Een schuivend scherm toevoegen aan een canvas-app
Maak in een canvas-app een scherm waarin gebruikers kunnen schuiven om verschillende items weer te geven. Maak bijvoorbeeld een telefoon-app waarin gegevens worden weergegeven in verschillende diagrammen die gebruikers kunnen weergeven als ze schuiven.
Als u meerdere besturingselementen in een sectie toevoegt, behouden de besturingselementen hun relatieve positie binnen die sectie, ongeacht of het om een telefoon-app of een tablet-app gaat. Schermgrootte en -stand kan ook van invloed zijn op hoe de secties worden gerangschikt.
Vereisten
- Maak een volledig nieuwe canvas-app.
- Leer hoe u besturingselementen toevoegt en configureert.
Een schuivend scherm maken
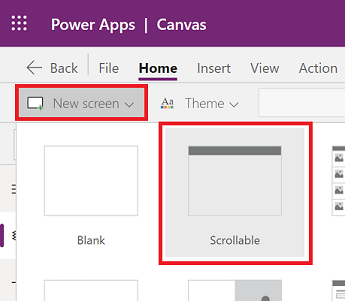
Selecteer Nieuw scherm onder het bovenste menu.
Selecteer Schuifbaar.

Er wordt een schuifbaar scherm aan de app toegevoegd.

