BackEase 클래스
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
기간의 일부 동안 기본 함수의 반대 방향으로 값을 변경한 다음, 기존의 방식으로 시간 경과에 따른 함수 동작을 되돌리고 완료하는 감속/가속 함수를 나타냅니다.
public ref class BackEase sealed : EasingFunctionBase/// [Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class BackEase final : EasingFunctionBase[Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class BackEase : EasingFunctionBasePublic NotInheritable Class BackEase
Inherits EasingFunctionBase<BackEase .../>
- 상속
- 특성
예제
다음 예제에서는 BackEase 감속/가속 함수를 DoubleAnimation 에 적용하여 애니메이션의 시작과 끝에서 약간 철회되는 애니메이션을 만듭니다.
<StackPanel x:Name="LayoutRoot" >
<StackPanel.Resources>
<Storyboard x:Name="myStoryboard">
<DoubleAnimation From="1" To="2" Duration="00:00:1"
Storyboard.TargetName="myScaleTransform"
Storyboard.TargetProperty="ScaleX">
<DoubleAnimation.EasingFunction>
<BackEase Amplitude="0.3" EasingMode="EaseInOut" />
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</StackPanel.Resources>
<Rectangle Margin="60" x:Name="myRectangle" PointerPressed="Pointer_Clicked"
Fill="Blue" Width="50" Height="50" >
<Rectangle.RenderTransform>
<ScaleTransform x:Name="myScaleTransform" />
</Rectangle.RenderTransform>
</Rectangle>
</StackPanel>
// When the user clicks the rectangle, the animation
// begins.
private void Pointer_Clicked(object sender, PointerRoutedEventArgs e)
{
myStoryboard.Begin();
}
설명
BackEase는 일반 From To/ 범위를 벗어나는 값을 생성할 수 있는 두 가지 감속/가속 함수 중 하나입니다. (다른 하나는 ElasticEase입니다.)
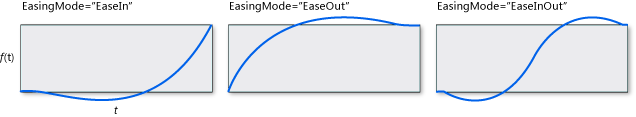
- EasingMode가 EaseIn(기본값)인 경우 함수는 From 및To가 나타내는 값의 반대 방향으로 값을 변경하여 시작합니다. 즉, 처음에는 From 값보다 작은 값을 생성합니다.
- EasingMode가 EaseOut인 경우 함수는 일반적인 방식으로 시작하지만 끝부분에서 To 값을 초과한 다음 끝에 있는 To 값으로 돌아갑니다.
-
EasingMode가 EaseInOut이면 함수는 시작 시 From보다 작고 끝에 가까운 To보다 큰 값을 제공합니다.
이 그림에서는 세 가지 가능한 EasingMode 값 각각에 대해 BackEase에 대한 함수 오버타임 그래프 근사치를 보여 줍니다. Amplitude를 기본값으로 사용합니다.
 줍니다.
줍니다.
애니메이션이 애니메이션 속성 값 시나리오에 대해 원하는 작업을 시각적으로 수행할 때까지 Springiness 및 EasingMode 속성을 실험하여 최상의 결과를 얻을 수 있습니다.
감속/가속 함수는 From// ToBy 애니메이션의 EasingFunction 속성 또는 키 프레임 애니메이션의 Easing 변형에 사용되는 키 프레임 형식의 EasingFunction 속성에 적용 할 수 있습니다. 자세한 내용은 키 프레임 애니메이션 및 감속/가속 함수 애니메이션을 참조하세요.
생성자
| BackEase() |
BackEase 클래스의 새 instance 초기화합니다. |
속성
| Amplitude |
BackEase 애니메이션과 연결된 철회의 진폭을 가져오거나 설정합니다. |
| AmplitudeProperty |
Amplitude 종속성 속성을 식별합니다. |
| Dispatcher |
항상 Windows 앱 SDK 앱에서 를 반환 |
| DispatcherQueue |
|
| EasingMode |
애니메이션이 보간되는 방법을 지정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 EasingFunctionBase) |
메서드
| ClearValue(DependencyProperty) |
종속성 속성의 로컬 값을 지웁니다. (다음에서 상속됨 DependencyObject) |
| Ease(Double) |
정규화된 시간을 변환하여 애니메이션 속도를 제어합니다. (다음에서 상속됨 EasingFunctionBase) |
| GetAnimationBaseValue(DependencyProperty) |
애니메이션이 활성화되지 않은 경우 적용되는 종속성 속성에 대해 설정된 모든 기본 값을 반환합니다. (다음에서 상속됨 DependencyObject) |
| GetValue(DependencyProperty) |
DependencyObject에서 종속성 속성의 현재 유효 값을 반환합니다. (다음에서 상속됨 DependencyObject) |
| ReadLocalValue(DependencyProperty) |
로컬 값이 설정된 경우 종속성 속성의 로컬 값을 반환합니다. (다음에서 상속됨 DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
이 DependencyObject instance 특정 DependencyProperty의 변경 내용을 수신 대기하기 위한 알림 함수를 등록합니다. (다음에서 상속됨 DependencyObject) |
| SetValue(DependencyProperty, Object) |
DependencyObject에서 종속성 속성의 로컬 값을 설정합니다. (다음에서 상속됨 DependencyObject) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
RegisterPropertyChangedCallback을 호출하여 이전에 등록된 변경 알림을 취소합니다. (다음에서 상속됨 DependencyObject) |