Verificatie configureren in een voorbeeld-Angular-toepassing met één pagina met behulp van Azure Active Directory B2C
In dit artikel wordt een voorbeeld van een Angular toepassing met één pagina (SPA) gebruikt om te laten zien hoe u Azure Active Directory B2C-verificatie (Azure AD B2C) toevoegt aan uw Angular-apps.
Overzicht
OpenID Connect (OIDC) is een verificatieprotocol op basis van OAuth 2.0 waarmee u een gebruiker veilig kunt aanmelden bij een toepassing. In dit Angular-voorbeeld wordt MSAL-Angular en de MSAL-browser gebruikt. MSAL is een door Microsoft geleverde bibliotheek die het toevoegen van verificatie- en autorisatieondersteuning aan Angular SPA's vereenvoudigt.
Aanmeldingsstroom
De aanmeldingsstroom omvat de volgende stappen:
- De gebruiker opent de app en selecteert Aanmelden.
- De app start een verificatieaanvraag en leidt de gebruiker om naar Azure AD B2C.
- De gebruiker maakt een account of meldt zich aan en stelt het wachtwoord opnieuw in of meldt zich aan met een sociaal account.
- Na een geslaagde aanmelding retourneert Azure AD B2C een autorisatiecode naar de app. De app voert de volgende acties uit:
- Wisselt de autorisatiecode voor een id-token, toegangstoken en vernieuwingstoken uit.
- Leest de id-tokenclaims.
- Slaat het toegangstoken en het vernieuwingstoken op in een in-memorycache voor later gebruik. Met het toegangstoken kan de gebruiker beveiligde resources aanroepen, zoals een web-API. Het vernieuwingstoken wordt gebruikt om een nieuw toegangstoken te verkrijgen.
App-registratie
Als u wilt dat uw app zich kan aanmelden met Azure AD B2C en een web-API wilt aanroepen, moet u twee toepassingen registreren in uw Azure AD B2C-tenant:
Met de registratie van een toepassing met één pagina (Angular) kan uw app zich aanmelden met Azure AD B2C. Tijdens de app-registratie geeft u de omleidings-URI op. De omleidings-URI is het eindpunt waarnaar de gebruiker wordt omgeleid nadat deze is geverifieerd met Azure AD B2C. Het toepassingsregistratieproces genereert een toepassings-id, ook wel client-id genoemd, waarmee uw toepassing op unieke wijze wordt aangeduid. In dit artikel wordt de voorbeeld-app-id: 1 gebruikt.
Met de registratie van een web-API kan de app een beveiligde web-API aanroepen. De registratie maakt de web-API-machtigingen (bereiken) beschikbaar. Het app-registratieproces genereert een toepassings-id die uw web-API uniek identificeert. In dit artikel wordt de voorbeeld-app-id: 2 gebruikt. Ken aan uw app (app-id: 1) machtigingen toe voor de web-API-bereiken (app-id: 2).
In het volgende diagram worden de app-registraties en de app-architectuur beschreven.

Aanroepen naar een web-API
Nadat de verificatie is voltooid, communiceren gebruikers met de app, die een beveiligde web-API aanroept. De web-API maakt gebruik van verificatie via een Bearer-token. Het Bearer-token is het toegangstoken dat de app van Azure AD B2C heeft gekregen. De app geeft het token door in de autorisatieheader van de HTTPS-aanvraag.
Authorization: Bearer <access token>
Als het bereik van het toegangstoken niet overeenkomt met de bereiken van de web-API, verkrijgt de verificatiebibliotheek een nieuw toegangstoken met de juiste bereiken.
Afmeldingsstroom
De afmeldingsstroom omvat de volgende stappen:
- Gebruikers melden zich af vanuit de app.
- De app wist de sessieobjecten en de verificatiebibliotheek wist de tokencache.
- De app brengt gebruikers naar het afmeldingseindpunt van Azure AD B2C om de Azure AD B2C-sessie te beëindigen.
- Gebruikers worden teruggeleid naar de app.
Vereisten
Voordat u de procedures in dit artikel volgt, moet u ervoor zorgen dat uw computer wordt uitgevoerd:
- Visual Studio Code of een andere code-editor.
