Xamarin.Forms 앱에 푸시 알림 추가
개요
이 자습서에서는 Xamarin.Forms 빠른 시작으로 인해 발생한 모든 프로젝트에 푸시 알림을 추가합니다. 즉, 레코드가 삽입될 때마다 모든 플랫폼 간 클라이언트로 푸시 알림이 전송됩니다.
다운로드한 빠른 시작 서버 프로젝트를 사용하지 않는 경우 푸시 알림 확장 패키지가 필요합니다. 자세한 내용은 Azure Mobile Apps용 .NET 백 엔드 서버 SDK 사용을 참조하세요.
사전 요구 사항
iOS의 경우 Apple 개발자 프로그램 멤버 자격 및 실제 iOS 디바이스가 필요합니다. iOS 시뮬레이터는 푸시 알림을 지원하지 않습니다.
알림 허브 구성
Azure App Service의 Mobile Apps 기능은 Azure Notification Hubs를 사용하여 푸시를 보내므로 모바일 앱에 대해 알림 허브가 구성됩니다.
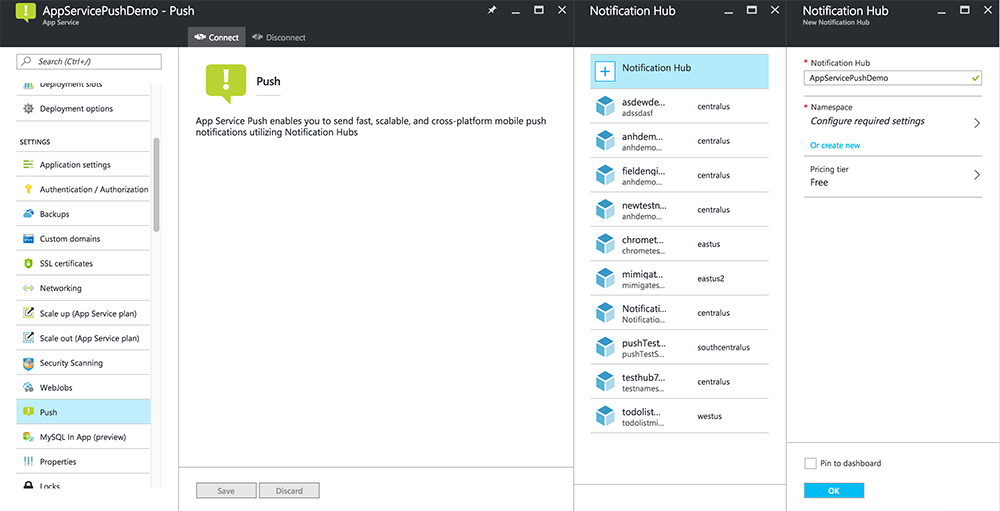
Azure Portal에서 App Services로 이동한 다음, 앱 백 엔드를 선택합니다. 설정에서 푸시를 선택합니다.
앱에 알림 허브 리소스를 추가하려면 연결을 선택합니다. 허브를 만들거나 기존 허브에 연결할 수 있습니다.

이제 알림 허브를 Mobile Apps 백 엔드 프로젝트에 연결했습니다. 나중에 디바이스에 푸시하는 PNS(플랫폼 알림 시스템)에 연결하도록 이 알림 허브를 구성합니다.
푸시 알림을 전송하도록 서버 프로젝트 업데이트
이 섹션에서는 새 항목이 추가될 때마다 푸시 알림을 보내도록 기존 Mobile Apps 백 엔드 프로젝트의 코드를 업데이트합니다. 이 프로세스는 플랫폼 간 푸시를 구현하는 Azure Notification Hubs의 템플릿 기능으로 구동됩니다. 템플릿을 사용한 푸시 알림에 대해 다양한 클라이언트가 등록되며 단일 범용 푸시를 통해 모든 클라이언트 플랫폼을 가져올 수 있습니다.
백 엔드 프로젝트 유형( .NET 백 엔드 또는 Node.js 백 엔드)과 일치하는 다음 절차 중 하나를 선택합니다.
.NET 백 엔드 프로젝트
Visual Studio에서 서버 프로젝트를 마우스 오른쪽 단추로 클릭합니다. 그런 다음, NuGet 패키지 관리를 클릭합니다.
Microsoft.Azure.NotificationHubs를 검색한 다음, 설치를 선택합니다. 이 프로세스는 백 엔드에서 알림을 보내기 위한 Notification Hubs 라이브러리를 설치합니다.서버 프로젝트에서 컨트롤러>TodoItemController.cs를 엽니다. 그런 다음, 명령문을 사용하여 다음을 추가합니다.
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;PostTodoItem 메서드에서 InsertAsync에 대한 호출 뒤에 다음 코드를 추가합니다.
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }이 프로세스는 새 항목이 삽입된 경우 item.Text가 포함된 템플릿 알림을 보냅니다.
서버 프로젝트를 다시 게시합니다.
백 엔드 프로젝트 Node.js
백 엔드 프로젝트를 설정합니다.
todoitem.js의 기존 코드를 다음 코드로 바꿉니다.
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;이 프로세스는 새 항목이 삽입된 경우 item.text가 포함된 템플릿 알림을 보냅니다.
로컬 컴퓨터에서 파일을 편집할 때 서버 프로젝트를 다시 게시합니다.
Android 프로젝트 구성 및 실행(선택 사항)
이 섹션을 완료하여 Android용 Xamarin.Forms Droid 프로젝트에 대한 푸시 알림을 사용하도록 설정합니다.
FCM(Firebase Cloud Messaging) 사용
Firebase 콘솔에 로그인합니다. 아직 없는 경우 새 Firebase 프로젝트를 만듭니다.
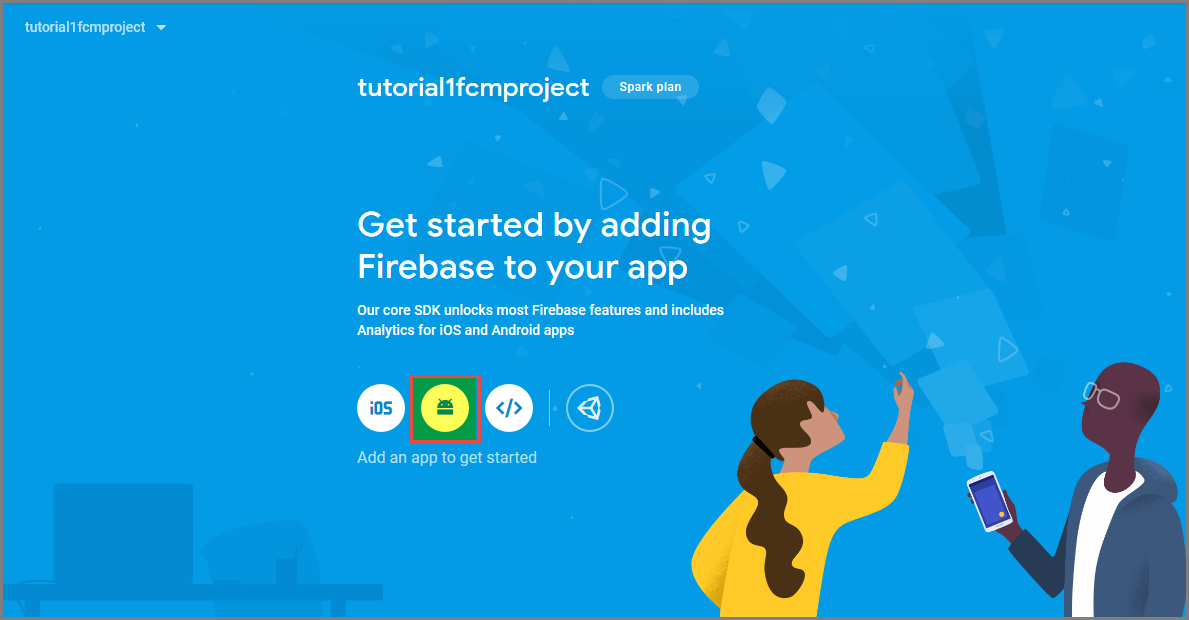
프로젝트를 만든 후 Android 앱에 Firebase 추가를 선택합니다.

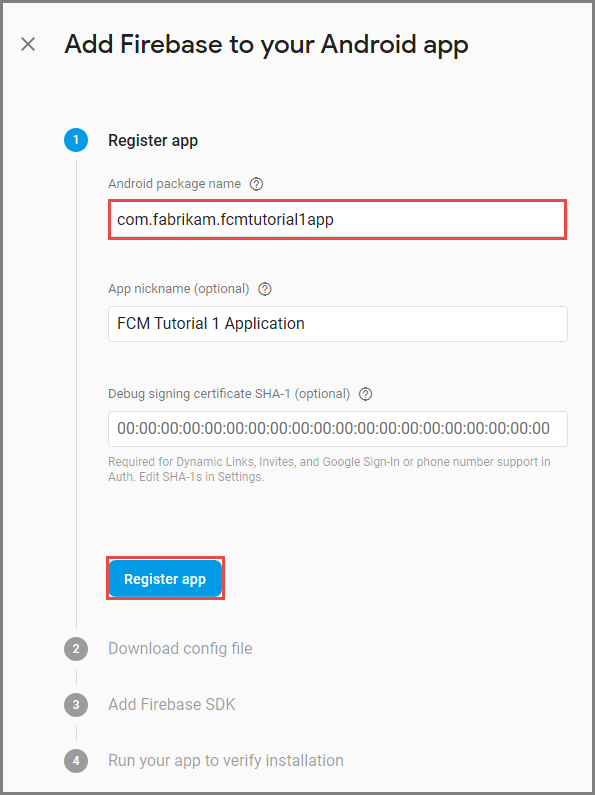
Android 앱에 Firebase 추가 페이지에서 다음 단계를 수행합니다.
Android 패키지 이름에서 애플리케이션의 build.gradle 파일에 있는 applicationId 값을 복사합니다. 이 예에서는
com.fabrikam.fcmtutorial1app입니다.
앱 등록을 선택합니다.
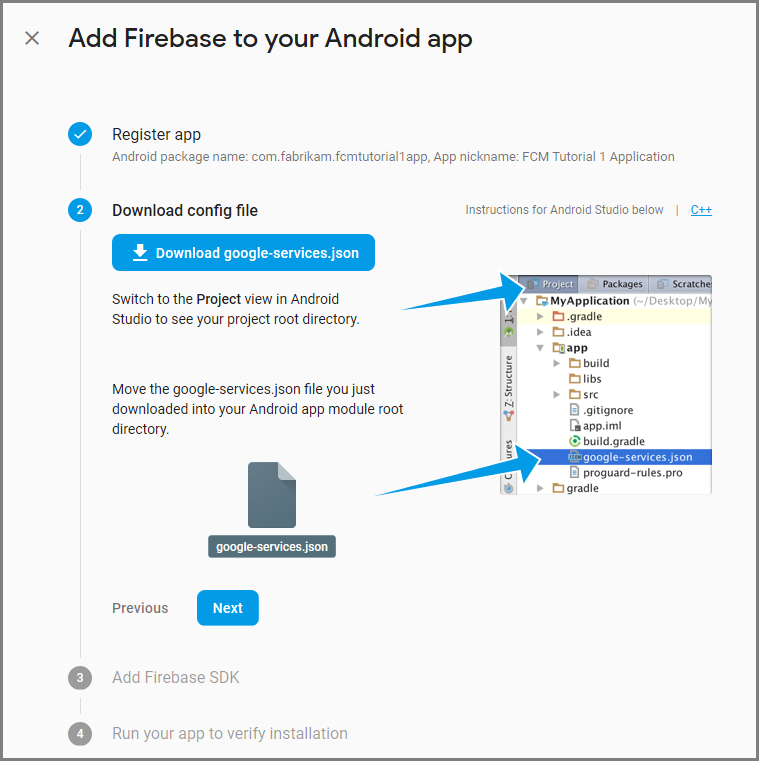
google-services.json 다운로드를 선택하고 프로젝트의 app 폴더에 파일을 저장한 후 다음을 선택합니다.

