목록/세부 정보 패턴에는 콘텐츠에 대한 목록 창(일반적으로 목록 보기가 있음) 및 세부 정보 창이 있습니다. 목록의 항목을 선택하면 세부 정보 창이 업데이트됩니다. 이 패턴은 이메일 및 주소록에 자주 사용됩니다.
중요 API: ListView 클래스, SplitView 클래스

팁
이 패턴을 구현하는 XAML 컨트롤을 사용하려면 Windows Community Toolkit의 ListDetailsView XAML 컨트롤을 사용하는 것이 좋습니다.
올바른 패턴인가요?
다음과 같은 경우 목록/세부 정보 패턴이 제대로 작동합니다.
- 이메일 앱, 주소록 또는 목록 세부 정보 레이아웃을 기반으로 하는 앱을 빌드합니다.
- 큰 콘텐츠 컬렉션을 찾아 우선순위를 지정합니다.
- 컨텍스트 간 앞뒤로 작업하는 동안 목록에서 항목을 빠르게 추가하고 제거할 수 있습니다.
올바른 스타일 선택
목록/세부 정보 패턴을 구현할 때 사용 가능한 화면 공간의 크기에 따라 누적 스타일 또는 가로 정렬 스타일을 사용하는 것이 좋습니다.
| 사용 가능한 창 너비 | 권장 스타일 |
|---|---|
| 320 epx-640 epx | 누적 |
| 641 epx 이상 | 함께 실행 |
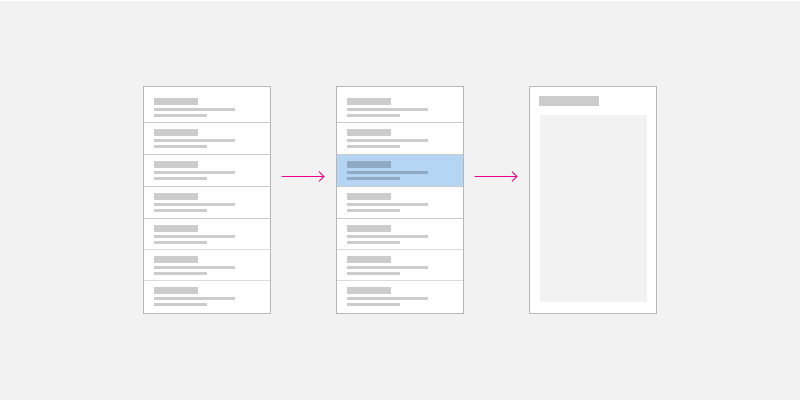
누적 스타일
누적 스타일에서는 목록 또는 세부 정보 창이 한 번에 하나만 표시됩니다.

사용자가 목록에서 항목을 선택하면 목록 창에서 세부 정보 창으로 "드릴다운"됩니다. 사용자에게는 목록 및 세부 정보 보기가 별도의 두 페이지에 있는 것처럼 표시됩니다.
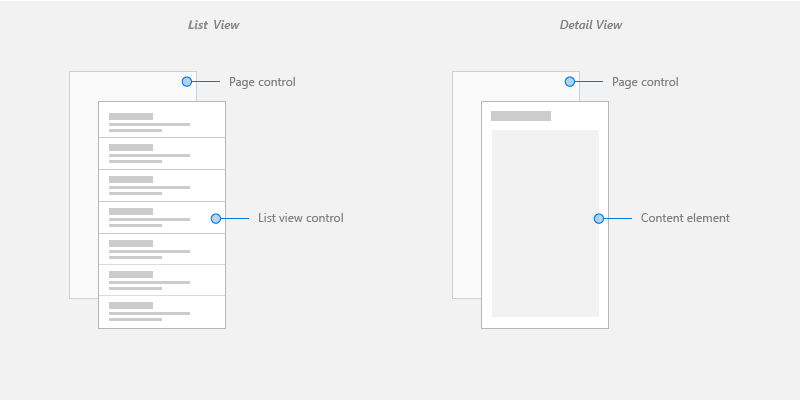
누적 목록/세부 정보 패턴 만들기
누적 목록/세부 정보 패턴을 만드는 한 가지 방법은 목록 창 및 세부 정보 창에 별도의 페이지를 사용하는 것입니다. 한 페이지에 목록 보기를 배치하고 세부 정보 창은 별도의 페이지에 배치합니다.

