例では、2 つの RepeatButton コントロールが示されています。それぞれの Click イベントを使って、テキスト ブロックに表示される値を増減します。
<StackPanel>
<RepeatButton Width="100" Delay="500" Interval="100" Click="Increase_Click">Increase</RepeatButton>
<RepeatButton Width="100" Delay="500" Interval="100" Click="Decrease_Click">Decrease</RepeatButton>
<TextBlock x:Name="clickTextBlock" Text="Number of Clicks:" />
</StackPanel>
private static int _clicks = 0;
private void Increase_Click(object sender, RoutedEventArgs e)
{
_clicks += 1;
clickTextBlock.Text = "Number of Clicks: " + _clicks;
}
private void Decrease_Click(object sender, RoutedEventArgs e)
{
if(_clicks > 0)
{
_clicks -= 1;
clickTextBlock.Text = "Number of Clicks: " + _clicks;
}
}
ドロップダウン ボタンの作成
- 重要な API: DropDownButton クラス、Flyout プロパティ
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを取得するか、GitHub でソース コードを取得する
DropDownButton は、その他のオプションを含むアタッチされたポップアップがあることを示す視覚的なインジケーターとしてシェブロンを表示するボタンです。 動作はポップアップがある標準の Button コントロールと同じであり、外観だけが異なります。
ドロップダウン ボタンでは Click イベントが継承されますが、通常はそれを使用することはありません。 その代わりに、Flyout プロパティを使用してポップアップをアタッチし、ポップアップ内のメニュー オプションを使用して操作を呼び出します。 ポップアップは、ボタンがクリックされたときに自動的に開きます。 ポップアップの Placement プロパティを指定して、ボタンに対して相対的に目的の配置が確実に行われるようにします。 既定の配置アルゴリズムでは、すべての状況において目的の配置になるとは限りません。 ポップアップの詳細については、「ポップアップ」および「メニュー ポップアップおよびメニュー バー」を参照してください。
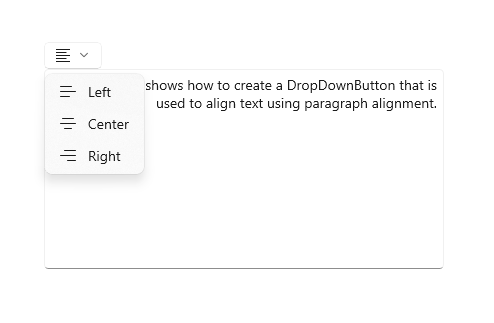
例 - ドロップダウン ボタン
この例では、RichEditBox コントロールに段落配置用のコマンドを含むポップアップ付きのドロップダウン ボタンを作成する方法を示します (詳細な情報とコードについては、「リッチ エディット ボックス」を参照してください)。

<DropDownButton ToolTipService.ToolTip="Alignment">
<TextBlock FontFamily="Segoe MDL2 Assets" FontSize="14" Text=""/>
<DropDownButton.Flyout>
<MenuFlyout Placement="BottomEdgeAlignedLeft">
<MenuFlyoutItem Text="Left" Icon="AlignLeft" Tag="left"
Click="AlignmentMenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Center" Icon="AlignCenter" Tag="center"
Click="AlignmentMenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Right" Icon="AlignRight" Tag="right"
Click="AlignmentMenuFlyoutItem_Click"/>
</MenuFlyout>
</DropDownButton.Flyout>
</DropDownButton>
private void AlignmentMenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
var option = ((MenuFlyoutItem)sender).Tag.ToString();
Windows.UI.Text.ITextSelection selectedText = editor.Document.Selection;
if (selectedText != null)
{
// Apply the alignment to the selected paragraphs.
