Interaktyvių drobės programų kūrimas
Reagavimas rodo į programos prieinamumą automatiškai sulyginamas su kirtais ekrano dydžiais ir formos faktoriais siekiant jautriai naudoti prieinamo ekrano erdves ir suteikiant puikų UI ir UX visuose įrenginiuose, formos faktoriuje ir ekrano dydyje.
Interaktyvumas leidžia nurodyti, kaip įvairūs programos elementai:
išsitempia ar keičia dydį keičiant ekrano dydį,
Keiskite pozicijas su ekrano dydžio pakeitimais.
Kodėl reikia kurti interaktyviąsias programas
Galutiniai vartotojai gali pasiekti Jūsų programėlę naudodami įvairius įrenginius, pvz., telefonus, planšetinius kompiuterius, nešiojamuosius kompiuterius ir darbalaukius su dideliais monitoriais, skirtingais ekrano dydžiais ir įvairiu pikselių skaičiumi.
Norint užtikrinti puikią vartotojo patirtį naudojant kiekvieno formos koeficiento ir įrenginio programėlę, būtina sukurti programėlę pagal interaktyvaus projektavimo principus. Net jei programėlė skirta naudoti tik žiniatinklio naršyklėje arba mobiliuosiuose telefonuose, vartotojo įrenginio ekrano dydžiai gali būti skirtingi, todėl būtų gerai programėlę kurti taikant interaktyviuosius principus.
Programėlės kūrimas pagal interaktyvumo principus
Prieš pradėdami kurti savo programėlės vartotojo sąsają, turite apsvarstyti šiuos aspektus:
Kokius formos elementus ar prietaisus norite paremti.
Kaip programėlė turi atrodyti kiekviename formos koeficiente?
Kokius programėlės elementus reikia ištempti arba pakeisti jų dydį?
Ar kai kuriuose formos koeficientuose yra paslėptų elementų?
Ar kai kuriuose formos koeficientuose programėlė veikia kitaip?
Surinkus visus šiuos reikalavimus reikėtų pradėti galvoti apie tai, kaip šie skirtingi vartotojo sąsajos maketai gali būti kuriami naudojant vieną programėlę su interaktyviais „Power Apps“ įrankiais.
Prieš pradėdami naudoti interaktyvius maketus, turite atlikti šiuos veiksmus:
Eikite į Power Apps.
Atidarykite programėlę, kurioje norite naudoti interaktyvų maketą.
Eikite į Parametrai > Rodymas, išjunkite Keisti mastelį, kad tilptų, Fiksuoti vaizdo formatą ir Fiksuoti padėtį, ir pasirinkite Taikyti.

Interaktyvieji maketai
Šiuos interaktyvius maketus galima sukurti pridedant naują ekraną ir pasirenkant atitinkamą parinktį skirtuke Maketas:

Pastaba
Naujus interaktyvius maketus galima naudoti programėlių formatams, bet nauji ekrano šablonai prieinami tik Planšetinio kompiuterio formatui.
Perskirtas ekranas
Suskaidyto ekrano makete yra dvi skiltys, kurių kiekviena užima 50 % ekrano pločio staliniuose kompiuteriuose. Mobiliuosiuose įrenginiuose skyriai išdėstomi vienas po kitu ir kiekvienas iš jų užima visą ekrano plotį.
Šoninė juosta
Šoninės juostos maketo kairėje yra fiksuoto pločio šoninė juosta. Pagrindinėje dalyje yra fiksuoto aukščio antraštė, o pagrindinė skiltis užima likusį ekrano plotį. Numatyta, kad šablonas taip pat atrodo ir mobiliajame telefone, tačiau kai kuriuos pritaikymus rekomenduojama naudoti pagal vartotojo sąsajos modelį, kurio reikia mobiliajai patirčiai.
Darbas su talpyklėmis
Talpyklės – tai visų interaktyvių dizaino elementų kūrimo blokai. Talpyklė gali būti automatinio maketo talpyklė vertikalia arba horizontalia kryptimi, arba fiksuoto maketo talpyklė, kuri ateityje palaikys suvaržymus.
Toliau pateiki keli patarimai, kaip kurti savo programėlės vartotojo sąsają su talpyklėmis:
Visada sukurkite UI elementus, kurie konteineryje sudaro UI lentelę.
Talpyklei leidžia turėti savo interaktyvias savybes ir parametrus, kad būtų galima nustatyti jos padėtį ir dydžio keitimą skirtingo dydžio ekranuose.
Leidžia keisti, kaip jos antriniai komponentai išdėstomi atsižvelgiant į interaktyvumą.
Talpyklei pasirinkite vieną iš dviejų maketo režimų: rankinį arba automatinį (horizontalų arba vertikalų)
Automatinio išdėstymo talpyklės
Du valdiklius, horizontalią talpyklę ir vertikalią talpyklę galima naudoti automatiniam antrinių komponentų išdėstymui. Šios talpyklės apibrėžia antrinių komponentų padėtį, kad nereikėtų nustatyti X, Y komponentui, esančiam talpyklės viduje. Be to, turimą vietą antriniams komponentams galima paskirstyti atsižvelgiant į parametrus bei apibrėžiant antrinių komponentų vertikalų ir horizontalų lygiavimą.
Kada naudoti automatinio maketo talpykles
Automatinio maketo talpykles galima naudoti šiais atvejais:
- Vartotojo sąsaja turi reaguoti į ekrano dydžio ar formos koeficiento pokyčius.
- Yra daugiau nei vienas antrinis komponentas, kurio dydį reikia keisti arba kurį reikia perkelti priklausomai nuo ekrano dydžio ar formos koeficiento pokyčių.
- Kai elementus reikia sukrauti vertikaliai arba horizontaliai (neatsižvelgiant į jų dydį).
- Kai elementus ekrane reikia išdėstyti tolygiai.
Automatinio išdėstymo talpyklės pavyzdys
Kaip sukurti interaktyvų ekraną:
Sukurkite tuščią drobės programą su planšetinio kompiuterio maketu.
Rinkitės Nustatymai > Rodymas ir išjunkite Mastelį, kad tiktų, Užrakinti kraštinių santykį ir Užrakinti orientaciją ir rinkitės Taikyti.
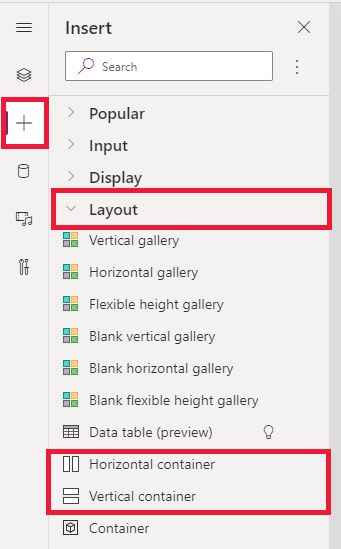
Dabar iš Įterpti srities kairėje pusėje esančios šoninės juostos, po Maketas skirtuku, pasirinkite Horizontali talpyklė.

Reikia pakeisti viršutinės talpyklės dydį, kad ji užimtų visą plotą su šiomis savybėmis. Pakeitus jos dydį ji bus tokio paties dydžio, kaip ir ekranas.
- X = 0
- Y= 0
- Plotis = pirminis.plotis
- Aukštis = pirminis. Aukštis
Dabar srityje Įterpti dvi Vertikalias talpyklers įtraukite į horizontalią talpyklę.

Norėdami sukurti talpykles, užpildykite visą vertikalią erdvę, pasirinkite 1 talpyklė, o savybę
Align (vertical)nustatykite tiesStretch.
Jei ekraną norite padalinti priklausomai nuo turinio, dviejose antrinėse talpyklėse naudokite savybę
Fill portions. Kairioji talpyklė užims iki 1/4 ekrano erdvės.- Pasirinkite 2 talpyklė. Pamatysite, kad savybė
Flexible widthyra įjungta.Fill portionsnustatykite ties 1. - Pasirinkite 3 talpyklė. Pamatysite, kad savybė
Flexible widthyra įjungta.Fill portionsnustatykite ties 3.
- Pasirinkite 2 talpyklė. Pamatysite, kad savybė
Pasirinkite 2 talpyklė. Savybę
Fill = RGBA(56, 96, 178, 1)nustatykite formulės juostoje.Align (horizontal)nustatykite tiesStretch.Norėdami sukurti meniu, įtraukite kelis mygtukus. Jei reikia, pervardykite mygtukus.

