Grid 클래스
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
열 및 행으로 구성되는 유연한 모눈 영역을 정의합니다. Grid의 자식 요소는 행/열 할당( Grid.Row 및 Grid.Column 연결 속성을 사용하여 설정됨) 및 기타 논리에 따라 측정되고 정렬됩니다.
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class Grid : Panel[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public class Grid : PanelPublic Class Grid
Inherits Panel<Grid ...>
oneOrMoreUIElements
</Grid>
-or-
<Grid .../>
- 상속
- 파생
- 특성
예제
팁
자세한 정보, 디자인 지침 및 코드 예제는 레이아웃 패널을 참조하세요.
WinUI 3 갤러리 앱에는 대부분의 WinUI 3 컨트롤, 기능 및 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 다운로드하거나 GitHub에서 소스 코드를 가져오세요.
이 XAML 예제에서는 Grid를 사용하여 레이아웃을 디자인하는 방법을 보여줍니다.
<Grid x:Name="LayoutRoot" Background="#555555"
Width="400" Height="300"
ColumnDefinitions="250, 150"
RowDefinitions="Auto, 2*, *">
<TextBlock Grid.Row="0" Grid.Column="0"
Grid.ColumnSpan="2"
Margin="10" FontWeight="Bold"
Text="Contoso Corporation"
HorizontalAlignment="Center"
VerticalAlignment="Center" />
<Grid x:Name="FormLayoutGrid" Grid.Row="1" Grid.Column="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="First Name" Margin="10"
HorizontalAlignment="Left" VerticalAlignment="Center" />
<TextBox Grid.Row="0" Grid.Column="1" Margin="10" />
<TextBlock Grid.Row="1" Grid.Column="0" Text="Last Name" Margin="10"
HorizontalAlignment="Left" VerticalAlignment="Center" />
<TextBox Grid.Row="1" Grid.Column="1" Margin="10" />
<TextBlock Grid.Row="2" Grid.Column="0" Text="Address" Margin="10"
HorizontalAlignment="Left" VerticalAlignment="Center" />
<TextBox Grid.Row="2" Grid.Column="1" Margin="10" />
</Grid>
</Grid>
public MainPage()
{
this.InitializeComponent();
LayoutDesign();
}
private void LayoutDesign()
{
//Create Stackpanel for ListBox Control and its description
StackPanel DeptStackPanel = new StackPanel();
DeptStackPanel.Margin = new Thickness(10);
LayoutRoot.Children.Add(DeptStackPanel);
Grid.SetColumn(DeptStackPanel, 1);
Grid.SetRow(DeptStackPanel, 1);
TextBlock DeptListHeading = new TextBlock();
DeptListHeading.Text = "Department";
ListBox DeptList = new ListBox();
DeptList.Items.Add("Finance");
DeptList.Items.Add("Marketing");
DeptList.Items.Add("Human Resources");
DeptList.Items.Add("Payroll");
DeptStackPanel.Children.Add(DeptListHeading);
DeptStackPanel.Children.Add(DeptList);
//Create StackPanel for buttons
StackPanel ButtonsStackPanel = new StackPanel();
ButtonsStackPanel.Margin = new Thickness(10);
ButtonsStackPanel.Orientation = Orientation.Horizontal;
ButtonsStackPanel.HorizontalAlignment = HorizontalAlignment.Center;
LayoutRoot.Children.Add(ButtonsStackPanel);
Grid.SetColumn(ButtonsStackPanel, 0);
Grid.SetRow(ButtonsStackPanel, 2);
Grid.SetColumnSpan(ButtonsStackPanel, 2);
Button BackButton = new Button();
BackButton.Content = "Back";
BackButton.Width = 100;
Button CancelButton = new Button();
CancelButton.Content = "Cancel";
CancelButton.Width = 100;
Button NextButton = new Button();
NextButton.Content = "Next";
NextButton.Width = 100;
ButtonsStackPanel.Children.Add(BackButton);
ButtonsStackPanel.Children.Add(CancelButton);
ButtonsStackPanel.Children.Add(NextButton);
BackButton.Margin = new Thickness(10);
CancelButton.Margin = new Thickness(10);
NextButton.Margin = new Thickness(10);
}
}
설명
팁
자세한 정보, 디자인 지침 및 코드 예제는 레이아웃 패널을 참조하세요.
Grid는 행과 열의 자식 요소 정렬을 지원하는 레이아웃 패널입니다.

일반적으로 하나 이상의 RowDefinition 요소를 Grid.RowDefinitions 값으로 제공하고 하나 이상의 ColumnDefinition 요소를 Grid.ColumnDefinitions 값으로 제공하여 XAML의 Grid 에 대한 레이아웃 동작을 정의합니다. 그런 다음 Grid의 각 요소 자식에 Grid.Row 및 Grid.Column 연결 속성을 적용하여 부모 Grid 내에서 해당 요소를 배치하는 데 사용되는 행/열 조합을 나타냅니다.
행의 높이와 열 너비를 설정하려면 각 RowDefinition에 대해 RowDefinition.Height를 설정하고 각 ColumnDefinition에 대해 ColumnDefinition.Width를 설정합니다. ColumnDefinition.Width 및 RowDefinition.Height는 ColumnDefinition 및 RowDefinition의 각 콘텐츠 속성입니다.
기본적으로 각 행 또는 열은 레이아웃 공간을 동일하게 나눕니다. 절대 픽셀 값을 제공하거나 가중치를 사용하여 사용 가능한 공간을 나누는 별 크기 조정을 제공하여 이 동작을 변경할 수 있습니다. 그리드에서 별 크기 조정을 사용하는 방법에 대한 자세한 내용은 XAML 또는 GridLength를 사용하여 레이아웃 정의를 참조하세요. 크기가 콘텐츠에 맞게 자동 크기 조정을 사용할 수도 있습니다.
Grid를 정의하는 방법에는 두 가지가 있습니다. 데이터 바인딩을 사용하거나 MinHeight 또는 MaxWidth와 같은 속성을 정의 하지 않고 행과 열을 정의하는 경우 다음 간결한 구문을 사용할 수 있습니다.
