Xamarin.iOS for Visual Studio の概要
Xamarin for Windows では、iOS アプリケーションを Visual Studio 内で作成してテストすることができます。その際に、ビルドと配置サービスを提供するネットワークに接続された Mac を使用します。
この記事では、Visual Studio を使用して iOS アプリケーションをビルドするために、各コンピューターで Xamarin.iOS ツールをインストールして構成する手順について説明します。
Visual Studio 内での iOS 向けの開発には、次のような多くの利点があります。
- iOS、Android および Windows アプリケーション用のクロスプラットフォーム ソリューションの作成。
- iOS ソース コードを含む、すべてのクロスプラットフォーム プロジェクトでのお気に入りの Visual Studio ツール (Resharper や Team Foundation Server など) の使用。
- Apple のすべての API の Xamarin.iOS バインディングを活用しながら、使い慣れた IDE を使用。
要件とインストール
Visual Studio での iOS 向けの開発時に従う必要があるいくつかの要件があります。 概要で簡単に説明したとおり、IPA ファイルをコンパイルするには Mac が必要であり、Apple の証明書とコード署名ツールがないと、デバイスにアプリケーションを展開することはできません。
いくつかの構成オプションを使用できるため、開発のニーズに最適なものを判断できます。 それらを以下に示します。
- メインの開発用コンピューターとして Mac を使用して、Visual Studio がインストールされている Windows 仮想マシンを実行します。 Parallels や VMWare などの VM ソフトウェアを使用することをお勧めします。
- ビルド ホストと同じように Mac を使用します。 このシナリオでは、必要なツールがインストールされている Windows コンピューターと同じネットワークに接続されます。
いずれの場合も、次の手順に従う必要があります。
Mac への接続
Visual Studio を Mac ビルド ホストに接続するには、「Mac とペアリング」ガイドの説明に従ってください。
Visual Studio ツール バーの概要
Xamarin iOS for Visual Studio は、アイテムを標準のツール バーと新しい iOS ツール バーに追加します。 これらのツール バーの機能については以下に説明します。
標準のツール バー
Xamarin iOS 開発に関連するコントロールは赤い円で囲まれています。
