MediaTransportControls 클래스
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
미디어 플레이어 요소의 재생 컨트롤을 나타냅니다.
/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class MediaTransportControls : Control[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public class MediaTransportControls : ControlPublic Class MediaTransportControls
Inherits Control<MediaTransportControls .../>
- 상속
- 특성
Windows 요구 사항
| 디바이스 패밀리 |
Windows 10 (10.0.10240.0에서 도입되었습니다.)
|
| API contract |
Windows.Foundation.UniversalApiContract (v1.0에서 도입되었습니다.)
|
예제
팁
자세한 정보, 디자인 지침 및 코드 예제는 사용자 지정 전송 컨트롤 만들기를 참조하세요.
WinUI 2 갤러리 앱이 설치된 경우 여기를 클릭하여 앱을 열고 실행 중인 전송 컨트롤이 있는 MediaPlayerElement를 확인합니다.
설명
미디어 전송 컨트롤을 사용하면 사용자가 재생, 일시 중지, 선택 자막 등 다양한 단추로 구성된 기본 재생 환경을 제공하여 미디어와 상호 작용할 수 있습니다. UI를 쉽게 사용자 지정하고 단추를 표시하거나 사용하도록 설정하는 구성을 허용하는 많은 속성이 있습니다.
MediaTransportControls를 사용하여 사용자가 오디오 및 비디오 콘텐츠를 쉽게 제어할 수 있습니다. MediaTransportControls 클래스는 MediaElement 또는 MediaPlayerElement 컨트롤과 함께만 사용됩니다. 독립 실행형 컨트롤로 작동하지 않습니다. MediaElement.TransportControls 또는 MediaPlayerElement.TransportControls 속성을 통해 MediaTransportControls의 instance 액세스합니다.

참고
MediaElement를 시스템 미디어 전송 컨트롤과 통합할 수도 있습니다. 시스템 전송 컨트롤은 키보드의 미디어 단추와 같은 하드웨어 미디어 키를 누를 때 팝업되는 컨트롤입니다. 사용자가 키보드에서 일시 중지 키를 누르고 앱이 SystemMediaTransportControls를 지원하는 경우 앱에 알림이 표시되고 적절한 작업을 수행할 수 있습니다. 자세한 내용은 시스템 미디어 전송 컨트롤을 참조하세요.
MediaElement에 기본 전송 컨트롤 추가
MediaElement와 함께 MediaTransportControls를 사용하려면 MediaElement에서 AreTransportControlsEnabled 속성을 true로 설정합니다.
XAML에서 MediaElement 에 대한 전송 컨트롤을 사용하도록 설정하는 방법은 다음과 같습니다.
<MediaElement x:Name="mediaElement1" Source="ms-appx:///Assets/video.mp4"
AreTransportControlsEnabled="True"/>
코드에서 동일한 작업을 수행하는 방법은 다음과 같습니다. 간단히 하기 위해 코드는 생성자에 배치 MainPage 됩니다.
rootGrid 는 MainPage.xaml에서 만든 Grid 요소를 참조합니다.
MediaElement를 프로그래밍 방식으로 XAML 트리에 추가할 수 있도록 이름이 지정되었습니다.
public MainPage()
{
this.InitializeComponent();
//Create a MediaElement and enable transport controls.
MediaElement mediaElement1 = new MediaElement();
mediaElement1.Source = new Uri("ms-appx:///Assets/video.mp4");
mediaElement1.AreTransportControlsEnabled = true;
rootGrid.Children.Add(mediaElement1);
}
압축 모드 사용
기본적으로 전송 컨트롤은 2개 행으로 표시됩니다. 전송 컨트롤을 단일 행에 표시하려면 IsCompact 속성을 true로 설정합니다.
단일 행 레이아웃은 오디오 앱과 같이 필요한 전송 컨트롤이 적을 때 더 나은 환경을 제공할 수 있습니다. 두 행 레이아웃은 비디오 앱과 같이 더 많은 전송 컨트롤이 필요할 때 더 나은 환경을 제공할 수 있습니다. 압축 모드를 사용할지 여부를 결정할 때 대상 디바이스의 크기도 고려해야 합니다. 예를 들어 휴대폰과 같은 작은 디바이스에서 단일 행 레이아웃을 사용하면 전송 컨트롤이 혼잡해 보일 수 있습니다.
두 레이아웃의 차이점에 대한 자세한 내용은 이 문서의 섹션을 참조하세요.
XAML에서 컴팩트 모드를 사용하도록 설정하는 방법은 다음과 같습니다.
<MediaElement x:Name="mediaElement1" Source="ms-appx:///Assets/audio.wma"
AreTransportControlsEnabled="True">
<MediaElement.TransportControls>
<MediaTransportControls IsCompact="True"/>
</MediaElement.TransportControls>
</MediaElement>
코드에서 동일한 작업을 수행하는 방법은 다음과 같습니다. 간단히 하기 위해 코드는 생성자에 배치 MainPage 됩니다.
rootGrid 는 MainPage.xaml에서 만든 Grid 요소를 나타냅니다.
MediaElement를 프로그래밍 방식으로 XAML 트리에 추가할 수 있도록 이름이 지정되었습니다.
public MainPage()
{
this.InitializeComponent();
//Create a MediaElement and enable transport controls.
MediaElement mediaElement1 = new MediaElement();
mediaElement1.Source = new Uri("ms-appx:///Assets/audio.wma");
mediaElement1.AreTransportControlsEnabled = true;
//Enable compact mode for transport controls.
mediaElement1.TransportControls.IsCompact = true;
rootGrid.Children.Add(mediaElement1);
}
단추 숨기기, 표시, 사용 및 사용 안 함
MediaTransportControls에는 공통 함수에 대한 검색 표시줄 및 단추가 포함되어 있습니다. Is*ButtonVisible 속성을 설정하여 단추가 표시되는지 여부를 제어할 수 있습니다. Is*Enabled 속성을 설정하여 단추를 사용할 수 있는지 여부를 독립적으로 제어할 수 있습니다.
