Arbeide med e-post-, side- og skjemamaler
Dynamics 365 Customer Insights - Journeys inneholder en rekke profesjonelle maler. De fleste maler har kolonneoppsett, fargeskjema, eksempelinnhold og eksempelbilder, mens andre bare har et grunnleggende kolonneoppsettet uten eksempelinnhold. Det finnes også tomme maler, som ikke formidler verken eksempelinnhold eller struktur.
Maler i Dynamics 365 Customer Insights - Journeys
Malene som følger med Dynamics 365 Customer Insights - Journeys, formidler følgende:
- Et utgangspunkt for å hjelpe deg med å arbeide raskere
- Avanserte oppsett basert på responsive utformingsteknikker, som får innhold til å se bra ut i alle skjermstørrelser
- En harmonisk fargepalett med et håndterbart antall farger du enkelt kan tilpasse til organisasjonens egen identitet
- Dokumenterte og sanne utforminger som har blitt testet på en rekke web- og e-postklienter for å sikre at de ser bra ut overalt
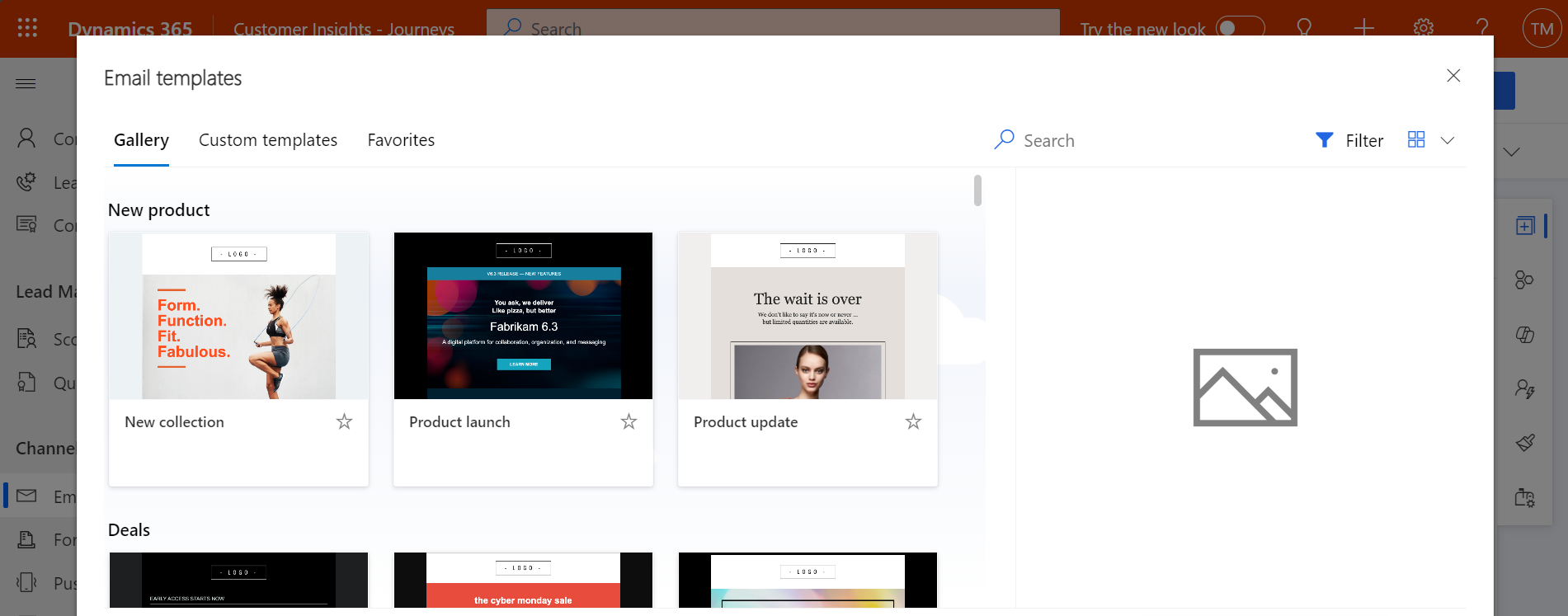
Det første du må gjøre hver gang du oppretter en ny melding, side eller skjema, er å velge en mal. Du enkelt kan arbeide med det formidlede innholdet og stilene ved hjelp av utformingen, men kolonneoppsettet blir delvis opprettet basert på malen du velger (du kan bare endre oppsettet ved hjelp av redigeringsprogrammet for HTML-kode).

