도우미 창 디자인 패턴
도우미 창 패턴은 숨겨져 있는 두 번째 수준의 표면을 가져와서 앱이 스팬될 때 공개하여 추가된 화면 공간을 활용하는 데 적합합니다.
또한 한 화면에 앱 캔버스를 배치하고 다른 화면을 사용하여 캔버스의 콘텐츠를 조작하는 도구를 유지하여 두 화면을 활용할 수도 있습니다. 도구 시나리오에 도우미 창을 사용하는 경우 인체공학으로 인해 도구가 오른쪽 또는 아래쪽에 있는 것이 더 적합할 수 있습니다. 앱을 테스트하여 앱에 가장 적합한 것이 무엇인지 확인합니다.
더 빠른 액세스를 위해 이전에 수준 2 기능을 숨긴 표면으로 승격하여 일반적으로 기본/보조 관계를 통해 사용자의 작업을 보강하는 보완 컨텍스트를 표시합니다.
상호 작용 도구에서 사용할 콘텐츠를 분리하면 사용자가 콘텐츠를 더 쉽게 구문 분석하고 이에 집중할 수 있습니다. 특히 이중 가로 포스처에서 도구를 손 가까이에 유지하여 더 인체 공학적인 환경을 제공합니다.

모범 사례
이 디자인 패턴을 적용할 때 도움이 되는 몇 가지 시나리오는 다음과 같습니다.

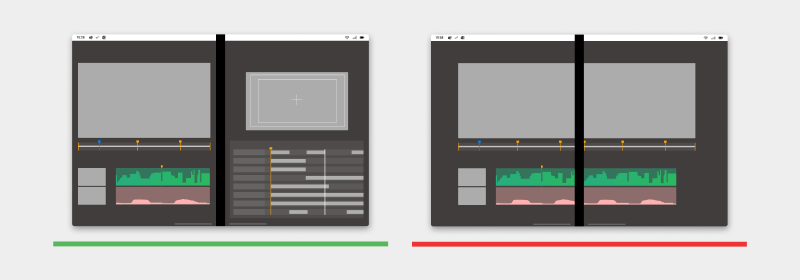
| 수행 | 안 함 |
|---|---|
| 두 번째 화면을 사용하여 첫 번째 화면에서 콘텐츠를 조작하는 도우미 창 또는 도구 역할을 합니다. | 힌지로 통과하는 두 화면에 콘텐츠를 표시하지 마세요. |

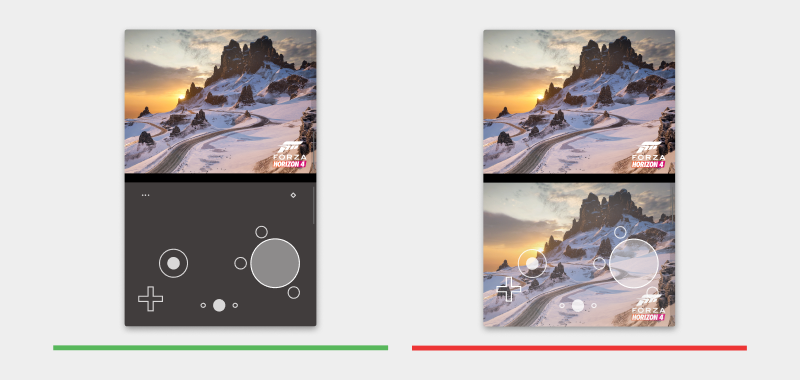
| 수행 | 안 함 |
|---|---|
| 첫 번째 화면에서 게임을 실행하기 위한 컨트롤러로 두 번째 화면을 사용합니다. | 컨트롤러가 위에 오버레이된 상태에서 두 번째 화면에서 게임 콘텐츠를 복제하지 마세요. |
이 패턴을 활용할 수 있는 앱 유형
- 기본 콘텐츠 옆에 추가 정보가 표시되도록 할 수 있는 생산성 앱
- 이미지 그리기 앱과 같은 창의적인 도구
- 음악 또는 비디오 편집 앱
- 게임 앱
코드 예제
이러한 프로젝트는 앱에서 사용할 수 있는 도우미 창 디자인 패턴의 간단한 구현을 보여 줍니다.
다음 단계
다음과 같은 다른 디자인 패턴을 고려합니다.