이 표에서는 연결된 속성과 기본값을 사용하는 기본 제공 전송 컨트롤을 보여 줍니다.
| 요소 | Is*Visible | Is*Enabled |
|---|---|---|
| 검색 막대 | IsSeekBarVisible (true) | IsSeekEnabled (true) |
| 재생/일시 중지 | 해당 없음 | 해당 없음 |
| 빨리 감기 | IsFastForwardButtonVisible (false) | IsFastForwardEnabled (false) |
| 빠른 되사람 | IsFastRewindButtonVisible (false) | IsFastRewindEnabled (false) |
| Stop | IsStopButtonVisible (false) | IsStopEnabled (false) |
| 볼륨 | IsVolumeButtonVisible (true) | IsVolumeEnabled (true) |
| 전체 화면 | IsFullWindowButtonVisible (true) | IsFullWindowEnabled (true) |
| 재생 속도 | IsPlaybackRateButtonVisible (false) | IsPlaybackRateEnabled (false) |
| 가로 세로 비율(확대/축소) | IsZoomButtonVisible (true) | IsZoomEnabled (true) |
| 캐스트 | 해당 없음 | 해당 없음 |
| 선택 자막 | 해당 없음 - 닫힌 캡션 트랙을 사용할 수 있는지 확인합니다. | 해당 없음 |
| 오디오 트랙 선택 | 해당 없음 - 여러 오디오 트랙을 사용할 수 있는지 확인합니다. | 해당 없음 |
재생/일시 중지 단추, 닫힌 캡션 단추, 오디오 트랙 선택 단추 또는 캐스트 단추를 숨기거나 표시하거나 사용하거나 사용하지 않도록 설정할 속성이 없습니다. 재생/일시 중지 및 캐스트 단추는 항상 표시되고 활성화됩니다. 닫힌 캡션 단추는 닫힌 캡션 트랙을 사용할 수 있을 때마다 표시되며 여러 오디오 트랙을 사용할 수 있을 때마다 오디오 트랙 선택 단추가 표시됩니다.
이러한 단추를 제거하거나 사용자 지정 단추를 추가하려면 MediaTransportControls를 다시 템플릿해야 합니다. 컨트롤을 다시 템플릿하는 경우 단추가 다른 화면 크기로 드롭아웃되는 순서를 지정할 수도 있습니다. 자세한 내용은 사용자 지정 전송 컨트롤 만들기 및미디어 전송 컨트롤 샘플을 참조하세요.
XAML에서 전송 제어 단추를 구성하는 방법은 다음과 같습니다. 이 예제에서는 가로 세로 비율 단추가 숨겨지고 비활성화되고 재생 속도 단추가 표시되고 활성화됩니다.
<MediaElement x:Name="mediaElement1" Source="ms-appx:///Assets/audio.wma"
AreTransportControlsEnabled="True">
<MediaElement.TransportControls>
<MediaTransportControls IsZoomButtonVisible="False" IsZoomEnabled="False"
IsPlaybackRateButtonVisible="True" IsPlaybackRateEnabled="True"/>
</MediaElement.TransportControls>
</MediaElement>
MediaPlayerElement에서 전송 컨트롤을 정확히 동일한 방식으로 구성할 수 있습니다(Windows 10 버전 1607부터 사용 가능). 아래 예제에서는 IsCompactOverlayButtonVisible 속성을 설정합니다(Windows 10 버전 1803부터 사용 가능).
<MediaPlayerElement x:Name="mediaElement1" Source="ms-appx:///Assets/audio.wma"
AreTransportControlsEnabled="True">
<MediaPlayerElement.TransportControls>
<MediaTransportControls IsCompactOverlayButtonVisible="True"/>
</MediaPlayerElement.TransportControls>
</MediaPlayerElement>
코드에서 동일한 작업을 수행하는 방법은 다음과 같습니다. 간단히 하기 위해 코드는 생성자에 배치 MainPage 됩니다.
rootGrid 는 MainPage.xaml에서 만든 Grid 요소를 나타냅니다.
MediaElement를 프로그래밍 방식으로 XAML 트리에 추가할 수 있도록 이름이 지정되었습니다.
public MainPage()
{
this.InitializeComponent();
//Create a MediaElement and enable transport controls.
MediaElement mediaElement1 = new MediaElement();
mediaElement1.Source = new Uri("ms-appx:///Assets/audio.wma");
mediaElement1.AreTransportControlsEnabled = true;
//Configure transport control buttons.
mediaElement1.TransportControls.IsZoomButtonVisible = false;
mediaElement1.TransportControls.IsZoomEnabled = false;
mediaElement1.TransportControls.IsPlaybackRateButtonVisible = true;
mediaElement1.TransportControls.IsPlaybackRateEnabled = true;
rootGrid.Children.Add(mediaElement1);
}
구조
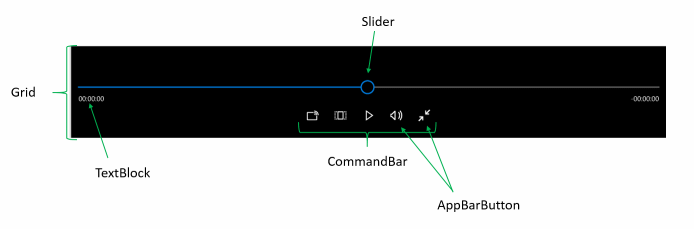
MediaTransportControls는 루트 Grid 요소 내에 모두 포함된 여러 다른 XAML 컨트롤로 구성된 복합 컨트롤입니다.
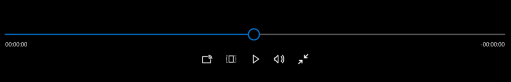
기본 모드에서 Grid 에는 2개의 행이 있습니다. 첫 번째 행에는 미디어 파일의 진행률을 보여 주는 슬라이더 (검색 막대)가 포함되어 있으며 사용자가 미디어를 통해 앞으로 또는 뒤로 검색할 수 있습니다. 슬라이 더 아래에는 두 개의 TextBlock 이 있습니다. 경과된 남은 시간을 표시합니다. 두 번째 행에는 AppBarButton이 있는 CommandBar가 포함되어 있습니다. AppBarButton을 사용하면 사용자가 재생 및 미디어 일시 중지, 볼륨 변경, 비디오 전체 화면 만들기 등의 작업을 수행할 수 있습니다.

