메모
이 디자인 가이드는 Windows 7용으로 만들어졌으며 최신 버전의 Windows용으로 업데이트되지 않았습니다. 지침의 대부분은 여전히 원칙으로 적용되지만 프레젠테이션과 예제는 현재 디자인 지침을 반영하지 않습니다.
트리 뷰를 사용하면 사용자는 단일 선택 또는 여러 선택을 사용하여 계층적으로 정렬된 개체 컬렉션을 보고 상호 작용할 수 있습니다.
트리에서 데이터를 포함하는 개체를 리프 노드라고 하며 다른 개체를 포함하는 개체를 컨테이너 노드라고 합니다. 최상위 단일 컨테이너 노드를 루트 노드라고합니다. 사용자는 더하기 및 빼기 확장기 단추를 클릭하여 컨테이너 노드를 확장하고 축소할 수 있습니다.
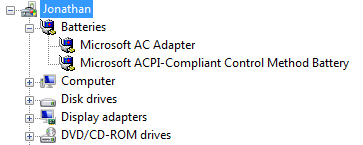
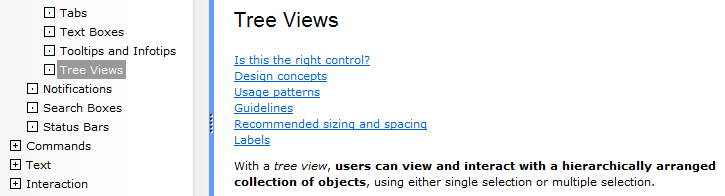
windows 탐색기 트리 보기 screen shot of windows explorer tree view 스크린샷
screen shot of windows explorer tree view 스크린샷
일반적인 트리 뷰입니다.
메모
레이아웃 및 메뉴와 관련된 지침은 별도의 문서에 제공됩니다.
이것이 올바른 컨트롤인가요?
계층적 데이터가 있다고 해서 트리 뷰를 사용해야 하는 것은 아닙니다. 목록 보기 더 간단하면서도 더 강력한 선택인 경우가 많습니다. 목록 보기:
- 여러 가지 보기를 지원합니다.
- 세부 정보 보기의 열을 기준으로 데이터 정렬을 지원합니다.
- 데이터를 그룹으로 구성하여 2단계 계층 구조를 구성할 수 있습니다.
목록 보기를 사용하려면 다음 기술을 사용하여 계층적 정보를 평면화할 수 있습니다.
루트 노드가 있는 경우 루트 노드를 제거할 필요가 없는 경우가 많기 때문입니다.
목록 보기 그룹, 탭, 드롭다운 목록사용하거나 확장 가능한 머리글 사용하여 최상위 컨테이너를 바꿉니다.
목록
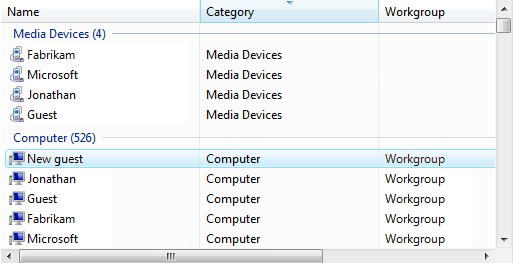
 screen shot of list-view groups containing lists 포함된 목록 보기 그룹의스크린샷
screen shot of list-view groups containing lists 포함된 목록 보기 그룹의스크린샷이 예제에서는 최상위 컨테이너에 목록 보기 그룹이 사용됩니다.
최상위 컨테이너
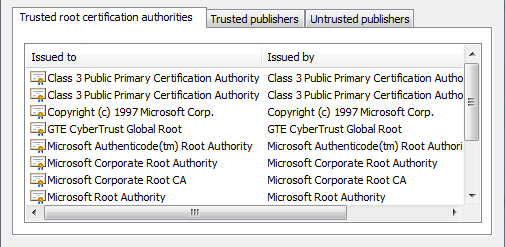
 screen shot of tabs used for top-level containers 사용되는 탭의스크린샷
screen shot of tabs used for top-level containers 사용되는 탭의스크린샷이 예제에서는 최상위 컨테이너에 탭이 사용됩니다.
