이 문서의 내용
참고
이 문서의 최신 버전은 아닙니다. 현재 릴리스는 이 문서의 .NET 9 버전을 참조 하세요.
중요
이 정보는 상업적으로 출시되기 전에 실질적으로 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적, 또는 묵시적인 보증을 하지 않습니다.
현재 릴리스는 이 문서의 .NET 9 버전을 참조 하세요.
이 자습서에서는 데이터베이스를 사용하는 컨트롤러 기반 웹 API를 빌드하는 기본 사항을 설명합니다. ASP.NET Core에서 API를 만드는 또 다른 방법은 최소 API를 만드는 것입니다. 최소 API와 컨트롤러 기반 API 중에서 선택하는 방법에 대한 도움말은 API 개요를 참조하세요. 최소 API를 만드는 방법에 대한 자습서는 자습서: ASP.NET Core를 사용하여 최소 API 만들기를 참조하세요.
이 자습서에서는 다음 API를 만듭니다.
| 응용 프로그램 인터페이스(API) | 설명 | Request body | 응답 본문 |
|---|---|---|---|
GET /api/todoitems |
할 일 항목 모두 가져오기 | None | 할 일 항목의 배열 |
GET /api/todoitems/{id} |
ID로 항목 가져오기 | None | 할 일 항목 |
POST /api/todoitems |
새 항목 추가 | 할 일 항목 | 할 일 항목 |
PUT /api/todoitems/{id} |
기존 항목 업데이트 | 할 일 항목 | None |
DELETE /api/todoitems/{id} |
항목 삭제 | None | None |
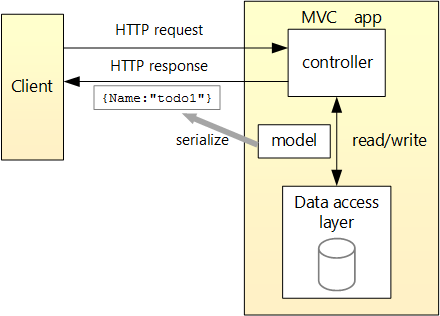
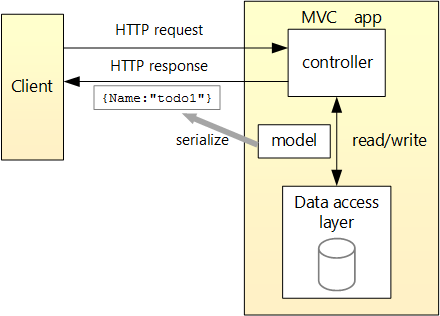
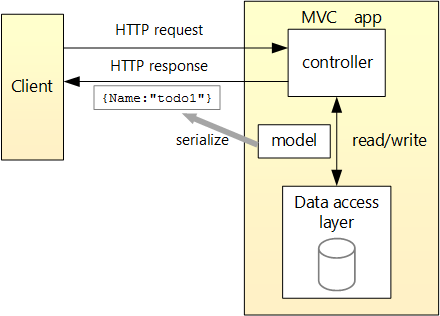
다음 다이어그램에서는 앱의 디자인을 보여줍니다.

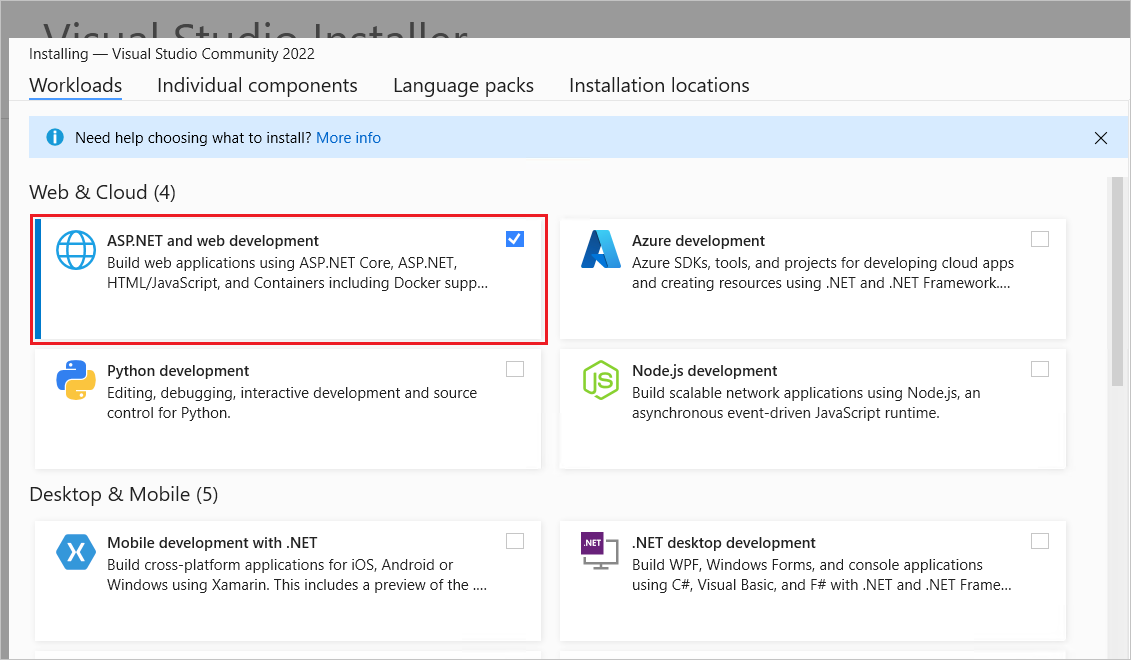
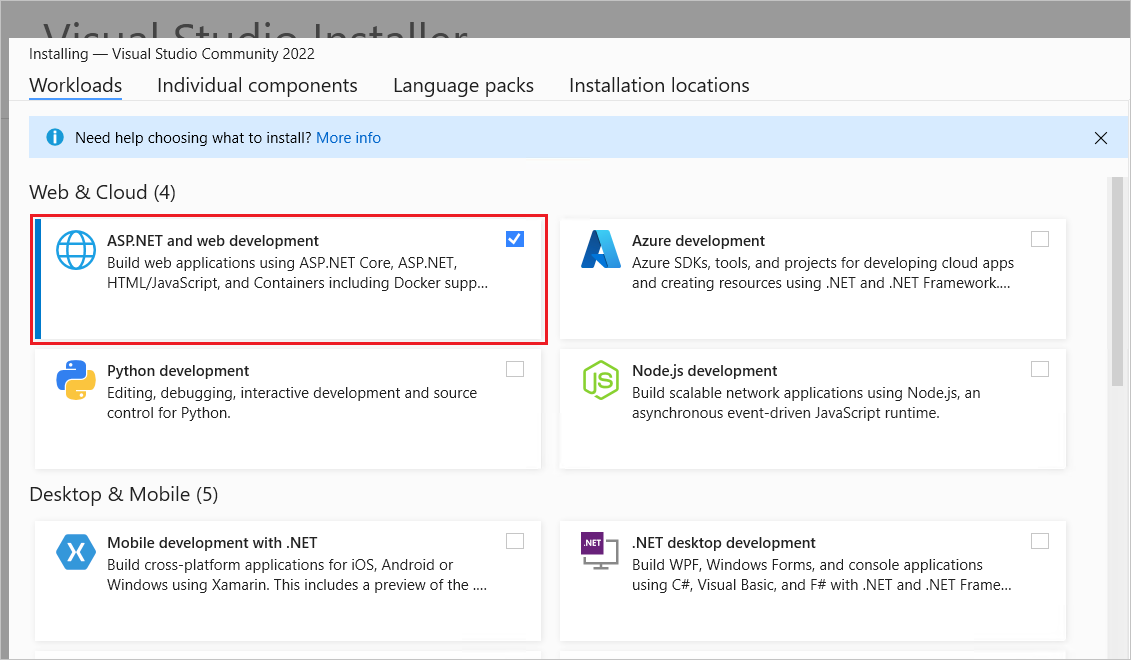
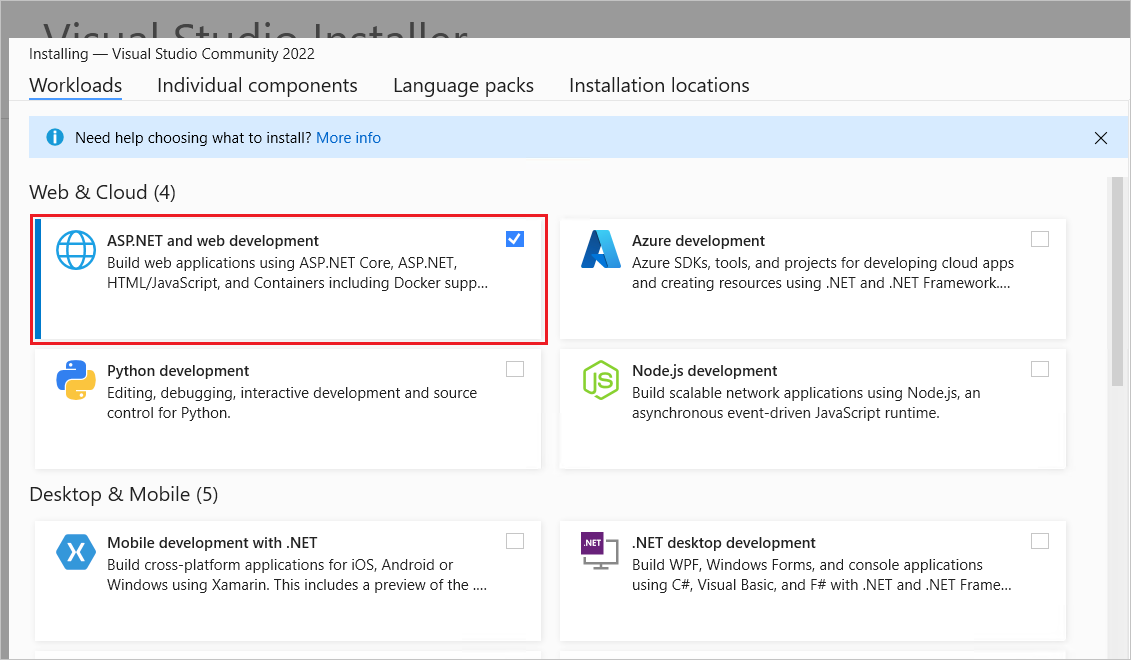
ASP.NET 및 웹 개발 워크로드가 있는 Visual Studio 2022

- 파일 메뉴에서 새로 만들기>프로젝트를 선택합니다.
- 검색 상자에 Web API를 입력합니다.
- ASP.NET Core Web API 템플릿을 선택하고 다음을 선택합니다.
- 새 프로젝트 대화 상자 구성에서 TodoApi 프로젝트 이름을 지정하고 다음을 선택합니다.
-
추가 정보 대화 상자에서:
- Confirm the Framework is .NET 9.0 (Standard Term Support).
- OpenAPI 지원 사용 확인란이 선택되어 있는지 확인합니다.
- 컨트롤러 사용(최소 API 사용 선택 취소) 확인란이 선택되어 있는지 확인합니다.
- 만들기를 선택합니다.
이 자습서에서 사용되는 데이터베이스를 지원하려면 NuGet 패키지를 추가해야 합니다.
- 도구 메뉴에서 NuGet 패키지 관리자 > 솔루션용 NuGet 패키지 관리를 선택합니다.
- 찾아보기 탭을 선택합니다.
- 검색 상자에 Microsoft.EntityFrameworkCore.InMemory를 입력한 다음
Microsoft.EntityFrameworkCore.InMemory를 선택합니다. - 오른쪽 창에서 프로젝트 확인란을 선택하고 설치를 선택합니다.
참고
.NET 앱에 패키지를 추가하는 방법에 대한 지침은 패키지 사용 워크플로에서 패키지 설치 및 관리의 문서(NuGet 설명서)를 참조하세요. NuGet.org에서 올바른 패키지 버전을 확인합니다.
프로젝트 템플릿은 WeatherForecast지원하는 API를 만듭니다.
Ctrl+F5를 눌러 디버거 없이 실행합니다.
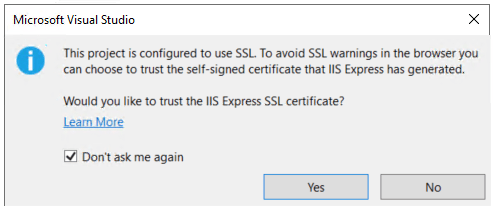
프로젝트가 SSL을 사용하도록 아직 구성되지 않은 경우 Visual Studio에 다음 대화 상자가 표시됩니다.