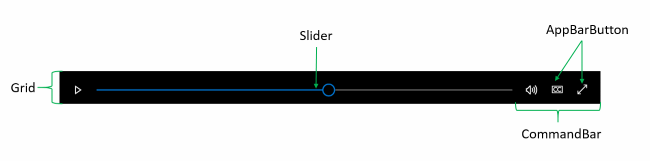
압축 모드에서는 슬라이더 와 CommandBar 가 단일 행에 표시됩니다. 경과된 남은 시간 동안의 TextBlock은 숨겨집니다.

컨트롤 스타일 및 템플릿
기본 스타일 및 ControlTemplate 을 수정하여 컨트롤에 고유한 모양을 지정할 수 있습니다. 컨트롤의 스타일 및 템플릿을 수정하는 방법에 대한 자세한 내용은 컨트롤 스타일 지정을 참조하세요. 컨트롤의 모양을 정의하는 기본 스타일, 템플릿 및 리소스가 파일에 포함 generic.xaml 됩니다. 디자인 목적으로 는 generic.xaml SDK 또는 NuGet 패키지 설치와 함께 로컬로 사용할 수 있습니다.
-
WinUI 스타일(권장) : WinUI에서 업데이트된 스타일은 를 참조하세요
\Users\<username>\.nuget\packages\microsoft.ui.xaml\<version>\lib\uap10.0\Microsoft.UI.Xaml\Themes\generic.xaml. -
비 WinUI 스타일: 기본 제공 스타일은 을 참조하세요
%ProgramFiles(x86)%\Windows Kits\10\DesignTime\CommonConfiguration\Neutral\UAP\<SDK version>\Generic\generic.xaml.
설치를 사용자 지정한 경우 위치가 다를 수 있습니다. 다른 버전의 SDK의 스타일 및 리소스에는 다른 값이 있을 수 있습니다.
XAML에는 컨트롤 템플릿을 수정하지 않고 다른 시각적 상태에서 컨트롤의 색을 수정하는 데 사용할 수 있는 리소스도 포함되어 있습니다. 이러한 리소스를 수정하는 것은 Background 및 Foreground와 같은 속성을 설정하는 것이 좋습니다. 자세한 내용은 XAML 스타일 문서의 경량 스타일 섹션을 참조하세요. 경량 스타일 리소스는 Windows 10 버전 1607(SDK 14393)부터 사용할 수 있습니다.
버전 기록
| Windows 버전 | SDK 버전 | 추가된 값 |
|---|---|---|
| 1607 | 14393 | FastPlayFallbackBehaviour |
| 1607 | 14393 | IsNextTrackButtonVisible |
| 1607 | 14393 | IsPreviousTrackButtonVisible |
| 1607 | 14393 | IsSkipBackwardButtonVisible |
| 1607 | 14393 | IsSkipBackwardEnabled |
| 1607 | 14393 | IsSkipForwardButtonVisible |
| 1607 | 14393 | IsSkipForwardEnabled |
| 1607 | 14393 | ThumbnailRequested |
| 1709 | 16299 | 숨기기 |
| 1709 | 16299 | IsRepeatButtonVisible |
| 1709 | 16299 | IsRepeatEnabled |
| 1709 | 16299 | 표시 |
| 1709 | 16299 | ShowAndHideAutomatically |
| 1803 | 17134 | IsCompactOverlayButtonVisible |
| 1803 | 17134 | IsCompactOverlayEnabled |
생성자
| MediaTransportControls() |
MediaTransportControls 클래스의 새 instance 초기화합니다. |
속성
| AccessKey |
이 요소의 액세스 키(니모닉)를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| AccessKeyScopeOwner |
원본 요소의 시각적 트리에 없는 경우에도 이 요소에 대한 액세스 키 scope 제공하는 원본 요소를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| ActualHeight |
FrameworkElement의 렌더링된 높이를 가져옵니다. 설명 부분을 참조하세요. (다음에서 상속됨 FrameworkElement) |
| ActualOffset |
레이아웃 프로세스의 정렬 단계에서 계산된 부모에 상대적인 이 UIElement의 위치를 가져옵니다. (다음에서 상속됨 UIElement) |
| ActualSize |
레이아웃 프로세스의 정렬 단계에서 이 UIElement가 계산한 크기를 가져옵니다. (다음에서 상속됨 UIElement) |
| ActualTheme |
RequestedTheme과 다를 수 있는 요소에서 현재 사용되는 UI 테마를 가져옵니다. (다음에서 상속됨 FrameworkElement) |
| ActualWidth |
FrameworkElement의 렌더링된 너비를 가져옵니다. 설명 부분을 참조하세요. (다음에서 상속됨 FrameworkElement) |
| AllowDrop |
끌어서 놓기 작업을 위해 이 UIElement 가 놓기 대상이 될 수 있는지 여부를 결정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| AllowFocusOnInteraction |
사용자가 상호 작용할 때 요소가 자동으로 포커스를 가져오는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| AllowFocusWhenDisabled |
비활성화된 컨트롤이 포커스를 받을 수 있는지 여부를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| Background |
컨트롤의 배경을 제공하는 브러시를 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| BackgroundSizing |
이 요소의 테두리와 관련하여 배경이 확장되는 정도를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| BaseUri |
XAML 로드 시 XAML 생성 개체의 기본 URI(Uniform Resource Identifier)를 나타내는 URI(Uniform Resource Identifier)를 가져옵니다. 이 속성은 런타임에 URI(Uniform Resource Identifier) 확인에 유용합니다. (다음에서 상속됨 FrameworkElement) |
| BorderBrush |
컨트롤의 테두리 채우기를 설명하는 브러시를 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| BorderThickness |
컨트롤의 테두리 두께를 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| CacheMode |
가능한 경우 렌더링된 콘텐츠를 복합 비트맵으로 캐시해야 했음을 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| CanBeScrollAnchor |
UIElement가 스크롤 앵커링의 후보가 될 수 있는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| CanDrag |
요소를 끌어서 놓기 작업에서 데이터로 끌 수 있는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| CenterPoint |
회전 또는 크기 조정이 발생하는 요소의 중심점을 가져오거나 설정합니다. 요소의 렌더링 위치에 영향을 줍니다. (다음에서 상속됨 UIElement) |
| CharacterSpacing |
문자 사이의 균일한 간격을 1/1000 단위로 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| Clip |
UIElement 콘텐츠의 개요를 정의하는 데 사용되는 RectangleGeometry를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| CompositeMode |
부모 레이아웃 및 창에서 요소에 대한 대체 컴퍼지션 및 혼합 모드를 선언하는 속성을 가져오거나 설정합니다. 이는 혼합 XAML/Microsoft DirectX UI와 관련된 요소와 관련이 있습니다. (다음에서 상속됨 UIElement) |
| ContextFlyout |
이 요소와 연결된 플라이아웃을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| CornerRadius |
컨트롤 테두리의 모퉁이에 대한 반경을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| DataContext |
FrameworkElement에 대한 데이터 컨텍스트를 가져오거나 설정합니다. 데이터 컨텍스트의 일반적인 사용은 FrameworkElement 가 {Binding} 태그 확장을 사용하고 데이터 바인딩에 참여하는 경우입니다. (다음에서 상속됨 FrameworkElement) |
