위젯 디자인 기초
이 문서에서는 Windows 위젯용 UI를 디자인하기 위한 자세한 가이드라인을 제공합니다.
위젯 크기



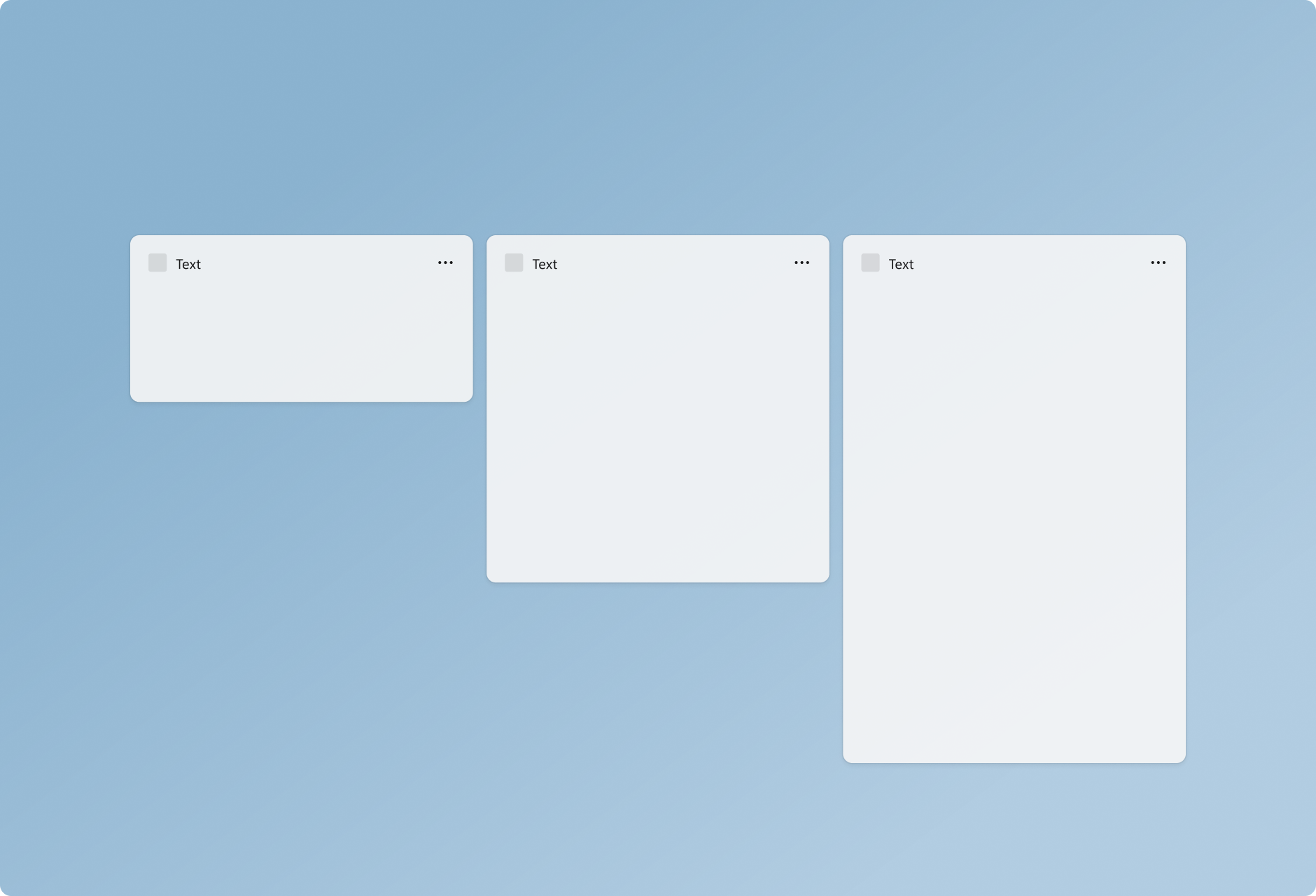
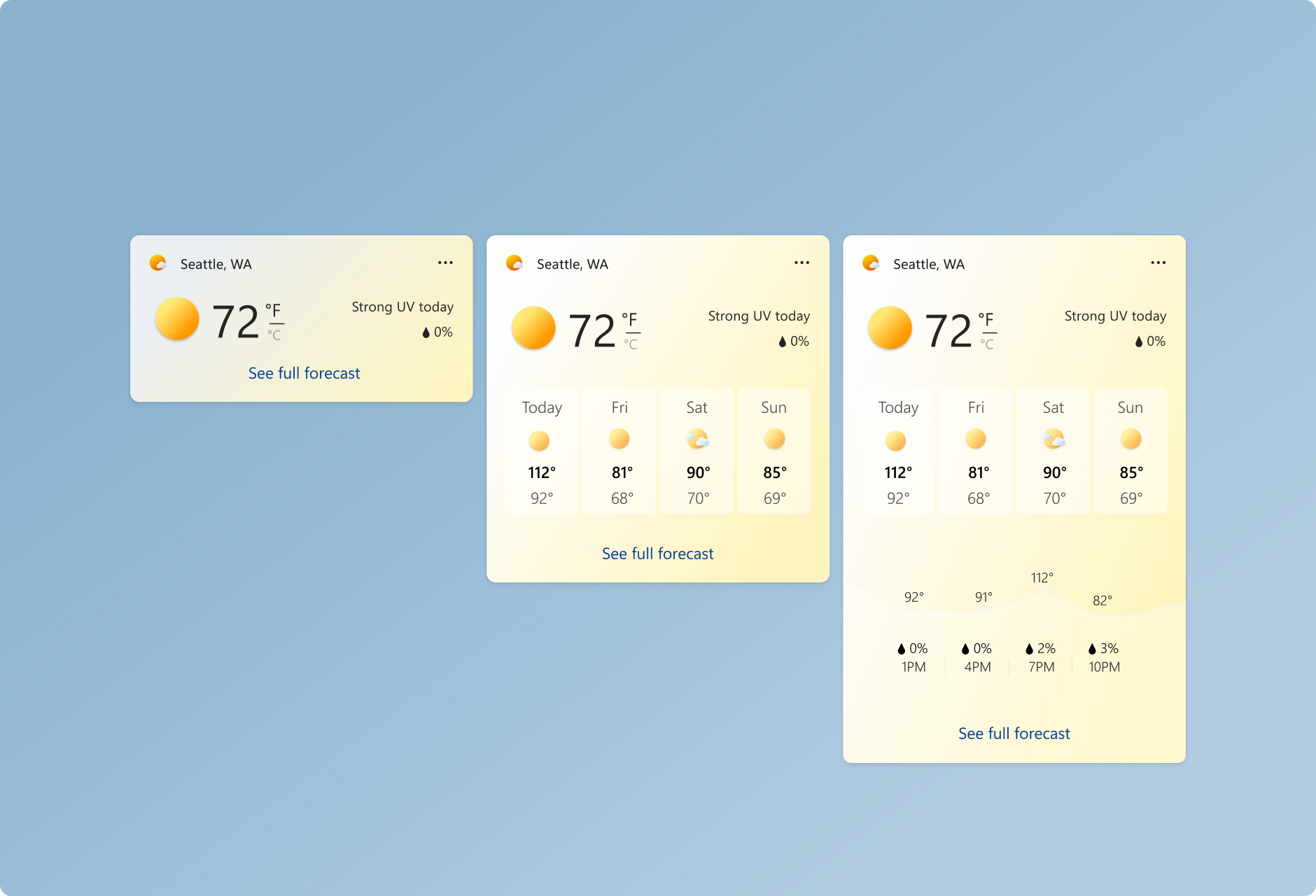
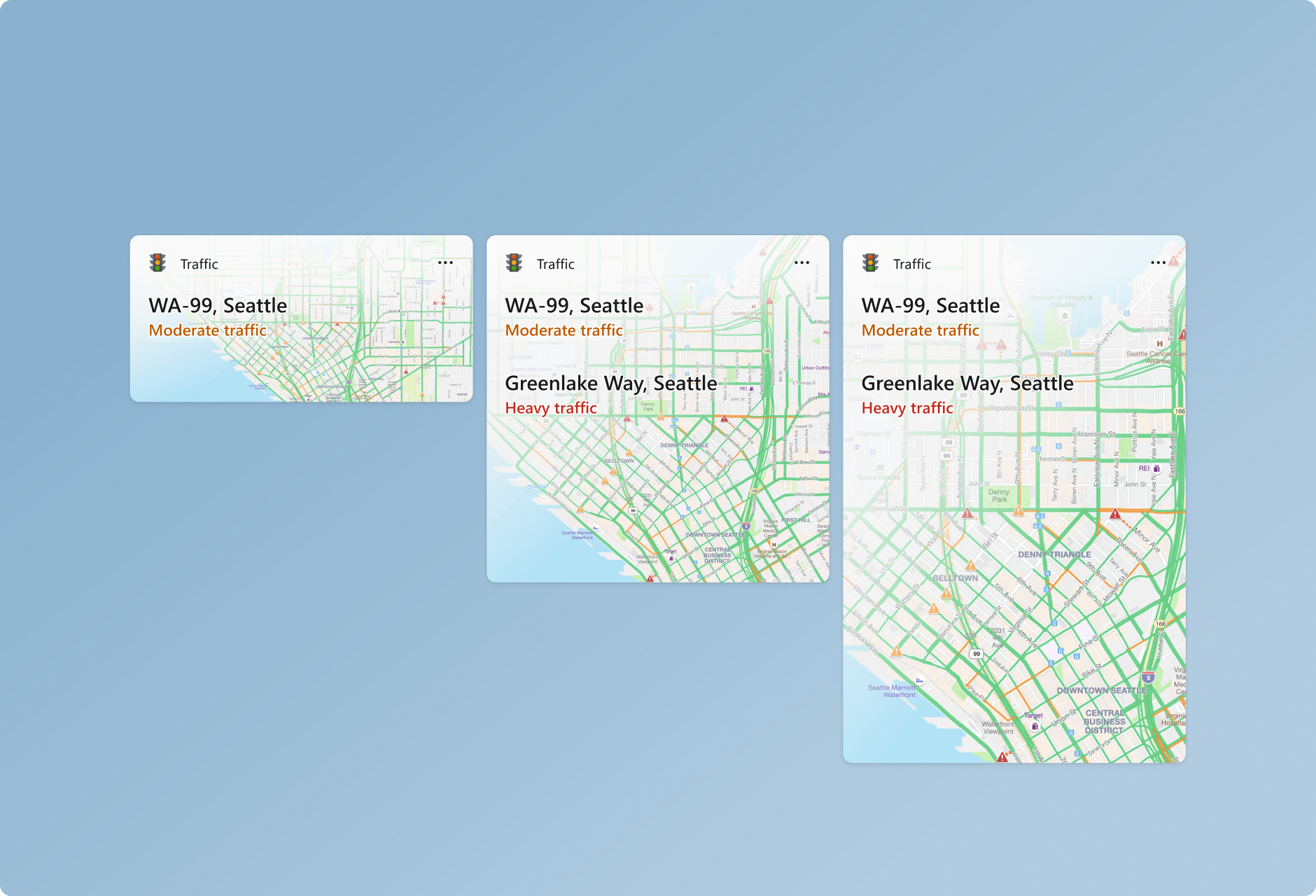
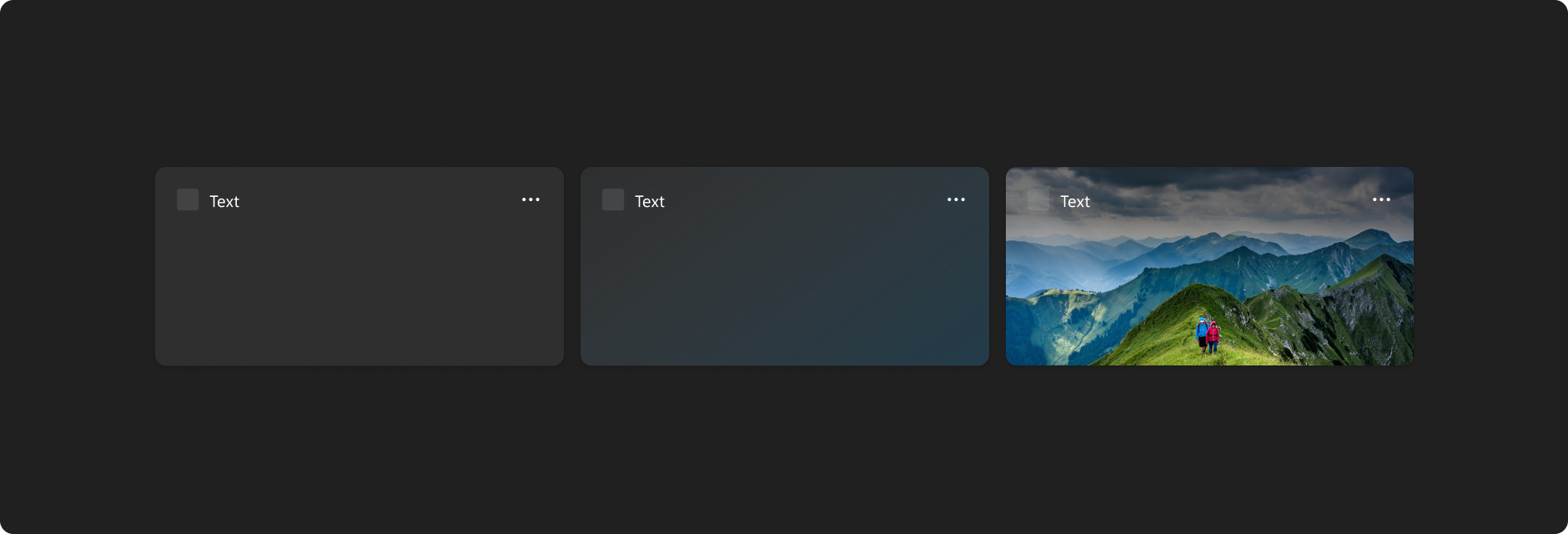
위젯은 사용자가 선택할 수 있는 세 가지 크기를 제공합니다. 3개의 크기를 모두 생성 및 고려하고 각 크기에 맞게 디자인을 조정하는 것을 권장합니다. 