注
このデザイン ガイドは Windows 7 用に作成されたもので、新しいバージョンの Windows では更新されていません。 ガイダンスの多くは原則として適用されますが、プレゼンテーションと例には、現在の設計ガイダンス 反映されていません。
レイアウトは、ウィンドウまたはページ内のコンテンツのサイズ、間隔、配置です。 効果的なレイアウトは、ユーザーが探しているものをすばやく見つけるのに役立つだけでなく、外観を視覚的に魅力的にする上で重要です。 効果的なレイアウトは、ユーザーがすぐに理解するデザインと、ユーザーが困惑したり圧倒されたりするデザインとの違いを生み出すことができます。
手記:ウィンドウ管理に関連するガイドラインについては、別の記事で説明します。 推奨される特定のコントロールのサイズ設定と間隔については、それぞれのガイドラインに関する記事を参照してください。
設計の概念
ビジュアル階層
ウィンドウまたはページの外観が要素のリレーションシップと優先順位を示す場合、視覚的階層が明確になります。 ビジュアル階層がないと、ユーザーはこれらの関係と優先順位自体を把握する必要があります。
ビジュアル階層は、次の属性を巧みに組み合わせることによって実現されます。
- 焦点。 レイアウトは、ユーザーが最初に見る必要がある場所を示します。
- 流れる。 目は表面を通る明確なパスによってスムーズかつ自然に流れ、使用に適した順序でユーザー インターフェイス (UI) 要素を見つけます。
- グルーピング。 論理的に関連する UI 要素には、明確な視覚的関係があります。 関連項目はグループ化されます。関連のない項目は別々です。
- 強調。 UI 要素は、相対的な重要度に基づいて強調されます。
- アラインメント。 UI 要素は配置が調整されているため、スキャンが簡単で、順番に表示されます。
さらに、有効なレイアウトには次の属性があります。
- デバイスの独立。 レイアウトは、フォントの書体やサイズ、1 インチあたりのドット数 (dpi)、ディスプレイ、グラフィック アダプターに関係なく、意図したとおりに表示されます。
- スキャンが簡単です。 ユーザーは、探しているコンテンツを一目で確認できます。
- 効率性。 大きい UI 要素は大きくする必要があり、小さい要素は小さく機能します。
- サイズ変更可能性。 役に立つ場合は、ウィンドウのサイズを変更でき、そのコンテンツ レイアウトは、サーフェスの大きさやサイズに関係なく効果的です。
- 秤。 コンテンツはサーフェス全体に均等に分散して表示されます。
- 視覚的なシンプルさ。 レイアウトが必要以上に複雑ではないという認識。 ユーザーは、レイアウトの外観に圧倒されることはありません。
- 一貫性。 同様のウィンドウまたはページでは同様のレイアウトが使用されるため、ユーザーは常に指向を感じます。
サイズ設定、間隔、配置は単純な概念ですが、レイアウトの課題は、これらの属性の適切な組み合わせを実現することです。
Windows では、レイアウトは、ダイアログ ユニット (DLU) や相対ピクセルなどのデバイスに依存しないメトリックを使用して伝達されます。
読み取り用のデザイン モデル
ユーザーは、コンテンツの外観と組織によって読み取る内容を選択します。 効果的なレイアウトを作成するには、ユーザーが読む傾向がある内容とその理由を理解する必要があります。
次の読み取りにこの設計モデルを使用して、レイアウトの決定を行うことができます。
人々は左から右、上から下の順に読みます (西洋の文化で)。
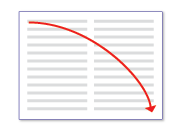
読み取りには、イマーシブ読み取りとスキャンの 2 つのモードがあります。 イマーシブな読書の目標は理解です。

この図は、イマーシブな読み取りをモデル化します。
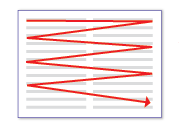
これに対し、スキャンの目的は、物を見つけることです。 スキャン パス全体は次のようになります。

この図は、スキャンをモデル化します。

ページの左端に沿ってテキストが実行されている場合、ユーザーは最初に左端をスキャンします。
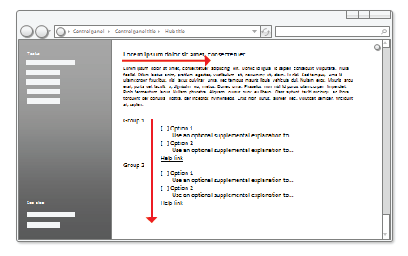
ソフトウェアを使用する場合、ユーザーは UI 自体ではなく作業に浸ります。 そのため、ユーザーは通常、それをスキャンする UI テキストを読み取りません。 その後、必要と思われる場合にのみ、テキストのビットを包括的に読み取る。
ユーザーは、ページの左側または右側にあるナビゲーション ウィンドウをスキップする傾向があります。 ユーザーは自分が存在することを認識しますが、ナビゲーション ウィンドウは移動する場合にのみ表示されます。
ユーザーは、書式設定されていないテキストの大きなブロックを読まずにスキップする傾向があります。

ユーザーは、スキャン時に大きなテキスト とナビゲーション ウィンドウのブロックをスキップする傾向があります。
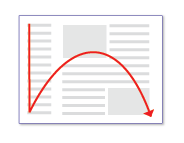
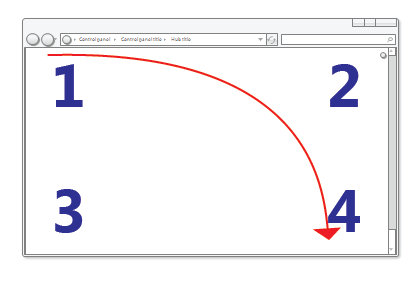
すべてが等しい場合、ユーザーはまずウィンドウの左上隅を見て、ページ全体をスキャンし、右下隅でスキャンを終了します。 左下隅は無視される傾向があります。

すべての値が等しい場合、ユーザーは 1、2、4、3 の順序でこれらの数値を読み取ります。
しかし、対話型 UI では、すべての要素が等しいわけではないため、異なる UI 要素が異なるレベルの注意を受けます。 ユーザーは、対話型コントロール、特にウィンドウの左上と中央のコントロール、および目立つテキストを最初に見る傾向があります。

ユーザーは、主な対話型コントロールと主要な主な指示に重点を置き、必要なときにのみ他のものを見てください。
- ユーザーは、対話型のコントロール ラベル、特に手元のタスクの完了に関連して表示されるラベルを読み取る傾向があります。 これに対し、ユーザーは、必要と思った場合にのみ静的テキストを読み取る傾向があります。
- 違って見えるアイテムが注目を集める。 太字のテキストと大きなテキストは、通常のテキストとは区別されます。 色付きまたは色付きの背景上の UI 項目が目立ちます。アイコン付きの項目は、アイコンのない項目から目立ちます。
- ユーザーは、理由がない限りスクロールしません。 フォールドの上のコンテンツがスクロールする理由を提供しない場合は、スクロールしません。
- ユーザーが何をすべきかを決めたら、すぐにスキャンを停止して実行します。
- ユーザーは、完了したと思われるときにスキャンを停止するため、完了時点と思われるものを無視する傾向があります。

