Interaktyviųjų maketų kūrimas drobės programose
Prieš kurdami drobės programą „Power Apps“ nurodykite, ar norite pritaikyti programą telefonui, ar planšetiniam kompiuteriui. Šis pasirinkimas nustato drobės, kurioje kursite savo programą, dydį ir formą.
Tai pasirinkę galėsite atlikti dar kelis pasirinkimus, jei pažymėsite Parametrai > Rodyti. Galite pasirinkti stačią arba gulsčią padėtį ir ekrano dydį (tik planšetinis kompiuteris). Taip pat galite užrakinti arba atrakinti vaizdo formatą ir palaikyti įrenginio pasukimą (arba ne).
Šie pasirinkimai pagrįs bet kokį kitą pasirinkimą, kurį atliksite kurdami ekrano maketus. Jei jūsų programa paleidžiama kitokio dydžio įrenginyje arba žiniatinklyje, visas jūsų maketas pritaikomas ekrano, kuriame programa naudojama, dydžiui. Jei telefonui sukurta programa naudojama dideliame naršyklės lange, programos mastelis pritaikomas siekiant kompensuoti ir ji atrodo per didelė. Programa negali pasinaudoti papildomais pikseliais rodydama daugiau valdiklių arba daugiau turinio.
Jei sukuriate interaktyvų maketą, valdikliai gali reaguoti į įvairius įrenginių arba langų dydžius, kad naudojimas būtų natūralesnis. Norėdami gauti interaktyvų maketą, savo programoje pakoreguokite kai kuriuos parametrus ir parašykite išraiškas.
Mastelio keitimo, kad tilptų, išjungimas
Galite sukonfigūruoti kiekvieną ekraną, kad jo maketas prisitaikytų prie realios vietos, kurioje programa naudojama.
Galite suaktyvinti reagavimą išjungdami programos Mastelio keitimo, kad tilptų nuostatą, kuri yra įjungta pagal numatytuosius nustatymus. Išjungę šią nuostatą taip pat išjungsite Fiksuoti vaizdo formatą, nes nebekuriate tam tikros ekrano formos. (Vis dar galite nustatyti, ar programa palaiko įrenginio pasukimą.)

Jei norite, kad programa reaguotų, turite atlikti papildomų veiksmų, tačiau šis pakeitimas yra pirmasis veiksmas norint interaktyvumo.
Programos ir ekrano matmenų supratimas
Jei norite, kad jūsų programos maketai reaguotų į ekrano matmenų pokyčius, reikės rašyti formules, kuriose naudojamos ekrano Pločio ir Aukščio ypatybės. Norėdami, kad būtų rodomos šios ypatybės, atidarykite programą „Power Apps Studio“ ir pasirinkite ekraną. Numatytosios šių ypatybių formulės rodomos dešiniosios srities skirtuke Išsamiau.
Plotis = Max(App.Width, App.DesignWidth)
Aukštis = Max(App.Height, App.DesignHeight)
Šios formulės nurodo programos Pločio, Aukščio, DesignWidth ir DesignHeight ypatybes. Programos Pločioir Aukščio ypatybės atitinka įrenginio arba naršyklės lango, kuriame programa naudojama, matmenis. Jei vartotojas pakeičia naršyklės lango dydį (arba pasuka įrenginį, jei išjungėte Fiksuoti padėtį), šių ypatybių reikšmės keičiasi dinamiškai. Ekrano Pločio ir Aukščio ypatybių formulės iš naujo įvertinamos, kai pasikeičia šios reikšmės.
DesignWidth ir DesignHeight ypatybės ateina iš matmenų, kuriuos nurodėte Rodymo juostoje Nustatymai. Pavyzdžiui, jei pasirinksite stačią telefono maketą, DesignWidth bus 640, o DesignHeight – 1136.
Jie naudojami ekrano Pločio ir Aukščio ypatybių formulėse, todėl apie DesignWidth ir DesignHeight galite galvoti kaip apie mažiausius matmenis, kuriems kursite programą. Jei realus jūsų programos plotas yra mažesnis nei šie mažiausi matmenys, ekrano Pločio ir Aukščio ypatybių formulės užtikrins, kad jų reikšmės netaptų mažesnės už minimalias. Tokiu atveju vartotojas turi slinkti norėdamas peržiūrėti visą ekrano turinį.