- 開始 - 選択されたプラットフォームでアプリケーションのデバッグまたは実行を開始します。 接続された Mac が必要です (iOS ツール バーのステータス インジケーターを確認してください)。
- ソリューション構成 – 使用する構成 (デバッグ、リリースなど) を選択できます。
- ソリューション プラットフォーム - 展開する iPhone または iPhoneSimulator を選択できます。
iOS ツール バー
Visual Studio の各バージョンでの、Visual Studio の iOS ツール バーは似ています。 それらすべてを以下に示します。
各アイテムについては以下に説明します。
- Mac Agent/接続マネージャー – Xamarin Mac Agent のダイアログ ボックスを表示します。 このアイコンは、接続中の場合はオレンジになり、接続済みの場合は緑になります。
- iOS シミュレーターの表示 – Mac の前面に iOS シミュレーター ウィンドウを移動します。
- ビルド サーバーに IPA ファイルを表示 - アプリケーションの IPA 出力ファイルの場所に Mac のファインダーを開きます。
iOS 出力オプション
[出力] ウィンドウ
ビルド、展開、および接続メッセージとエラーを検出するために表示できる [出力] ウィンドウにはオプションがいくつかあります。
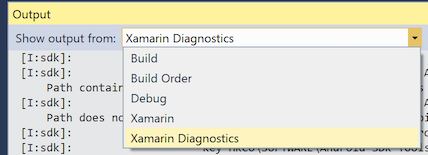
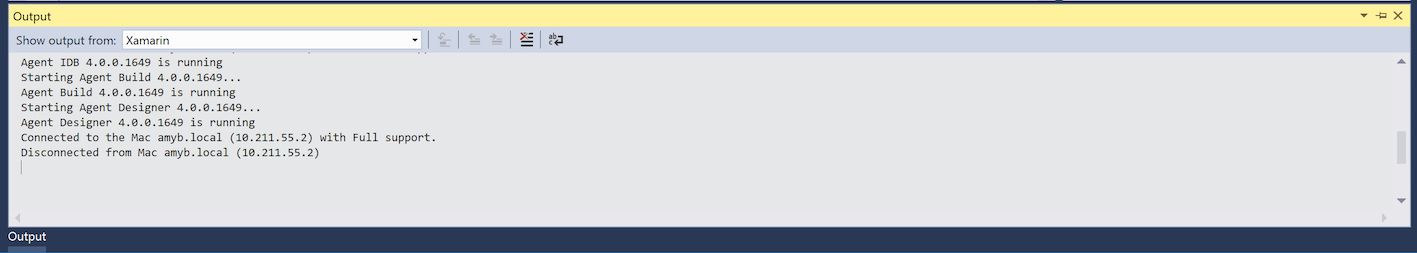
次のスクリーンショットは、プロジェクトの種類に応じて異なる場合がある、使用可能な出力ウィンドウを示しています。
Xamarin – これには、Mac への接続やアクティブ化の状態など、Xamarin のみに関連する情報が含まれます。
Xamarin 診断 – Android との対話など、Xamarin プロジェクトに関する詳細情報が示されます。
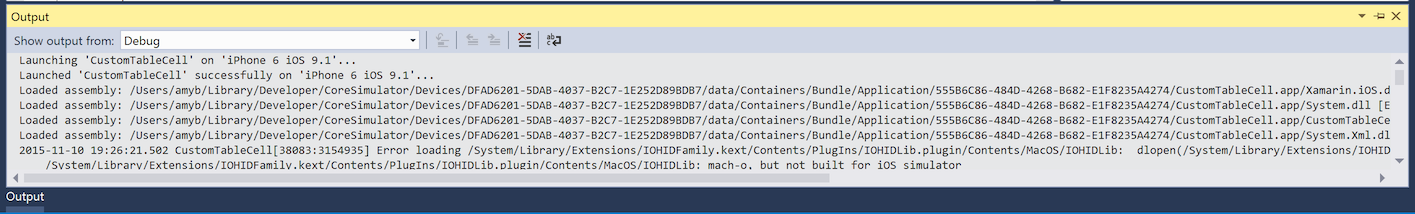
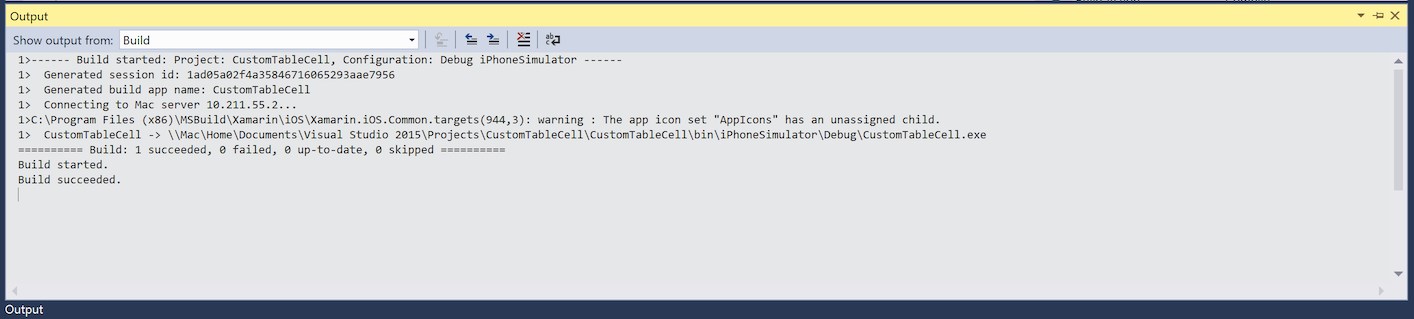
デバッグやビルドなどの Visual Studio の他の既定の出力ウィンドウは出力ビュー内でも使用でき、次のようにデバッグ出力や MSBuild 出力で使用されます。
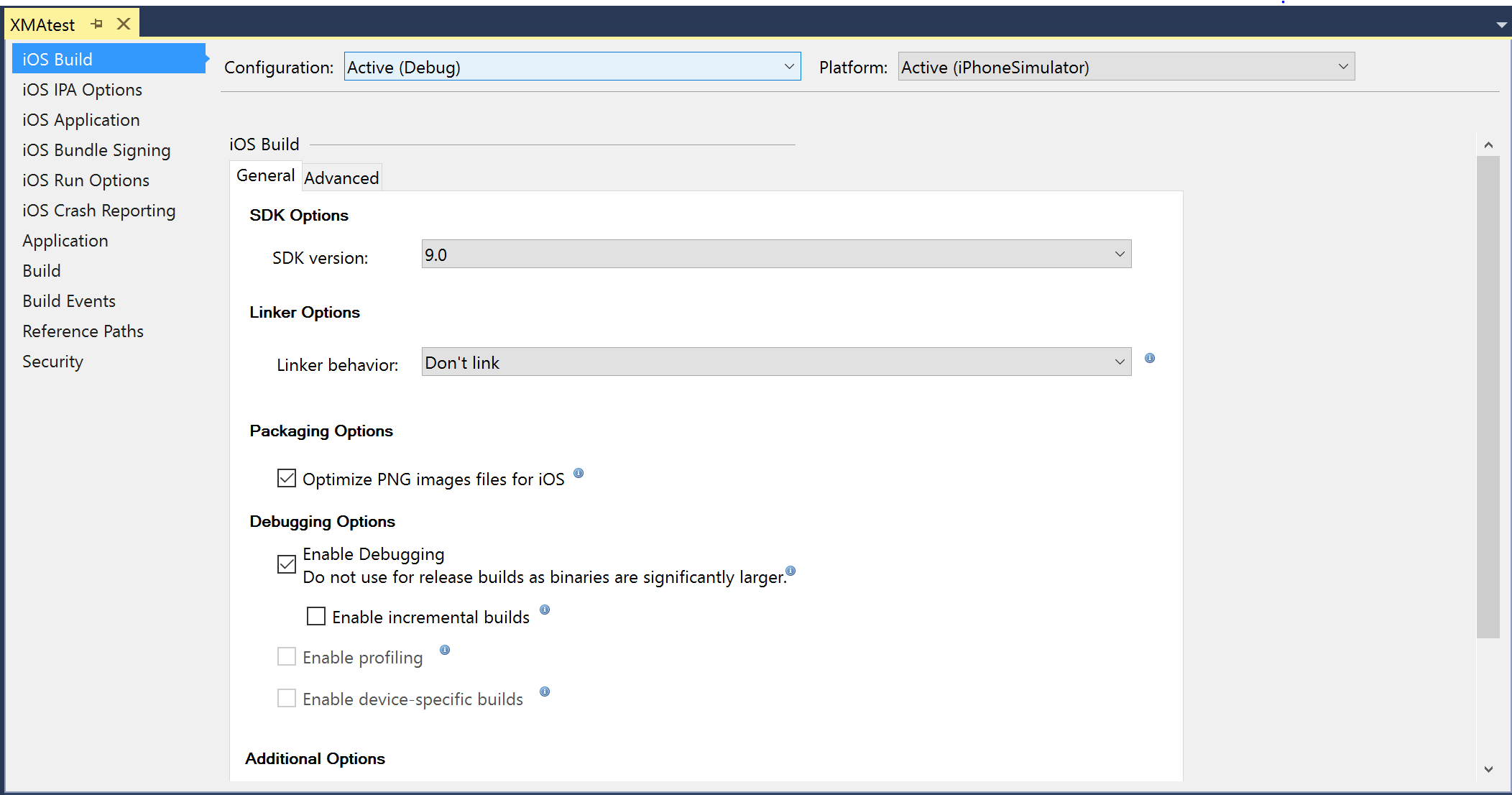
iOS プロジェクト プロパティ
Visual Studio のプロジェクト プロパティには、プロジェクト名を右クリックし、コンテキスト メニューの [プロパティ] を選択することでアクセス可能です。 これにより、次のスクリーンショットのように、iOS アプリケーションを構成できるようになります。

