手記
このデザイン ガイドは Windows 7 用に作成されたもので、新しいバージョンの Windows では更新されていません。 ガイダンスの多くは原則として適用されますが、プレゼンテーションと例には、現在の設計ガイダンス 反映されていません。
アクセシビリティのためのソフトウェアを設計することは、障碍や障碍を持つユーザーを含め、幅広いユーザーがプログラムと機能を簡単に利用できるようにすることを意味します。
アクセシビリティ機能が役立つユーザーの数は、あなたを驚かせるかもしれません。たとえば、米国では、調査では、すべてのコンピューター ユーザーの半分以上がアクセシビリティに関連する困難や障害を経験しており、アクセシビリティ技術の使用の恩恵を受ける可能性が高いことが示されています。 さらに、アクセシビリティの特徴である柔軟性と包括性を備えたソフトウェア設計に近づくと、多くの場合、全体的な使いやすさと顧客満足度が向上します。
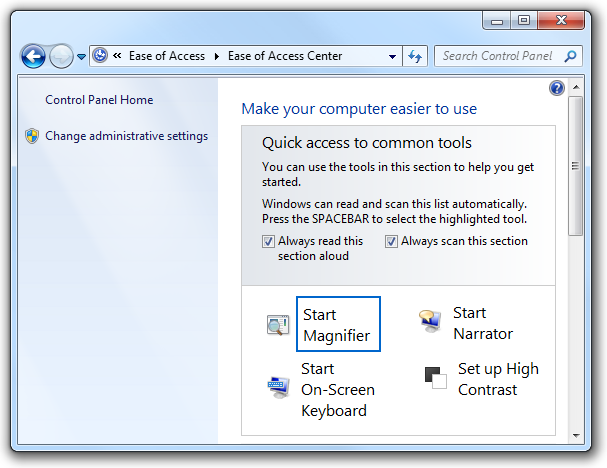
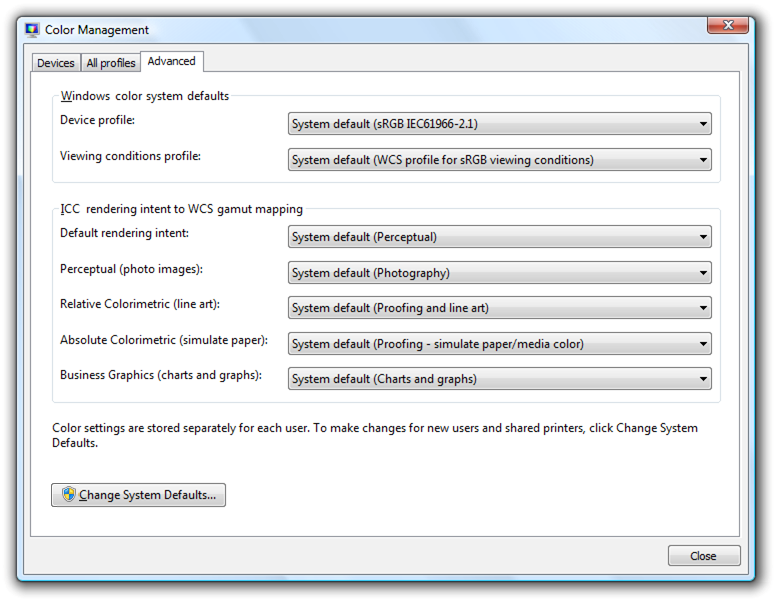
[簡単操作センター] ダイアログ ボックスのスクリーン ショットを 
コントロール パネルから入手できる簡単操作センターは、ユーザーが必要なアクセシビリティ機能を選択してカスタマイズできる中心的な場所です。
注意:キーボード、マウス 、色、および サウンド に関連するガイドラインは、別の記事で示されています。
設計の概念
多くの物理的、知覚的、認知的な要因は、ユーザーがコンピューターのハードウェアとソフトウェアを操作するときに発生します。 プログラムの機能のアクセシビリティを高める方法を検討する前に、どのような種類の障害や障害が存在するか、およびこれらのユーザーがコンピューターと対話する際に使用できる支援技術の一部について学ぶのに役立ちます。
障害の種類
次の表では、一般的なユーザーの障害と障害について説明し、コンピューターのアクセシビリティを高めるために使用される最も重要な解決策をいくつか示します。
| 侵害 | 形容 | ソリューション |
|---|---|---|
| ビジュアル |
軽度 (ユーザーの 17% に影響を与える) から重度 (ユーザーの 9% に影響を与える) までの範囲です。 |
カスタマイズ可能な倍率、色、コントラスト。点字ユーティリティ;スクリーン リーダー。 |
| 審問 |
軽度 (ユーザーの 18% に影響を与える) から重度 (ユーザーの 2% に影響を与える) までの範囲です。 |
情報の冗長性: テキストまたは視覚的な通信の補足としてのみ使用されるサウンド。 |
| 熟練 |
軽度 (ユーザーの 19% に影響を与える) から重度 (ユーザーの 5% に影響を与える) までの範囲です。 多くの場合、この障害には、キーボードまたはマウスを使用して特定の運動スキルを実行する困難が伴います。 |
入力方法の冗長性: プログラム機能は、マウスまたはキーボードの同等物によってアクセスされます。 |
| 認知 |
記憶障害と知覚上の違いが含まれます。 ユーザーの 16% に影響します。 |
高度にカスタマイズ可能なユーザー インターフェイス (UI);複雑さを隠すために 進歩的開示 の使用;アイコンやその他の視覚補助の使用。 |
| 発作 |
動きと点滅に対する視覚的な感度が含まれています。 |
アニメーションの使用など、インターフェイスを調整するための保守的なアプローチ。2 ヘルツ (Hz) ~ 55 Hz の範囲で画面のちらつきを回避します。 |
| 音声または言語 |
失読症および経口コミュニケーションの困難を含む。 |
スペル チェックユーティリティと文法チェックユーティリティ;音声認識とテキスト読み上げテクノロジ。 |