<Grid ColumnDefinitions="1*, 2*, Auto, 5"
RowDefinitions="1*, Auto, 5, 3, 1">
<!-- Grid content goes here -->
</Grid>
행의 MaxHeight를 제공하거나 행/열 정의에서 데이터 바인딩을 사용하는 등 그리드 정의에 더 많은 세부 정보를 추가해야 하는 경우 원래의 본격적인 Grid 구문을 사용해야 합니다.
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition MaxWidth="30"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="{x:Bind RowHeight}"/>
<RowDefinition Height="{x:Bind RowHeight}"/>
</Grid.RowDefinitions>
<!-- Grid content goes here -->
</Grid>
요소 자식이 Grid의 여러 행 또는 여러 열에 걸쳐 있어야 함을 나타내려면 Grid.RowSpan 또는 Grid.ColumnSpan 연결된 속성을 Grid의 자식 요소에 적용할 수 있습니다.
기본적으로 Grid에는 하나의 행과 하나의 열이 포함됩니다.
Grid의 자식 요소에서 Margin 속성을 설정하면 요소와 해당 그리드 셀 경계 사이의 거리가 설정됩니다. HorizontalAlignment 및 VerticalAlignment 속성은 자식 요소를 그리드 셀 내에 배치하는 방법을 설명합니다. Margin 속성과 맞춤 속성의 조합을 사용하여 Grid의 자식 요소를 정확하게 배치할 수 있습니다. 개별 자식 요소의 레이아웃을 더 자세히 제어해야 하는 경우 VariableSizedWrapGrid를 사용하는 것이 좋습니다.
WrapGrid 는 다른 레이아웃 속성의 값에 따라 일반 그리드에 의해 잘릴 수 있는 너무 넓은 콘텐츠에 대해 더 나은 처리의 이점이 있는 또 다른 유사한 레이아웃 패널입니다.
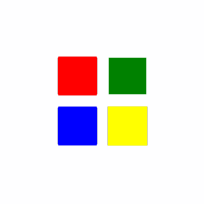
여러 행에 걸쳐 있는 첫 번째 열의 요소는 첫 번째 행에 요소를 수용할 수 있는 높이가 충분하고 후속 스팬 행의 높이가 0인 경우에도 스팬된 각 행의 높이에 영향을 줄 수 있습니다. 예를 들어 이 Grid의 두 번째 행은 높이가 0으로 설정되어 있으므로 파란색 사각형은 일반적으로 표시되지 않습니다. 이 경우 첫 번째 행이 줄임표를 포함할 만큼 충분히 높기 때문에 빨간색 타원은 두 번째 행에 영향을 미치지 않을 것으로 예상할 수 있습니다. 그러나 Grid는 각 행의 MinHeight를 계산하여 빨간색 줄임표를 수용할 수 있도록 한 다음 행에 걸쳐 요소를 확장합니다. 결과적으로 두 번째 행에는 MinHeight가 50으로 지정되고 빨간색 타원은 150px 범위의 가운데에 있고 파란색 사각형의 절반은 두 번째 행에 표시됩니다.
참고
(이 예제에서는 열에 걸쳐 있는 요소를 사용하지만 여러 행에 걸쳐 있는 첫 번째 열의 요소에도 적용됩니다.)
<Grid Background="Yellow" Width="300"
ColumnDefinitions="50, *" RowDefinitions="Auto, 0">
<Ellipse Grid.Row="0" Grid.Column="0" Height="50" Fill="Red" Grid.RowSpan="2"/>
<Rectangle Grid.Row="0" Grid.Column="1" Fill="Green" Height="100"/>
<Rectangle Grid.Row="1" Grid.Column="1" Fill="Blue" Height="100"/>
</Grid>
테두리 속성
Grid는 추가 Border 요소를 사용하지 않고 Grid 주위에 테두리를 그릴 수 있는 테두리 속성을 정의합니다. 속성은 Grid.BorderBrush, Grid.BorderThickness, Grid.CornerRadius 및 Grid.Padding입니다.
<Grid BorderBrush="Red" BorderThickness="2" CornerRadius="10" Padding="12">
<TextBlock Text="Hello World!"/>
</Grid>
그리드 파생 클래스
Grid는 SwapChainPanel 및 SwapChainBackgroundPanel의 부모 클래스입니다.
XAML 연결 속성
Grid는 여러 XAML 연결 속성에 대한 호스트 서비스 클래스입니다. 이러한 연결된 속성을 사용하면 자식 요소가 Grid 부모에 배치되는 방법을 보고할 수 있습니다.
연결된 속성에 대한 XAML 프로세서 액세스를 지원하고 동등한 get 및 set 작업을 코드에 노출하기 위해 연결된 각 XAML 속성에는 Get 및 Set 접근자 메서드 쌍이 있습니다. 코드에서 값을 얻거나 설정하는 또 다른 방법은 GetValue 또는 SetValue 를 호출하고 식별자 필드를 종속성 속성 식별자로 전달하는 종속성 속성 시스템을 사용하는 것입니다.
| 연결된 속성 | Description |
|---|---|
| 열 | 부모 Grid 레이아웃 컨테이너에서 자식 레이아웃을 처리할 때 요소의 열 맞춤을 가져오거나 설정합니다.
|
| ColumnSpan | 요소 콘텐츠가 부모 Grid 내에 걸쳐 있는 열의 총 수를 나타내는 값을 가져오거나 설정합니다.
|
| 행 | 부모 Grid 레이아웃 컨테이너에서 자식 레이아웃을 처리할 때 요소의 행 맞춤을 가져오거나 설정합니다.
|
| RowSpan | 요소 콘텐츠가 부모 Grid 내에 걸쳐 있는 행의 총 수를 나타내는 값을 가져오거나 설정합니다.