Besturingselementen toevoegen
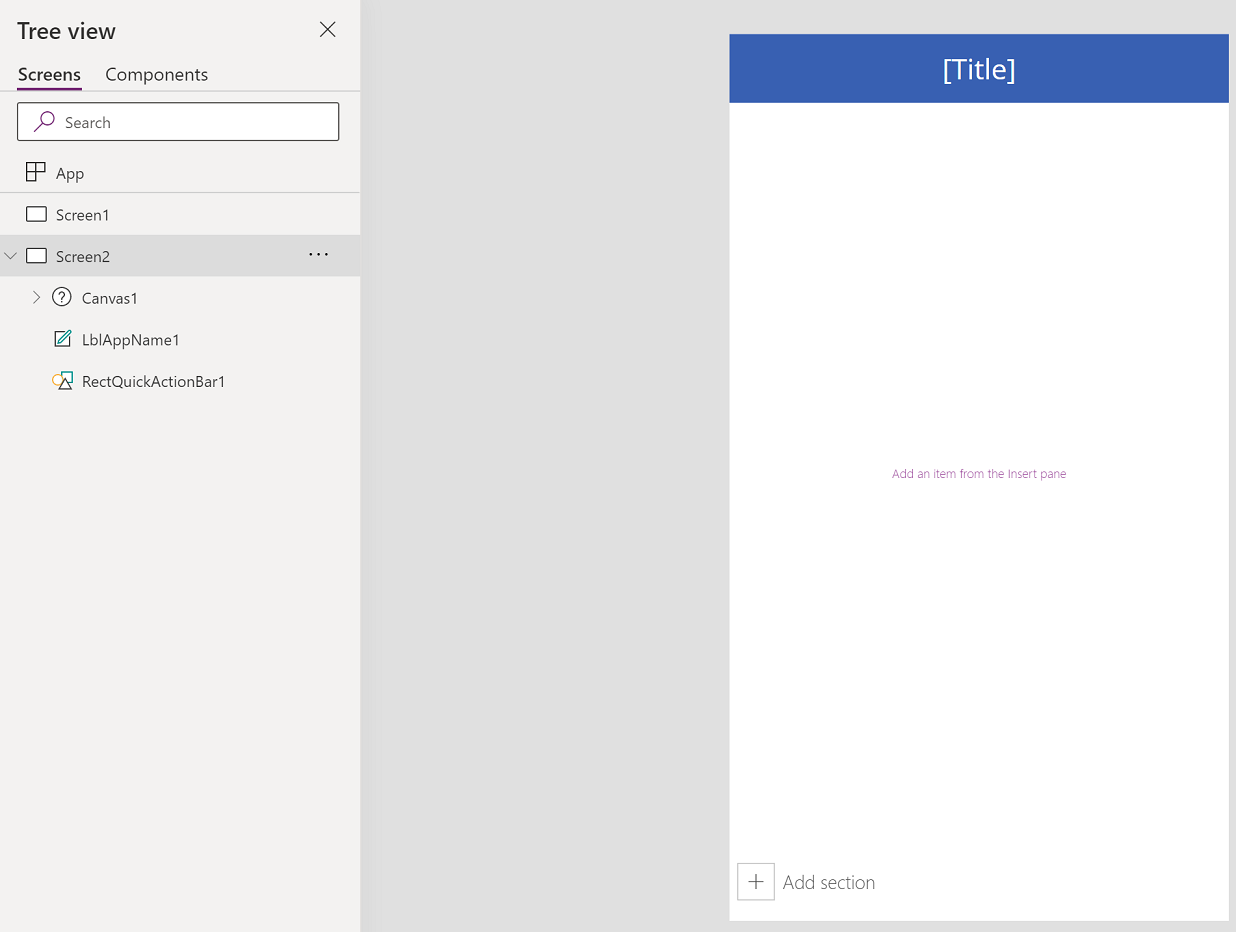
Het schuifbare scherm bevat standaard een vloeiend raster met één gegevenskaart. Gegevenskaarten helpen bij het scheiden van bouwstenen op het scherm. Voeg meer gegevenskaarten toe om het scherm schuifbaar te maken met meerdere besturingselementen. En voeg vervolgens desgewenst besturingselementen in gegevenskaarten toe.
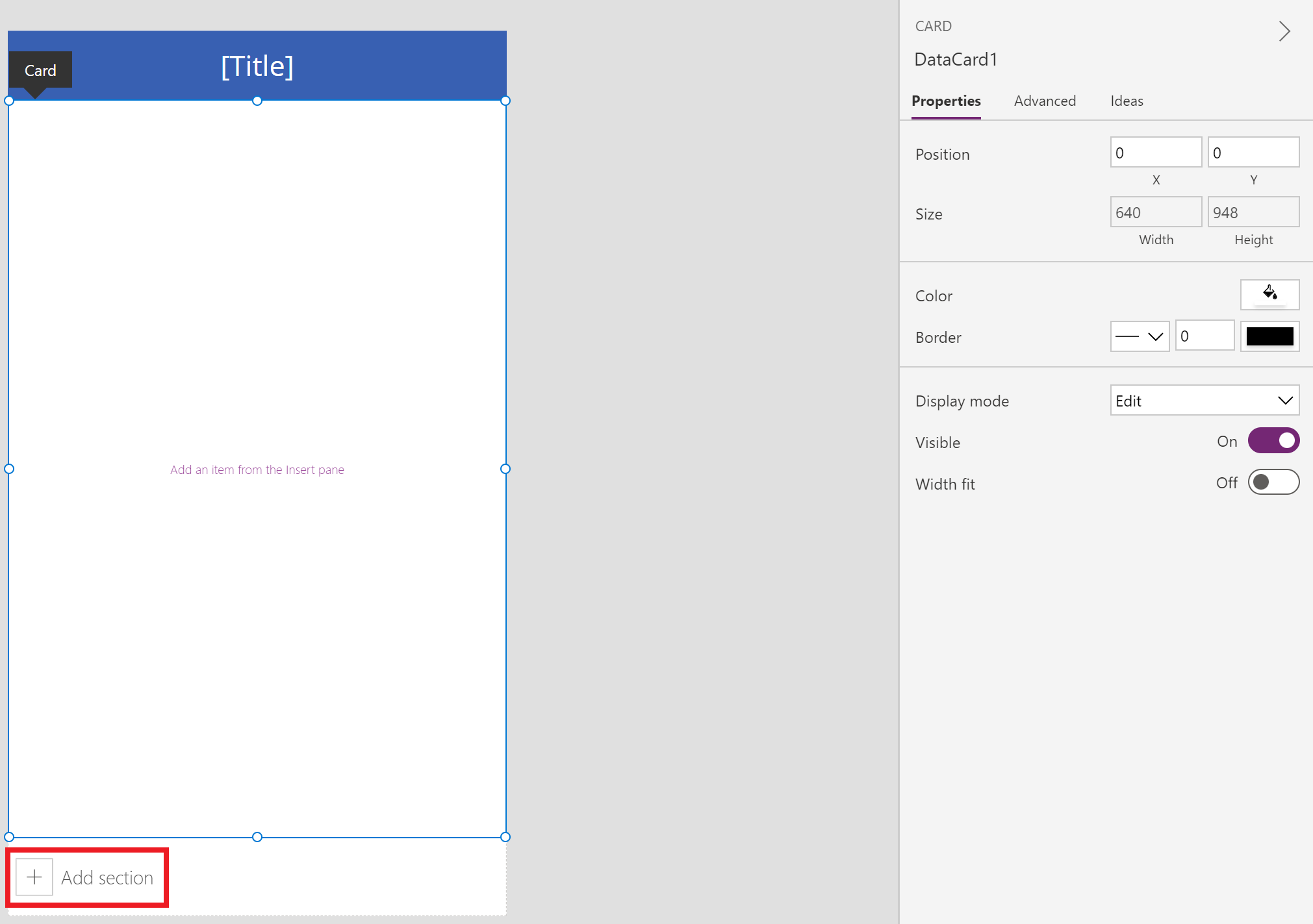
Als u gegevenskaarten wilt toevoegen, kunt u Sectie toevoegen selecteren onderaan het schuifbare scherm.