IIS Express SSL 인증서를 신뢰하는 경우 예를 선택합니다.
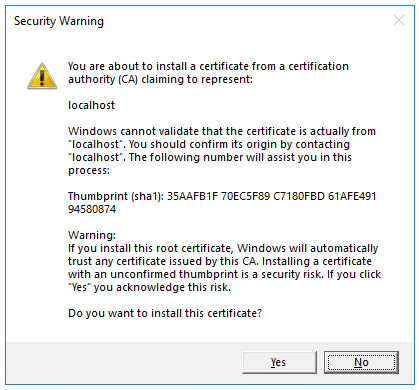
다음 대화 상자가 표시됩니다.

개발 인증서를 신뢰하는 데 동의하는 경우 예를 선택합니다.
Firefox 브라우저를 신뢰하는 방법에 대한 자세한 내용은 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 인증서 오류를 참조하세요.
Visual Studio에서 터미널 창을 시작하고 실행 중인 앱의 URL을 표시합니다. API는 https://localhost:<port>호스트됩니다. 여기서 <port> 프로젝트 생성 시 임의로 선택된 포트 번호 집합입니다.
...
info: Microsoft.Hosting.Lifetime[14]
Now listening on: https://localhost:7260
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:7261
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
...
Ctrl+ 출력의 HTTPS URL을 클릭하여 브라우저에서 웹앱을 테스트합니다. 엔드포인트가 없어서 브라우저가 https://localhost:<port>를 반환합니다.
URL에 /weatherforecast 추가하여 WeatherForecast API를 테스트합니다.
브라우저는 다음 예제와 유사한 JSON을 표시합니다.
[
{
"date": "2025-07-16",
"temperatureC": 52,
"temperatureF": 125,
"summary": "Mild"
},
{
"date": "2025-07-17",
"temperatureC": 36,
"temperatureF": 96,
"summary": "Warm"
},
{
"date": "2025-07-18",
"temperatureC": 39,
"temperatureF": 102,
"summary": "Cool"
},
{
"date": "2025-07-19",
"temperatureC": 10,
"temperatureF": 49,
"summary": "Bracing"
},
{
"date": "2025-07-20",
"temperatureC": -1,
"temperatureF": 31,
"summary": "Chilly"
}
]
이 자습서에서는 엔드포인트 탐색기 및 .http 파일을 사용하여 API를 테스트합니다.
모델은 앱에서 관리하는 데이터를 나타내는 일련의 클래스입니다. 이 앱의 모델은 TodoItem 클래스입니다.
-
솔루션 탐색기에서 프로젝트를 마우스 오른쪽 단추로 클릭합니다.
추가>새 폴더를 선택합니다. 폴더 이름을
Models로 지정합니다. -
Models폴더를 마우스 오른쪽 단추로 클릭하고 추가>클래스를 선택합니다. 클래스 이름을 TodoItem으로 지정하고 추가를 선택합니다. - 템플릿 코드를 다음으로 바꿉니다.
namespace TodoApi.Models;
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
Id 속성은 관계형 데이터베이스에서 고유 키로 작동합니다.
모델 클래스는 프로젝트의 어디로든 이동할 수 있지만 규칙에 따라 Models 폴더를 사용합니다.
데이터베이스 컨텍스트는 데이터 모델에 맞게 Entity Framework 기능을 조정하는 주 클래스입니다. Microsoft.EntityFrameworkCore.DbContext 클래스에서 파생시키는 방식으로 이 클래스를 만듭니다.
Models폴더를 마우스 오른쪽 단추로 클릭하고 추가>클래스를 선택합니다. 클래스 이름을 TodoContext로 지정하고 추가를 클릭합니다.다음 코드를 입력합니다.
using Microsoft.EntityFrameworkCore; namespace TodoApi.Models; public class TodoContext : DbContext { public TodoContext(DbContextOptions<TodoContext> options) : base(options) { } public DbSet<TodoItem> TodoItems { get; set; } = null!; }
ASP.NET Core에서는 DB 컨텍스트와 같은 서비스를 DI(종속성 주입) 컨테이너에 등록해야 합니다. 컨테이너는 컨트롤러에 서비스를 제공합니다.
Program.cs를 다음 강조된 코드로 업데이트합니다.
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllers();
builder.Services.AddOpenApi();
builder.Services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.MapOpenApi();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();
앞의 코드가 하는 역할은 다음과 같습니다.
-
using지시문을 추가합니다. - DI 컨테이너에 데이터베이스 컨텍스트를 추가합니다.
- 데이터베이스 컨텍스트가 메모리 내 데이터베이스를 사용하도록 지정합니다.
Controllers폴더를 마우스 오른쪽 단추로 클릭합니다.추가>New Scaffolded Item를 선택합니다.
Entity Framework를 사용하며 동작이 포함된 API 컨트롤러를 선택하고 추가를 선택합니다.
Entity Framework를 사용하며 동작이 포함된 API 컨트롤러 추가 대화 상자에서:
- 모델 클래스에서 TodoItem (TodoApi.Models)을 선택합니다.
- 데이터 컨텍스트 클래스에서 TodoContext (TodoApi.Models)를 선택합니다.
- 추가를 선택합니다.
스캐폴딩 작업이 실패하는 경우 추가를 선택하여 스캐폴딩을 다시 시도합니다.
이 단계에서는 Microsoft.VisualStudio.Web.CodeGeneration.Design 및 Microsoft.EntityFrameworkCore.Tools NuGet 패키지를 프로젝트에 추가합니다.
These packages are required for scaffolding.
생성된 코드는:
-
[ApiController]특성으로 클래스를 표시합니다. 이 특성은 컨트롤러가 웹 API 요청에 응답함을 나타냅니다. 이 특성이 사용하도록 설정하는 특정 동작에 대한 자세한 내용은 ASP.NET Core로 Web API 만들기를 참조하세요. - DI를 사용하여 데이터베이스 컨텍스트(
TodoContext)를 컨트롤러에 삽입합니다. 컨트롤러의 각 CRUD 메서드에서 해당 데이터베이스 컨텍스트를 사용합니다.
The ASP.NET Core templates for:
- Controllers with views include
[action]in the route template. - API 컨트롤러는 경로 템플릿에
[action]가 포함되지 않습니다.
[action] 토큰이 경로 템플릿에 없으면 작업 이름(메서드 이름)이 엔드포인트에 포함되지 않습니다. 즉, 일치하는 경로에서 작업과 연결된 메서드 이름이 사용되지 않습니다.
PostTodoItem의 return 문을 "nameof" 연산자를 사용하도록 업데이트합니다.
[HttpPost]
public async Task<ActionResult<TodoItem>> PostTodoItem(TodoItem todoItem)
{
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
// return CreatedAtAction("GetTodoItem", new { id = todoItem.Id }, todoItem);
return CreatedAtAction(nameof(GetTodoItem), new { id = todoItem.Id }, todoItem);
}
위의 코드는 HTTP POST 특성으로 표시되는 [HttpPost] 메서드입니다. 메서드는 HTTP 요청의 TodoItem 본문에서 값을 가져옵니다.
자세한 내용은 Http[동사] 특성을 사용한 특성 라우팅을 참조하세요.
CreatedAtAction 메서드는 다음 작업을 수행합니다.
- 성공하면 HTTP 201 상태 코드를 반환합니다.
HTTP 201은 서버에서 새 리소스를 만드는HTTP POST메서드의 표준 응답입니다. - 응답에 대한 위치 헤더를 추가합니다.
Location헤더는 새로 만들어진 할 일 항목의 URI를 지정합니다. 자세한 내용은 10.2.2 201 생성됨을 참조하세요. -
GetTodoItem헤더의 URI를 만들려면Location작업을 참조합니다. C#nameof키워드는CreatedAtAction호출에서 작업 이름의 하드 코딩을 방지하는 데 사용됩니다.
Select View>Other Windows>Endpoints Explorer.
POST 엔드포인트를 마우스 오른쪽 단추로 클릭하고 요청 생성을 선택합니다.

다음 예제와 유사한 내용이 포함된 새 파일이 프로젝트 폴더
TodoApi.http에 만들어집니다.@TodoApi_HostAddress = https://localhost:49738 POST {{TodoApi_HostAddress}}/api/todoitems Content-Type: application/json { //TodoItem } ###- 첫 번째 줄은 모든 엔드포인트에 사용되는 변수를 만듭니다.
- 다음 줄은 POST 요청을 정의합니다.
- POST 요청 줄 뒤의 줄은 헤더 및 요청 본문에 대한 자리 표시자를 정의합니다.
- 삼중 해시 태그(
###) 줄은 요청 구분 기호입니다. 이는 다른 요청에 대한 것입니다.
POST 요청에는
TodoItem이 필요합니다. To define the todo, replace the//TodoItemcomment with the following JSON:{ "name": "walk dog", "isComplete": true }이제 TodoApi.http 파일은 다음 예제와 비슷하게 보이지만, 사용자 본인의 포트 번호를 사용해야 합니다.
@TodoApi_HostAddress = https://localhost:7260 Post {{TodoApi_HostAddress}}/api/todoitems Content-Type: application/json { "name": "walk dog", "isComplete": true } ###앱을 실행합니다.
요청 줄 위에
POST있는 요청 보내기 링크를 선택합니다.
POST 요청이 앱으로 전송되고 응답 창에 응답이 표시됩니다.