Nustačius programos DesignWidth ir DesignHeight, nereikės (daugeliu atvejų) keisti kiekvieno ekrano Pločio ir Aukščio ypatybių numatytųjų formulių. Vėliau šioje temoje aptariami atvejai, kai galbūt norėsite šias formules tinkinti.
Formulių naudojimas dinaminiam maketui
Norėdami sukurti interaktyvų dizainą, kiekvieną valdiklį galite rasti ir nustatyti dydį naudodami formules, o ne absoliučias (pastovias) koordinačių reikšmes. Šios formulės išreiškia kiekvieno valdiklio padėtį ir dydį pagal bendrą ekrano dydį arba atsižvelgiant į kitus ekrano valdiklius.
Svarbu
Kai rašote valdiklio X, Y, Pločio ir Aukščio ypatybių formules, jūsų formulės bus perrašytos naudojant nuolatines reikšmes, jei vėliau nuvilksite valdiklį drobės rengyklėje. Pradėjus naudoti formules, kad būtų pasiektas dinaminis maketas, reikia vengti valdiklius vilkti.
Paprasčiausiu atveju vienas valdiklis užpildo visą ekraną. Norėdami sukurti šį efektą, nustatykite valdiklio ypatybes į šias reikšmes:
| Ypatybė | Vertė |
|---|---|
| X | 0 |
| Y | 0 |
| Plotis | Parent.Width |
| Aukštis | Parent.Height |
Šios formulės naudoja Pirminį operatorių. Kai valdiklis yra tiesiog ekrane, Pirminis nurodo ekraną. Naudojant šias ypatybių reikšmes, valdiklis rodomas viršutiniame kairiajame ekrano kampe (0, 0) ir yra tokio paties Pločio bei Aukščio kaip ekranas.
Vėliau šioje temoje pritaikysite šiuos principus (ir Pirminį operatorių), kad būtų galima išdėstyti valdiklius kitose talpyklėse, pvz., galerijose, grupių valdikliuose ir komponentuose.
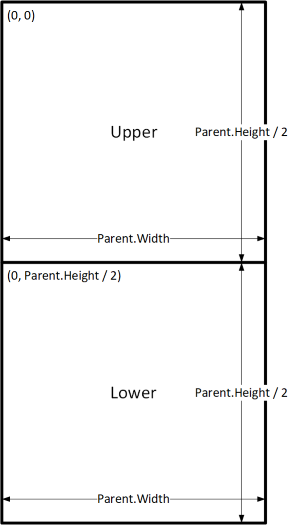
Arba valdiklis gali užpildyti tik viršutinę ekrano pusę. Norėdami sukurti šį efektą, nustatykite Aukščio ypatybę į Parent.Height / 2, o kitas formules palikite nepakeistas.
Jei norite, kad antras valdiklis užpildytų to paties ekrano apatinę pusę, galite sukurti formules bent dviem kitais būdais. Kad būtų paprasčiau, galite naudoti šį būdą:
| Valdiklis | Ypatybė | Formulė |
|---|---|---|
| Daugiau | X | 0 |
| Daugiau | Y | 0 |
| Daugiau | Plotis | Parent.Width |
| Daugiau | Aukštis | Parent.Height / 2 |
| Žemutinių | X | 0 |
| Žemutinių | Y | Parent.Height / 2 |
| Žemutinių | Plotis | Parent.Width |
| Žemutinių | Aukštis | Parent.Height / 2 |

Ši konfigūracija leistų pasiekti norimą efektą, tačiau reikės redaguoti kiekvieną formulę, jei pakeisite nuomonę dėl santykinių valdiklių dydžių. Pavyzdžiui, galite nuspręsti, kad viršutinis valdiklis turi užimti tik viršutinį ekrano trečdalį, o apatinis valdiklis – užimti du apatinius trečdalius.