소형~중형 크기는 동적 피드 내에서 더 자주 노출되므로 더 나은 검색 기능을 제공할 수 있습니다. 대형은 더 심층적인 정보를 표시하는 데 유용합니다. 여러 크기를 지원하면 사용자가 위젯 보드에 고정하도록 선택한 위젯을 유연하게 사용자 지정할 수 있습니다.
소형
위젯 원칙 한눈에 보기 및 초점을 두는 것은 소형 위젯 디자인 결정 부분에서 더욱 중요해졌습니다. 작은 크기의 위젯은 큰 위젯에 편안하게 맞을 수 있는 모든 기능을 강제로 시도해서는 안됩니다. 1개의 터치 대상을 사용하여 여기에 표시될 수 있는 하나의 사용자 상호 작용 또는 주요 정보에 집중합니다.
중형
중간 크기의 위젯은 작은 위젯에 비해 더 많은 공간을 허용하므로 더 많은 기능이나 추가 정보를 포함할 수 있습니다. 중간 크기의 위젯은 작은 위젯과 동일한 포커스가 있는 환경을 제공하지만 2~3개의 터치 대상을 제공할 수도 있습니다.
대형
크기가 크면 더 많은 정보를 표시할 수 있지만 콘텐츠는 계속 집중하고 쉽게 사용할 수 있어야 합니다. 또는 큰 크기 카드 하나의 이미지 또는 토픽을 강조 표시하고 보다 몰입할 수 있는 환경을 가질 수 있습니다. 큰 크기에는 3~4개 이하의 터치 대상이 있어야 합니다.
