Drop-Down カラー ピッカー
Windows リボン フレームワークには、分割ボタンとカスタマイズ可能なドロップダウン カラー セレクターを使用してさまざまな色設定を公開する特殊な Drop-Down カラー ピッカー コントロールが用意されています。
はじめに
Microsoft Office のカラー ピッカーの外観と機能をエミュレートすることで、リボン フレームワークは、幅広いアプリケーションで一貫性と使い慣れ性の恩恵を受け、貢献することができます。
マークアップ
すべてのリボン コントロールと同様に、Drop-Down カラー ピッカーはマークアップを使用して簡単に実装およびカスタマイズできます。 フレームワークには、さまざまなレベルの機能を公開するための Drop-Down カラー ピッカー用の要素属性が多数用意されています。 次の表に、Drop-Down カラー ピッカー属性の一覧を示します。
| 属性 | 説明 |
|---|---|
| ColorTemplate | カラー ピッカーの種類を指定するレイアウト テンプレート Drop-Down。 3 つのテンプレートがあり、それぞれに関連付けられた属性とプロパティ キーのコントロール レイアウトと既定値が指定されています。
|
| ChipSize | 各カラー チップ (または見本) のサイズ。
|
| [列] | カラー チップ (または見本) 列の数。 |
| CommandName | 関連付けられた Command 宣言の名前。 |
| IsAutomaticColorButtonVisible |
[自動] ボタンを表示 (または非表示) します。 ColorTemplate の値が または StandardColorsのThemeColors場合にのみ有効です。 |
| IsNoColorButtonVisible | [ 色なし ] ボタンを表示 (または非表示) します。 すべての ColorTemplate 値に対して 有効です。 |
| RecentColorGridRows |
[最近使用した色] 領域のカラー チップ (または見本) 行の数。 ColorTemplate の値が の ThemeColors場合にのみ有効です。 |
| StandardColorGridRows |
[標準色] 領域のカラー チップ (または見本) 行の数。 |
| ThemeColorGridRows |
[テーマの色] 領域のカラー チップ (または見本) 行の数。 ColorTemplate の値が の ThemeColors場合にのみ有効です。 |
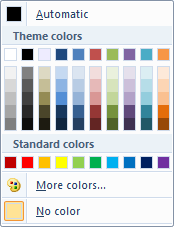
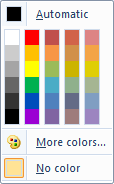
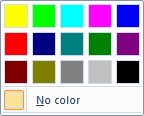
次のスクリーン ショットは、3 つのカラー テンプレートの既定の Drop-Down カラー ピッカー レイアウトを示しています。
ThemeColors:[newline]  [改行] [改行] |
standardcolors:[newline]  [改行] [改行] |
highlightcolors:[newline]  |
次の例では、各 Drop-Down カラー ピッカーの種類に必要な基本的なマークアップを示します。
注意
Drop-Down カラー ピッカーは、SizeDefinition テンプレートの有効なボタン コントロールです。
<!-- DropDownColorPickers -->
<Command Name="cmdDropDownColorPickerGroup"
Symbol="cmdDropDownColorPickerGroup"
Comment="DropDownColorPicker Group"
Id="55000"/>
<Command Name="cmdDropDownColorPickerThemeColors"
Symbol="cmdDropDownColorPickerThemeColors"
Comment="DropDownColorPicker ThemeColors"
Id="55010"
LabelTitle="ThemeColors"
LabelDescription="ThemeColors\ndescription."/>
<Command Name="cmdDropDownColorPickerStandardColors"
Symbol="cmdDropDownColorPickerStandardColors"
Comment="DropDownColorPicker StandardColors"
Id="55011"
LabelTitle="StandardColors"/>
<Command Name="cmdDropDownColorPickerHighlightColors"
Symbol="cmdDropDownColorPickerHighlightColors"
Comment="DropDownColorPicker HighlightColors"
Id="55012"
LabelTitle="HighlightColors"/>
<Group CommandName="cmdDropDownColorPickerGroup"
SizeDefinition="ThreeButtons">
<DropDownColorPicker
CommandName="cmdDropDownColorPickerThemeColors"
ColorTemplate="ThemeColors"/>
