두 페이지 디자인 패턴
책의 은유를 활용하여 두 페이지 패턴은 자연스럽게 책과 같은 페이징 경험을 제공하는 경향이 있습니다. 자연 경계를 사용하여 페이지나 그림과 같은 컬렉션의 여러 항목을 표시할 수 있습니다. 그렇지 않으면 사용자가 한 번에 하나씩 볼 필요가 있을 수 있습니다.
앱에 따라 한 번에 두 페이지의 페이지를 매기거나 한 번에 한 페이지씩 진행하도록 결정할 수 있습니다.

모범 사례
이 디자인 패턴을 적용할 때 도움이 되는 몇 가지 시나리오는 다음과 같습니다.

| 수행 | 안 함 |
|---|---|
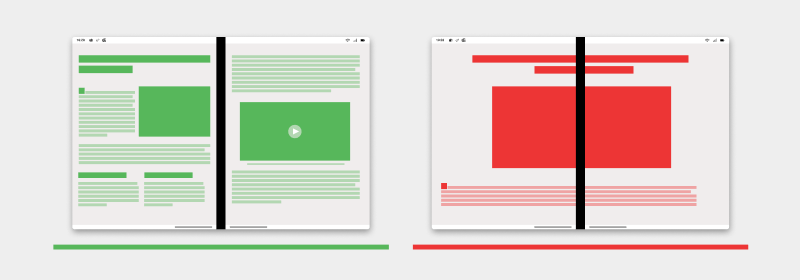
| 두 개의 화면을 사용하여 완전히 분리된 두 개의 페이지 보기를 만듭니다. | 힌지 아래를 통과하는 두 화면에 페이지를 표시하지 마세요. |

| 수행 | 안 함 |
|---|---|
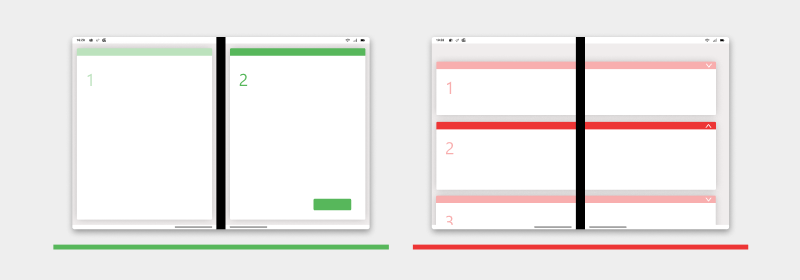
| 2페이지 형식을 사용하여 온보딩/지침 콘텐츠에 대한 실행 가능한 항목을 표시합니다. | 힌지 아래를 통과하는 두 화면에 실행 가능한 항목을 표시하지 마세요. |

| 수행 | 안 함 |
|---|---|
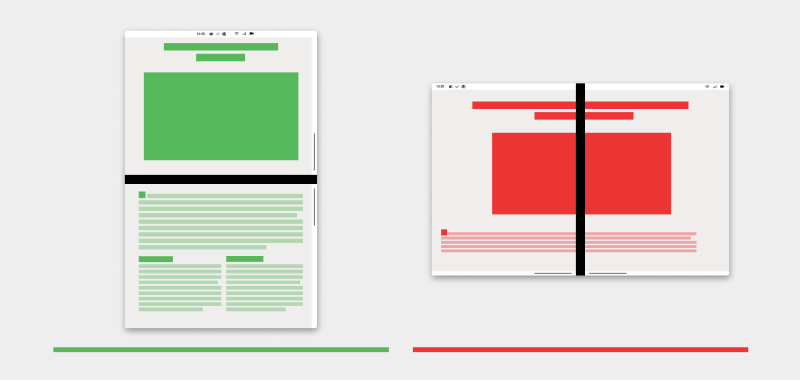
| 디바이스가 이중 가로로 회전될 때 콘텐츠를 단일 페이지로 표시합니다. | 디바이스의 방향을 잠그지 마세요. 사용자가 디바이스를 회전하여 더 큰 화면으로 콘텐츠를 볼 수 있도록 허용합니다. |

| 수행 | 안 함 |
|---|---|
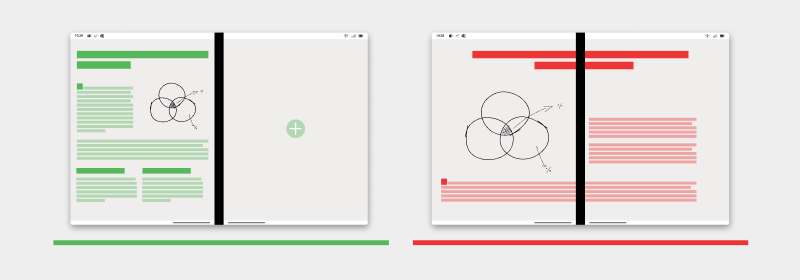
| 콘텐츠에 하나의 화면만 필요한 경우 두 번째 화면에서 일러스트레이션 또는 시각적 표시기를 사용합니다. | 공간을 채우기 위해 두 화면에 걸쳐 단일 페이지에 걸쳐 있지 않습니다. |
이 패턴을 활용할 수 있는 앱 유형
- 문서 지향 앱
- 페이지를 매긴 콘텐츠가 있는 앱
- 읽기용으로 만든 앱
- 항목별 캔버스가 있는 앱(예: 노트 및 아트 보드)
코드 예제
이러한 프로젝트는 앱에서 사용할 수 있는 두 페이지 디자인 패턴의 간단한 구현을 보여 줍니다.
다음 단계
다음과 같은 다른 디자인 패턴을 고려합니다.