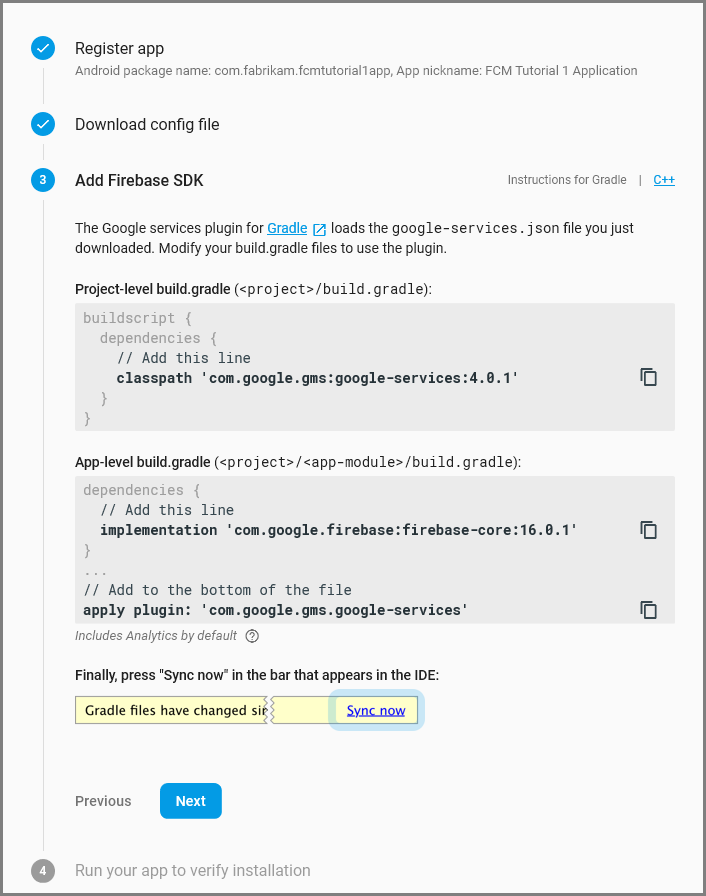
Android Studio의 프로젝트에서 다음과 같은 구성 변경 작업을 수행합니다.
project-level build.gradle 파일(<project>/build.gradle)에서 dependencies 섹션에 다음 명령문을 추가합니다.
classpath 'com.google.gms:google-services:4.0.1'app-level build.gradle 파일(<project>/<app-module>/build.gradle)에서 dependencies 섹션에 다음 명령문을 추가합니다.
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'app-level build.gradle 파일 끝부분에서 dependenices 섹션 다음에 다음 줄을 추가합니다.
apply plugin: 'com.google.gms.google-services'도구 모음에서 지금 동기화를 선택합니다.

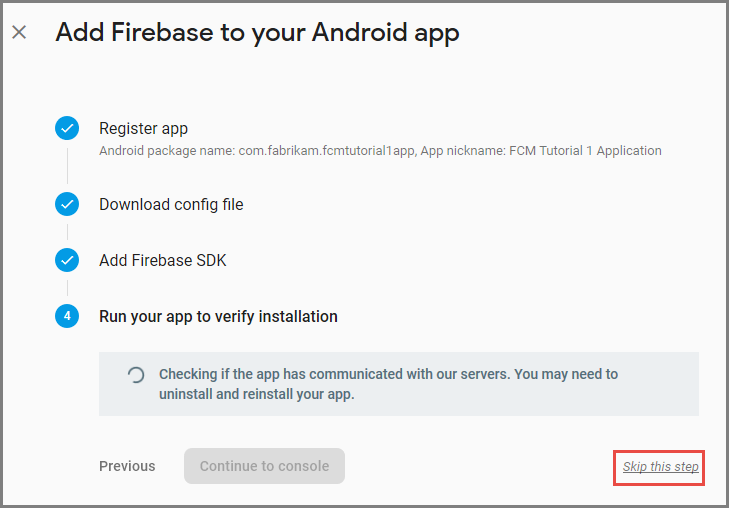
다음을 선택합니다.
이 단계 건너뛰기를 선택합니다.

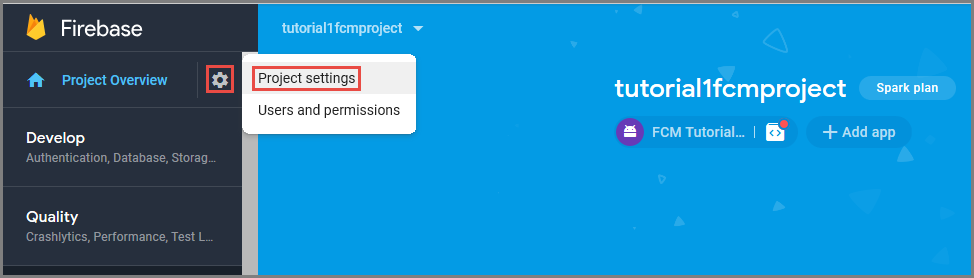
Firebase 콘솔에서 프로젝트의 톱니바퀴를 선택합니다. 그런 후 프로젝트 설정을 선택합니다.

