포털에서 웹 페이지에 Power BI 보고서 또는 대시보드 추가
참고
- 2022년 10월부터 Power Apps 포털이 Power Pages가 됩니다.
- 이 토픽은 레거시 기능에 적용됩니다. 자세한 내용은 Microsoft Power Pages 설명서에서 확인하세요.
팁
이 문서는 powerbi 유동 태그를 사용하여 Power BI 보고서 또는 대시보드를 추가하는 방법을 설명합니다. portals Studio를 사용하여 포털의 웹 페이지에 Power BI 구성 요소를 추가하려면 포털 Studio를 사용하여 웹 페이지에 Power BI 구성 요소 추가로 이동하십시오.
powerbi 유동 태그를 사용하여 포털의 웹 페이지에 Power BI 보고서 또는 대시보드를 추가할 수 있습니다. powerbi 태그는 웹 페이지의 복사 필드 또는 웹 템플릿의 원본 필드에서 사용합니다.
Power BI의 새 작업 영역에서 만든 Power BI 보고서 또는 대시보드를 추가하는 경우에는 powerbi 유동 태그에 powerbiembedded로 인증 유형을 지정해야 합니다.
참고
- Powerbi 유동 태그의 인증 유형으로 Microsoft Entra ID를 지정한 경우 포털의 웹 페이지에 보안 Power BI 보고서 또는 대시보드를 추가하기 전에 필수 사용자와 공유해야 합니다. 추가 정보: Power BI 작업 영역 공유 및 Power BI 대시보드 및 보고서 공유.
- powerbiembedded는 Azure Analysis Services로 연결하는 Power BI 대시보드를 지원합니다. 유동 코드에서 "customdata"속성을 사용하여 CustomData 속성에 대한 값을 전달할 수도 있습니다.
- 페이지가 매겨진 Power BI 보고서는 지원되지 않습니다.
예:
{% powerbi authentication_type:"powerbiembedded" path:"https://app.powerbi.com/groups/00000000-0000-0000-0000-000000000000/reports/00000000-0000-0000-0000-000000000001/ReportSection01" %}
대시보드 경로 및 대시보드 타일의 ID를 가져오는 방법에 대해 알아보려면 이 문서 뒷부분의 섹션을 참조하세요.
대시보드와 함께 powerbi 유동 태그 또는 Azure Analysis Services로 연결하는 보고서를 추가할 수 있습니다.
Azure Analysis Services에 연결하는 대시보드 또는 보고서를 추가하려면 연결 문자열에서 CustomData 매개 변수를 사용합니다.
예:
{% powerbi authentication_type:"powerbiembedded" path:"https://app.powerbi.com/groups/<GroupID>/reports/<ReportID>" roles:"<roles associated with report>" customdata:"<customdata>" %}
선택 사항 customdata 태그는 문자열로 구성하거나 마침표( ".") 또는 대괄호( "[]")를 사용하여 개체의 속성을 기반으로 동적으로 생성하여 두 쌍의 중괄호 사이에서 개체와 속성을 구분할 수 있습니다.
예시:
customdata: {{ object.attribute }}customdata: {{ object[attribute] }}
customdata 태그는 문자열을 반환하여 DAX 쿼리에서 이 문자열을 정수로 변환해야 할 수도 있습니다.
중요
- 포털은 온-프레미스 데이터 원본으로 연결하는 데이터 게이트웨이를 사용하는 Azure Analysis Services에 연결하는 Power BI 대시보드 또는 보고서를 지원하지 않습니다.
- 이 기능이 작동하려면 포털 버전은 9.3.4.x 이상이어야 합니다.
역할 태그는 Azure Analysis Services 기반 보고서 및 대시보드의 경우 선택 사항입니다. 사용하지 않을 경우 역할은 Azure Analysis Services에서 앱이 할당된 역할로 기본 설정됩니다.
그러나 이 태그는 사용 가능한 여러 역할 중에서 특정 역할(또는 역할)을 지정하는 데 필요할 수 있으며 행 수준 보안을 사용할 때 여전히 필요할 수 있습니다.
역할은 다른 Power BI 보고서 유형과 달리 보고서 자체가 아닌 Azure Analysis Services 데이터베이스에 포함됩니다.
유동 코드에서 역할을 제공하지 않습니다.
유동 코드에 역할이 제공되지 않은 경우 Azure Analysis Services 역할은 앱이 액세스할 수 있는 역할에 의해 결정되며 역할의 DAX 쿼리에 대해 주어진 사용자 지정 데이터를 기반으로 결과를 필터링합니다. 즉, 사용 가능한 모든 역할은 액세스 권한을 결합하지만 제공된 사용자 지정 데이터가 관련이 있는 경우 필터링합니다. 이 시나리오는 Azure Analysis Services 보고서 또는 단일 타일 대시보드에서 가장 자주 발생합니다.
유동 코드에서 역할을 제공합니다.
Azure Analysis Services 역할은 RLS 역할과 유사하게 유동 코드로 제공될 수 있습니다. 여러 역할을 사용할 수 있지만 페이지에 특정 역할을 사용하려는 경우 이러한 역할을 사용해야 할 수 있습니다. 연결 문자열에서 역할을 사용하는 경우 Azure Analysis Services 역할을 지정해야 합니다. 예를 들어 RLS 타일과 함께 Azure Analysis Services 타일을 사용하는 다중 타일 대시보드입니다.
대시보드에서 Azure Analysis Services 타일을 사용할 때 다음 고려 사항이 적용됩니다.
- 역할이 필요한 다른 타일이 있는 대시보드에서 Azure Analysis Services 타일을 사용하는 경우 역할 목록에 Azure Analysis Services 역할을 추가해야 합니다.
- 서로 다른 Azure Analysis Services 원본의 여러 타일을 자체 역할과 함께 사용할 수 있지만 사용자 지정 데이터는 각각에 대해 동일해야 하며 여러 사용자 지정 데이터 값을 유동 코드에서 사용할 수 없습니다. EffectiveIdentity의 customdata 태그와 customdata 매개 변수는 문자열 값만 취합니다.
Power BI에 로그인합니다.
포털에 포함하려는 대시보드 또는 보고서를 엽니다.
주소 표시줄에서 URL을 복사합니다.

