Note
この設計ガイドは Windows 7 用に作成されたものであり、新しいバージョンの Windows 用には更新されていません。 ガイダンスの多くは引き続き原則として適用されますが、プレゼンテーションと例には現在の設計ガイダンスは反映されていません。
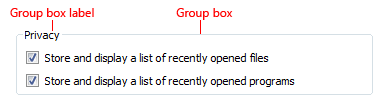
グループ ボックスは、関連する一連のコントロールを囲むラベル付きの四角形のフレームです。 グループ ボックスは、関係を視覚的に示す方法です。コントロールのグループにアクセス キーを提供できる以外に、機能は提供されません。

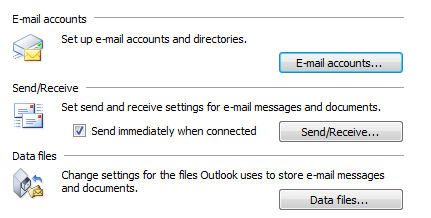
一般的なグループ ボックス。
Note
レイアウトに関連するガイドラインについては、別の記事で説明します。
これは適切なコントロールですか?
グループ ボックスは関係性を視覚的に示す強力な手段ですが、過度に使用すると視覚的に乱雑になり、画面上で使用できるスペースが大幅に減少します。 これらは見た目が重すぎるため、よりよい解決策がない場合のみ、控えめに使用する必要があります。
Windows のデザイン トレンドは、不要な線を排除して、よりシンプルですっきりとした外観を実現することです。
グループ ボックスが必要かどうかを判断するには、次の質問を検討してください。
- グループ内に複数のコントロールがありますか。 そうでない場合、代わりにプレーン テキスト ラベルを使用してください。 まれな例外として、同じサーフェス上の他のグループ ボックスとの一貫性を維持するために、単一のコントロールを含むグループ ボックスを使用する場合があります。
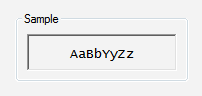
正しくない: 
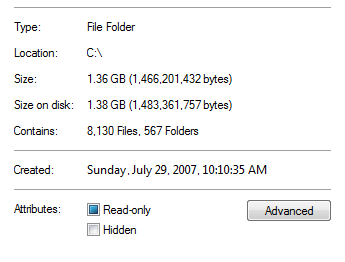
この例では、グループ ボックスに含まれるコントロールは 1 つだけです。
- コントロールに関連性はありますか。 関係を表示すると、よりわかりやすくなりますか。 そうでない場合、グループ ボックスの外側にコントロールを個別に表示します。
- すべてのコントロールはグループ内にありますか。 その場合、親ダイアログ ボックスやページなど、大きなサーフェス上の関係を示します。
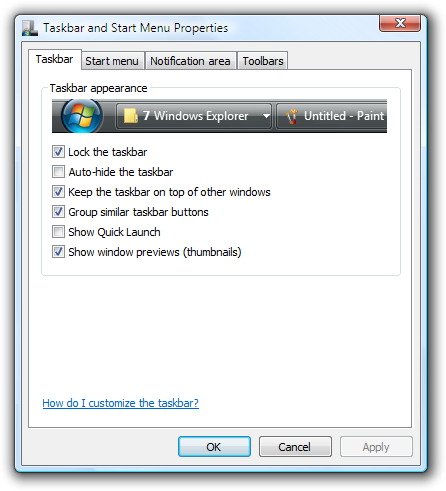
正しくない: 
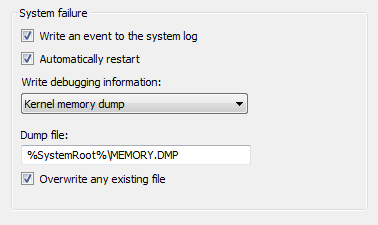
この例では、ダイアログ ボックス内のすべてのコントロール (コミット ボタンを除く) がグループ ボックス内にあります。
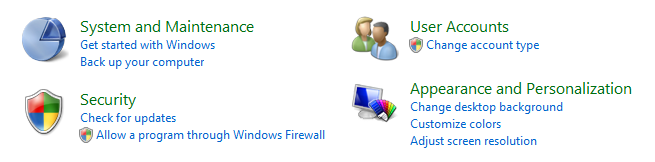
- レイアウトだけを使用して関係を効果的に伝達することができますか。 その場合、代わりにレイアウトを使用します。 関連するコントロールを隣り合わせに配置し、関連のないコントロールの間に余分なスペースを置くことができます。 さらに、見出しとインデントを使用して階層関係を表示することもできます。

