Koble til Azure Blob-lagring fra Power Apps
Power Apps kan koble til Azure Blob-lagring. Du kan laste opp filer som Word, Excel eller multimediebilder, lyd eller video ved hjelp av Azure Blob-lagringskontakten for Power Apps.
Når du utformer en lerretsapp som kobler til Azure Blob-lagring, bruker appen navnet og nøkkelen for bloblagringskontoen til å koble til. Når du har delt appen med andre, kan brukerne bruke tilkoblingen som er konfigurert i appen, til å laste opp filer til Azure Blob-lagring uten å måtte dele navn og nøkler for bloblagring med appbrukerne.
I denne artikkelen lærer du hvordan du oppretter en eksempellerretsapp som kobler til Azure Blob Storage, og legger til kontroller i appen som gjør det mulig å laste opp forskjellige filtyper til den tilkoblede bloblagringen.
Obs!
Hvis du vil finne ut mer om andre typer alternativer for skylagring med Power Apps (for eksempel OneDrive, OneDrive for Business, Google Drive, Dropbox eller Box), kan du gå til Koble til skylagring fra Power Apps.
Forutsetninger
Før du begynner oppretter og konfigurerer du en BlockBlobStorage-konto. Du kan også bruke den gamle BlobStorage-kontoen, men dette anbefales ikke. Mer informasjon: Typer lagringskontoer i Azure Blob-lagring
Opprette Azure Blob-lagringstilbobling
Power Apps krever at du kobler til Azure Blob-lagring for at appen skal koble til lagringsplassen.
Slik oppretter du Azure Blob-lagringstilbobling:
Logg på Power Apps.
Utvid Data i venstre rute.
Velge Koblinger.
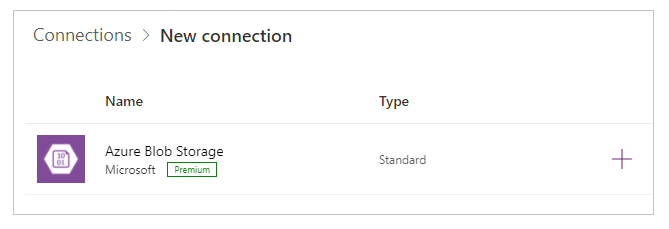
Velg Ny kobling.
Velg Azure Blob-lagring.

Kopier og lim inn kontonavnet og tilgangstasten.

Hvis du vil ha mer informasjon om hvordan du kopierer navn på konto og tilgangstast, kan du gå til Vis tilgangstaster for konto i Azure.
Velg Opprett.
Tilkoblingen til Azure Blob-lagringen er nå konfigurert og klar til bruk med lerretsapper.
Opprette lerretsapp med Azure Blob-lagring-tilkobling
Nå som du har opprettet tilkoblingen til Azure Blob-lagring, kan vi opprette en lerretsapp som kobler til denne lagringsplassen.
Obs!
I denne delen skal du opprette en eksempelapp med eksempelkontroller, funksjonalitet og oppsettsutforming. Avhengig av forretningskravene dine kan du opprette appen med en annen struktur eller tilpasse på en annen måte.
Opprett en tom lerretsapp med navnet Eksempelapp for Azure Blob-lagring og Telefon-oppsett.
I Power Apps Studio, i venstre rute, velger du
 .
.Velg Legg til data.
Fra listen over tilkoblinger, velger du Azure Blob-lagring.

Velge containere og filer
Nå som du har appen koblet til Azure Blob-lagring, kan vi legge til gallerier for å se containere og filer i containerne fra det tilkoblede lageret.
Velg Sett inn -> Galleri -> Tom loddrett.
Fra høyre side av skjermen, på egenskapssiden, velger du rullegardinmenyen for oppsett og deretter Tittel.

Velg første
 i galleriet, og slett det.
i galleriet, og slett det.
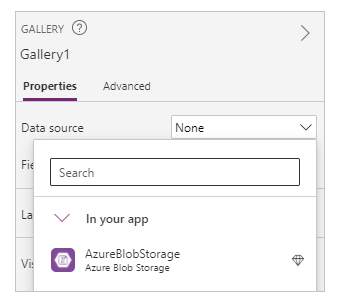
Fra høyre side av skjermen, på egenskapssiden, velger du rullegardinmenyen for datakilde, og velg Azure Blog-lagring.