Når du oppretter en ny utforming, kopieres innholdet i de valgte malen til meldingen. Utformingen og malen er ikke koblet. Når du redigerer utformingen, vil dermed ikke malen endres. På samme måte vil fremtidige endringer du gjør i en mal, ikke påvirke eksisterende utforminger som ble opprettet ved hjelp av malen.
Du kan enkelt opprette tilpassede maler for å samsvare organisasjonens kommunikasjonsbehov og visuelle identitet. Du kan lagre eksisterende e-post eller kundereiser som en mal ved å velge Lagre som mal mens e-posten eller reisen er åpen, eller arbeide direkte i det relevante malområdet for å opprette dem fra grunnen av. Du kan også opprette side- og skjemamaler, men du kan bare gjøre dette ved å opprette dem i malområdet – ingen Lagre som mal-knapper er angitt for disse, men du kan kopiere/lime inn HTML-koden fra en eksisterende side eller et skjema i en ny mal. Når du konfigurerer en mal, kan du legge til ulike typer metadata (for eksempel formål, stil, markedstype og optimalisert for), som gjør hver mal enklere å identifisere og lettere å finne ved hjelp av filtre i dialogboksen Velg en mal, som vises hver gang brukere oppretter en ny e-post-, side- eller skjemautforming.
Viktig
Standardmalene vedlikeholdes som en del av løsningen, og de blir kanskje overskrevet når Dynamics 365 Customer Insights - Journeys oppdateres. Hvis du derfor ønsker å tilpasse en standardmal, bør du alltid lagre resultatet ved hjelp av et nytt navn i stedet for å lagre malen med standardnavnet. Ellers kan det hende tilpassingene blir overskrevet under neste oppdatering.
Stile en mal
Alle e-post- og sidemalene som følger med Dynamics 365 Customer Insights - Journeys, inneholder stilkontroller slik at du raskt kan tilpasse dem til farger som brukes av organisasjonen eller kampanjen. Stilinnstillingene varierer i forhold til hvilken mal du velger. Utforminger som er basert på en tom mal, inneholder ikke stilkontroller med mindre du (eller systemtilpasseren) har programmert dem til å gjøre det ved å bruke den riktige HTML-koden.

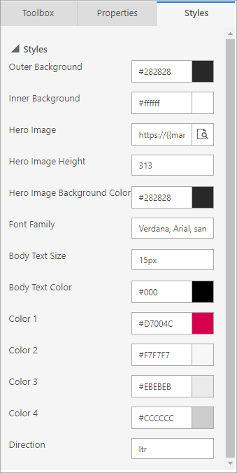
Her er noen vanlige stilinnstillingene fra malene som følger med produktet:
- Ytre bakgrunnen: Farge som vises utenfor meldingsinnholdet (bak "papiret")
- Indre bakgrunnen: Farge som vises bak meldingsinnholdet (bak "papirfargen")
- Innstillinger for Hero-bilde: Hero-bildet er vanligvis det største bildet på siden, og det finnes som oftest øverst i eller nær toppen av meldingen. Disse innstillingene kontrollerer kilde-URL-adressen for bildet og stilinnstillingene som påvirker den. Bruk Bla gjennom-knappen for innstillingen for Hero-bilde til å velge et bilde fra Dynamics 365 Customer Insights - Journeys-bildebiblioteket.
- Innstillinger for skriften og brødtekst: Disse angir typografiske alternativer som gjelder mesteparten av teksten i meldingen, men vanligvis ikke overskrifter.
-
Farger: En god grafisk utforming bør ikke inneholde for mange farger, og fargene bør samtidig harmonere med hverandre. Maler bruker vanligvis to til fire farger som du kan angi enkeltvis, slik at de samsvarer med foretrukket fargepalett. Disse fargene tilordnes vanligvis til tekst i overskrifter, iverksettingsknapper, tekstboksbakgrunner og kantlinjer som brukes i utformingen. Følgende navnekonvensjoner brukes oftest (ytterligere farger er noen ganger oppgitt):
- Farge 1: Primære knapper
- Farge 2: Sekundære knapper eller funksjonsblokker
- Farge 3: Bunntekst
- Retning: Avhengig av hvilket språk du bruker, kan du velge LTR (venstre mot høyre) eller RTL (høyre mot venstre).
