Start en kopilotsamtale automatisk
Du kan konfigurere kopiloten til å starte en samtale med en bruker. Du kan også kombinere den tilpassede hilsenen med tilpasning til kopilotens utseende og stil.
Viktig!
Når kopiloten starter, vises samtalen i analysen og øker antallet økter.
Hvis brukeren av kopiloten ikke kommuniserer med kopiloten (f.eks. når de laster inn siden, men ikke spør kopiloten om noe), blir økten merket som en uengasjert økt. Dette kan påvirke statistikken din.
Kopiloter som er opprettet med Microsoft Copilot Studio og publisert på et nettsted, lastes inn uten en hilsen som standard, og venter passivt til brukeren starter samtalen.
Du kan imidlertid bruke egendefinert CSS-kode og JavaScript-kode for å få kopiloten til å starte samtalen automatisk når kopiloten lastes inn. Du kan for eksempel få kopiloten til å si «Hei, jeg heter Robert og er en virtuell agent» så snart kopiloten lastes inn.
Først må du distribuere et egendefinert lerret som inneholder argumenter som utløser hilsenen. Som standard kaller det egendefinerte lerretet på standardhilsen-emnet for systemet. Du kan imidlertid opprette et ny emne som skal brukes som hilsen. Du må revidere standard hilsningsemne for systemet til et nytt emne.