var paragraphFormatting = selectedText.ParagraphFormat;
if (option == "left")
{
paragraphFormatting.Alignment = Windows.UI.Text.ParagraphAlignment.Left;
}
else if (option == "center")
{
paragraphFormatting.Alignment = Windows.UI.Text.ParagraphAlignment.Center;
}
else if (option == "right")
{
paragraphFormatting.Alignment = Windows.UI.Text.ParagraphAlignment.Right;
}
}
}
分割ボタンの作成
- 重要な API: SplitButton クラス、Click イベント、Flyout プロパティ
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを取得するか、GitHub でソース コードを取得する
SplitButton コントロールには、個別に呼び出せる 2 つのパーツがあります。 1 つのパーツは標準のボタンのように動作し、即座にアクションを呼び出します。 もう一方のパーツは、ユーザーが選択できる追加オプションを含むポップアップを呼び出します。
注
タッチによって呼び出されると、分割ボタンはドロップダウン ボタンとして動作します。ボタンの両方の部分でポップアップが呼び出されます。 その他の入力方法を使用すると、ユーザーはボタンのいずれかの半分を個別に呼び出すことができます。
分割ボタンの一般的な動作は次のとおりです。
ユーザーがボタンの部分をクリックしたら、Click イベントを処理して、ドロップダウンで現在選択されているオプションを呼び出します。
ドロップダウンが開いているとき、ドロップダウン内の項目の呼び出しを処理して、どのオプションが選択されているかの変更と、その呼び出しの両方を行います。 ボタンの Click イベントはタッチ使用時には発生しないので、ポップアップ項目を呼び出すことが重要です。
ヒント
ドロップダウンに項目を配置し、それらの呼び出しを処理するには、多くの方法があります。 ListView または GridView を使用する場合、1 つの方法は、SelectionChanged イベントを処理することです。 これを行う場合は、SingleSelectionFollowsFocus を false に設定します。 これによりユーザーは、変更のたびに項目を呼び出すことなく、キーボードを使用してオプション間を移動できます。
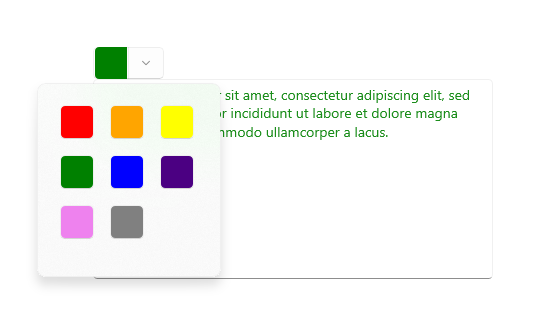
例 - 分割ボタン
この例では、RichEditBox コントロール内で選択されたテキストの前景色を変更するために使う分割ボタンの作成方法を示します (詳細な情報とコードについては、「リッチ エディット ボックス」を参照してください)。 分割ボタンのポップアップでは、BottomEdgeAlignedLeft を Placement プロパティの既定値として使用します。 この値のオーバーライドはできません。

<SplitButton ToolTipService.ToolTip="Foreground color"
Click="BrushButtonClick">
<Border x:Name="SelectedColorBorder" Width="20" Height="20"/>
<SplitButton.Flyout>
<Flyout x:Name="BrushFlyout">
<!-- Set SingleSelectionFollowsFocus="False"
so that keyboard navigation works correctly. -->
<GridView ItemsSource="{x:Bind ColorOptions}"
SelectionChanged="BrushSelectionChanged"
SingleSelectionFollowsFocus="False"
SelectedIndex="0" Padding="0">
<GridView.ItemTemplate>
<DataTemplate>
<Rectangle Fill="{Binding}" Width="20" Height="20"/>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemContainerStyle>
<Style TargetType="GridViewItem">
<Setter Property="Margin" Value="2"/>
<Setter Property="MinWidth" Value="0"/>
<Setter Property="MinHeight" Value="0"/>
</Style>
</GridView.ItemContainerStyle>
</GridView>
</Flyout>
</SplitButton.Flyout>
</SplitButton>
public sealed partial class MainPage : Page
{
// Color options that are bound to the grid in the split button flyout.
private List<SolidColorBrush> ColorOptions = new List<SolidColorBrush>();
private SolidColorBrush CurrentColorBrush = null;
public MainPage()
{
this.InitializeComponent();
// Add color brushes to the collection.
ColorOptions.Add(new SolidColorBrush(Colors.Black));
ColorOptions.Add(new SolidColorBrush(Colors.Red));
ColorOptions.Add(new SolidColorBrush(Colors.Orange));
ColorOptions.Add(new SolidColorBrush(Colors.Yellow));
ColorOptions.Add(new SolidColorBrush(Colors.Green));
ColorOptions.Add(new SolidColorBrush(Colors.Blue));
ColorOptions.Add(new SolidColorBrush(Colors.Indigo));
ColorOptions.Add(new SolidColorBrush(Colors.Violet));
ColorOptions.Add(new SolidColorBrush(Colors.White));
}
private void BrushButtonClick(object sender, object e)
{
// When the button part of the split button is clicked,
// apply the selected color.