컨테이너
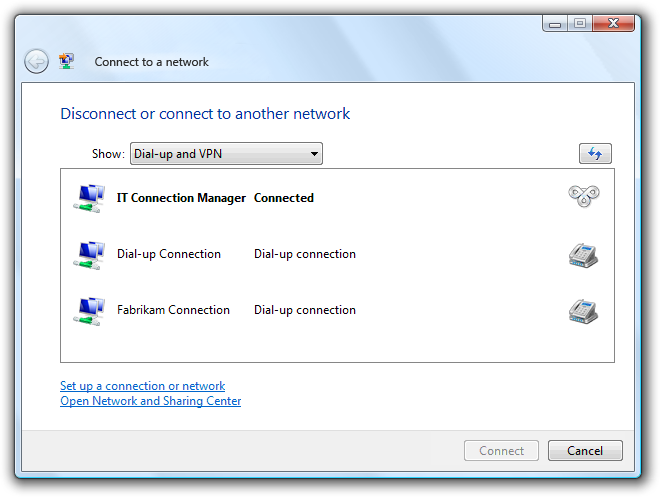
 screen shot of drop-down list used as a container 사용되는 드롭다운 목록의스크린샷
screen shot of drop-down list used as a container 사용되는 드롭다운 목록의스크린샷이 예제에서는 최상위 컨테이너에 대해 드롭다운 목록을 사용합니다.
연결된 컨트롤이 선택한 컨테이너의 콘텐츠를 표시하는 경우 해당 컨트롤은 계층 구조의 하위 수준을 표시할 수 있습니다.
목차
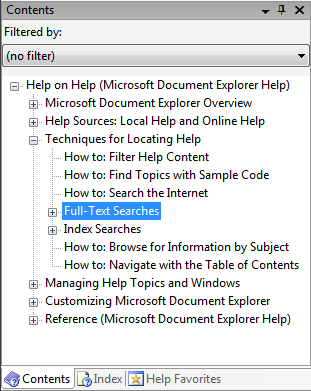
 screen shot of table of contents pane 스크린샷
screen shot of table of contents pane 스크린샷이 예제에서는 하위 수준 컨테이너가 문서 창에 표시됩니다.
루트 노드를 포함하지 않는 두 개 이상의 수준의 계층 구조를 표시해야 하는 경우 트리 뷰를 사용해야 합니다.
트리 뷰가 올바른 컨트롤인지 여부를 결정하려면 다음 질문을 고려합니다.
- 데이터 계층 구조인가요? 그렇지 않은 경우 다른 컨트롤을 사용합니다.
- 계층 구조에 루트를 포함하지 않는 세 개 이상의 수준이 있나요? 그렇지 않은 경우 목록 보기 그룹, 탭, 드롭다운 목록 또는 확장 가능한 제목과 같은 대안을 고려합니다.
- 항목에 보조 데이터가 있나요? 그렇다면 세부 정보 보기 모드에서 목록 보기를 사용하여 보조 데이터를 최대한 활용하는 것이 좋습니다.
- 하위 수준 데이터는 독립적인 하위 작업과 관련이 있나요? 그렇다면 관련 컨트롤이나 별도의 창에 정보를 표시하는 것이 좋습니다(명령 단추 또는 링크사용하여 표시됨).
- 대상 사용자가 고급인가요? 고급 사용자는 트리를 사용하는 데 더 능숙합니다. 애플리케이션이 초보 사용자를 대상으로 하는 경우 트리 뷰를 사용하지 마십시오.
