학습
모듈
Power Pages styling workspace - Online workshop - Training
Learn about the styling workspace in Power Pages.
참고
이 디자인 가이드는 Windows 7용으로 만들어졌으며 최신 버전의 Windows용으로 업데이트되지 않았습니다. 지침의 대부분은 여전히 원칙에 따라 적용되지만 프레젠테이션 및 예제는 현재 디자인 지침을 반영하지 않습니다.
Color는 대부분의 사용자 인터페이스에서 중요한 시각적 요소입니다. 순수한 미학을 넘어, 색상은 의미와 관련이 있으며 감정적 반응을 유도합니다. 의미의 혼동을 방지하려면 색을 일관되게 사용해야 합니다. 원하는 감정 반응을 얻으려면 색을 적절하게 사용해야 합니다.
색은 종종 RGB(빨강, 녹색, 파랑), HSL(색조, 채도, 광도) 및 HSV(색조, 채도, 값)가 가장 일반적으로 사용되는 색 공간인 색 공간의 관점에서 생각됩니다.

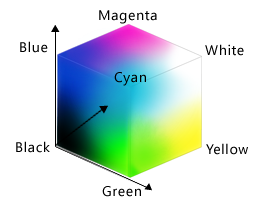
RGB 색 공간은 큐브로 시각화할 수 있습니다.
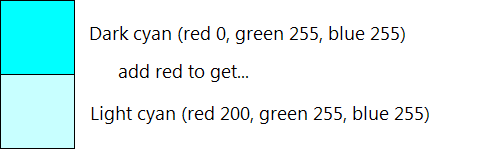
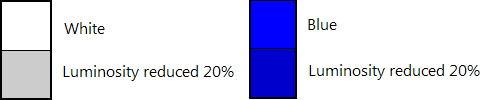
디스플레이 기술은 RGB 값을 사용하므로 개발자는 RGB 측면에서 색을 생각하는 경우가 많지만 RGB 색 공간은 사람들이 색을 인식하는 방식에 해당하지 않습니다. 예를 들어 진한 시안에 빨간색을 추가하는 경우 결과는 더 빨강이 아니라 더 밝은 시안으로 인식됩니다.

이 예제에서는 진한 시안색에 빨간색을 추가하면 빨간색이 아니라 가벼워집니다. RGB 색 공간은 사람들이 색을 인식하는 방식에 해당하지 않습니다.
HSL/HSV 색 공간은 색조, 채도, 광도 또는 값의 세 가지 구성 요소로 구성됩니다. 이러한 색 공간은 사람들이 색을 인식하는 방식과 더 잘 일치하기 때문에 RGB 대신 자주 사용됩니다.
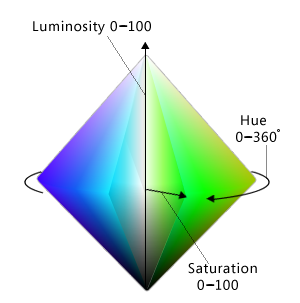
HSL 색 공간은 위쪽에 흰색, 아래쪽에 검은색, 중간에 중립인 이중 원뿔을 형성합니다.
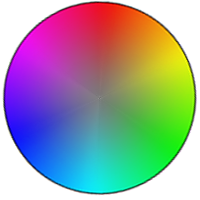
색조: 0에서 360도 사이의 색상 휠의 기본 색이며 0도와 360도 모두 빨간색입니다.

빨간색은 0도, 노란색은 60도, 녹색은 120도, 시안은 180도, 파란색은 240도, 마젠타는 300도입니다.
채도: 0에서 100까지의 색상이 얼마나 순수하고 칙칙한지, 여기서 100은 완전히 포화되고 0은 회색입니다.
광도: 색상이 0에서 100 사이의 광원이며, 100은 가능한 한 밝고(색조와 채도에 관계없이 흰색) 0은 가능한 한 어둡습니다(검정).

HSL 색 공간은 이중 원뿔로 시각화할 수 있습니다.
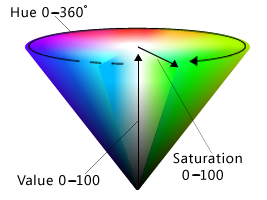
HSV 색 공간은 공백이 단일 원뿔을 형성한다는 점을 제외하고 비슷합니다.
색조: 0에서 360도 사이의 색상 휠의 기본 색이며 0도와 360도 모두 빨간색입니다.
채도: 0에서 100까지의 색상이 얼마나 순수하고 칙칙한지, 여기서 100은 완전히 포화되고 0은 회색입니다.
값: 0에서 100까지의 색상이 얼마나 밝은지, 여기서 100은 가능한 한 밝고(HSL 공간의 반 광도) 0은 가능한 한 어둡습니다(검은색).

