목록 세부 정보 디자인 패턴
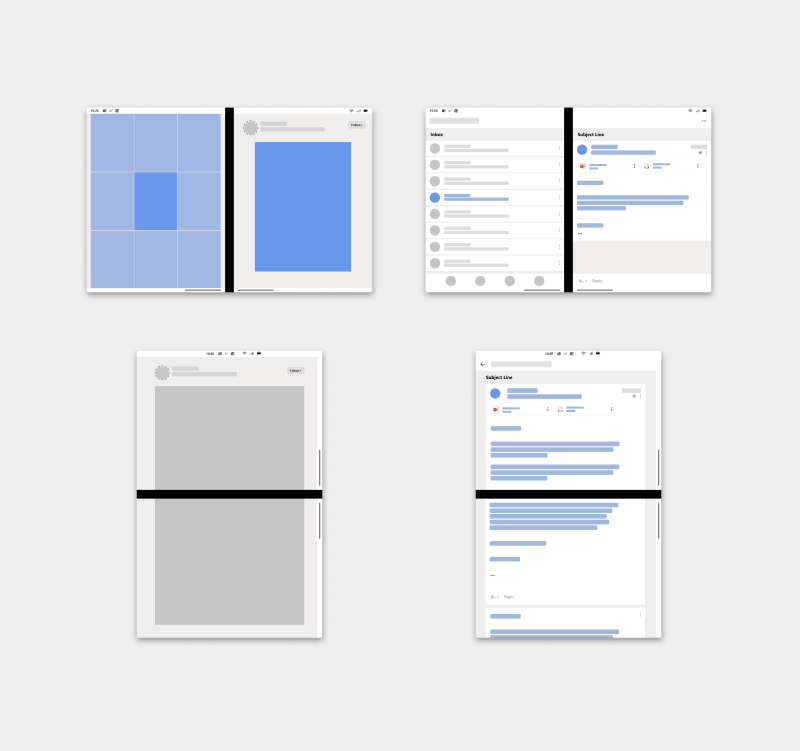
목록 세부 정보 패턴에는 기본 창과 콘텐츠에 대한 세부 정보 창이 있습니다. 기본 창은 일반적으로 목록 보기입니다. 목록의 항목을 선택하면 세부 정보 창이 업데이트됩니다. 더 넓은 보기 영역을 사용하는 경우 이 패턴이 자연스럽게 유용합니다. 이메일 및 주소록에 자주 사용됩니다.
두 개의 고유한 화면을 활용하고 자연 경계에 맞추기를 사용하면 한 화면을 사용하여 항목 목록을 표시하고 다른 화면을 사용하여 선택한 항목의 세부 정보를 표시할 수 있습니다.
탐색 또는 개요를 세부 정보에서 분리하면 사용자가 전체 목록 또는 집계에서 자신의 위치에 대한 근거를 유지하면서 콘텐츠를 자세히 살펴볼 수 있습니다.

모범 사례
다음은 이 디자인 패턴을 적용할 때 안내하는 데 도움이 되는 몇 가지 시나리오입니다.

| 수행 | 안 함 |
|---|---|
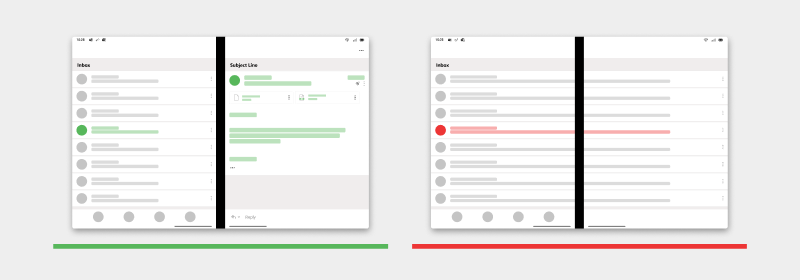
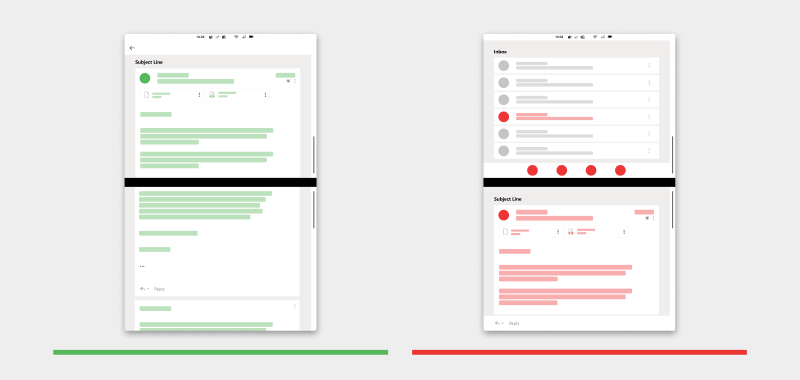
| 화면 왼쪽을 사용하여 목록과 오른쪽을 표시하여 목록에서 선택한 항목의 세부 정보를 표시합니다. | 두 화면에 목록을 표시하지 말고 세부 정보 보기에 두 번째 화면을 사용합니다. |

