메모
이 디자인 가이드는 Windows 7용으로 만들어졌으며 최신 버전의 Windows용으로 업데이트되지 않았습니다. 지침의 대부분은 여전히 원칙으로 적용되지만 프레젠테이션과 예제는 현재 디자인 지침을 반영하지 않습니다.
탭은 별도의 레이블이 지정된 페이지에 관련 정보를 표시하는 방법을 제공합니다.
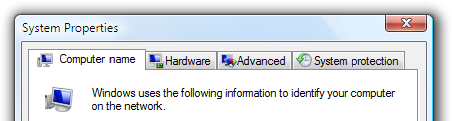
5개의 탭 screen shot of five tabs 스크린샷
screen shot of five tabs 스크린샷
일반적인 탭 집합입니다.
탭은 일반적으로 속성 창과 연결되지만(그 반대의 경우도 마찬가지) 탭은 모든 유형의 창에서 사용할 수 있습니다.
Tab 컨트롤은 미국에서 흔히 볼 수 있는 서류 캐비닛의 정보를 구성하는 데 사용되는 탭이 있는 마닐라 폴더를 나타냅니다. (마닐라 폴더는 전 세계적으로 사용되지 않습니다.)
이것이 올바른 컨트롤인가요?
결정하려면 다음 질문을 고려합니다.
- 컨트롤이 합리적인 크기의 단일 페이지에 편안하게 맞을 수 있나요? 그렇다면 단일 페이지를 사용합니다.
- 탭이 하나뿐인가요? 그렇다면 단일 페이지를 사용합니다.
- 탭은 어떤 명백한 방법으로 서로 관련되어 있습니까? 그렇지 않은 경우 관련 정보의 별도 창으로 정보를 분할하는 것이 좋습니다.
- 설정에 사용되는 경우 다른 페이지의 설정은 완전히 독립적입니까? 한 페이지의 설정을 변경하면 다른 페이지의 설정에 영향을 주나요? 독립적이지 않은 경우 작업 페이지 또는 마법사 대신 사용합니다.
- 탭이 대부분 서로 피어인가요, 아니면 계층적 관계가 있나요? 계층적인 경우 점진적 공개 또는 자식 대화 상자 사용하여 관련 정보를 표시하는 것이 좋습니다.
- 탭은 작업 내의 단계를 표시하는 데 사용합니까? "탭"을 사용하여 단계처럼 표시되고 다음 단추와 같은 텍스트 단계에 대한 명확한 대체 방법이 있는 경우에만 작업 내의 단계를 표시할 수 있습니다. 그렇지 않은 경우 단계가 필요한 경우 페이지 흐름 또는 마법사에서 페이지를. 단계가 선택 사항인 경우 모달 대화 상자를 사용하여 선택적 단계를 대신.
- 탭이 동일한 데이터의 다른 보기인가요? 그렇다면 분할 단추 사용하거나 드롭다운 목록 보기를 변경하는 것이 좋습니다. 탭을 보기 변경에 효과적으로 사용할 수 있지만 대안은 더 간단합니다.
사용 패턴
탭에는 다음과 같은 몇 가지 사용 패턴이 있습니다.