브라우저에서 엔드포인트를 GET 호출하거나 엔드포인트 탐색기를 사용하여 앱을 테스트합니다. 다음 단계는 엔드포인트 탐색기를 위한 것입니다.
엔드포인트 탐색기에서 첫 번째 GET 엔드포인트를 마우스 오른쪽 단추로 클릭하고 요청 생성을 선택합니다.
다음 콘텐츠가
TodoApi.http파일에 추가됩니다.GET {{TodoApi_HostAddress}}/api/todoitems ###새로운 요청 줄 위에 있는 요청 보내기 링크를 선택합니다.
GET 요청이 앱으로 전송되고 응답 창에 응답이 표시됩니다.
응답 본문은 다음 JSON과 유사합니다.
[ { "id": 1, "name": "walk dog", "isComplete": true } ]엔드포인트 탐색기에서 GET 엔드포인트를 마우스 오른쪽 버튼으로 클릭하고
/api/todoitems/{id}을 선택하세요. 다음 콘텐츠가TodoApi.http파일에 추가됩니다.@id=0 GET {{TodoApi_HostAddress}}/api/todoitems/{{id}} ###{@id}대신1을0에 할당합니다.새 GET 요청 줄 위에 있는 요청 보내기 링크를 선택합니다.
GET 요청이 앱으로 전송되고 응답 창에 응답이 표시됩니다.
응답 본문은 다음 JSON과 유사합니다.
{ "id": 1, "name": "walk dog", "isComplete": true }
두 개의 GET 엔드포인트가 구현됩니다.
GET /api/todoitemsGET /api/todoitems/{id}
이전 섹션에서는 /api/todoitems/{id} 경로의 예를 보여 줬습니다.
POST 지침에 따라 다른 할 일 항목을 추가한 다음 Swagger를 사용하여 /api/todoitems 경로를 테스트합니다.
이 앱은 메모리 내 데이터베이스를 사용합니다. 앱이 중지되고 시작되면 이전 GET 요청은 데이터를 반환하지 않습니다. 데이터가 반환되지 않으면 앱에 데이터를 POST합니다.
[HttpGet] 특성은 HTTP GET 요청에 응답하는 메서드를 나타냅니다. 각 방법에 대한 URL 경로는 다음과 같이 구성됩니다.
컨트롤러의
Route특성에서 템플릿 문자열로 시작합니다.[Route("api/[controller]")] [ApiController] public class TodoItemsController : ControllerBase[controller]를 컨트롤러의 이름으로 바꿉니다. 일반적으로 컨트롤러 클래스 이름에서 "Controller" 접미사를 뺀 이름입니다. 이 샘플의 경우 컨트롤러 클래스 이름은 TodoItemsController이므로 컨트롤러 이름은 “TodoItems”입니다. ASP.NET Core 라우팅은 대/소문자를 구분하지 않습니다.[HttpGet]특성에 경로 템플릿(예:[HttpGet("products")])이 있는 경우 경로에 추가합니다. 이 샘플은 템플릿을 사용하지 않습니다. 자세한 내용은 Http[동사] 특성을 사용한 특성 라우팅을 참조하세요.
다음 GetTodoItem 메서드에서 "{id}"는 할 일 항목의 고유 식별자에 대한 자리 표시자 변수입니다.
GetTodoItem이 호출되면 URL의 "{id}" 값을 id 매개 변수의 메서드에 제공합니다.
[HttpGet("{id}")]
public async Task<ActionResult<TodoItem>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return todoItem;
}
GetTodoItems 및 GetTodoItem 메서드의 반환 형식은 ActionResult<T> 형식입니다. ASP.NET Core는 자동으로 JSON에 개체를 직렬화하고 JSON을 응답 메시지의 본문에 기록합니다. 이 반환 형식의 응답 코드는 200 OK이며 처리되지 않은 예외가 없다고 가정합니다. 처리되지 않은 예외는 5xx 오류로 변환됩니다.
ActionResult 반환 형식은 다양한 HTTP 상태 코드를 나타낼 수 있습니다. 예를 들어 GetTodoItem은 두 가지 상태 값을 반환할 수 있습니다.
- 요청된 ID와 일치하는 항목이 없는 경우 메서드에서 404 상태NotFound 오류 코드를 반환합니다.
- 그렇지 않으면 메서드가 JSON 응답 본문에서 200을 반환합니다.
item결과를 반환하면HTTP 200응답이 발생합니다.
PutTodoItem 메서드를 검사합니다.
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItem todoItem)
{
if (id != todoItem.Id)
{
return BadRequest();
}
_context.Entry(todoItem).State = EntityState.Modified;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!TodoItemExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return NoContent();
}
PutTodoItem을 사용하는 것을 제외하고 PostTodoItem는 HTTP PUT와 비슷합니다. 응답은 204(콘텐츠 없음)입니다. HTTP 사양에 따라 PUT 요청의 경우 클라이언트는 변경 내용만이 아니라 전체 업데이트된 엔터티를 보내야 합니다. 부분 업데이트를 지원하려면 HTTP PATCH를 사용합니다.
이 샘플은 앱이 시작될 때마다 초기화되어야 하는 메모리 내 데이터베이스를 사용합니다. PUT 호출을 실행하기 전에 데이터베이스에 항목이 있어야 합니다. GET을 호출하여 PUT 호출을 실행하기 전에 데이터베이스에 항목이 있는지 확인합니다.
PUT 메서드를 사용하여 ID가 1인 TodoItem을 업데이트하고, 그리고 이름을 "feed fish"로 설정하십시오. 응답은 HTTP 204 No Content입니다.
엔드포인트 탐색기에서 PUT 엔드포인트를 마우스 오른쪽 단추로 클릭하고 요청 생성을 선택합니다.
다음 콘텐츠가
TodoApi.http파일에 추가됩니다.PUT {{TodoApi_HostAddress}}/api/todoitems/{{id}} Content-Type: application/json { //TodoItem } ###PUT 요청 줄에서 `
{{id}}`를 `1`로 교체하세요.//TodoItem자리 표시자를 다음 줄로 바꿉다.PUT {{TodoApi_HostAddress}}/api/todoitems/1 Content-Type: application/json { "id": 1, "name": "feed fish", "isComplete": false }새 PUT 요청 줄 위에 있는 요청 보내기 링크를 선택합니다.
PUT 요청이 앱으로 전송되고 응답 창에 응답이 표시됩니다. 응답 본문이 비어 있고 상태 코드는 204입니다.
DeleteTodoItem 메서드를 검사합니다.
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
id = 1인 DELETE 삭제하려면 TodoItem 메서드를 사용합니다. 응답은 HTTP 204 No Content입니다.
엔드포인트 탐색기에서 DELETE 엔드포인트를 마우스 오른쪽 단추로 클릭하고 요청 생성을 선택합니다.
DELETE 요청이
TodoApi.http에 추가됩니다.DELETE 요청 줄에서
{{id}}을1으로 바꾸세요. DELETE 요청은 다음 예제와 같습니다.DELETE {{TodoApi_HostAddress}}/api/todoitems/{{id}} ###DELETE 요청에 대한 요청 보내기 링크를 선택합니다.
DELETE 요청이 앱으로 전송되고 응답 창에 응답이 표시됩니다. 응답 본문이 비어 있고 상태 코드는 204입니다.
웹 API를 테스트하는 데 사용할 수 있는 다른 많은 도구가 있습니다. 예를 들면 다음과 같습니다.
현재 샘플 앱은 전체 TodoItem 개체를 공개합니다. 일반적으로 프로덕션 앱은 모델의 하위 집합을 사용하여 입력 및 반환되는 데이터를 제한합니다. 이 동작에는 여러 가지 이유가 있으며, 대표적인 이유는 보안입니다. 일반적으로 모델의 하위 집합을 DTO(데이터 전송 개체), 입력 모델 또는 뷰 모델이라고 합니다. 이 자습서에서는 DTO가 사용되었습니다.
DTO는 다음과 같은 용도로 사용할 수 있습니다.
- 과도한 게시를 방지합니다.
- 클라이언트에 표시되지 않아야 하는 속성을 숨깁니다.
- 페이로드 크기를 줄이기 위해 일부 속성을 생략합니다.
- 중첩된 개체를 포함하는 개체 그래프를 평면화합니다. 클라이언트에는 평면화된 개체 그래프가 더 편리할 수 있습니다.
DTO 방법을 설명하려면 비밀 필드를 포함하도록 TodoItem 클래스를 업데이트합니다.
namespace TodoApi.Models;
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
public string? Secret { get; set; }
}
이 앱에서는 숨겨진 필드를 숨겨야 하지만, 관리 앱은 숨겨진 필드를 공개할 수 있습니다.
Verify you can post and get the secret field.
모델/TodoItemsDTO.cs 파일에 DTO 모델을 만듭니다.
namespace TodoApi.Models;
public class TodoItemDTO
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
TodoItemsController를 사용하도록 TodoItemDTO를 업데이트합니다.
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
namespace TodoApi.Controllers;
[Route("api/[controller]")]
[ApiController]
public class TodoItemsController : ControllerBase
{
private readonly TodoContext _context;
public TodoItemsController(TodoContext context)
{
_context = context;
}
// GET: api/TodoItems
[HttpGet]
public async Task<ActionResult<IEnumerable<TodoItemDTO>>> GetTodoItems()
{
return await _context.TodoItems
.Select(x => ItemToDTO(x))
.ToListAsync();
}
// GET: api/TodoItems/5
// <snippet_GetByID>
[HttpGet("{id}")]
public async Task<ActionResult<TodoItemDTO>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return ItemToDTO(todoItem);
}
// </snippet_GetByID>
// PUT: api/TodoItems/5
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Update>
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItemDTO todoDTO)
{
if (id != todoDTO.Id)
{
return BadRequest();
}
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
todoItem.Name = todoDTO.Name;
todoItem.IsComplete = todoDTO.IsComplete;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException) when (!TodoItemExists(id))
{
return NotFound();
}
return NoContent();
}
// </snippet_Update>
// POST: api/TodoItems
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Create>
[HttpPost]
public async Task<ActionResult<TodoItemDTO>> PostTodoItem(TodoItemDTO todoDTO)
{
var todoItem = new TodoItem
{
IsComplete = todoDTO.IsComplete,
Name = todoDTO.Name
};
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
return CreatedAtAction(
nameof(GetTodoItem),
new { id = todoItem.Id },
ItemToDTO(todoItem));
}
// </snippet_Create>
// DELETE: api/TodoItems/5
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
private bool TodoItemExists(long id)
{
return _context.TodoItems.Any(e => e.Id == id);
}
private static TodoItemDTO ItemToDTO(TodoItem todoItem) =>
new TodoItemDTO
{
Id = todoItem.Id,
Name = todoItem.Name,
IsComplete = todoItem.IsComplete
};
}
비밀 필드를 게시하거나 가져올 수 없음을 확인합니다.
자습서: JavaScript를 사용하여 ASP.NET Core Web API 호출을 참조하세요.
비디오: 초보자 시리즈: 웹 API를 참조하세요.
신뢰할 수 있고, 안전하고, 성능이 뛰어나고, 테스트 가능하고, 확장 가능한 ASP.NET Core 앱을 만드는 방법에 대한 지침은 Enterprise 웹앱 패턴참조하세요. 패턴을 구현하는 완전한 프로덕션 품질 샘플 웹앱을 사용할 수 있습니다.
ASP.NET Core Identity는 ASP.NET Core 웹앱에 UI(사용자 인터페이스) 로그인 기능을 추가합니다. 웹 API 및 SPA를 보호하려면 다음 중 하나를 사용합니다.
Duende Identity Server는 ASP.NET Core용 OpenID Connect 및 OAuth 2.0 프레임워크입니다. Duende Identity Server에서는 다음과 같은 보안 기능을 사용할 수 있습니다.
- AaaS(Authentication as a Service)
- 여러 응용 프로그램 유형에 대한 SSO(Single Sign-On/Off)
- API에 대한 액세스 제어
- 페더레이션 게이트웨이
중요
Duende Software에서 Duende Identity 서버의 프로덕션 사용에 대한 라이선스 요금 지불을 요구할 수 있습니다. 자세한 내용은 ASP.NET Core 5.0에서 6.0으로 마이그레이션을 참조하세요.
자세한 내용은 Duende Identity Server 설명서(Duende Software 웹 사이트)를 참조하세요.
Azure에 배포에 대한 자세한 내용은 빠른 시작: ASP.NET 웹앱 배포를 참조하세요.
이 자습서에서 샘플 코드 보기 또는 다운로드 다운로드하는 방법을 참조하세요.
자세한 내용은 다음 리소스를 참조하세요.
- ASP.NET Core로 웹 API 만들기
- 자습서: ASP.NET Core를 사용하여 최소 API 만들기
- 생성된 OpenAPI 문서 사용
- Swagger/OpenAPI를 사용하는 ASP.NET Core Web API 설명서
- Razor Pages with Entity Framework Core in ASP.NET Core - Tutorial 1 of 8
- ASP.NET Core에서 컨트롤러 작업으로 라우팅
- ASP.NET Core 웹 API의 컨트롤러 작업 반환 형식
- Azure App Service에 ASP.NET Core 앱 배포
- ASP.NET Core 호스팅 및 배포
- ASP.NET Core를 사용하여 웹 API 만들기
이 자습서에서는 데이터베이스를 사용하는 컨트롤러 기반 웹 API를 빌드하는 기본 사항을 설명합니다. ASP.NET Core에서 API를 만드는 또 다른 방법은 최소 API를 만드는 것입니다. 최소 API와 컨트롤러 기반 API 중에서 선택하는 방법에 대한 도움말은 API 개요를 참조하세요. 최소 API를 만드는 방법에 대한 자습서는 자습서: ASP.NET Core를 사용하여 최소 API 만들기를 참조하세요.
이 자습서에서는 다음 API를 만듭니다.
| 응용 프로그램 인터페이스(API) | 설명 | Request body | 응답 본문 |
|---|---|---|---|
GET /api/todoitems |
할 일 항목 모두 가져오기 | None | 할 일 항목의 배열 |
GET /api/todoitems/{id} |
ID로 항목 가져오기 | None | 할 일 항목 |
POST /api/todoitems |
새 항목 추가 | 할 일 항목 | 할 일 항목 |
PUT /api/todoitems/{id} |
기존 항목 업데이트 | 할 일 항목 | None |
DELETE /api/todoitems/{id} |
항목 삭제 | None | None |
다음 다이어그램에서는 앱의 디자인을 보여줍니다.