| DefaultStyleKey |
컨트롤의 기본 스타일을 참조하는 키를 가져오거나 설정합니다. 사용자 지정 컨트롤의 작성자는 이 속성을 사용하여 컨트롤에서 사용하는 스타일의 기본값을 변경합니다. (다음에서 상속됨 Control) |
| DefaultStyleResourceUri |
컨트롤의 기본 스타일을 포함하는 리소스 파일의 경로를 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| DesiredSize |
레이아웃 프로세스의 측정 단계에서 이 UIElement 가 계산한 크기를 가져옵니다. (다음에서 상속됨 UIElement) |
| Dispatcher |
이 개체가 연결된 CoreDispatcher 를 가져옵니다. CoreDispatcher는 코드가 비 UI 스레드에서 시작되더라도 UI 스레드에서 DependencyObject에 액세스할 수 있는 기능을 나타냅니다. (다음에서 상속됨 DependencyObject) |
| ElementSoundMode |
소리를 재생할지 여부에 대한 컨트롤의 기본 설정을 지정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| ExitDisplayModeOnAccessKeyInvoked |
액세스 키를 호출할 때 액세스 키 표시가 해제되는지 여부를 지정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| FastPlayFallbackBehaviour |
빠른 전달/빠른 되감기 단추의 동작 방식을 지정하는 값을 가져오거나 설정합니다. |
| FastPlayFallbackBehaviourProperty |
FastPlayFallbackBehaviour 종속성 속성을 식별합니다. |
| FlowDirection |
레이아웃을 제어하는 부모 요소 내에서 텍스트 및 기타 UI 요소가 흐르는 방향을 가져오거나 설정합니다. 이 속성은 LeftToRight 또는 RightToLeft로 설정할 수 있습니다. 모든 요소에서 FlowDirection을 RightToLeft 로 설정하면 오른쪽 맞춤, 읽기 순서를 오른쪽에서 왼쪽으로, 오른쪽에서 왼쪽으로 흐르는 컨트롤의 레이아웃이 설정됩니다. (다음에서 상속됨 FrameworkElement) |
| FocusState |
이 컨트롤에 포커스가 있는지 여부와 포커스를 가져온 모드를 지정하는 값을 가져옵니다. (다음에서 상속됨 Control) |
| FocusVisualMargin |
FrameworkElement에 대한 포커스 시각적 개체의 외부 여백을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| FocusVisualPrimaryBrush |
FrameworkElement에 대한 또는 포커스 시각적 개체의 바깥 테두리를 |
| FocusVisualPrimaryThickness |
FrameworkElement에 대한 또는 포커스 시각적 개체의 |
| FocusVisualSecondaryBrush |
FrameworkElement에 대한 또는 포커스 시각적 개체의 안쪽 테두리를 |
| FocusVisualSecondaryThickness |
FrameworkElement에 대한 또는 포커스 시각적 개체의 |
| FontFamily |
컨트롤에 텍스트를 표시하는 데 사용되는 글꼴을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| FontSize |
이 컨트롤의 텍스트 크기를 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| FontStretch |
글꼴의 너비 값을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| FontStyle |
텍스트가 렌더링되는 스타일을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| FontWeight |
지정된 글꼴의 두께를 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| Foreground |
전경색을 설명하는 브러시를 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| Height |
FrameworkElement의 제안된 높이를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| HighContrastAdjustment |
고대비 테마를 사용할 때 프레임워크가 요소의 시각적 속성을 자동으로 조정하는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| HorizontalAlignment |
패널 또는 항목 컨트롤과 같은 레이아웃 부모에서 작성될 때 FrameworkElement 에 적용되는 가로 맞춤 특성을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| HorizontalContentAlignment |
컨트롤 콘텐츠의 가로 맞춤을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| IsAccessKeyScope |
요소가 자체 액세스 키 scope 정의하는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| IsCompact |
전송 컨트롤이 두 개 대신 한 행에 표시되는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| IsCompactOverlayButtonVisible |
압축 오버레이 단추가 표시되는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| IsCompactOverlayButtonVisibleProperty |
IsCompactOverlayButtonVisible 종속성 속성을 식별합니다. |
| IsCompactOverlayEnabled |
사용자가 컴팩트 오버레이 모드로 전환할 수 있는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| IsCompactOverlayEnabledProperty |
IsCompactOverlayEnabled 종속성 속성을 식별합니다. |
| IsCompactProperty |
IsCompact 종속성 속성을 식별합니다. |
| IsDoubleTapEnabled |
DoubleTapped 이벤트가 해당 요소에서 발생할 수 있는지 여부를 결정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| IsEnabled |
사용자가 컨트롤과 상호 작용할 수 있는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| IsFastForwardButtonVisible |
빨리 감기 단추가 표시되는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| IsFastForwardButtonVisibleProperty |
IsFastForwardButtonVisible 종속성 속성을 식별합니다. |
| IsFastForwardEnabled |
사용자가 미디어를 빠르게 전달할 수 있는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| IsFastForwardEnabledProperty |
IsFastForwardEnabled 종속성 속성을 식별합니다. |
| IsFastRewindButtonVisible |
되 면 단추가 표시되는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| IsFastRewindButtonVisibleProperty |
IsFastRewindButtonVisible 종속성 속성을 식별합니다. |
| IsFastRewindEnabled |
사용자가 미디어를 되설 수 있는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| IsFastRewindEnabledProperty |
IsFastRewindEnabled 종속성 속성을 식별합니다. |
| IsFocusEngaged |
컨트롤 경계 내에서 포커스가 제한되는지 여부를 나타내는 값을 얻거나 설정합니다(게임 패드/원격 상호 작용의 경우). (다음에서 상속됨 Control) |
| IsFocusEngagementEnabled |
컨트롤 경계 내에서 포커스를 제한할 수 있는지 여부를 나타내는 값을 얻거나 설정합니다(게임 패드/원격 상호 작용의 경우). (다음에서 상속됨 Control) |
| IsFullWindowButtonVisible |