| 사용법 | 본보기 |
|---|---|
|
동적 창 화면 스크롤 막대와 마찬가지로 탭을 사용하여 창 노출 영역을 늘려 관련 정보를 표시할 수 있습니다. |
이 패턴을 사용하면 탭 레이블을 제목으로 사용하여 탭의 모든 정보를 스크롤 가능한 단일 화면에 선형으로 배치하는 것과 개념적으로 비슷합니다. 5개의 탭  screen shot of five tabs 스크린샷 screen shot of five tabs 스크린샷이 예제에서 탭은 창 노출 영역을 효과적으로 늘립니다. |
| 여러 보기 분할 단추 또는 드롭다운 목록과 같이 탭을 사용하여 동일하거나 관련된 정보의 다른 보기를 표시할 수 있습니다. |
디자인, 분할 및 미리 보기 탭 screen shot of design, split, and preview tabs 스크린샷 screen shot of design, split, and preview tabs 스크린샷이 예제에서는 탭이 문서 내의 보기를 변경합니다. |
| 여러 문서 여러 창과 마찬가지로 탭을 사용하여 단일 창에 다른 문서를 표시할 수 있습니다. |
 screen shot of three tabs for different documents 다른 문서에 대한 세 개의 탭 스크린샷 screen shot of three tabs for different documents 다른 문서에 대한 세 개의 탭 스크린샷 figure of tabs for different months 다른 달에 대한 탭의그림 figure of tabs for different months 다른 달에 대한 탭의그림이러한 예제에서 탭은 단일 애플리케이션 창 내에 서로 다른 문서를 표시합니다. |
|
옵션 라디오 단추와 마찬가지로 탭을 사용하여 여러 가지 단독 선택 항목을 표시할 수 있습니다. 이 패턴에서는 선택한 탭만 적용되고 다른 모든 탭은 무시됩니다. |
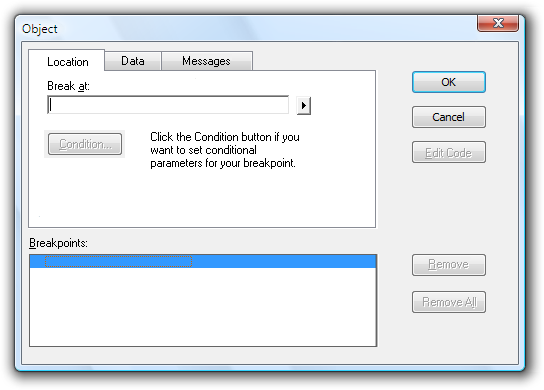
위치, 데이터 및 메시지 탭 screen shot of location, data, and messages tabs 스크린샷 screen shot of location, data, and messages tabs 스크린샷이 예제에서는 탭이 라디오 단추 대신 (잘못) 사용됩니다. 이 패턴은 비표준 동작을 사용하기 때문에 권장되지 않습니다. 탭은 창 내에서 탐색하는 방법 대신 설정으로 동작합니다. |
한 가지만 수행하면
탭의 정보가 관련되어 있는지 확인하지만 다른 페이지의 설정은 독립적입니다. 선택한 마지막 탭에는 특별한 의미가 없어야 합니다.
지침
일반
다음과 같은 경우 가로 탭을 사용합니다.
- 창에는 7개 이하의 탭이 있습니다.
- UI(사용자 인터페이스)가 지역화된 경우에도 모든 탭이 한 행에 맞습니다.
다음과 같은 경우 세로 탭을 사용합니다
속성 창에는 8개 이상의 탭이 있습니다.
가로 탭을 사용하려면 둘 이상의 행이 필요합니다.
11개의 옵션이
 screen shot of property window with eleven options 속성 창의스크린샷
screen shot of property window with eleven options 속성 창의스크린샷이 예제에서 세로 탭은 8개 이상의 탭을 수용합니다.
탭을 중첩하거나 가로 탭을 세로 탭과 결합하지 마세요. 대신 탭 수를 줄이거나, 세로 탭만 사용하거나, 드롭다운 목록과 같은 다른 컨트롤을 사용합니다.
가로 탭을 스크롤하지 마세요. 가로 스크롤은 쉽게 검색할 수 없습니다. 그러나 세로 탭을 스크롤할 수 있습니다.
틀렸습니다.
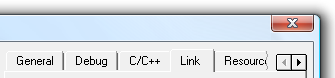
잘린 가로 탭 레이블
 screen shot of truncated horizontal tab label 스크린샷
screen shot of truncated horizontal tab label 스크린샷이 예제에서는 가로 탭이 스크롤됩니다.
크기가 조정 가능한 창이나 창의 탭의 경우 필요한 경우 창이나 창이 아닌 페이지에 스크롤 막대를 놓습니다. 탭은 항상 표시되어야 하며 보기 밖으로 스크롤하지 않아야 합니다.
스크롤 막대
 screen shot of vertical tab page with scroll bar 있는 세로 탭 페이지의스크린샷
screen shot of vertical tab page with scroll bar 있는 세로 탭 페이지의스크린샷이 예제에서 탭 페이지에는 창이 아닌 스크롤 막대가 있습니다.
