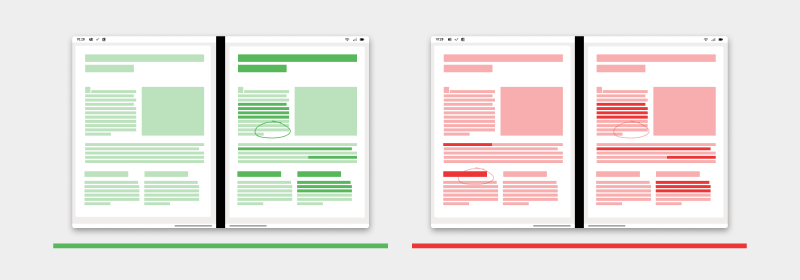
이중 보기 디자인 패턴
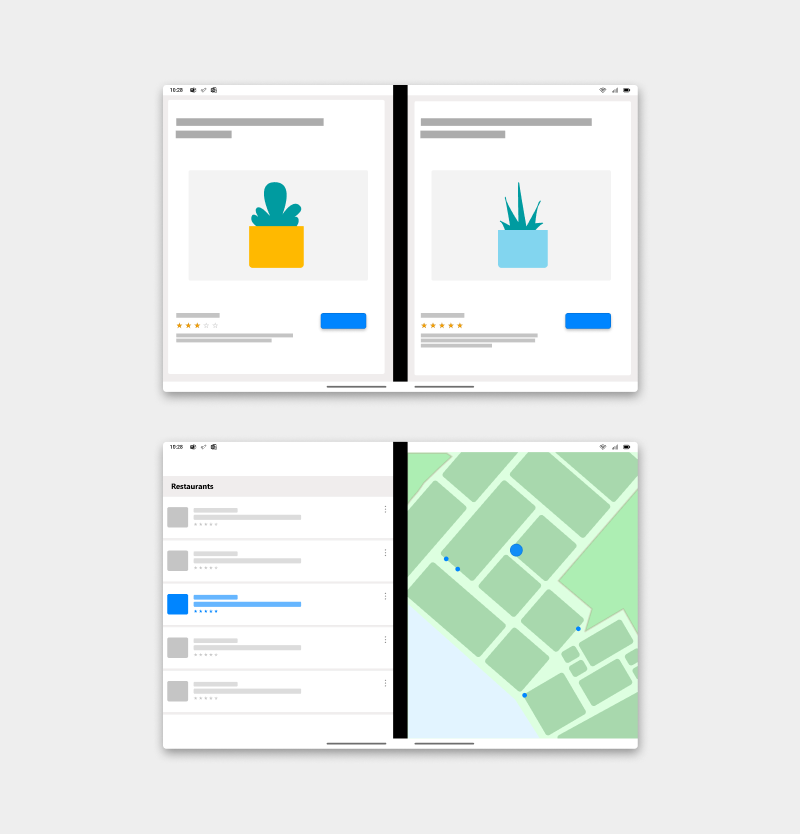
두 화면이 있으면 동일한 유형의 콘텐츠의 두 버전을 비교할 수 있는 자연스러운 기회가 제공됩니다. 두 개의 이미지, 두 개의 목록 또는 두 개의 문서를 나란히 비교할 수 있습니다.
두 가지 방법으로 동일한 정보를 동시에 표시할 수도 있습니다. 각 화면은 사용자에게 자세한 정보를 제공하기 위해 원활하게 작동합니다. 예를 들어 한 화면에는 식당 목록이 표시되고 다른 화면에는 위치가 있는 지도가 표시됩니다.
두 가지 특정 보기를 디자인하지 않고 이중 보기와 유사한 환경을 구현하려면 앱에서 다중 인스턴스를 지원하는 것이 좋습니다. 이 방법은 OS에서 제공하는 기본 제공 지원을 활용합니다. 이 환경은 두 개의 탭 또는 다른 유사한 시나리오에서 열린 두 제품을 비교하는 데 유용할 수 있습니다.

이 디자인 패턴을 적용할 때 도움이 되는 몇 가지 시나리오는 다음과 같습니다.