|
생성자
| Grid() |
Grid 클래스의 새 instance 초기화합니다. |
속성
| AccessKey |
이 요소의 액세스 키(니모닉)를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| AccessKeyScopeOwner |
원본 요소의 시각적 트리에 없는 경우에도 이 요소에 대한 액세스 키 scope 제공하는 원본 요소를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| ActualHeight |
FrameworkElement의 렌더링된 높이를 가져옵니다. 설명 부분을 참조하세요. (다음에서 상속됨 FrameworkElement) |
| ActualOffset |
레이아웃 프로세스의 정렬 단계에서 계산된 부모에 상대적인 이 UIElement의 위치를 가져옵니다. (다음에서 상속됨 UIElement) |
| ActualSize |
레이아웃 프로세스의 정렬 단계에서 이 UIElement가 계산한 크기를 가져옵니다. (다음에서 상속됨 UIElement) |
| ActualTheme |
RequestedTheme과 다를 수 있는 요소에서 현재 사용되는 UI 테마를 가져옵니다. (다음에서 상속됨 FrameworkElement) |
| ActualWidth |
FrameworkElement의 렌더링된 너비를 가져옵니다. 설명 부분을 참조하세요. (다음에서 상속됨 FrameworkElement) |
| AllowDrop |
끌어서 놓기 작업을 위해 이 UIElement 가 놓기 대상이 될 수 있는지 여부를 결정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| AllowFocusOnInteraction |
사용자가 상호 작용할 때 요소가 자동으로 포커스를 받는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| AllowFocusWhenDisabled |
비활성화된 컨트롤이 포커스를 받을 수 있는지 여부를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| Background |
패널 콘텐츠 영역을 채우는 Brush 를 가져오거나 설정합니다. (다음에서 상속됨 Panel) |
| BackgroundSizing |
이 요소의 테두리와 관련하여 배경이 확장되는 정도를 나타내는 값을 가져오거나 설정합니다. |
| BackgroundSizingProperty |
BackgroundSizing 종속성 속성을 식별합니다. |
| BackgroundTransition |
Background 속성에 대한 변경 내용에 자동으로 애니메이션 효과를 주는 BrushTransition의 instance 가져오거나 설정합니다. (다음에서 상속됨 Panel) |
| BaseUri |
XAML 로드 시 XAML 생성 개체의 기본 URI를 나타내는 URI(Uniform Resource Identifier)를 가져옵니다. 이 속성은 런타임에 URI 확인에 유용합니다. (다음에서 상속됨 FrameworkElement) |
| BorderBrush |
패널의 테두리 채우기를 설명하는 브러시를 가져오거나 설정합니다. |
| BorderBrushProperty |
BorderBrush 종속성 속성을 식별합니다. |
| BorderThickness |
패널의 테두리 두께를 가져오거나 설정합니다. |
| BorderThicknessProperty |
BorderThickness 종속성 속성을 식별합니다. |
| CacheMode |
가능한 경우 렌더링된 콘텐츠를 복합 비트맵으로 캐시해야 했음을 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| CanBeScrollAnchor |
UIElement가 스크롤 앵커링의 후보가 될 수 있는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| CanDrag |
요소를 끌어서 놓기 작업에서 데이터로 끌 수 있는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| CenterPoint |
회전 또는 크기 조정이 발생하는 요소의 중심점을 가져오거나 설정합니다. 요소의 렌더링 위치에 영향을 줍니다. (다음에서 상속됨 UIElement) |
| Children |
패널의 자식 요소 컬렉션을 가져옵니다. (다음에서 상속됨 Panel) |
| ChildrenTransitions |
Panel 하위 클래스의 자식 콘텐츠에 적용되는 전환 스타일 요소의 컬렉션을 가져오거나 설정합니다. (다음에서 상속됨 Panel) |
| Clip |
UIElement 콘텐츠의 개요를 정의하는 데 사용되는 RectangleGeometry를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| ColumnDefinitions |
이 Grid instance 정의된 ColumnDefinition 개체 목록을 가져옵니다. |
| ColumnProperty |
Grid.Column XAML 연결된 속성을 식별합니다. |
| ColumnSpacing |
그리드 열 간의 균일한 거리(픽셀 단위)를 가져오거나 설정합니다. |
| ColumnSpacingProperty |
ColumnSpacing 종속성 속성을 식별합니다. |
| ColumnSpanProperty |
Grid.ColumnSpan XAML 연결된 속성을 식별합니다. |
| CompositeMode |
부모 레이아웃 및 창에서 요소에 대한 대체 컴퍼지션 및 혼합 모드를 선언하는 속성을 가져오거나 설정합니다. 이는 혼합 XAML/Microsoft DirectX UI와 관련된 요소와 관련이 있습니다. (다음에서 상속됨 UIElement) |
| ContextFlyout |
이 요소와 연결된 플라이아웃을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| CornerRadius |
패널 테두리 모서리의 반지름을 가져오거나 설정합니다. |
| CornerRadiusProperty |
CornerRadius 종속성 속성을 식별합니다. |
| DataContext |
FrameworkElement에 대한 데이터 컨텍스트를 가져오거나 설정합니다. 데이터 컨텍스트의 일반적인 사용은 가 |
| DesiredSize |
레이아웃 프로세스의 측정 단계에서 이 UIElement 가 계산한 크기를 가져옵니다. (다음에서 상속됨 UIElement) |
| Dispatcher |
항상 Windows 앱 SDK 앱에서 를 반환 |
| DispatcherQueue |
|
| ExitDisplayModeOnAccessKeyInvoked |
액세스 키를 호출할 때 액세스 키 표시가 해제되는지 여부를 지정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| FlowDirection |
레이아웃을 제어하는 부모 요소 내에서 텍스트 및 기타 UI 요소가 흐르는 방향을 가져오거나 설정합니다. 이 속성은 또는 |
| FocusState |
이 컨트롤에 포커스가 있는지 여부와 포커스를 가져온 모드를 지정하는 값을 가져옵니다. (다음에서 상속됨 UIElement) |
| FocusVisualMargin |
FrameworkElement에 대한 포커스 시각적 개체의 외부 여백을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| FocusVisualPrimaryBrush |
FrameworkElement에 대한 또는 포커스 시각적 개체의 바깥 테두리를 |
| FocusVisualPrimaryThickness |
FrameworkElement에 대한 또는 포커스 시각적 개체의 |
| FocusVisualSecondaryBrush |
FrameworkElement에 대한 또는 포커스 시각적 개체의 내부 테두리를 |
| FocusVisualSecondaryThickness |
FrameworkElement에 대한 또는 포커스 시각적 개체의 |
| Height |
FrameworkElement의 제안된 높이를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| HighContrastAdjustment |
고대비 테마를 사용할 때 프레임워크가 요소의 시각적 속성을 자동으로 조정하는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| HorizontalAlignment |
패널 또는 항목 컨트롤과 같은 레이아웃 부모로 구성될 때 FrameworkElement 에 적용되는 가로 맞춤 특성을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| IsAccessKeyScope |
요소가 자체 액세스 키 scope 정의하는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| IsDoubleTapEnabled |
DoubleTapped 이벤트가 해당 요소에서 발생할 수 있는지 여부를 결정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| IsHitTestVisible |
이 UIElement 의 포함된 영역이 적중 횟수 테스트를 위해 실제 값을 반환할 수 있는지 여부를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| IsHoldingEnabled |
Holding 이벤트가 해당 요소에서 발생할 수 있는지 여부를 결정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| IsItemsHost |
이 패널 이 ItemsControl에서 생성된 UI 항목의 컨테이너인지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 Panel) |
| IsLoaded |
요소가 요소 트리에 추가되었으며 상호 작용할 준비가 되었는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 FrameworkElement) |
| IsRightTapEnabled |
RightTapped 이벤트가 해당 요소에서 발생할 수 있는지 여부를 결정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| IsTabStop |
컨트롤이 탭 탐색에 포함되는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| IsTapEnabled |
Tapped 이벤트가 해당 요소에서 발생할 수 있는지 여부를 결정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| KeyboardAcceleratorPlacementMode |
컨트롤 도구 설명 이 연결된 키보드 가속기 키 조합을 표시하는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| KeyboardAcceleratorPlacementTarget |
액셀러레이터 키 조합을 표시하는 컨트롤 도구 설명을 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| KeyboardAccelerators |
키보드를 사용하여 작업을 호출하는 키 조합의 컬렉션을 가져옵니다. 가속기는 일반적으로 단추 또는 메뉴 항목에 할당됩니다.