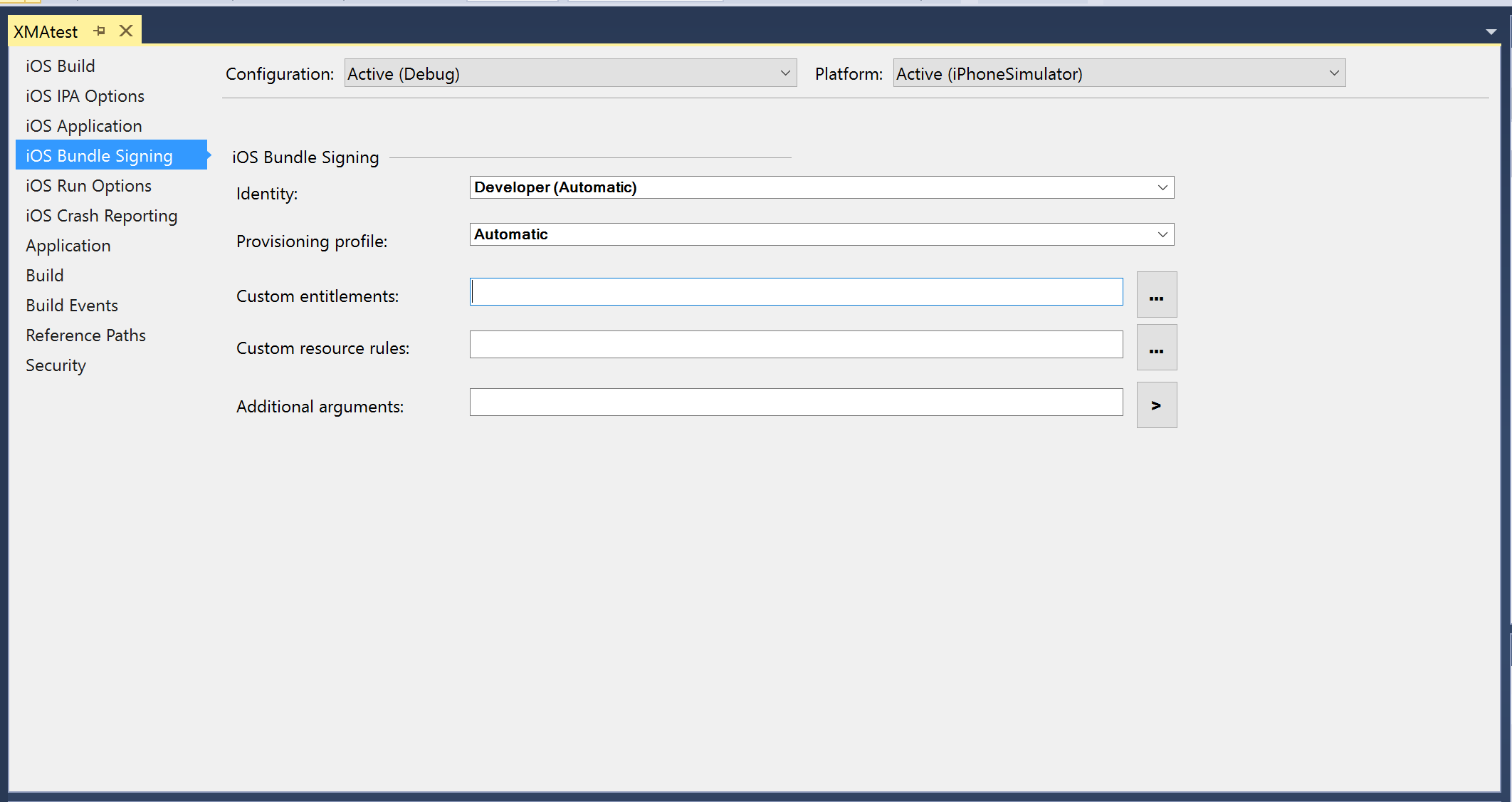
iOS バンドル署名 – Mac に接続して、コード署名 ID とプロビジョニング プロファイルを設定します。

iOS IPA オプション – IPA ファイルが Mac のファイル システムに保存されます。

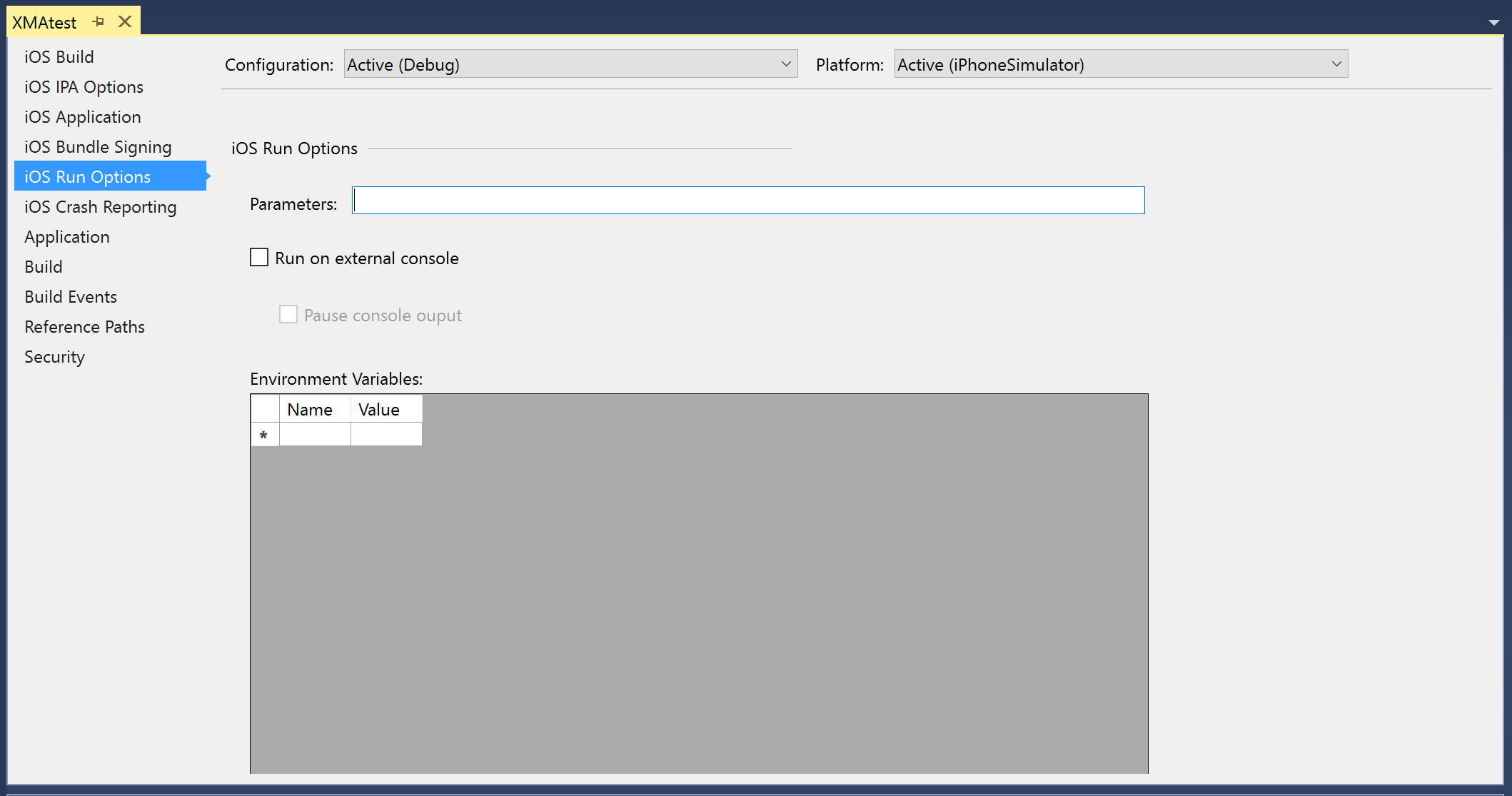
iOS 実行オプション – その他のパラメーターを構成します。

iOS アプリケーション用の新しいプロジェクトの作成
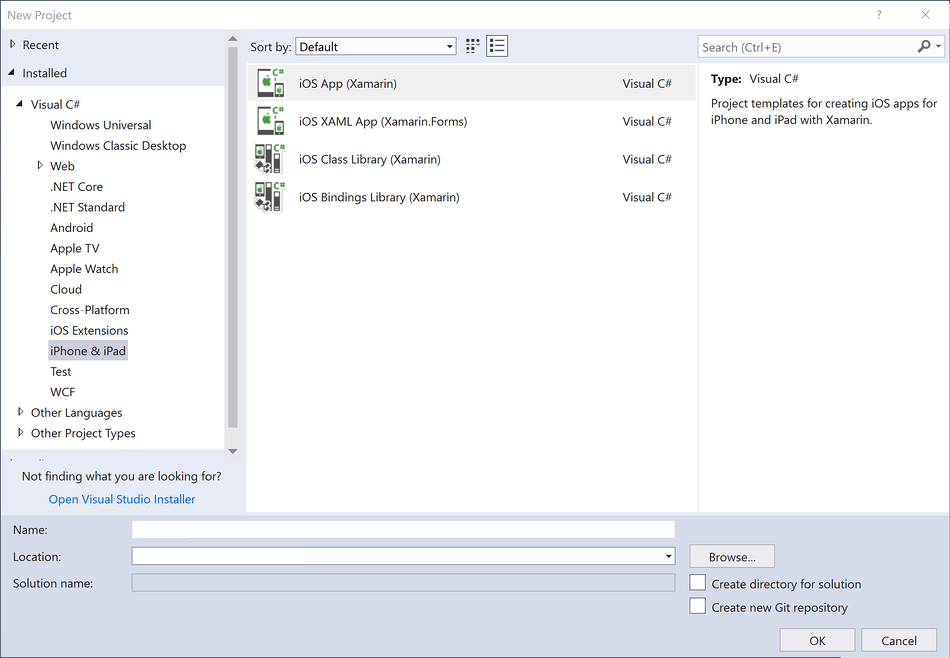
Visual Studio 内からの新しい iOS プロジェクトの作成は、他のプロジェクトの種類と同じように行われます。 [ファイル] > [新しいプロジェクト] の順に選択すると、以下のようなダイアログが開きます。ここには、新しい iOS プロジェクトを作成するために使用可能なプロジェクト タイプがいくつか示されています。

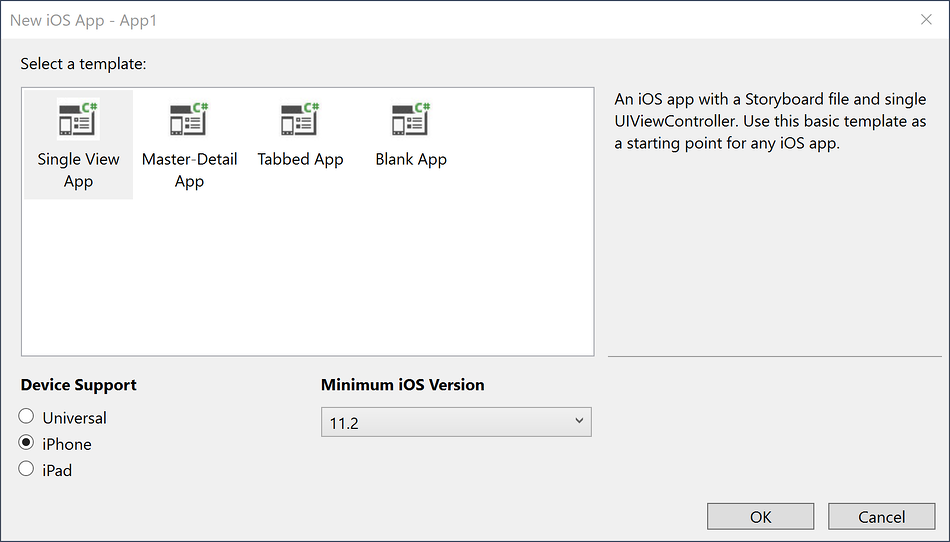
[iOS アプリ (Xamarin)] を選択すると、新しい Xamarin.iOS アプリケーションを作成するための次のテンプレートが表示されます。

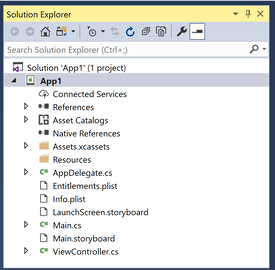