Power BI에 로그인합니다.
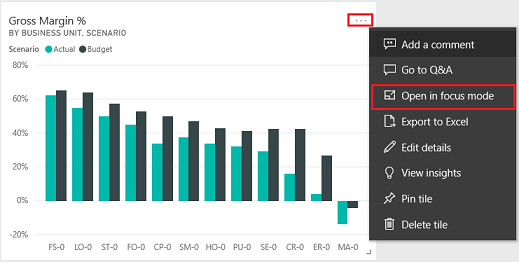
포털에 타일을 포함하려는 대시보드를 엽니다.
타일을 가리키고 추가 옵션을 선택한 다음 포커스 모드에서 열기를 선택합니다.

주소 표시줄의 URL에서 타일 ID를 복사합니다. 타일 ID는 /tiles/ 다음에 있는 값입니다.

포털의 Power BI Embedded 보고서 또는 대시보드에 대해 powerbi-client JavaScript 라이브러리를 사용할 수 있습니다. powerbi-client JavaScript 라이브러리에 대한 자세한 내용은 Power BI JavaScript 위키를 참조하세요.
다음은 보고서 설정을 업데이트하거나 이벤트를 처리하기 위한 샘플 JavaScript입니다. 이 샘플은 필터 창과 페이지 탐색을 사용 중지하고 dataSelected 이벤트를 사용합니다.
중요
- powerbi-client JavaScript 라이브러리를 사용하여 필터 창을 비활성화하거나 활성화합니다. 그러나 데이터에 대한 액세스를 제한하거나 보안을 구성하려면 Power BI의 행 수준 보안(RLS)을 사용하세요. 필터 창을 사용 중지해도 데이터 액세스가 제한되지 않으며 JavaScript 라이브러리 코드를 사용하여 다시 사용할 수 있습니다.
- powerbi-client JavaScript 라이브러리는 PowerBI Embedded 흐름에서만 지원됩니다.
$(document).ready(function () {
var embedContainer = $(".powerbi")[0];
if (embedContainer) {
var report = powerbi.get(embedContainer);
report.on("loaded", function () {
report.updateSettings({
panes: {
filters: {
visible: false
},
pageNavigation: {
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
})
}
});
웹 페이지에 사용자 정의 JavaScript 추가 방법:
- 포털 관리 앱을 엽니다.
- 왼쪽 창에서 웹 페이지를 선택합니다.
- Power BI 보고서 또는 대시보드를 포함하는 웹 페이지를 선택합니다.
- 고급 탭을 선택합니다.
- JavaScript를 복사하여 사용자 지정 JavaScript 섹션에 붙여 넣습니다.
- 저장 후 닫기를 선택합니다.
이제 샘플 JavaScript 작업과 다양한 옵션을 이해하겠습니다.
포함된 보고서 HTML에 대한 참조를 가져옵니다.
var embedContainer = $(".powerbi")[0];
추가 정보: 포함 요소가 제공된 기존 Power BI 구성 요소에 대한 참조 가져 오기
var report = powerbi.get(embedContainer);
포털 웹 페이지의 Power BI 창에 적용할 창 설정을 사용할 수 있습니다. 예를 들어 필터 설정을 사용하여 창을 숨기거나 표시하거나 페이지 탐색 설정으로 작업할 수 있습니다.
다음은 필터 창을 제거하는 샘플입니다.
report.updateSettings({
panes: {
filters :{
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
다음은 페이지 탐색 및 필터를 사용하는 샘플입니다.
report.updateSettings({
panes: {
filters :{
visible: false
},
pageNavigation:{
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
추가 정보: 설정 업데이트 및 구성 포함 - 설정
포함된 구성 요소는 실행된 명령의 완료를 호출할 때 이벤트를 내보낼 수 있습니다. 예를 들어, 다음은 dataSelected 이벤트의 샘플입니다.
//Report.off removes a given event listener if it exists
report.off("dataSelected");
//Report.on will add an event list
report.on('dataSelected', function(event){
console.log('Event - dataSelected:');
console.log(event.detail);
})
추가 정보: 이벤트 처리
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).