|
| KeyTipHorizontalOffset |
키 팁이 UIElement와 관련하여 배치되는 간격을 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| KeyTipPlacementMode |
UIElement의 경계와 관련하여 액세스 키 키 팁이 배치되는 위치를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| KeyTipTarget |
액세스 키 키 팁이 대상으로 하는 요소를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| KeyTipVerticalOffset |
키 팁이 UI 요소와 관련하여 얼마나 위 또는 아래로 배치되는지를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Language |
FrameworkElement 및 개체 표현 및 UI에서 현재 FrameworkElement의 모든 자식 요소에도 적용되는 지역화/세계화 언어 정보를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| Lights |
이 요소에 연결된 XamlLight 개체의 컬렉션을 가져옵니다. (다음에서 상속됨 UIElement) |
| ManipulationMode |
UIElement 동작 및 제스처와의 상호 작용에 사용되는 ManipulationModes 값을 가져오거나 설정합니다. 이 값을 설정하면 앱 코드에서 이 요소의 조작 이벤트를 처리할 수 있습니다. (다음에서 상속됨 UIElement) |
| Margin |
FrameworkElement의 외부 여백을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| MaxHeight |
FrameworkElement의 최대 높이 제약 조건을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| MaxWidth |
FrameworkElement의 최대 너비 제약 조건을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| MinHeight |
FrameworkElement의 최소 높이 제약 조건을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| MinWidth |
FrameworkElement의 최소 너비 제약 조건을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| Name |
개체의 식별 이름을 가져오거나 설정합니다. XAML 프로세서가 XAML 태그에서 개체 트리를 만들 때 런타임 코드는 이 이름으로 XAML 선언 개체를 참조할 수 있습니다. (다음에서 상속됨 FrameworkElement) |
| Opacity |
개체의 불투명도를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| OpacityTransition |
Opacity 속성의 변경 내용에 애니메이션 효과를 주는 ScalarTransition을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Padding |
테두리와 자식 개체 사이의 거리를 가져오거나 설정합니다. |
| PaddingProperty |
Padding 종속성 속성을 식별합니다. |
| Parent |
개체 트리에서 이 FrameworkElement 의 부모 개체를 가져옵니다. (다음에서 상속됨 FrameworkElement) |
| PointerCaptures |
포인터 값으로 표시되는 캡처된 모든 포인터의 집합 을 가져옵니다. (다음에서 상속됨 UIElement) |
| Projection |
이 요소를 렌더링할 때 적용할 원근 투영(3차원 효과)을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| ProtectedCursor |
포인터가 이 요소 위에 있을 때 표시되는 커서를 가져오거나 설정합니다. 기본값은 null로, 커서가 변경되지 않음을 나타냅니다. (다음에서 상속됨 UIElement) |
| RasterizationScale |
각 뷰 픽셀의 원시(물리적) 픽셀 수를 나타내는 값을 가져옵니다. (다음에서 상속됨 UIElement) |
| RenderSize |
UIElement의 최종 렌더링 크기를 가져옵니다. 사용은 권장되지 않습니다. 주의 사항을 참조하세요. (다음에서 상속됨 UIElement) |
| RenderTransform |
UIElement의 렌더링 위치에 영향을 주는 변환 정보를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| RenderTransformOrigin |
RenderTransform에서 선언한 가능한 렌더링 변환의 원점을 가져오거나 설정하며 UIElement의 범위를 기준으로 합니다. (다음에서 상속됨 UIElement) |
| RequestedTheme |
리소스 결정을 위해 UIElement (및 해당 자식 요소)에서 사용하는 UI 테마를 가져오거나 설정합니다. 로 |
| Resources |
로컬로 정의된 리소스 사전을 가져옵니다. XAML에서는 XAML 암시적 컬렉션 구문을 통해 리소스 항목을 속성 요소의 |
| Rotation |
시계 방향 회전 각도를 도 단위로 가져오거나 설정합니다. RotationAxis 및 CenterPoint를 기준으로 회전합니다. 요소의 렌더링 위치에 영향을 줍니다. (다음에서 상속됨 UIElement) |
| RotationAxis |
요소를 회전할 축을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| RotationTransition |
Rotation 속성의 변경 내용에 애니메이션 효과를 주는 ScalarTransition을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| RowDefinitions |
이 Grid instance 정의된 RowDefinition 개체 목록을 가져옵니다. |
| RowProperty |
Grid.Row XAML 연결된 속성을 식별합니다. |
| RowSpacing |
그리드 행 간의 균일한 거리(픽셀)를 가져오거나 설정합니다. |
| RowSpacingProperty |
RowSpacing 종속성 속성을 식별합니다. |
| RowSpanProperty |
Grid.RowSpan XAML 연결된 속성을 식별합니다. |
| Scale |
요소의 배율을 가져오거나 설정합니다. 요소의 CenterPoint를 기준으로 크기를 조정합니다. 요소의 렌더링 위치에 영향을 줍니다. (다음에서 상속됨 UIElement) |