- Node.js runtime en npm.
- Angular CLI.
Stap 1: Uw gebruikersstroom configureren
Wanneer gebruikers zich proberen aan te melden bij uw app, start de app een verificatieaanvraag naar het autorisatie-eindpunt via een gebruikersstroom. De gebruikersstroom definieert en bepaalt de gebruikerservaring. Nadat gebruikers de gebruikersstroom hebben voltooid, genereert Azure AD B2C een token en leidt het gebruikers vervolgens terug naar de toepassing.
Maak een gebruikersstroom of een aangepast beleid als u dit nog niet hebt gedaan. Herhaal de stappen om de volgende drie afzonderlijke gebruikersstromen te maken:
- Een gecombineerde gebruikersstroom voor aanmelden en registreren, zoals
susi. Deze gebruikersstroom ondersteunt ook de ervaring Wachtwoord vergeten. - Een gebruikersstroom voor profielbewerking, zoals
edit_profile. - Een gebruikersstroom voor Wachtwoord opnieuw instellen, zoals
reset_password.
Azure AD B2C voegt B2C_1_ vóór de naam van de gebruikersstroom toe. Zo wordt susi gewijzigd in B2C_1_susi.
Stap 2: uw Angular SPA en API registreren
In deze stap maakt u de registraties voor de Angular SPA en de web-API-app. U geeft ook de bereiken van uw web-API op.
2.1 Registreer de web-API-toepassing
Voer de volgende stappen uit om de web-API-app (app-id: 2) te registreren:
Meld u aan bij de Azure-portal.
Zorg ervoor dat u de map gebruikt die uw Azure AD B2C-tenant bevat. Selecteer op de portalwerkbalk het pictogram Mappen + abonnementen.
Ga op de pagina Portalinstellingen | Directory's en abonnementen naar uw Azure AD B2C-directory in de lijst Mapnaam en selecteer vervolgens Omzetten.
Zoek en selecteer Azure AD B2C in de Azure-portal.
Selecteer App-registraties en selecteer vervolgens Nieuwe registratie.
Voer bij Naam een naam in voor de toepassing (bijvoorbeeld my-api1). Laat de standaardwaarden voor omleidings-URI en ondersteunde accounttypen staan.
Selecteer Registreren.
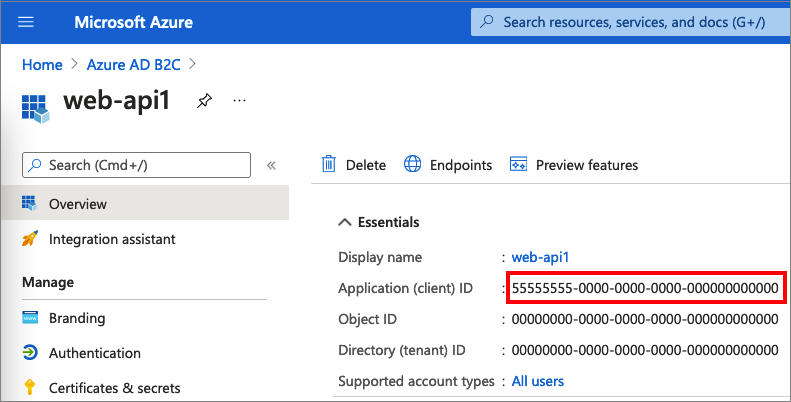
Nadat de app-registratie is voltooid, selecteert u Overzicht.
Noteer voor later gebruik de waarde van de toepassings-id (client) wanneer u de webtoepassing configureert.

2.2 Bereiken configureren
Selecteer de my-api1-toepassing die u hebt gemaakt (app-id: 2) om de overzichtspagina te openen.
Selecteer onder Beheren Een API beschikbaar maken.
Selecteer naast URI voor de toepassings-id de link Instellen. Vervang de standaardwaarde (GUID) door een unieke naam (bijvoorbeeld tasks-api) en selecteer Opslaan.
Wanneer uw webtoepassing een toegangstoken voor de web-API aanvraagt, moet deze URI als voorvoegsel worden toegevoegd voor elk bereik dat u voor de API definieert.