색상 및 테마 지정


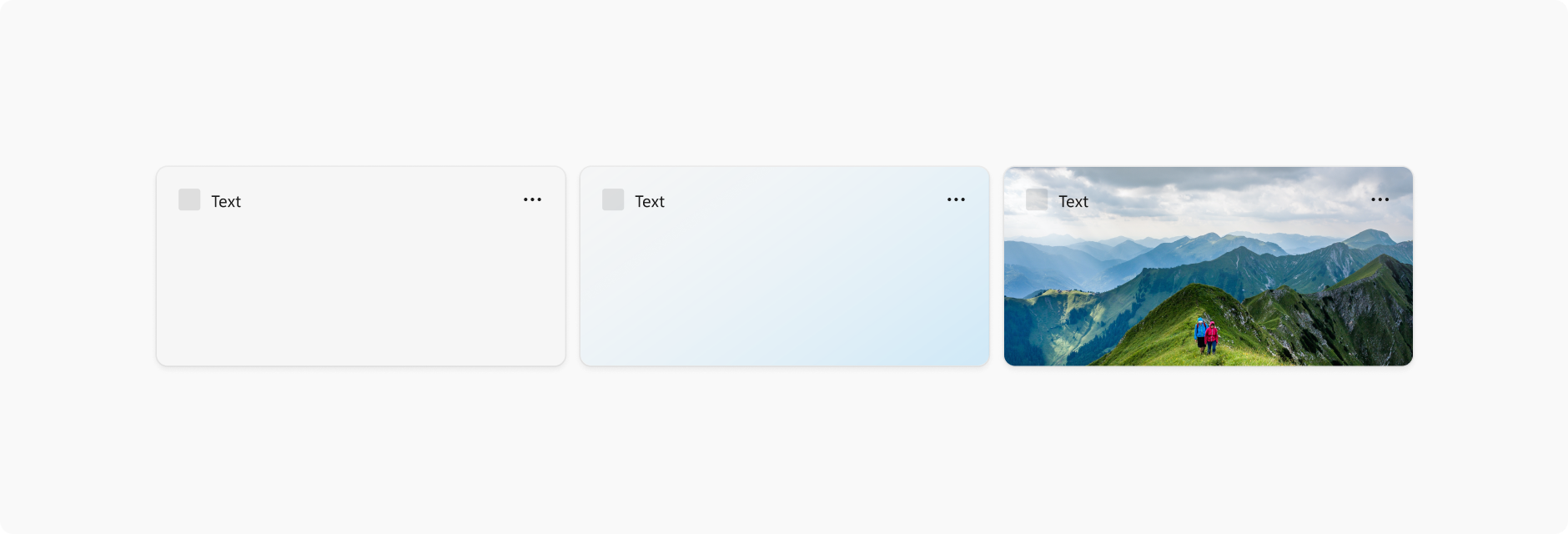
Windows 11에서는 밝은 모드와 어두운 모드라는 두 가지 색 모드를 지원합니다. 각 모드는 최적의 대비를 위해 자동으로 조정되는 중립 색 값 집합으로 구성됩니다. 지원하는 각 위젯 크기에 대해 더 넓은 운영 체제 및 사용자의 테마 선택 내에서 위젯이 원활하게 통합되도록 밝고 어두운 테마에 대한 별도의 디자인을 만들어야 합니다. 위젯 배경은 단색 밝은/어두운 배경, 그라데이션 색조 또는 이미지 배경을 사용하여 사용자 지정을 지원합니다.


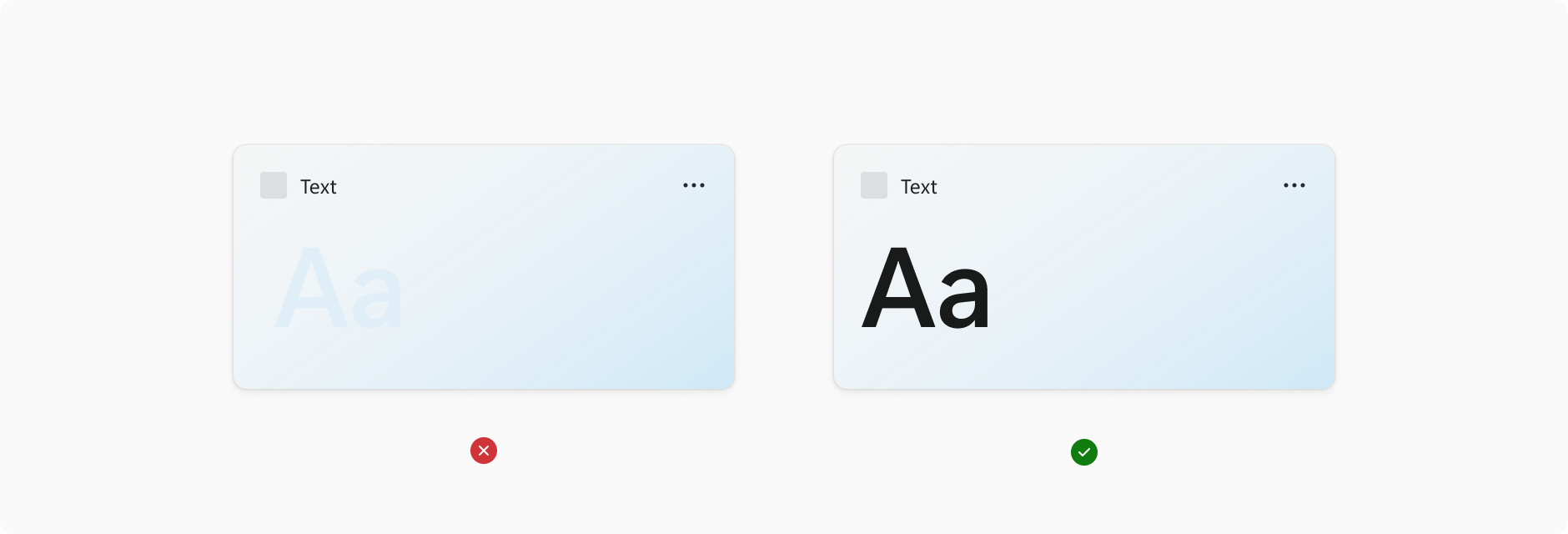
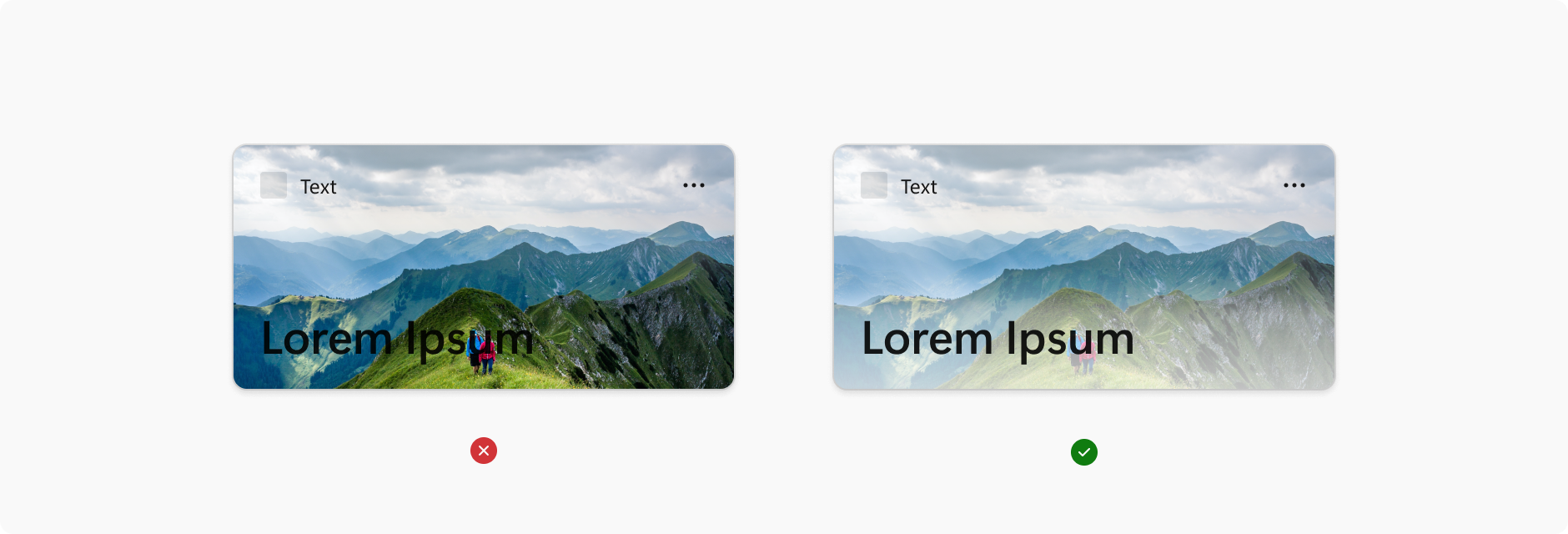