| ScaleTransition |
Scale 속성에 대한 변경 내용에 애니메이션 효과를 주는 Vector3Transition을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Shadow |
요소에 의해 캐스팅된 그림자 효과를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Style |
레이아웃 및 렌더링 중에 이 개체에 적용되는 instance Style을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| TabFocusNavigation |
이 컨트롤에 대한 탭 및 TabIndex 작동 방식을 수정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| TabIndex |
사용자가 Tab 키를 사용하여 컨트롤을 탐색할 때 요소가 포커스를 받는 순서를 결정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Tag |
이 개체에 대한 사용자 지정 정보를 저장하는 데 사용할 수 있는 임의의 개체 값을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| Transform3D |
이 요소를 렌더링할 때 적용할 3차원 변환 효과를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| TransformMatrix |
요소에 적용할 변환 행렬을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Transitions |
UIElement에 적용되는 전환 스타일 요소의 컬렉션을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Translation |
요소의 x, y 및 z 렌더링 위치를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| TranslationTransition |
Translation 속성에 대한 변경 내용에 애니메이션 효과를 주는 Vector3Transition을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Triggers |
FrameworkElement에 대해 정의된 애니메이션에 대한 트리거 컬렉션을 가져옵니다. 일반적으로 사용되지 않습니다. 설명 부분을 참조하세요. (다음에서 상속됨 FrameworkElement) |
| UseLayoutRounding |
개체 및 시각적 하위 트리에 대한 렌더링이 렌더링을 전체 픽셀에 맞추는 반올림 동작을 사용해야 하는지 여부를 결정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| UseSystemFocusVisuals |
컨트롤이 시스템에서 그린 포커스 시각적 개체를 사용하는지 또는 컨트롤 템플릿에 정의된 포커스 시각적 개체를 사용하는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| VerticalAlignment |
패널 또는 항목 컨트롤과 같은 부모 개체에서 작성될 때 FrameworkElement 에 적용되는 세로 맞춤 특성을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| Visibility |
UIElement의 표시 유형을 가져오거나 설정합니다.
|
| Width |
FrameworkElement의 너비를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| XamlRoot |
이 요소를 볼 을 가져오거나 설정합니다 |
| XYFocusDown |
사용자가 게임 컨트롤러의 D 패드(방향 패드)를 누를 때 포커스가 되는 개체를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| XYFocusDownNavigationStrategy |
아래쪽 탐색의 대상 요소를 결정하는 데 사용되는 전략을 지정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| XYFocusKeyboardNavigation |
키보드 방향 화살표를 사용하여 탐색을 사용하거나 사용하지 않도록 설정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| XYFocusLeft |
사용자가 게임 컨트롤러의 D 패드(방향 패드)에서 왼쪽으로 누를 때 포커스를 받는 개체를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| XYFocusLeftNavigationStrategy |
왼쪽 탐색의 대상 요소를 결정하는 데 사용되는 전략을 지정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| XYFocusRight |
사용자가 게임 컨트롤러의 D 패드(방향 패드)를 바로 누를 때 포커스를 받는 개체를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| XYFocusRightNavigationStrategy |
오른쪽 탐색의 대상 요소를 결정하는 데 사용되는 전략을 지정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| XYFocusUp |
사용자가 게임 컨트롤러의 D 패드(방향 패드)를 누를 때 포커스가 되는 개체를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| XYFocusUpNavigationStrategy |
위쪽 탐색의 대상 요소를 결정하는 데 사용되는 전략을 지정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
연결된 속성
| Column |
부모 Grid 레이아웃 컨테이너에서 자식 레이아웃을 처리할 때 요소의 열 맞춤을 가져오거나 설정합니다. |
| ColumnSpan |
요소 콘텐츠가 부모 Grid 내에 걸쳐 있는 총 열 수를 나타내는 값을 가져오거나 설정합니다. |
| Row |
부모 Grid 레이아웃 컨테이너에서 자식 레이아웃을 처리할 때 요소의 행 맞춤을 가져오거나 설정합니다. |
| RowSpan |
요소 콘텐츠가 부모 Grid 내에 걸쳐 있는 총 행 수를 나타내는 값을 가져오거나 설정합니다. |
메서드
| AddHandler(RoutedEvent, Object, Boolean) |
지정된 라우트된 이벤트에 대해 라우트된 이벤트 처리기를 추가하여 해당 처리기를 현재 요소의 처리기 컬렉션에 추가합니다.