ASP.NET 및 웹 개발 워크로드가 있는 Visual Studio 2022

- 파일 메뉴에서 새로 만들기>프로젝트를 선택합니다.
- 검색 상자에 Web API를 입력합니다.
- ASP.NET Core Web API 템플릿을 선택하고 다음을 선택합니다.
- 새 프로젝트 대화 상자 구성에서 TodoApi 프로젝트 이름을 지정하고 다음을 선택합니다.
-
추가 정보 대화 상자에서:
- 프레임워크가 .NET 8.0(장기 지원)인지 확인합니다.
- 컨트롤러 사용(최소 API를 사용하려면 선택 취소) 확인란을 선택합니다.
- OpenAPI 지원 사용 확인란이 선택되어 있는지 확인합니다.
- 만들기를 선택합니다.
이 자습서에서 사용되는 데이터베이스를 지원하려면 NuGet 패키지를 추가해야 합니다.
- 도구 메뉴에서 NuGet 패키지 관리자 > 솔루션용 NuGet 패키지 관리를 선택합니다.
- 찾아보기 탭을 선택합니다.
- 검색 상자에 Microsoft.EntityFrameworkCore.InMemory를 입력한 다음
Microsoft.EntityFrameworkCore.InMemory를 선택합니다. - 오른쪽 창에서 프로젝트 확인란을 선택하고 설치를 선택합니다.
참고
.NET 앱에 패키지를 추가하는 방법에 대한 지침은 패키지 사용 워크플로에서 패키지 설치 및 관리의 문서(NuGet 설명서)를 참조하세요. NuGet.org에서 올바른 패키지 버전을 확인합니다.
프로젝트 템플릿은 WeatherForecast API를 만들며, Swagger를 지원합니다.
Ctrl+F5를 눌러 디버거 없이 실행합니다.
프로젝트가 SSL을 사용하도록 아직 구성되지 않은 경우 Visual Studio에 다음 대화 상자가 표시됩니다.

IIS Express SSL 인증서를 신뢰하는 경우 예를 선택합니다.
다음 대화 상자가 표시됩니다.

개발 인증서를 신뢰하는 데 동의하는 경우 예를 선택합니다.
Firefox 브라우저를 신뢰하는 방법에 대한 자세한 내용은 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 인증서 오류를 참조하세요.
Visual Studio는 기본 브라우저를 시작하고 프로젝트 생성 시 임의로 https://localhost:<port>/swagger/index.html<port> 선택된 포트 번호 집합인 위치로 이동합니다.
Swagger 페이지 /swagger/index.html이 표시됩니다.
GET>사용해 보기>실행을 선택합니다. 페이지에 다음이 표시됩니다.
- WeatherForecast API를 테스트할 Curl 명령
- WeatherForecast API를 테스트할 URL
- 응답 코드, 본문 및 헤더
- 미디어 유형과 예제 값 및 스키마가 포함된 드롭다운 목록 상자입니다.
Swagger 페이지가 표시되지 않는 경우 다음 GitHub 이슈를 참조하세요.
Swagger는 웹 API에 유용한 설명서 및 도움말 페이지를 생성하는 데 사용됩니다. 이 자습서에서는 Swagger를 사용하여 앱을 테스트합니다. Swagger에 대한 자세한 내용은 Swagger/OpenAPI를 사용한 ASP.NET Core Web API 설명서를 참조하세요.
브라우저에서 요청 URL을 복사하여 붙여넣습니다. https://localhost:<port>/weatherforecast
다음 예제와 비슷한 JSON이 반환됩니다.
[
{
"date": "2019-07-16T19:04:05.7257911-06:00",
"temperatureC": 52,
"temperatureF": 125,
"summary": "Mild"
},
{
"date": "2019-07-17T19:04:05.7258461-06:00",
"temperatureC": 36,
"temperatureF": 96,
"summary": "Warm"
},
{
"date": "2019-07-18T19:04:05.7258467-06:00",
"temperatureC": 39,
"temperatureF": 102,
"summary": "Cool"
},
{
"date": "2019-07-19T19:04:05.7258471-06:00",
"temperatureC": 10,
"temperatureF": 49,
"summary": "Bracing"
},
{
"date": "2019-07-20T19:04:05.7258474-06:00",
"temperatureC": -1,
"temperatureF": 31,
"summary": "Chilly"
}
]
모델은 앱에서 관리하는 데이터를 나타내는 일련의 클래스입니다. 이 앱의 모델은 TodoItem 클래스입니다.
-
솔루션 탐색기에서 프로젝트를 마우스 오른쪽 단추로 클릭합니다.
추가>새 폴더를 선택합니다. 폴더 이름을
Models로 지정합니다. -
Models폴더를 마우스 오른쪽 단추로 클릭하고 추가>클래스를 선택합니다. 클래스 이름을 TodoItem으로 지정하고 추가를 선택합니다. - 템플릿 코드를 다음으로 바꿉니다.
namespace TodoApi.Models;
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
Id 속성은 관계형 데이터베이스에서 고유 키로 작동합니다.
모델 클래스는 프로젝트의 어디로든 이동할 수 있지만 규칙에 따라 Models 폴더를 사용합니다.
데이터베이스 컨텍스트는 데이터 모델에 맞게 Entity Framework 기능을 조정하는 주 클래스입니다. Microsoft.EntityFrameworkCore.DbContext 클래스에서 파생시키는 방식으로 이 클래스를 만듭니다.
-
Models폴더를 마우스 오른쪽 단추로 클릭하고 추가>클래스를 선택합니다. 클래스 이름을 TodoContext로 지정하고 추가를 클릭합니다.
다음 코드를 입력합니다.
using Microsoft.EntityFrameworkCore; namespace TodoApi.Models; public class TodoContext : DbContext { public TodoContext(DbContextOptions<TodoContext> options) : base(options) { } public DbSet<TodoItem> TodoItems { get; set; } = null!; }
ASP.NET Core에서는 DB 컨텍스트와 같은 서비스를 DI(종속성 주입) 컨테이너에 등록해야 합니다. 컨테이너는 컨트롤러에 서비스를 제공합니다.
Program.cs를 다음 강조된 코드로 업데이트합니다.
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllers();
builder.Services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();
앞의 코드가 하는 역할은 다음과 같습니다.
-
using지시문을 추가합니다. - DI 컨테이너에 데이터베이스 컨텍스트를 추가합니다.
- 데이터베이스 컨텍스트가 메모리 내 데이터베이스를 사용하도록 지정합니다.
Controllers폴더를 마우스 오른쪽 단추로 클릭합니다.추가>New Scaffolded Item를 선택합니다.
Entity Framework를 사용하며 동작이 포함된 API 컨트롤러를 선택하고 추가를 선택합니다.
Entity Framework를 사용하며 동작이 포함된 API 컨트롤러 추가 대화 상자에서:
- 모델 클래스에서 TodoItem (TodoApi.Models)을 선택합니다.
- 데이터 컨텍스트 클래스에서 TodoContext (TodoApi.Models)를 선택합니다.
- 추가를 선택합니다.
스캐폴딩 작업이 실패하는 경우 추가를 선택하여 스캐폴딩을 다시 시도합니다.
생성된 코드는:
-
[ApiController]특성으로 클래스를 표시합니다. 이 특성은 컨트롤러가 웹 API 요청에 응답함을 나타냅니다. 이 특성이 사용하도록 설정하는 특정 동작에 대한 자세한 내용은 ASP.NET Core로 Web API 만들기를 참조하세요. - DI를 사용하여 데이터베이스 컨텍스트(
TodoContext)를 컨트롤러에 삽입합니다. 컨트롤러의 각 CRUD 메서드에서 해당 데이터베이스 컨텍스트를 사용합니다.
The ASP.NET Core templates for:
- Controllers with views include
[action]in the route template. - API 컨트롤러는 경로 템플릿에
[action]가 포함되지 않습니다.
[action] 토큰이 경로 템플릿에 없으면 작업 이름(메서드 이름)이 엔드포인트에 포함되지 않습니다. 즉, 일치하는 경로에서 작업과 연결된 메서드 이름이 사용되지 않습니다.
PostTodoItem의 return 문을 "nameof" 연산자를 사용하도록 업데이트합니다.
[HttpPost]
public async Task<ActionResult<TodoItem>> PostTodoItem(TodoItem todoItem)
{
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
// return CreatedAtAction("GetTodoItem", new { id = todoItem.Id }, todoItem);
return CreatedAtAction(nameof(GetTodoItem), new { id = todoItem.Id }, todoItem);
}
위의 코드는 HTTP POST 특성으로 표시되는 [HttpPost] 메서드입니다. 메서드는 HTTP 요청의 TodoItem 본문에서 값을 가져옵니다.
자세한 내용은 Http[동사] 특성을 사용한 특성 라우팅을 참조하세요.
CreatedAtAction 메서드는 다음 작업을 수행합니다.
- 성공하면 HTTP 201 상태 코드를 반환합니다.
HTTP 201은 서버에서 새 리소스를 만드는HTTP POST메서드의 표준 응답입니다. - 응답에 대한 위치 헤더를 추가합니다.
Location헤더는 새로 만들어진 할 일 항목의 URI를 지정합니다. 자세한 내용은 10.2.2 201 생성됨을 참조하세요. -
GetTodoItem헤더의 URI를 만들려면Location작업을 참조합니다. C#nameof키워드는CreatedAtAction호출에서 작업 이름의 하드 코딩을 방지하는 데 사용됩니다.
Ctrl+F5 키를 눌러 앱을 실행합니다.
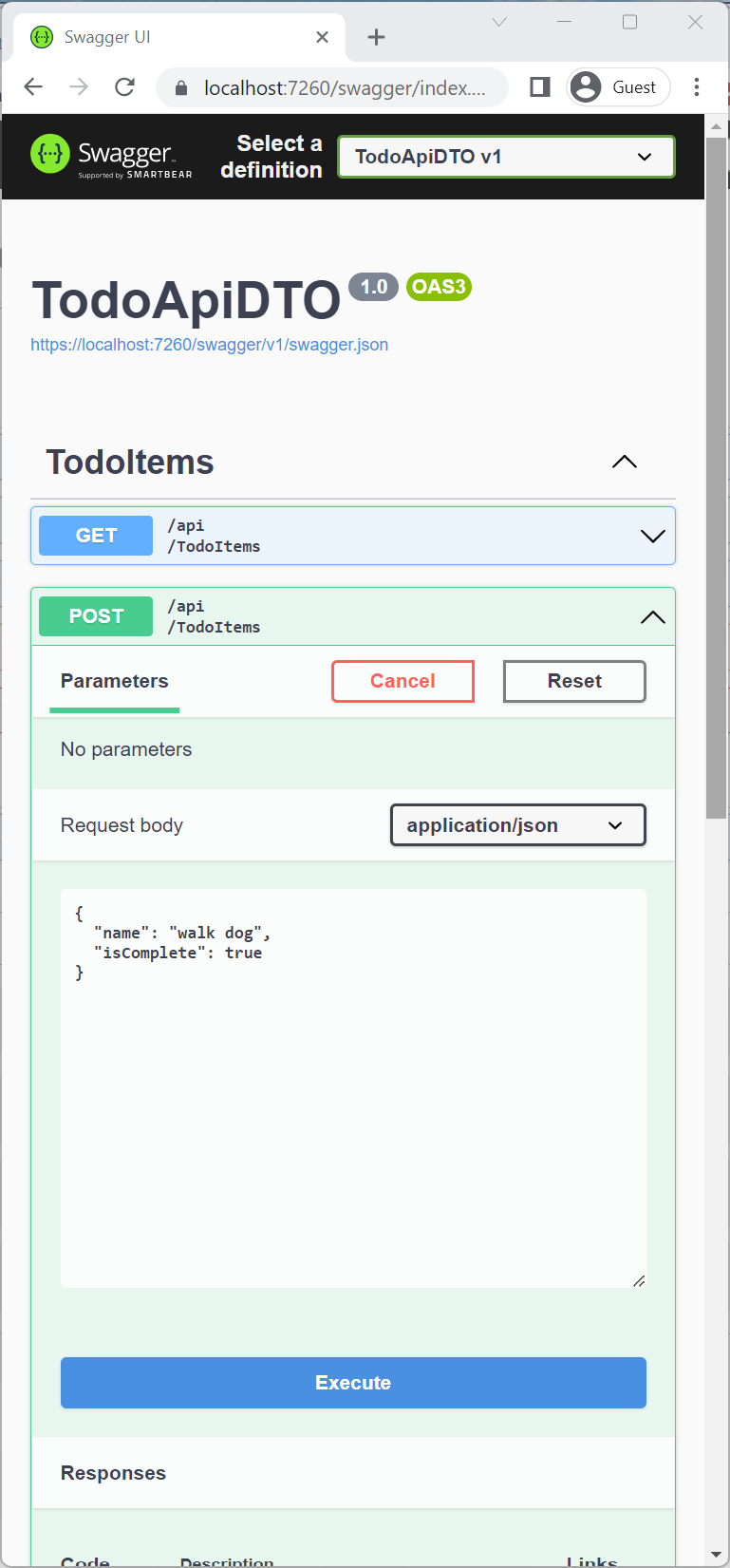
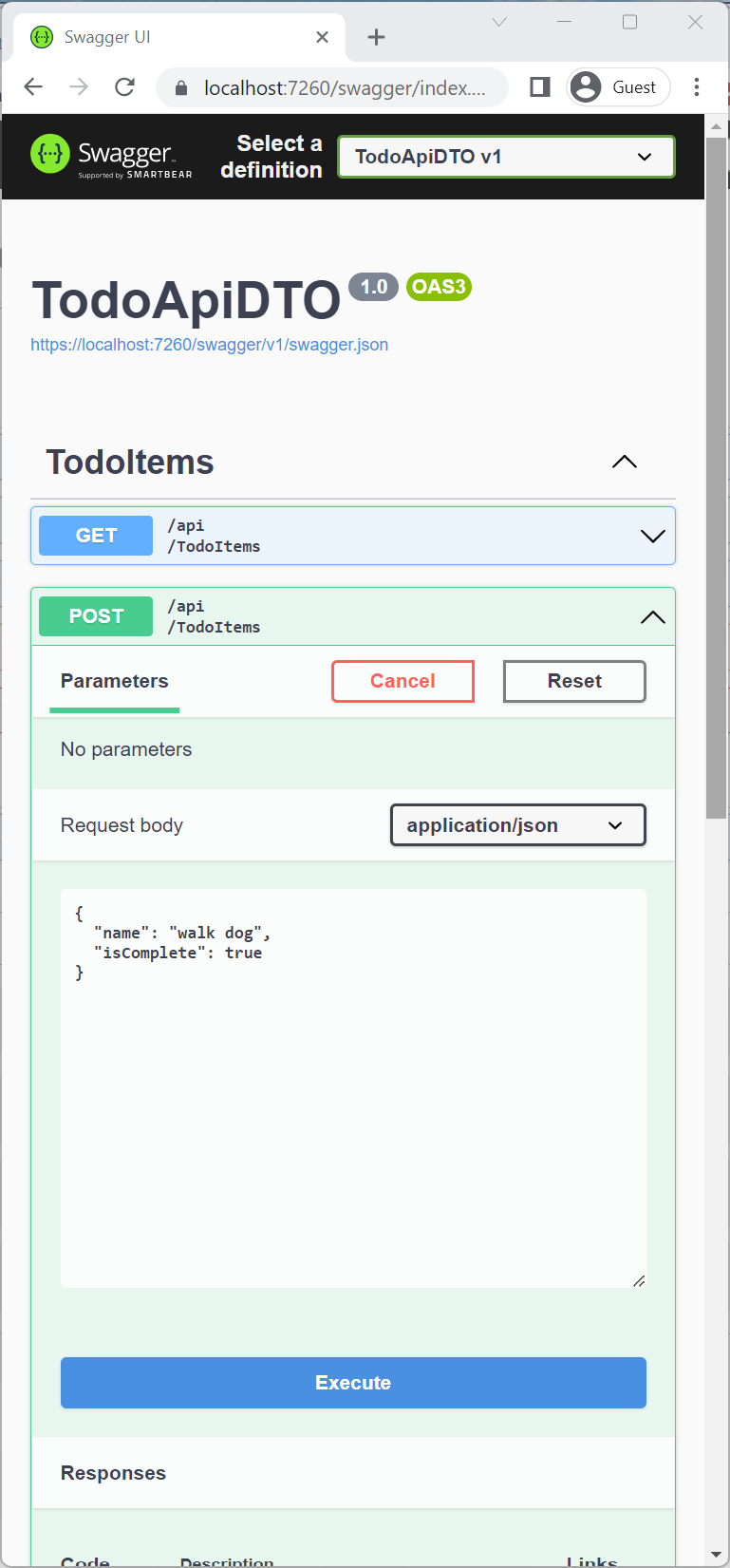
Swagger 브라우저 창에서 POST /api/TodoItems를 선택하고 사용해보기를 선택합니다.
요청 본문 입력 창에서 JSON을 업데이트합니다. 예를 들면 다음과 같습니다.
{ "name": "walk dog", "isComplete": true }실행을 선택합니다.