- 항목에 대부분의 사용자에게 익숙한 자연스럽고 계층적인 단일 범주가 있나요? 이 경우 데이터는 트리 뷰에 적합합니다. 여러 보기 또는 정렬이 필요한 경우 대신 목록 보기를 사용합니다.
- 사용자는 일부 시나리오를 제외한 일부 시나리오에서 하위 수준 데이터를 확인해야 합니까, 아니면 일부(전부는 아님)를 확인해야 합니까? 이 경우 데이터는 트리 뷰에 적합합니다.
메모
경우에 따라 트리 뷰처럼 보이는 컨트롤이 목록 보기를 사용하여 구현됩니다. 이러한 경우 구현이 아닌 사용량에 따라 지침을 적용합니다.
디자인 개념
트리는 데이터를 구성하고 쉽게 찾을 수 있도록 하기 위한 것이지만 트리 내의 데이터를 쉽게 검색하기는 어렵습니다. 트리 뷰 및 해당 조직에 대해 결정할 때 다음 원칙을 염두에 두어야 합니다.
예측 가능성 및 검색 가능성
트리 뷰는 개체 간의 관계를 기반으로 합니다. 트리는 개체가 모든 개체가 결정하기 쉬운 단일 컨테이너에 매핑되는 명확하고 잘 알려진 상호 배타적 관계를 형성할 때 가장 적합합니다.
중요한 문제는 개체가 다른 노드에 나타날 수 있다는 것입니다. 예를 들어 사용자는 음악을 재생하고, 하드 디스크가 크고, USB 포트를 사용하는 하드웨어 디바이스를 어디서 찾을 것으로 예상합니까? 멀티미디어, 스토리지, USB 및 하드웨어 리소스와 같은 여러 컨테이너 노드 중 어느 것이라도 있을 수 있습니다. 한 가지 해결 방법은 상황에 관계없이 각 개체를 가장 적합한 단일 컨테이너 아래에 배치하는 것입니다. 또 다른 방법은 적용되는 모든 컨테이너 아래에 각 개체를 배치하는 것입니다. 전자는 간단하고 깨끗한 계층 구조를 촉진하고 후자는 각각 장점과 잠재적 인 문제가 발견 가능성을 촉진합니다.
사용자는 트리의 레이아웃을 완전히 이해하지 못할 수도 있지만 잠시 동안 트리와 상호 작용한 후 관계의 정신적 모델을 형성합니다. 그 정신 모델이 잘못된 경우, 그것은 혼란으로 이어집니다. 예를 들어 멀티미디어, 스토리지 및 USB 컨테이너에서 음악 플레이어를 찾을 수 있다고 가정합니다. 이 정렬은 검색 가능성을 향상시킵니다. 사용자가 멀티미디어에서 디바이스를 처음 찾은 경우 사용자는 음악 플레이어와 같은 모든 디바이스가 멀티미디어 컨테이너에 표시된다는 결론을 내릴 수 있습니다. 그러면 사용자는 디지털 카메라와 같은 유사한 디바이스가 멀티미디어 컨테이너에 표시될 것으로 예상하며, 그렇지 않으면 혼동을 받게 됩니다.
트리를 디자인할 때의 과제는 혼동을 최소화하는 예측 가능한 사용자 모델과 검색 가능성의 균형을 맞추는 것입니다.
폭과 깊이 비교
유용성 연구에 따르면 사용자는깊은 트리보다 광범위한 트리에서 개체를 찾는 데 더 성공하므로 트리를 디자인할 때 깊이보다 폭을 선호해야 합니다. 이상적으로 트리에는 4개 이하의 수준(루트 노드를 계산하지 않음)이 있어야 하며 가장 일반적으로 액세스되는 개체는 처음 두 수준에 표시되어야 합니다.
기타 원칙
- 사용자가 원하는 항목을 찾으면 검색을 중지합니다. 필요하지 않기 때문에 개체를 찾을 수 있는 다른 위치를 찾지 못합니다. 이러한 사용자는 찾은 첫 번째 경로가 유일한 경로라고 가정할 수 있습니다.