|
| Arrange(Rect) |
자식 개체의 위치를 지정하고 UIElement의 크기를 결정합니다. 자식 요소에 대한 사용자 지정 레이아웃을 구현하는 부모 개체는 레이아웃 재정의 구현에서 이 메서드를 호출하여 재귀 레이아웃 업데이트를 구성해야 합니다. (다음에서 상속됨 UIElement) |
| ArrangeOverride(Size) |
레이아웃의 "정렬" 패스에 대한 동작을 제공합니다. 클래스는 이 메서드를 재정의하여 고유한 "Arrange" 패스 동작을 정의할 수 있습니다. (다음에서 상속됨 FrameworkElement) |
| CancelDirectManipulations() |
현재 UIElement를 포함하는 ScrollViewer 부모에서 진행 중인 직접 조작 처리(시스템 정의 이동/확대/축소)를 취소합니다. (다음에서 상속됨 UIElement) |
| CapturePointer(Pointer) |
포인터 캡처를 UIElement로 설정합니다. 캡처되면 캡처가 있는 요소만 포인터 관련 이벤트를 발생합니다. (다음에서 상속됨 UIElement) |
| ClearValue(DependencyProperty) |
종속성 속성의 로컬 값을 지웁니다. (다음에서 상속됨 DependencyObject) |
| FindName(String) |
지정된 식별자 이름이 있는 개체를 검색합니다. (다음에서 상속됨 FrameworkElement) |
| FindSubElementsForTouchTargeting(Point, Rect) |
UIElement 하위 클래스가 터치 대상 지정을 확인하는 데 도움이 되는 자식 요소를 노출할 수 있도록 합니다. (다음에서 상속됨 UIElement) |
| Focus(FocusState) |
이 요소에 포커스를 설정하려고 시도합니다. (다음에서 상속됨 UIElement) |
| GetAnimationBaseValue(DependencyProperty) |
애니메이션이 활성화되지 않은 경우 적용되는 종속성 속성에 대해 설정된 모든 기본 값을 반환합니다. (다음에서 상속됨 DependencyObject) |
| GetBindingExpression(DependencyProperty) |
지정된 속성의 바인딩을 나타내는 BindingExpression 을 반환합니다. (다음에서 상속됨 FrameworkElement) |
| GetChildrenInTabFocusOrder() |
UIElement 하위 클래스가 Tab 포커스에 참여하는 자식 요소를 노출할 수 있도록 합니다. (다음에서 상속됨 UIElement) |
| GetColumn(FrameworkElement) |
지정한 FrameworkElement에서 Grid.Column XAML 연결된 속성의 값을 가져옵니다. |
| GetColumnSpan(FrameworkElement) |
지정한 FrameworkElement에서 Grid.ColumnSpan XAML 연결된 속성의 값을 가져옵니다. |
| GetRow(FrameworkElement) |
지정한 FrameworkElement에서 Grid.Row XAML 연결된 속성의 값을 가져옵니다. |
| GetRowSpan(FrameworkElement) |
지정한 FrameworkElement에서 Grid.RowSpan XAML 연결된 속성의 값을 가져옵니다. |
| GetValue(DependencyProperty) |
DependencyObject에서 종속성 속성의 현재 유효 값을 반환합니다. (다음에서 상속됨 DependencyObject) |
| GetVisualInternal() |
|
| GoToElementStateCore(String, Boolean) |
파생 클래스에서 구현되는 경우 컨트롤 시작 시 모든 상태에 대해 XAML을 로드하는 대신 코드에서 컨트롤 템플릿에 대한 시각적 트리의 상태별 생성을 사용하도록 설정합니다. (다음에서 상속됨 FrameworkElement) |
| InvalidateArrange() |
UIElement의 정렬 상태(레이아웃)를 무효화합니다. 무효화 후 UIElement 의 레이아웃이 업데이트되어 비동기적으로 발생합니다. (다음에서 상속됨 UIElement) |
| InvalidateMeasure() |
UIElement의 측정 상태(레이아웃)를 무효화합니다. (다음에서 상속됨 UIElement) |
| InvalidateViewport() |
유효 뷰포트를 계산하는 데 사용되는 UIElement 의 뷰포트 상태를 무효화합니다. (다음에서 상속됨 FrameworkElement) |
| Measure(Size) |
UIElement의 DesiredSize를 업데이트. 일반적으로 레이아웃 자식에 대한 사용자 지정 레이아웃을 구현하는 개체는 자체 MeasureOverride 구현에서 이 메서드를 호출하여 재귀 레이아웃 업데이트를 형성합니다. (다음에서 상속됨 UIElement) |
| MeasureOverride(Size) |
레이아웃 주기의 "측정값" 패스에 대한 동작을 제공합니다. 클래스는 이 메서드를 재정의하여 고유한 "측정값" 전달 동작을 정의할 수 있습니다. (다음에서 상속됨 FrameworkElement) |
| OnApplyTemplate() |
애플리케이션 코드 또는 내부 프로세스(예: 다시 빌드 레이아웃 패스)가 ApplyTemplate을 호출할 때마다 호출됩니다. 즉, UI 요소가 앱에 표시되기 직전에 메서드가 호출됩니다. 클래스의 기본 템플릿 후 논리에 영향을 주도록 이 메서드를 재정의합니다. (다음에서 상속됨 FrameworkElement) |
| OnBringIntoViewRequested(BringIntoViewRequestedEventArgs) |
BringIntoViewRequested 이벤트가 발생하기 전에 호출됩니다. (다음에서 상속됨 UIElement) |
| OnCreateAutomationPeer() |
파생 클래스에서 구현되는 경우 는 Microsoft UI 자동화 인프라에 대한 클래스별 AutomationPeer 구현을 반환합니다. (다음에서 상속됨 UIElement) |
| OnDisconnectVisualChildren() |
클래스별 콘텐츠 또는 자식 속성에서 항목을 제거할 때 레이아웃 및 논리가 작동하는 방식을 구현하려면 이 메서드를 재정의합니다. (다음에서 상속됨 UIElement) |
| OnKeyboardAcceleratorInvoked(KeyboardAcceleratorInvokedEventArgs) |
앱에서 바로 가기 키(또는 가속기) 가 처리될 때 호출됩니다. 키보드 가속기가 호출될 때 앱이 응답하는 방법을 처리하도록 이 메서드를 재정의합니다. (다음에서 상속됨 UIElement) |
| OnProcessKeyboardAccelerators(ProcessKeyboardAcceleratorEventArgs) |
바로 가기 키(또는 가속기) 가 앱에서 처리되기 직전에 호출됩니다. 애플리케이션 코드 또는 내부 프로세스가 ProcessKeyboardAccelerators를 호출할 때마다 호출됩니다. 기본 가속기 처리에 영향을 주도록 이 메서드를 재정의합니다. (다음에서 상속됨 UIElement) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