Viktig
Du kan installere og bruke eksempelkoden som er inkludert i denne dokumentasjonen, som bare kan brukes med Microsoft Copilot Studio-produktet. Eksempelkoden er lisensiert «som den er», og utelates fra alle serviceavtaler eller kundestøttetjenester. Du bruker det på egen risiko.
Microsoft gir ingen uttrykkelige garantier eller vilkår, og ekskluderer alle underforståtte garantier, inkludert salgbarhet, anvendelighet for særskilte formål og ikke-krenkelse.
Hent tokenendepunkt
Hvis du vil tilpasse lerretet, enten det er standardlerretet eller et egendefinert lerret du kobler til, må du hente informasjon om kopiloten din.
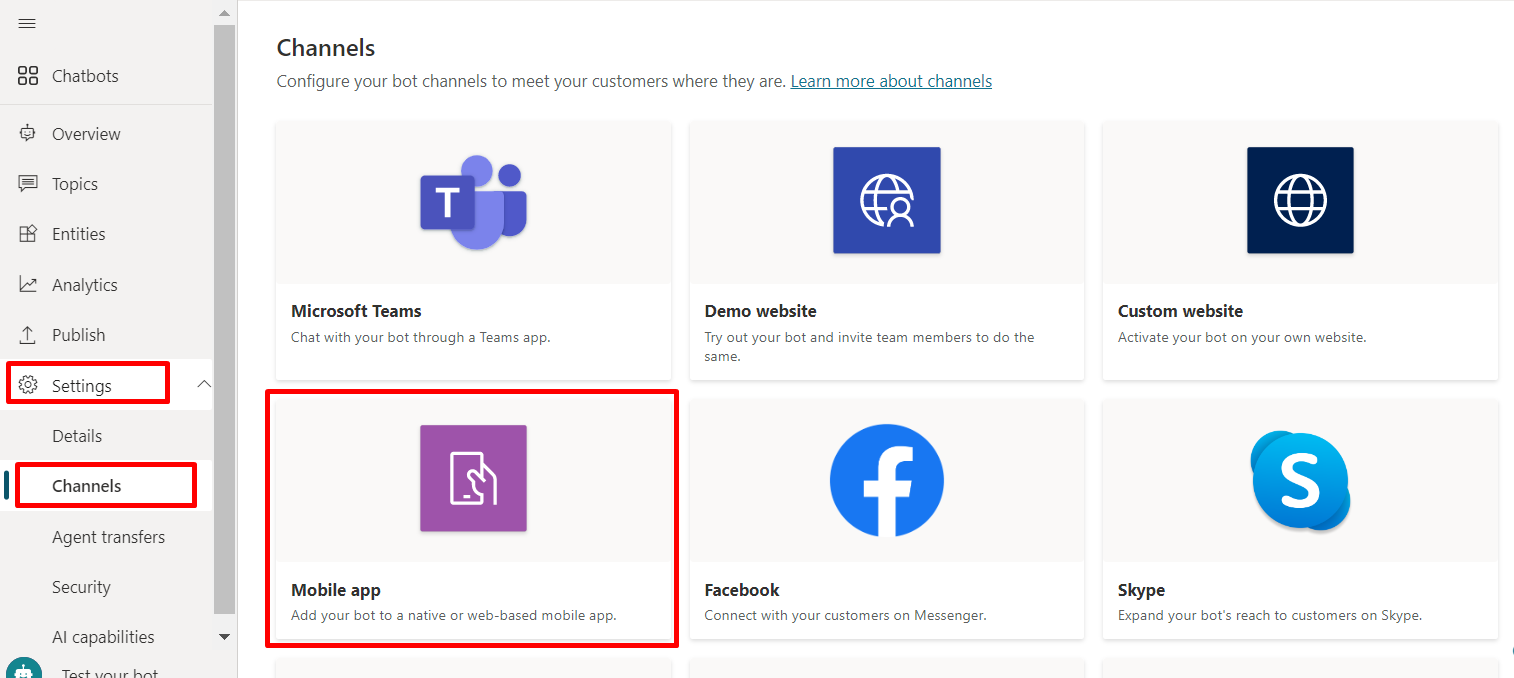
Velg Kanaler under Innstillinger på navigasjonsmenyen.
Velg Mobilapp.

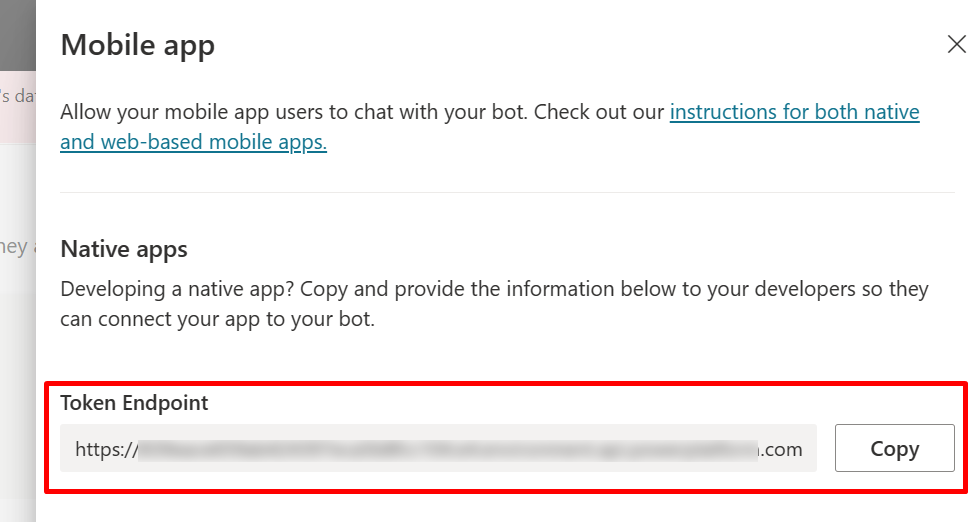
Velg Kopier ved siden av Tokenendepunkt.

Tilpasse standardlerretet (enkelt)
Konfigurer hvordan chattelerretet skal se ut, med enkelte enkle og brukervennlige CSS- og JavaScript-stilalternativer.
Først må du konfigurere hvor du skal distribuere robotlerretet.
Kopier og lim inn HTML-koden som vises her, og lagre den som index.html.