We beginnen met het toevoegen van besturingselementen op de gegevenskaart die standaard beschikbaar is bij het schuifbare scherm, en vervolgens voegen we een nieuwe sectie toe waarmee nog een gegevenskaart wordt toegevoegd. Zodra er een nieuwe gegevenskaart beschikbaar is, voegen we een ander besturingselement toe aan de nieuwe gegevenskaart.
Samen maken zowel gegevenskaarten als de besturingselementen binnen de gegevenskaarten de standaardlengte van het scherm langer, waardoor het gebruik van de schuifmogelijkheid van het scherm nodig is.
Tip
Zie voor meer informatie over gegevenskaarten Gegevenskaarten.
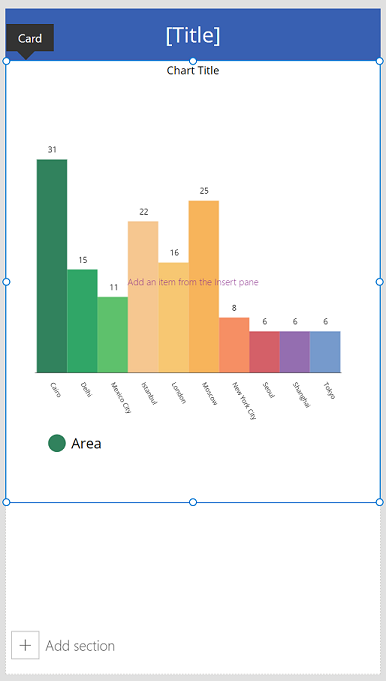
Selecteer + (Invoegen) in het linkerdeelvenster.

Vouw Grafieken uit en selecteer vervolgens Kolomdiagram.
Wijzig het formaat van de grafiek die op het scherm is toegevoegd om ongeveer tweederde van het scherm in beslag te nemen.
Verklein de gegevenskaart tot de grootte van de toegevoegde grafiek.

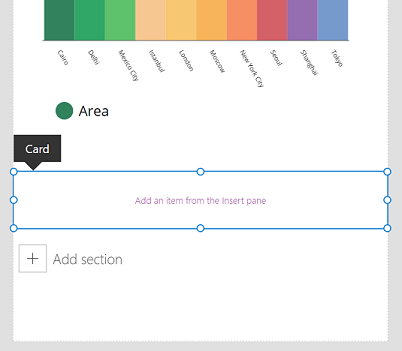
Selecteer Sectie toevoegen op het scherm om nog een sectie toe te voegen.

Selecteer Invoegen > Grafieken > Lijndiagram.
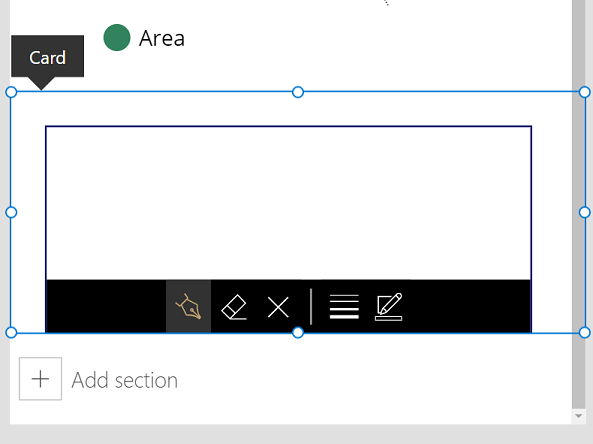
Schuif naar beneden op het scherm met behulp van de schuifbalk aan de rechterkant van het scherm en selecteer vervolgens Sectie toevoegen om een derde gegevenskaart toe te voegen.
Selecteer Invoegen > Invoer > Peninvoer.
Pas het formaat van het peninvoer-besturingselement aan door de breedte in de gegevenskaart te vergroten.