Android Studio 프로젝트의 app 폴더에 google-services.json 파일을 다운로드하지 않은 경우 이 페이지에서 다운로드할 수 있습니다.
맨 위에 있는 클라우드 메시징 탭으로 전환합니다.
나중에 사용하기 위해 서버 키를 복사하고 저장합니다. 이 값을 사용하여 허브를 구성합니다.
FCM을 사용하여 푸시 요청을 보내도록 Mobile Apps 백 엔드 구성
- Azure Portal에서 모두 찾아보기>App Services를 선택합니다. 그런 다음, Mobile Apps 백엔드를 선택합니다.
- 설정에서 푸시를 선택합니다. 그런 다음, 푸시 알림 서비스 구성을 선택합니다.
- Google(GCM)로 이동합니다. Firebase 콘솔에서 얻은 FCM 레거시 서버 키를 입력한 다음, 저장을 선택합니다.
이제 Firebase Cloud Messaging과 작동하도록 서비스가 구성되었습니다.
Android 프로젝트에 푸시 알림 추가
FCM를 사용하여 백 엔드를 구성한 경우 FCM에 등록할 클라이언트에 구성 요소 및 코드를 추가할 수 있습니다. 또한 Mobile Apps 백 엔드를 통해 Azure Notification Hubs에 푸시 알림을 등록하고 알림을 수신할 수도 있습니다.
- Droid 프로젝트에서 참조 > NuGet 패키지 관리 ...를 마우스 오른쪽 단추로 클릭합니다.
- NuGet 패키지 관리자 창에서 Xamarin.Firebase.Messaging 패키지를 검색하고 프로젝트에 추가합니다.
- Droid 프로젝트에 대한 프로젝트 속성에서 앱을 Android 버전 7.0 이상을 사용하여 컴파일하도록 설정합니다.
- Firebase 콘솔에서 다운로드한 google-services.json 파일을 Droid 프로젝트의 루트에 추가하고 해당 빌드 작업을 GoogleServicesJson으로 설정합니다. 자세한 내용은 Google 서비스 JSON 파일 추가를 참조하세요.
Firebase Cloud Messaging 등록
AndroidManifest.xml 파일을 열고 다음
<receiver>요소를<application>요소로 삽입합니다.<receiver android:name="com.google.firebase.iid.FirebaseInstanceIdInternalReceiver" android:exported="false" /> <receiver android:name="com.google.firebase.iid.FirebaseInstanceIdReceiver" android:exported="true" android:permission="com.google.android.c2dm.permission.SEND"> <intent-filter> <action android:name="com.google.android.c2dm.intent.RECEIVE" /> <action android:name="com.google.android.c2dm.intent.REGISTRATION" /> <category android:name="${applicationId}" /> </intent-filter> </receiver>
Firebase 인스턴스 ID 서비스 구현
새 클래스를
FirebaseRegistrationService로 명명된 Droid 프로젝트에 추가하고 다음using문이 파일 맨 위에 있는지 확인합니다.using System.Threading.Tasks; using Android.App; using Android.Util; using Firebase.Iid; using Microsoft.WindowsAzure.MobileServices;빈
FirebaseRegistrationService클래스를 다음 코드로 바꿉니다.[Service] [IntentFilter(new[] { "com.google.firebase.INSTANCE_ID_EVENT" })] public class FirebaseRegistrationService : FirebaseInstanceIdService { const string TAG = "FirebaseRegistrationService"; public override void OnTokenRefresh() { var refreshedToken = FirebaseInstanceId.Instance.Token; Log.Debug(TAG, "Refreshed token: " + refreshedToken); SendRegistrationTokenToAzureNotificationHub(refreshedToken); } void SendRegistrationTokenToAzureNotificationHub(string token) { // Update notification hub registration Task.Run(async () => { await AzureNotificationHubService.RegisterAsync(TodoItemManager.DefaultManager.CurrentClient.GetPush(), token); }); } }FirebaseRegistrationService클래스는 FCM에 액세스하는 애플리케이션을 인증하는 보안 토큰 생성을 담당합니다. 애플리케이션이 FCM에서 등록 토큰을 수신하는 경우OnTokenRefresh메서드가 호출됩니다. 메서드는 FCM에서 비동기적으로 업데이트되는FirebaseInstanceId.Instance.Token속성에서 토큰을 검색합니다. 토큰은 애플리케이션을 설치하거나 제거할 때, 사용자가 애플리케이션 데이터를 삭제할 때, 애플리케이션이 인스턴스 ID를 지울 때 또는 토큰의 보안이 손상되었을 때만 업데이트되므로OnTokenRefresh메서드는 드물게 호출됩니다. 또한 FCM 인스턴스 ID 서비스는 애플리케이션에서 해당 토큰을 정기적으로, 일반적으로 6개월마다 새로 고치도록 요청합니다.OnTokenRefresh메서드는 또한 사용자의 등록 토큰을 Azure 알림 허브에 연결하는 데 사용되는SendRegistrationTokenToAzureNotificationHub메서드를 호출합니다.
Azure 알림 허브 등록
새 클래스를
AzureNotificationHubService로 명명된 Droid 프로젝트에 추가하고 다음using문이 파일 맨 위에 있는지 확인합니다.using System; using System.Threading.Tasks; using Android.Util; using Microsoft.WindowsAzure.MobileServices; using Newtonsoft.Json.Linq;빈
AzureNotificationHubService클래스를 다음 코드로 바꿉니다.public class AzureNotificationHubService { const string TAG = "AzureNotificationHubService"; public static async Task RegisterAsync(Push push, string token) { try { const string templateBody = "{\"data\":{\"message\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBody} }; await push.RegisterAsync(token, templates); Log.Info("Push Installation Id: ", push.InstallationId.ToString()); } catch (Exception ex) { Log.Error(TAG, "Could not register with Notification Hub: " + ex.Message); } } }RegisterAsync메서드는 JSON으로 간단한 알림 메시지 템플릿을 만들고, Firebase 등록 토큰을 사용하여 알림 허브에서 템플릿 알림을 수신하도록 등록합니다. 이렇게 하면 Azure 알림 허브에서 보낸 알림은 등록 토큰이 나타내는 디바이스를 대상으로 합니다.
푸시 알림의 콘텐츠 표시
새 클래스를
FirebaseNotificationService로 명명된 Droid 프로젝트에 추가하고 다음using문이 파일 맨 위에 있는지 확인합니다.using Android.App; using Android.Content; using Android.Media; using Android.Support.V7.App; using Android.Util; using Firebase.Messaging;빈
FirebaseNotificationService클래스를 다음 코드로 바꿉니다.[Service] [IntentFilter(new[] { "com.google.firebase.MESSAGING_EVENT" })] public class FirebaseNotificationService : FirebaseMessagingService { const string TAG = "FirebaseNotificationService"; public override void OnMessageReceived(RemoteMessage message) { Log.Debug(TAG, "From: " + message.From); // Pull message body out of the template var messageBody = message.Data["message"]; if (string.IsNullOrWhiteSpace(messageBody)) return; Log.Debug(TAG, "Notification message body: " + messageBody); SendNotification(messageBody); } void SendNotification(string messageBody) { var intent = new Intent(this, typeof(MainActivity)); intent.AddFlags(ActivityFlags.ClearTop); //Unique request code to avoid PendingIntent collision. var requestCode = new Random().Next(); var pendingIntent = PendingIntent.GetActivity(this, requestCode, intent, PendingIntentFlags.OneShot); var notificationBuilder = new NotificationCompat.Builder(this) .SetSmallIcon(Resource.Drawable.ic_stat_ic_notification) .SetContentTitle("New Todo Item") .SetContentText(messageBody) .SetContentIntent(pendingIntent) .SetSound(RingtoneManager.GetDefaultUri(RingtoneType.Notification)) .SetAutoCancel(true); var notificationManager = NotificationManager.FromContext(this); notificationManager.Notify(0, notificationBuilder.Build()); } }애플리케이션이 FCM에서 알림을 받을 때 호출되는
OnMessageReceived메서드는 메시지 콘텐츠를 추출하고SendNotification메서드를 호출합니다. 이 메서드는 메시지 콘텐츠를 알림 영역에 표시되는 알림과 함께 애플리케이션이 실행되는 동안 시작되는 로컬 알림으로 변환합니다.
이제 Android 디바이스 또는 에뮬레이터에서 실행 중인 앱에서 푸시 알림을 테스트할 준비가 되었습니다.
Android 앱에서 푸시 알림 테스트
처음 두 단계는 에뮬레이터에서 테스트할 때만 필요합니다.
- Google Play 서비스를 사용하여 구성된 디바이스 또는 에뮬레이터에서 배포하거나 디버깅하는지를 확인합니다. 재생 앱이 디바이스 또는 에뮬레이터에 설치되었는지 보고 확인할 수 있습니다.
- 앱>설정> 계정 추가를 클릭하여 Android 디바이스에 Google계정을 추가합니다. 그런 후 화면 지시에 따라 디바이스에 기존 Google 계정을 추가하거나 새 계정을 만듭니다.
- Visual Studio 또는 Xamarin Studio에서 Droid 프로젝트를 마우스 오른쪽 단추로 클릭하고 시작 프로젝트로 설정을 클릭합니다.
- 실행을 클릭하여 프로젝트를 빌드하고 Android 디바이스 또는 에뮬레이터에서 앱을 시작합니다.
- 앱에서 작업을 입력한 다음 더하기(+) 아이콘을 클릭합니다.
- 항목이 추가될 때 알림을 받았는지 확인합니다.
iOS 프로젝트 구성 및 실행(선택 사항)
이 섹션에서는 iOS 디바이스용 Xamarin iOS 프로젝트를 실행합니다. iOS 디바이스를 작업하지 않는 경우 이 섹션을 건너뛸 수 있습니다.
인증서 서명 요청 파일 생성
APNs(Apple Push Notification Service)는 인증서를 사용하여 푸시 알림을 인증합니다. 알림을 보내고 받는 데 필요한 푸시 인증서를 만들려면 다음 지침을 따르세요. 이러한 개념에 대한 자세한 내용은 Apple Push Notification Service 공식 설명서를 참조하세요.
서명된 푸시 인증서를 생성하기 위해 Apple에서 사용하는 CSR(인증서 서명 요청) 파일을 생성합니다.
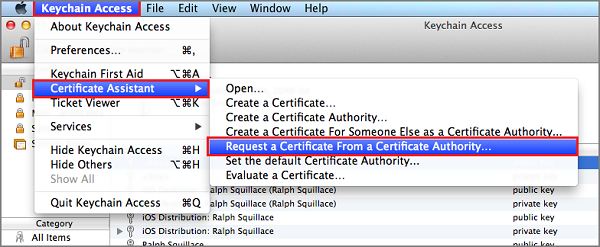
Mac에서 Keychain Access 도구를 실행합니다. 실행 패드의 Utilities 폴더 또는 Other 폴더에서 열 수 있습니다.
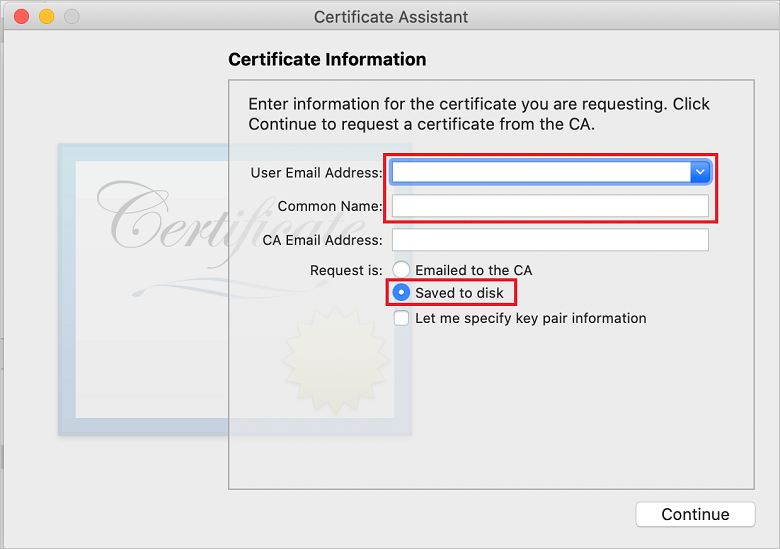
Keychain 액세스를 선택하고, 인증서 도우미를 확장한 다음, 인증 기관에서 인증서 요청을 선택합니다.

참고
기본적으로 Keychain Access는 목록의 첫 번째 항목을 선택합니다. 이는 사용자가 인증서 카테고리에 있고, Apple Worldwide Developer Relations Certification Authority가 목록의 첫 번째 항목이 아닌 경우 문제가 될 수 있습니다. CSR(인증서 서명 요청)을 생성하기 전에 키가 아닌 항목이 있거나 Apple Worldwide Developer Relations Certification Authority 키가 선택되어 있는지 확인합니다.
사용자 이메일 주소를 선택하고, 일반 이름 값을 입력하고, 디스크에 저장됨을 지정했는지 확인한 다음, 계속을 선택합니다. CA 이메일 주소는 필요하지 않으므로 비워둡니다.

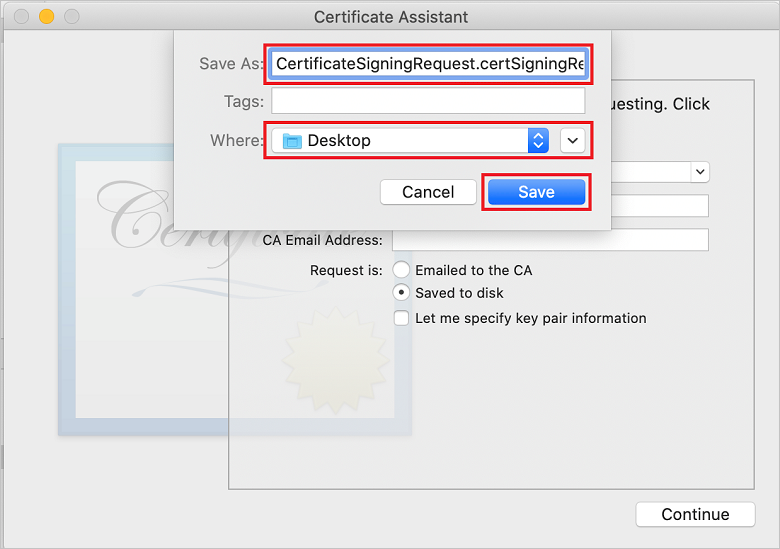
다른 이름으로 저장에 CSR 파일의 이름을 입력하고, 어디에서 위치를 선택한 다음, 저장을 선택합니다.

이 작업은 CSR 파일을 선택한 위치에 저장합니다. 기본 위치는 바탕 화면입니다. 이 파일에 대해 선택한 위치를 기억해 두세요.
다음으로 Apple에 앱을 등록하고, 푸시 알림을 사용하도록 설정하고, 내보낸 CSR을 업로드하여 푸시 인증서를 만듭니다.
푸시 알림에 대해 앱 등록
푸시 알림을 iOS 앱에 보내려면 Apple에 애플리케이션을 등록하고 푸시 알림도 등록합니다.
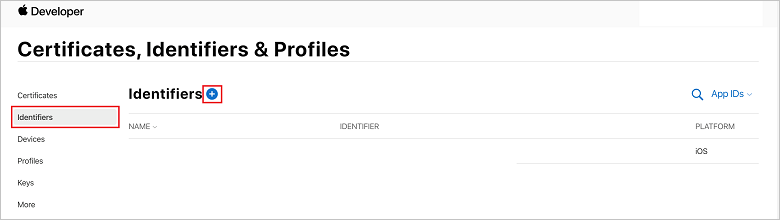
앱을 아직 등록하지 않은 경우 Apple Developer Center에서 iOS Provisioning Portal로 이동합니다. Apple ID를 사용하여 포털에 로그인하고 Identifier(식별자)를 선택합니다. 그런 다음, + 를 선택하여 새 앱을 등록합니다.