ChangeColor();
}
private void BrushSelectionChanged(object sender, SelectionChangedEventArgs e)
{
// When the flyout part of the split button is opened and the user selects
// an option, set their choice as the current color, apply it, then close the flyout.
CurrentColorBrush = (SolidColorBrush)e.AddedItems[0];
SelectedColorBorder.Background = CurrentColorBrush;
ChangeColor();
BrushFlyout.Hide();
}
private void ChangeColor()
{
// Apply the color to the selected text in a RichEditBox.
Windows.UI.Text.ITextSelection selectedText = editor.Document.Selection;
if (selectedText != null)
{
Windows.UI.Text.ITextCharacterFormat charFormatting = selectedText.CharacterFormat;
charFormatting.ForegroundColor = CurrentColorBrush.Color;
selectedText.CharacterFormat = charFormatting;
}
}
}
分割トグル ボタンの作成
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを取得するか、GitHub でソース コードを取得する
ToggleSplitButton コントロールには、個別に呼び出せる 2 つのパーツがあります。 1 つのパーツは、オンまたはオフにできるトグル ボタンのように動作します。 もう一方のパーツは、ユーザーが選択できる追加オプションを含むポップアップを呼び出します。
通常、分割トグル ボタンは、1 つの機能にユーザーが選択できるオプションが複数あるときに、その機能を有効または無効にするために使用されます。 たとえばドキュメント エディターで、ドロップダウンが箇条書きのスタイルを選択するために使用されているとき、箇条書きのオンとオフを切り替えるために使用できます。
注
タッチによって呼び出された場合、分割トグル ボタンはドロップダウン ボタンとして動作します。 その他の入力方法を使用すると、ユーザーはボタンの 2 つの部分を個別に切り替えて呼び出すことができます。 タッチでは、ボタンの両方の部分でポップアウトが呼び出されます。 そのため、ボタンのオンとオフを切り替えるためのオプションをポップアウトの内容に含める必要があります。
ToggleButton との違い
ToggleButton とは異なり、ToggleSplitButton には不確定の状態はありません。 その結果、これらの違いに注意する必要があります。
- ToggleSplitButton には、IsThreeState プロパティまたは Indeterminate イベントはありません。
- ToggleSplitButton.IsChecked プロパティは Nullable<bool> ではなく、単なるブール値です。
- ToggleSplitButton には、IsCheckedChanged イベントだけがあり、独立した Checked イベントと Unchecked イベントはありません。
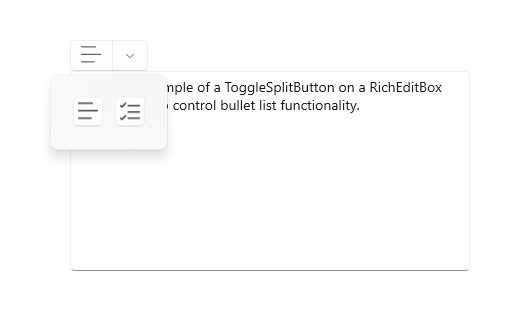
例 - 分割トグル ボタン
次の例では、RichEditBox コントロールの分割トグル ボタンを使用して箇条書きの書式設定のオンとオフを切り替え、箇条書きのスタイルを変更する方法を示します (詳細な情報とコードについては、「リッチ エディット ボックス」を参照してください)。 分割トグル ボタンのポップアップでは、BottomEdgeAlignedLeft が Placement プロパティの既定値として使われます。 この値のオーバーライドはできません。

<ToggleSplitButton x:Name="ListButton"
ToolTipService.ToolTip="List style"
Click="ListButton_Click"
IsCheckedChanged="ListStyleButton_IsCheckedChanged">
<TextBlock FontFamily="Segoe MDL2 Assets" FontSize="14" Text=""/>
<ToggleSplitButton.Flyout>
<Flyout>
<ListView x:Name="ListStylesListView"
SelectionChanged="ListStylesListView_SelectionChanged"
SingleSelectionFollowsFocus="False">
<StackPanel Tag="bullet" Orientation="Horizontal">
<FontIcon FontFamily="Segoe MDL2 Assets" Glyph=""/>
<TextBlock Text="Bullet" Margin="8,0"/>
</StackPanel>
<StackPanel Tag="alpha" Orientation="Horizontal">
<TextBlock Text="A" FontSize="24" Margin="2,0"/>
<TextBlock Text="Alpha" Margin="8"/>
</StackPanel>
<StackPanel Tag="numeric" Orientation="Horizontal">
<FontIcon FontFamily="Segoe MDL2 Assets" Glyph=""/>
<TextBlock Text="Numeric" Margin="8,0"/>
</StackPanel>
<TextBlock Tag="none" Text="None" Margin="28,0"/>
</ListView>
</Flyout>
</ToggleSplitButton.Flyout>
</ToggleSplitButton>
private void ListStyleButton_IsCheckedChanged(ToggleSplitButton sender, ToggleSplitButtonIsCheckedChangedEventArgs args)
{
// Use the toggle button to turn the selected list style on or off.