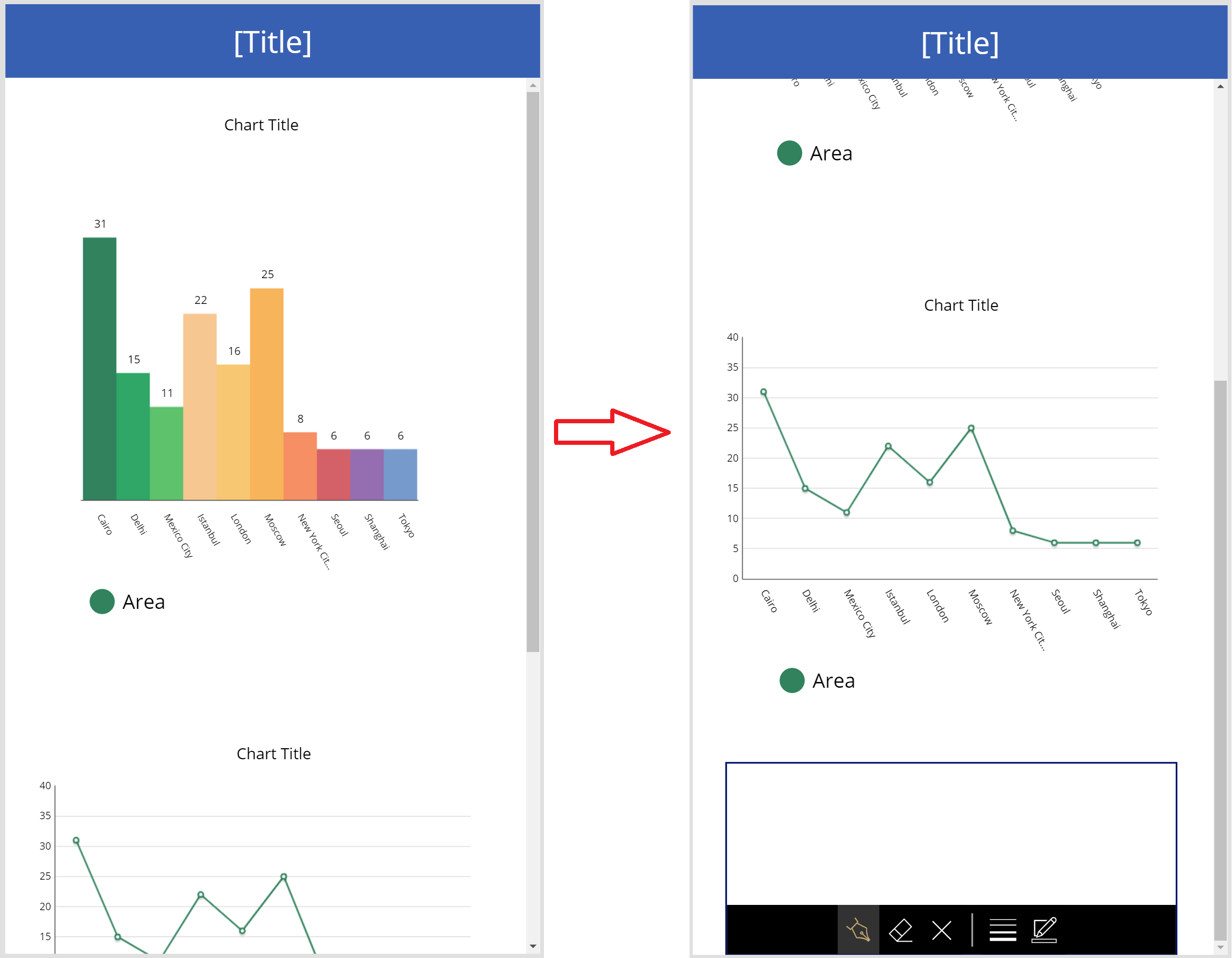
Druk op F5 op het toetsenbord om een voorbeeld van de app te bekijken. Schuif naar beneden met behulp van de schuifbalk naar het onderste deel van het scherm.