- 사용자는 크고 복잡한 트리에서 개체를 찾는 데 어려움을 겪습니다. 사용자는 이러한 트리에서 개체를 찾기 위해 철저한 수동 검색을 수행하지 않습니다. 그들은 합리적인 노력을 소비했다고 생각되면 중지합니다. 따라서 크고 복잡한 트리를 단어 검색, 인덱스 또는 필터링과 같은 다른 액세스 방법으로 보완해야 합니다.
- 일부 프로그램에서는 사용자가 자신의 트리를 만들 수 있습니다. 이러한 자체 설계 트리는 사용자의 정신 모델과 정렬될 수 있지만, 종종 우연히 생성되고 제대로 유지 관리되지 않습니다. 예를 들어 파일 시스템, 전자 메일 프로그램 및 즐겨찾기 목록은 일반적으로 유사한 유형의 정보를 저장하지만 사용자는 거의 동일한 방식으로 구성하지 않습니다.
한 가지만 수행하면
트리 뷰 사용의 이점과 단점을 신중하게 측정합니다. 계층적으로 정렬된 데이터가 있다고 해서 트리 뷰를 사용해야 하는 것은 아닙니다.
사용 패턴
트리 뷰에는 다음과 같은 몇 가지 사용 패턴이 있습니다.
지침
프레젠테이션
컨테이너 내에서 항목을 논리적 순서로 정렬합니다. 이름을 사전순으로 정렬하고 숫자를 숫자 순서로 정렬하고 날짜를 시간순으로 정렬합니다.
컨트롤에 입력 포커스가 없는 경우에도 사용자가 선택한 항목을 쉽게 확인할 수 있도록 Always Show Selection 특성 사용합니다.
트리가 목차 역할을 하는 경우 단일 확장 특성을 사용하여 트리 관리를 간소화합니다. 이렇게 하면 트리의 관련 부분만 확장됩니다.
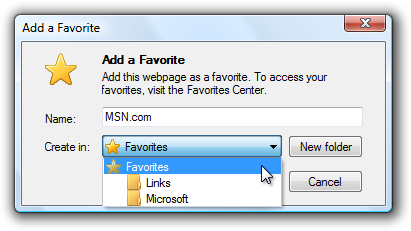
빈 트리를 표시하지 마세요. 사용자가 트리를 만드는 경우 사용자에게 필요할 수 있는 지침 또는 예제 항목을 사용하여 트리를 초기화합니다.
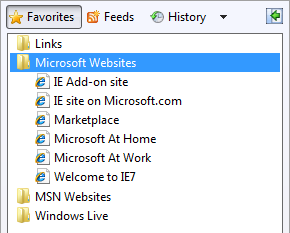
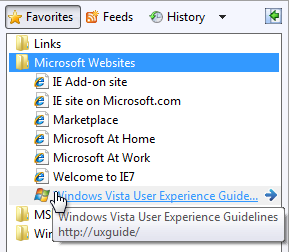
internet explorer 즐겨찾기 목록
 screen shot of internet explorer favorites list 스크린샷
screen shot of internet explorer favorites list 스크린샷이 예제에서 목록은 처음에 예제와 함께 제공됩니다.
사용자가 축소할 이유가 없는 경우 컨테이너 노드를 축소할 수 있도록 하지 마세요. 이렇게 하면 불필요한 복잡성이 추가됩니다.
부하 성능에 문제가 있는 경우 기본적으로 트리의 첫 번째 및 두 번째 수준 컨테이너만 표시합니다. 그런 다음 사용자가 트리에서 분기를 확장할 때 요청 시 추가 데이터를 로드할 수 있습니다.
사용자가 컨테이너를 확장하거나 축소하는 경우 사용자가 기본 상태에서 시작하는 것을 선호하지 않는 한 다음에 트리 뷰가표시될 때 적용되도록 상태를 유지합니다. 지속성은 사용자 단위의 트리별 뷰에 있어야 합니다.