ストーリーボードと .xib ファイルは、Visual Studio で iOS Designer を使用して編集できます。 ストーリーボードを作成するには、ストーリーボード テンプレートのいずれかを選択します。 これにより、以下のスクリーンショットのように、ソリューション エクスプローラーで Main.storyboard ファイルが生成されます。

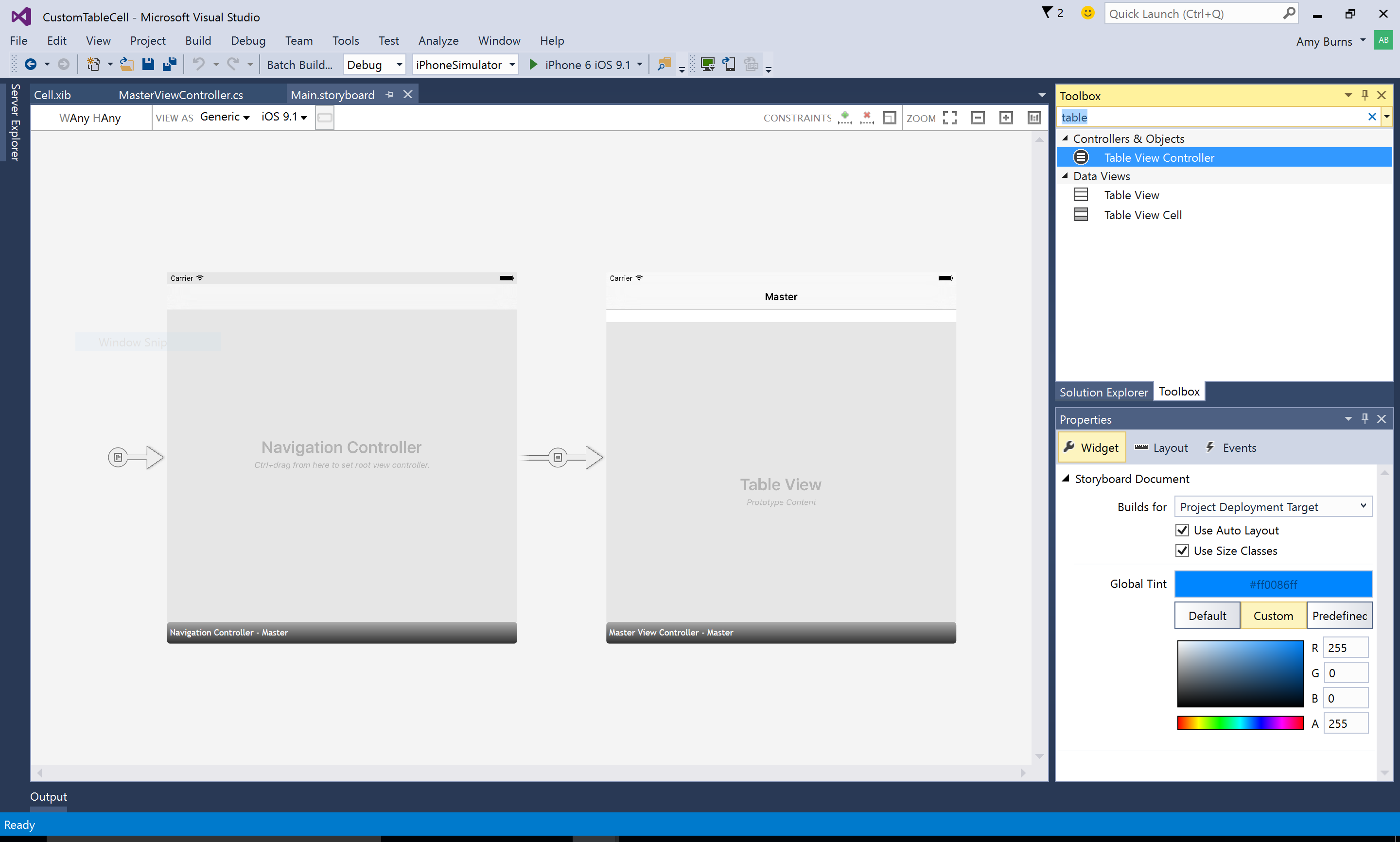
ストーリーボードの作成または編集を開始するには、Main.storyboard をダブルクリックして iOS Designer で開きます。

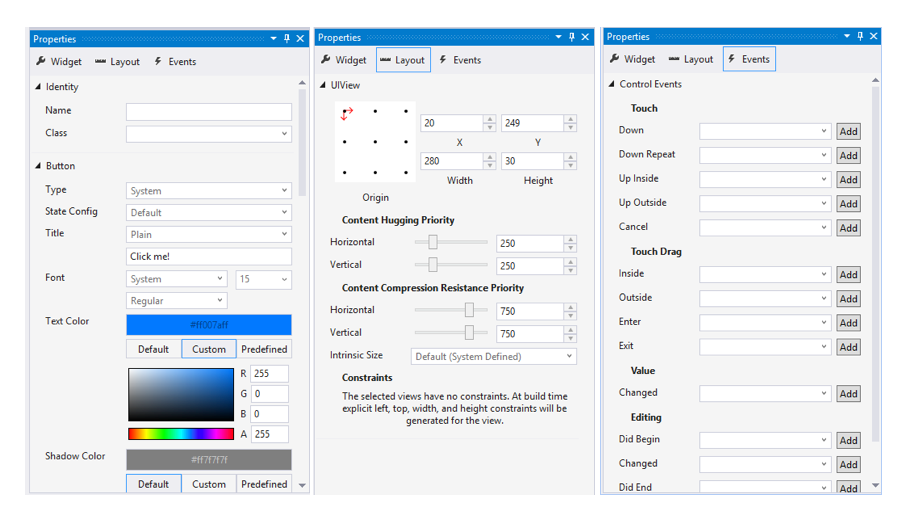
オブジェクトをビューに追加するには、[ツールボックス] ウィンドウを使用して、デザイン サーフェイスにアイテムをドラッグ アンド ドロップします。 ツールボックスがまだ追加されていない場合は、[ビュー] > [ツールボックス] の順に選択して追加できます。 以下のように [プロパティ] ウィンドウを使用して、オブジェクト プロパティを変更し、そのレイアウトを調整し、イベントを作成することができます。

iOS Designer の使用の詳細については、Designer のガイドを参照してください。
iOS アプリケーションの実行とデバッグ
デバイスのログ
Visual Studio 2017 では、Android および iOS のログ パッドが統合されています。