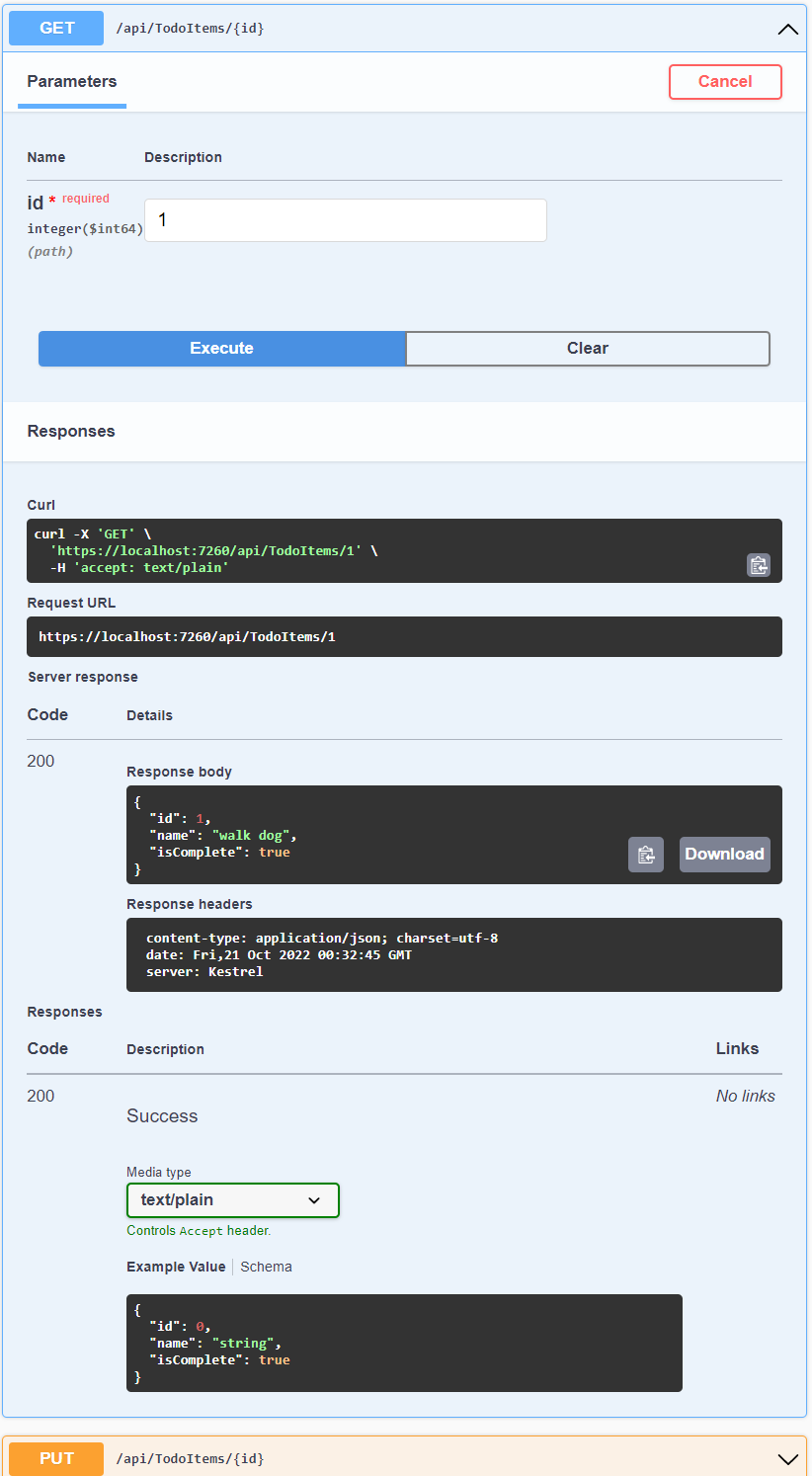
이전 POST에서 Swagger UI는 응답 헤더 아래에 위치 헤더를 표시합니다. 예들 들어 location: https://localhost:7260/api/TodoItems/1입니다. 위치 헤더는 만든 리소스에 대한 URI를 표시합니다.
위치 헤더를 테스트하려면 다음을 수행합니다.
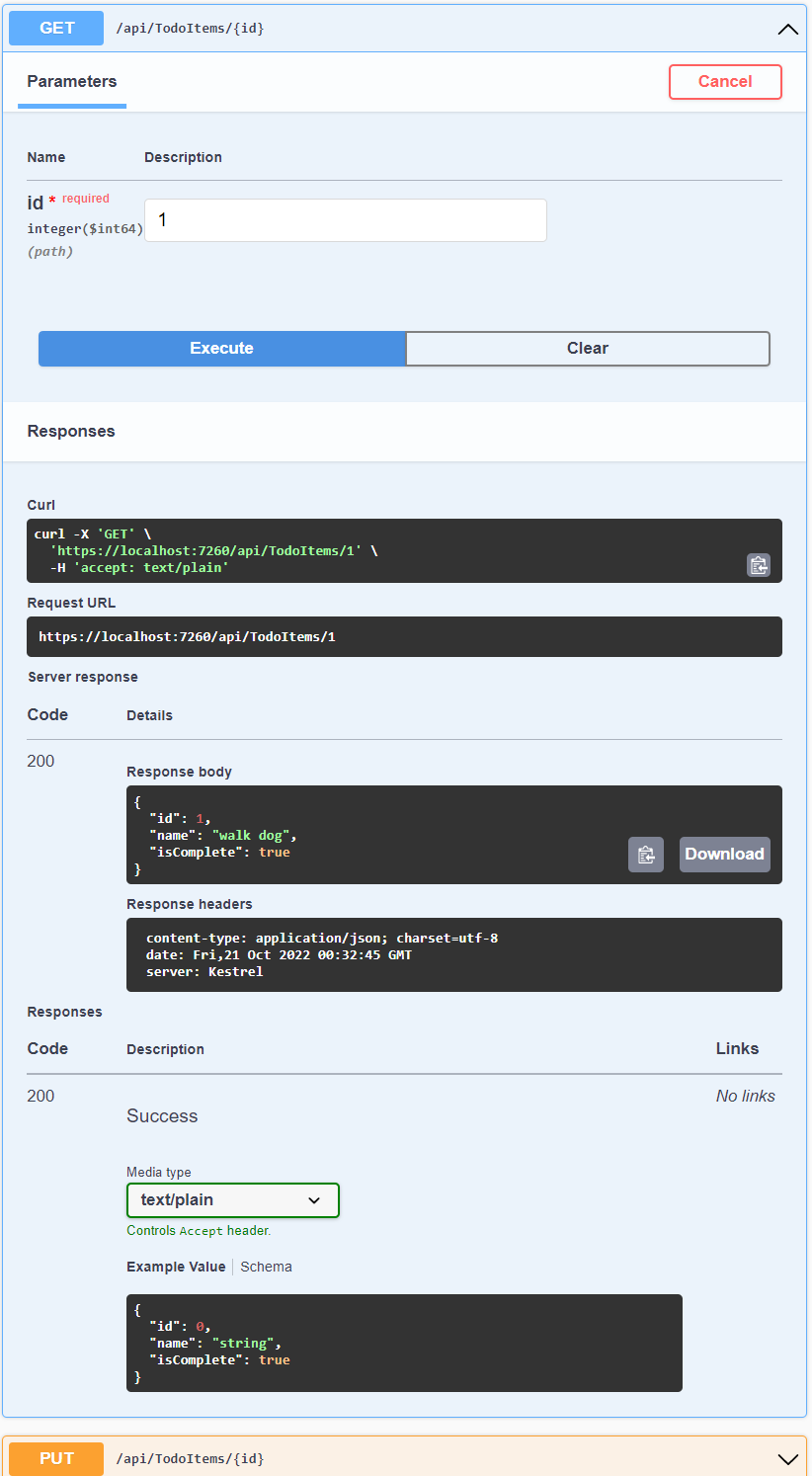
Swagger 브라우저 창에서 GET /api/TodoItems/{id}를 선택하고 사용해보기를 선택합니다.
1입력 상자에id를 입력한 다음 실행을 선택합니다.
두 개의 GET 엔드포인트가 구현됩니다.
GET /api/todoitemsGET /api/todoitems/{id}
이전 섹션에서는 /api/todoitems/{id} 경로의 예를 보여 줬습니다.
POST 지침에 따라 다른 할 일 항목을 추가한 다음 Swagger를 사용하여 /api/todoitems 경로를 테스트합니다.
이 앱은 메모리 내 데이터베이스를 사용합니다. 앱이 중지되고 시작되면 이전 GET 요청은 데이터를 반환하지 않습니다. 데이터가 반환되지 않으면 앱에 데이터를 POST합니다.
[HttpGet] 특성은 HTTP GET 요청에 응답하는 메서드를 나타냅니다. 각 방법에 대한 URL 경로는 다음과 같이 구성됩니다.
컨트롤러의
Route특성에서 템플릿 문자열로 시작합니다.[Route("api/[controller]")] [ApiController] public class TodoItemsController : ControllerBase[controller]를 컨트롤러의 이름으로 바꿉니다. 일반적으로 컨트롤러 클래스 이름에서 "Controller" 접미사를 뺀 이름입니다. 이 샘플의 경우 컨트롤러 클래스 이름은 TodoItemsController이므로 컨트롤러 이름은 “TodoItems”입니다. ASP.NET Core 라우팅은 대/소문자를 구분하지 않습니다.[HttpGet]특성에 경로 템플릿(예:[HttpGet("products")])이 있는 경우 경로에 추가합니다. 이 샘플은 템플릿을 사용하지 않습니다. 자세한 내용은 Http[동사] 특성을 사용한 특성 라우팅을 참조하세요.
다음 GetTodoItem 메서드에서 "{id}"는 할 일 항목의 고유 식별자에 대한 자리 표시자 변수입니다.
GetTodoItem이 호출되면 URL의 "{id}" 값을 id 매개 변수의 메서드에 제공합니다.
[HttpGet("{id}")]
public async Task<ActionResult<TodoItem>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return todoItem;
}
GetTodoItems 및 GetTodoItem 메서드의 반환 형식은 ActionResult<T> 형식입니다. ASP.NET Core는 자동으로 JSON에 개체를 직렬화하고 JSON을 응답 메시지의 본문에 기록합니다. 이 반환 형식의 응답 코드는 200 OK이며 처리되지 않은 예외가 없다고 가정합니다. 처리되지 않은 예외는 5xx 오류로 변환됩니다.
ActionResult 반환 형식은 다양한 HTTP 상태 코드를 나타낼 수 있습니다. 예를 들어 GetTodoItem은 두 가지 상태 값을 반환할 수 있습니다.
- 요청된 ID와 일치하는 항목이 없는 경우 메서드에서 404 상태NotFound 오류 코드를 반환합니다.
- 그렇지 않으면 메서드가 JSON 응답 본문에서 200을 반환합니다.
item결과를 반환하면HTTP 200응답이 발생합니다.
PutTodoItem 메서드를 검사합니다.
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItem todoItem)
{
if (id != todoItem.Id)
{
return BadRequest();
}
_context.Entry(todoItem).State = EntityState.Modified;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!TodoItemExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return NoContent();
}
PutTodoItem을 사용하는 것을 제외하고 PostTodoItem는 HTTP PUT와 비슷합니다. 응답은 204(콘텐츠 없음)입니다. HTTP 사양에 따라 PUT 요청의 경우 클라이언트는 변경 내용만이 아니라 전체 업데이트된 엔터티를 보내야 합니다. 부분 업데이트를 지원하려면 HTTP PATCH를 사용합니다.
이 샘플은 앱이 시작될 때마다 초기화되어야 하는 메모리 내 데이터베이스를 사용합니다. PUT 호출을 실행하기 전에 데이터베이스에 항목이 있어야 합니다. GET을 호출하여 PUT 호출을 실행하기 전에 데이터베이스에 항목이 있는지 확인합니다.
Swagger UI를 사용하여 ID = 1이 있는 TodoItem을 업데이트하고 이름을 "feed fish"로 설정하도록 PUT 단추를 사용합니다. 응답은 HTTP 204 No Content입니다.
DeleteTodoItem 메서드를 검사합니다.
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
Swagger UI를 사용하여 ID = 1이 TodoItem 있는 항목을 삭제합니다. 응답은 HTTP 204 No Content입니다.
웹 API를 테스트하는 데 사용할 수 있는 다른 많은 도구가 있습니다. 예를 들면 다음과 같습니다.
- Visual Studio 엔드포인트 탐색기 및 .http 파일
- http-repl
-
curl. Swagger는
curl를 사용하고 제출하는curl명령을 표시합니다. - Fiddler
자세한 내용은 다음을 참조하세요.
현재 샘플 앱은 전체 TodoItem 개체를 공개합니다. 일반적으로 프로덕션 앱은 모델의 하위 집합을 사용하여 입력 및 반환되는 데이터를 제한합니다. 이 동작에는 여러 가지 이유가 있으며, 대표적인 이유는 보안입니다. 일반적으로 모델의 하위 집합을 DTO(데이터 전송 개체), 입력 모델 또는 뷰 모델이라고 합니다. 이 자습서에서는 DTO가 사용되었습니다.
DTO는 다음과 같은 용도로 사용할 수 있습니다.
- 과도한 게시를 방지합니다.
- 클라이언트에 표시되지 않아야 하는 속성을 숨깁니다.
- 페이로드 크기를 줄이기 위해 일부 속성을 생략합니다.
- 중첩된 개체를 포함하는 개체 그래프를 평면화합니다. 클라이언트에는 평면화된 개체 그래프가 더 편리할 수 있습니다.
DTO 방법을 설명하려면 비밀 필드를 포함하도록 TodoItem 클래스를 업데이트합니다.
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
public string? Secret { get; set; }
}
}
이 앱에서는 숨겨진 필드를 숨겨야 하지만, 관리 앱은 숨겨진 필드를 공개할 수 있습니다.
Verify you can post and get the secret field.
DTO 모델을 만듭니다.
namespace TodoApi.Models;
public class TodoItemDTO
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
TodoItemsController를 사용하도록 TodoItemDTO를 업데이트합니다.
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