Innstillingene som er tilgjengelige for hver mal, konfigureres ved hjelp av egendefinerte attributter i malens HTML. Du kan redigere og opprette disse etter behov når du tilpasser eller oppretter dine egne maler. Mer informasjon: Bruke egendefinerte attributter til å aktivere utformingsfunksjoner i e-poster, sider og skjemaer.
Legge til visuelle etiketter for maler
Når du utformer en ny markedsføringse-post, en side, et skjema eller et segment, vises det først et galleri med maler som du kan velge blant. Du kan legge til en iøynefallende visuell etikett i en hvilken som helst mal for å gjøre det enklere for andre brukere å finne og identifisere den når de blar gjennom galleriet og andre visninger.
Vise maletiketter
For malgallerier og lister som bruker flisvisningen, vises hver etikett som et fargerikt overlegg for hver gjeldende mal. For visninger som bruker rutenettvisning (listevisning), vises etikettene som kolonneverdier, der de også viser den konfigurerte fargebakgrunnen.
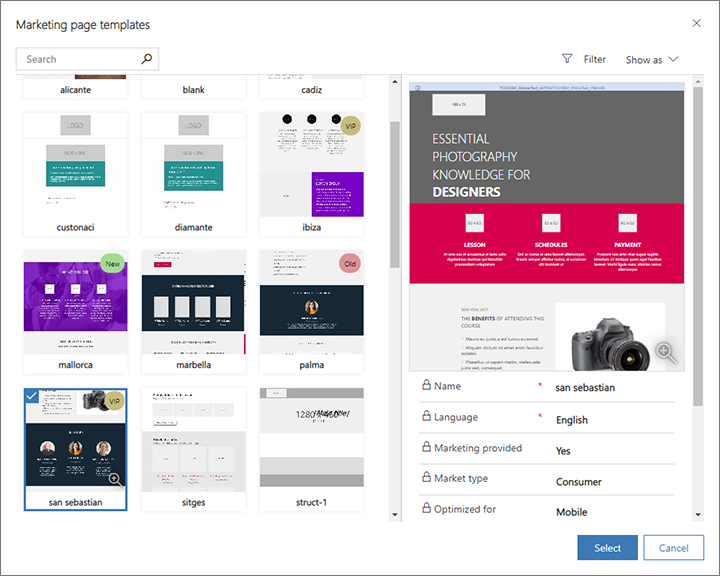
I følgende skjermbilde kan du se en flisvisning av markedsføringssidemaler merket med Ny (grønn), Gammel (rød) og VIP (gull). Bruk rullegardinlisten Vis som for å bytte visninger mellom Rutenett (liste) og Fliser.

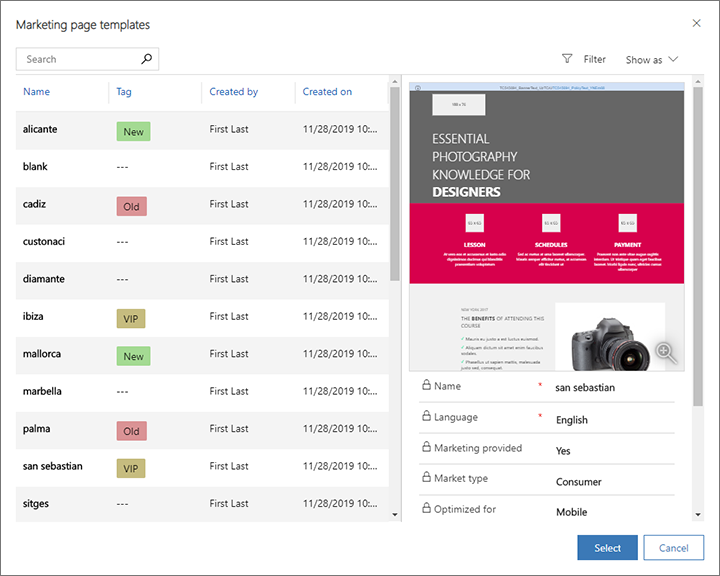
Følgende skjermbilde viser samme samling av markedsføringssidemaler, men med Vis som angitt til Rutenett. I dette eksemplet vises etikettene i kolonnen Merk.