Jei norite sukurti šį efektą, reikia atnaujinti Viršutinio valdiklio Aukščio ypatybę ir Apatinio valdiklio Y bei Aukščio ypatybes. Vietoj to galite rašyti Apatinio valdiklio formules atsižvelgdami į Viršutinį valdiklį (ir save), kaip parodyta šiame pavyzdyje:
| Valdiklis | Ypatybė | Formulė |
|---|---|---|
| Daugiau | X | 0 |
| Daugiau | Y | 0 |
| Daugiau | Plotis | Parent.Width |
| Daugiau | Aukštis | Parent.Height / 3 |
| Lower | X | 0 |
| Lower | Y | Upper.Y + Upper.Height |
| Lower | Plotis | Parent.Width |
| Žemutinių | Aukštis | Parent.Height - Lower.Y |

Naudojant šias formules reikia pakeisti tik Viršutinio valdiklio Aukščio ypatybę norint išreikšti kitokią ekrano aukščio dalį. Apatinis valdiklis automatiškai persikelia ir pakeičia dydį atsižvelgiant į šį pakeitimą.
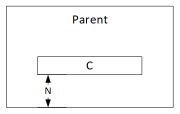
Galite naudoti šiuos formulių modelius norėdami išreikšti įprastus valdiklio, vadinamo C, ir pirminio arba giminingo valdiklio, vadinamo D, išdėstymo ryšius.
| Ryšys tarp C ir pirminio | Ypatybė | Formulė | Iliustracija |
|---|---|---|---|
| C užpildo pirminio valdiklio plotį naudojant N paraštę | X | N |
 |
| Plotis | Parent.Width - (N * 2) |
||
| C užpildo pirminio valdiklio aukštį naudojant N paraštę | Y | N |
 |
| Aukštis | Parent.Height - (N * 2) |
||
| C sulygiuotas su dešiniuoju pirminio valdiklio kraštu naudojant N paraštę | X | Parent.Width - (C.Width + N) |
 |
| C sulygiuotas su apatiniu pirminio valdiklio kraštu naudojant N paraštę | Y | Parent.Height - (C.Height + N) |
 |
| C sucentruotas horizontaliai ant pirminio valdiklio | X | (Parent.Width - C.Width) / 2 |
 |
| C sucentruotas vertikaliai ant pirminio valdiklio | Y | (Parent.Height - C.Height) / 2 |
 |
| C ir D ryšys | Ypatybė | Formulė | Iliustracija |
|---|---|---|---|
| C horizontaliai sulygiuotas su D ir yra tokio paties pločio kaip D | X | D.X |
 |
| Plotis | D.Width |
||
| C vertikaliai sulygiuotas su D ir yra tokio paties aukščio kaip D | Y | D.Y |
 |
| Aukštis | D.Height |
||
| C dešinysis kraštas sulygiuotas su D dešiniuoju kraštu | X | D.X + D.Width - C.Width |
 |
| C apatinis kraštas sulygiuotas su D apatiniu kraštu | Y | D.Y + D.Height - C.Height |
 |
| C centruotas horizontaliai atsižvelgiant į D | X | D.X + (D.Width - C.Width) / 2 |
 |
| C centruotas vertikaliai atsižvelgiant į D | Y | D.Y + (D.Height - C.Height) /2 |
 |
| C yra į dešinę nuo D su N tarpu | X | D.X + D.Width + N |
 |
| C yra žemiau D su N tarpu | Y | D.Y + D.Height + N |
 |
| C užpildo tarpą tarp D ir dešiniojo pirminio valdiklio krašto | X | D.X + D.Width |
 |
| Plotis | Parent.Width - C.X |
||
| C užpildo tarpą tarp D ir apatinio pirminio valdiklio krašto | Y | D.Y + D.Height |
 |
| Aukštis | Parent.Height - C.Y |
Hierarchinis maketas
Kai kuriate ekranus, kuriuose yra daugiau valdiklių, jie taps patogesni (arba net būtini) norint išdėstyti valdiklius pirminio valdiklio atžvilgiu, o ne ekrano arba giminingo valdiklio atžvilgiu. Sutvarkę valdiklius hierarchinėje struktūroje galite lengviau rašyti ir tvarkyti formules.
Galerijos
Jei savo programoje naudojate galeriją, turėsite išdėstyti valdiklius galerijos šablone. Šiuos valdiklius galite išdėstyti rašydami formules, kuriose naudojamas Pirminis operatorius, nurodysiantis galerijos šabloną. Galerijos šablono valdiklių formulėse naudokite Parent.TemplateHeight ir Parent.TemplateWidth ypatybes; nenaudokite Parent.Width ir Parent.Height, kurios nurodo bendrą galerijos dydį.