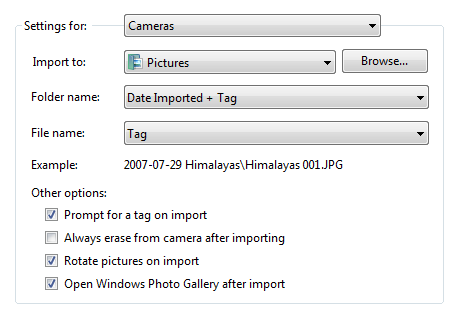
この例では、レイアウトのみを使用してコントロールの関係を示しています。
- 区切り記号を使用して関係を効果的に伝達することができますか。 その場合、代わりに区切り記号を使用します。 区切り記号は、その下のコントロールを統一する水平線です。 区切り記号の方がシンプルですっきりとした外観になります。 ただし、グループ ボックスとは異なり、サーフェスの全幅にまたがる場合に最適です。
- 開発者: 高さが 1 の四角形をエッチングした区切り記号を実装できます。

この例では、ラベル付き区切り記号を使ってコントロールの関係を示しています。

この例では、ラベルなしの区切り記号を使ってコントロールの関係を示しています。
- テキストなしで関係を効果的に伝達することができますか。 その場合、背景やアグリゲーターなどのグラフィック要素を使用することを検討してください。
ガイドライン
- グループ ボックスを入れ子にしないでください。 レイアウトを使って、グループ ボックス内の関係を示してください。
正しくない: 
この例では、入れ子になったグループ ボックスによって、不必要な視覚的混乱が生じています。
正しい: 
この例では、代わりにレイアウトを使用して、同じコントロールの関係を示しています。
- グループ ボックスのラベルにコントロールを配置しないでください。
- 例外: チェック ボックス内のすべてのコントロールが有効および無効になっている場合、チェック ボックスをグループ ボックス ラベルとして使用できます。
正しくない: 
この例では、ドロップダウン リストがグループ ボックスに正しく配置されていません。 この例では、代わりにタブを使用する必要があります。
- グループ ボックスを無効にしないでください。 コントロールのグループが現在適用されていないことを示すには、グループ ボックス自体ではなく、グループ ボックス内のすべてのコントロールを無効にします。 このアプローチはアクセシビリティが高く、すべての UI フレームワークで一貫してサポートできます。
Labels
- すべてのグループ ボックスにラベルを付けます。
- ラベルにアクセス キーを割り当てないでください。 そうすることは不要であり、他のアクセス キーの割り当てが難しくなります。 代わりに、グループ ボックス内のコントロールにアクセス キーを割り当てます。
- 例外: サーフェスに多数のコントロールがある場合、十分なアクセス キーが使用できない可能性があります。 その場合、グループ ボックス内のコントロールではなく、グループ ボックスに割り当てることで、アクセス キーの数を減らします。
- 文スタイルの大文字を使用します。
- 文としてではなく、名詞または名詞句を使用してラベルを記述し、コロンを含む終了句読点を使用しないでください。
- 同じサーフェス内のグループ ボックス ラベルに対して並列フレージングを使用します。
- グループ ボックスのラベルを簡潔にします。 説明テキストをラベルとして使用しないでください。 ただし、グループ ボックス内に説明テキストを含めることができます。
- ボックス内のコントロール ラベルでグループ ボックス ラベルを繰り返さないでください。 たとえば、グループ ボックスに "配置" というラベルが付いている場合、オプション ボタンに左揃えや右揃えではなく、左、右などのラベルを付けます。
- ユーザー インターフェイス テキストのグループ ボックスを参照しないでください。
ドキュメント
グループ ボックスを参照する場合:
- プログラマーおよびその他の技術文書でのみグループ ボックスを参照してください。 グループ ボックスの場合、2 つの小文字の単語を使用します。
- 他の場所では、同じ名前の複数のオプションがダイアログ ボックスに含まれている場合を除き、プロシージャにグループ ボックスの名前を含める必要があります。 このような場合、グループ ボックス名で使用します。
- 可能な場合は、太字のテキストを使用してラベルを書式設定してください。 それ以外の場合、混乱を防ぐため、必要な場合にのみラベルを引用符で囲みます。
例: [効果] で [非表示] を選択します。