전체 화면 단추가 표시되는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| IsFullWindowButtonVisibleProperty |
IsFullWindowButtonVisible 종속성 속성을 식별합니다. |
| IsFullWindowEnabled |
사용자가 전체 화면 모드에서 미디어를 재생할 수 있는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| IsFullWindowEnabledProperty |
IsFullWindowEnabled 종속성 속성을 식별합니다. |
| IsHitTestVisible |
이 UIElement 의 포함된 영역이 적중 횟수 테스트를 위해 실제 값을 반환할 수 있는지 여부를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| IsHoldingEnabled |
Holding 이벤트가 해당 요소에서 발생할 수 있는지 여부를 결정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| IsLoaded |
요소가 요소 트리에 추가되고 상호 작용할 준비가 되었는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 FrameworkElement) |
| IsNextTrackButtonVisible |
다음 트랙 단추가 표시되는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| IsNextTrackButtonVisibleProperty |
IsNextTrackButtonVisible 종속성 속성을 식별합니다. |
| IsPlaybackRateButtonVisible |
재생 속도 단추가 표시되는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| IsPlaybackRateButtonVisibleProperty |
IsPlaybackRateButtonVisible 종속성 속성을 식별합니다. |
| IsPlaybackRateEnabled |
사용자가 미디어의 재생 속도를 조정할 수 있는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| IsPlaybackRateEnabledProperty |
IsPlaybackRateEnabled 종속성 속성을 식별합니다. |
| IsPreviousTrackButtonVisible |
이전 트랙 단추가 표시되는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| IsPreviousTrackButtonVisibleProperty |
IsPreviousTrackButtonVisible 종속성 속성을 식별합니다. |
| IsRepeatButtonVisible |
반복 단추가 표시되는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| IsRepeatButtonVisibleProperty |
IsRepeatButtonVisible 종속성 속성을 식별합니다. |
| IsRepeatEnabled |
사용자가 미디어의 재생을 반복하는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| IsRepeatEnabledProperty |
IsRepeatEnabled 종속성 속성을 식별합니다. |
| IsRightTapEnabled |
RightTapped 이벤트가 해당 요소에서 발생할 수 있는지 여부를 결정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| IsSeekBarVisible |
검색 표시줄이 표시되는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| IsSeekBarVisibleProperty |
IsSeekBarVisible 종속성 속성을 식별합니다. |
| IsSeekEnabled |
사용자가 검색 표시줄을 사용하여 미디어에서 위치를 찾을 수 있는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| IsSeekEnabledProperty |
IsSeekEnabled 종속성 속성을 식별합니다. |
| IsSkipBackwardButtonVisible |
뒤로 건너뛰기 단추가 표시되는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| IsSkipBackwardButtonVisibleProperty |
IsSkipBackwardButtonVisible 종속성 속성을 식별합니다. |
| IsSkipBackwardEnabled |
사용자가 미디어에서 뒤로 건너뛸 수 있는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| IsSkipBackwardEnabledProperty |
IsSkipBackwardEnabled 종속성 속성을 식별합니다. |
| IsSkipForwardButtonVisible |
앞으로 건너뛰기 단추가 표시되는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| IsSkipForwardButtonVisibleProperty |
IsSkipForwardButtonVisible 종속성 속성을 식별합니다. |
| IsSkipForwardEnabled |
사용자가 미디어에서 앞으로 건너뛸 수 있는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| IsSkipForwardEnabledProperty |
IsSkipForwardEnabled 종속성 속성을 식별합니다. |
| IsStopButtonVisible |
중지 단추가 표시되는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| IsStopButtonVisibleProperty |
IsStopButtonVisible 종속성 속성을 식별합니다. |
| IsStopEnabled |
사용자가 미디어 재생을 중지할 수 있는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| IsStopEnabledProperty |
IsStopEnabled 종속성 속성을 식별합니다. |
| IsTabStop |
컨트롤이 탭 탐색에 포함되는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| IsTapEnabled |
Tapped 이벤트가 해당 요소에서 발생할 수 있는지 여부를 결정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| IsTextScaleFactorEnabled |
시스템 텍스트 크기 설정을 반영하기 위해 자동 텍스트 확대를 사용할지 여부를 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| IsVolumeButtonVisible |
볼륨 단추가 표시되는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| IsVolumeButtonVisibleProperty |
IsVolumeButtonVisible 종속성 속성을 식별합니다. |
| IsVolumeEnabled |
사용자가 미디어 볼륨을 조정할 수 있는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| IsVolumeEnabledProperty |
IsVolumeEnabled 종속성 속성을 식별합니다. |
| IsZoomButtonVisible |
확대/축소 단추가 표시되는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| IsZoomButtonVisibleProperty |
IsZoomButtonVisible 종속성 속성을 식별합니다. |
| IsZoomEnabled |
사용자가 미디어를 확대/축소할 수 있는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| IsZoomEnabledProperty |
IsZoomEnabled 종속성 속성을 식별합니다. |
| KeyboardAcceleratorPlacementMode |
컨트롤 도구 설명 이 연결된 키보드 가속기 키 조합을 표시하는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| KeyboardAcceleratorPlacementTarget |
액셀러레이터 키 조합을 표시하는 컨트롤 도구 설명을 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| KeyboardAccelerators |
키보드를 사용하여 작업을 호출하는 키 조합의 컬렉션을 가져옵니다. 가속기는 일반적으로 단추 또는 메뉴 항목에 할당됩니다.