ユーザーは、完了したと思われるとスキャンを停止します。
もちろん、この一般的なモデルには例外があります。 視線追跡デバイスは、実際のユーザーの動作が非常に不安定であることを示しています。 このモデルの目的は、ユーザーの行動を正確にモデル化するのではなく、適切な意思決定とトレードオフを行えるようにすることです。 しかし、このリストを読んでいるとき、あなた自身の読み取りパターンの多くも認識できたと思います。
スキャン用の設計
ユーザーは読み取らないので、スキャン用に UI サーフェスを設計する必要があります。 ユーザーがテキストを左から右、上から下の順で読むのではなく、注意を引く UI 要素を見ると想定しないでください。
スキャン用に設計するには:
- ユーザーは、ウィンドウ全体をすばやくスキャンしてから、UI 要素をほぼ次の順序で読み取ることで開始するとします。
- 中央の対話型コントロール
- コミット ボタン
- 他の場所で見つかった対話型コントロール
- メイン命令
- 補足説明
- 警告アイコンが表示されたテキスト
- ウィンドウのタイトル
- 本文のその他の静的テキスト
- 脚注
- タスクを開始する UI 要素を左上隅または左上隅に配置します。
- タスクを完了する UI 要素を右下隅に配置します。
- 可能な限り、静的テキストではなく、対話型コントロールに重要なテキストを配置します。
- 左下隅や長いスクロール可能なコントロールまたはページの下部に重要な情報を配置しないでください。
- 大きなテキスト ブロックを表示しないでください。 不要なテキストを削除します。 反転ピラミッド表示スタイルを使用します。
- ユーザーの注意を引くために何かを行う場合は、注意が必要であることを確認してください。
可能な限り、このモデルと戦うのではなく、このモデルを使用してください。ただし、特定の UI 要素を強調または強調解除する必要がある場合があります。
主要な UI 要素を強調するには:
スキャン パスにプライマリ UI 要素を配置します。
タスクを開始する UI を左上隅または左上隅に配置します。
右下隅にコミット ボタンを配置します。
残りのプライマリ UI を中央に配置します。
コマンド ボタン、コマンド リンク、アイコンなど、注目を集めるコントロールを使用します。
大きなテキストや太字のテキストなど、目立つテキストを使用します。
テキスト を配置するユーザーは、対話型コントロール、アイコン、またはバナーで読み取 る必要があります。
明るい背景に濃いテキストを使用します。
要素を寛大なスペースで囲みます。
強調している要素を表示するために、ポイントやホバーなどの操作は必要ありません。

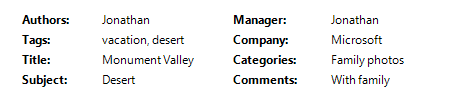
この例では、主要な UI 要素を強調するさまざまな方法を示します。
セカンダリ UI 要素の強調を解除するには:
セカンダリ UI 要素をスキャン パスの外側に配置します。
ユーザーが通常、ウィンドウの左下隅または下部に表示する必要がないものを配置します。
コマンド ボタンの代わりにタスク リンクなど、注意を引かないコントロールを使用します。
通常のテキストまたは灰色のテキストを使用します。
暗い背景に淡色のテキストを使用します。 濃い灰色または青の背景の白いテキストが適切に機能します。
最小限のスペースで要素を囲みます。
段階的な開示を使用して、セカンダリ UI 要素を非表示にすることを検討してください。

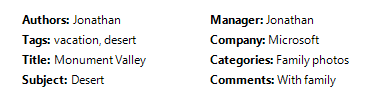
この例では、セカンダリ UI 要素の強調を解除するさまざまな方法を示します。
画面領域を効果的に使用する
スクリーンスペースを効果的に使用するには、スペースを使いすぎ、ウィンドウが重くて無駄に感じられ、 フィットの法則に基づいて使用するのが難しいなど、いくつかの要因のバランスを取る必要があります。
不正解:

この例では、ウィンドウの内容が大きすぎます。
一方、スペースが少なすぎると、ウィンドウがぎこちなく、不快で、威圧的で、スクロールやその他の操作が必要な場合は使いにくいと感じます。
不正解:

この例では、ウィンドウの内容が小さすぎます。
重要な UI は、サポートされている 最小限の効果的な解像度に収まる必要があります。ただし、画面領域を効果的に使用することは、ウィンドウをできるだけ小さくする必要がないと想定しないでください。 効果的なレイアウトは、オープンスペースを尊重し、可能な限り最小のスペースにすべてを詰め込もうとしません。 モダン ディスプレイには重要な画面領域があり、可能な場合にこのスペースを効果的に使用することは理にかなっています。 その結果、画面スペースを使いすぎるのではなく、使い過ぎた側でエラーが表示されます。 そうすることで、ウィンドウが軽くなり、より近づきやすくなります。
レイアウトで画面スペースが効果的に使用されているのは、次の場合です。
- Windows、ウィンドウ ウィンドウ、コントロールを使用できるようにサイズを変更する必要はありません。 ユーザーが最初に行うことは、ウィンドウ、ウィンドウ、またはコントロールのサイズを変更する場合、そのサイズが間違っています。
- データは切り捨てられません。 リスト ビューとツリー ビューのほとんどのデータには省略記号がありません。また、データの長さが異常に大きくない限り、他のコントロールのデータはクリップされません。 タスクを実行するために読み取る必要があるデータを切り捨てることはできません。
- 不要なスクロールを排除するために、ウィンドウとコントロールのサイズが適切に調整されます。 水平スクロール バーは少なく、不要な垂直スクロール バーはありません。
- コントロールは主に標準サイズを使用します。 たとえば、サーフェス上で 1 つまたは 2 つのコマンド ボタンの幅のみを使用して、コントロール サイズの数を減らします。
- UI サーフェスはバランスが取れています。 大きな未使用の画面領域はありません。
目的を達成するのに十分な大きさのウィンドウ サイズを選択します。 (また、ウィンドウのサイズが変更可能な場合、この目標は既定のサイズに適用されます)。 切り捨てられたデータまたはスクロール バーと十分な使用可能な画面領域の組み合わせは、効果的でないレイアウトの明確な兆候です。
サイズ設定を制御する
通常、画面領域を効果的に使用する最初の手順は、さまざまな UI 要素の適切なサイズを決定することです。 特定のコントロール ガイドラインの記事で推奨されるサイズ設定と、コントロールのサイズ設定 の表 を参照してください。
フィットズの法則は、ターゲットが小さいほど、マウスで取得するのに長い時間がかかると述べています。 さらに、Windows タブレットとタッチ テクノロジを使用するコンピューターの場合、"マウス" は実際にはペンまたはユーザーの指である可能性があるため、小さなコントロールのサイズを決定する場合は、代替の入力デバイスを検討する必要があります。 コントロール サイズが 16 x 16 の相対ピクセルは、任意の入力デバイスに適した最小サイズです。 これに対し、標準の 15 x 9 相対ピクセル スピンコントロール ボタンは小さすぎて、ペンで効果的に使用できません。
間隔
寛大な (過剰ではない) スペースを提供すると、レイアウトがより快適で解析しやすくなります。 有効な領域は未使用の領域ではなく、ユーザーがスキャンする機能を向上させる上で重要な役割を果たし、デザインの視覚的な魅力を高めます。 ガイドラインについては、「 間隔」の表を参照してください。
Windows タブレットとタッチ テクノロジを使用しているコンピューターの場合、"マウス" は実際にはペンまたはユーザーの指である可能性があります。 ペンまたは指をポインティング デバイスとして使用する場合、ターゲット設定が難しくなり、ユーザーは目的のターゲットの外側をタップします。 対話型コントロールが非常に近くに配置されていても、実際には触れ合っていない場合、ユーザーはコントロール間の非アクティブな領域をクリックする可能性があります。 非アクティブな領域をクリックしても結果や視覚的なフィードバックがないため、ユーザーは多くの場合、何が間違っていたのか不明です。 小さなコントロールの間隔が狭すぎる場合、ユーザーは間違ったオブジェクトをタップしないように精度でタップする必要があります。 これらの問題に対処するには、対話型コントロールのターゲット領域が接触しているか、少なくとも 3 つの D RU (5 相対ピクセル) の間隔を持っている必要があります。
次の場合、レイアウトの間隔が適切であることがわかります。
- 全体的に、UI サーフェスは快適に感じられ、不快に感じません。
- 空間は均一でバランスが取れているように見えます。
- 関連する要素は互いに近く、関連のない要素は比較的離れています。
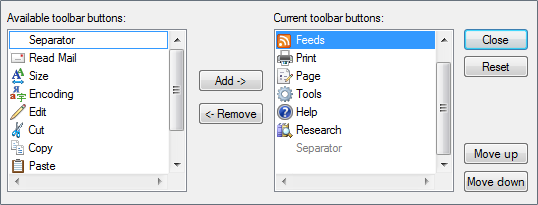
- ツール バー ボタンなど、一緒に配置するコントロール間にデッド スペースはありません。
サイズ変更可能なウィンドウ
サイズ変更可能なウィンドウも、画面領域を効果的に使用する要因です。 一部のウィンドウは固定コンテンツで構成され、サイズ変更のメリットはありませんが、サイズ変更可能なコンテンツを含むウィンドウはサイズ変更可能である必要があります。 もちろん、ユーザーがウィンドウのサイズを変更する理由は、追加の画面領域を拡張するためです。そのため、必要な UI 要素により多くの領域を提供することで、コンテンツはそれに応じて拡張する必要があります。 動的コンテンツ、ドキュメント、画像、リスト、ツリーを備えた Windows は、サイズ変更可能なウィンドウのメリットを最大限に活用できます。