Pasirinkite 3 talpyklė, pridėkite horizontalią talpyklę ir išjunkite savybę
Flexible height.Heightnustatykite ties 100.Align (vertical)nustatykite tiesStretch.Kelias Piktogramas pridėkite prie 4 talpyklės. Pakeiskite piktogramas, kad jos skirtųsi nuo piktogramos savybės.

Pasirinkite 4 talpyklę. Savybę
Justify (horizontal)nustatykite kaipEnd.Align (vertical)nustatykite kaipCenter. NustatykiteGapties 40, kad tarp piktogramų sukurtumėte tarpą.Pasirinkite 3 talpyklė.
Align (horizontal)nustatykite tiesStretch.Vertical Overflownustatykite tiesScroll.Pridėkite skirtingas Etiketes, Įvestis, Laikmenas, kol jos išsiplės už talpyklės ribų. Pakeiskite stačiakampių spalvą, kad jos būtų skirtingos. Pamatysite slinkties juostą prieigai prie nematomo turinio.

Pasirinkite „Peržiūra“ arba F5. Pakeiskite naršyklės lango dydį, kad pamatytumėte, kaip programėlė peisitaiko prie skirtingo dydžio ekranų.
Žinomos problemos
Tam tikri maketo talpyklės savybių deriniai nėra suderinami arba gali sukelti nepageidaujamus rezultatus, pvz.:
- Jei įjungta talpyklės savybė
Wrap, savybėsAlignparametras antriniuose valdikliuose ignoruojamas. - Jei talpyklės savybė
Wrapišjungta, o talpyklės pagrindinės ašies perpilda nustatyta ties Slinkti (horizontali perpilda horizontalioms talpyklėms arba vertikali perpilda vertikalioms talpyklėms), rekomenduojama savybęJustifynustatyti kaip Pradžia arba Tarpas per vidurį. - Dėl parinkčių Centras arba Pabaiga antriniai valdikliai gali tapti neprieinami, kai talpyklė yra per maža, kad joje būtų matomi visi valdikliai, net jei savybė
Overflowyra nustatyta kaip Slinkti.
- Jei įjungta talpyklės savybė
„Canvas“ programėlėje negalima keisti valdiklių dydžio ar keisti jų padėties, nes vilkimo ir numetimo valdikliai maketo talpyklėse yra išjungti. Vietoje to maketo talpyklės savybės naudokite tam, kad gautumėte pageidaujamą dydį ir padėtį. Valdiklių tvarką galima pakeisti Medžio rodinyje arba naudojant rodyklių klavišus kaip sparčiuosius klavišus.
Valdikliai Duomenų lentelė, Diagramos ir Pridėti paveikslėlį šiuo metu išdėstymo talpyklėse nėra palaikomi.
Kai kurios maketo talpyklių savybės antriniams valdikliams yra paslėptos. Paslėptas savybes vis dar galima pasiekti iš formulių juostos arba iš išplėstinio skydo. Tačiau šios ypatybės bus ignoruojamos net jei jos ir bus nustatytos šiose vietose.
Valdiklius perkėlus į maketo talpyklę (pvz., kopijuojant ar įklijuojant valdiklius), jie įterpiami į talpyklę pagal jų tvarką Medžio rodinyje.
Taip pat žr.
Pastaba
Ar galite mums pranešti apie dokumentacijos kalbos nuostatas? Atlikite trumpą apklausą. (atkreipkite dėmesį, kad ši apklausa yra anglų kalba)
Apklausą atliksite per maždaug septynias minutes. Asmeniniai duomenys nėra renkami (privatumo nuostatos).