탭이 다른 유형의 컨트롤이 아닌 탭과 같은지 확인합니다.
틀렸습니다.
탭
 screen shot of window with buttons for tabs 단추가 있는 창 스크린샷
screen shot of window with buttons for tabs 단추가 있는 창 스크린샷이 예제에서 이러한 탭은 명령 단추처럼 보입니다.
상호작용
- 컨트롤이 페이지에만 적용되는 경우 탭 페이지의 테두리 내에 배치합니다.
- 컨트롤이 전체 창에 적용되면 탭 페이지 외부에 배치합니다.
- 변경 탭에 효과를 할당하지 마세요. 탭은 순서에 따라 액세스할 수 있어야 합니다. 현재 탭을 변경해도 부작용이 발생하거나, 설정을 적용하거나, 오류 메시지가 나타나지 않아야 합니다.
- 선택한 마지막 탭에 특별한 의미를 할당하지 마세요. 탭 선택은 사용자의 마지막 탭 선택이 설정이 아닌 탐색을 위한 것입니다.
- 페이지의 설정을 다른 페이지의 설정에 종속하지 마세요. 대신 동일한 페이지에 종속 설정을 배치합니다.
- 사용자가 표시된 마지막 탭으로 시작할 가능성이 있는 경우 탭을 유지하도록 하고 기본적으로 선택합니다. 사용자 단위로 창별로 설정을 유지합니다. 그렇지 않으면 기본적으로 첫 번째 페이지를 선택합니다.
아이콘
탭에 아이콘을 배치하지 마세요. 아이콘은 일반적으로 불필요한 시각적 혼란을 추가하고 화면 공간을 사용하며 사용자 이해를 향상하지 않는 경우가 많습니다. 표준 기호와 같이 이해에 도움이 되는 아이콘만 추가합니다.
틀렸습니다.
탭에 아이콘이 있는 창 스크린샷
 screen shot of window with icons on tabs
screen shot of window with icons on tabs 이 예제에서 아이콘은 시각적 혼란을 추가하고 사용자 이해를 개선하기 위해 거의 수행하지 않습니다.
예외: 의미 있는 레이블을 표시할 공간이 부족한 경우 명확하게 인식할 수 있는 아이콘을 사용할 수 있습니다.
수정:
아이콘과 축소된 레이블이
 screen shot of tabs with icons and abridged labels 탭의 스크린샷
screen shot of tabs with icons and abridged labels 탭의 스크린샷이 예제에서는 창이 너무 좁아서 아이콘이 레이블보다 탭을 더 잘 전달합니다.
탭 그래픽에는 제품 로고를 사용하지 마세요. 탭은 브랜딩위한 것이 아닙니다.
동적 창 화면 패턴
탭 페이지에서 스크롤 막대를 사용하지 마세요. 탭은 스크롤 막대와 유사하게 작동하여 창의 유효 영역을 늘립니다. 하나의 메커니즘으로 충분해야 합니다.
간결한 탭 레이블을 사용합니다. 페이지의 내용을 명확하게 설명하는 한두 단어를 사용합니다. 레이블이 길면 화면 공간이 사용되며, 특히 레이블이 지역화될 때 사용합니다.
의미 있는 특정 탭 레이블을 사용합니다. 일반, 고급 또는 설정과 같은 모든 탭에 적용할 수 있는 일반 탭 레이블을 사용하지 않습니다.
탭이 현재 컨텍스트에 적용되지 않고 사용자가 기대하지 않는 경우 제거합니다. 이렇게 하면 UI가 간소화되고 사용자가 UI를 놓치지 않습니다.
틀렸습니다.
