IFrame 추가
참고
- 2022년 10월부터 Power Apps 포털이 Power Pages가 됩니다.
- 2024년 2월 26일부터 기존 Power Apps 포털 Studio의 사용이 중단됩니다. 대신 Power Pages 디자인 스튜디오 를 사용하여 웹 사이트를 편집하세요. 추가 정보: Power Apps 포털 Studio 중단 예정
- 이 토픽은 레거시 기능에 적용됩니다. 자세한 내용은 Microsoft Power Pages 설명서에서 확인하세요.
포털 페이지에 IFrame 구성 요소를 추가하여 다른 웹 사이트의 웹 페이지를 삽입합니다.
IFrame 구성 요소 추가 방법:
포털을 편집하여 Power Apps 포털 스튜디오에서 엽니다.
구성 요소를 추가할 페이지를 선택합니다.
캔버스에서 편집 가능한 요소를 선택합니다.
화면 왼쪽에서 구성 요소
 를 선택합니다.
를 선택합니다.포털 구성 요소 아래에서 IFrame을 선택합니다. IFrame 자리 표시자가 캔버스에 추가됩니다.
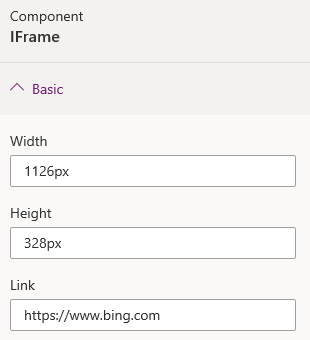
화면 오른쪽의 속성 창에서 다음 정보를 입력합니다.
폭: IFrame의 너비를 입력합니다.
높이: IFrame의 높이를 입력합니다.
참고
또한 캔버스에서 IFrame을 선택하고 핸들을 끌어 크기를 조정할 수도 있습니다.
링크: IFrame에 표시할 웹 사이트의 URL을 입력합니다. 보안된 링크만 허용됩니다. 즉, https://는 필수입니다. 기본적으로 https://www.bing.com은 값으로 사용할 수 있습니다.

참고
웹 사이트에 봇 추가에 설명된 단계를 사용하여 유사하게 IFrame에 Power Virtual Agent 봇을 추가할 수도 있습니다.
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).