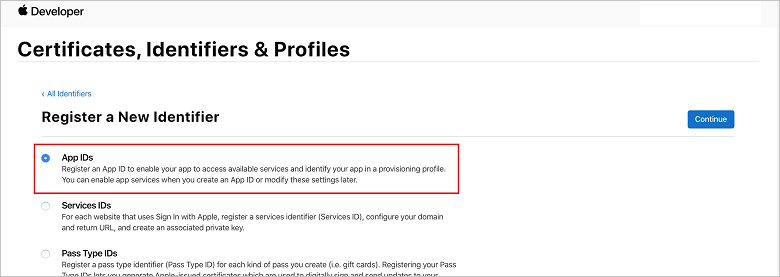
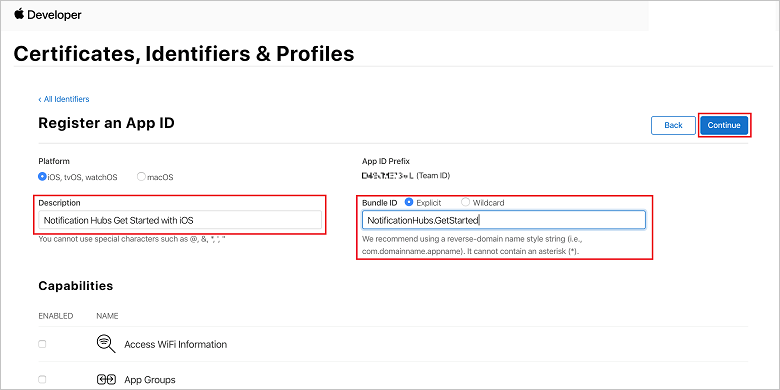
Register a New Identifier(새 식별자 등록) 화면에서 App ID(앱 ID) 라디오 단추를 선택합니다. 그런 다음, 계속을 선택합니다.

새 앱에 다음과 같은 세 개의 값을 업데이트한 다음, 계속을 선택합니다.
설명: 앱에 대한 설명이 포함된 이름을 입력합니다.
Bundle ID(번들 ID): 앱 배포 가이드에서 설명한 대로 Organization Identifier.Product Name 형식의 번들 ID를 입력합니다. 조직 식별자 및 제품 이름 값은 XCode 프로젝트를 만들 때 사용하는 조직 식별자 및 제품 이름과 일치해야 합니다. 다음 스크린샷에서는 조직 식별자로 NotificationHubs 값이 사용되고 제품 이름으로 GetStarted 값이 사용되었습니다. Xcode에서 올바른 게시 프로필을 사용하도록 번들 식별자 값이 Xcode 프로젝트의 값과 일치하는지 확인합니다.

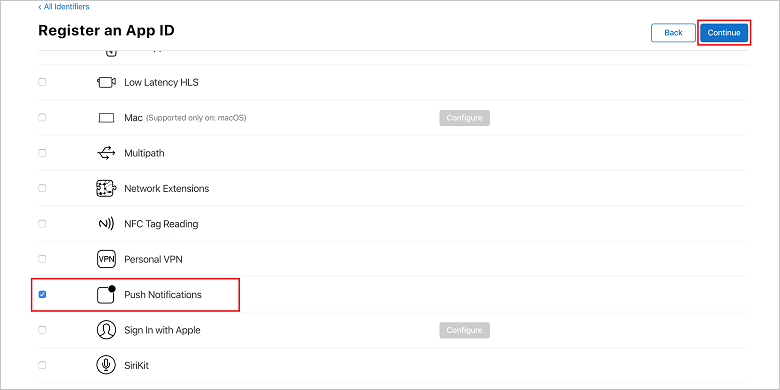
Push Notifications: Capabilities(기능) 섹션에서 Push Notifications(푸시 알림) 옵션을 선택합니다.

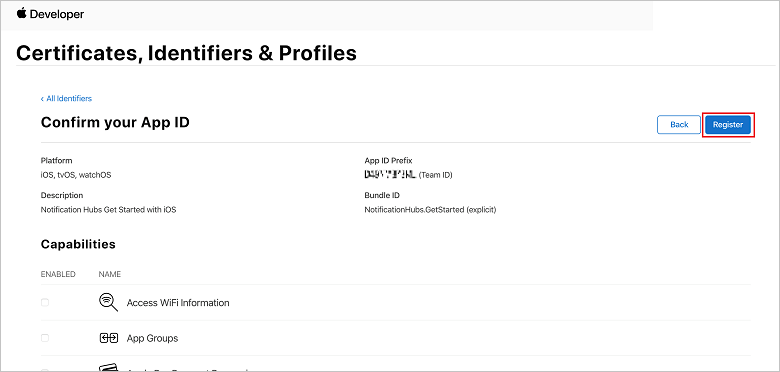
이 작업은 앱 ID를 생성하고 사용자에게 정보 확인을 요청합니다. Continue(계속)를 선택한 다음, Register(등록)를 선택하여 새 앱 ID를 확인합니다.

Register(등록)가 선택되면 Certificates, Identifiers & Profiles(인증서, 식별자 및 프로필) 페이지에서 새 앱 ID가 줄 항목으로 표시됩니다.
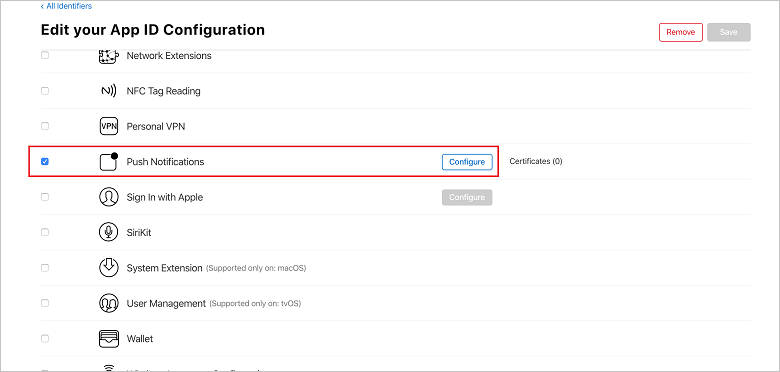
Certificates, Identifiers & Profiles(인증서, 식별자 및 프로필) 페이지의 Identifiers(식별자) 아래에서 방금 만든 앱 ID 줄 항목을 찾고, 해당 행을 선택하여 Edit your App ID Configuration(앱 ID 구성 편집) 화면을 표시합니다.
Notification Hubs에 대한 인증서 만들기
알림 허브가 APNS와 함께 작동하도록 설정하려면 인증서가 필요합니다. 이 작업은 다음 두 가지 방법 중 하나를 통해 수행할 수 있습니다.
- 알림 허브에 직접 업로드할 수 있는 .p12를 만듭니다.
- 토큰 기반 인증에 사용할 수 있는 .p8을 만듭니다(보다 새로운 접근 방법).
보다 새로운 접근 방식에는 APNS에 대한 토큰 기반(HTTP/2) 인증에 설명된 대로 인증서를 사용하는 것에 비해 여러 가지 이점이 있습니다. 그러나 두 접근 방식에 대해 단계가 필요했습니다.
옵션 1: 알림 허브에 직접 업로드할 수 있는 .p12 푸시 인증서 만들기
아래로 스크롤하여 선택한 Push Notifications(푸시 알림) 옵션으로 이동한 다음, Configure(구성)를 선택하여 인증서를 만듭니다.

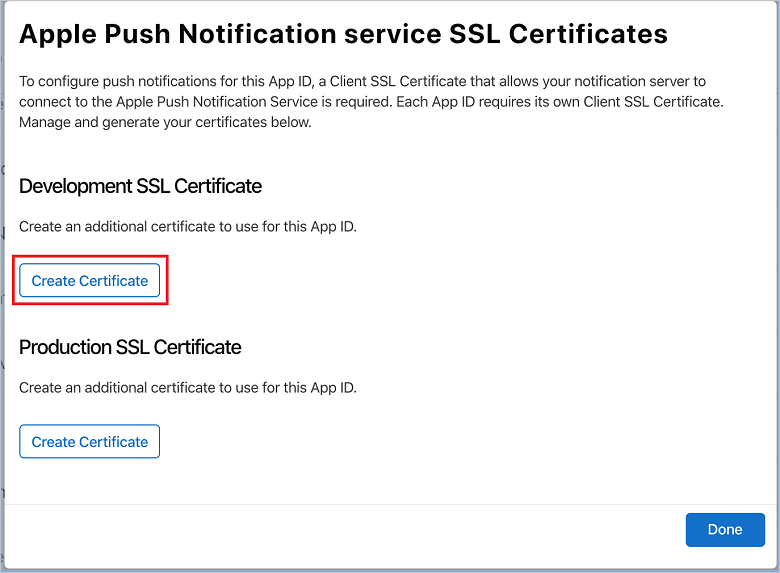
Apple Push Notification service SSL Certificates(Apple 푸시 알림 서비스 SSL 인증서) 창이 표시됩니다. Development SSL Certificate(개발 SSL 인증서) 섹션 아래에서 Create Certificate(인증서 만들기) 단추를 선택합니다.

Create a new Certificate(새 인증서 만들기) 화면이 표시됩니다.
참고
이 자습서에서는 개발 인증서를 사용합니다. 프로덕션 인증서를 등록할 때에도 동일한 프로세스가 사용됩니다. 알림을 보낼 때 동일한 인증서 유형을 사용하는지만 확인하면 됩니다.
Choose File(파일 선택)을 선택하고, 첫 번째 작업에서 CSR 파일을 저장한 위치로 이동한 다음, 인증서 이름을 두 번 클릭하여 로드합니다. 그런 다음, 계속을 선택합니다.
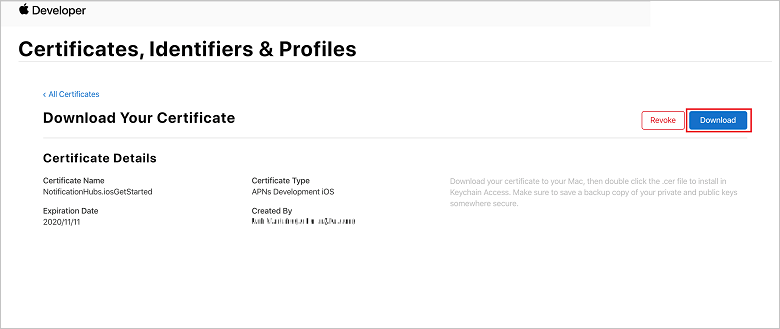
포털에서 인증서가 만들어지면 Download(다운로드) 단추를 선택합니다. 인증서를 저장하고 저장된 위치를 기억합니다.