Visual Studio 用の新しい [デバイス ログ] ツール ウィンドウでは、Android および iOS デバイスのログを表示できます。 次のコマンドのいずれかを実行して表示できます。
- [ビュー] > [その他のウィンドウ] > [デバイス ログ]
- [ツール] > [iOS] > [デバイス ログ]
- [iOS ツール バー] > [デバイス ログ]
ツール ウィンドウが表示されたら、ユーザーはデバイスのドロップダウン リストから物理デバイスを選択できます。 デバイスが選択されると、ログがテーブルに自動的に追加されます。 デバイスを切り替えると、デバイスのログが停止し、開始されます。
コンボ ボックスにデバイスを表示するには、iOS プロジェクトを読み込む必要があります。 さらに、iOS の場合、Mac に接続されている iOS デバイスを検出するには、Visual Studio を Mac サーバーに接続する必要があります。
このツール ウィンドウでは、ログ エントリのテーブル、デバイス選択用のドロップダウン リスト、ログ エントリをクリアする方法、検索ボックス、および再生/停止/一時停止ボタンが提供されます。
デバッグの停止を設定する
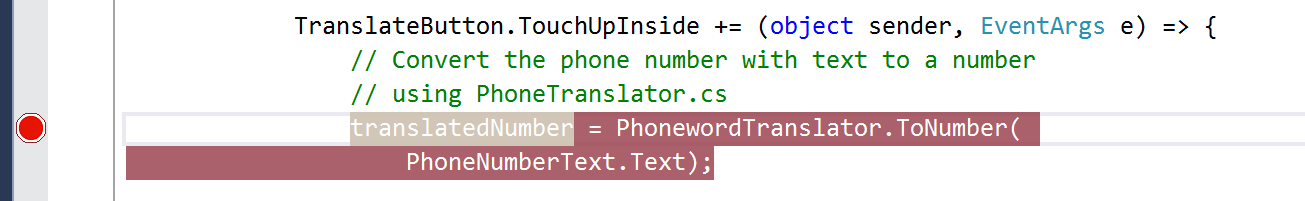