| 수행 | 안 함 |
|---|---|
| 왼쪽 화면의 목록과 관련하여 왼쪽 화면의 아래쪽 메뉴 탐색을 만듭니다. | 왼쪽 화면에 아래쪽 메뉴 탐색이 없고 목록이 두 화면에 걸쳐 있습니다. |

| 수행 | 안 함 |
|---|---|
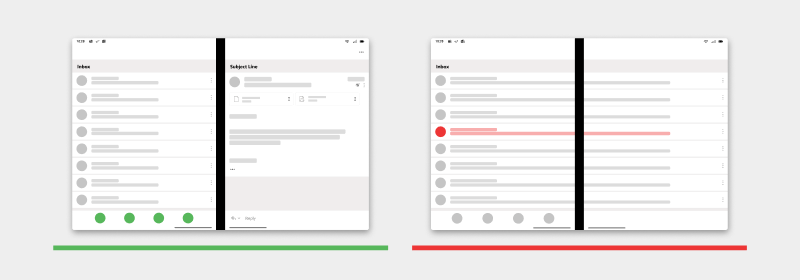
| 왼쪽 화면의 목록과 오른쪽 화면의 세부 정보가 있는 측면 메뉴 탐색을 사용합니다. | 목록 세부 정보로 두 화면에서 아래쪽 메뉴 탐색이 없습니다. |

| 수행 | 안 함 |
|---|---|
| 디바이스가 이중 가로 방향으로 회전될 때 세부 정보를 표시합니다(목록으로 돌아가려면 뒤로 단추 포함). | 디바이스가 이중 가로 방향으로 회전되는 경우 한 화면에 목록과 다른 화면에 세부 정보를 표시하지 마세요. |

| 수행 | 안 함 |
|---|---|
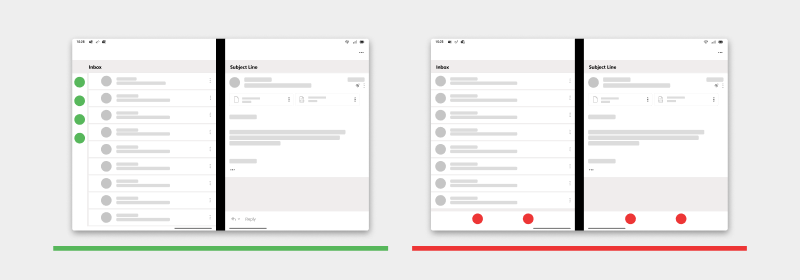
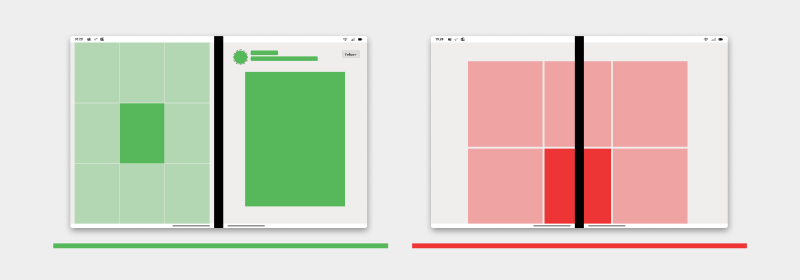
| 두 번째 화면을 사용하여 이미지 갤러리 목록에서 더 큰 이미지를 표시합니다. | 힌지 통과의 두 디스플레이에 목록 갤러리를 표시하지 마세요. |
이 패턴을 활용할 수 있는 앱 유형
- 목록 또는 갤러리를 사용하는 앱
- 메일 앱
- 일정 예약 앱
- 사진 또는 이미지 큐레이션 앱
- 재생 목록과 노래 세부 정보를 사용하는 음악 앱
- 강력한 탐색 구조를 사용하는 앱
코드 예제
이러한 프로젝트는 앱에서 사용할 수 있는 목록 세부 정보 디자인 패턴의 간단한 구현을 보여 줍니다.
참고
목록-세부 정보 보기에서 작업하는 경우
단일 화면에서 스팬된 목록 세부 정보 모드로 이동할 때 세부 정보 보기에 대한 사용자를 표시할 항목을 선택해야 합니다. 그렇지 않으면 세부 정보 보기 화면이 사용자에게 깨질 수 있습니다. 사용자를 성가시게 할 수 있으므로 정보로 채우기 위한 작업이 요구됩니다.
일부 옵션에는 목록 보기에서 마지막으로 터치한 항목 또는 목록의 맨 위 항목 또는 마지막으로 수정한 항목이 포함됩니다.
다음 단계
다음과 같은 다른 디자인 패턴을 고려합니다.