これらの障害を持つユーザーの支援に関する詳細なガイドラインについては、この記事の後半で 特定の障害に対処する を参照してください。
支援技術とアクセシビリティ機能の種類
スクリーン リーダーの
スクリーン リーダーを使用すると、視覚障疳のあるユーザーは、ビジュアルをオーディオに変換することで UI をナビゲートできます。 したがって、UI テキスト、コントロール、メニュー、ツール バー、グラフィックス、およびその他の画面要素は、スクリーン リーダーのコンピューター化された音声によって読み上げられます。 スクリーン リーダー支援テクノロジ用に最適化されたプログラムを作成するには、スクリーン リーダーが各 UI 要素を識別する方法を計画する必要があります。
ユーザーが操作できる各 UI 要素は、キーボードでアクセスできる必要があります。また、アクセシビリティ アプリケーション プログラミング インターフェイス (API) を介して公開する必要があります。 WINDOWS Presentation Foundation (WPF) をサポートするすべてのバージョンの Microsoft Windows の新しいアクセシビリティ フレームワークである UI オートメーションを使用することをお勧めします。 UI オートメーションは、デスクトップ上のほとんどの要素にプログラムでアクセスできるため、スクリーン リーダーなどの支援技術製品は、ユーザーに UI に関する情報を提供し、標準入力以外の方法 (たとえば、マウスやキーボードの操作ではなく、話すだけでなく) によって UI を操作できます。 詳細については、「UI オートメーションの概要」を参照してください。
スクリーン リーダーは非常に重要な支援技術ですが、他にも存在します。 利用可能な技術の範囲の詳細については、「支援技術製品の種類を参照してください。
音声認識 の
音声認識は Windows のアクセシビリティ機能であり、ユーザーは音声でコンピューターを操作できるため、マウスやキーボードを使用したモーター操作の必要性が軽減されます。 ユーザーは、ドキュメントと電子メールのディクテーション、音声コマンドを使用してプログラムの開始と切り替え、オペレーティング システムの制御、Web 上のフォームへの入力を行うことができます。
拡大鏡
倍率は、画面の項目を元の 2 倍から 16 倍に拡大することで、ユーザーの視覚を低下させるのに役立ちます。 ユーザーは、この機能を設定して、マウスを追跡できます (マウスが指しているものの拡大バージョンを表示するため)、キーボード (タブ移動時にポインターが移動する領域を表示する)、テキスト編集 (入力内容を確認するため)。
ビジュアルの設定と配色
視覚障褻のあるユーザーは、画面のサイズを大きくするだけでなく、ハイ コントラスト モードの 、背景と前景色の配色をカスタマイズする機能などのシステム設定の恩恵を受ける場合があります。
ナレーター の
ナレーターは、Windows のスケールダウンされたスクリーン リーダーであり、ユーザーは画面上のテキストと UI 要素を読み上げて読み上げることができます。これには、一部のイベント (エラー メッセージを含む) が自動的に発生する場合も含まれます。 ユーザーは、アクティブウィンドウを離れることなくナレーターメニューを聞くことができます。
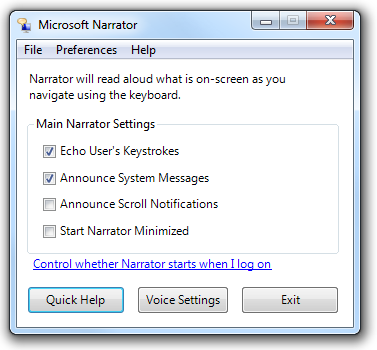
[microsoft ナレーター] ダイアログ ボックスのスクリーン ショットを 
ユーザーは、Microsoft ナレーターを使用する範囲をカスタマイズできます。
スクリーン キーボード
物理キーボードが難しく、スイッチなどの代替入力デバイスを使用する必要があるユーザーには、スクリーン キーボードが必要です。 ユーザーは、スクリーン キーボードの設定方法に応じて、マウスまたは別のポインティング デバイス、小さなキー グループ、または 1 つのキーのみを使用してキーを選択できます。