if (((ToggleSplitButton)sender).IsChecked == true)
{
// On. Apply the list style selected in the drop down to the selected text.
var listStyle = ((FrameworkElement)(ListStylesListView.SelectedItem)).Tag.ToString();
ApplyListStyle(listStyle);
}
else
{
// Off. Make the selected text not a list,
// but don't change the list style selected in the drop down.
ApplyListStyle("none");
}
}
private void ListStylesListView_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var listStyle = ((FrameworkElement)(e.AddedItems[0])).Tag.ToString();
if (ListButton.IsChecked == true)
{
// Toggle button is on. Turn it off...
if (listStyle == "none")
{
ListButton.IsChecked = false;
}
else
{
// or apply the new selection.
ApplyListStyle(listStyle);
}
}
else
{
// Toggle button is off. Turn it on, which will apply the selection
// in the IsCheckedChanged event handler.
ListButton.IsChecked = true;
}
}
private void ApplyListStyle(string listStyle)
{
Windows.UI.Text.ITextSelection selectedText = editor.Document.Selection;
if (selectedText != null)
{
// Apply the list style to the selected text.
var paragraphFormatting = selectedText.ParagraphFormat;
if (listStyle == "none")
{
paragraphFormatting.ListType = Windows.UI.Text.MarkerType.None;
}
else if (listStyle == "bullet")
{
paragraphFormatting.ListType = Windows.UI.Text.MarkerType.Bullet;
}
else if (listStyle == "numeric")
{
paragraphFormatting.ListType = Windows.UI.Text.MarkerType.Arabic;
}
else if (listStyle == "alpha")
{
paragraphFormatting.ListType = Windows.UI.Text.MarkerType.UppercaseEnglishLetter;
}
selectedText.ParagraphFormat = paragraphFormatting;
}
}
UWP と WinUI 2
Important
この記事の情報と例は、 Windows App SDK と WinUI 3 を使用するアプリ向けに最適化されていますが、一般的には WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
UWP アプリの DropDownButton、SplitButton、ToggleSplitButton コントロールは、WinUI 2 の一部として含まれています。 インストール手順など、詳細については、 WinUI 2 を参照してください。 これらのコントロールの API は、Windows.UI.Xaml.Controls と Microsoft.UI.Xaml.Controls の両方の名前空間に存在します。
- UWP API:Button クラス、 RepeatButton クラス、 HyperlinkButton クラス、 DropDownButton、 SplitButton、 ToggleSplitButton、 ToggleButton、 Click イベント、 Command プロパティ、 Content プロパティ
- WinUI 2 Apis:DropDownButton、 SplitButton、 ToggleSplitButton
- WinUI 2 ギャラリー アプリを開いて Button の動作を確認します。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを取得するか、GitHub でソース コードを取得します。
最新の WinUI 2 を使用して、すべてのコントロールの最新のスタイルとテンプレートを取得することをお勧めします。 WinUI 2.2 以降には、丸みのある角を使用するこれらのコントロールの新しいテンプレートが含まれます。 詳細については、「 コーナー半径」を参照してください。
WinUI 2 でこの記事のコードを使用するには、XAML のエイリアス (muxcを使用) を使用して、プロジェクトに含まれる Windows UI ライブラリ API を表します。 詳細については、「 WinUI 2 の概要 」を参照してください。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:DropDownButton />
<muxc:SplitButton />
<muxc:ToggleSplitButton />
関連資料
- Button クラス
- ラジオ ボタン
- のチェック ボックス
- スイッチの切り替え
Windows developer