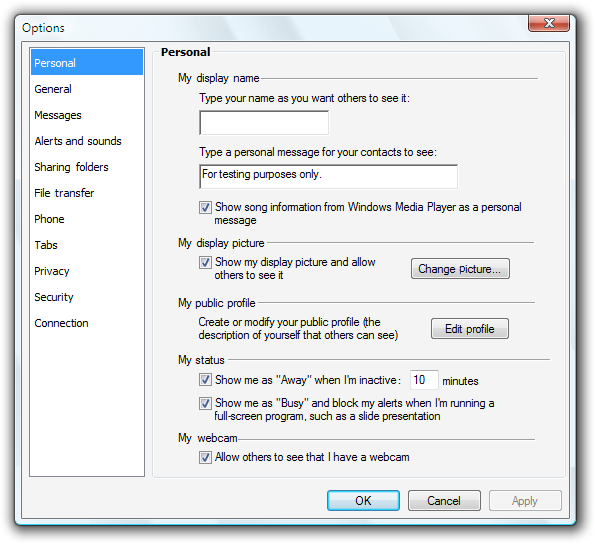
탭 이름이 흐리게
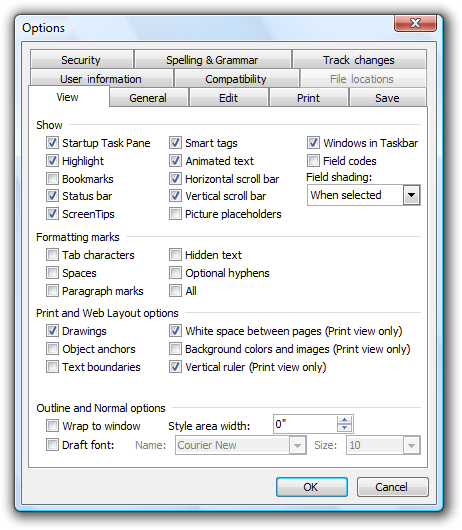
 screen shot of options window with tab name dimmed 옵션 창의스크린샷
screen shot of options window with tab name dimmed 옵션 창의스크린샷이 예제에서는 Microsoft Word를 전자 메일 편집기로 사용할 때 파일 위치 탭이 잘못 비활성화됩니다. 이 탭을 사용하지 않도록 설정하는 대신 사용자가 이 컨텍스트에서 파일 위치를 보거나 변경할 필요가 없으므로 제거해야 합니다.
탭이 현재 컨텍스트에 적용되지 않고 사용자가 예상할 수 있는 경우:
- 탭을 표시합니다.
- 페이지에서 컨트롤을 사용하지 않도록 설정합니다.
- 컨트롤이 비활성화된 이유를 설명하는 텍스트를 포함합니다.
이렇게 하는 것은 설명이 아니며 탐색을 금지하므로 탭을 사용하지 않도록 설정하지 마세요. 특정 값을 찾는 사용자는 다른 모든 탭을 강제로 조회해야 합니다.
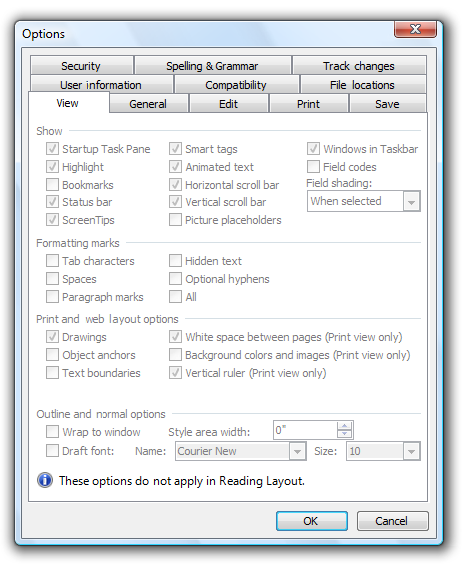
보기 탭 옵션이 흐리게 표시된 창의

이 예제에서는 읽기용 레이아웃에 보기 옵션이 적용되지 않습니다. 그러나 사용자는 탭 레이블에 따라 적용할 것으로 예상할 수 있으므로 페이지가 표시되지만 옵션은 사용하지 않도록 설정됩니다.
여러 보기 및 문서 패턴
- 탭 레이블에서 보기 또는 문서 이름을 사용합니다.