|
| KeyTipHorizontalOffset |
키 팁이 UIElement와 관련하여 배치되는 간격을 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| KeyTipPlacementMode |
UIElement의 경계와 관련하여 액세스 키 키 팁이 배치되는 위치를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| KeyTipTarget |
액세스 키 키 팁이 대상으로 하는 요소를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| KeyTipVerticalOffset |
키 팁이 UI 요소와 관련하여 얼마나 위 또는 아래로 배치되는지를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Language |
FrameworkElement 및 개체 표현 및 UI에서 현재 FrameworkElement의 모든 자식 요소에도 적용되는 지역화/세계화 언어 정보를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| Lights |
이 요소에 연결된 XamlLight 개체의 컬렉션을 가져옵니다. (다음에서 상속됨 UIElement) |
| ManipulationMode |
UIElement 동작 및 제스처와의 상호 작용에 사용되는 ManipulationModes 값을 가져오거나 설정합니다. 이 값을 설정하면 앱 코드에서 이 요소의 조작 이벤트를 처리할 수 있습니다. (다음에서 상속됨 UIElement) |
| Margin |
FrameworkElement의 외부 여백을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| MaxHeight |
FrameworkElement의 최대 높이 제약 조건을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| MaxWidth |
FrameworkElement의 최대 너비 제약 조건을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| MinHeight |
FrameworkElement의 최소 높이 제약 조건을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| MinWidth |
FrameworkElement의 최소 너비 제약 조건을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| Name |
개체의 식별 이름을 가져오거나 설정합니다. XAML 프로세서가 XAML 태그에서 개체 트리를 만들 때 런타임 코드는 이 이름으로 XAML 선언 개체를 참조할 수 있습니다. (다음에서 상속됨 FrameworkElement) |
| Opacity |
개체의 불투명도를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| OpacityTransition |
Opacity 속성의 변경 내용에 애니메이션 효과를 주는 ScalarTransition을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Padding |
컨트롤의 안쪽 여백 속성을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| Parent |
개체 트리에서 이 FrameworkElement 의 부모 개체를 가져옵니다. (다음에서 상속됨 FrameworkElement) |
| PointerCaptures |
포인터 값으로 표시되는 캡처된 모든 포인터의 집합 을 가져옵니다. (다음에서 상속됨 UIElement) |
| Projection |
이 요소를 렌더링할 때 적용할 원근 투영(3차원 효과)을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| RenderSize |
UIElement의 최종 렌더링 크기를 가져옵니다. 사용은 권장되지 않습니다. 주의 사항을 참조하세요. (다음에서 상속됨 UIElement) |
| RenderTransform |
UIElement의 렌더링 위치에 영향을 주는 변환 정보를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| RenderTransformOrigin |
RenderTransform에서 선언한 가능한 렌더링 변환의 원점(UIElement 경계를 기준으로)을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| RequestedTheme |
리소스 결정을 위해 UIElement (및 해당 자식 요소)에서 사용하는 UI 테마를 가져오거나 설정합니다. RequestedTheme로 지정하는 UI 테마는 앱 수준 RequestedTheme을 재정의할 수 있습니다. (다음에서 상속됨 FrameworkElement) |
| RequiresPointer |
UI 요소가 마우스 모드를 지원하는지 여부를 가져오거나 설정하며, 이 모드는 게임 패드 또는 원격 제어와 같은 포인터가 아닌 입력 장치와의 포인터 상호 작용 환경을 에뮬레이트합니다. (다음에서 상속됨 Control) |
| Resources |
로컬로 정의된 리소스 사전을 가져옵니다. XAML에서는 XAML 암시적 컬렉션 구문을 통해 리소스 항목을 속성 요소의 |
| Rotation |
시계 방향 회전 각도를 도 단위로 가져오거나 설정합니다. RotationAxis 및 CenterPoint를 기준으로 회전합니다. 요소의 렌더링 위치에 영향을 줍니다. (다음에서 상속됨 UIElement) |
| RotationAxis |
요소를 회전할 축을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| RotationTransition |
Rotation 속성의 변경 내용에 애니메이션 효과를 주는 ScalarTransition을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Scale |
요소의 배율을 가져오거나 설정합니다. 요소의 CenterPoint를 기준으로 배율을 조정합니다. 요소의 렌더링 위치에 영향을 줍니다. (다음에서 상속됨 UIElement) |
| ScaleTransition |
Scale 속성의 변경 내용에 애니메이션 효과를 주는 Vector3Transition을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Shadow |
요소에 의해 캐스팅된 그림자 효과를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| ShowAndHideAutomatically |
컨트롤이 자동으로 표시되고 숨겨지는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| ShowAndHideAutomaticallyProperty |
ShowAndHideAutomatically 종속성 속성을 식별합니다. |
| Style |
레이아웃 및 렌더링 중에 이 개체에 적용되는 instance Style을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| TabFocusNavigation |
이 컨트롤에 대해 Tabbing 및 TabIndex 가 작동하는 방식을 수정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| TabIndex |
사용자가 Tab 키를 사용하여 앱 UI를 탐색할 때 요소가 포커스를 받는 순서를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| TabNavigation |