<DropDownColorPicker
CommandName="cmdDropDownColorPickerStandardColors"
ColorTemplate="StandardColors"/>
<DropDownColorPicker
CommandName="cmdDropDownColorPickerHighlightColors"
ColorTemplate="HighlightColors"
StandardColorGridRows="1"/>
</Group>
コード
カスタマイズをサポートする特殊なコントロールとして、これらの機能を利用する Drop-Down カラー ピッカーの実装には、プロパティを管理し、コントロールによって発行されたすべてのコマンドを処理するための特殊なアプリケーション コードが必要です。
Properties
リボン フレームワークは、Drop-Down カラー ピッカー コントロールの プロパティ キー のコレクションを定義します。
通常、Drop-Down カラー ピッカー プロパティは、 IUIFramework::InvalidateUICommand メソッドの呼び出しによってコントロールに関連付けられている Command を無効にすることで、リボン UI で更新されます。 無効化イベントが処理され、 IUICommandHandler::UpdateProperty コールバック メソッドによってプロパティが更新されます。
IUICommandHandler::UpdateProperty コールバック メソッドは実行されず、アプリケーションはフレームワークでプロパティが必要になるまで、更新されたプロパティ値を照会しました。 たとえば、タブがアクティブ化され、リボン UI に表示されるコントロールや、ツールヒントが表示されたときなどです。
注意
場合によっては、 IUIFramework::GetUICommandProperty メソッドを使用してプロパティを取得し、 IUIFramework::SetUICommandProperty メソッドで設定できます。
次の表に、Drop-Down カラー ピッカー コントロールに関連付けられているプロパティ キーの一覧を示します。
| プロパティ キー | 説明 | Notes |
|---|---|---|
| UI_PKEY_AutomaticColorLabel | [ 自動 色] ボタンのラベルを定義します。 ColorTemplate の値が または StandardColorsのThemeColors場合にのみ有効です。 |
IUIFramework::GetUICommandProperty と IUIFramework::SetUICommandProperty をサポートします。 |
| UI_PKEY_Color | 選択した色の値を COLORREF として定義します。 UI_PKEY_ColorTypeの値が の UI_SWATCHCOLORTYPE_RGB場合にのみ有効です。 |
IUIFramework::GetUICommandProperty と IUIFramework::SetUICommandProperty をサポートします。 |
| UI_PKEY_ColorType | 選択した色の種類を定義します。 |
IUIFramework::GetUICommandProperty と IUIFramework::SetUICommandProperty をサポートします。 |
| UI_PKEY_Enabled | コントロールがユーザーの操作に応答する機能を定義します。 |
IUIFramework::GetUICommandProperty と IUIFramework::SetUICommandProperty をサポートします。 |
| UI_PKEY_Keytip | 無効化によってのみ更新できます。 | |
| UI_PKEY_Label | コントロール ラベルの文字列を定義します。 |
無効化によってのみ更新できます。 |
| UI_PKEY_LargeHighContrastImage | コントロールに表示する大きなハイ コントラストイメージを定義します。 |
無効化によってのみ更新できます。 イメージ形式の詳細については、「 リボン イメージ リソースの指定」を参照してください。 |
| UI_PKEY_LargeImage | コントロールに表示する大きなイメージを定義します。 |
無効化によってのみ更新できます。 イメージ形式の詳細については、「 リボン イメージ リソースの指定」を参照してください。 |
| UI_PKEY_MoreColorsLabel | [ その他の色]ボタン のラベルを定義します。 ColorTemplate の値が または StandardColorsのThemeColors場合にのみ有効です。 |
IUIFramework::GetUICommandProperty と IUIFramework::SetUICommandProperty をサポートします。 |
| UI_PKEY_NoColorLabel | [ 色なし ] ボタンのラベルを定義します。 すべての ColorTemplate 値に対して 有効です。 |
IUIFramework::GetUICommandProperty と IUIFramework::SetUICommandProperty をサポートします。 |
| UI_PKEY_RecentColorsCategoryLabel |