Onder Bereiken die door deze API worden bepaald selecteert u Een bereik toevoegen.
Een bereik maken dat de leestoegang tot de API definieert:
- Voer voor Bereiknaam tasks.read in.
- Voer voor Weergavenaam beheerderstoestemming Leestoegang tot Tasks-API in.
- Voer voor Beschrijving beheerderstoestemming Staat leestoegang toegang tot de Tasks-API toe in.
Selecteer Bereik toevoegen.
Selecteer Bereik toevoegen en voeg vervolgens een bereik toe dat de schrijftoegang tot de API definieert:
- Voer voor Bereiknaam tasks.write in.
- Voer voor Weergavenaam beheerderstoestemming Schrijftoegang tot Tasks-API in.
- Voer voor Beschrijving beheerderstoestemming Staat schrijftoegang tot de Tasks-API toe in.
Selecteer Bereik toevoegen.
2.3 Registreer de Angular-app
Volg deze stappen om de Angular app-registratie te maken:
- Meld u aan bij de Azure-portal.
- Als u toegang hebt tot meerdere tenants, selecteert u het pictogram Instellingen in het bovenste menu om over te schakelen naar uw Azure AD B2C-tenant in het menu Mappen en abonnementen.
- Zoek en selecteer Azure AD B2C in de Azure-portal.
- Selecteer App-registraties en selecteer vervolgens Nieuwe registratie.
- Voer bij Naam een naam in voor de toepassing. Voer bijvoorbeeld MyApp in.
- Selecteer onder Ondersteunde accounttypen de optie Accounts in een identiteitsprovider of organisatiemap (voor het verifiëren van gebruikers met gebruikersstromen).
- Selecteer onder Omleidings-URI de optie Toepassing met één pagina (SPA) en voer vervolgens
http://localhost:4200in het URL-vak in. - Schakel onder Machtigingen het selectievakje Beheerdersgoedkeuring verlenen aan machtigingen van OpenID en offline_access in.
- Selecteer Registreren.
- Noteer de waarde van de Toepassings-id (client) voor gebruik in een latere stap wanneer u de webtoepassing configureert.

2.5 Machtigingen verlenen
Voer de volgende stappen uit om uw app (app-id: 1) machtigingen te verlenen:
Selecteer App-registraties en selecteer vervolgens de app die u hebt gemaakt (App-id: 1).
Selecteer onder Beheren de optie API-machtigingen.
Selecteer onder Geconfigureerde machtigingen de optie Een machtiging toevoegen.
Selecteer het tabblad Mijn API's.
Selecteer de API (App-id: 2) waarvoor aan de webclienttoepassing toegang moet worden verleend. Voer bijvoorbeeld my-api1 in.
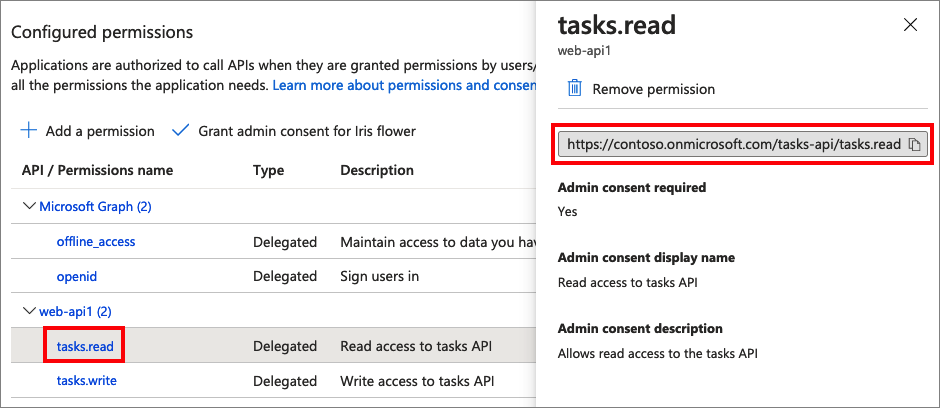
Vouw onder Machtiging taken uit en selecteer vervolgens de bereiken die u eerder hebt gedefinieerd (bijvoorbeeld tasks.read en tasks.write).
Selecteer Machtigingen toevoegen.