Talpyklės valdiklis
Galite naudoti maketo konteinerio valdiklį kaip pirminį valdiklį.
Apsvarstykite antraštės pavyzdį ekrano viršuje. Įprasta turėti antraštę su pavadinimu ir kelias piktogramas, su kuriomis vartotojai gali atlikti veiksmus. Galite sukurti tokią antraštę naudodami Talpyklės valdiklį, kuriame yra Žymos valdiklis ir du Piktogramos valdikliai:

Nustatykite šių valdiklių ypatybes į tokias reikšmes:
| Ypatybė | Antraštė | Meniu | Uždaryti objektą | Pareigos |
|---|---|---|---|---|
| X | 0 |
0 |
Parent.Width - Close.Width |
Menu.X + Menu.Width |
| Y | 0 |
0 |
0 |
0 |
| Plotis | Parent.Width |
Parent.Height |
Parent.Height |
Close.X - Title.X |
| Aukštis | 64 |
Parent.Height |
Parent.Height |
Parent.Height |
Antraštės valdiklyje Parent reiškia ekraną. Kitur Parent reiškia Antraštės valdiklį.
Parašę šias formules galite pareguliuoti Antraštės valdiklio dydį arba vietą keisdami jo ypatybių formules. Antrinių valdiklių dydžiai ir vietos bus automatiškai pareguliuoti.
Automatinio išdėstymo talpyklos valdikliai
Galite naudoti funkciją – automatinio išdėstymo konteinerio valdiklius, kad automatiškai išdėstytumėte antrinis komponentus. Šios talpyklės apibrėžia antrinių komponentų padėtį, kad nereikėtų nustatyti X, Y komponentui, esančiam talpyklės viduje. Be to, turimą vietą antriniams komponentams galima paskirstyti atsižvelgiant į parametrus bei apibrėžiant antrinių komponentų vertikalų ir horizontalų lygiavimą. Daugiau informacijos: Automatinio išdėstymo talpyklos vadlikliai
Komponentai
Jei naudojate kitą funkciją pavadinimu Komponentai, galite kurti kūrimo blokus ir pakartotinai juos naudoti visoje programoje. Kaip ir Talpyklės valdiklio atveju, valdikliai, kuriuos naudojate komponente, turėtų pagrįsti savo vietos ir dydžio formules Parent.Width ir Parent.Height, kurie nurodo komponento dydį. Daugiau informacijos: Komponento kūrimas.
Maketo pritaikymas atsižvelgiant į įrenginio dydį ir padėtį
Kol kas sužinojote, kaip naudoti formules, kad pakeistumėte kiekvieno valdiklio dydį atsižvelgiant į turimą vietą, kartu išlaikant valdiklius sulygiuotus vieną su kitu. Tačiau galbūt norėsite arba turėsite atlikti svarbesnius išdėstymo pakeitimus reaguodami į skirtingus įrenginių dydžius ir padėtis. Pvz., kai įrenginys pasukamas iš stačios į gulsčią padėtį, galite perjungti iš vertikaliojo išdėstymo į horizontalųjį. Didesniame įrenginyje galite pateikti daugiau turinio arba pertvarkyti, kad būtų patrauklesnis išdėstymas. Mažesniame įrenginyje gali prireikti išskaidyti turinį keliuose ekranuose.
Įrenginio padėtis
Numatytosios ekrano Pločio ir Aukščio ypatybių formulės, kaip aprašyta anksčiau šioje temoje, nebūtinai užtikrina gerą naudojimą, jei vartotojas pasuka įrenginį. Pavyzdžiui, telefonui, kurio padėtis yra stačia, skirta programa turi DesignWidth 640, o DesignHeight 1136. Ta pati programa, skirta telefonui, kurio padėtis gulsčia, turės šias ypatybių reikšmes:
- Ekrano Pločio ypatybė nustatoma į
Max(App.Width, App.DesignWidth). Programos Plotis (1136) yra didesnis nei jos DesignWidth (640), todėl formulė nustato 1136. - Ekrano Aukščio ypatybė nustatoma į
Max(App.Height, App.DesignHeight). Programos Aukštis (640) yra mažesnis nei jos DesignHeight (1136), todėl formulė nustato 1136.