[最近使用した色] カテゴリのラベルを定義します。 ColorTemplate の値が の ThemeColors場合にのみ有効です。 これは、ラベル付けされたカテゴリを含む唯一のテンプレートです。 |
IUIFramework::GetUICommandProperty と IUIFramework::SetUICommandProperty をサポートします。 |
| UI_PKEY_SmallHighContrastImage | コントロールに表示する小さなハイ コントラスト イメージを定義します。 |
無効化によってのみ更新できます。 イメージ形式の詳細については、「 リボン イメージ リソースの指定」を参照してください。 |
| UI_PKEY_SmallImage | コントロールに表示する小さなイメージを定義します。 |
無効化によってのみ更新できます。 イメージ形式の詳細については、「 リボン イメージ リソースの指定」を参照してください。 |
| UI_PKEY_StandardColors | Drop-Down カラー ピッカーの見本の COLORREF 値の配列を定義します。 各 Drop-Down カラー ピッカー ColorTemplate にはグリッドが StandardColors 含まれています。 メモ:配列の最初の StandardColorGridRows x Columns の COLORREF 値が表示されます。 配列で定義されている色がマークアップで宣言されている見本の StandardColors 数よりも少ない場合は、欠落しているチップに空のスペースが表示されます。 |
IUIFramework::GetUICommandProperty と IUIFramework::SetUICommandProperty をサポートします。 |
| UI_PKEY_StandardColorsCategoryLabel | [ 標準色 ] カテゴリのラベルを定義します。 ColorTemplate の値が の ThemeColors場合にのみ有効です。 これは、ラベル付けされたカテゴリを含む唯一のテンプレートです。 |
IUIFramework::GetUICommandProperty と IUIFramework::SetUICommandProperty をサポートします。 |
| UI_PKEY_StandardColorsTooltips | グリッドのカラー 見本ヒントの文字列配列を StandardColors 定義します。各 Drop-Down カラー ピッカー ColorTemplate にはグリッドが StandardColors 含まれています。 メモ: グリッドに表示される StandardColors 色見本にラベルを付けるために必要なツール ヒントのみが使用されます。 グリッド内 StandardColors の見本の数よりも少ないラベルが指定されている場合は、残りの見本に既定値が指定されます。 |
IUIFramework::GetUICommandProperty と IUIFramework::SetUICommandProperty をサポートします。 |
| UI_PKEY_ThemeColors | Drop-Down カラー ピッカーの見本の COLORREF 値の配列を定義します。 ColorTemplate の値が の ThemeColors場合にのみ有効です。 メモ:配列の初期 ThemeColorGridRows x Columns の COLORREF 値が表示されます。 配列で定義されている色がマークアップで宣言されている見本の ThemeColors 数よりも少ない場合は、欠落しているチップに空のスペースが表示されます。 |
IUIFramework::GetUICommandProperty と IUIFramework::SetUICommandProperty をサポートします。 |
| UI_PKEY_ThemeColorsTooltips | グリッドのカラー 見本ヒントの文字列配列を ThemeColors 定義します。ColorTemplate の値が の ThemeColors場合にのみ有効です。 メモ: グリッドに表示される ThemeColors 色見本にラベルを付けるために必要なツール ヒントのみが使用されます。 グリッド内 ThemeColors の見本の数よりも少ないラベルが指定されている場合は、残りの見本に既定値が指定されます。 |
IUIFramework::GetUICommandProperty と IUIFramework::SetUICommandProperty をサポートします。 |
| UI_PKEY_ThemeColorsCategoryLabel |
[テーマの色] カテゴリのラベルを定義します。 ColorTemplate の値が の ThemeColors場合にのみ有効です。 これは、ラベル付けされたカテゴリを含む唯一のテンプレートです。 |
IUIFramework::GetUICommandProperty と IUIFramework::SetUICommandProperty をサポートします。 |
| UI_PKEY_TooltipDescription |
UI_PKEY_TooltipTitleに関連付けられたツールヒントの説明の文字列を定義します。 |
無効化によってのみ更新できます。 |
| UI_PKEY_TooltipTitle | コマンド ヒントの文字列を定義します。 |
無効化によってのみ更新できます。 |
コマンド ハンドラー