この例では、ウィンドウのサイズを変更すると、リスト ビュー コントロールのサイズが変更されます。
しかし、ウィンドウは広すぎる可能性があります。 たとえば、コンテンツが 600 ピクセルを超えると、多くのコントロール パネル ページが扱いにくくなります。 この場合、ウィンドウのサイズが大きくなるほど、コンテンツ領域のサイズをこの最大幅を超えてサイズを変更したり、コンテンツの原点を変更したりしないことをお勧めします。 代わりに、最大幅と固定左上の原点を維持します。
行の長さが長くなるにつれて、テキストの読み取りが困難になります。 テキスト ドキュメントの場合は、テキストを読みやすくするために、最大行長 80 文字を考慮してください。 (文字には、文字、句読点、およびスペースが含まれます)。
不正解:

この例では、長いテキストの長さが読みにくくなります。
最後に、サイズ変更可能なウィンドウでは、サイズ変更可能なコンテンツを小さくしたり、それを使わずに効果的に機能する UI 要素から領域を削除したりすることによって、画面領域を小さくした場合に効果的に画面領域を使用する必要があります。 ある時点で、ウィンドウまたはその UI 要素が小さすぎて使用できなくなるため、最小サイズを割り当てるか、一部の要素を完全に削除する必要があります。


この例では、ペインのサイズは最小です。
一部のプログラムでは、まったく異なるプレゼンテーションを使用して、コンテンツをより小さなサイズで使用できるようにする利点があります。

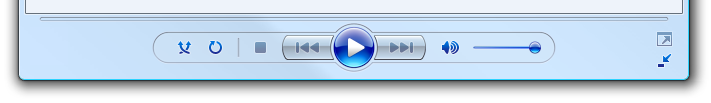
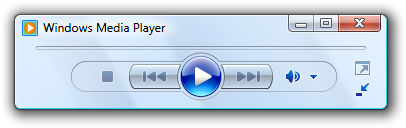
この例では、Windows Media Player は、ウィンドウが標準形式に対して小さくなりすぎると、その形式を変更します。
焦点
最初に見える明確な場所が 1 つある場合、レイアウトにはフォーカスがあります。 フォーカスは、ウィンドウまたはページのスキャンを開始する場所をユーザーに示すために重要です。 明確なフォーカスがなければ、ユーザーの目は無意識にさまよう。 フォーカル ポイントは、ユーザーがすばやく見つけて理解する必要があり、最も視覚的な強調を持つ必要がある重要な要素です。 左上隅は、ほとんどのウィンドウの自然な焦点です。
フォーカル ポイントは 1 つだけ必要です。 現実の生活と同様に、目は一度に 1 つだけに集中でき、ユーザーは複数の場所に同時に集中することはできません。
UI 要素をフォーカル ポイントにするには、次の方法で視覚的な重点を置くことができます。
- これをサーフェスの左上または中央の部分に配置します。
- 重要で容易に理解できる対話型コントロールを使用する。
- メイン命令などの目立つテキストを使用する。
- コントロールに既定の選択と初期入力フォーカスを与えます。
- コントロールを別の色の背景に配置します。
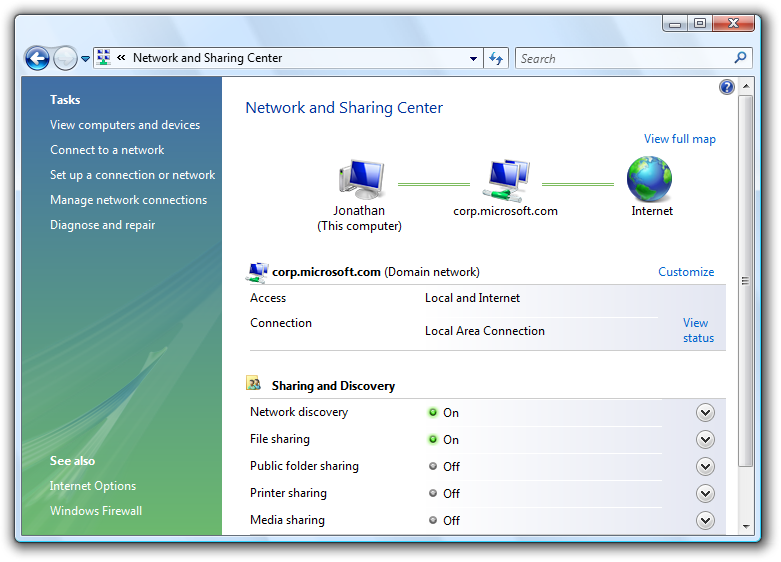
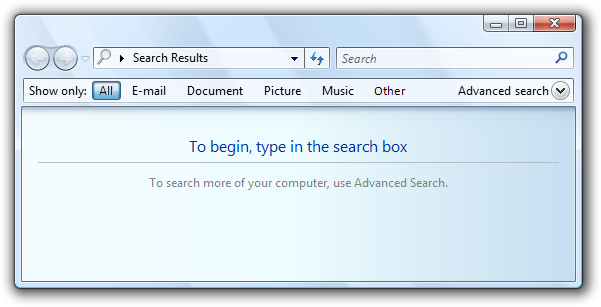
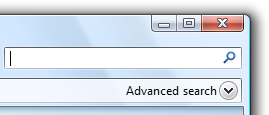
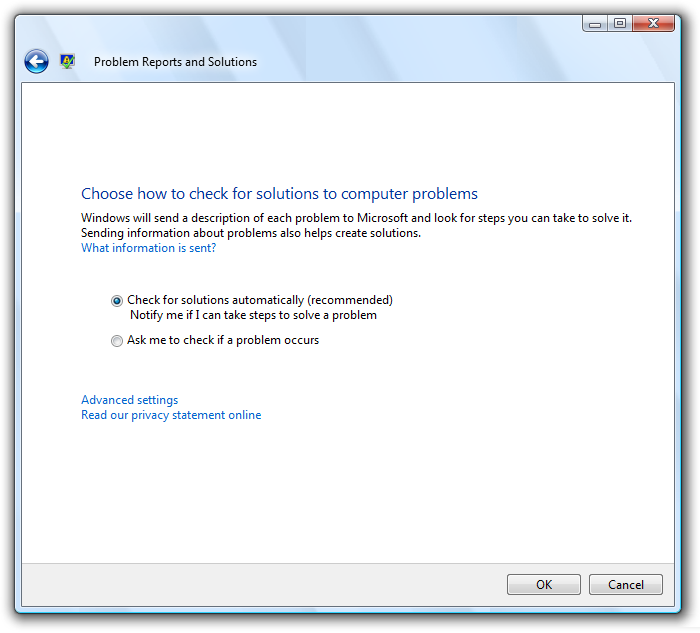
Windows Search を検討してください。 Windows Search のフォーカル ポイントは、タスクの開始点であるため、[検索] ボックスにする必要があります。 ただし、標準の検索ボックスの配置と一貫性を保つには、右上隅にあります。 検索ボックスには入力フォーカスがありますが、スキャン パス内の位置を指定すると、その手がかりだけでは不十分です。
この問題に対処するために、ウィンドウの上部中央には、ユーザーを適切な場所に誘導する指示が目立ちます。
受け入れ可能:

この例では、ウィンドウの上部中央にある目立つ指示によって、ユーザーが検索ボックスに移動します。
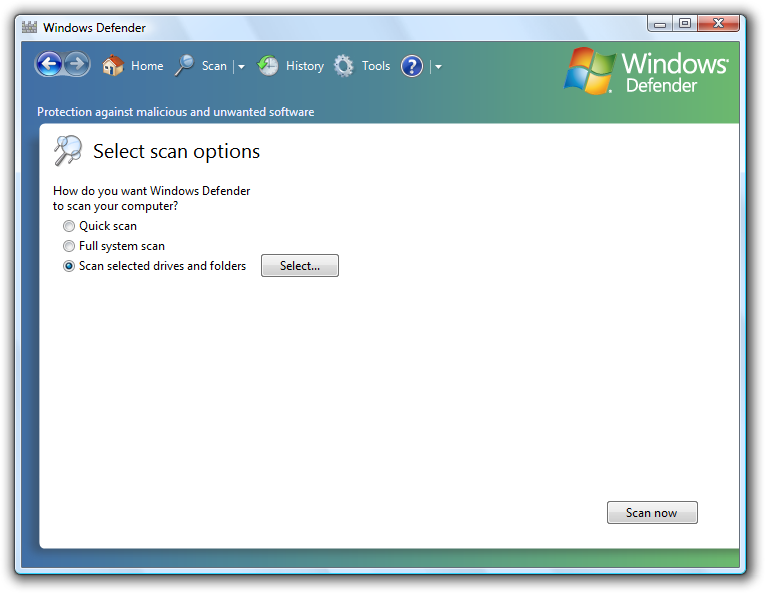
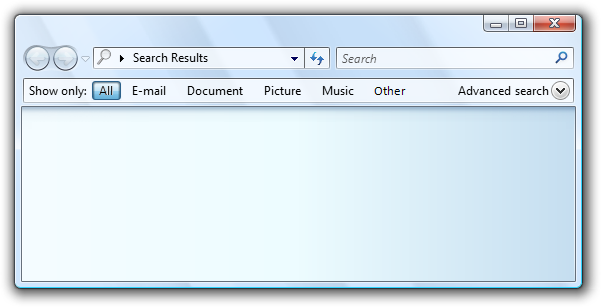
指示がなければ、ウィンドウには明らかな焦点がありません。
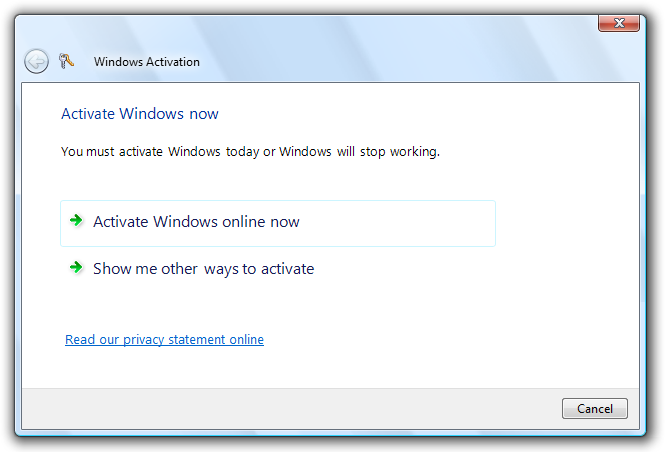
不正解:

この例には明確な焦点がありません。 ユーザーは、検索する場所を知りません。
UI 要素を視覚的に強調する場合は、注意が必要であることを確認してください。 前の不適切な Windows Search の例では、強調表示されている [すべて] ボタンが左上隅にあり、最も視覚的な強調を持っていますが、意図した焦点ではありません。 ユーザーはこのボタンを見て立ち往生し、何をすべきかを理解しようとする可能性があります。
不正解:

焦点として目立つ指示がない場合、強調表示されている [すべて] ボタンは意図しないフォーカル ポイントです。
流れ
レイアウトは、ユーザーがサーフェスを通る明確なパスによってスムーズかつ自然にガイドされ、使用に適した順序で UI 要素を見つける場合にフローします。 ユーザーがフォーカル ポイントを特定したら、タスクを完了する方法を決定する必要があります。 UI 要素の配置は、その関係を伝え、タスクを実行する手順を反映する必要があります。 通常、これは、タスクのステップが(西洋の文化では) 左から右、上から下の順序で自然に流れる必要があることを意味します。
次の場合、レイアウトのフローが適切であることがわかります。
- UI 要素の配置は、ユーザーがタスクを実行するために必要な手順を反映しています。
- タスクを開始する UI 要素は、左上隅または左上隅にあります。
- タスクを完了する UI 要素は右下隅にあります。
- 関連する UI 要素は一緒です。関連のない要素は別々です。
- 必要な手順はメイン フローにあります。
- オプションの手順はメイン フローの外側であり、適切な背景または段階的開示を使用して強調解除される可能性があります。
- 頻繁に使用される要素は、スキャン パスで使用頻度の低い要素の前に表示されます。
- ユーザーは常に次の操作を知っている。 タスク フローに予期しないジャンプや中断はありません。
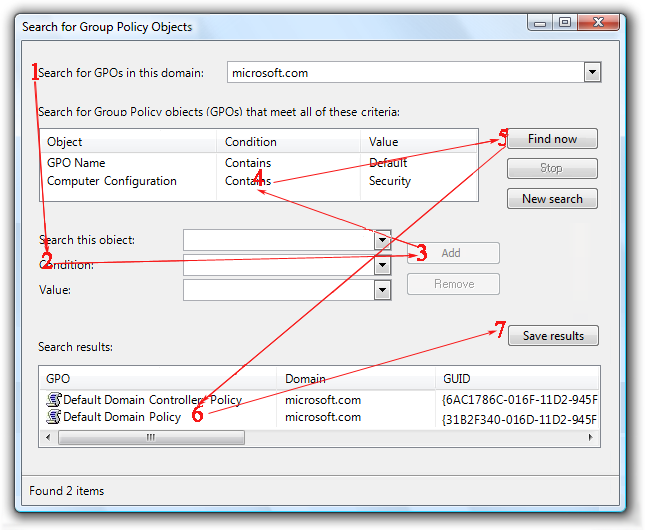
不正解:

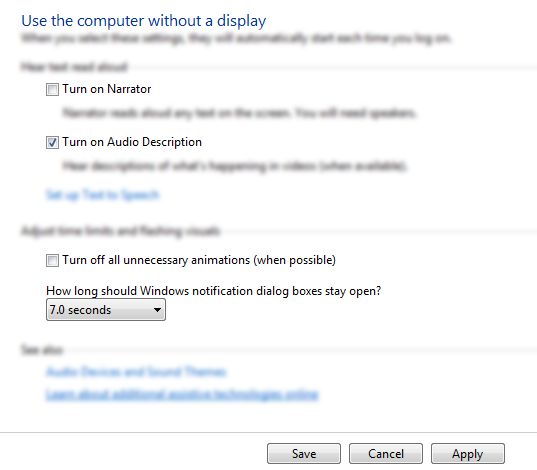
この例では、ユーザーは次に何をすべきか分かりません。 タスク フローには予期しないジャンプや中断があります。
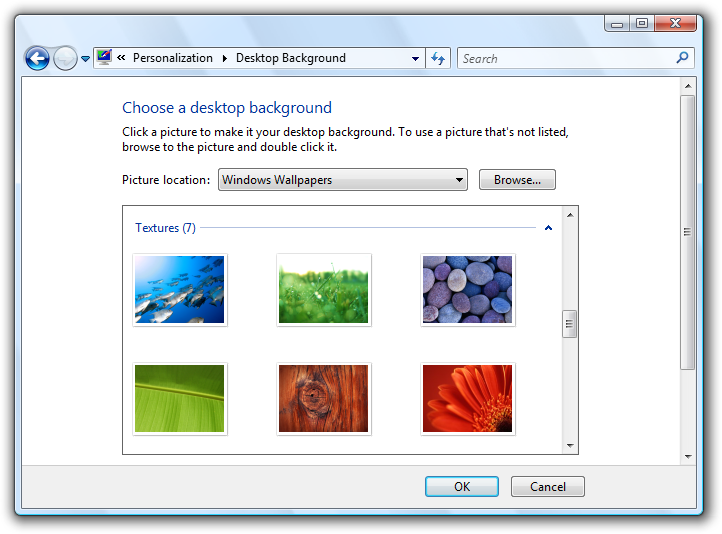
正解:

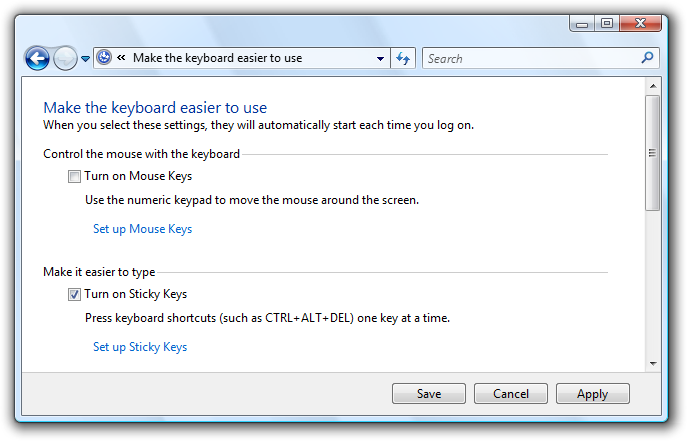
この例では、UI 要素のプレゼンテーションは、タスクを実行する手順を反映しています。
グルーピング
論理的に関連する UI 要素に明確な視覚的リレーションシップがある場合、レイアウトにはグループ化があります。 グループは重要です。これは、ユーザーが個別に項目よりも関連項目のグループを理解し、集中しやすいためです。 グループを使用すると、レイアウトが簡単に表示され、解析しやすくなります。
グループ化は、次の方法で表示できます (重さの増加)。
レイアウト。 関連するコントロールを互いにグループ化し、関係のないコントロール間に余分な間隔を置くことができます。

この例では、レイアウトのみを使用してコントロールのリレーションシップを表示します。
区切り 記号。 区切り記号は、コントロールのグループを統一する水平方向または垂直方向の線です。 区切り記号の方がシンプルですっきりとした外観になります。 ただし、グループ ボックスとは異なり、完全なサーフェスにまたがる場合に最適に動作します。

この例では、ラベル付き区切り記号を使ってコントロールの関係を示しています。
アグリゲーター。 アグリゲーターは、強く関連するコントロール間に視覚的な関係を作成するグラフィックです。

この例では、境界アグリゲーターを使用してコントロール間の関係を強調し、8 つではなく単一のコントロールのように感じさせます。
グループ ボックス。 グループ ボックスは、関連する一連のコントロールを囲むラベル付きの四角形のフレームです。

この例では、グループ ボックスで関連するコントロールのセットを囲み、ラベルを付けます。
背景。 背景を使用して、さまざまな種類のコンテンツを強調または強調解除できます。

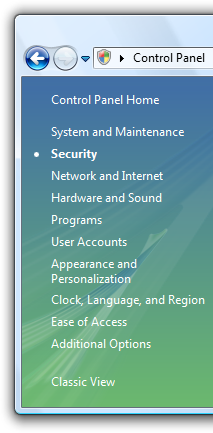
この例では、コントロール パネルの作業ウィンドウを使用して、関連するタスクとコントロール パネル項目をグループ化します。
視覚的な乱雑さを避けるために、ジョブを適切に実行する最も軽量なグループ化が最適な選択肢です。 詳細については、「 グループ ボックス、 タブ、 区切り記号、背景」を参照してください。
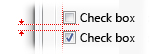
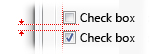
グループ化スタイルに関係なく、インデントを使用して、グループ内のコントロールのリレーションシップを表示できます。 相互にピアであるコントロールは左揃えにする必要があり、依存コントロールは 12 D RU または 18 相対ピクセルにインデントされます。

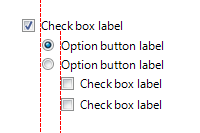
依存コントロールは、12 DLUS または 18 の相対ピクセルにインデントされます。これは、デザイン上、ラベルからのチェック ボックスとラジオ ボタン間の距離です。
次の場合に、レイアウトのグループ化が適切であることがわかります。
- ウィンドウまたはページには、最大 7 つのグループがあります。
- 各グループの目的は明らかです。
- 各グループ内のコントロールの関係は明らかであり、特に制御の依存関係です。
- グループ化により、コンテンツがより複雑になるのではなく、コンテンツが簡略化されます。
アラインメント
配置は、UI 要素の調整された配置です。 配置は、コンテンツのスキャンを容易にし、視覚的な複雑さのユーザーの認識に影響を与えるため、重要です。
アライメントを決定する際には、いくつかの目標を考慮する必要があります。
- 水平スキャンの容易さ。 ユーザーは水平方向に読み取り、関連する項目を互いに見つけ、ぎこちないギャップをなくすことができます。
- 縦のスキャンの容易さ。 ユーザーは、関連する項目の列をスキャンし、水平方向の目の動きを最小限に抑えて、探しているものをすぐに見つけることができます。
- 最小限の視覚的な複雑さ。 不要な垂直方向の配置グリッド線がある場合、レイアウトは視覚的に複雑であるとユーザーは認識します。
水平方向の配置
左揃え
左から右への読み取り順序のため、ほとんどのコンテンツでは左の配置が適切に機能します。 左揃えにより、縦向きのデータを簡単にスキャンできます。
右揃え
適切な配置は、数値データ (特に数値データ の列) に最適な選択肢です。 右揃えは、 コミット ボタン や、右ウィンドウの端に配置されたコントロールにも適しています。

この例では、高度な検索プログレッシブ開示コントロールは、右ウィンドウの端に対して配置されるため、右揃えになっています。
中央揃え
中央揃えは、左右の配置が不適切であるか、不均衡に見える状況に最適です。

この例では、メディア プレーヤー コントロールが中央に配置され、バランスのとれた外観になります。
スペースを埋めるためだけにウィンドウのコンテンツを中央に配置しないでください。
不正解:

この例では、コンテンツの中央がサイズ変更可能なウィンドウの中央に正しく配置されず、領域が埋め込まれます。
垂直方向の配置
要素の上
上から下への読み取り順序のため、ほとんどのコンテンツでは上位の配置が適切に機能します。 上部の配置により、UI 要素を水平方向に簡単にスキャンできます。
テキストベースライン
コントロールをテキストで垂直方向に配置する場合は、テキストのベースラインを揃えて、スムーズな水平読み取りフローを実現します。
正解:

不正解:

正しい例では、コントロールとそのラベルは、テキストのベースラインによって垂直方向に配置されています。
次の場合、レイアウトの配置が適切であることがわかります。
- 水平方向と垂直方向の両方で簡単にスキャンできます。
- それは単純な視覚的な外観を持っています。
ラベルの配置
一般的な配置規則はコントロール ラベルに適用されますが、これは特定の注意に値する一般的な問題です。 ラベルの配置には、次の目標があります。
- 垂直スキャンを簡単に行い、適切なコントロールを見つけることができます。
- 水平スキャンを容易にして、ラベルをコントロールに関連付けます。
- ローカライズが容易で、言語によって長さが異なるラベルを処理します。
- 異なるラベルの長さの混合物とうまく機能します。
- テキストの切り捨てを回避しながら、使用可能な領域を効率的に使用します。
全体的な目標は、ユーザーが探している可能性のあるものを見つけるために必要な目の動きの量を減らすことですが、コントロールの性質とユーザーが探しているものはコンテキストによって異なります。
ラベルの配置と配置には 4 つの一般的なスタイルがあり、それぞれに利点があります。
- コントロールの上の左揃えラベル
- コントロールの左側の左揃えラベル
- コントロールの左側の左揃えラベル、コントロールが左揃え
- コントロールの左側の右揃えラベル
コントロールの上の左揃えラベル
レイアウトはラベルの長さに依存しないため、このスタイルはローカライズするのが最も簡単ですが、最も垂直方向のスペースが必要です。