상위 수준 컨테이너에 비슷한 내용이 있는 경우 시각적 단서를 사용하여 구분하는 것이 좋습니다.
틀렸습니다.

이 예제에서는 사서함 및 보관 폴더의 내용이 비슷합니다. 트리가 더 확장되면 사용자가 트리에 있는 위치를 알기가 매우 어려워 혼동을 야기합니다. 다른 섹션에서 약간 다른 아이콘을 사용하면 이 문제를 해결할 수 있습니다.
연결선을 다시 고려합니다. 이러한 줄은 컨테이너 노드와 리프 노드 간의 관계를 명확하게 표시하지만 이해력을 크게 주지 않으면서 시각적 혼란을 추가합니다. 특히 노드가 서로 닫히면 도움이 되지 않으며, 노드가 멀리 떨어져 있어 스크롤이 필요할 때도 도움이 되지 않습니다.
수정:
연결선이
 screen shot of tree view with connecting lines 트리 뷰의스크린샷
screen shot of tree view with connecting lines 트리 뷰의스크린샷개선:
 screen shot of tree view without connecting lines 선을 연결하지 않고 트리 보기의 스크린샷
screen shot of tree view without connecting lines 선을 연결하지 않고 트리 보기의 스크린샷연결 선은 이해를 돕기 위해 거의 하지 않습니다.
상호작용
두 번 클릭 동작을 제공하는 것이 좋습니다. 두 번 클릭하면 항목을 선택하고 기본 명령을 수행하는 것과 같은 효과가 있어야 합니다.
두 번 클릭 동작을 중복합니다. 항상 동일한 효과가 있는 명령 단추 또는 상황에 맞는 메뉴 명령이 있어야 합니다.
항목에 추가 설명이 필요한 경우 infotip설명을 제공합니다.
한 항목
 screen shot of favorites with infotip for one item 대한 정보 설명이 있는 즐겨찾기 스크린샷
screen shot of favorites with infotip for one item 대한 정보 설명이 있는 즐겨찾기 스크린샷이 예제에서 정보 설명은 추가 정보를 제공합니다.
관련 명령의 상황에 맞는 메뉴를 제공합니다. 이러한 명령에는 잘라내기, 복사, 붙여넣기, 제거 또는 삭제, 이름 바꾸기 및 속성이 포함됩니다.
트리 뷰를 사용하지 않도록 설정할 때 연결된 레이블 및 명령 단추도 사용하지 않도록 설정합니다.
트리 조직
- 대부분의 사용자에게 친숙한 자연 계층 구조를 사용합니다.
- 이러한 구조를 사용할 수 없는 경우 혼동을 최소화하는 예측 가능한 사용자 모델과 검색 가능성의 균형을 맞추십시오.
-
검색 가능성을 안전하게 개선하려면 다음과 같은 경우 여러 컨테이너에 항목을 배치합니다
- 항목은 다른 유사한 항목과 관련이 없으므로 사용자가 잘못된 연결로 혼동하지 않습니다.
- 중복 배치된 항목은 몇 가지에 불과하므로 트리가 부풀어 오르지 않습니다.
- 잘 작동하는 가장 간단한 계층 구조를 사용합니다. 이렇게 하려면 다음을 수행합니다.
- 가장 일반적으로 액세스되는 개체를 트리의 처음 두 수준에 배치하고(루트 노드를 계산하지 않음) 덜 일반적으로 액세스되는 개체를 계층 구조 아래로 더 멀리 배치합니다.
- 불필요한 컨테이너를 제거하거나 중복 중간 수준 컨테이너를 결합합니다.
- 깊이보다 폭을 선호합니다. 이상적으로 트리에는 4개 이하의 수준이 있어야 하며 가장 일반적으로 액세스되는 개체는 처음 두 수준에 표시되어야 합니다.