namespace TodoApi.Controllers;
[Route("api/[controller]")]
[ApiController]
public class TodoItemsController : ControllerBase
{
private readonly TodoContext _context;
public TodoItemsController(TodoContext context)
{
_context = context;
}
// GET: api/TodoItems
[HttpGet]
public async Task<ActionResult<IEnumerable<TodoItemDTO>>> GetTodoItems()
{
return await _context.TodoItems
.Select(x => ItemToDTO(x))
.ToListAsync();
}
// GET: api/TodoItems/5
// <snippet_GetByID>
[HttpGet("{id}")]
public async Task<ActionResult<TodoItemDTO>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return ItemToDTO(todoItem);
}
// </snippet_GetByID>
// PUT: api/TodoItems/5
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Update>
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItemDTO todoDTO)
{
if (id != todoDTO.Id)
{
return BadRequest();
}
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
todoItem.Name = todoDTO.Name;
todoItem.IsComplete = todoDTO.IsComplete;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException) when (!TodoItemExists(id))
{
return NotFound();
}
return NoContent();
}
// </snippet_Update>
// POST: api/TodoItems
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Create>
[HttpPost]
public async Task<ActionResult<TodoItemDTO>> PostTodoItem(TodoItemDTO todoDTO)
{
var todoItem = new TodoItem
{
IsComplete = todoDTO.IsComplete,
Name = todoDTO.Name
};
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
return CreatedAtAction(
nameof(GetTodoItem),
new { id = todoItem.Id },
ItemToDTO(todoItem));
}
// </snippet_Create>
// DELETE: api/TodoItems/5
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
private bool TodoItemExists(long id)
{
return _context.TodoItems.Any(e => e.Id == id);
}
private static TodoItemDTO ItemToDTO(TodoItem todoItem) =>
new TodoItemDTO
{
Id = todoItem.Id,
Name = todoItem.Name,
IsComplete = todoItem.IsComplete
};
}
비밀 필드를 게시하거나 가져올 수 없음을 확인합니다.
자습서: JavaScript를 사용하여 ASP.NET Core Web API 호출을 참조하세요.
비디오: 초보자 시리즈: 웹 API를 참조하세요.
신뢰할 수 있고, 안전하고, 성능이 뛰어나고, 테스트 가능하고, 확장 가능한 ASP.NET Core 앱을 만드는 방법에 대한 지침은 Enterprise 웹앱 패턴참조하세요. 패턴을 구현하는 완전한 프로덕션 품질 샘플 웹앱을 사용할 수 있습니다.
ASP.NET Core Identity는 ASP.NET Core 웹앱에 UI(사용자 인터페이스) 로그인 기능을 추가합니다. 웹 API 및 SPA를 보호하려면 다음 중 하나를 사용합니다.
Duende Identity Server는 ASP.NET Core용 OpenID Connect 및 OAuth 2.0 프레임워크입니다. Duende Identity Server에서는 다음과 같은 보안 기능을 사용할 수 있습니다.
- AaaS(Authentication as a Service)
- 여러 응용 프로그램 유형에 대한 SSO(Single Sign-On/Off)
- API에 대한 액세스 제어
- 페더레이션 게이트웨이
중요
Duende Software에서 Duende Identity 서버의 프로덕션 사용에 대한 라이선스 요금 지불을 요구할 수 있습니다. 자세한 내용은 ASP.NET Core 5.0에서 6.0으로 마이그레이션을 참조하세요.
자세한 내용은 Duende Identity Server 설명서(Duende Software 웹 사이트)를 참조하세요.
Azure에 배포에 대한 자세한 내용은 빠른 시작: ASP.NET 웹앱 배포를 참조하세요.
이 자습서에서 샘플 코드 보기 또는 다운로드 다운로드하는 방법을 참조하세요.
자세한 내용은 다음 리소스를 참조하세요.
- ASP.NET Core로 웹 API 만들기
- 자습서: ASP.NET Core를 사용하여 최소 API 만들기
- Swagger/OpenAPI를 사용하는 ASP.NET Core Web API 설명서
- Razor Pages with Entity Framework Core in ASP.NET Core - Tutorial 1 of 8
- ASP.NET Core에서 컨트롤러 작업으로 라우팅
- ASP.NET Core 웹 API의 컨트롤러 작업 반환 형식
- Azure App Service에 ASP.NET Core 앱 배포
- ASP.NET Core 호스팅 및 배포
- ASP.NET Core를 사용하여 웹 API 만들기
이 자습서에서는 데이터베이스를 사용하는 컨트롤러 기반 웹 API를 빌드하는 기본 사항을 설명합니다. ASP.NET Core에서 API를 만드는 또 다른 방법은 최소 API를 만드는 것입니다. 최소 API와 컨트롤러 기반 API 중에서 선택하는 방법에 대한 도움말은 API 개요를 참조하세요. 최소 API를 만드는 방법에 대한 자습서는 자습서: ASP.NET Core를 사용하여 최소 API 만들기를 참조하세요.
이 자습서에서는 다음 API를 만듭니다.
| 응용 프로그램 인터페이스(API) | 설명 | Request body | 응답 본문 |
|---|---|---|---|
GET /api/todoitems |
할 일 항목 모두 가져오기 | None | 할 일 항목의 배열 |
GET /api/todoitems/{id} |
ID로 항목 가져오기 | None | 할 일 항목 |
POST /api/todoitems |
새 항목 추가 | 할 일 항목 | 할 일 항목 |
PUT /api/todoitems/{id} |
기존 항목 업데이트 | 할 일 항목 | None |
DELETE /api/todoitems/{id} |
항목 삭제 | None | None |
다음 다이어그램에서는 앱의 디자인을 보여줍니다.