このスタイルは、最も垂直方向のスペースを取りますが、ローカライズするのが最も簡単です。 ほとんどの対話型コントロールにラベルを付ける方が適しています。
次の場合に最適に使用されます。
- ラベル付けされているコントロールは、テキストだけでなく対話型です。
- UI はローカライズされます。 多くの場合、このスタイルではラベルの長さを 2 倍または 3 倍にできます。
- UI は固定レイアウト テクノロジ (Win32 など) を使用しています。
- コントロールは 10 個以下です。 より多くのコントロールを使用すると、ラベルのスキャンが困難になります。
- ラベルを格納するのに十分な垂直方向のスペースがあります。
- レイアウトは、列だけでなく自由形式である必要があります。
コントロールの左側の左揃えラベル
このスタイルは垂直方向にスキャンするのが最も簡単で、ラベルの長さが大きく異なる場合にもうまく機能しますが、ラベルをコントロールに関連付けるのが難しくなります。 このスタイルでは、必要に応じて複数行ラベルを使用できます。

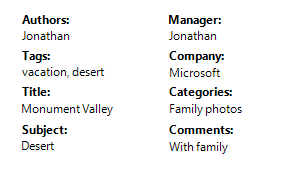
このスタイルはうまく機能します。 ただし、2 つの列がありますが、視覚的には 4 つあり、データがより複雑に見えるように見えます。
次の場合に最適に使用されます。
- ユーザーは、特定のラベルを見つけるために垂直方向にスキャンする可能性があります。
- ユーザーは、ラベルとコントロールを左から右、上から下の方法で読み取る可能性は高くありません。
- ラベルを格納するのに十分な水平方向のスペースがあります。
- ラベルの長さは大きく異なります。
- フォームなど、多くのコントロールがあります。
- 列はほとんどありません。 ラベルとコントロールは、2 つの個別の列として視覚的に表示されます。
コントロールの左側の左揃えラベル、コントロールが左揃え
このスタイルでは、ラベルを垂直方向にスキャンし、ラベルとコントロールを水平方向に簡単にスキャンでき、非常にスペース効率が高くなります。しかし、コントロールを垂直方向にスキャンすることは困難です。 コントロールは、使用可能な領域を最大限に活用するために右揃えです。

このスタイルはコンパクトで読みやすいが、コントロールを垂直方向にスキャンするのは難しい。
次の場合に最適に使用されます。
- UI では、可変レイアウト テクノロジ (Windows Presentation Foundation など) を使用しています。
- ユーザーは、特定のラベルを見つけるために垂直方向にスキャンする可能性があります。
- ユーザーは、ラベルとコントロールを左から右、上から下の方法で読み取る可能性があります。
- ユーザーがコントロールを垂直方向にスキャンする可能性は高くありません。
- コントロールテキストは長さが異なり、別のスタイルが使用された場合は切り捨てられる可能性があります。
- コントロールは、読み取り専用のテキスト ボックスなど、読み取り専用です。 他のコントロールの場合、この配置はずさんな外観になります。 ただし、クリックするとコントロールが編集可能になる場合があります。
- 列は多数ありますが、列内のコントロールはほとんどありません。
コントロールの左側の右揃えラベル
このスタイルは、ラベルをコントロールに関連付けるために水平方向に読み取るのが最も簡単ですが、ラベルを垂直方向にスキャンするのは難しく、インデントされたラベルとコントロールを持つ labelsList の長さが大きく異なる場合はうまく機能しません。

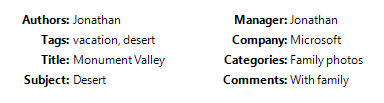
このスタイルは、コントロールの垂直スキャンを容易にしますが、ラベルを垂直方向にスキャンするのが難しくなります。
次の場合に最適に使用されます。
- ユーザーは、ラベルとコントロールを左から右、上から下の方法で読み取る可能性があります。
- ユーザーは、特定のラベルを見つけるために垂直方向にスキャンする可能性は高くありません。その理由は次のとおりです。
- コントロールはほとんどありません。
- ラベルはよく知られています。
- コントロールはほとんど自明で、ほとんど空白になることはほとんどありません (空白のコントロールを防ぐために既定値が設定されている可能性があります)。
- ラベルを格納するのに十分な水平方向のスペースがあります。
- ラベルの長さは大きく異なります。
- 多くの列があります。 ラベルとコントロールが 1 つの列として表示されます。
ただし、これらのスタイルのいずれかを採用する前に、さらに 2 つの要因を検討してください。
- プログラム全体で一貫して使用できるスタイルを優先します。
- 左揃えのラベルは、コントロールの左側にあるコントロールの上に表示される最も一般的なスタイルであるため、優先する必要があります。
Balance
ウィンドウまたはページは、そのコンテンツがサーフェス全体に均等に分散されている場合にバランスを取ります。 サーフェスの重みが視覚的に同じである場合、バランスの取れたレイアウトは片側に向かいません。
最も一般的なバランスの問題は、ウィンドウまたはページの左側にコンテンツが多すぎる場合です。 残高は、次の方法で作成できます。
- 左側の余白を右側よりも大きくします。
- 右側にタスクを完了するために使用する UI 要素を配置します。
- タスク全体で使用される UI 要素を中央に配置する。
- サイズ変更可能なコントロールまたは複数行のコントロールを長くする。
- 中央揃えを戦略的に使用する。

このバランスの取れたウィザード のページ レイアウトでは、バランスを改善するために、右より大きな左余白が表示されます。
これらの手法でバランスが取れない場合は、ウィンドウまたはページの幅を小さくして、コンテンツに合わせて調整することを検討してください。
サイズ変更可能なサーフェスの場合は、バランスを取るためにコンテンツを中央に配置しないでください。 代わりに、左上の固定原点を維持し、最大サーフェス領域を定義し、使用される空間内のコンテンツのバランスを取ります。
グリッド
グリッドは、非表示の基になる配置システムです。 グリッドは対称にすることができますが、非対称グリッドも同様に機能します。 1 つのウィンドウまたはページで使用する場合、グリッドはサーフェス内のコンテンツを整理するのに役立ちます。 グリッドを再利用すると、サーフェス間で一貫したレイアウトが作成されます。
グリッド線の数は、視覚的な複雑さの認識に影響します。 グリッド線の数が少ないレイアウトは、グリッド線が多いレイアウトよりも単純に表示されます。
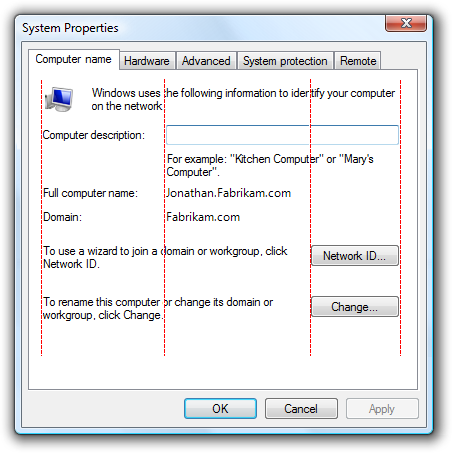
視覚的に複雑:

視覚的にシンプル:

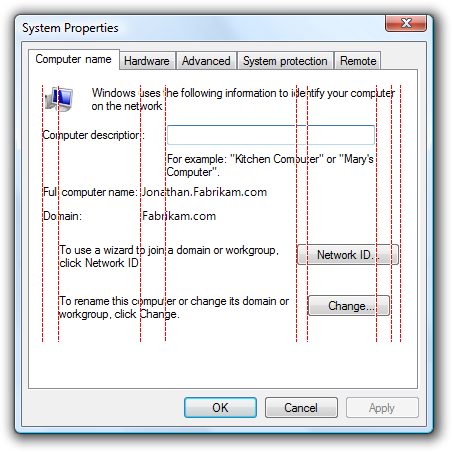
不要なグリッド線は、視覚的な複雑さを生み出します。
レイアウトでグリッドが効果的に使用されているのは、次の場合です。
- コンテンツや機能が似ている Windows またはページのレイアウトは似ています。
- 繰り返し表示されるデザイン要素は、ウィンドウとページ間で同様の場所に表示されます。
- 不要な垂直方向および水平方向の配置グリッド線はありません。
視覚的なシンプルさ
視覚的なシンプルさは、レイアウトが必要以上に複雑ではないという認識です。
レイアウトは、次の場合に視覚的にわかりやすくなっています。
- ウィンドウクロムの不要なレイヤーを除去します。
- 最大 7 つの簡単に識別できるグループを使用してコンテンツを表示します。
- グループ ボックスの代わりに、レイアウトや区切り記号などの軽量グループ化を使用します。
- セカンダリ コマンドのコマンド ボタンの代わりにリンクなどの軽量コントロールを使用し、選択肢のリストではなくドロップダウン リストを使用します。
- 垂直方向と水平方向の配置グリッド線の数を減らします。
- たとえば、サーフェス上で 1 つまたは 2 つのコマンド ボタンの幅のみを使用することで、コントロール サイズの数を減らします。
- プログレッシブ開示を使用して、必要になるまで UI 要素を非表示にします。
- ウィンドウやページがぎこちないように十分なスペースを使用します。
- 不要なスクロールを排除するために、ウィンドウとコントロールのサイズを適切に設定します。
- サイズとテキストの色の数が少ない 1 つのフォントを使用します。
一般的なルールとして、UI の有効性を損なうことなくレイアウト要素を削除できる場合は、おそらく削除する必要があります。
ガイドライン
画面の解像度と dpi
- 800 x 600 ピクセルの Windows の最小有効解像度をサポートします。 セーフ モードで動作する必要がある重要な UI の場合は、640 x 480 ピクセルの有効解像度をサポートします。 タスク バーに表示されるウィンドウに対して、48 ピクセルの垂直 相対ピクセル を予約することで、タスク バーで使用される領域を考慮してください。
- サイズ変更可能なウィンドウ レイアウトを最適化して、1024 x 768 ピクセルの有効解像度を実現します。 これらのウィンドウのサイズを自動的に変更して、画面解像度を低くして、まだ機能している方法で行います。
- 必ず、96 ドット/インチ (dpi) (800 x 600 ピクセル)、120 dpi (1024 x 768 ピクセル)、144 dpi (1200 x 900 ピクセル) モードでテストしてください。 コントロール、テキスト、ウィンドウのクリッピング、アイコンとビットマップのストレッチなどのレイアウトの問題を確認します。
- タッチとモバイルの使用シナリオを使用するプログラムの場合は、120 dpi に最適化します。 現在、タッチ PC やモバイル PC では高 dpi 画面が普及しています。
ウィンドウ サイズ
- 内容に適した既定のウィンドウ サイズを選択します。 スペースを効果的に使用できる場合は、より大きな初期ウィンドウ サイズを使用することを恐れないでください。
- バランスの取れた高さと幅の縦横比を使用します。 3:5 ~ 5:3 の縦横比を使用することをお勧めしますが、メッセージ ダイアログ ボックス (エラーや警告など) には 1:3 の縦横比を使用できます。
- スクロール バーや切り捨てられたデータを回避するために、実用的な場合は常にサイズ変更可能なウィンドウを使用します。 動的コンテンツ、ドキュメント、画像、リスト、ツリーを備えた Windows は、サイズ変更可能なウィンドウのメリットを最大限に活用できます。
- テキスト ドキュメントの場合は、テキストを読みやすくするために、最大行長 80 文字を考慮 してください。 (文字には、文字、句読点、およびスペースが含まれます)。
- 固定サイズのウィンドウ:
- 固定サイズのウィンドウは、作業領域内に収まるように完全に表示およびサイズ変更する必要があります。
- サイズ変更可能なウィンドウ:
サイズ変更可能なウィンドウは、より高い解像度に最適化できますが、表示時に必要に応じて実際の画面解像度に合わせてサイズを下げることができます。
ウィンドウ サイズを徐々に大きくすると、徐々に多くの情報が表示される必要があります。 少なくとも 1 つのウィンドウ部分またはコントロールにサイズ変更可能なコンテンツがあることを確認します。
ウィンドウのサイズが変更されると、コンテンツの左上の原点を固定したままにしておきます。 ウィンドウ サイズの変更に合ってコンテンツのバランスを取るために原点を移動しないでください。
コンテンツが広くなりすぎる可能性がある場合は、最大コンテンツ サイズを設定します。 コンテンツが扱いにくくなる場合は、ウィンドウのサイズが大きくなると、コンテンツ領域の最大幅を超えてサイズを変更したり、コンテンツの原点を変更したりしないでください。 代わりに、最大幅と固定左上の原点を維持します。
コンテンツが使用できなくなったサイズより小さい場合は、最小ウィンドウ サイズを設定します。 サイズ変更可能なコントロールの場合は、最小サイズ変更可能な要素サイズを、リスト ビューの最小機能列の幅など、最小の機能サイズに設定します。 省略可能な UI 要素は完全に削除する必要があります。
コンテンツをより小さなサイズで使用できるように、プレゼンテーションを変更することを検討してください。

この例では、Windows Media Player は、ウィンドウが標準形式に対して小さくなりすぎると、その形式を変更します。
コントロール サイズ
すべての対話型コントロールを少なくとも 16 x 16 ピクセルの相対値にします。 これは、Windows タブレットやタッチ テクノロジを含むすべての入力デバイスに適しています。
データが切り捨てられないようにコントロールのサイズを変更します。 タスクを実行するために読み取る必要があるデータを切り捨てないでください。 切り捨てられたデータを避けるために、リスト ビューの列のサイズを変更します。
不要なスクロールを排除するサイズ コントロール。 スクロール バーが表示されなくなる場合は、コントロールを少し大きくします。 垂直スクロール バーは少なく、不要な水平スクロール バーはありません。

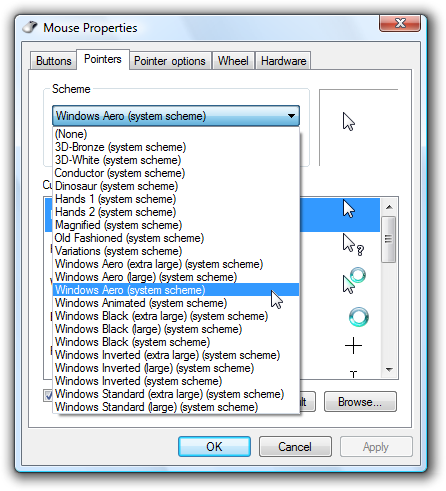
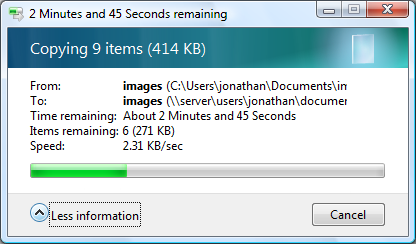
この例では、ドロップダウン リストのサイズがスクロール バーをなくすように設定されています。
サーフェス上のコントロール サイズの数を減らします。 標準の推奨コントロール サイズを使用することをお勧めします。必要に応じて、一貫してサイズの大きいコントロールまたは小さいコントロールをいくつか使用します。 リスト ボックスとツリー ビューには 1 つの幅を使用し、コマンド ボタンとドロップダウン リストには 3 つ以下の幅を使用してください。 ただし、テキスト ボックスとコンボ ボックスの幅は、最も長い入力または予想される入力の長さを示す必要があります。