- 루트 노드가 실제로 필요한지 확인합니다. 사용자가 전체 트리에서 명령을 수행하는 기능이 필요한 경우 루트 노드를 제공합니다(루트 노드의 상황에 맞는 메뉴를 사용할 수 있음). 그렇지 않으면 트리가 더 간단하고 사용하지 않고 사용하기 쉽습니다.
- 트리에 단어 검색 또는 인덱스와 같은 대체 액세스 방법이 있는 경우 가장 유용한 콘텐츠에 집중하여 트리를 검색할 수 있도록 최적화합니다. 대체 액세스 방법을 사용하면 트리의 콘텐츠가 포괄적일 필요는 없습니다. 트리를 간소화하면 사용자가 가장 유용한 콘텐츠를 더 쉽게 찾을 수 있습니다.
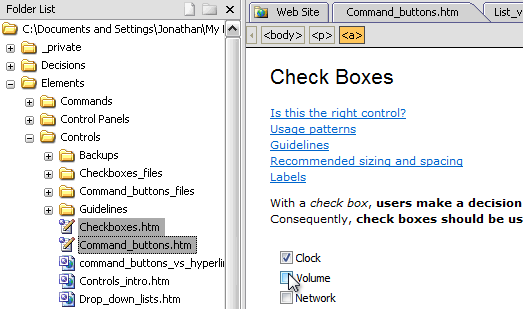
확인란 트리 보기
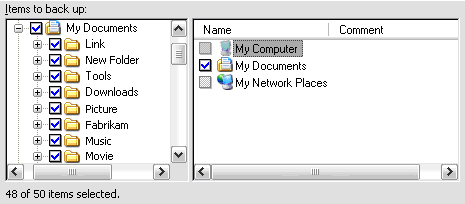
목록아래에 선택한 항목의 수를 표시합니다( 특히 사용자가 여러 항목을 선택할 가능성이 있는 경우). 이 피드백은 사용자가 자신의 선택이 올바른지 확인하는 데 도움이 됩니다.
선택한 항목 수의 스크린샷

이 예제에서는 선택한 항목 수가 트리 아래에 표시됩니다. 두 항목이 선택되지 않은 것이 분명합니다.
잠재적으로 많은 항목이 있고 모든 항목을 선택하거나 지우는 경우 모두 선택 및 모두 지우기 명령 단추를 추가합니다.
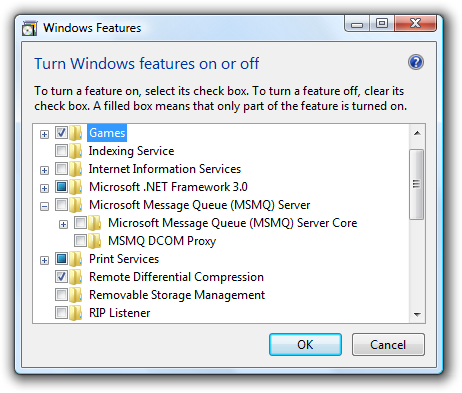
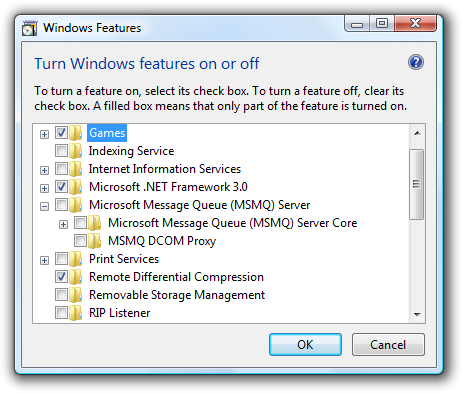
혼합 상태 확인란을 사용하여 컨테이너에 있는 항목의 일부를 선택함을 나타냅니다.