Kai ekrano Aukštis yra 1136, o įrenginio aukštis (šioje padėtyje) – 640, vartotojas turi slinkti ekraną vertikaliai, kad būtų parodytas visas jo turinys; to tikriausiai norėsite išvengti.
Norėdami pritaikyti ekrano Pločio ir Aukščio ypatybes prie įrenginio padėties, galite naudoti šias formules:
Plotis = Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight))
Aukštis = Max(App.Height, If(App.Width < App.Height, App.DesignHeight, App.DesignWidth))
Šios formulės sukeičia programos DesignWidth ir DesignHeight reikšmes, atsižvelgiant į tai, ar įrenginio plotis yra mažesnis už jo aukštį (stačia padėtis), ar didesnis (gulsčia padėtis).
Pareguliavę ekrano Pločio ir Aukščio formules, taip pat galite norėti pertvarkyti savo ekrano valdiklius, kad būtų lengviau naudoti turimą vietą. Pavyzdžiui, jei kiekvienas iš dviejų valdiklių užima pusę ekrano, galite sudėti juos vertikaliai (stačia padėtis), tačiau išdėstyti vieną šalia kito, jei padėtis gulsčia.
Galite naudoti ekrano Padėties ypatybę, kad nustatytumėte, ar ekranas išdėstytas vertikaliai, ar horizontaliai.
Pastaba
Gulsčioje padėtyje Viršutinis ir Apatinis valdikliai rodomi kaip kairysis ir dešinysis valdikliai.
| Valdiklis | Ypatybė | Formulė |
|---|---|---|
| Daugiau | X | 0 |
| Daugiau | Y | 0 |
| Daugiau | Plotis | If(Parent.Orientation = Layout.Vertical, Parent.Width, Parent.Width / 2) |
| Daugiau | Aukštis | If(Parent.Orientation = Layout.Vertical, Parent.Height / 2, Parent.Height) |
| Lower | X | If(Parent.Orientation = Layout.Vertical, 0, Upper.X + Upper.Width) |
| Lower | Y | If(Parent.Orientation = Layout.Vertical, Upper.Y + Upper.Height, 0) |
| Lower | Plotis | Parent.Width - Lower.X |
| Žemutinių | Aukštis | Parent.Height - Lower.Y |


Ekrano dydžiai ir stabdos taškai
Galite pareguliuoti maketą atsižvelgdami į įrenginio dydį. Ekrano Dydžio ypatybė nurodo dabartinį įrenginio dydį. Dydis yra teigiamas sveikasis skaičius; ScreenSize tipas suteikia įvardytas konstantas, kad būtų aiškiau. Šioje lentelėje išvardytos konstantos:
| Konstanta | Vertė | Įprastas įrenginio tipas (numatytųjų programos parametrų naudojimas) |
|---|---|---|
| ScreenSize.Small | 1 | Telefonas |
| ScreenSize.Medium | 2 | Planšetinis kompiuteris, laikomas vertikaliai |
| ScreenSize.Large | 3 | Planšetinis kompiuteris, laikomas horizontaliai |
| ScreenSize.ExtraLarge | 4 | Stalinis kompiuteris |
Naudokite šiuos dydžius dorėdami nuspręsti dėl savo programos maketo. Pavyzdžiui, jei norite, kad valdiklis būtų paslėptas telefono dydžio įrenginyje, bet matomas kitur, galite nustatyti valdiklio Matomumo ypatybę pagal šią formulę:
Parent.Size >= ScreenSize.Medium
Ši formulė nustato teisinga, kai dydis yra vidutinis arba didesnis, ir – klaidinga kitu atveju.
Jei norite, kad valdiklis užimtų kitokią ekrano pločio dalį, atsižvelgiant į ekrano dydį, nustatykite valdiklio Pločio ypatybę pagal šią formulę:
Parent.Width *
Switch(
Parent.Size,
ScreenSize.Small, 0.5,
ScreenSize.Medium, 0.3,
0.25
)
Ši formulė nustato valdiklio plotį į pusę ekrano pločio mažame ekrane, tris dešimtąsias ekrano pločio vidutiniame ekrane ir ketvirtį ekrano pločio visuose kituose ekranuose.