マウス キーの
マウス キーを有効にすると、キーボードを使用するユーザーはテンキーの方向キーを使用してマウス ポインターを移動できます。
アクセシビリティ機能の完全な一覧については、Microsoft Web サイトの Windows Vista の アクセシビリティに関するページを参照してください。
キーボード ベースのナビゲーション
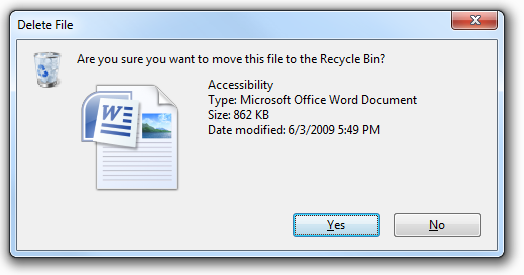
キーボード ベースのナビゲーションでは、Tab キー、方向キー、スペース バー、Enter キーが重要です。 Tab キーを押すと、入力フォーカス さまざまなコントロール グループを し、方向キーを押すと、コントロール内またはグループ内のコントロール間で移動します。 スペース バーの押下は、入力フォーカスがあるコントロールをクリックするのと同じですが、Enter キーを押す操作は、入力フォーカスに関係なく、既定のコマンド ボタンまたはコマンド リンクをクリックした場合と同じです。
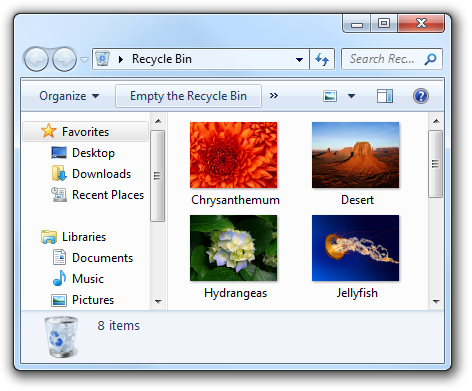
[空のごみ箱] ダイアログ ボックスのスクリーン ショットを 
この例では、ユーザーは目的のオプションに入力フォーカスが設定されるまで Tab キーを押し、Enter キーを押してオブジェクトを開くことができます。
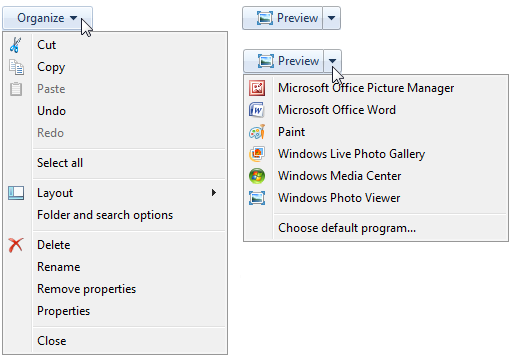
アクセス キー
アクセス キーを使用すると、ユーザーは最初にコントロールに移動しなくても、オプションを選択してコマンドを直接開始できます。 アクセス キーは、各コントロールのラベルのいずれかの文字に下線を引くことで示されます。 ユーザーは、Alt キーを押しながら下線付きの文字を押して、オプションまたはコマンドをアクティブにします。 アクセス キーでは大文字と小文字は区別されません。
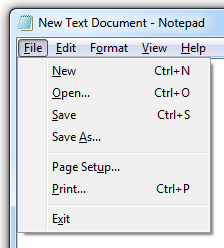
ファイル メニューとアクセス キーの screen shot of file menu and access keys のスクリーン ショット
screen shot of file menu and access keys のスクリーン ショット
この例では、Alt キーを押しながら O キーを押すと、[開く] コマンドがアクティブになります。
通常、コントロールの論理アクセス キーを選択しても問題はありません。ただし、ウィンドウにコントロールが多いほど、アクセス キーの選択肢が不足する可能性が高くなります。 この場合は、個々のアクセス キーではなく、アクセス キーを制御グループに割り当てます。
コントロール グループとアクセス キーの screen shot of control groups and access keys のスクリーン ショット
screen shot of control groups and access keys のスクリーン ショット
この例では、アクセス キーは個々のコントロールではなく、コントロール グループに割り当てられます。
多くの場合、アクセス キーはショートカット キーと混同されますが、ショートカット キーはアクセス キーとは異なる方法で割り当てられ、目標が異なります。 たとえば、ショートカット キーは Ctrl キーと Function キー シーケンスを使用し、主にアクセシビリティではなく上級ユーザーのショートカットとして使用します。
詳細については、「キーボード」を参照してください。
アクセシビリティのための設計: 3 つの基本的なプラクティス
アクセシビリティと使いやすさの目的が重複しているため、アクセシビリティプログラムはあらゆるユーザーに何らかの形で役立ちます。 たとえば、高度なユーザーを可能な限り効率的にするように設計された機能は、器用な障碍のためにキーボードの使用を好むユーザーにも役立ちます。