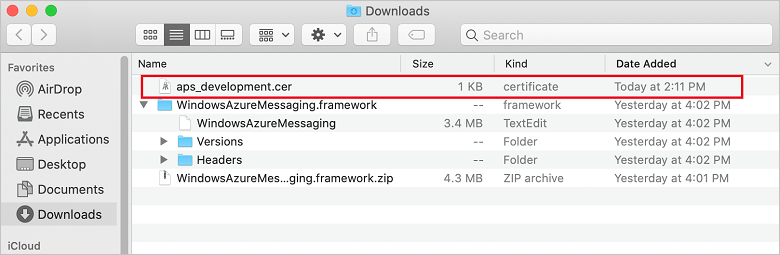
인증서가 다운로드되고 컴퓨터의 다운로드 폴더에 저장됩니다.

참고
기본적으로 다운로드된 개발 인증서는 이름이 aps_development.cer로 지정됩니다.
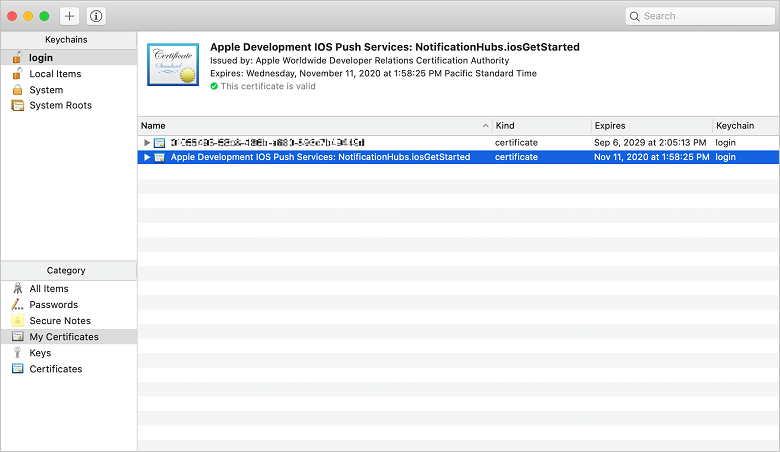
다운로드한 푸시 인증서 aps_development.cer을 두 번 클릭합니다. 이 작업은 다음 이미지에 보이는 것처럼 새 인증서를 Keychain에 설치합니다.

참고
인증서의 이름은 다를 수 있지만 Apple 개발 iOS 푸시 서비스가 앞에 옵니다.
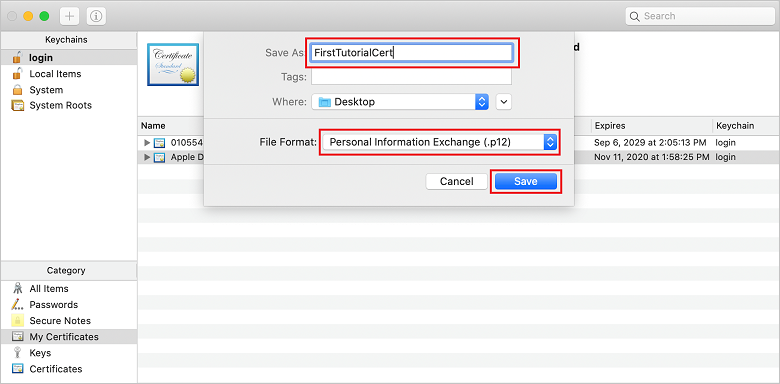
Keychain Access에서는 인증서 범주에서 만든 새 푸시 인증서를 마우스 오른쪽 단추로 클릭합니다. 내보내기를 선택하고 파일의 이름을 지정한 다음 .p12 형식 및 저장을 선택합니다.

암호를 사용하여 인증서를 보호하도록 선택할 수 있지만 이는 선택 사항입니다. 암호 만들기를 무시하려면 OK(확인)를 클릭합니다. 내보낸 .p12 인증서의 파일 이름과 위치를 적어둡니다. APNs를 이용한 인증을 사용하도록 설정하는 데 사용됩니다.
참고
.p12 파일 이름과 위치가 이 자습서에 표시된 것과 다를 수 있습니다.
옵션 2: 토큰 기반 인증에 사용할 수 있는 .p8 인증서 만들기
다음 세부 사항에 유의합니다.
- 앱 ID 접두사(팀 ID)
- 번들 ID
인증서, 식별자 및 프로필로 돌아가서 키를 클릭합니다.
참고
APNS에 대해 구성된 키가 이미 있는 경우 만든 직후 바로 다운로드한 .p8 인증서를 다시 사용할 수 있습니다. 이 경우 3 ~ 5단계를 생략할 수 있습니다.
+ 단추(키 만들기 단추)를 클릭하여 새 키를 만듭니다.
적절한 키 이름 값을 입력하고 APNs(Apple Push Notification service) 옵션을 선택한 다음, 계속을 클릭하고 다음 화면에서 등록을 클릭합니다.
다운로드를 클릭한 다음, .p8 파일(AuthKey_ 가 앞에 있음)을 안전한 로컬 디렉터리로 이동한 후 완료를 클릭합니다.
참고
.p8 파일을 안전한 장소에 보관하고 백업을 저장해야 합니다. 키를 다운로드한 후 서버 복사본이 제거되면 다시 다운로드할 수 없습니다.
키에서 방금 만든 키(또는 대신 사용하도록 선택한 경우 기존 키)를 클릭합니다.
Key ID 값을 기록해 둡니다.
Visual Studio Code와 같이 적합한 애플리케이션에서 .p8 인증서를 연 다음, 키 값을 기록해 둡니다. 이는 -----BEGIN PRIVATE KEY----- 및 -----END PRIVATE KEY----- 사이의 값입니다.
-----BEGIN PRIVATE KEY----- <key_value> -----END PRIVATE KEY-----참고
이는 나중에 알림 허브를 구성하는 데 사용되는 토큰 값입니다.
이러한 단계가 완료되면 나중에 APNs 정보를 사용하여 알림 허브 구성에서 사용할 수 있도록 다음 정보가 있어야 합니다.
- 팀 ID(1단계 참조)
- 번들 ID(1단계 참조)
- 키 ID(7단계 참조)
- 토큰 값 즉, .p8 키 값(8단계 참조)
앱용 프로비저닝 프로필 만들기
iOS Provisioning Portal로 돌아가서 Certificates, Identifiers & Profiles(인증서, 식별자 및 프로필)를 선택하고, 왼쪽 메뉴에서 Profiles(프로필)를 선택한 다음, + 를 선택하여 새 프로필을 만듭니다. Register a New Provisioning Profile(새 프로비저닝 프로필 등록) 화면이 표시됩니다.
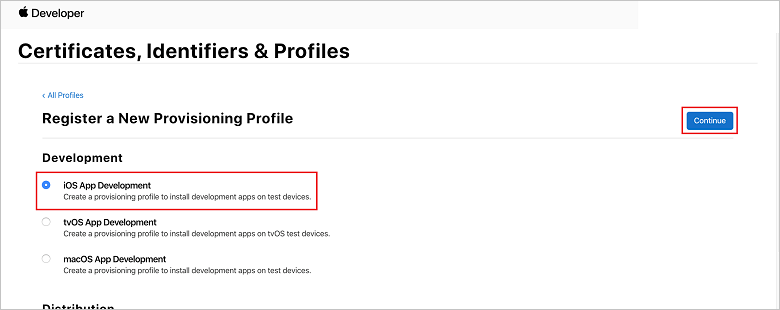
Development(개발) 아래에서 프로비저닝 프로필 유형으로 iOS App Development(iOS 앱 개발)를 선택한 다음, Continue(계속)를 선택합니다.

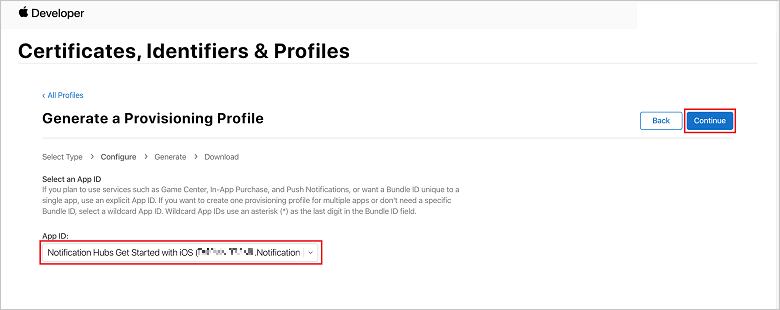
다음으로 App ID 드롭다운 목록에서 이전에 만든 앱 ID를 선택하고, 계속을 선택합니다.

Select certificates(인증서 선택) 창에서 코드 서명에 사용하는 개발 인증서를 선택하고, Continue(계속)를 선택합니다. 이 인증서는 사용자가 만든 푸시 인증서가 아닙니다. 계정이 없으면 만들어야 합니다. 인증서가 있으면 다음 단계로 건너뜁니다. 개발 인증서가 없으면 해당 인증서를 만들기 위해 다음을 수행합니다.
- No Certificates are available(사용할 수 있는 인증서가 없습니다)이 표시되면 Create Certificate(인증서 만들기)를 선택합니다.
- Software(소프트웨어) 섹션에서 Apple Development(Apple 개발)를 선택합니다. 그런 다음, 계속을 선택합니다.
- Create a New Certificate(새 인증서 만들기) 화면에서 Choose File(파일 선택)을 선택합니다.
- 이전에 만든 Certificate Signing Request(인증서 서명 요청) 인증서를 찾아서 선택한 다음, Open(열기)을 선택합니다.
- 계속을 선택합니다.
- 개발 인증서를 다운로드하고, 저장된 위치를 기억합니다.
Certificates, Identifiers & Profiles(인증서, 식별자 및 프로필) 페이지로 돌아가고, 왼쪽 메뉴에서 Profiles(프로필)를 선택한 다음, + 를 선택하여 새 프로필을 만듭니다. Register a New Provisioning Profile(새 프로비저닝 프로필 등록) 화면이 표시됩니다.
Select certificates(인증서 선택) 창에서 방금 만든 개발 인증서를 선택합니다. 그런 다음, 계속을 선택합니다.
다음으로 테스트에 사용할 디바이스를 선택하고, 계속을 선택합니다.
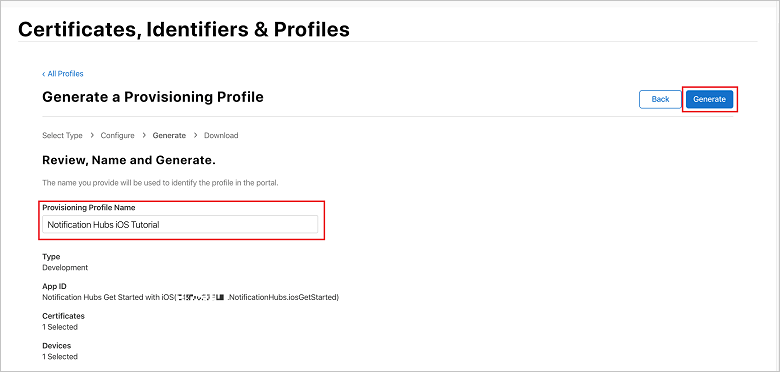
마지막으로, Provisioning Profile Name(프로비저닝 프로필 이름)에서 프로필 이름을 선택하고, Generate(생성)를 선택합니다.