목록 보기 페이지의 경우 이미지와 텍스트를 포함할 수 있는 목록을 표시하는 데 목록 보기 컨트롤이 적합합니다.
세부 정보 보기 페이지의 경우 가장 적합한 콘텐츠 요소를 사용합니다. 별도의 필드가 많은 경우 그리드 레이아웃을 사용하여 요소를 양식에 정렬하는 것이 좋습니다.
페이지 간의 탐색은 Windows 앱의 탐색 기록 및 뒤로 탐색을 참조하세요.
가로 정렬 스타일
가로 정렬 스타일에서는 목록 창과 세부 정보 창이 동시에 표시될 수 있습니다.

목록 창의 목록에는 현재 선택한 항목을 나타내는 선택 시각 효과가 있습니다. 목록에서 새 항목을 선택하면 세부 정보 창이 업데이트됩니다.
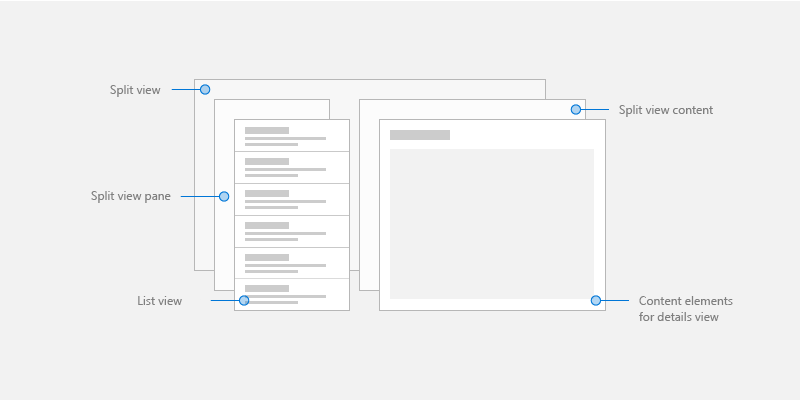
가로 정렬 목록/세부 정보 패턴 만들기
가로 정렬 목록/세부 정보 패턴을 만드는 한 가지 방법은 분할 보기 컨트롤을 사용하는 것입니다. 목록 보기를 분할 보기 창에 배치하고 세부 정보 보기는 분할 보기 콘텐츠에 배치합니다.

목록 창의 경우 이미지와 텍스트를 포함할 수 있는 목록을 표시하는 데 목록 보기 컨트롤이 적합합니다.
세부 정보 콘텐츠의 경우 가장 적합한 콘텐츠 요소를 사용합니다. 별도의 필드가 많은 경우 그리드 레이아웃을 사용하여 요소를 양식에 정렬하는 것이 좋습니다.
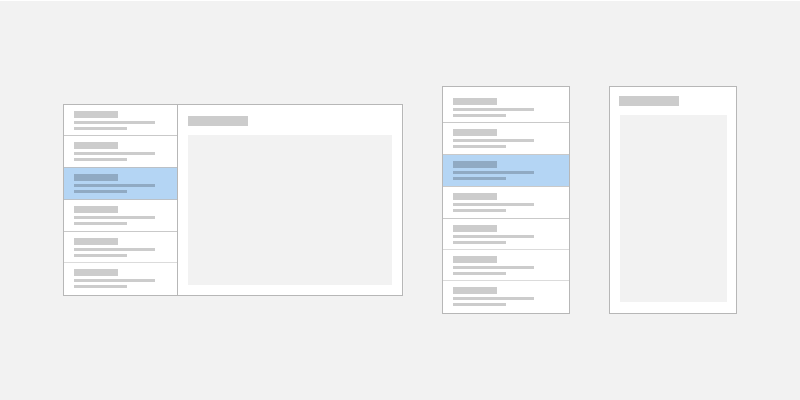
적응형 레이아웃
모든 화면 크기에서 목록/세부 정보 패턴을 구현하려면 적응형 레이아웃에서 반응형 UI를 만듭니다.

적응형 목록/세부 정보 패턴 만들기
적응형 레이아웃을 만들려면 UI에서 서로 다른 VisualStates를 정의하고 AdaptiveTriggers를 통해 서로 다른 상태에 대한 중단점을 선언합니다.
샘플 코드 가져오기
다음 샘플은 적응형 레이아웃을 통해 목록/세부 정보 패턴을 구현하고 정적, 데이터베이스 및 온라인 리소스에 대한 데이터 바인딩을 보여줍니다.
팁
이 패턴을 구현하는 XAML 컨트롤을 사용하려면 Windows Community Toolkit의 ListDetailsView XAML 컨트롤을 사용하는 것이 좋습니다.
관련된 문서
Windows developer