Angi etikett for hver mal
Viktig
Denne delen gjelder bare for utgående markedsføring.
Hvis du vil tilordne en etikett til en mal, åpner du den relevante malen under overskriften Utgående markedsføring>Markedsføringsmal, åpner du den aktuelle fanen og velger fra den relevante rullegardinlisten. Se tabellen nedenfor hvis du vil ha informasjon om hvordan du gjør denne innstillingen for ulike typer maler på en standardforekomst.
| Maltype | Navigasjon | Fane | Feltnavn (rullegardinliste) |
|---|---|---|---|
| Kundereiser | Markedsføringsmaler > Reisemaler | Generelt | Merk |
| Markedsførings-e-post | Markedsføringsmaler > E-postmaler | Generell informasjon | Merk |
| Markedsføringssider | Markedsføringsmaler > Sidemaler | Sammendrag | Merk |
| Markedsføringsskjemaer | Markedsføringsmaler > Skjemamaler | Sammendrag | Merk |
| Segments | Markedsføringsmaler > Segmentmaler | Generelt | Kategori |
Tilpasse etikettutvalget, teksten og fargene
Viktig
Denne delen gjelder bare for utgående markedsføring.
Systemtilpassere kan opprette så mange etiketter som kreves for hver maltype, og definere visningsteksten og bakgrunnsfargen for hver etikett. Hvis du vil ha informasjon om hvordan du oppretter disse tilpassingene, se Opprette og tilpasse maletiketter.
Kompatibilitet og forhåndsvisninger i e-postmal
Det å utforme og bruke HTML-maler som ser fine ut i hver av de mange ulike e-postklientene som er i bruk i dag, kan være en utfordring. Les denne delen hvis du vil vite mer om hvilke klienter vi støtter med standardsmalene, hvordan du kan forhåndsvise og teste dem, og andre spesialmerknader.
Testede e-postklienter
Alle e-postmaler som følger med Dynamics 365 Customer Insights - Journeys, er testet på en rekke tilgjengelig e-postklienter, som vist i tabellen nedenfor. Malene bør fungere feilfritt på de fleste moderne klienter, men enkelte utformingselementer vises kanskje ikke optimalt på eldre mindre brukte klienter.
| Skrivebordsklienter | Mobilklienter | Webklienter | Webklienter (forts.) |
|---|---|---|---|
| Apple Mail 9/10 IBM Notes 9 Outlook 2000 Win 7 Outlook 2002 Win 7 Outlook 2003 Win 7 Outlook 2007 Win 7 Outlook 2010 Win 7 Outlook 2011 OS X 10.10 Outlook 2013 Win 7 Outlook 2013 120 DPI Win Outlook 2016 OS X 10.10 Outlook 2016 Win 7 Windows 10 Email Win 10 Thunderbird |
Android 4.4 Android 5.1 Android 6.0 Gmail-app IMAP Android 4.4 Gmail-app Android 6.0 Gmail-app iOS Inbox by Gmail iOS iPhone 5s iOS 7 iPhone 5s iOS 8 iPhone 6 iOS 8 iPhone 6 Plus iOS 8 iPhone 6s iOS 9 iPhone 6s Plus iOS 9 iPhone 7 iOS 10.3.2 iPad (Retina) iOS 10.3.2 iPad Mini iOS 10.3.2 iPad Pro (12,9-tommers) iOS,10.3.2 |
AOL Explorer AOL Firefox AOL Chrome Comcast Explorer Comcast Firefox Comcast Chrome Freenet.de Explorer Freenet.de Firefox Freenet.de Chrome GSuite Explorer GSuite Firefox GSuite Chrome Gmail Explorer Gmail Firefox Gmail Chrome Inbox by Gmail Chrome Inbox by Gmail Firefox GMX.de Explorer GMX.de Chrome GMX.de Firefox Mail.ru Explorer Mail.ru Chrome Mail.ru Firefox |
Microsoft 365 Explorer Microsoft 365 Chrome Microsoft 365 Firefox Orange.fr Explorer Orange.fr Chrome Orange.fr Firefox Outlook.com Explorer Outlook.com Chrome Outlook.com Firefox SFR.fr Explorer SFR.fr Chrome SFR.fr Firefox T-Online.de Explorer T-Online.de Chrome T-Online.de Firefox Web.de Explorer Web.de Chrome Web.de Firefox Yahoo! Mail Explorer Yahoo! Mail Chrome Yahoo! Mail Firefox |
Kjente problemer med bestemte e-postklienter
Følgende kjente problemer gjelder for de standard e-postmalene, samt tilpassede meldinger når de vises på bestemte e-postklienter:
- Gmail har en størrelsesgrense på 104 kB, og kode som overskrider den grensen, vil bli avkortet. Alle maler som følger med produktet, er mindre enn dette, og derfor bør de ikke bli påvirket med mindre de har blitt tilpasset veldig.