배경색, 이미지 및 콘텐츠를 선택할 때 가독성 및 접근성을 보장하기에 충분한 색 대비가 있는지 확인합니다.
WCAG(웹 콘텐츠 접근성 지침) 2.0 수준 AA에는 일반 텍스트의 경우 4.5:1 이상, 큰 텍스트의 경우 3:1 이상의 대비 비율이 필요합니다. WCAG 2.1에는 그래픽 및 사용자 인터페이스 구성 요소(예: 양식 입력 테두리)의 대비 비율이 3:1 이상 필요합니다. WCAG의 수준 AAA에서 일반 텍스트의 경우 7:1 이상, 큰 텍스트의 경우 4.5:1 이상의 대비 비율이 필요합니다. 큰 텍스트는 14포인트(일반적으로 18.66px) 및 굵게 또는 더 크거나 18포인트(일반적으로 24px) 이상으로 정의됩니다.
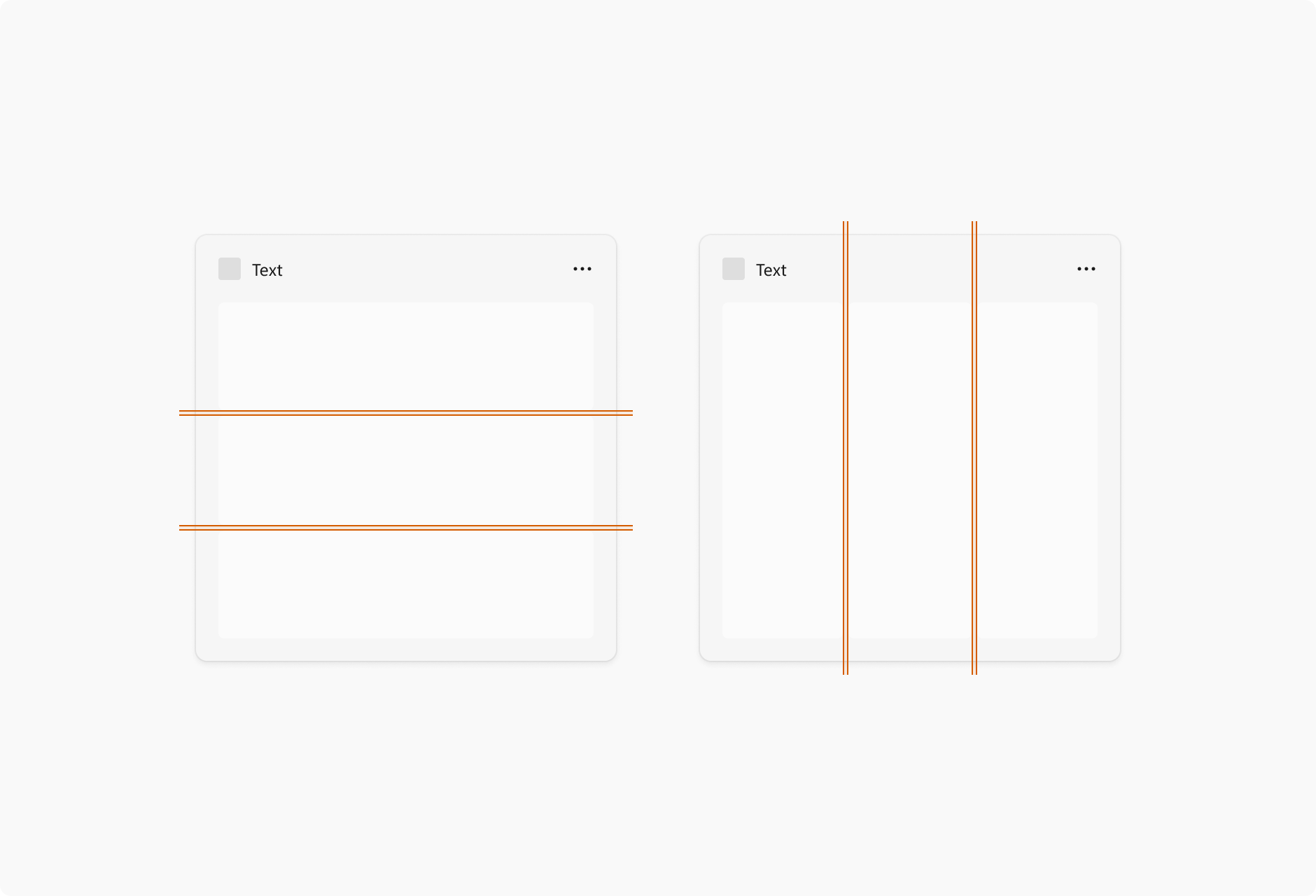
여백