Angi Items-egenskapen for galleriet til:
AzureBlobStorage.ListRootFolderV2().value
Denne operasjonen viser blober i rotmappen for Azure Blob Storage. Mer informasjon: Liste blober i rotmappe
Velg Sett inn -> Galleri -> Tom loddrett for å legge til et tomt loddrett galleri.
Flytt galleriet nedenfor galleriet du la til tidligere som viser listen over containere.
Fra høyre side av skjermen, på egenskapssiden, velger du rullegardinmenyen for oppsett og deretter Tittel, undertittel og brødtekst.
Velg første
 i galleriet, og slett det.
i galleriet, og slett det.Fra høyre side av skjermen, på egenskapssiden, velger du rullegardinmenyen for datakilde, og velg Azure Blog-lagring.
Angi Items-egenskapen for galleriet til:
AzureBlobStorage.ListFolderV2(Gallery1.Selected.Id).valueDenne operasjonen viser blober i en container. Mer informasjon: Liste blober
Obs!
Galleri1 i denne formelen er referansen til galleriet som ble lagt til tidligere, som viser alle containere i lagringskontoen. Oppdater formelen med gallerinavnet hvis den er forskjellig.
På høyre side av skjermen, i egenskapsruten, velger du Rediger for Felt.
Endre de valgte feltene for galleritittelen til DisplayName, undertittel til LastModified og brødtekst til Bane.

Galleriet viser nå listen over filer fra containeren som er valgt ved hjelp av galleriet øverst.

Velg Sett inn -> Tekstetikett.
Plasser etiketten øverst på appskjermbildet.
Sett etikettens Text-egenskap til "Velg en container".
Bruk egenskapsruten til høyre på skjermen, og velg etikettekstens farge og størrelse og etikettekbakgrunnsfarge.
Velg Sett inn -> Tekstetikett.
Plasser etiketten over galleriet med listen over filer.
Sett etikettens Text-egenskap til "Filliste".

Laste opp filer til Azure Blob-lagring
Med apputformingen så langt kan du velge en container og deretter vise filene fra containeren.
La oss konfigurere appen med kontroller og logikk for å tillate opplasting av filer til den tilkoblede Azure Blob Storage.
Velg Sett inn -> Media -> Legg til bilde for å legge til muligheten til å velge filer som skal lastes opp.
Endre størrelse på Legg til bilde-kontrollen, og plasser den nederst til venstre på appskjermen.
Sett egenskapen Text for kontrollen til "Velg en fil å laste opp".
Velg Sett inn -> Knapp.
Plasser knappen nederst til høyre på appskjermbildet.
Sett egenskapen Text til knappen til "Last opp".
Velg Sett inn -> Tekstinndata.
Plasser tekstinnskrivingskontrollen over Last opp-knappen.
Sett egenskapen Default for knappen til "Angi filnavn".
Angi OnSelect-egenskapen for knappen til:
AzureBlobStorage.CreateFile(Gallery1.Selected.Name,TextInput1.Text, UploadedImage1.Image)Denne operasjonen laster opp en blob til Azure Blob-lagring. Mer informasjon: Opprette blob
Obs!
Galleri1 i denne formelen er referansen til galleriet som ble lagt til tidligere, som viser alle containere i lagringskontoen. Filen lastes opp til den valgte containeren i galleri 1. TextInput1 og uploadImage1 refererer til bildekontrollene for innskriving og opplasting av bilder. Oppdater formelen med kontrollnavnene hvis den er forskjellig.
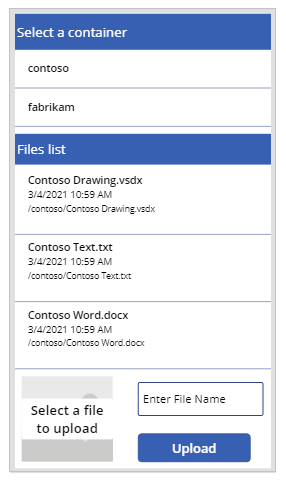
Appkontrollene ser slik ut i eksempelappen nå.