새 프로비저닝 프로필이 만들어지면 다운로드를 선택합니다. 저장된 위치를 기억합니다.
프로비저닝 프로필의 위치를 찾은 다음, 해당 프로필을 두 번 클릭하여 Xcode 개발 머신에 설치합니다.
알림 허브 만들기
이 섹션에서는 알림 허브를 만들고 APNs와 함께 .p12 푸시 인증서 또는 토큰 기반 인증을 사용하여 인증을 구성합니다. 이미 만든 알림 허브를 사용하려는 경우 5단계로 건너뛸 수 있습니다.
Azure Portal에 로그인합니다.
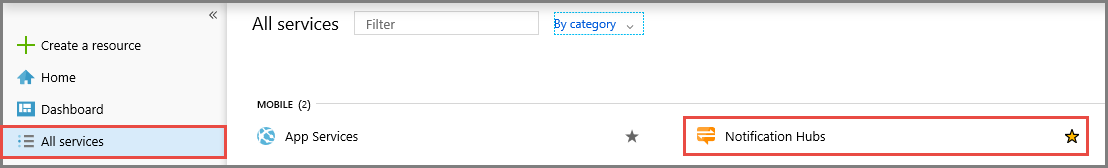
왼쪽 메뉴에서 모든 서비스를 선택하고, 모바일 섹션에서 Notification Hubs를 선택합니다. 서비스 이름 옆의 별표 아이콘을 선택하여 서비스를 왼쪽 메뉴의 즐겨찾기 섹션에 추가합니다. Notification Hubs를 즐겨찾기에 추가한 후 왼쪽 메뉴에서 선택합니다.

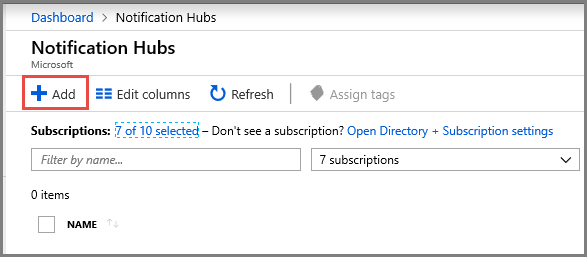
Notification Hubs 페이지의 도구 모음에서 추가를 선택합니다.

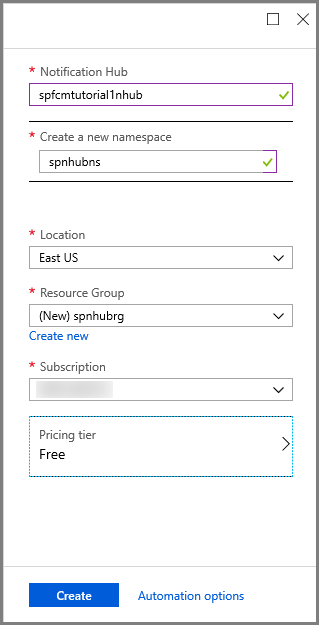
Notification Hub 페이지에서 다음 단계를 수행합니다.
알림 허브에 이름을 입력합니다.
새 네임스페이스 만들기에 이름을 입력합니다. 네임스페이스에는 하나 이상의 허브가 포함되어 있습니다.
위치 드롭다운 목록 상자에서 값을 선택합니다. 이 값은 허브를 만들려는 위치를 지정합니다.
리소스 그룹에서 기존 리소스 그룹을 선택하거나 새 리소스 그룹의 이름을 만듭니다.
만들기를 선택합니다.

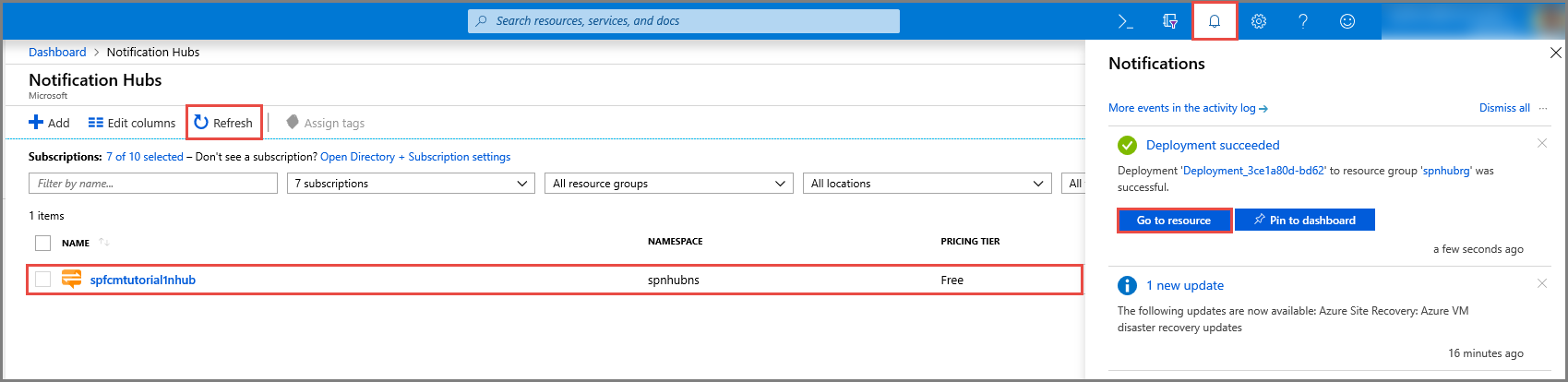
알림(벨 아이콘)을 선택하고, 리소스로 이동을 선택합니다. Notification Hubs 페이지의 목록을 새로 고치고 허브를 선택할 수도 있습니다.

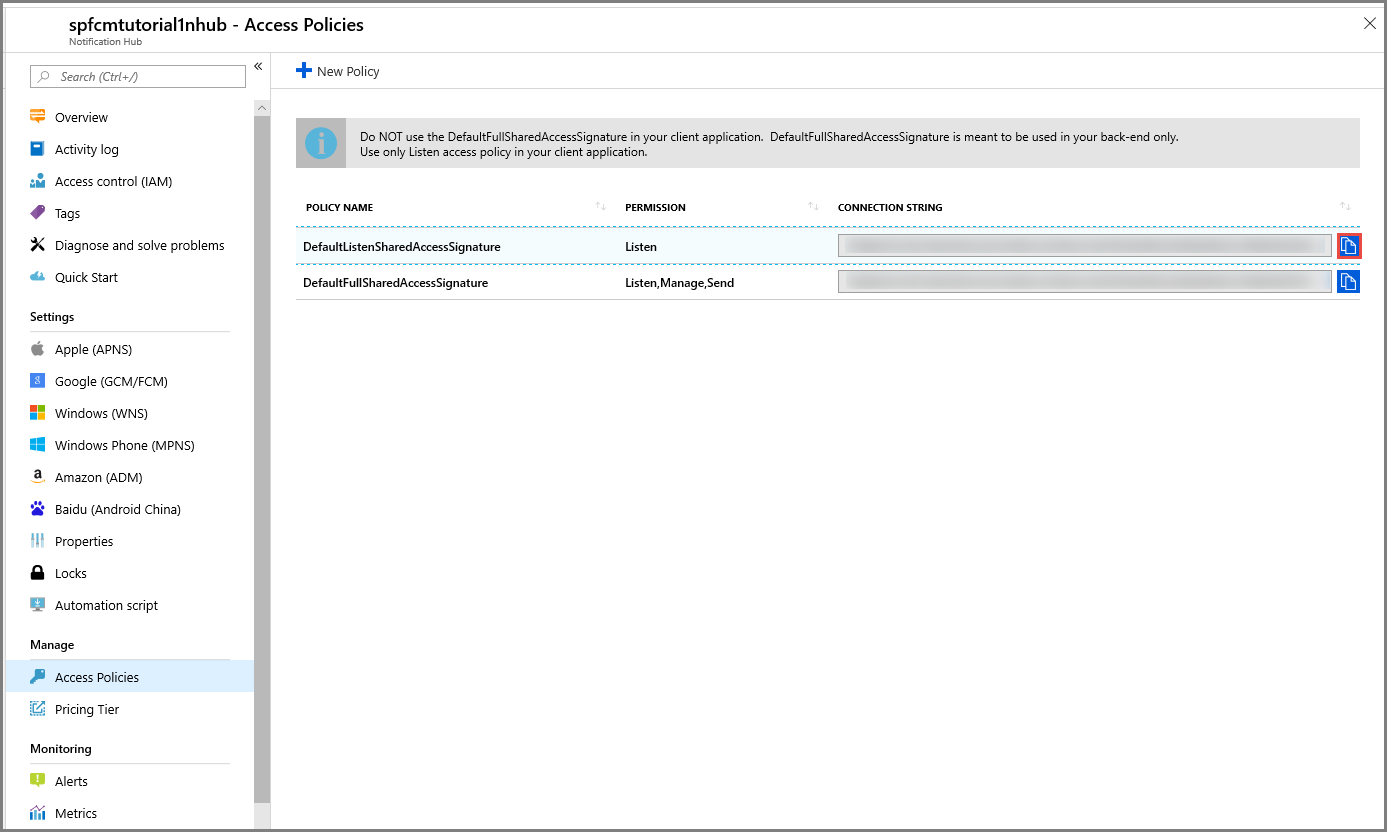
목록에서 액세스 정책을 선택합니다. 사용할 수 있는 두 가지 연결 문자열을 적어 둡니다. 나중에 푸시 알림을 처리하는 데 필요합니다.
중요
애플리케이션에서 DefaultFullSharedAccessSignature 정책을 사용하지 마세요. 이는 백 엔드에서만 사용할 수 있습니다.