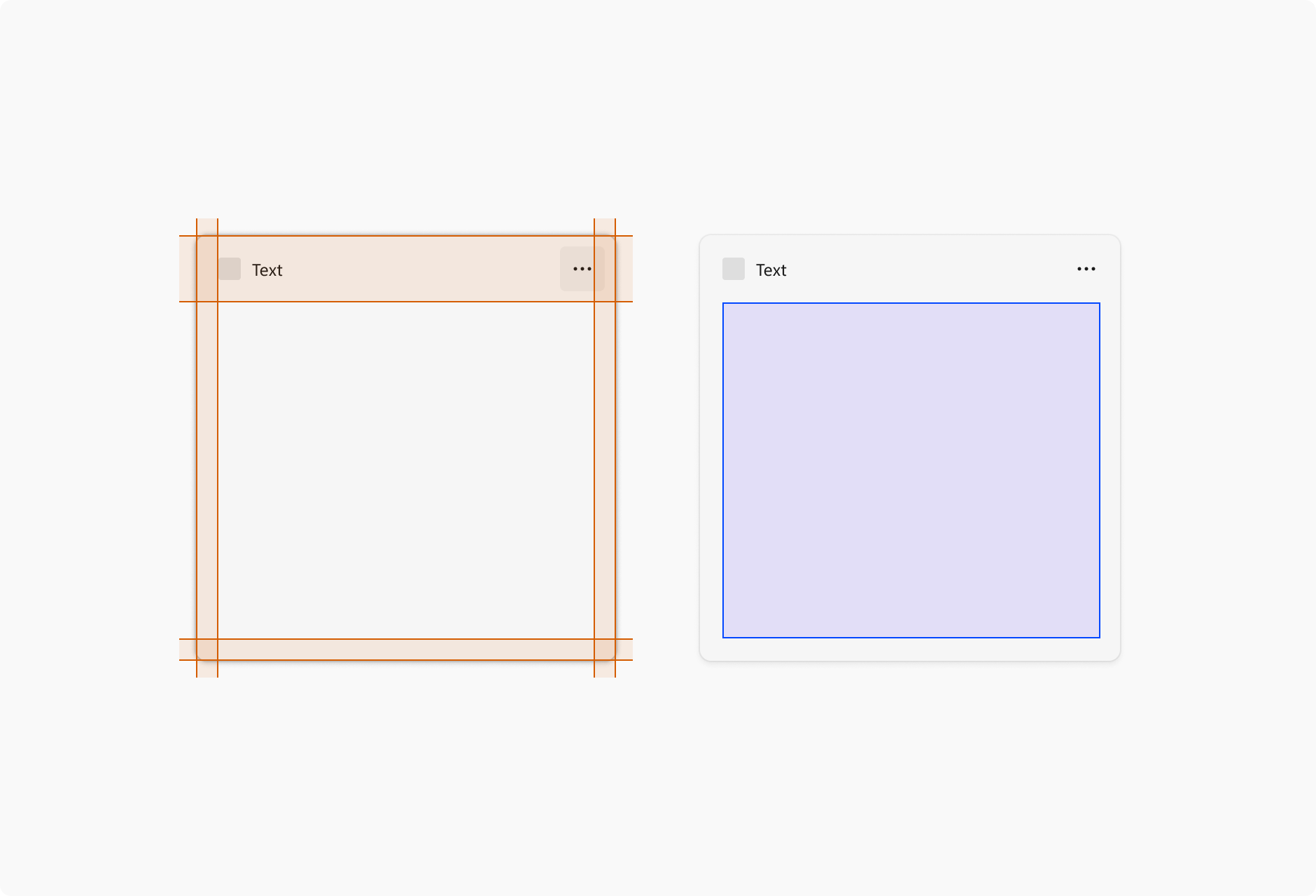
각 위젯의 주위에는 16px 여백과 콘텐츠를 배치할 수 없는 48px 속성 영역 이 있습니다. 오른쪽 여백과 아래쪽 여백에 위치할 수 있는 유일한 구성 요소는 페이지 매김 점입니다. 페이지 매김 점의 위치 지정 예제는 위젯 상호 작용 디자인 지침의 페이지 매김 섹션을 참조하세요.

컨테이너를 사용하는 위젯의 경우 각 요소 사이의 여백은 4px이고 컨테이너는 여백의 가장자리에 닿아야 합니다. 또한 콘텐츠는 여러 화면 해상도에서 완벽한 클린 픽셀 디자인을 구현하기 위해 4Px의 배수 간격 및 크기 조정 값을 사용해야 합니다.
또한 콘텐츠를 디자인할 때 Windows 앱의 콘텐츠 디자인 기본 사항에서 간격 및 여백에 대한 지침을 참조해야 합니다.