3 つの基本的なプラクティスは、アクセシビリティの高い設計に役立ちます。UI の柔軟性の程度を確保し、ユーザーのニーズとユーザー設定を尊重することで、設計上の決定に大きな役割を果たし、UI へのプログラムによるアクセスを提供します。
柔軟な UI の提供
アクセシビリティの高い設計は、少なくとも部分的には、ユーザーに選択肢を与えることです。 フラストレーションが高く、めまいがする選択肢ではなく、ユーザーのニーズをスマートに予測する選択肢の数は限られています。 "マウスを使って移動するのが好きではないですか? ここでは、キーボードのみを使用してまったく同じ操作を行うことができます。 物理キーボードが気に入らない場合 画面上で使用できる仮想マシンを次に示します。
たとえば、次の方法で柔軟性を提供します。
テキスト以外の要素に対してユーザーが選択できる同等の要素を提供します (たとえば、グラフィックスの代替テキスト、オーディオのキャプションなど)。
サインイン ボタンの
 screen shot of sign-in buttonのスクリーン ショット
screen shot of sign-in buttonのスクリーン ショットサインイン ボタン
 screen shot of alt text for sign-in buttonの代替テキストのスクリーン ショット
screen shot of alt text for sign-in buttonの代替テキストのスクリーン ショットグラフィックスをレンダリングしないことを選択したユーザーには、代わりに代替テキストが表示され、コントロールの動作と操作方法が説明されます。
色の代替手段を提供する (アイコンの区別やサウンドの使用など)。
グレー (グレースケール)
 screen shot of icons in shades of gray (grayscale) の網掛けでのアイコンのスクリーン ショット
screen shot of icons in shades of gray (grayscale) の網掛けでのアイコンのスクリーン ショットこの例では、標準アイコンはデザインに基づいて簡単に区別できます。
ユーザーがマウスまたはキーボードを使用してプログラム内で同じ操作を実行できるように、キーボード アクセス (たとえば、すべての対話型コントロールのタブ ストップ) を確保します。
プログラムがユーザーに適切なカラー コントラスト オプションを提供していることを確認します。 Windows にはハイ コントラスト オプションが用意されていますが、これは本当に重度の視覚障穑のソリューションとして設計されています。 その他のコントラスト オプションは、弱視や色覚障疸など、軽度の障害を持つユーザーに最適です。
ユーザーがプログラムの UI のテキストのサイズを調整する方法があることを確認します (たとえば、フォント サイズのスライダー コントロールやドロップダウン ボックスを使用)。 可能であれば、高ドット/インチ (dpi) モードをサポートします。
プログラムがマルチモーダルであることを確認します。つまり、プログラムのプライマリ モードにアクセスできない場合、これらのユーザーは問題を回避できます。 たとえば、アニメーションが表示される場合、ユーザーのオプションで、少なくとも 1 つのアニメーション化されていないプレゼンテーション モードで情報を表示できる必要があります。
マルチモーダル インターフェイスと柔軟なナビゲーションは、基本的にユーザーに情報冗長性のアーキテクチャを提供します。 冗長性には負の意味合いがある場合があります。たとえば、読み取りエクスペリエンスを合理化するために冗長性を削除することをお勧めします。 しかし、アクセシビリティのコンテキストでは、冗長性は肯定的でフェールセーフなメカニズムとエクスペリエンスを意味します。