HSV 색 공간은 단일 원뿔로 시각화할 수 있습니다.
HSL 및 HSV 공간 모두에서 채도가 0이면 광도는 회색 음영을 지정합니다. Windows에서 HSL 및 HSV 공간은 일반적으로 0에서 240 사이의 배율로 다시 매핑되므로 색을 32비트 값으로 나타낼 수 있습니다.
참고:글꼴 및 접근성 과 관련된 지침은 별도의 문서에 제공됩니다.
색을 효과적으로 사용하면 프로그램의 UI(사용자 인터페이스)가 더 효과적일 수 있습니다. 색은 사용자가 특정 의미를 한눈에 이해하는 데 도움이 될 수 있습니다. 색상은 또한 제품이 더 미적으로 만족하고 세련된 것처럼 보이게 할 수 있습니다.
아쉽게도 특히 시각적 디자인에 대해 학습되지 않은 경우 색을 비효율적으로 사용하기가 너무 쉽습니다. 색을 잘못 사용하면 전문적이지 않거나, 날짜가 지정되거나, 혼란스럽거나, 평범한 못생긴 디자인이 생성됩니다. 색 사용이 좋지 않은 경우 색을 전혀 사용하지 않는 것보다 더 나쁠 수 있습니다.
이 섹션에서는 색을 효과적으로 사용하기 위해 알아야 할 사항을 설명합니다.
색은 일반적으로 UI에서 통신하는 데 사용됩니다.
물론 색상은 순전히 미적 이유로 그래픽에 사용되는 경우가 많습니다. 미학은 중요하지만, UI 요소의 색은 주로 모양이 아니라 의미에 따라 선택해야 합니다.
색에 대한 사용자의 해석은 종종 문화적으로 의존합니다. 예를 들어, 미국 신부의 결혼식 복장은 주로 흰색과 관련이 있지만 검은 색은 장례식과 관련이 있습니다. 그러나, 오래 전 일본에서 색상 상징은 반대였다 : 흰색은 장례식에서 지배적 인 색상이었고, 검은 색은 결혼식에 행운을 가져다 색상으로 간주되었다.
즉, 상태 빨간색, 노란색 및 녹색의 해석은 전 세계적으로 일관됩니다. 이는 신호등에 대한 전 세계 규칙을 정의하는 유네스코 비엔나 도로 표지판 및 신호 협약(빨간색은 정지, 녹색 의미, 노란색 수단은 신중하게 진행됨)에 기인합니다. 이러한 상태 색은 문화적으로 종속된 해석에 대한 관심 없이 사용할 수 있습니다.
Windows는 상태 색 외에도 이 문서의 지침 섹션에 표시된 대로 규칙에 따라 색에 의미를 할당합니다. 프로그램의 색 사용량이 이러한 색 규칙과 호환되는지 확인합니다.
색을 사용하면 가능한 가장 광범위한 대상에게 소프트웨어의 접근성에 영향을 줍니다. 실명 또는 시력이 낮은 사용자는 색을 잘 보지 못할 수 있습니다. 성인 남성의 약 8 %는 어떤 형태의 색상 혼란 (종종 잘못 "색 실명"이라고 함)을 가지고 있으며, 그 중 빨강 - 녹색 색 혼란이 가장 일반적입니다.

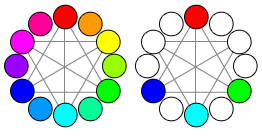
기본 색 시야에서 볼 수 있는 기본 색입니다.

프로타노피아(남성 모집단의 1%)에서 볼 수 있는 기본 색입니다.

Deuteranopia(남성 모집단의 6%)에서 볼 수 있는 기본 색입니다.

트리타노피아(남성 모집단의 1%)에서 볼 수 있는 기본 색입니다.
자세한 내용은 Color-Blind 사용자가 사이트를 볼 수 있나요?를 참조하세요.
색 해석 및 접근성 문제에 대한 가장 좋은 해결 방법은 색을 사용하여 이러한 기본 통신 방법 중 하나의 의미를 시각적으로 강화하는 것입니다.

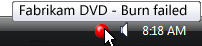
이 예제에서는 도구 설명 텍스트를 사용하여 아이콘의 의미를 전달합니다.