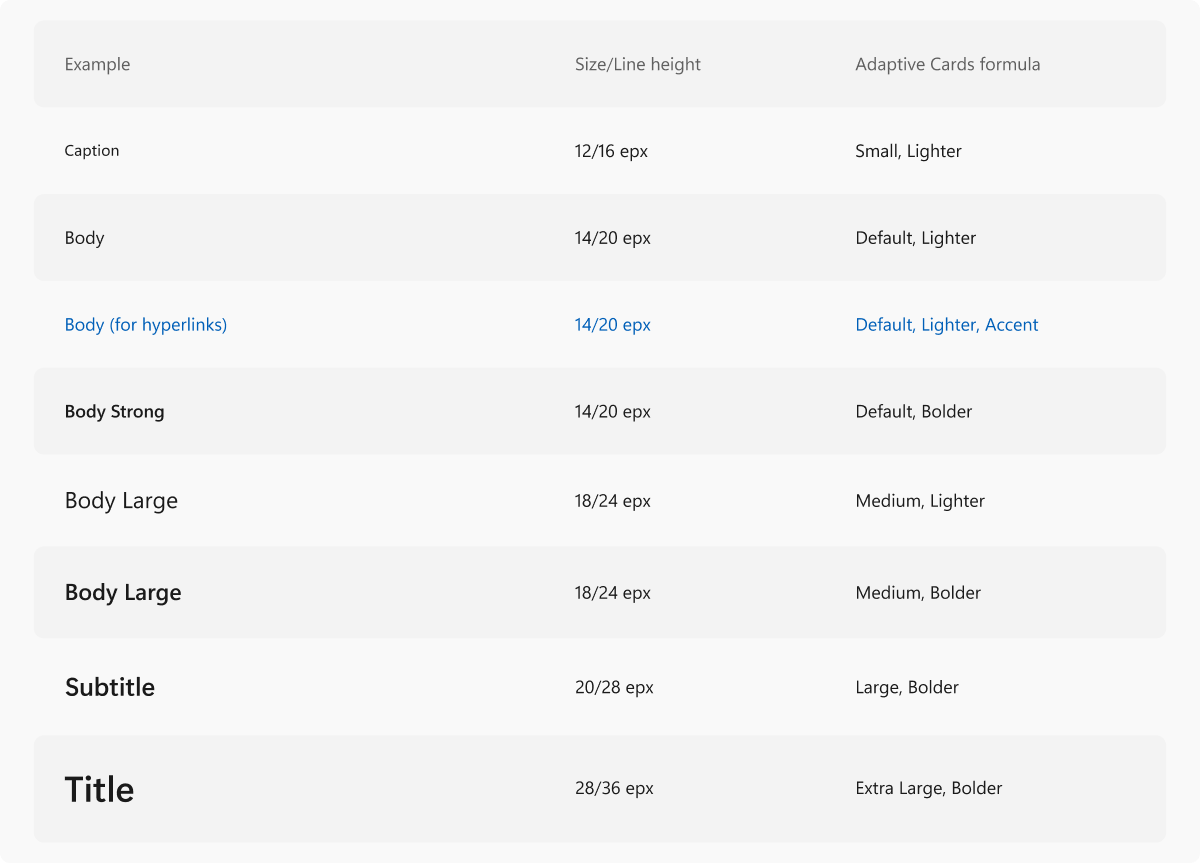
입력 체계


접근성을 위해 다음 테이블에서 위의 이미지에 표시된 테이블의 텍스트를 볼 수 있습니다.
| 예시 | 크기/줄 높이 | 적응형 카드 수식 |
|---|---|---|
| Caption | 12/16epx | 작음, 밝게 |
| 본문 | 14/20epx | 기본값, 밝게 |
| 본문(하이퍼링크의 경우) | 14/20epx | 기본값, 밝게, 강조 |
| 본문 Strong | 14/20epx | 기본 값, 굵게 |
| 본문 Large | 18/24epx | 중간, 밝게 |
| 가장 큰 본문 | 18/24epx | 보통, 굵게 |
| 부제목 | 20/28epx | 크게, 굵게 |
| 타이틀 | 28/36epx | 초대형, 굵게 |
Segoe UI는 위젯 및 Windows에서 사용되는 서체입니다. 위의 유형 램프에는 적응형 카드 디자이너에서 올바른 스타일을 올바르게 설정하는 방법에 대한 공식이 포함되어 있습니다. 서체 스타일은 위의 지정된 수식에서 벗어나지 않아야 합니다. 적응형 카드 디자이너를 사용하여 위젯 템플릿을 만드는 방법에 대한 자세한 내용은 적응형 카드 디자이너를 사용하여 위젯 템플릿 만들기를 참조하세요.

적응형 카드 디자이너 내에서 제목 및 본문 복사본은 위젯 테마와 연결된 기본 색을 사용합니다. 본문 복사본과 제목을 구분하는 추가 옵션은 기본 색의 미묘한 버전을 사용하는 것입니다. 강조색은 하이퍼링크에만 사용됩니다.