APNs 정보로 알림 허브 구성
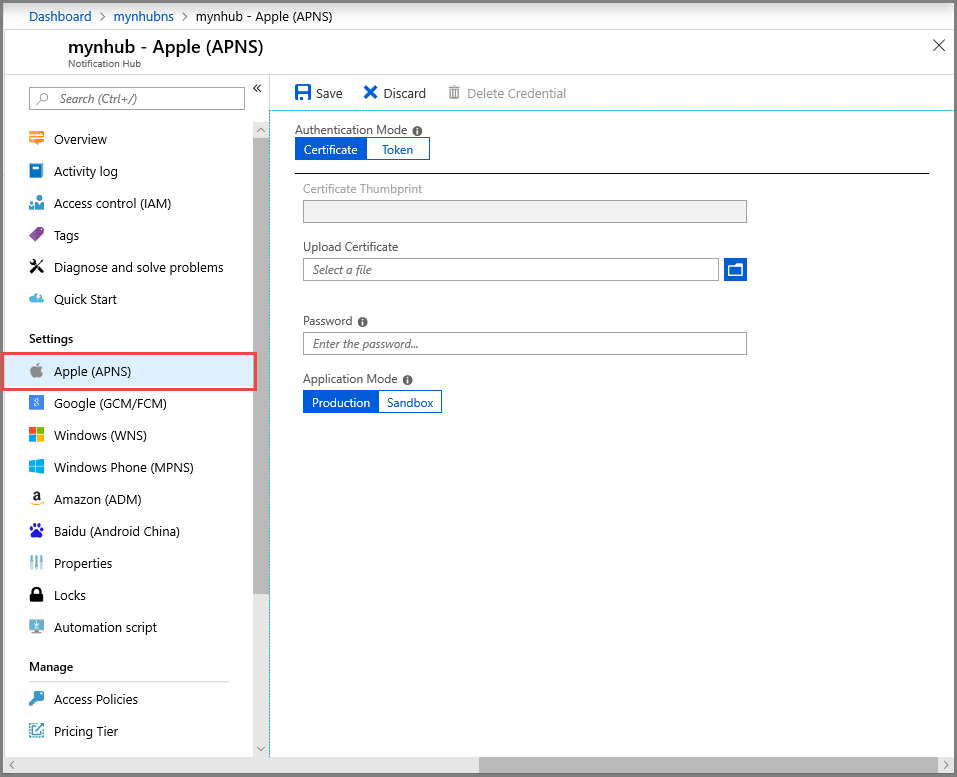
Notification Services에서 Apple(APNS) 을 선택한 다음, 이전에 Notification Hubs에 대한 인증서 만들기 섹션에서 선택한 접근 방식에 따라 적절한 단계를 수행합니다.
참고
스토어에서 앱을 구매한 사용자에게 푸시 알림을 보내려는 경우에만 애플리케이션 모드에서 프로덕션 모드를 사용합니다.
옵션 1: .p12 푸시 인증서 사용
인증서를 선택합니다.
파일 아이콘을 선택합니다.
이전에 내보낸 .p12 파일을 선택한 다음, 열기를 선택합니다.
필요한 경우 올바른 암호를 지정합니다.
샌드박스 모드를 선택합니다.

저장을 선택합니다.
옵션 2: 토큰 기반 인증 사용
토큰을 선택합니다.
앞서 얻은 다음 값을 입력합니다.
- 키 ID
- 번들 ID
- 팀 ID
- 토큰
샌드박스 선택
저장을 선택합니다.
이제 APNs로 알림 허브를 구성했습니다. 앱을 등록하고 푸시 알림을 보내기 위한 연결 문자열이 있습니다.
APNS에 대한 알림 허브 구성
- Mac에서 Keychain Access를 시작합니다. 왼쪽 탐색 모음의 범주 아래에서 내 인증서를 엽니다. 이전 섹션에서 다운로드한 SSL 인증서를 찾은 다음, 해당 콘텐츠를 공개합니다. 인증서만 선택합니다.(프라이빗 키를 선택하지 않습니다.) 그런 다음, 내보내기 합니다.
- Azure Portal에서 모두 찾아보기>App Services를 선택합니다. 그런 다음, Mobile Apps 백엔드를 선택합니다.
- 설정에서 App Service Push를 선택합니다. 그런 다음, 알림 허브 이름을 선택합니다.
- Apple Push Notification Services인증서 업로드로 > 이동합니다. .p12 파일을 업로드하고 올바른 모드 를 선택합니다(이전의 클라이언트 SSL 인증서가 프로덕션 또는 샌드박스인지 여부에 따라 다름). 변경 내용을 저장합니다.
이제 iOS의 푸시 알림과 작동하도록 서비스가 구성되었습니다.
다음에는 Xamarin Studio 또는 Visual Studio에서 iOS 프로젝트 설정을 구성합니다.
Xamarin Studio에서 iOS 프로젝트 구성
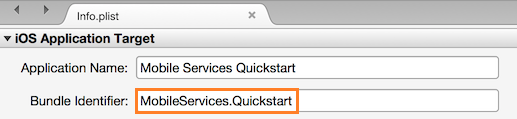
Xamarin.Studio에서 Info.plist를 열고 , 번들 식별자를 이전에 만든 번들 ID로 새 앱 ID로 업데이트합니다.

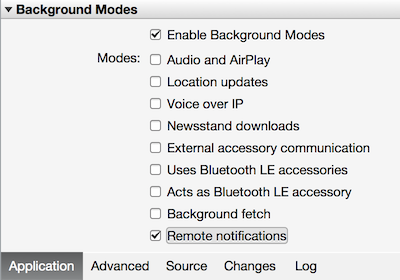
아래의 Background Modes로 스크롤합니다. Enable Background Modes 상자와 Remote notifications 상자를 선택합니다.

Solution Panel에서 프로젝트를 두 번 클릭하여 Project Options를 엽니다.
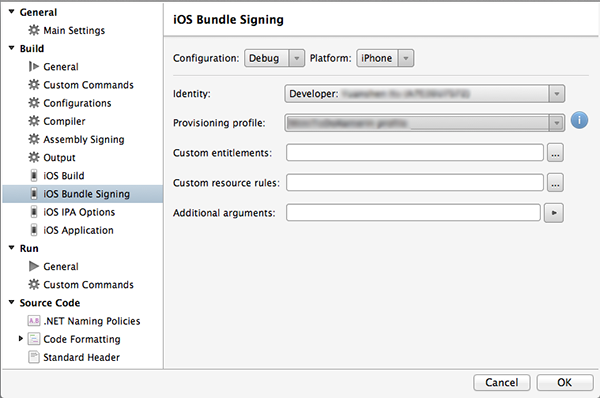
Build에서 iOS Bundle Signing을 선택하고 방금 이 프로젝트에 대해 설정한 해당 ID 및 프로비전 프로필을 선택합니다.

이제 프로젝트에서 코드 서명에 새 프로필을 사용하게 됩니다. 공식 Xamarin 디바이스 프로비저닝 설명서를 보려면 Xamarin 디바이스 프로비저닝을 참조하세요.
Visual Studio에서 iOS 프로젝트 구성
Visual Studio에서 프로젝트를 마우스 오른쪽 단추로 클릭한 다음 속성을 클릭합니다.
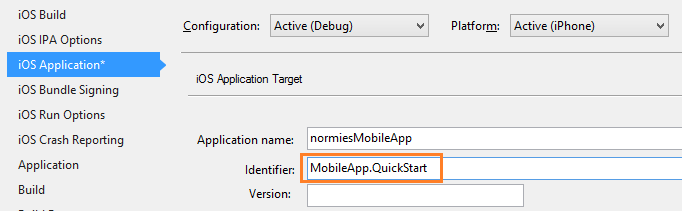
속성 페이지에서 iOS 애플리케이션 탭을 클릭하고 앞에서 만든 ID를 사용하여 식별자를 업데이트합니다.

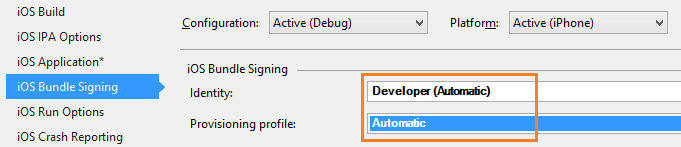
iOS Bundle Signing 탭에서 방금 이 프로젝트에 대해 설정한 해당 ID 및 프로비전 프로필을 선택합니다.

이제 프로젝트에서 코드 서명에 새 프로필을 사용하게 됩니다. 공식 Xamarin 디바이스 프로비저닝 설명서를 보려면 Xamarin 디바이스 프로비저닝을 참조하세요.
Info.plist를 두 번 클릭하여 연 다음 Background Modes에서 RemoteNotifications를 사용하도록 설정합니다.
iOS 앱에 푸시 알림 추가
iOS 프로젝트에서 AppDelegate.cs를 열고 다음 문을 코드 파일의 맨 위에 추가합니다.
using Newtonsoft.Json.Linq;또한 AppDelegate 클래스에서 RegisteredForRemoteNotifications 이벤트 재정의를 추가하여 알림을 등록합니다.
public override void RegisteredForRemoteNotifications(UIApplication application, NSData deviceToken) { const string templateBodyAPNS = "{\"aps\":{\"alert\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyAPNS} }; // Register for push with your mobile app Push push = TodoItemManager.DefaultManager.CurrentClient.GetPush(); push.RegisterAsync(deviceToken, templates); }AppDelegate에서 DidReceiveRemoteNotification 이벤트 처리기에 대한 다음 재정의도 추가합니다.
public override void DidReceiveRemoteNotification(UIApplication application, NSDictionary userInfo, Action<UIBackgroundFetchResult> completionHandler) { NSDictionary aps = userInfo.ObjectForKey(new NSString("aps")) as NSDictionary; string alert = string.Empty; if (aps.ContainsKey(new NSString("alert"))) alert = (aps[new NSString("alert")] as NSString).ToString(); //show alert if (!string.IsNullOrEmpty(alert)) { UIAlertView avAlert = new UIAlertView("Notification", alert, null, "OK", null); avAlert.Show(); } }이 메서드는 앱을 실행하는 동안 들어오는 알림을 처리합니다.
AppDelegate 클래스에서 다음 코드를 FinishedLaunching 메서드에 추가합니다.
// Register for push notifications. var settings = UIUserNotificationSettings.GetSettingsForTypes( UIUserNotificationType.Alert | UIUserNotificationType.Badge | UIUserNotificationType.Sound, new NSSet()); UIApplication.SharedApplication.RegisterUserNotificationSettings(settings); UIApplication.SharedApplication.RegisterForRemoteNotifications();이를 통해 원격 알림을 지원하고 푸시 등록을 요청합니다.
이제 푸시 알림을 지원하도록 앱이 업데이트됩니다.
iOS 앱에서 푸시 알림 테스트
iOS 프로젝트를 마우스 오른쪽 단추로 클릭한 다음 시작 프로젝트로 설정을 클릭합니다.
Visual Studio에서 실행 단추 또는 F5 키를 눌러 프로젝트를 빌드하고 iOS 디바이스에서 앱을 시작합니다. 그런 다음 확인을 클릭하여 푸시 알림을 허용하도록 합니다.
참고
앱에서 푸시 알림을 명시적으로 수락해야 합니다. 이 요청은 앱이 처음 실행될 때만 발생합니다.
앱에서 작업을 입력한 다음 더하기(+) 아이콘을 클릭합니다.
알림이 수신되는지 확인한 다음 확인을 클릭하여 알림을 해제합니다.
Windows 프로젝트 구성 및 실행(선택 사항)
이 섹션에서는 Windows 디바이스용 Xamarin.Forms WinApp 및 WinPhone81 프로젝트를 실행합니다. 이 단계에서는 UWP(범용 Windows 플랫폼) 프로젝트도 지원합니다. Windows 디바이스를 작업하지 않는 경우 이 섹션을 건너뛸 수 있습니다.
WNS(Windows 알림 서비스)를 통한 푸시 알림에 Windows 앱 등록
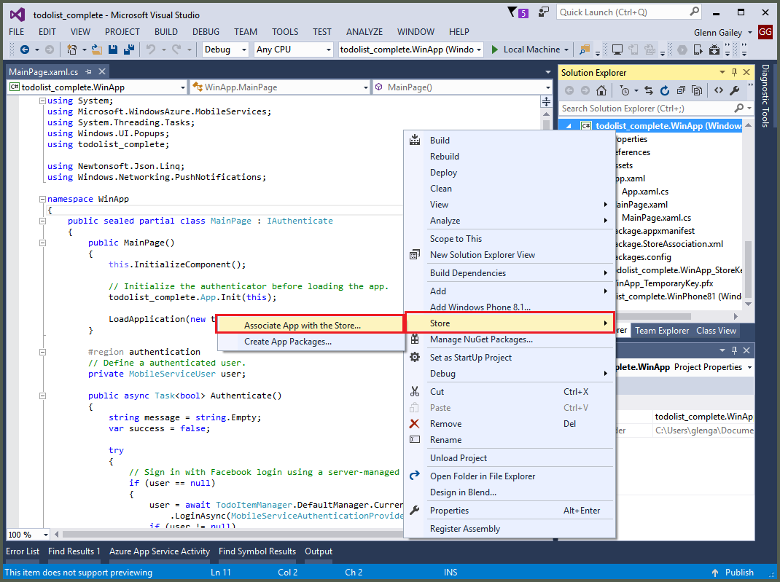
Visual Studio 솔루션 탐색기에서 Windows 스토어 앱 프로젝트를 마우스 오른쪽 단추로 클릭합니다. 그런 다음 스토어와 앱>연결을 선택합니다.