이 예제에서 표준 아이콘은 디자인에 따라 쉽게 구별할 수 있습니다.
색상은 많은 디자인에서 가장 명백한 특성이지만 항상 중복되어야 합니다.
아이러니하게도 색을 디자인하는 가장 좋은 방법은 와이어프레임 이나 단색을 사용하여 색 없이 디자인한 다음 나중에 색을 추가하는 것입니다. 이렇게 하면 색만 사용하여 정보가 전달되지 않도록 하는 데 도움이 됩니다. 또한 흑백 프린터에서 인쇄물이 멋지게 보이도록 하는 데 도움이 됩니다.
색을 효과적으로 사용하는 데는 여러 가지 복잡한 요소가 있지만 Windows UI에서 색을 선택하는 것은 몇 가지 간단한 규칙에 따라 적절한 테마 색 또는 시스템 색 을 선택하는 것으로 귀결되는 경우가 많습니다. 그런 다음 사용자가 선택한 대로 이러한 색 구성표를 선택하고 사용자 지정할 수 있습니다.
이렇게 하면 모든 사용자의 색 기본 설정을 수용할 뿐만 아니라 모든 취향, 스타일 및 문화권에 적합한 완벽한 색 구성표를 선택하는 부담을 없앨 수 있습니다(물론 불가능).
한 가지만 수행하면...
적절한 테마 색 또는 시스템 색을 선택하여 색을 선택합니다. 색을 통신의 기본 방법으로 사용하지 말고 시각적으로 의미를 강화하는 보조 메서드로 사용합니다. 와이어프레임 또는 단색을 사용하여 디자인하여 색이 보조인지 확인합니다.
사용자가 개인의 필요에 따라 테마 또는 시스템 색을 선택하고 테마 또는 시스템 색이 적절하게 생성된다고 가정합니다. 이러한 가정에 따라 항상 의도한 목적에 따라 테마 또는 시스템 색을 선택하고 전경을 연결된 배경과 페어링하는 경우 색은 읽을 수 있고 고대비 모드를 포함한 모든 비디오 모드에서 사용자의 소원을 존중하도록 보장됩니다. 예를 들어 창 텍스트 시스템 색은 창 배경 시스템 색에 대해 읽을 수 있도록 보장됩니다.
특히 항상 다음을 수행합니다.
한 가지만 수행하면...
항상 의도한 목적에 따라 테마 또는 시스템 색을 선택하고 전경을 연결된 배경과 페어링합니다.
Windows 테마는 포괄적인 테마 파트 집합을 정의하지만 프로그램에 테마 파일에 정의되지 않은 색이 필요할 수 있습니다. 이러한 색을 하드 와이어할 수 있지만 더 나은 방법은 테마 또는 시스템 색에서 색을 파생하는 것입니다. 이 방법을 전략적으로 사용하면 테마와 시스템 색을 사용할 때의 모든 이점을 얻을 수 있지만 훨씬 더 유연하게 사용할 수 있습니다.
예를 들어 테마 창 배경색보다 어두운 창 배경이 필요하다고 가정합니다. HSL 색 공간에서 어두운 색을 갖는 것은 낮은 광도를 가진 색을 의미합니다. 따라서 다음 단계를 사용하여 더 어두운 창 배경색을 파생시킬 수 있습니다.
이 방법을 사용하면 파생된 색이 원래 색의 어두운 음영으로 인식되도록 보장됩니다(원래 색이 시작하기에 매우 어둡지 않은 경우).

이 예제에서는 어두운 창 배경색이 테마 색에서 파생됩니다.
프로그램의 색 사용에 액세스할 수 있고 기본 통신 방법으로 사용되지 않는지 확인하려면 후지츠 ColorDoctor 또는 Vischeck 유틸리티를 사용하여 다음을 검사 것이 좋습니다.
프로그램의 색 사용이 올바르게 프로그래밍되었는지 확인하려면 다음 모드에서 프로그램을 테스트합니다.
모든 화면 요소는 읽기 가능해야 하며 모드가 변경된 직후에도 예상대로 표시됩니다.
| 색상 | 의미 | Windows에서 사용 |
|---|---|---|
| 파란색/녹색 |
Windows 브랜드 |
배경: Windows 브랜딩. |
| glass, black, gray, white |
중립 |
배경: 표준 창 프레임, 시작 메뉴, 작업 표시줄, 사이드바. 전경: 일반 텍스트입니다. |
| blue |
시작, 커밋 |
배경: 기본 명령 단추, 검색, 로그온. 아이콘: 정보, 도움말. 전경: 기본 지침, 링크. |
| red |
오류, 중지, 취약, 중요, 즉각적인 주의, 제한 |
배경: 상태, 중지된 진행률(진행률 표시줄). 아이콘: 오류, 중지, 창 닫기, 삭제, 필수 입력, 누락됨, 사용할 수 없음. |
| yellow |
경고, 주의, 의심스러운 |
배경: 상태, 일시 중지된 진행률(진행률 표시줄). 아이콘: 경고 |
| green |
이동, 진행, 진행, 안전 |
배경: 상태, 일반 진행률(진행률 표시줄). 아이콘: 이동, 완료, 새로 고침. 포그라운드: 경로 및 URL(검색 결과에서). |
| purple |
방문 |
전경: 방문한 링크(Windows 인터넷 Explorer 및 문서 내의 링크). |