Du kan også kopiere og lime inn koden i w3schools.com HTML try it-redigeringsprogrammet. Du må fremdeles legge til tokenendepunktet.<!DOCTYPE html> <html> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects --> <style> html, body { height: 100%; } body { margin: 0; } h1 { font-size: 16px; font-family: Segoe UI; line-height: 20px; color: whitesmoke; display: table-cell; padding: 13px 0px 0px 20px; } #heading { background-color: black; height: 50px; } .main { margin: 18px; border-radius: 4px; } div[role="form"]{ background-color: black; } #webchat { position: fixed; height: calc(100% - 50px); width: 100%; top: 50px; overflow: hidden; } </style> </head> <body> <div> <div id="heading"> <!-- Change the h1 text to change the bot name --> <h1>Contoso Bot Name</h1> </div> <div id="webchat" role="main"></div> </div> <script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> const styleOptions = { // Add styleOptions to customize Web Chat canvas hideUploadButton: true }; // Add your BOT token endpoint below var theURL = "<BOT TOKEN ENDPOINT>"; var environmentEndPoint = theURL.slice(0,theURL.indexOf('/powervirtualagents')); var apiVersion = theURL.slice(theURL.indexOf('api-version')).split('=')[1]; var regionalChannelSettingsURL = `${environmentEndPoint}/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`; var directline; fetch(regionalChannelSettingsURL) .then((response) => { return response.json(); }) .then((data) => { directline = data.channelUrlsById.directline; }) .catch(err => console.error("An error occurred: " + err)); fetch(theURL) .then(response => response.json()) .then(conversationInfo => { window.WebChat.renderWebChat( { directLine: window.WebChat.createDirectLine({ domain: `${directline}v3/directline`, token: conversationInfo.token, }), styleOptions }, document.getElementById('webchat') ); }) .catch(err => console.error("An error occurred: " + err)); </script> </body> </html>I index.html-filen du oppretter angir du tokenendepunktet i linjen
var theURL = "<YOUR TOKEN ENDPOINT>";.Åpne index.html i en moderne nettleser (for eksempel Microsoft Edge) for å åpne kopiloten i det egendefinerte lerretet.
Test kopiloten for å sikre at du mottar svar fra kopiloten din, og at kopiliten fungerer som den skal.
Hvis det oppstår problemer, må du sørge for at du har publisert kopiloten, og at tokenendepunktet er satt inn på riktig sted. Tokenendepunktet må komme etter likhetstegnet (=) på linjen
var theURL = "<YOUR TOKEN ENDPOINT>", og stå omgitt av doble anførselstegn (").
Endre standardhilsenen for kopiloten
Koden i filen index. html fører til at et emne automatisk kalles opp når kopiloten lastes inn. Som standard kaller koden på systemhilsenemnet. Du kan også opprette et nytt emne og revidere standard hilsningsemne for systemet til det nye emnet.
I begge tilfeller gjør du endringer i emnet du vil kalle opp, som normalt.
Hvis du endrer eller oppretter et nytt hilsningsemne, bør du inkludere en slags indikasjon på at brukeren snakker med en kopilot (eller "virtuell agent"). En slik indikasjon vil hjelpe brukeren å forstå at de ikke snakker med et menneske.
Vi anbefaler at du endrer systemhilsningsemnet, slik at du ikke trenger å redigere index.html-koden.
Endre systemhilsningsemnet (anbefales)
Velg Emner på navigasjonsmenyen, og velg deretter emneraden Hilsen.

Rediger teksten i Melding-nodene. Du kan også legge til eller slette flere noder.
Velg Lagre.
Nå kan du teste kopiloten din ved å gå til nettsiden der du har distribuert det egendefinerte lerretet for kopiloten. Du kan se at roboten starter samtalen ved automatisk å vise hilsningsemnet.
Opprett et nytt brukeremne
Advarsel!
Når du bruker et brukeremne til å starte en samtale, øker de fakturerte øktene. En fakturert økt er en samhandling mellom en kunde og en kopilot og representerer én enhet av forbruk. Den fakturerte økten starter når et brukeremne utløses. Hvis du vil ha mer informasjon, kan du se Vis fakturerte økter (forhåndsversjon).
Velg Emner på navigasjonsmenyen.
Velg Nytt emne, og gi det et navn.
Legg til teksten i Meldinger-noden.
Når du er ferdig med å redigere meldingen, velger du Lagre.
Velg Emner på navigasjonsmenyen, og velg deretter emneraden Hilsen.
Slett meldingsnodene på Hilsen-emnet.
Hvis du vil at kopiloten automatisk skal sendes til et brukeremne, velger du Legg til node (+) for å legge til en node, og deretter går du til et annet emne.
I undermenyen velger du brukeremnet du opprettet ovenfor.
Når du er ferdig med å redigere meldingen, velger du Lagre.
Nå kan du teste kopiloten din ved å gå til nettsiden der du har distribuert det egendefinerte lerretet for kopiloten. Du kan se at kopiloten starter samtalen ved automatisk å vise det nye emnet.