아이콘 체계
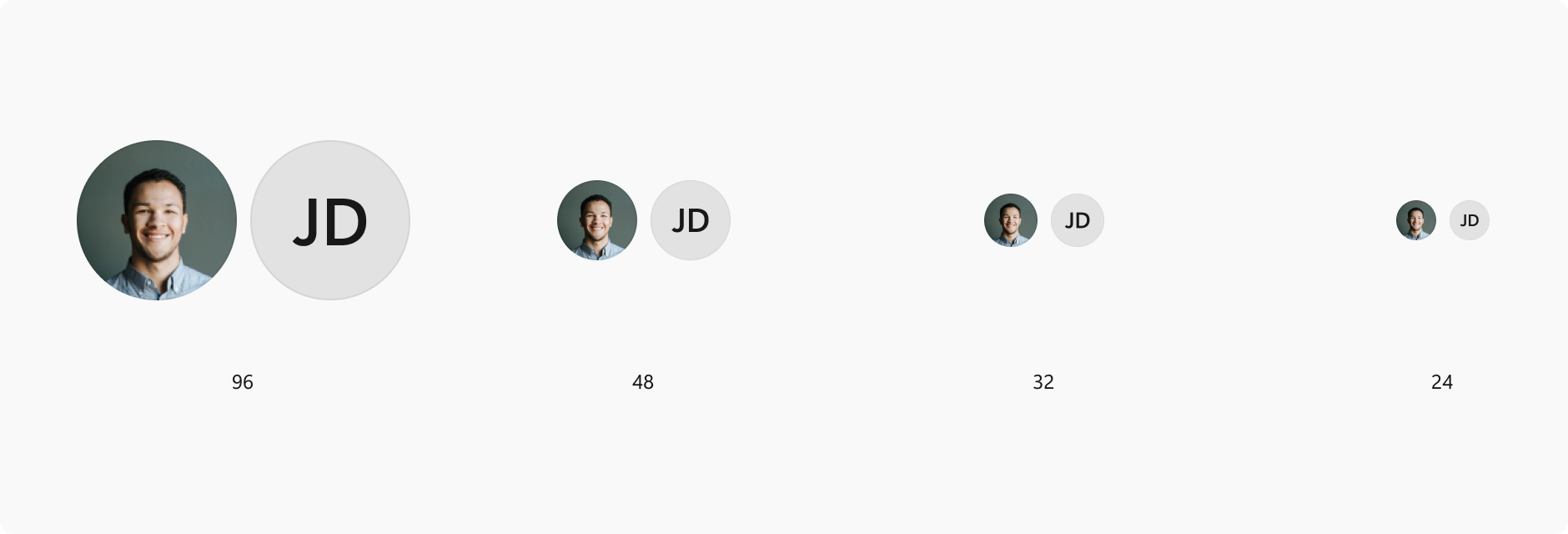
프로필 사진

위젯에 사용자 프로필(예: 소셜 미디어 피드 또는 스트림)이 표시되는 경우 허용되는 원 프로필 크기인 96x96px, 48x48px, 32x32px 또는 24x24px 중 하나를 사용합니다.
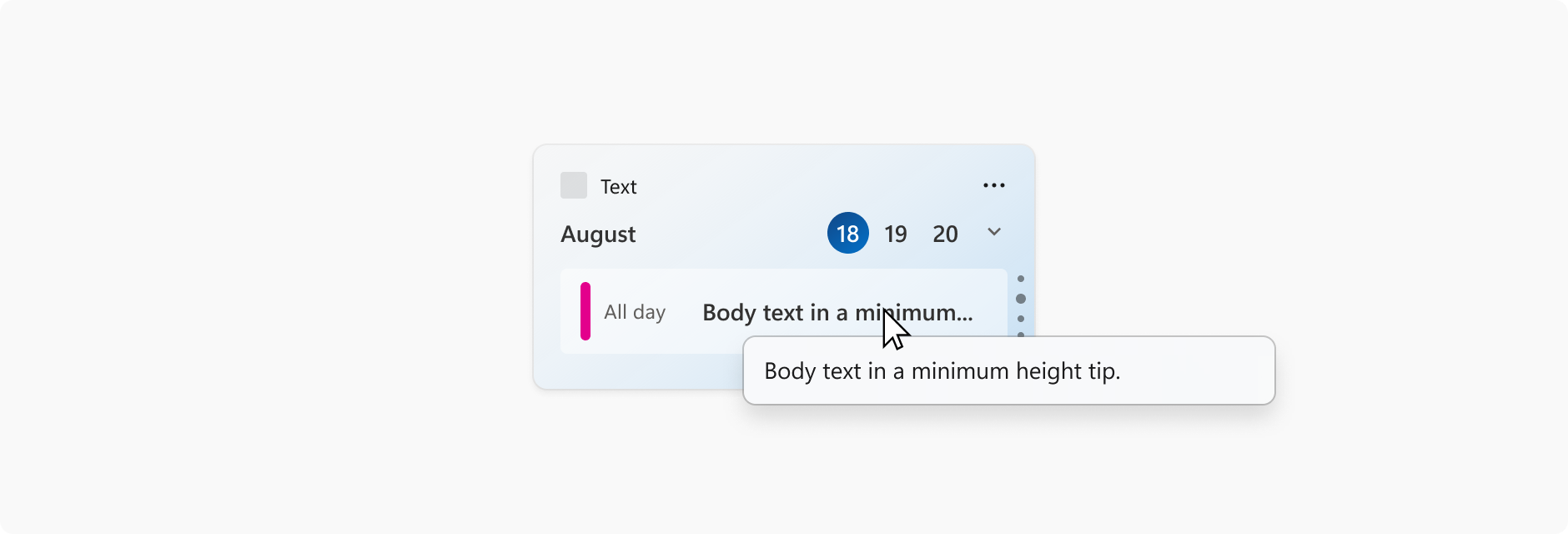
도구 팁

위젯에서 제목 텍스트가 잘리면 도구 팁을 사용할 수 있습니다. 모범 사례의 경우 텍스트는 위젯 공간 내에 깔끔하게 맞아야 하며, 잘릴 필요는 없습니다. 그러나 언어 현지화, 시스템 텍스트 크기 조정 등의 시나리오 또는 항목을 인용할 때 항상 발생하는 것은 아닙니다(예: 문서 제목, 노래 이름). 위젯의 본문 텍스트에는 적용되지 않습니다.
Windows developer