ユーザーの を尊重する
アクセシビリティの高いプログラムの設計には、一般的な指針としての尊重が不可欠です。 知的演習としても、無効になっているユーザーとしてプログラムに遭遇する必要がある内容を想像してください。 ハイ コントラスト モードおよびさまざまな解像度で UI 画面をテストし、視覚障疳のあるユーザーにとってエクスペリエンスが適切であることを確認します。 [簡単操作センターのコントロール パネル] 項目の [下線のキーボード ショートカットとアクセス キー] チェック ボックスをオンにして、キーボードのアクセシビリティをテストします (アクセス キーが常に表示されるようにします)。 最初に他の人と共感するための自然な適性を持つ開発者やデザイナーを雇うことで、厳格なテストを超えることさえできます。
また、次の点で尊重を示す必要があります。
- 特定のプログラムのハードワイリング設定ではなく、システム全体の設定 (システムカラーなど) を使用する。 ユーザーがプログラムを操作するために特に選択したパラメーターだけでなく、使用しているプログラムに関係なく、ユーザーが有効にしたいオペレーティング システムに組み込まれているアクセシビリティ機能にも注意してください。 詳細については、「Windows アクセシビリティ機能について」を参照してください。
- 共通コントロールが Windows アクセシビリティ API を既に実装しているため、カスタム コントロールに共通コントロールを優先する。
- すべてのアクセシビリティ オプションと機能 (たとえば、すべてのキーボード ショートカット) を文書化します。 障害を持つユーザーは、アクセシビリティ機能を見つけ出す意欲が高く、多くの場合、ヘルプで包括的な情報が収集されることを期待しています。
- アクセシビリティ対応のドキュメントをアクセシビリティ対応形式で作成する。 したがって、ドキュメント自体は、主要な UI と同じアクセシビリティ規則に従う必要があります。これには、フォント サイズを拡大する機能、グラフィックス用の代替テキストの使用、冗長な情報アーキテクチャが含まれます (たとえば、テキストの補足としてのみ色分けを使用する)。
ソフトウェア製品では、ユーザーに対する尊重は、ユーザビリティと市場調査、有効性の高いサポート サービスとドキュメント、そしてもちろん設計上の決定に現れる可能性があります。 たとえば、高度なユーザー向けの設計の観点から考え直します。その最先端の新機能は、必要な理由や、上級ユーザーが求めていることがわかっているためですか? 後者のケースは、設計の意思決定プロセスが尊重の価値によって十分に知らされていることを示します。
プログラムによるアクセス の提供
UI へのプログラムによるアクセスを提供することは、支援技術 (スクリーン リーダー、代替入力デバイス、音声認識プログラムなど) がユーザーの画面を正しく解釈するために不可欠です。 プログラム内の各 UI 画面の "マップ" を作成することで、支援技術のユーザーが利用できるようにします。
これを行うには、次の操作を行います。
- すべての UI 要素とテキストへのプログラムによるアクセスを有効にする (たとえば、Active Accessibility COM インターフェイスを使用して、IAccessible)。
- UI オブジェクト、フレーム、ページに名前 (またはタイトル) と説明を配置する (たとえば、IAccessible Name プロパティを使用)。
- プログラムによるイベントがすべての UI アクティビティ (フォーカス移動を含むすべての UI アクティビティのフォーカス イベントなど) によってトリガーされるようにします。
4 つの操作のみを行う場合...