-
Outlook 2007 og nyere for Windows har følgende begrensninger, selv om disse funksjonene for øyeblikket ikke støttes av e-postutformingen eller brukes i malene som følger med produktet:
- Kantlinjer rundt knapper støttes ikke.
- Avrundede hjørner blir kanskje ikke gjengitt riktig.
- Bakgrunnsbilder støttes ikke når de har tekst- eller knappeoverlegg.
- Outlook støtter lokale tilpassinger og plugin-moduler som kan virke inn på måten meldingene gjengis på. I noen tilfeller kan det hende at mottakere som bruker tilpassede Outlook-installasjoner, kan se merkelige oppsett eller gjentatte sideelementer. Disse effektene kan ikke simuleres av utformings- eller forhåndsvisningene. Om nødvendig kan du bruke testsendinger for å se hvordan utformingene ser ut i spesifikke Outlook-konfigurasjoner.
- E-postklienter for T Online gjengir to knapper: en vanlig knapp og VML-kode.
- E-postklienten for Android 4.4 viser bare omtrent 60 prosent av malbredden. Vi ikke har klart å finne ut om vannrett rulling er mulig. Så vidt vi vet, påvirker dette bare den opprinnelige Android-klienten og ikke de opprinnelige klientene som blir inkludert med telefoner fra de fleste produsenter, for eksempel Samsung.
- E-postklienter for SFR.fr viser en bakgrunnsfarge for noen koblinger.
- E-postklienter for Lotus Notes har generelle gjengivelsesproblemer med malene.
Litmus-problemer for forhåndsvisninger av e-postutforming
Dynamics 365 Customer Insights - Journeys inneholder både en simulert forhåndsvisning og en innboksforhåndsvisning for e-postmeldinger. Innboksforhåndsvisninger er mer nøyaktige fordi de er gjengis for bestemte e-postklienter. Innboksforhåndsvisninger formidles en Microsoft-partner kalt Litmus Software, Inc. Litmus-forhåndsvisninger opprettes ved å gjengi meldingen i faktiske e-postklienter og deretter returnere et skjermbilde av resultatet. Følgende kjente problemer kan oppstå med innboksforhåndsvisninger.
- Manglende bunntekst: Litmus-skjermbilder viser noen ganger ikke hele meldingshøyden.
- Kan ikke rulle: Den returnerte forhåndsvisningen er et statisk skjermbilde som kan omfatte rullefelt for meldinger som er høyere enn skjermen. Du kan faktisk ikke bla bildet ved hjelp av disse.
- Meldingen er for høy: Noen ganger gjengir Litmus ekstra innhold på slutten av e-postmeldingen.
- Bare halvparten av meldingen vises i forhåndsvisningen: Dette kan skje hvis Litmus tar et skjermbilde før hele meldingen er lastet inn. Prøv å laste forhåndsvisningen på nytt. Hvis problemet vedvarer, er det mulig meldingen inneholder dynamisk innhold som ikke er løst.
- Forhåndsvisninger i Outlook reflekterer ikke egendefinerte plugin-moduler: Outlook støtter lokale tilpassinger og plugin-moduler som kan, i noen tilfeller, ha innvirkning på måten meldingene gjengis på. Litmus inneholder skjermbilder basert på en standard Outlook-installasjon uten å ta hensyn til påvirkningen av egendefinerte programtillegg og andre lokale tilpassinger. Om nødvendig kan du bruke testsendinger for å se hvordan utformingene ser ut i spesifikke Outlook-konfigurasjoner.