이 컨트롤에 대해 Tabbing 및 TabIndex 가 작동하는 방식을 수정하는 값을 가져오거나 설정합니다. 참고 Windows 10 크리에이터스 업데이트(빌드 10.0.15063) 이상의 경우 UIElement 기본 클래스에서 TabFocusNavigation 속성을 사용하여 ControlTemplate을 사용하지 않는 개체를 탭 시퀀스에 포함할 수 있습니다. |
| Tag |
이 개체에 대한 사용자 지정 정보를 저장하는 데 사용할 수 있는 임의의 개체 값을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| Template |
컨트롤 템플릿을 가져오거나 설정합니다. 컨트롤 템플릿은 UI에서 컨트롤의 시각적 모양을 정의하고 XAML 태그에 정의됩니다. (다음에서 상속됨 Control) |
| Transform3D |
이 요소를 렌더링할 때 적용할 3차원 변환 효과를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| TransformMatrix |
요소에 적용할 변환 행렬을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Transitions |
UIElement에 적용되는 전환 스타일 요소의 컬렉션을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Translation |
요소의 x, y 및 z 렌더링 위치를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| TranslationTransition |
Translation 속성의 변경 내용에 애니메이션 효과를 주는 Vector3Transition을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Triggers |
FrameworkElement에 대해 정의된 애니메이션에 대한 트리거 컬렉션을 가져옵니다. 일반적으로 사용되지 않습니다. 설명 부분을 참조하세요. (다음에서 상속됨 FrameworkElement) |
| UIContext |
요소의 컨텍스트 식별자를 가져옵니다. (다음에서 상속됨 UIElement) |
| UseLayoutRounding |
개체 및 해당 시각적 하위 트리에 대한 렌더링이 렌더링을 전체 픽셀에 맞추는 반올림 동작을 사용해야 하는지 여부를 결정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| UseSystemFocusVisuals |
컨트롤이 시스템에서 그린 포커스 시각적 개체 또는 컨트롤 템플릿에 정의된 포커스 시각적 개체를 사용하는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| VerticalAlignment |
패널 또는 항목 컨트롤과 같은 부모 개체에서 작성될 때 FrameworkElement 에 적용되는 세로 맞춤 특성을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| VerticalContentAlignment |
컨트롤 콘텐츠의 세로 맞춤을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| Visibility |
UIElement의 표시 유형을 가져오거나 설정합니다. 표시되지 않는 UIElement 는 렌더링되지 않으며 원하는 크기를 레이아웃에 전달하지 않습니다. (다음에서 상속됨 UIElement) |
| Width |
FrameworkElement의 너비를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| XamlRoot |
이 요소를 볼 을 가져오거나 설정합니다 |
| XYFocusDown |
사용자가 방향 패드(D 패드)를 누를 때 포커스를 받는 개체를 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| XYFocusDownNavigationStrategy |
아래쪽 탐색의 대상 요소를 결정하는 데 사용되는 전략을 지정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| XYFocusKeyboardNavigation |
키보드 방향 화살표를 사용하여 탐색을 사용하거나 사용하지 않도록 설정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| XYFocusLeft |
사용자가 왼쪽 방향 패드(D 패드)를 누를 때 포커스를 받는 개체를 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| XYFocusLeftNavigationStrategy |
왼쪽 탐색의 대상 요소를 결정하는 데 사용되는 전략을 지정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| XYFocusRight |
사용자가 방향 패드(D 패드)를 오른쪽으로 누를 때 포커스를 받는 개체를 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| XYFocusRightNavigationStrategy |
오른쪽 탐색의 대상 요소를 결정하는 데 사용되는 전략을 지정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| XYFocusUp |
사용자가 방향 패드(D 패드)를 누를 때 포커스를 받는 개체를 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| XYFocusUpNavigationStrategy |
위쪽 탐색의 대상 요소를 결정하는 데 사용되는 전략을 지정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
메서드
이벤트
| AccessKeyDisplayDismissed |
액세스 키를 더 이상 표시하지 않아야 하는 경우에 발생합니다. (다음에서 상속됨 UIElement) |
| AccessKeyDisplayRequested |
사용자가 액세스 키를 표시할 것을 요청할 때 발생합니다. (다음에서 상속됨 UIElement) |
| AccessKeyInvoked |
사용자가 액세스 키 시퀀스를 완료할 때 발생합니다. (다음에서 상속됨 UIElement) |
| ActualThemeChanged |
ActualTheme 속성 값이 변경된 경우에 발생합니다. (다음에서 상속됨 FrameworkElement) |
| BringIntoViewRequested |
이 요소 또는 해당 하위 항목 중 하나에서 StartBringIntoView 가 호출될 때 발생합니다. (다음에서 상속됨 UIElement) |
| CharacterReceived |
입력 큐에서 구성된 단일 문자를 수신할 때 발생합니다. (다음에서 상속됨 UIElement) |
| ContextCanceled |
컨텍스트 입력 제스처가 조작 제스처로 계속 진행되어 요소에 컨텍스트 플라이아웃이 열리지 않도록 알릴 때 발생합니다. (다음에서 상속됨 UIElement) |
| ContextRequested |
사용자가 마우스 오른쪽 단추 클릭과 같은 컨텍스트 입력 제스처를 완료할 때 발생합니다. (다음에서 상속됨 UIElement) |
| DataContextChanged |
FrameworkElement.DataContext 속성의 값이 변경될 때 발생합니다. (다음에서 상속됨 FrameworkElement) |
| DoubleTapped |
이 요소의 적중 테스트 영역에서 처리되지 않은 DoubleTap 상호 작용이 발생할 때 발생합니다. (다음에서 상속됨 UIElement) |