애니메이션 효과를 주는 속성을 정의합니다. (다음에서 상속됨 UIElement) |
| PopulatePropertyInfoOverride(String, AnimationPropertyInfo) |
파생 클래스에서 재정의되는 경우 애니메이션 효과를 주는 속성을 정의합니다. (다음에서 상속됨 UIElement) |
| ReadLocalValue(DependencyProperty) |
로컬 값이 설정된 경우 종속성 속성의 로컬 값을 반환합니다. (다음에서 상속됨 DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
이 DependencyObject instance 특정 DependencyProperty의 변경 내용을 수신 대기하기 위한 알림 함수를 등록합니다. (다음에서 상속됨 DependencyObject) |
| ReleasePointerCapture(Pointer) |
이 UIElement에서 특정 포인터 하나를 캡처하기 위한 포인터 캡처를 해제합니다. (다음에서 상속됨 UIElement) |
| ReleasePointerCaptures() |
이 요소가 보유한 모든 포인터 캡처를 해제합니다. (다음에서 상속됨 UIElement) |
| RemoveHandler(RoutedEvent, Object) |
이 UIElement에서 지정된 라우트된 이벤트 처리기를 제거합니다. 일반적으로 해당 처리기는 AddHandler에 의해 추가되었습니다. (다음에서 상속됨 UIElement) |
| SetBinding(DependencyProperty, BindingBase) |
제공된 바인딩 개체를 사용하여 FrameworkElement에 바인딩을 연결합니다. (다음에서 상속됨 FrameworkElement) |
| SetColumn(FrameworkElement, Int32) |
지정한 FrameworkElement에서 Grid.Column XAML 연결된 속성의 값을 설정합니다. |
| SetColumnSpan(FrameworkElement, Int32) |
지정한 FrameworkElement에서 Grid.ColumnSpan XAML 연결된 속성의 값을 설정합니다. |
| SetRow(FrameworkElement, Int32) |
지정한 FrameworkElement에서 Grid.Row XAML 연결된 속성의 값을 설정합니다. |
| SetRowSpan(FrameworkElement, Int32) |
지정한 FrameworkElement에서 Grid.RowSpan XAML 연결된 속성의 값을 설정합니다. |
| SetValue(DependencyProperty, Object) |
DependencyObject에서 종속성 속성의 로컬 값을 설정합니다. (다음에서 상속됨 DependencyObject) |
| StartAnimation(ICompositionAnimationBase) |
요소에서 지정된 애니메이션을 시작합니다. (다음에서 상속됨 UIElement) |
| StartBringIntoView() |
XAML 프레임워크에 대한 요청을 시작하여 포함된 스크롤 가능한 영역 내에서 요소를 보기로 가져옵니다. (다음에서 상속됨 UIElement) |
| StartBringIntoView(BringIntoViewOptions) |
지정된 옵션을 사용하여 요소를 보기로 가져오는 XAML 프레임워크에 대한 요청을 시작합니다. (다음에서 상속됨 UIElement) |
| StartDragAsync(ExpPointerPoint) |
열 및 행으로 구성되는 유연한 모눈 영역을 정의합니다. Grid의 자식 요소는 행/열 할당( Grid.Row 및 Grid.Column 연결 속성을 사용하여 설정됨) 및 기타 논리에 따라 측정되고 정렬됩니다. (다음에서 상속됨 UIElement) |
| StartDragAsync(PointerPoint) |
끌어서 놓기 작업을 시작합니다. 중요 관리자 권한 모드에서 사용자가 앱을 실행하는 경우 지원되지 않습니다. |
| StopAnimation(ICompositionAnimationBase) |
요소에서 지정된 애니메이션을 중지합니다. (다음에서 상속됨 UIElement) |
| TransformToVisual(UIElement) |
UIElement에서 지정된 개체로 좌표를 변환하는 데 사용할 수 있는 변환 개체를 반환합니다. (다음에서 상속됨 UIElement) |
| TryInvokeKeyboardAccelerator(ProcessKeyboardAcceleratorEventArgs) |
바로 가기 키에 대한 UIElement의 전체 시각적 트리를 검색하여 바로 가기 키(또는 가속기) 를 호출하려고 시도합니다. (다음에서 상속됨 UIElement) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
RegisterPropertyChangedCallback을 호출하여 이전에 등록된 변경 알림을 취소합니다. (다음에서 상속됨 DependencyObject) |
| UpdateLayout() |
레이아웃에 대해 UIElement 의 자식 개체의 모든 위치가 제대로 업데이트되었는지 확인합니다. (다음에서 상속됨 UIElement) |
이벤트
| AccessKeyDisplayDismissed |
액세스 키를 더 이상 표시하지 않아야 하는 경우에 발생합니다. (다음에서 상속됨 UIElement) |
| AccessKeyDisplayRequested |
사용자가 액세스 키를 표시할 것을 요청할 때 발생합니다. (다음에서 상속됨 UIElement) |
| AccessKeyInvoked |
사용자가 액세스 키 시퀀스를 완료할 때 발생합니다. (다음에서 상속됨 UIElement) |
| ActualThemeChanged |
ActualTheme 속성 값이 변경되면 발생합니다. (다음에서 상속됨 FrameworkElement) |
| BringIntoViewRequested |
이 요소 또는 해당 하위 항목 중 하나에서 StartBringIntoView 가 호출될 때 발생합니다. (다음에서 상속됨 UIElement) |
| CharacterReceived |
입력 큐에서 구성된 단일 문자를 수신할 때 발생합니다. (다음에서 상속됨 UIElement) |
| ContextCanceled |
컨텍스트 입력 제스처가 조작 제스처로 계속 진행되어 요소에 컨텍스트 플라이아웃이 열리지 않도록 알릴 때 발생합니다. (다음에서 상속됨 UIElement) |
| ContextRequested |
사용자가 마우스 오른쪽 단추 클릭과 같은 컨텍스트 입력 제스처를 완료할 때 발생합니다. (다음에서 상속됨 UIElement) |
| DataContextChanged |
FrameworkElement.DataContext 속성의 값이 변경될 때 발생합니다. (다음에서 상속됨 FrameworkElement) |
| DoubleTapped |