- 탭 이름이 너무 길지 않도록 합니다. 필요한 경우 최대 이름 크기를 가지거나 줄임표를 사용하여 표시된 탭 레이블을 자른다. 레이블이 길면 화면 공간이 사용되며, 특히 레이블이 지역화될 때 사용합니다.
- 탭이 현재 컨텍스트에 적용되지 않으면 탭을 제거합니다.
배타적 옵션 패턴
이 패턴을 사용하지 마세요! 대신 라디오 단추 또는 드롭다운 목록을 사용합니다.
틀렸습니다.
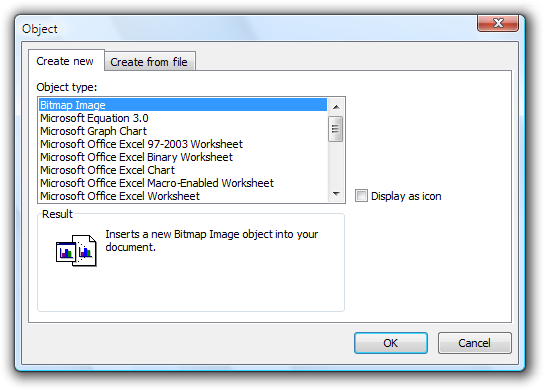
두 개의 '만들기' 탭이
 screen shot of window with two 'create' tabs 창의 스크린샷을
screen shot of window with two 'create' tabs 창의 스크린샷을이 예제에서는 탭이 라디오 단추 대신 잘못 사용됩니다.
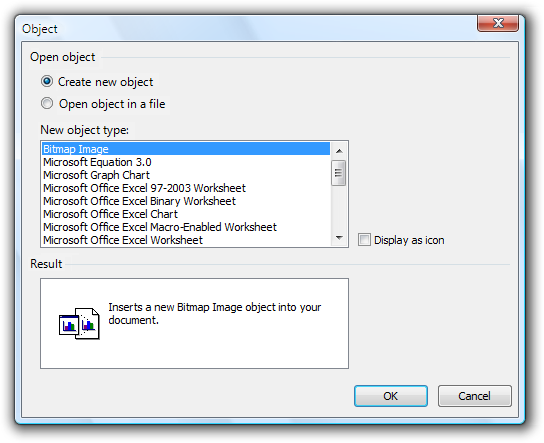
수정:
 screen shot of window with two radio buttons 두 개의 라디오 단추가 있는 창 스크린샷
screen shot of window with two radio buttons 두 개의 라디오 단추가 있는 창 스크린샷이 예제에서는 라디오 단추가 대신 올바르게 사용됩니다.
레이블
- 패턴에 따라 레이블 탭을 지정합니다. 문장 부호를 끝내지 않고 동사 대신 명사를 사용합니다. 자세한 내용은 위의 패턴 지침을 참조하세요.
- 문장 스타일 대문자를 사용합니다.
- 액세스 키를 할당하지 마세요. 탭은 바로 가기 키(Ctrl+Tab, Ctrl+Shift+Tab, Ctrl+PgUp, Ctrl+PgDn)를 통해 액세스할 수 있습니다. 선택 가능한 선택 항목이 부족하므로 탭에 선택키를 할당하지 않으면 다른 컨트롤에 더 쉽게 할당할 수 있습니다.
문서조사
탭을 참조하는 경우:
- 대문자를 포함하여 정확한 레이블 텍스트를 사용하고 단어 탭을 포함합니다.
- 사용자 상호 작용을 설명하려면 클릭을 사용합니다.
- 가능하면 굵은 텍스트를 사용하여 레이블의 서식을 지정합니다. 그렇지 않으면 혼동을 방지하기 위해 필요한 경우에만 레이블을 따옴표로 묶습니다.
- 특히 전 세계 대상 그룹의 경우 여러 용도가 모호할 수 있으므로 명사 탭만 사용하여 탭 컨트롤만 참조합니다. 다른 용도의 경우 눈금자의 Tab 키, 탭 정지 또는 탭 표시와 같은 설명자를 사용하여 의미를 명확히 합니다.
예: 도구 메뉴에서 옵션클릭한 다음 보기 탭을 클릭합니다.