마법사에서 다음을 선택합니다. 그런 다음, Microsoft 계정으로 로그인합니다. 앱 이름 예약에서 앱 이름을 입력한 다음, 예약을 선택합니다.
앱을 성공적으로 등록한 후에 새로운 앱 이름을 선택합니다. 다음을 선택한 후 연결을 선택합니다. 이 프로세스는 필수 Windows Store 등록 정보를 애플리케이션 매니페스트에 추가합니다.
Windows 스토어 앱에서 이전에 만든 동일한 등록을 사용하여 Windows Phone 스토어 앱 프로젝트에서 1 및 3단계를 반복합니다.
Windows 개발자 센터로 이동한 다음, Microsoft 계정으로 로그인합니다. 내 앱에서 새 앱 등록을 선택합니다. 그런 다음 , 서비스>푸시 알림을 확장합니다.
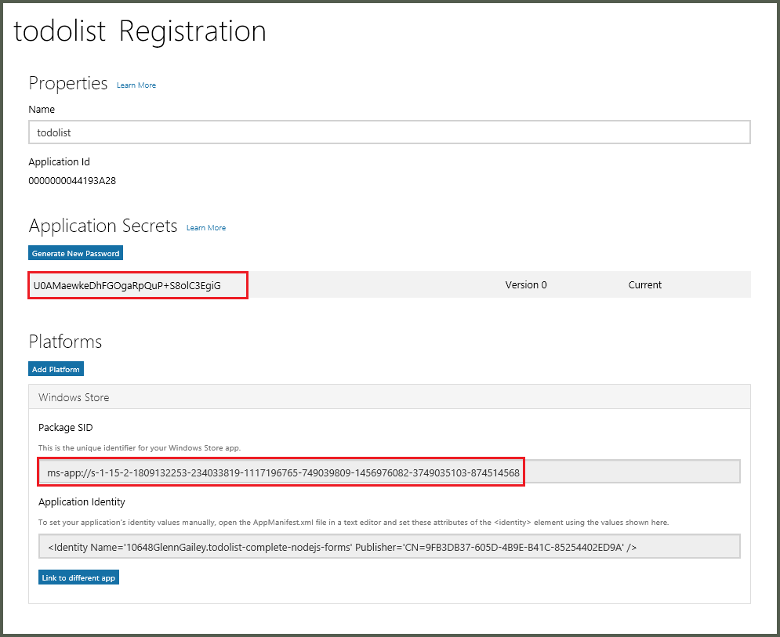
푸시 알림 페이지의 WNS(Windows 푸시 알림 서비스) 및 Microsoft Azure Mobile Apps에서 Live 서비스 사이트를 선택합니다. 패키지 SID의 값과 애플리케이션 비밀의 현재 값을 기록해 둡니다.

중요
애플리케이션 암호와 패키지 SID는 중요한 보안 자격 증명입니다. 이러한 값은 다른 사람과 공유하지 말고 앱과 함께 분산하지 마세요.
WNS에 대한 알림 허브 구성
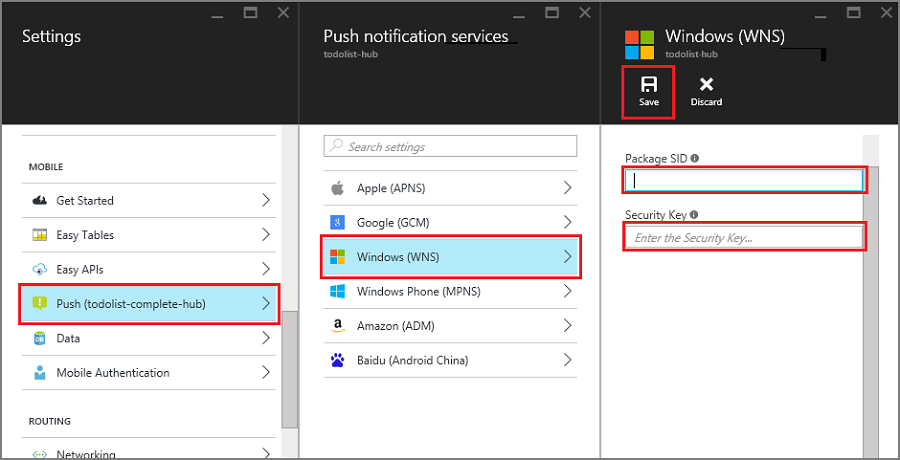
Azure Portal에서 모두 찾아보기>App Services를 선택합니다. 그런 다음, Mobile Apps 백엔드를 선택합니다. 설정에서 App Service Push를 선택합니다. 그런 다음, 알림 허브 이름을 선택합니다.
Windows(WNS)로 이동합니다. 그런 다음, Live 서비스 사이트에서 가져온 보안 키(클라이언트 암호) 및 패키지 SID를 입력합니다. 다음으로 저장을 선택합니다.

이제 백 엔드가 WNS를 사용하여 푸시 알림을 보내도록 구성되었습니다.
Windows 앱에 푸시 알림 추가
Visual Studio의 Windows 프로젝트에서 App.xaml.cs를 열고 다음 문을 추가합니다.
using Newtonsoft.Json.Linq; using Microsoft.WindowsAzure.MobileServices; using System.Threading.Tasks; using Windows.Networking.PushNotifications; using <your_TodoItemManager_portable_class_namespace>;<your_TodoItemManager_portable_class_namespace>를TodoItemManager클래스가 들어 있는 이식 가능 프로젝트의 네임스페이스로 바꿉니다.App.xaml.cs에서 다음 InitNotificationsAsync 메서드를 추가합니다.
private async Task InitNotificationsAsync() { var channel = await PushNotificationChannelManager .CreatePushNotificationChannelForApplicationAsync(); const string templateBodyWNS = "<toast><visual><binding template=\"ToastText01\"><text id=\"1\">$(messageParam)</text></binding></visual></toast>"; JObject headers = new JObject(); headers["X-WNS-Type"] = "wns/toast"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyWNS}, {"headers", headers} // Needed for WNS. }; await TodoItemManager.DefaultManager.CurrentClient.GetPush() .RegisterAsync(channel.Uri, templates); }이 메서드는 푸시 알림 채널을 가져오고 알림 허브에서 템플릿 알림을 수신하기 위해 템플릿을 등록합니다. messageParam을 지원하는 템플릿 알림이 이 클라이언트에 전달됩니다.
App.xaml.cs에서
async한정자를 추가하여 OnLaunched 이벤트 처리기 메서드 정의를 업데이트합니다. 그런 후 다음 코드 줄을 메서드의 끝에 추가합니다.await InitNotificationsAsync();이렇게 하면 앱이 시작될 때마다 푸시 알림 등록이 생성되거나 새로 고쳐집니다. WNS 푸시 채널이 항상 활성화되도록 이 작업을 수행하는 것이 중요합니다.
Visual Studio용 솔루션 탐색기에서 Package.appxmanifest 파일을 열고 알림에서 알림 가능을 예로 설정합니다.
앱을 빌드하고 오류가 없는지 확인합니다. 이제 클라이언트 앱이 Mobile Apps 백 엔드에서 템플릿 알림을 등록해야 합니다. 솔루션의 모든 Windows 프로젝트에 대해 이 섹션을 반복합니다.
Windows 앱에서 푸시 알림 테스트
- Visual Studio에서 Windows 프로젝트를 마우스 오른쪽 단추로 클릭한 다음 시작 프로젝트로 설정을 클릭합니다.
- 실행 단추를 눌러 프로젝트를 빌드하고 앱을 시작합니다.
- 앱에서 새 todoitem에 대한 이름을 입력한 다음 더하기(+) 아이콘을 클릭하여 추가합니다.
- 항목이 추가될 때 알림을 받았는지 확인합니다.
다음 단계
푸시 알림에 대해 자세히 알아봅니다.
- Azure Mobile Apps에서 푸시 알림 보내기
- Firebase Cloud 메시징
- Firebase Cloud Messaging을 사용하여 원격 알림
- 푸시 알림 문제 진단
디바이스에서 알림이 삭제되거나 끝나지 않는 다양한 이유가 있습니다. 이 항목에서는 푸시 알림 실패의 근본 원인을 분석 및 파악하는 방법을 보여 줍니다.
다음 자습서 중 하나를 계속 진행할 수도 있습니다.
- 앱에 인증 추가
ID 공급자를 사용하여 앱 사용자를 인증하는 방법을 알아봅니다. - 앱에 오프라인 동기화 사용
Mobile Apps 백 엔드를 사용하여 앱에 오프라인 지원을 추가하는 방법을 알아봅니다. 오프라인 동기화를 통해 사용자는 네트워크 연결이 없는 경우에도 모바일 앱(데이터 보기, 추가 또는 수정)과 상호 작용할 수 있습니다.