Selecteer Beheerderstoestemming verlenen voor <uw tenantnaam>.
Selecteer Ja.
Selecteer Vernieuwen en controleer vervolgens of voor beide bereiken Verleend voor... wordt weergegeven onder Status.
Selecteer uw bereik in de lijst geconfigureerde machtigingen en kopieer vervolgens de volledige naam van het bereik.

Stap 3: De Angular voorbeeldcode ophalen
In dit voorbeeld ziet u hoe een Angular-SPA Azure AD B2C kunt gebruiken voor gebruikersregistratie en -aanmelding. Vervolgens verkrijgt de app een toegangstoken en wordt een beveiligde web-API aangeroepen.
Download een .zip bestand van het voorbeeld of kloon het voorbeeld uit de GitHub-opslagplaats met behulp van de volgende opdracht:
git clone https://github.com/Azure-Samples/ms-identity-javascript-angular-tutorial.git
3.1 Het Angular-voorbeeld configureren
Nu u het SPA-voorbeeld hebt verkregen, werkt u de code bij met uw Azure AD B2C- en web-API-waarden. Open in de voorbeeldmap onder de map src/app het bestand auth-config.ts. Werk de sleutels bij met de bijbehorende waarden:
| Sectie | Sleutel | Waarde |
|---|---|---|
| b2cPolicies | namen | De gebruikersstroom of het aangepaste beleid dat u in stap 1 hebt gemaakt. |
| b2cPolicies | instanties | Vervang your-tenant-name door uw Azure AD B2C-tenant-naam. Gebruik bijvoorbeeld contoso.onmicrosoft.com. Vervang vervolgens de beleidsnaam door de gebruikersstroom of het aangepaste beleid dat u in stap 1 hebt gemaakt. Bijvoorbeeld: https://<your-tenant-name>.b2clogin.com/<your-tenant-name>.onmicrosoft.com/<your-sign-in-sign-up-policy>. |
| b2cPolicies | authorityDomain | De naam van uw Azure AD B2C-tenant. Bijvoorbeeld: contoso.onmicrosoft.com. |
| Configuratie | clientId | De Angular toepassings-id van stap 2.3. |
| protectedResources | endpoint | De URL van de web-API: http://localhost:5000/api/todolist. |
| protectedResources | bereiken | De web-API-bereiken die u in stap 2.2 hebt gemaakt. Bijvoorbeeld: b2cScopes: ["https://<your-tenant-name>.onmicrosoft.com/tasks-api/tasks.read"]. |
De resulterende src/app/auth-config.ts-code moet er ongeveer uitzien als in het volgende voorbeeld:
export const b2cPolicies = {
names: {
signUpSignIn: "b2c_1_susi_reset_v2",
editProfile: "b2c_1_edit_profile_v2"
},
authorities: {
signUpSignIn: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_susi_reset_v2",
},
editProfile: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_edit_profile_v2"
}
},
authorityDomain: "your-tenant-name.b2clogin.com"
};
export const msalConfig: Configuration = {
auth: {
clientId: '<your-MyApp-application-ID>',
authority: b2cPolicies.authorities.signUpSignIn.authority,
knownAuthorities: [b2cPolicies.authorityDomain],
redirectUri: '/',
},
// More configuration here
}
export const protectedResources = {
todoListApi: {
endpoint: "http://localhost:5000/api/todolist",
scopes: ["https://your-tenant-namee.onmicrosoft.com/api/tasks.read"],
},
}
Stap 4: De web-API-voorbeeldcode ophalen
Nu de web-API is geregistreerd en u de bereiken hebt gedefinieerd, moet u de web-API-code configureren om deze met uw Azure AD B2C-tenant te kunnen laten werken.