- すべてのユーザーがプログラムの可能性を最大限に活用できることを確認します。
- アクセシビリティは、創造的な問題解決の機会であり、全体的なユーザー満足度を高めるもう 1 つの手段と考えてください。
- システム設定を尊重します。
- 可能な限り、一般的なコントロールを使用します。
ガイドライン
全般
- オペレーティング システムまたはアクセシビリティ機能として識別されるその他の製品のアクティブ化された機能を中断または無効にしないでください。 これらの機能は、該当するオペレーティング システムまたは製品のドキュメントを参照して識別できます。
- ユーザーが画面の上部ウィンドウとしてプログラムを操作するように強制しないでください。 ユーザーがタスクを実行するために関数またはウィンドウが継続的に必要な場合は、他のウィンドウとの相対的な位置に関係なく、ユーザーが選択した場合、そのウィンドウは常に表示されたままにする必要があります。 たとえば、他のすべてのウィンドウの上に移動可能なスクリーン キーボードがあり、常に表示されるようにしている場合、プログラムは、Z オーダーの上部にある必須の配置によってそれを隠すべきではありません。
- 可能な限り、システムの色、フォント、および一般的なコントロールを使用します。 これにより、ユーザーが遭遇するアクセシビリティの問題の数を大幅に減らすことができます。
特定の障害への対処
Visual
意味を伝えるために色だけに頼ってはいけません。 色は、テキスト、デザイン、場所、またはサウンドによって提供される意味を強化する手段としてのみ使用します。
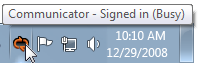
赤いコミュニケーター アイコンとツールヒントの
 screen shot of red communicator icon and tooltip のスクリーン ショット
screen shot of red communicator icon and tooltip のスクリーン ショットこの例の主な通信方法は、簡潔なツールヒント テキストです。 色の使用は意味を伝えるのに役立ちますが、二次的です。
代替 (代替) テキストヒントを使用してグラフィックスを記述します。
グラフィックスではテキストを使用しないでください。 視覚障害のあるユーザーは、グラフィックスがオフになっている (Web ブラウザーなど) 場合や、グラフィックスに配置されたテキストが表示または検索されない場合があります。
ダイアログ ボックスとウィンドウにわかりやすい名前が付けられることを確認、聞いているユーザーが画面を表示するのではなく (スクリーン リーダーを使用するなど)、適切なコンテキスト情報を取得できるようにします。
常に Theme API と GetSystemMetrics API からフォントタイプフェイス、サイズ、色、Windows ディスプレイ要素のサイズ、およびシステム構成設定を取得することで、視覚的な表示 に対するユーザーの設定を尊重します。
バルーン テキストの簡潔な を維持して、読みやすくし、スクリーン リーダーの中断を最小限に抑えます。
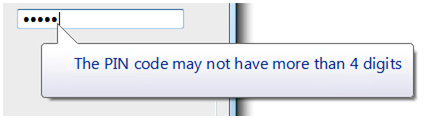
ピン コードの制限
 screen shot of balloon indicating pin code limits を示すバルーンのスクリーン ショット
screen shot of balloon indicating pin code limits を示すバルーンのスクリーン ショット吹き出しでは必要に応じて追加の本文テキストを使用することもできますが、この例では、タイトル テキストだけでは、より経済的でアクセスしやすい方法で同じ目標を達成する場合があることを示しています。
聴覚
- 音だけに頼って意味を伝えてはいけません。 サウンドは、テキスト、デザイン、場所、または色によって提供される意味を強化する手段としてのみ使用します。
- ユーザーがオーディオ出力のボリュームを制御できるようにします。 この目的には、Windows ボリューム ミキサーを使用します。 詳細については、「サウンド をする」を参照してください。
- 500 Hz と 3000 Hz の範囲で発生するプログラムのサウンドをターゲットにするか、その範囲にユーザーが簡単に調整できます。 この範囲のサウンドは、聴覚障穏者が検出できる可能性が最も高いです。
Dexterity
- 絶対時間を使用する代わりに、GetDoubleClickTime() を基準にして UI タイムアウト値を設定します。 これにより、タイムアウトがユーザーの速度に合わせて調整されます。
- キーボードの操作を好むユーザーが、マウスを操作するユーザーと同じ機能を持つように、すべてのメニュー 項目にアクセス キーを割り当てます。