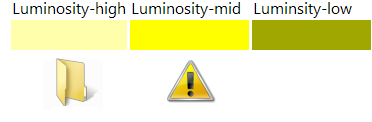
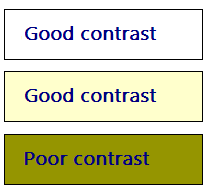
이 예제에서는 세 가지 다른 노란색 음영이 있지만 포화도가 높은 중간 수준의 광도 음영만 경고를 전달합니다. 노란색 폴더 아이콘이 경고처럼 느껴지지 않습니다.
도움이 되는 경우 사용자가 구분할 수 있도록 데이터에 색을 할당합니다. 사용자는 비슷한 색의 데이터가 비슷한 의미를 갖는다고 가정합니다.
구분하기 쉬운 색을 기본적으로 할당합니다. 일반적으로 색은 HSL/HSV 색 공간에서 서로 멀리 떨어져 있는 경우 구분하기 쉽고 배경과 고대비를 유지합니다.
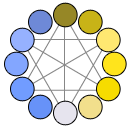
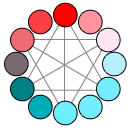
색을 선택할 때는 삼각형 하모니 또는 보완적인 색조를 선호하지만 인접한 색조는 선호하지 않습니다.

이 예제에서 첫 번째 색 할당이 빨간색이면 다음 색은 파란색, 녹색 또는 청록색이어야 하지만 자홍색, 자주색, 주황색 또는 노란색은 아니어야 합니다.
색상은 색조, 채도 또는 광도에 큰 차이가 있는 경우 고대비를 갖습니다.

이 예제에서 연한 파란색 기본 색은 색조, 채도 또는 광도에 큰 차이가 있는 배경과 대조됩니다.
흰색 또는 매우 밝은 배경을 사용하면 전경색을 보다 쉽게 구분할 수 있습니다.

이 예제에서는 흰색 및 밝은 배경색을 사용하여 전경색을 더 쉽게 구분할 수 있습니다.
색 선택은 주관적이고 개인적인 기본 설정이므로 사용자가 이러한 색 할당을 사용자 지정할 수 있습니다. 조정된 색이 많은 경우 사용자가 색 구성표를 사용하여 그룹으로 변경할 수 있습니다.
사용자가 이러한 색 할당에 레이블을 지정할 수 있도록 허용합니다. 이렇게 하면 쉽게 식별하고 찾을 수 있습니다.
UI 색과 달리 시스템 색이 변경되면 데이터가 변경되지 않아야 합니다.
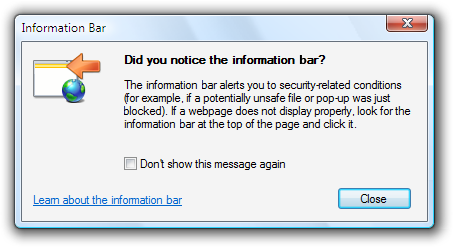
올바름:

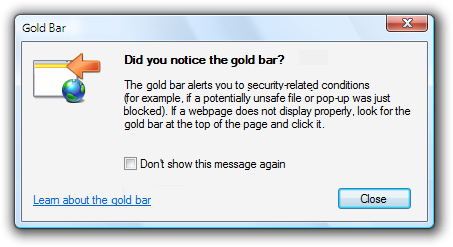
잘못된 예:

잘못된 예제에서 메시지는 이름 대신 색으로 Windows Internet Explorer 정보 표시줄을 참조합니다.
학습
모듈
Power Pages styling workspace - Online workshop - Training
Learn about the styling workspace in Power Pages.