이 요소의 적중 테스트 영역에서 처리되지 않은 DoubleTap 상호 작용이 발생할 때 발생합니다. (다음에서 상속됨 UIElement) |
| DragEnter |
입력 시스템이 이 요소를 대상으로 사용하여 기본 끌기 이벤트를 보고할 때 발생합니다. (다음에서 상속됨 UIElement) |
| DragLeave |
입력 시스템이 이 요소를 원본으로 사용하여 기본 끌기 이벤트를 보고할 때 발생합니다. (다음에서 상속됨 UIElement) |
| DragOver |
입력 시스템에서 이 요소를 잠재적인 놓기 대상으로 사용하는 기본 끌기 이벤트를 보고하면 발생합니다. (다음에서 상속됨 UIElement) |
| DragStarting |
끌기 작업이 시작될 때 발생합니다. (다음에서 상속됨 UIElement) |
| Drop |
입력 시스템에서 이 요소를 놓기 대상으로 사용하는 기본 놓기 이벤트를 보고하면 발생합니다. (다음에서 상속됨 UIElement) |
| DropCompleted |
원본이 종료되면 이 요소와 함께 끌어서 놓기 작업이 수행되는 경우에 발생합니다. (다음에서 상속됨 UIElement) |
| EffectiveViewportChanged |
FrameworkElement의 유효 뷰포트가 변경될 때 발생합니다. (다음에서 상속됨 FrameworkElement) |
| GettingFocus |
UIElement가 포커스를 받기 전에 발생합니다. 이 이벤트는 이벤트가 버블링되는 동안 포커스가 이동되지 않도록 동기적으로 발생합니다. (다음에서 상속됨 UIElement) |
| GotFocus |
UIElement가 포커스를 받을 때 발생합니다. 이 이벤트는 비동기적으로 발생하므로 버블링이 완료되기 전에 포커스가 다시 이동할 수 있습니다. (다음에서 상속됨 UIElement) |
| Holding |
처리되지 않은 보류 상호 작용이 이 요소의 적중 테스트 영역에서 발생할 때 발생합니다. (다음에서 상속됨 UIElement) |
| KeyDown |
UIElement에 포커스가 있는 동안 키보드 키를 누를 때 발생합니다. (다음에서 상속됨 UIElement) |
| KeyUp |
UIElement에 포커스가 있는 동안 키보드 키가 해제될 때 발생합니다. (다음에서 상속됨 UIElement) |
| LayoutUpdated |
레이아웃 관련 속성 변경 값 또는 레이아웃을 새로 고치는 다른 작업으로 인해 시각적 트리의 레이아웃이 변경되면 발생합니다. (다음에서 상속됨 FrameworkElement) |
| Loaded |
FrameworkElement가 생성되어 개체 트리에 추가되고 상호 작용할 준비가 되었을 때 발생합니다. (다음에서 상속됨 FrameworkElement) |
| Loading |
FrameworkElement가 로드되기 시작할 때 발생합니다. (다음에서 상속됨 FrameworkElement) |
| LosingFocus |
UIElement가 포커스를 잃기 전에 발생합니다. 이 이벤트는 이벤트가 버블링되는 동안 포커스가 이동되지 않도록 동기적으로 발생합니다. (다음에서 상속됨 UIElement) |
| LostFocus |
UIElement가 포커스를 잃을 때 발생합니다. 이 이벤트는 비동기적으로 발생하므로 버블링이 완료되기 전에 포커스가 다시 이동할 수 있습니다. (다음에서 상속됨 UIElement) |
| ManipulationCompleted |
UIElement에 대한 조작이 완료되면 발생합니다. (다음에서 상속됨 UIElement) |
| ManipulationDelta |
입력 디바이스에서 조작 중에 위치를 변경하면 발생합니다. (다음에서 상속됨 UIElement) |
| ManipulationInertiaStarting |
조작하는 동안 입력 디바이스와 UIElement 개체의 연결이 끊어지고 관성이 시작될 때 발생합니다. (다음에서 상속됨 UIElement) |
| ManipulationStarted |
입력 디바이스가 UIElement에 대한 조작을 시작할 때 발생합니다. (다음에서 상속됨 UIElement) |
| ManipulationStarting |
조작 프로세서가 처음으로 만들어지면 발생합니다. (다음에서 상속됨 UIElement) |
| NoFocusCandidateFound |
사용자가 탭 또는 방향 화살표를 통해 포커스를 이동하려고 하지만 포커스 후보가 이동 방향에서 찾을 수 없으므로 포커스가 이동하지 않을 때 발생합니다. (다음에서 상속됨 UIElement) |
| PointerCanceled |
연락처를 비정상적으로 만든 포인터가 연락처를 잃을 때 발생합니다. (다음에서 상속됨 UIElement) |
| PointerCaptureLost |
이 요소가 이전에 보유한 포인터 캡처가 다른 요소 또는 다른 곳으로 이동할 때 발생합니다. (다음에서 상속됨 UIElement) |
| PointerEntered |
포인터가 이 요소의 적중 테스트 영역에 들어갈 때 발생합니다. (다음에서 상속됨 UIElement) |
| PointerExited |
포인터가 이 요소의 적중 테스트 영역을 떠날 때 발생합니다. (다음에서 상속됨 UIElement) |
| PointerMoved |
포인터가 이 요소의 적중 테스트 영역 내에 남아 있는 동안 포인터가 움직일 때 발생합니다. (다음에서 상속됨 UIElement) |
| PointerPressed |
포인터 디바이스가 이 요소 내에서 Press 동작을 시작할 때 발생합니다. (다음에서 상속됨 UIElement) |
| PointerReleased |
이전에 Press 작업을 시작한 포인터 디바이스가 이 요소 내에 있는 동안 해제될 때 발생합니다.
Press 동작의 종료가 이벤트를 발생 |
| PointerWheelChanged |
포인터 휠의 델타 값이 변경되면 발생합니다. (다음에서 상속됨 UIElement) |
| PreviewKeyDown |
UIElement에 포커스가 있는 동안 키보드 키를 누를 때 발생합니다. (다음에서 상속됨 UIElement) |
| PreviewKeyUp |
UIElement에 포커스가 있는 동안 키보드 키가 해제될 때 발생합니다. (다음에서 상속됨 UIElement) |
| ProcessKeyboardAccelerators |
바로 가기 키(또는 가속기)를 누를 때 발생합니다. (다음에서 상속됨 UIElement) |
| RightTapped |
포인터가 요소 위에 있는 동안 오른쪽 탭 입력 자극이 발생할 때 발생합니다. (다음에서 상속됨 UIElement) |
| SizeChanged |
ActualHeight 또는 ActualWidth 속성이 FrameworkElement의 값을 변경할 때 발생합니다. (다음에서 상속됨 FrameworkElement) |
| Tapped |
처리되지 않은 탭 상호 작용이 이 요소의 적중 테스트 영역에서 발생할 때 발생합니다. (다음에서 상속됨 UIElement) |
| Unloaded |
이 개체가 더 이상 기본 개체 트리에 연결되지 않은 경우에 발생합니다. (다음에서 상속됨 FrameworkElement) |