| DragEnter |
입력 시스템이 이 요소를 대상으로 사용하여 기본 끌기 이벤트를 보고할 때 발생합니다. (다음에서 상속됨 UIElement) |
| DragLeave |
입력 시스템이 이 요소를 원본으로 사용하여 기본 끌기 이벤트를 보고할 때 발생합니다. (다음에서 상속됨 UIElement) |
| DragOver |
입력 시스템에서 이 요소를 잠재적인 놓기 대상으로 사용하는 기본 끌기 이벤트를 보고하면 발생합니다. (다음에서 상속됨 UIElement) |
| DragStarting |
끌기 작업이 시작될 때 발생합니다. (다음에서 상속됨 UIElement) |
| Drop |
입력 시스템에서 이 요소를 놓기 대상으로 사용하는 기본 놓기 이벤트를 보고하면 발생합니다. (다음에서 상속됨 UIElement) |
| DropCompleted |
원본이 종료되면 이 요소와 함께 끌어서 놓기 작업이 수행되는 경우에 발생합니다. (다음에서 상속됨 UIElement) |
| EffectiveViewportChanged |
FrameworkElement의 유효 뷰포트가 변경될 때 발생합니다. (다음에서 상속됨 FrameworkElement) |
| FocusDisengaged |
컨트롤 경계에서 포커스가 해제될 때 발생합니다(게임 패드/원격 상호 작용용). (다음에서 상속됨 Control) |
| FocusEngaged |
컨트롤 경계 내에서 포커스가 제한될 때 발생합니다(게임 패드/원격 상호 작용의 경우). (다음에서 상속됨 Control) |
| GettingFocus |
UIElement가 포커스를 받기 전에 발생합니다. 이 이벤트는 이벤트가 버블링되는 동안 포커스가 이동되지 않도록 동기적으로 발생합니다. (다음에서 상속됨 UIElement) |
| GotFocus |
UIElement가 포커스를 받을 때 발생합니다. 이 이벤트는 비동기적으로 발생하므로 버블링이 완료되기 전에 포커스가 다시 이동할 수 있습니다. (다음에서 상속됨 UIElement) |
| Holding |
처리되지 않은 보류 상호 작용이 이 요소의 적중 테스트 영역에서 발생할 때 발생합니다. (다음에서 상속됨 UIElement) |
| IsEnabledChanged |
IsEnabled 속성이 변경되면 발생합니다. (다음에서 상속됨 Control) |
| KeyDown |
UIElement에 포커스가 있는 동안 키보드 키를 누를 때 발생합니다. (다음에서 상속됨 UIElement) |
| KeyUp |
UIElement에 포커스가 있는 동안 키보드 키가 해제될 때 발생합니다. (다음에서 상속됨 UIElement) |
| LayoutUpdated |
레이아웃 관련 속성 변경 값 또는 레이아웃을 새로 고치는 다른 작업으로 인해 시각적 트리의 레이아웃이 변경되면 발생합니다. (다음에서 상속됨 FrameworkElement) |
| Loaded |
FrameworkElement가 생성되어 개체 트리에 추가되고 상호 작용할 준비가 되었을 때 발생합니다. (다음에서 상속됨 FrameworkElement) |
| Loading |
FrameworkElement가 로드되기 시작할 때 발생합니다. (다음에서 상속됨 FrameworkElement) |
| LosingFocus |
UIElement가 포커스를 잃기 전에 발생합니다. 이 이벤트는 이벤트가 버블링되는 동안 포커스가 이동되지 않도록 동기적으로 발생합니다. (다음에서 상속됨 UIElement) |
| LostFocus |
UIElement가 포커스를 잃을 때 발생합니다. 이 이벤트는 비동기적으로 발생하므로 버블링이 완료되기 전에 포커스가 다시 이동할 수 있습니다. (다음에서 상속됨 UIElement) |
| ManipulationCompleted |
UIElement에 대한 조작이 완료되면 발생합니다. (다음에서 상속됨 UIElement) |
| ManipulationDelta |
입력 디바이스에서 조작 중에 위치를 변경하면 발생합니다. (다음에서 상속됨 UIElement) |
| ManipulationInertiaStarting |
조작하는 동안 입력 디바이스와 UIElement 개체의 연결이 끊어지고 관성이 시작될 때 발생합니다. (다음에서 상속됨 UIElement) |
| ManipulationStarted |
입력 디바이스가 UIElement에 대한 조작을 시작할 때 발생합니다. (다음에서 상속됨 UIElement) |
| ManipulationStarting |
조작 프로세서가 처음으로 만들어지면 발생합니다. (다음에서 상속됨 UIElement) |
| NoFocusCandidateFound |
사용자가 탭 또는 방향 화살표를 통해 포커스를 이동하려고 하지만 이동 방향에 포커스 후보가 없으므로 포커스가 이동하지 않을 때 발생합니다. (다음에서 상속됨 UIElement) |
| PointerCanceled |
연락처를 만든 포인터가 비정상적으로 연락처를 잃을 때 발생합니다. (다음에서 상속됨 UIElement) |
| PointerCaptureLost |
이 요소가 이전에 보유한 포인터 캡처가 다른 요소 또는 다른 곳으로 이동할 때 발생합니다. (다음에서 상속됨 UIElement) |
| PointerEntered |
포인터가 이 요소의 적중 테스트 영역에 들어갈 때 발생합니다. (다음에서 상속됨 UIElement) |
| PointerExited |
포인터가 이 요소의 적중 테스트 영역을 떠날 때 발생합니다. (다음에서 상속됨 UIElement) |
| PointerMoved |
포인터가 이 요소의 적중 테스트 영역 내에 남아 있는 동안 포인터가 움직일 때 발생합니다. (다음에서 상속됨 UIElement) |
| PointerPressed |
포인터 디바이스가 이 요소 내에서 Press 작업을 시작할 때 발생합니다. (다음에서 상속됨 UIElement) |
| PointerReleased |
이 요소 내에서 이전에 Press 동작을 시작한 포인터 디바이스가 해제될 때 발생합니다. Press 동작의 끝은 PointerReleased 이벤트를 발생시키지 않습니다. 다른 이벤트가 대신 발생할 수 있습니다. 자세한 내용은 비고를 참조하세요. (다음에서 상속됨 UIElement) |
| PointerWheelChanged |
포인터 휠의 델타 값이 변경되면 발생합니다. (다음에서 상속됨 UIElement) |
| PreviewKeyDown |
UIElement에 포커스가 있는 동안 키보드 키를 누를 때 발생합니다. (다음에서 상속됨 UIElement) |
| PreviewKeyUp |
UIElement에 포커스가 있는 동안 키보드 키가 해제될 때 발생합니다. (다음에서 상속됨 UIElement) |
| ProcessKeyboardAccelerators |
바로 가기 키(또는 액셀러레이터)를 누를 때 발생합니다. (다음에서 상속됨 UIElement) |
| RightTapped |
포인터가 요소 위에 있는 동안 오른쪽 탭 입력 자극이 발생할 때 발생합니다. (다음에서 상속됨 UIElement) |
| SizeChanged |
ActualHeight 또는 ActualWidth 속성이 FrameworkElement의 값을 변경할 때 발생합니다. (다음에서 상속됨 FrameworkElement) |
| Tapped |
처리되지 않은 탭 상호 작용이 이 요소의 적중 테스트 영역에서 발생할 때 발생합니다. (다음에서 상속됨 UIElement) |
| ThumbnailRequested |
사용자가 검색 작업을 수행할 때 앱이 검색 표시줄에 인접한 썸네일을 표시해야 할 때마다 발생합니다. |
| Unloaded |
이 개체가 더 이상 기본 개체 트리에 연결되지 않은 경우에 발생합니다. (다음에서 상속됨 FrameworkElement) |