Pasirinktiniai stabdos taškai
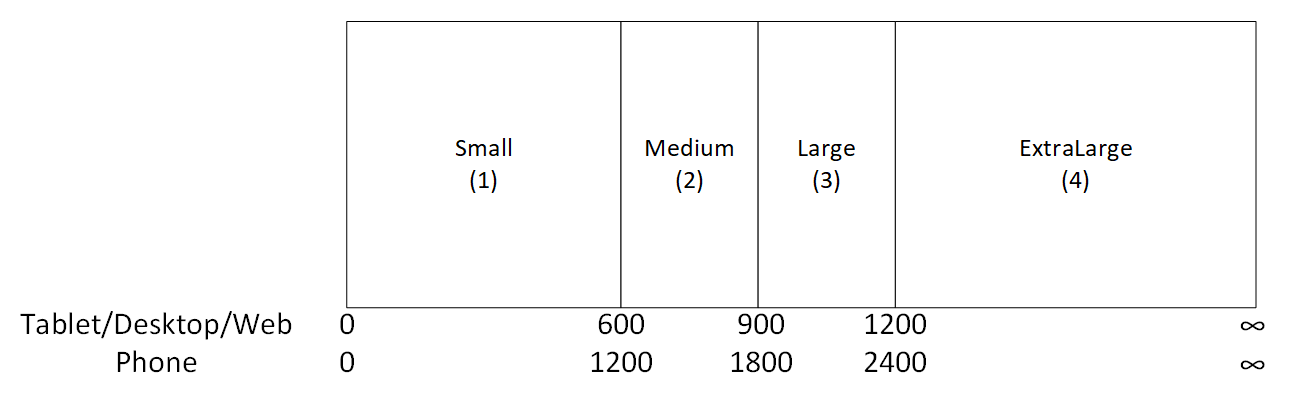
Ekrano Dydžio ypatybė apskaičiuojama palyginant ekrano Pločio ypatybę su programos SizeBreakpoints ypatybės reikšmėmis. Ši ypatybė yra vieno stulpelio skaičių lentelė, kur nurodomi įvardytų ekrano dydžių pločio stabdos taškai:
Programoje, sukurtoje planšetiniam kompiuteriui arba žiniatinkliui, numatytoji programos SizeBreakpoints ypatybės reikšmė yra [600, 900, 1200]. Telefonams sukurtoje programoje reikšmė yra [1200, 1800, 2400]. (Telefono programų reikšmės padvigubinamos, nes tokios programos naudoja koordinates, kurios veiksmingai padvigubina kitose programose naudojamas koordinates.)

Galite tinkinti savo programos stabdos taškus keisdami programos SizeBreakpoints ypatybės reikšmes. Pasirinkite Programą medžio rodinyje, pasirinkite SizeBreakpoints ypatybių sąraše, tada redaguokite reikšmes formulės juostoje. Galite sukurti tiek stabdos taškų, kiek reikia programai, bet tik 1–4 dydžiai atitinka įvardytus ekrano dydžius. Formulėse galite nurodyti ir didesnius nei ExtraLarge dydžius naudodami skaitines reikšmes (5, 6 ir kt.).
Taip pat galite nurodyti mažiau stabdos taškų. Pavyzdžiui, programai gali reikėti tik trijų dydžių (dviejų stabdos taškų), todėl galimi ekrano dydžiai bus mažas, vidutinis ir didelis.
Žinomi apribojimai
Kūrimo drobė nereaguoja į sukurtas dydžio keitimo formules. Norėdami išbandyti adaptyvų veikimą, įrašykite ir paskelbkite savo programą, tada ją atidarykite įvairių dydžių ir padėčių įrenginiuose arba naršyklės languose.
Jei išraiškas arba formules parašysite valdiklio X, Y, Pločio ir Aukščio ypatybėse, tas išraiškas arba formules perrašysite, jei vėliau nuvilksite valdiklį į kitą vietą arba pakeisite valdiklio dydį vilkdami kraštinę.
Pastaba
Ar galite mums pranešti apie dokumentacijos kalbos nuostatas? Atlikite trumpą apklausą. (atkreipkite dėmesį, kad ši apklausa yra anglų kalba)
Apklausą atliksite per maždaug septynias minutes. Asmeniniai duomenys nėra renkami (privatumo nuostatos).