この例では、1 つのリスト ボックスとコマンド ボタンのサイズが一貫して使用されます。
テキストに基づいてサイズを変更するコントロールの場合は、ローカライズされるテキストに対して 30% (短いテキストの場合は最大 200%) を追加します。 このガイドラインでは、レイアウトが英語のテキストを使用して設計されていることを前提としています。 また、このガイドラインは、数値ではなくローカライズされたテキストを指します。
レイアウトに収まる最大幅まで、静的なテキスト コントロール、チェック ボックス、およびラジオ ボタンを拡張します。 これにより、可変長テキストとローカライズからの切り捨てが回避されます。
不正解:

この例では、コントロール テキストは不必要に切り捨てられます。
コントロールの間隔
- コントロールが触れていない場合は、少なくとも 3 つの DLU (5 つの相対ピクセル) の間隔を持ちます。 それ以外の場合、ユーザーはコントロール間の非アクティブな領域をクリックできます。 非アクティブな領域をクリックしても結果や視覚的なフィードバックがないため、ユーザーは多くの場合、何が間違っていたのか不明です。
位置付け
- UI 要素をサーフェス内に配置して、(西洋のカルチャでは) 左から右、上から下の順に自然に流れる。 UI 要素の配置は、その関係を伝え、タスクを実行する手順を反映する必要があります。
- タスクを開始する UI 要素を左上隅または左上隅に配置します。 ユーザーが最初に見るべき UI 要素に、最も視覚的な強調を与えます。
- タスクを完了する UI 要素を右下隅に配置します。
- 関連する UI 要素を一緒に配置し、関連のない要素を分離します。
- 必要な手順をメイン フローに配置します。
- オプションのステップをメイン フローの外側に配置します 。適切な背景またはプログレッシブ 開示を使用して、強調を解除する可能性があります。
- 使用頻度の低い要素の前に、頻繁に使用される要素 をスキャン パスに配置します。
焦点
- ユーザーが最初に見る必要がある単一の UI 要素をフォーカル ポイントとして選択します。 フォーカル ポイントは、ユーザーがすばやく見つけて理解する必要がある重要な点である必要があります。
- 左上隅または左上の中央にフォーカル ポイントを配置します。
- 目立つテキスト、既定の選択、初期入力フォーカスなど、焦点を最も視覚的に強調します。
アラインメント
- 通常は、左揃えを使用します。
- 数値データ 、特に数値データの列に対して右揃えを使用します。
- コミット ボタンと、右ウィンドウの端に配置されたコントロールには、右揃えを使用します。
- 左右の配置が不適切な場合、または不均衡に見える場合は、中央揃えを使用します。
- コントロールをテキストで垂直方向に配置する場合は、テキストのベースラインを揃えて、スムーズな水平読み取りフローを実現します。
- ラベルの配置については、「デザインの概念」の「 ラベルの配置 」セクションを参照してください。
アクセシビリティ
UI に関する重要な情報を伝える唯一の手段としてレイアウトを使用しないでください。 視覚障碍のあるユーザーは、このプレゼンテーションを解釈できない場合があります。 たとえば、コントロールラベルが他の項目との関係を伝えるようにします。
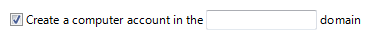
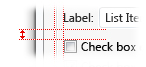
文や語句を作成するために、コントロール ラベル内に下位コントロールを埋め込むことはありません。 このような関連付けは、純粋にレイアウトに基づいており、キーボード ナビゲーションやアクセシビリティ支援技術では適切に処理されません。 さらに、文の構造は言語によって異なるため、この手法はローカライズできません。
不正解:

この例では、テキスト ボックスがチェック ボックス ラベル内に正しく配置されていません。
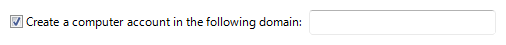
正解:

ここでは、テキスト ボックスはチェック ボックス ラベルの後に配置されます。
グループ化をアクセシビリティ対応にします。 ウィンドウ ウィンドウ、グループ ボックス、区切り記号、テキスト ラベル、アグリゲーターによって定義されたグループは、アクセシビリティ支援によって自動的に処理されます。 ただし、配置と背景によってのみ定義されるグループは定義されず、アクセシビリティのためにプログラムで定義する必要があります。
その他のガイドラインについては、「 アクセシビリティ」を参照してください。
推奨されるサイズ設定と間隔
サイズ設定を制御する
次の表に、一般的な UI 要素 (9 pt の場合は 96 dpi) に推奨されるサイズ (幅 x 高さ、または 1 つの数値の場合は高さ) を示します。 英語で最も長い項目に基づく幅は、ローカライズされるテキスト (数字ではなく) に対してローカライズに 30% (短いテキストの場合は最大 200%) を追加します。
| 例 | コントロール | ダイアログの単位 | 相対ピクセル |
|---|---|---|---|

|
チェック ボックス |
10 |
十七 |

|
コンボボックス |
最も長いアイテムの幅 + 30% x 14 |
最も長いアイテムの幅 + 30% x 23 |

|
コマンド ボタン |
50 x 14 |
75 x 23 |

|
コマンド リンク |
25 (1 行) または 35 (2 行) |
41 (1 行) または 58 (2 行) |

|
ドロップダウン リスト |
最も長い有効なデータの幅 + 30% x 14 |
最も長いアイテムの幅 + 30% x 23 |

|
リスト ボックス |
最も長い項目の幅 + 30% x 項目の整数数 (最小 3 項目) |
|

|
リスト ビュー |
切り捨てられたデータを回避する列の幅 x 項目の整数 |
|

|
進行状況バー |
107 または 237 x 8 |
160 または 355 x 15 |

|
ラジオ ボタン |
10 |
十七 |

|
スライダー |
15 |
二十四 |

|
テキスト (静的) |
8 |
13 |

|
テキスト ボックス |
最長または予想される入力の幅 + 30% x 14 (1 行) + 10 |
最長有効データの幅 + 30% x 23 相対ピクセル (1 行) + 16 |

|
ツリー ビュー |
最も長い項目の幅 + 30% x 項目の整数 (最小 5 項目) |
間隔
次の表に、一般的な UI 要素間の推奨される間隔を示します (9 pt の場合。Segoe UI は 96 dpi)。
| 要素 | ダイアログの単位 | 相対ピクセル | |
|---|---|---|---|

|
ダイアログ ボックスの余白 |
すべての側面で 7 |
すべての側面に 11 |

|
テキスト ラベルとそれに関連付けられているコントロールの間 (テキスト ボックスやリスト ボックスなど) |
3 |
5 |

|
関連するコントロール間 |
4 |
7 |

|
関連のないコントロール間 |
7 |
11 |

|
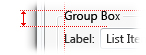
グループ ボックスの最初のコントロール |
11グループボックスの上部から下へ;グループ ボックスのタイトルに垂直方向に配置する |
グループボックスの上部から下に16。グループ ボックスのタイトルに垂直方向に配置する |

|
グループ ボックス内のコントロール間 |
4 |
7 |

|
水平方向または垂直方向に配置されたボタンの間 |
4 |
7 |

|
グループ ボックスの最後のコントロール |
グループ ボックスの下部の上 7 |
グループ ボックスの下部の 11 |

|
グループ ボックスの左端から |
6 |
9 |

|
コントロールの横にあるテキスト ラベル |
コントロールの上部から 3 つ下へ |
コントロールの上部から 5 つ下へ |

|
テキストの段落間 |
7 |
11 |
| 対話型コントロール間の最小スペース |
3 またはスペースなし |
5 またはスペースなし |
|
| 非対話型コントロールと他のコントロールの間の最小スペース |
2 |
3 |