수정:
 screen shot of window with mixed-state check boxes 상태 혼합 확인란이 있는 창의 스크린샷
screen shot of window with mixed-state check boxes 상태 혼합 확인란이 있는 창의 스크린샷이 예제에서는 혼합 상태 확인란을 사용하여 부분 선택을 나타냅니다.
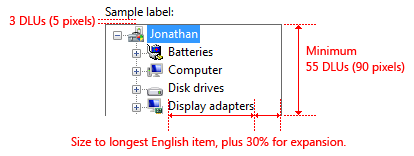
권장 크기 조정 및 간격
트리 뷰 크기 조정 및 간격 screen shot of tree-view sizing and spacing 스크린샷
screen shot of tree-view sizing and spacing 스크린샷
트리 뷰 컨트롤에 권장되는 크기 조정 및 간격입니다.
트리가 완전히 확장될 때 대부분의 항목에 대해 가로 스크롤 필요하지 않은 트리 뷰 너비를 선택합니다.
지역화를 수용하기 위해 추가로 30%를 포함합니다.
불필요한 세로 스크롤을 제거하는 트리 뷰 높이를 선택합니다. 트리 보기를 약간 더 길게 만들거나 사용 가능한 공간이 있는 경우 더 길게 만들면 세로 스크롤 막대의 필요성이 줄어듭니다.
틀렸습니다.
짧고 좁은 트리 뷰 컨트롤
 screen shot of short, narrow tree view control 스크린샷
screen shot of short, narrow tree view control 스크린샷이 예제에서는 트리 보기를 약간 더 넓고 길게 만들면 대부분의 경우 스크롤 막대가 제거됩니다. 이 특정 트리에서는 한 번에 하나의 컨테이너만 열 수 있습니다.
사용자가 트리 보기를 더 크게 만들면 트리 보기와 해당 부모 창의 크기가 조정되도록 합니다. 이렇게 하면 사용자가 필요에 따라 트리 뷰 크기를 조정할 수 있습니다.
레이블
컨트롤 레이블
모든 트리 뷰에는 레이블이 필요합니다. 레이블을 문장이 아닌 단어나 구로 쓰고, 콜론으로 끝나고, 정적 텍스트사용합니다.
문장 스타일 대문자를 사용합니다.
레이블을 컨트롤 위에 놓고 레이블을 컨트롤의 왼쪽 가장자리에 맞춥다.
다중 선택 트리 뷰의 경우 여러 선택 가능할 수 있도록 레이블을 작성합니다. 확인란 트리 뷰 레이블은 덜 명시적일 수 있습니다.
틀렸습니다.
구성 요소 레이블이
 screen shot of tree view with components label 트리 뷰의스크린샷
screen shot of tree view with components label 트리 뷰의스크린샷이 예제에서 레이블은 여러 선택에 대한 정보를 제공하지 않습니다.
개선:
'하나 이상의' 레이블이
 screen shot of tree view with 'one or more' label 트리 뷰의 스크린샷
screen shot of tree view with 'one or more' label 트리 뷰의 스크린샷이 예제에서 레이블은 여러 선택 가능을 명확하게 나타냅니다.
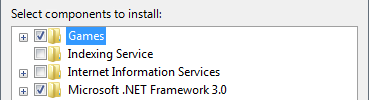
Best:

이 예제에서 확인란은 여러 선택 가능함을 명확하게 나타내므로 레이블이 명시적일 필요는 없습니다.
데이터 텍스트
- 문장 스타일 대문자를 사용합니다.
지침 텍스트
트리 뷰에 대한 지침 텍스트를 추가해야 하는 경우 레이블 위에 추가합니다. 문장 부호가 끝나는 전체 문장을 사용합니다.
문장 스타일 대문자를 사용합니다.
도움이 되지만 필요하지 않은 추가 설명은 짧게 유지해야 합니다. 레이블과 콜론 사이의 괄호 안에 이 정보를 배치하거나, 레이블 대신 사용되는 경우 기본 명령 뒤 또는 컨트롤 아래에 배치합니다.