ASP.NET 및 웹 개발 워크로드가 있는 Visual Studio 2022

- 파일 메뉴에서 새로 만들기>프로젝트를 선택합니다.
- 검색 상자에 Web API를 입력합니다.
- ASP.NET Core Web API 템플릿을 선택하고 다음을 선택합니다.
- 새 프로젝트 대화 상자 구성에서 TodoApi 프로젝트 이름을 지정하고 다음을 선택합니다.
-
추가 정보 대화 상자에서:
- 프레임워크가 .NET 8.0(장기 지원)인지 확인합니다.
- 컨트롤러 사용(최소 API를 사용하려면 선택 취소) 확인란을 선택합니다.
- OpenAPI 지원 사용 확인란이 선택되어 있는지 확인합니다.
- 만들기를 선택합니다.
이 자습서에서 사용되는 데이터베이스를 지원하려면 NuGet 패키지를 추가해야 합니다.
- 도구 메뉴에서 NuGet 패키지 관리자 > 솔루션용 NuGet 패키지 관리를 선택합니다.
- 찾아보기 탭을 선택합니다.
- 검색 상자에 Microsoft.EntityFrameworkCore.InMemory를 입력한 다음
Microsoft.EntityFrameworkCore.InMemory를 선택합니다. - 오른쪽 창에서 프로젝트 확인란을 선택하고 설치를 선택합니다.
참고
.NET 앱에 패키지를 추가하는 방법에 대한 지침은 패키지 사용 워크플로에서 패키지 설치 및 관리의 문서(NuGet 설명서)를 참조하세요. NuGet.org에서 올바른 패키지 버전을 확인합니다.
프로젝트 템플릿은 WeatherForecast API를 만들며, Swagger를 지원합니다.
Ctrl+F5를 눌러 디버거 없이 실행합니다.
프로젝트가 SSL을 사용하도록 아직 구성되지 않은 경우 Visual Studio에 다음 대화 상자가 표시됩니다.

IIS Express SSL 인증서를 신뢰하는 경우 예를 선택합니다.
다음 대화 상자가 표시됩니다.

개발 인증서를 신뢰하는 데 동의하는 경우 예를 선택합니다.
Firefox 브라우저를 신뢰하는 방법에 대한 자세한 내용은 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 인증서 오류를 참조하세요.
Visual Studio는 기본 브라우저를 시작하고 프로젝트 생성 시 임의로 https://localhost:<port>/swagger/index.html<port> 선택된 포트 번호 집합인 위치로 이동합니다.
Swagger 페이지 /swagger/index.html이 표시됩니다.
GET>사용해 보기>실행을 선택합니다. 페이지에 다음이 표시됩니다.
- WeatherForecast API를 테스트할 Curl 명령
- WeatherForecast API를 테스트할 URL
- 응답 코드, 본문 및 헤더
- 미디어 유형과 예제 값 및 스키마가 포함된 드롭다운 목록 상자입니다.
Swagger 페이지가 표시되지 않는 경우 다음 GitHub 이슈를 참조하세요.
Swagger는 웹 API에 유용한 설명서 및 도움말 페이지를 생성하는 데 사용됩니다. 이 자습서에서는 Swagger를 사용하여 앱을 테스트합니다. Swagger에 대한 자세한 내용은 Swagger/OpenAPI를 사용한 ASP.NET Core Web API 설명서를 참조하세요.
브라우저에서 요청 URL을 복사하여 붙여넣습니다. https://localhost:<port>/weatherforecast
다음 예제와 비슷한 JSON이 반환됩니다.
[
{
"date": "2019-07-16T19:04:05.7257911-06:00",
"temperatureC": 52,
"temperatureF": 125,
"summary": "Mild"
},
{
"date": "2019-07-17T19:04:05.7258461-06:00",
"temperatureC": 36,
"temperatureF": 96,
"summary": "Warm"
},
{
"date": "2019-07-18T19:04:05.7258467-06:00",
"temperatureC": 39,
"temperatureF": 102,
"summary": "Cool"
},
{
"date": "2019-07-19T19:04:05.7258471-06:00",
"temperatureC": 10,
"temperatureF": 49,
"summary": "Bracing"
},
{
"date": "2019-07-20T19:04:05.7258474-06:00",
"temperatureC": -1,
"temperatureF": 31,
"summary": "Chilly"
}
]
모델은 앱에서 관리하는 데이터를 나타내는 일련의 클래스입니다. 이 앱의 모델은 TodoItem 클래스입니다.
-
솔루션 탐색기에서 프로젝트를 마우스 오른쪽 단추로 클릭합니다.
추가>새 폴더를 선택합니다. 폴더 이름을
Models로 지정합니다. -
Models폴더를 마우스 오른쪽 단추로 클릭하고 추가>클래스를 선택합니다. 클래스 이름을 TodoItem으로 지정하고 추가를 선택합니다. - 템플릿 코드를 다음으로 바꿉니다.
namespace TodoApi.Models;
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
Id 속성은 관계형 데이터베이스에서 고유 키로 작동합니다.
모델 클래스는 프로젝트의 어디로든 이동할 수 있지만 규칙에 따라 Models 폴더를 사용합니다.
데이터베이스 컨텍스트는 데이터 모델에 맞게 Entity Framework 기능을 조정하는 주 클래스입니다. Microsoft.EntityFrameworkCore.DbContext 클래스에서 파생시키는 방식으로 이 클래스를 만듭니다.
-
Models폴더를 마우스 오른쪽 단추로 클릭하고 추가>클래스를 선택합니다. 클래스 이름을 TodoContext로 지정하고 추가를 클릭합니다.
다음 코드를 입력합니다.
using Microsoft.EntityFrameworkCore; namespace TodoApi.Models; public class TodoContext : DbContext { public TodoContext(DbContextOptions<TodoContext> options) : base(options) { } public DbSet<TodoItem> TodoItems { get; set; } = null!; }
ASP.NET Core에서는 DB 컨텍스트와 같은 서비스를 DI(종속성 주입) 컨테이너에 등록해야 합니다. 컨테이너는 컨트롤러에 서비스를 제공합니다.
Program.cs를 다음 강조된 코드로 업데이트합니다.
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllers();
builder.Services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();
앞의 코드가 하는 역할은 다음과 같습니다.
-
using지시문을 추가합니다. - DI 컨테이너에 데이터베이스 컨텍스트를 추가합니다.
- 데이터베이스 컨텍스트가 메모리 내 데이터베이스를 사용하도록 지정합니다.
Controllers폴더를 마우스 오른쪽 단추로 클릭합니다.추가>New Scaffolded Item를 선택합니다.
Entity Framework를 사용하며 동작이 포함된 API 컨트롤러를 선택하고 추가를 선택합니다.
Entity Framework를 사용하며 동작이 포함된 API 컨트롤러 추가 대화 상자에서:
- 모델 클래스에서 TodoItem (TodoApi.Models)을 선택합니다.
- 데이터 컨텍스트 클래스에서 TodoContext (TodoApi.Models)를 선택합니다.
- 추가를 선택합니다.
스캐폴딩 작업이 실패하는 경우 추가를 선택하여 스캐폴딩을 다시 시도합니다.
생성된 코드는:
-
[ApiController]특성으로 클래스를 표시합니다. 이 특성은 컨트롤러가 웹 API 요청에 응답함을 나타냅니다. 이 특성이 사용하도록 설정하는 특정 동작에 대한 자세한 내용은 ASP.NET Core로 Web API 만들기를 참조하세요. - DI를 사용하여 데이터베이스 컨텍스트(
TodoContext)를 컨트롤러에 삽입합니다. 컨트롤러의 각 CRUD 메서드에서 해당 데이터베이스 컨텍스트를 사용합니다.
The ASP.NET Core templates for:
- Controllers with views include
[action]in the route template. - API 컨트롤러는 경로 템플릿에
[action]가 포함되지 않습니다.
[action] 토큰이 경로 템플릿에 없으면 작업 이름(메서드 이름)이 엔드포인트에 포함되지 않습니다. 즉, 일치하는 경로에서 작업과 연결된 메서드 이름이 사용되지 않습니다.
PostTodoItem의 return 문을 "nameof" 연산자를 사용하도록 업데이트합니다.
[HttpPost]
public async Task<ActionResult<TodoItem>> PostTodoItem(TodoItem todoItem)
{
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
// return CreatedAtAction("GetTodoItem", new { id = todoItem.Id }, todoItem);
return CreatedAtAction(nameof(GetTodoItem), new { id = todoItem.Id }, todoItem);
}
위의 코드는 HTTP POST 특성으로 표시되는 [HttpPost] 메서드입니다. 메서드는 HTTP 요청의 TodoItem 본문에서 값을 가져옵니다.
자세한 내용은 Http[동사] 특성을 사용한 특성 라우팅을 참조하세요.
CreatedAtAction 메서드는 다음 작업을 수행합니다.
- 성공하면 HTTP 201 상태 코드를 반환합니다.
HTTP 201은 서버에서 새 리소스를 만드는HTTP POST메서드의 표준 응답입니다. - 응답에 대한 위치 헤더를 추가합니다.
Location헤더는 새로 만들어진 할 일 항목의 URI를 지정합니다. 자세한 내용은 10.2.2 201 생성됨을 참조하세요. -
GetTodoItem헤더의 URI를 만들려면Location작업을 참조합니다. C#nameof키워드는CreatedAtAction호출에서 작업 이름의 하드 코딩을 방지하는 데 사용됩니다.
Ctrl+F5 키를 눌러 앱을 실행합니다.
Swagger 브라우저 창에서 POST /api/TodoItems를 선택하고 사용해보기를 선택합니다.
요청 본문 입력 창에서 JSON을 업데이트합니다. 예를 들면 다음과 같습니다.
{ "name": "walk dog", "isComplete": true }실행을 선택합니다.