IUICommandHandler::UpdateProperty メソッドは、上記のプロパティ キーを使用して Drop-Down カラー ピッカーをカスタマイズするために使用されます。 次の例では、カスタム スタイル設定またはマークアップで宣言されているカスタム 見本グリッドに基づいて、Drop-Down カラー ピッカーの色見本を設定する方法を示します。
STDMETHODIMP DropDownColorPickerHandler::UpdateProperty(
UINT nCmdID,
__in REFPROPERTYKEY key,
__in_opt const PROPVARIANT* ppropvarCurrentValue,
__out PROPVARIANT* ppropvarNewValue)
{
HRESULT hr = E_NOTIMPL;
if (key == UI_PKEY_ThemeColors)
{
COLORREF rThemeColors[TOT_THEME_COLORS];
for (LONG i = 0; i < ARRAYSIZE(rThemeColors); i++)
{
// any COLORREF
rThemeColors[i] = RGB(0, 255, 0);
}
hr = InitPropVariantFromUInt32Vector(
&rThemeColors, ARRAYSIZE(rThemeColors), ppropvarNewValue);
}
else if (key == UI_PKEY_StandardColors)
{
ULONG rStandardColors[TOT_STANDARD_COLORS];
for (LONG i = 0; i < ARRAYSIZE(rStandardColors); i++)
{
// any COLORREF
rStandardColors[i] = RGB(255, 0, 0);
}
hr = InitPropVariantFromUInt32Vector(
&rStandardColors, ARRAYSIZE(rStandardColors),ppropvarNewValue);
}
else if (key == UI_PKEY_ThemeColorsTooltips)
{
BSTR rThemeTooltips[TOT_THEME_COLORS];
for (LONG i = 0; i < ARRAYSIZE(rThemeTooltips); i++)
{
// any constant character string
rThemeTooltips[i] = L"Green";
}
hr = InitPropVariantFromStringVector((PCWSTR *)&rThemeTooltips, 50, ppropvarNewValue);
}
else if (key == UI_PKEY_StandardColorsTooltips)
{
static BSTR rStandardTooltips[TOT_STANDARD_COLORS];
for (LONG i = 0; i < ARRAYSize(rStandardTooltips); i++)
{
// any constant character string
rStandardTooltips[i] = L"Red";
}
hr = InitPropVariantFromStringVector(
(PCWSTR *)&rStandardTooltips, 20, ppropvarNewValue);
}
return hr;
}
次の例では、Drop-Down カラー ピッカーの見本の色をリボン アプリケーションに公開する IUICommandHandler::Execute メソッドの実装を示します。
STDMETHODIMP DropDownColorPickerHandler::Execute(
UINT nCmdID,
UI_EXECUTIONVERB verb,
__in_opt const PROPERTYKEY* key,
__in_opt const PROPVARIANT* ppropvarValue,
__in_opt IUISimplePropertySet* pCommandExecutionProperties)
{
HRESULT hr = E_NOTIMPL;
if (*key == UI_PKEY_ColorType)
{
UI_SWATCHCOLORTYPE uType =
(UI_SWATCHCOLORTYPE)PropVariantToUInt32WithDefault(
*ppropvarValue,
UI_SWATCHCOLORTYPE_NOCOLOR);
COLORREF color;
switch(uType)
{
case UI_SWATCHCOLORTYPE_RGB:
PROPVARIANT var;
pCommandExecutionProperties->GetValue(UI_PKEY_Color, &var);
color = PropVariantToUInt32WithDefault(var, 0);
break;
case UI_SWATCHCOLORTYPE_AUTOMATIC:
color = COLOR_WINDOWTEXT;
break;
case UI_SWATCHCOLORTYPE_NOCOLOR:
color = MSONoFill;
break;
}
// do with your color what you will...
gInternalColor = color;
hr = S_OK;
}
return hr;
}