Tips
Kontroller at du velger Alle filer når du bruker opplastingsalternativet for å sikre at alle filtyper vises i dialogboksen for filutforsker.
Laste ned filer fra Azure Blob-lagring
Så langt har du lagt til muligheten til å vise beholdere, filer fra den valgte beholderen og alternativet for å laste opp filer til lagringsplassen. La oss nå forstå hvordan du arbeider med nedlastingsmulighetene med den tilkoblede lagringsplassen.
Velg den første raden i galleriet med listen over filer fra en container.

Velg Set inn -> Ikoner -> Last ned. Dette legger til nedlastingsikonet for alle radene i galleriet.
Flytt det første nedlastingsikonet mot høyre side inne i galleriet på appskjermbildet. Dermed flyttes også resten av ikonene for de neste radene i galleriet.

Angi OnSelect-egenskapen for nedlastingsikonet til:
Launch(AzureBlobStorage.CreateShareLinkByPath(ThisItem.Path).WebUrl)Denne operasjonen oppretter en SAS-kobling for en blob ved hjelp av banen. Mer informasjon: Opprette SAS URI etter bane
Viktig
SAS-URI som ble opprettet med CreateShareLinkByPath, har en standard utløpstid på 24 timer. Hvis du har et forretningskrav om å utløpe URI på kortere tid eller andre tidspunkt, bør du vurdere oppdateringer av denne formelen. Eksempelet nedenfor utløper URI-en på 1 time ved hjelp av funksjonene Now() og DateAdd().
Launch(AzureBlobStorage.CreateShareLinkByPath(ThisItem.Path,{ExpiryTime:DateAdd( Now(),1)}).WebUrl)Tips
Hvis du vil ha mer informasjon om konfigurasjon av Azure Blob-lagring for offentlig anonym tilgang og ulike offentlige tilgangsnivåer, kan du gå til Konfigurere anonym offentlig lesetilgang for containere og blober.
Nå er det mulig for appen å laste ned filene.
Teste, lagre, publisere og dele appen
Spill av appen for å teste, og kontroller at appen fungerer som forventet. Etter testingen må du sørge for at du lagrer og publiserer appen før du lukker Power Apps Studio. Deretter kan du dele appen med andre i organisasjonen eller gjester utenfor organisasjonen.
Valgfrie tilpasninger
I denne delen lærer du om valgfrie og flere tilpassinger som du kan vurdere for appen din.
Medietype
Du kan bruke feltene Medietype eller Bane for galleriet til å vise bildeinnholdet i de respektive kontrollene. For eksempel PDF-visningsprogram for PDF-filer, Bilde for bilder eller Lyd/video for lyd-/videofiler.
Hvis du for eksempel vil filtrere filene med filtypen .pdf, bruker du følgende eksempelformel.
If(".pdf" in Gallery2.Selected.Path, AzureBlobStorage.GetFileContent(Gallery2.Selected.Id))
Du kan også bruke forskjellige filtyper, eller medietyper, til å tilpasse kontroller som er lagt til.
Oppdatere gallerier som er koblet til Azure Blob-lagring
Azure Blob-lagringstilkoblingen oppdaterer ikke data i galleriene automatisk når dataene oppdateres. Hvis du har mer enn én container, kan du velge den andre containeren og deretter velge den tidligere valgte containeren tilbake for å oppdatere det tilkoblede galleriet for å vise endringene.
En annen metode du kan vurdere, er å bruke en samling for det første galleriet, og deretter bruke funksjonen ClearCollect til å oppdatere samlingen.
Formler nedenfor gjør det for eksempel mulig å oppdatere samlingen for listen over toppbeholdere i det første galleriet, og oppdatere det andre galleriet når opplastingsknappen er valgt, eller når skjermen vises (OnVisible-skjermegenskap).
Sett egenskapen Items i det første galleriet for listen over containere til "TopLevelList".
Tilføy til OnSelect-egenskapen for opplastingsknappen:
ClearCollect(TopLevelList, AzureBlobStorage.ListRootFolderV2().value)Legg til OnVisible-egenskapen på skjermen:
ClearCollect(TopLevelList, AzureBlobStorage.ListRootFolderV2().value)
Begrensninger
Du kan ikke bruke Microsoft Excel som datakilde når filen er lagret i Azure Blob-lagring. Hvis du vil bruke Excel som datakilde, bruker du de andre skylagringskontaktene (for eksempel OneDrive, OneDrive for Business, Google Disk, Dropbox eller Box). Mer informasjon: Koble til skylagring fra Power Apps