트리 뷰
 screen shot of explanation below the tree view 아래 설명의스크린샷
screen shot of explanation below the tree view 아래 설명의스크린샷이 예제에서는 추가 설명이 컨트롤 아래에 있습니다.
문서조사
트리 뷰를 참조하는 경우:
- 대문자를 포함하여 정확한 레이블 텍스트를 사용하지만 액세스 키 밑줄 또는 콜론을 포함하지 않습니다. 컨텍스트에서 일반 목록을 구분해야 하는 경우 단어 목록 또는 계층 목록을 포함합니다.
- 트리 항목의 경우 대문자를 포함하여 정확한 항목 텍스트를 사용합니다.
- 트리 뷰는 프로그래밍 및 기타 기술 설명서에서만 트리 뷰라고 합니다. 다른 곳에서는 용어 트리가 대부분의 사용자에게 혼동되므로 목록 또는 계층 목록을 사용합니다.
- 사용자 상호 작용을 설명하려면 데이터에 대해 select를 사용하고 더하기 및 빼기 단추에 대해 확장 및 축소합니다.
- 가능하면 굵은 텍스트를 사용하여 레이블 및 트리 항목의 서식을 지정합니다. 그렇지 않으면 혼동을 방지하기 위해 필요한 경우에만 레이블과 항목을 따옴표로 묶습니다.
예: 콘텐츠 목록에서 사용자 인터페이스 디자인선택합니다.
트리 뷰에서 확인란을 참조하는 경우:
- 대문자를 포함한 정확한 레이블 텍스트를 사용하고 단어 확인란을 포함합니다. 액세스 키 밑줄을 포함하지 마세요.
- 사용자 상호 작용을 설명하려면 선택 및 선택을 취소합니다.
- 가능하면 굵은 텍스트를 사용하여 레이블의 서식을 지정합니다. 그렇지 않으면 혼동을 방지하기 위해 필요한 경우에만 레이블을 따옴표로 묶습니다.
예: 목록을 백업할 항목에서 내 문서 확인란을 선택합니다.
 screen shot of container pane and contents pane 스크린샷
screen shot of container pane and contents pane 스크린샷 screen shot of tree-view pane and contents pane 스크린샷
screen shot of tree-view pane and contents pane 스크린샷 screen shot of tree-view with check boxes 확인란이 있는 트리 뷰의스크린샷
screen shot of tree-view with check boxes 확인란이 있는 트리 뷰의스크린샷 screen shot of favorites dialog box 스크린샷
screen shot of favorites dialog box 스크린샷 screen shot of contents, index and favorites tabs 콘텐츠, 인덱스 및 즐겨찾기 탭의스크린샷
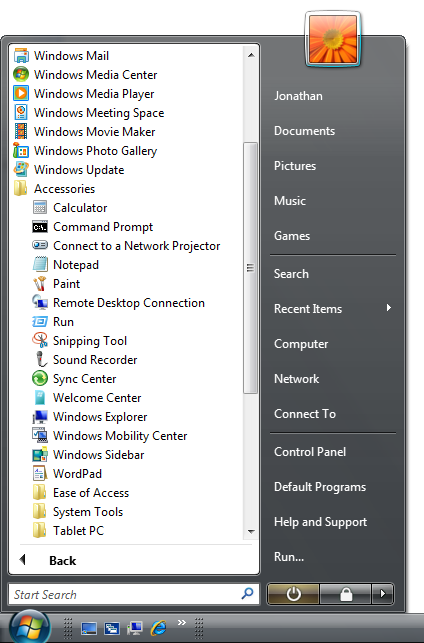
screen shot of contents, index and favorites tabs 콘텐츠, 인덱스 및 즐겨찾기 탭의스크린샷 screen shot of windows start menu and search box 스크린샷
screen shot of windows start menu and search box 스크린샷