ブレークポイントは、プログラムの実行を一時的に停止するように、アプリケーションがデバッガーに通知する任意の時点に設定できます。 Visual Studio でブレークポイントを設定するには、エディターで、中断するコードの行番号の横にある余白領域をクリックします。

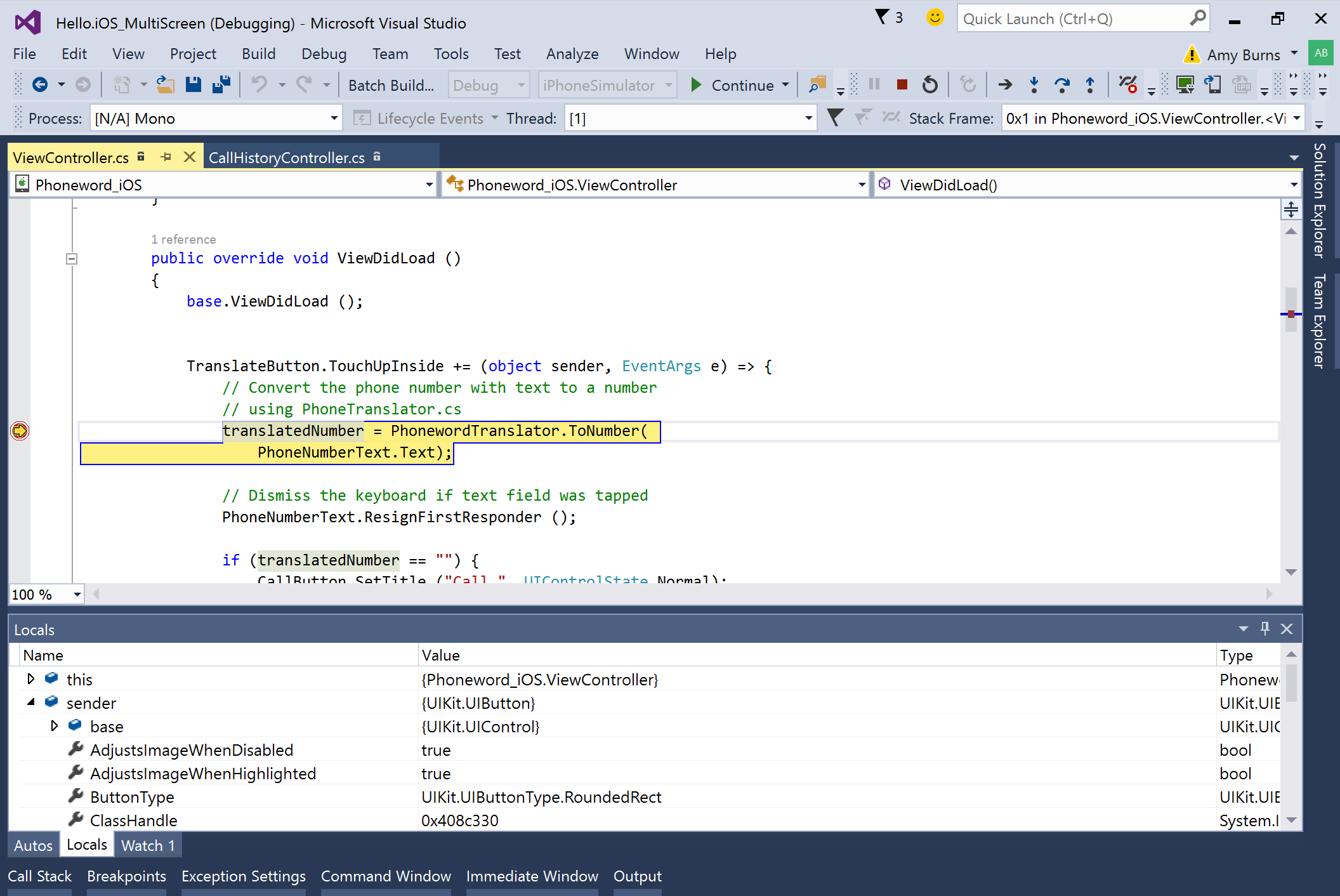
デバッグを開始し、シミュレーターまたはデバイスを使用して、ブレークポイントにアプリケーションを移動します。 ブレークポイントにヒットすると、行が強調表示され、Visual Studio の通常のデバッグ動作が有効になります。コードのステップ イン、ステップ オーバー、またはステップ アウトを行ったり、ローカル変数を確認したり、あるいはイミディエイト ウィンドウを使用することができます。
このスクリーンショットでは、macOS の Parallels を使用する Visual Studio の横に実行されている iOS シミュレーターが示されています。

ローカル変数を確認する

まとめ
この記事では、Xamarin iOS for Visual Studio を使用する方法について説明しました。 Visual Studio 内から iOS アプリを作成、ビルド、およびテストするために使用可能なさまざまな機能を示しました。また、簡単な iOS アプリケーションのビルドとデバッグについても説明しました。