이전 POST에서 Swagger UI는 응답 헤더 아래에 위치 헤더를 표시합니다. 예들 들어 location: https://localhost:7260/api/TodoItems/1입니다. 위치 헤더는 만든 리소스에 대한 URI를 표시합니다.
위치 헤더를 테스트하려면 다음을 수행합니다.
Swagger 브라우저 창에서 GET /api/TodoItems/{id}를 선택하고 사용해보기를 선택합니다.
1입력 상자에id를 입력한 다음 실행을 선택합니다.
두 개의 GET 엔드포인트가 구현됩니다.
GET /api/todoitemsGET /api/todoitems/{id}
이전 섹션에서는 /api/todoitems/{id} 경로의 예를 보여 줬습니다.
POST 지침에 따라 다른 할 일 항목을 추가한 다음 Swagger를 사용하여 /api/todoitems 경로를 테스트합니다.
이 앱은 메모리 내 데이터베이스를 사용합니다. 앱이 중지되고 시작되면 이전 GET 요청은 데이터를 반환하지 않습니다. 데이터가 반환되지 않으면 앱에 데이터를 POST합니다.
[HttpGet] 특성은 HTTP GET 요청에 응답하는 메서드를 나타냅니다. 각 방법에 대한 URL 경로는 다음과 같이 구성됩니다.
컨트롤러의
Route특성에서 템플릿 문자열로 시작합니다.[Route("api/[controller]")] [ApiController] public class TodoItemsController : ControllerBase[controller]를 컨트롤러의 이름으로 바꿉니다. 일반적으로 컨트롤러 클래스 이름에서 "Controller" 접미사를 뺀 이름입니다. 이 샘플의 경우 컨트롤러 클래스 이름은 TodoItemsController이므로 컨트롤러 이름은 “TodoItems”입니다. ASP.NET Core 라우팅은 대/소문자를 구분하지 않습니다.[HttpGet]특성에 경로 템플릿(예:[HttpGet("products")])이 있는 경우 경로에 추가합니다. 이 샘플은 템플릿을 사용하지 않습니다. 자세한 내용은 Http[동사] 특성을 사용한 특성 라우팅을 참조하세요.
다음 GetTodoItem 메서드에서 "{id}"는 할 일 항목의 고유 식별자에 대한 자리 표시자 변수입니다.
GetTodoItem이 호출되면 URL의 "{id}" 값을 id 매개 변수의 메서드에 제공합니다.
[HttpGet("{id}")]
public async Task<ActionResult<TodoItem>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return todoItem;
}
GetTodoItems 및 GetTodoItem 메서드의 반환 형식은 ActionResult<T> 형식입니다. ASP.NET Core는 자동으로 JSON에 개체를 직렬화하고 JSON을 응답 메시지의 본문에 기록합니다. 이 반환 형식의 응답 코드는 200 OK이며 처리되지 않은 예외가 없다고 가정합니다. 처리되지 않은 예외는 5xx 오류로 변환됩니다.
ActionResult 반환 형식은 다양한 HTTP 상태 코드를 나타낼 수 있습니다. 예를 들어 GetTodoItem은 두 가지 상태 값을 반환할 수 있습니다.
- 요청된 ID와 일치하는 항목이 없는 경우 메서드에서 404 상태NotFound 오류 코드를 반환합니다.
- 그렇지 않으면 메서드가 JSON 응답 본문에서 200을 반환합니다.
item결과를 반환하면HTTP 200응답이 발생합니다.
PutTodoItem 메서드를 검사합니다.
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItem todoItem)
{
if (id != todoItem.Id)
{
return BadRequest();
}
_context.Entry(todoItem).State = EntityState.Modified;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!TodoItemExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return NoContent();
}
PutTodoItem을 사용하는 것을 제외하고 PostTodoItem는 HTTP PUT와 비슷합니다. 응답은 204(콘텐츠 없음)입니다. HTTP 사양에 따라 PUT 요청의 경우 클라이언트는 변경 내용만이 아니라 전체 업데이트된 엔터티를 보내야 합니다. 부분 업데이트를 지원하려면 HTTP PATCH를 사용합니다.
이 샘플은 앱이 시작될 때마다 초기화되어야 하는 메모리 내 데이터베이스를 사용합니다. PUT 호출을 실행하기 전에 데이터베이스에 항목이 있어야 합니다. GET을 호출하여 PUT 호출을 실행하기 전에 데이터베이스에 항목이 있는지 확인합니다.
Swagger UI를 사용하여 ID = 1이 있는 TodoItem을 업데이트하고 이름을 "feed fish"로 설정하도록 PUT 단추를 사용합니다. 응답은 HTTP 204 No Content입니다.
DeleteTodoItem 메서드를 검사합니다.
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
Swagger UI를 사용하여 ID = 1이 TodoItem 있는 항목을 삭제합니다. 응답은 HTTP 204 No Content입니다.
웹 API를 테스트하는 데 사용할 수 있는 다른 많은 도구가 있습니다. 예를 들면 다음과 같습니다.
- Visual Studio 엔드포인트 탐색기 및 .http 파일
- http-repl
-
curl. Swagger는
curl를 사용하고 제출하는curl명령을 표시합니다. - Fiddler
자세한 내용은 다음을 참조하세요.
현재 샘플 앱은 전체 TodoItem 개체를 공개합니다. 일반적으로 프로덕션 앱은 모델의 하위 집합을 사용하여 입력 및 반환되는 데이터를 제한합니다. 이 동작에는 여러 가지 이유가 있으며, 대표적인 이유는 보안입니다. 일반적으로 모델의 하위 집합을 DTO(데이터 전송 개체), 입력 모델 또는 뷰 모델이라고 합니다. 이 자습서에서는 DTO가 사용되었습니다.
DTO는 다음과 같은 용도로 사용할 수 있습니다.
- 과도한 게시를 방지합니다.
- 클라이언트에 표시되지 않아야 하는 속성을 숨깁니다.
- 페이로드 크기를 줄이기 위해 일부 속성을 생략합니다.
- 중첩된 개체를 포함하는 개체 그래프를 평면화합니다. 클라이언트에는 평면화된 개체 그래프가 더 편리할 수 있습니다.
DTO 방법을 설명하려면 비밀 필드를 포함하도록 TodoItem 클래스를 업데이트합니다.
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
public string? Secret { get; set; }
}
}
이 앱에서는 숨겨진 필드를 숨겨야 하지만, 관리 앱은 숨겨진 필드를 공개할 수 있습니다.
Verify you can post and get the secret field.
DTO 모델을 만듭니다.
namespace TodoApi.Models;
public class TodoItemDTO
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
TodoItemsController를 사용하도록 TodoItemDTO를 업데이트합니다.
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
namespace TodoApi.Controllers;
[Route("api/[controller]")]
[ApiController]
public class TodoItemsController : ControllerBase
{
private readonly TodoContext _context;
public TodoItemsController(TodoContext context)
{
_context = context;
}
// GET: api/TodoItems
[HttpGet]
public async Task<ActionResult<IEnumerable<TodoItemDTO>>> GetTodoItems()
{
return await _context.TodoItems
.Select(x => ItemToDTO(x))
.ToListAsync();
}
// GET: api/TodoItems/5
// <snippet_GetByID>
[HttpGet("{id}")]
public async Task<ActionResult<TodoItemDTO>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return ItemToDTO(todoItem);
}
// </snippet_GetByID>
// PUT: api/TodoItems/5
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Update>
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItemDTO todoDTO)
{
if (id != todoDTO.Id)
{
return BadRequest();
}
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
todoItem.Name = todoDTO.Name;
todoItem.IsComplete = todoDTO.IsComplete;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException) when (!TodoItemExists(id))
{
return NotFound();
}
return NoContent();
}
// </snippet_Update>
// POST: api/TodoItems
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Create>
[HttpPost]
public async Task<ActionResult<TodoItemDTO>> PostTodoItem(TodoItemDTO todoDTO)
{
var todoItem = new TodoItem
{
IsComplete = todoDTO.IsComplete,
Name = todoDTO.Name
};
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
return CreatedAtAction(
nameof(GetTodoItem),
new { id = todoItem.Id },
ItemToDTO(todoItem));
}
// </snippet_Create>
// DELETE: api/TodoItems/5
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
private bool TodoItemExists(long id)
{
return _context.TodoItems.Any(e => e.Id == id);
}
private static TodoItemDTO ItemToDTO(TodoItem todoItem) =>
new TodoItemDTO
{
Id = todoItem.Id,
Name = todoItem.Name,
IsComplete = todoItem.IsComplete
};
}
비밀 필드를 게시하거나 가져올 수 없음을 확인합니다.
자습서: JavaScript를 사용하여 ASP.NET Core Web API 호출을 참조하세요.
비디오: 초보자 시리즈: 웹 API를 참조하세요.
신뢰할 수 있고, 안전하고, 성능이 뛰어나고, 테스트 가능하고, 확장 가능한 ASP.NET Core 앱을 만드는 방법에 대한 지침은 Enterprise 웹앱 패턴참조하세요. 패턴을 구현하는 완전한 프로덕션 품질 샘플 웹앱을 사용할 수 있습니다.
ASP.NET Core Identity는 ASP.NET Core 웹앱에 UI(사용자 인터페이스) 로그인 기능을 추가합니다. 웹 API 및 SPA를 보호하려면 다음 중 하나를 사용합니다.
Duende Identity Server는 ASP.NET Core용 OpenID Connect 및 OAuth 2.0 프레임워크입니다. Duende Identity Server에서는 다음과 같은 보안 기능을 사용할 수 있습니다.
- AaaS(Authentication as a Service)
- 여러 응용 프로그램 유형에 대한 SSO(Single Sign-On/Off)
- API에 대한 액세스 제어
- 페더레이션 게이트웨이
중요
Duende Software에서 Duende Identity 서버의 프로덕션 사용에 대한 라이선스 요금 지불을 요구할 수 있습니다. 자세한 내용은 ASP.NET Core 5.0에서 6.0으로 마이그레이션을 참조하세요.
자세한 내용은 Duende Identity Server 설명서(Duende Software 웹 사이트)를 참조하세요.
Azure에 배포에 대한 자세한 내용은 빠른 시작: ASP.NET 웹앱 배포를 참조하세요.
이 자습서에서 샘플 코드 보기 또는 다운로드 다운로드하는 방법을 참조하세요.
자세한 내용은 다음 리소스를 참조하세요.
- ASP.NET Core로 웹 API 만들기
- 자습서: ASP.NET Core를 사용하여 최소 API 만들기
- Swagger/OpenAPI를 사용하는 ASP.NET Core Web API 설명서
- Razor Pages with Entity Framework Core in ASP.NET Core - Tutorial 1 of 8
- ASP.NET Core에서 컨트롤러 작업으로 라우팅
- ASP.NET Core 웹 API의 컨트롤러 작업 반환 형식
- Azure App Service에 ASP.NET Core 앱 배포
- ASP.NET Core 호스팅 및 배포
- ASP.NET Core를 사용하여 웹 API 만들기
ASP.NET Core 피드백
ASP.NET Core 은(는) 오픈 소스 프로젝트입니다. 다음 링크를 선택하여 피드백을 제공해 주세요.