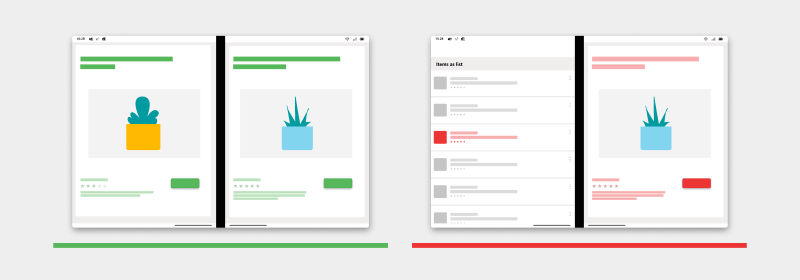
| 수행 | 안 함 |
|---|---|
| 두 번째 화면을 사용하여 다른 보기에서 동일한 콘텐츠를 보는 동안 화면의 왼쪽을 사용하여 콘텐츠를 한 보기에 표시합니다. | 왼쪽 화면을 사용하여 목록을 표시하고 두 번째 화면을 사용하여 세부 정보를 표시하지 마세요. 이것이 목록 세부 디자인 패턴입니다. |

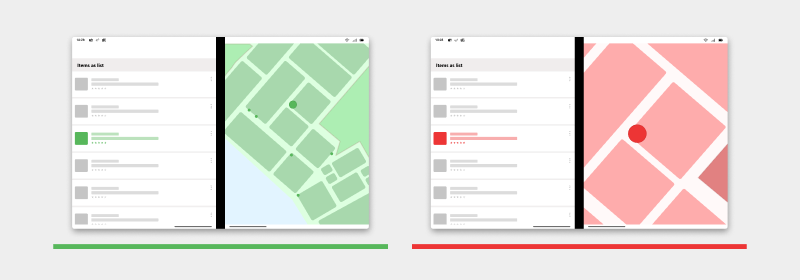
| 수행 | 안 함 |
|---|---|
| 시각적 표시기를 사용하여 두 개의 다른 보기에서 동일한 정보를 표시합니다. | 시각적 개체를 잘못 사용하지 마세요. 올바른 방법으로 시각적 표시기를 사용하지 않으면 목록 세부 정보 보기가 발생할 수 있습니다. |

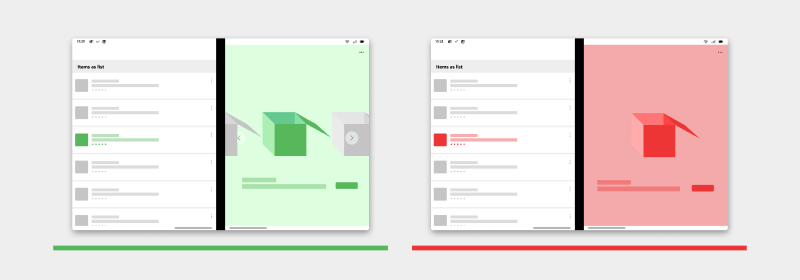
| 수행 | 안 함 |
|---|---|
| 두 화면을 사용하여 제품의 동일한 인스턴스를 비교합니다. | 한 화면에는 목록이 없고 두 번째 화면에는 세부 정보가 없습니다. |

| 수행 | 안 함 |
|---|---|
| 두 번째 화면을 사용하여 두 번째 화면의 콘텐츠에서 변경 내용을 이중 보기로 편집하거나 태그할 수 있습니다. | 사용자가 이중 보기에서 두 화면에서 변경 내용을 편집하거나 태그할 수 없도록 합니다. |
- 이전/이후 상태를 나란히 사용하면 도움이 되는 편집 도구입니다. 예를 들어 markdown 코드 및 미리 보기입니다.
- 콘텐츠 및 컨텍스트를 나란히 지정합니다. 예를 들어 지도와 레스토랑 목록이 있습니다.
- 사용자가 유사한 항목을 비교할 수 있도록 하는 앱입니다.
- 조정된 콘텐츠가 있는 두 개의 캔버스가 있지만 각 페이지를 별도로 유지합니다. 예를 들어, 한쪽은 캔버스, 다른 쪽에는 참고하십시오.
이러한 프로젝트는 앱에서 사용할 수 있는 이중 보기의 간단한 구현을 보여줍니다.
다음과 같은 다른 디자인 패턴을 고려합니다.