Download een *.zip-archief of kloon het web-API-voorbeeldproject op GitHub. U kunt ook rechtstreeks naar het project Azure-Samples/active-directory-b2c-javascript-nodejs-webapi op GitHub bladeren door middel van de volgende opdracht:
git clone https://github.com/Azure-Samples/active-directory-b2c-javascript-nodejs-webapi.git
4.1 De web-API configureren
Open het bestand config.json in de voorbeeldmap. Het bestand bevat informatie over uw Azure AD B2C-id-provider. De web-API-app gebruikt deze informatie om het toegangstoken te valideren dat de web-app als Bearer-token doorgeeft. Werk de volgende eigenschappen van de app-instellingen bij:
| Sectie | Sleutel | Waarde |
|---|---|---|
| aanmeldingsgegevens | tenantName | Het eerste deel van uw Azure AD B2C-tenantnaam. Bijvoorbeeld: contoso. |
| aanmeldingsgegevens | clientid | De web-API-toepassings-id uit stap 2.1. In het eerdere diagram is het de toepassing met app-id: 2. |
| aanmeldingsgegevens | Uitgevende instelling | (Optioneel) De iss-claimwaarde van de tokenverlener. Azure AD B2C retourneert standaard het token in de volgende indeling: https://<your-tenant-name>.b2clogin.com/<your-tenant-ID>/v2.0/. Vervang <your-tenant-name> door het eerste deel van uw Azure AD B2C-tenantnaam. Vervang <your-tenant-ID> door uw Azure AD B2C-tenant-id. |
| policies | policyName | De gebruikersstroom of het aangepaste beleid dat u in stap 1 hebt gemaakt. Als uw toepassing meerdere gebruikersstromen of aangepaste beleidsregels gebruikt, geeft u er slechts één op. Gebruik bijvoorbeeld de gebruikersstroom voor registratie of aanmelding. |
| resource | bereik | De bereiken van de registratie van uw web-API-toepassing uit stap 2.5. |
Het definitieve configuratiebestand moet er als de volgende JSON uitzien:
{
"credentials": {
"tenantName": "<your-tenant-namee>",
"clientID": "<your-webapi-application-ID>",
"issuer": "https://<your-tenant-name>.b2clogin.com/<your-tenant-ID>/v2.0/"
},
"policies": {
"policyName": "b2c_1_susi"
},
"resource": {
"scope": ["tasks.read"]
},
// More settings here
}
Stap 5: de Angular-SPA en web-API uitvoeren
U bent nu klaar om de toegang gerelateerd aan een bereik van Angular tot de API testen. In deze stap voert u zowel de web-API als de voorbeeld-Angular-toepassing uit op uw lokale computer. Meld u vervolgens aan bij de Angular-toepassing en selecteer de knop TodoList om een aanvraag voor de beveiligde API te starten.
De web-API uitvoeren
Open een consolevenster en ga naar de map met het web-API-voorbeeld. Bijvoorbeeld:
cd active-directory-b2c-javascript-nodejs-webapiVoer de volgende opdrachten uit:
npm install && npm update node index.jsHet consolevenster geeft het poortnummer waar de app wordt gehost:
Listening on port 5000...
De Angular-toepassing uitvoeren
Open nog een consolevenster en ga naar de map met het Angular-voorbeeld. Bijvoorbeeld:
cd ms-identity-javascript-angular-tutorial-main/3-Authorization-II/2-call-api-b2c/SPAVoer de volgende opdrachten uit:
npm install && npm update npm startHet consolevenster geeft het poortnummer van waar de app wordt gehost:
Listening on port 4200...Ga in de browser naar
http://localhost:4200om de toepassing te bekijken.Selecteer Aanmelden.

Voltooi het aanmeldings- of registratieproces.
Wanneer u zich hebt aangemeld, ziet u uw profiel. Selecteer TodoList in het menu.

Selecteer Toevoegen om nieuwe items aan de lijst toe te voegen of gebruik de pictogrammen om items te verwijderen of te bewerken.

Uw toepassing implementeren
In een productietoepassing is de omleidings-URI voor de app-registratie doorgaans een openbaar toegankelijk eindpunt waar uw app wordt uitgevoerd, zoals https://contoso.com.
U kunt op elk gewenst moment omleidings-URI's toevoegen en wijzigen in uw geregistreerde toepassingen. De volgende beperkingen zijn van toepassing op omleidings-URI's:
- De antwoord-URL moet beginnen met het schema
https. - De antwoord-URL is hoofdlettergevoelig. Het hoofdlettergebruik moet overeenkomen met het URL-pad van de actieve toepassing.