Nu u hebt laten zien hoe u een schuifbaar scherm kunt gebruiken, kunt u de app verder aanpassen aan uw zakelijke vereisten.
Schuivend scherm voor formulieren
Aangezien Power Apps gegevenskaarten gebruikt om secties te maken, kunnen er geen besturingselementen voor Formulier weergeven en Formulier bewerken in worden ingevoegd. Het nesten van een dergelijke combinatie van besturingselementen kan de prestaties van de app verminderen. Gebruik daarom bij het gebruik van formulierbesturingselementen indelingscontainers zoals een besturingselement voor Verticale container.
Tip
Zie voor meer informatie over het werken met formulieren Canvas-app-formulieren.
Er zijn meerdere verschillende methoden om schuiven met formulieren te configureren:
Eigenschap Vertical Overflow gebruiken
Het gebruik van de eigenschap Vertical Overflow is een basismethode voor het gebruik van een schuivend scherm dat een formulier heeft.
Zorg ervoor dat u een leeg scherm gebruikt en geen schuifbaar scherm.
Selecteer Invoegen > Indeling en selecteer vervolgens Verticale container.
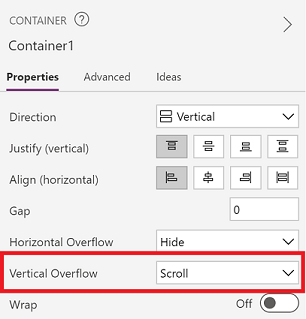
Selecteer aan de rechterkant van het scherm in het eigenschappenvenster met de vervolgkeuzelijst de eigenschap Vertical Overflow en kies Schuiven.

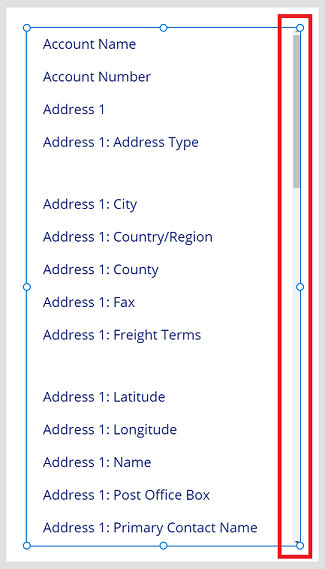
Voeg het bewerk- of weergaveformulier toe met de vereiste velden. Wanneer de lijst met velden groter is dan de container in het scherm, kunt u met de schuifbalk in de container schuiven.

Containers binnen de verticale container gebruiken
Voor complexe apps kunt u overwegen om containers toe te voegen binnen een Verticale container-besturingselement. Pas vervolgens de hoogte van het formulier en de binnencontainer aan, zoals hieronder weergegeven.
Zorg ervoor dat u een leeg scherm gebruikt en geen schuifbaar scherm.
Selecteer Invoegen > Indeling en selecteer vervolgens Verticale container.
Selecteer aan de rechterkant van het scherm in het eigenschappenvenster met de vervolgkeuzelijst de eigenschap Vertical Overflow en kies Schuiven.
Selecteer Invoegen > Indeling en selecteer vervolgens Container.
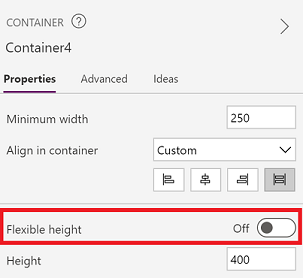
Stel aan de rechterkant van het scherm in het eigenschappenvenster de eigenschap Flexible height in op Uit.

Voeg het bewerk- of weergaveformulier toe met de vereiste velden.
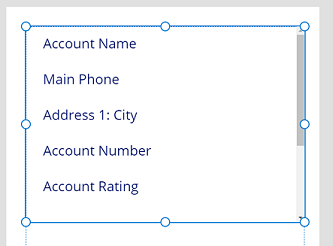
Om schuiven in het scherm voor het formulier mogelijk te maken, werkt u de hoogte van de container die in stap 4 is toegevoegd, en het formulier bij.

Zie voor meer informatie over het werken met de responsiviteit van een app Responsieve canvas-apps bouwen en Responsieve indelingen
Zie ook
Notitie
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).