- アクションを実行する唯一の方法をダブルクリックしてドラッグしないでください。 これらは、一部のユーザーにとって困難な動きになる可能性があります。
- プログラムからメニュー バーを削除しないでください。 メニュー バーは、キーボード ユーザーがアクセスできるツール バーよりも簡単です。 既定でメニュー バーを表示しない場合は、代わりに非表示にします。
- ヘルプ ボタンとリンクのタブ位置を指定して、キーボードからヘルプにアクセスできるようにします。
- プログラムでのアクセス キーの割り当ての認識を高めるために、常に表示できます。 [コントロール パネル] で、[簡単操作センター] に移動し、[をクリックして、キーボードを使いやすくします。次に、のキーボード ショートカットとアクセス キー チェック ボックスをオンにします。
Cognitive
複雑さを隠すには、段階的開示 を使用します。
 された分割ボタンのスクリーン ショット
された分割ボタンのスクリーン ショットこれらの例では、コマンド ボタンから使用できるオプションは既定で非表示になり、ユーザーは段階的な開示コントロールを利用してオプションを表示できます。
アイコン、ツール バー、その他の視覚補助機能を使用して、テキストの読み取り負荷を軽減。
可能であれば、テキスト ボックスと編集可能なドロップダウン リストでオートコンプリート機能を提供するため、ユーザーは限られたオプションセットからコマンド、ファイル名、または同様の選択肢の名前全体を入力する必要はありません。 これにより、すべてのユーザーのコグニティブな負荷が軽減され、スペル や入力が困難、遅い、または痛みを伴うユーザーの入力量が減ります。
チュートリアルやアニメーションを含めることで、ヘルプで難しい概念を示します。 アニメーションは、発作の障害を持つユーザーにとって困難な場合があるため、必要な場合にのみ使用する必要があることに注意してください。
発作
- 2 ~ 55 Hz の範囲で点滅または点滅の頻度を持つテキスト、オブジェクト、またはその他の要素を点滅させる使用しないでください。
- アニメーションの使用を制限します。 一部のユーザーは、特に視覚フィールドの周囲で、画面の動きに特に敏感です。 アニメーションを使用して何かに注意を引く場合は、注意が必要であり、ユーザーを中断する価値があることを確認してください。
音声または言語の
- 明確で簡潔で、わかりやすいテキストを整理して書きます。 ユーザビリティ テストは、フレーズの最後に重要な情報を展開すると理解力が向上することを示しています。 その他のガイドラインについては、「スタイルとトーンの」を参照してください。
不正解:
3 桁は次の数字ですか?
[OK] をクリックして開始します。
正解:
次の桁は 3 ですか?
開始するには、[OK] をクリックします。
アクセス キー
- w、m、大文字などの 幅の広い文字を使用します。
- "Exit" の "x" などの、独特の子音または母音を優先します。
-
下線が見えにくく、(最も問題から問題が少なく) などの 文字を使用しないでください。
- i や l など、幅が 1 ピクセルのみの文字。
- g、j、p、q、y などの降順の文字。
- 降順の文字の横にある文字。
メニュー アクセス キー
すべてのメニュー項目にアクセス キーを割り当てます。 例外はありません。
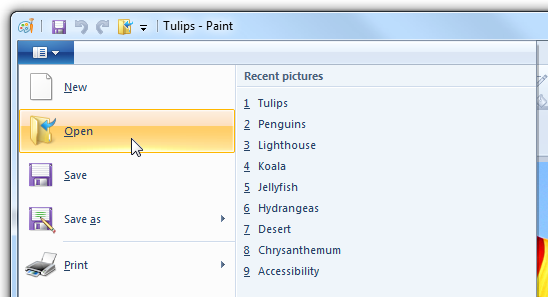
動的メニュー項目 (最近使用したファイルなど) の場合は、アクセス キーを数値で割り当てます。
最近使用したファイルを含む開いているメニューのスクリーン ショットを

この例では、Windows のペイント プログラムは、最近使用したファイルに数値アクセス キーを割り当てます。
メニュー レベル内で一意のアクセス キーを割り当てます。 アクセス キーは、さまざまなメニュー レベルで再利用できます。
アクセス キーを簡単に見つけられるようにする:
- 最も頻繁に使用されるメニュー項目の場合は、ラベルの最初または 2 番目の単語の先頭にある文字 (できれば最初の文字) を選択します。
- 使用頻度の低いメニュー項目の場合は、ラベル内の固有の子音または母音である文字を選択します。
ダイアログ ボックスのアクセス キー
可能な限り、すべての対話型コントロールまたはそのラベルに一意のアクセス キーを割り当てます。読み取り専用テキスト ボックス は対話型コントロールであるため (ユーザーはスクロールしてテキストをコピーできるため)、アクセス キーのメリットがあります。 アクセス キーを割り当てない:
[OK]、[キャンセル]、[閉じる] のボタン。 Enter キーと Esc キーは、アクセス キーに使用されます。 ただし、アクセス キーは常に、OK またはキャンセルを意味するコントロールに割り当てますが、ラベルは異なります。
アクセス キーが割り当てられたコントロールのスクリーン ショットを

この例では、正のコミット ボタンにアクセス キーが割り当てられます。
グループ ラベル。 通常、グループ内の個々のコントロールにはアクセス キーが割り当てられるため、グループ ラベルには必要ありません。 ただし、アクセス キーが不足している場合は、個々の制御ではなく、グループ ラベルにアクセス キーを割り当てます。
F1 でアクセス 、汎用ヘルプ ボタンを します。
ラベルをリンクします。 一意のアクセス キーを割り当てるにはリンクが多すぎることが多く、リンクアンダースコアではアクセス キーのアンダースコアが非表示になります。 代わりに Tab キーを使用してユーザーがリンクにアクセスできるようにします。
タブ名。 タブは、Ctrl + Tab キーと Ctrl + Shift + Tab キーを使用して循環されます。
"..." というラベルの付いたボタンを参照します。 アクセス キーを一意に割り当てることはできません。
ラベルなしコントロール、スピン コントロール、グラフィック コマンド ボタン、ラベル付けされていないプログレッシブ 開示コントロールなどの。
非ラベルの静的テキストまたは対話型でないコントロールのラベル (進行状況バーなど)。
コミット ボタンのアクセス キーを最初に割り当てて、標準のキーの割り当てを確実にします。 標準キーの割り当てがない場合は、最初の単語の最初の文字を使用します。 たとえば、[はい] と [いいえ] のコミット ボタンのアクセス キーは、ダイアログ ボックスの他のコントロールに関係なく、常に "Y" と "N" にする必要があります。
"Don't" と表現された負のコミット ボタン ([キャンセル] 以外) の場合は、"Don't" の "n" にアクセス キーを割り当てます。 "しない" と表現されていない場合は、標準のアクセス キーの割り当てを使用するか、最初の単語の最初の文字を割り当てます。 これにより、すべての Don't と No's に一貫性のあるアクセス キーが付与されます。
アクセス キーを見つけやすくするには、ラベルの早い段階に表示される文字にアクセス キーを割り当てます。、ラベルの後に表示されるキーワードがある場合でも、最初の文字が理想的です。
その他のガイドラインと例については、「キーボード」を参照してください。
テキスト
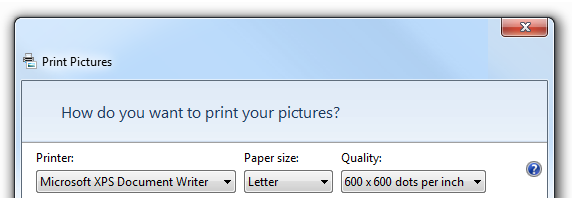
外部コントロール ラベルの末尾にコロンを使用します。 支援技術の中には、制御ラベルを識別するためのコロンを探すものもあります。
ラベルがラベル付けされている要素を基準にしてラベルを一貫して配置します。 これにより、支援技術はラベルを対応するコントロールに正しく関連付け、スクリーン 拡大機能のユーザーがラベルまたはコントロールを探す場所を知るのに役立ちます。
一貫して配置されたラベルのスクリーン ショットを

この例では、各ドロップダウン リストのラベルは一貫して配置され、コロンを使用します。
代替テキストを最大 150 文字に制限します。 コントロールをアクティブ化するアクション (クリック、右クリックなど) について説明し、コントロールの関数について説明します。
受け入れ可能:
ボタン。
青い丘。
良い:
クリックしてアカウントにサインインします。
遠くの丘の写真。
テキストを使用して線、ボックス、その他のグラフィカル 記号を描画しないでください。 この方法で使用される文字は、スクリーン リーダーのユーザーを混乱させる可能性があります。 たとえば、テキスト領域の周囲に文字 "X" で描画されたボックスは、スクリーン リーダー ソフトウェアによって最初の行に "X X X X X X" として読み取られ、その後に "X" とコンテンツと "X" が続きます。
ドキュメンテーション
- すべてのアクセシビリティ オプションと機能 (たとえば、すべてのキーボード ショートカット) を文書化します。
- アクセシビリティ対応のドキュメントをアクセシビリティ対応の形式で作成します。 したがって、ドキュメント自体は、プライマリ UI と同じアクセシビリティ規則に従う必要があります。
- ショートカット キー (意味と使い方が異なる)、ニーモニック キー、アクセラレータではなく、アクセス キーを参照してください。
- 一般に、障がい者ではなく、障がいのある人を指します。 ラベルではなく、最初に人を考えてみましょう。
| これらの用語を使用する | 代わりに |
|---|---|
| 身体の使い方が限られており、動きに障穣がある |
Crippled、lame |
| 障もなく |
正常な、可能なボディ、健康 |
| 片手で、片手で入力する人 |
片手 |
| 障がいのある方 |
障がい者、障害者、障害者、障害者 |
| 認知障害・発達障穣 |