Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Wanneer er veel gegevenspunten op de kaart staan, kunnen sommige elkaar overlappen. De overlapping kan ertoe leiden dat de kaart onleesbaar en moeilijk te gebruiken is. Het clusteren van puntgegevens is het proces van het combineren van puntgegevens die zich dicht bij elkaar bevinden en deze als één geclusterd gegevenspunt weer te geven op de kaart. Als de gebruiker inzoomt op de kaart, vallen de clusters uiteen in de afzonderlijke gegevenspunten. Wanneer u met een groot aantal gegevenspunten werkt, kunnen de clusterprocessen de gebruikerservaring verbeteren.
Clustering inschakelen op een gegevensbron
Schakel clustering in de DataSource klasse in door de cluster optie in te stellen op true. Stel deze clusterRadius optie in om punten in de buurt te selecteren en deze te combineren in een cluster. De waarde van clusterRadius is in pixels. Hiermee clusterMaxZoom geeft u een zoomniveau op waarop u de clusterlogica kunt uitschakelen. Hier volgt een voorbeeld van het inschakelen van clustering in een gegevensbron.
//Create a data source and enable clustering.
var datasource = new atlas.source.DataSource(null, {
//Tell the data source to cluster point data.
cluster: true,
//The radius in pixels to cluster points together.
clusterRadius: 45,
//The maximum zoom level in which clustering occurs.
//If you zoom in more than this, all points are rendered as symbols.
clusterMaxZoom: 15
});
Tip
Als twee gegevenspunten dicht bij elkaar liggen, is het mogelijk dat het cluster nooit uit elkaar valt, ongeacht hoe dicht de gebruiker inzoomt. Hiertoe kunt u de clusterMaxZoom optie instellen om de clusterlogica uit te schakelen en gewoon alles weer te geven.
De DataSource klasse biedt ook de volgende methoden met betrekking tot clustering.
| Methode | Resultaattype | Beschrijving |
|---|---|---|
| getClusterChildren(clusterId: getal) | Promise<Array<Feature<Geometry, any> | Vorm>> | Hiermee worden de onderliggende elementen opgehaald van het opgegeven cluster op het volgende zoomniveau. Deze elementen kunnen een combinatie zijn van vormen en subclusters. De subclusters zijn functies met eigenschappen die overeenkomen met ClusteredProperties. |
| getClusterExpansionZoom(clusterId: getal) | Promise<getal> | Hiermee berekent u een zoomniveau waarop het cluster wordt uitgebreid of gesplitst. |
| getClusterLeaves(clusterId: number, limit: number, offset: number) | Promise<Array<Feature<Geometry, any> | Vorm>> | Haalt de punten in een cluster op. Standaard worden de eerste 10 punten geretourneerd. Als u door de punten wilt bladeren, gebruikt limit u om het aantal punten op te geven dat moet worden geretourneerd en offset om de index van punten te doorlopen. Als u alle punten wilt retourneren, stelt u deze Infinity in limit en stelt u deze niet inoffset. |
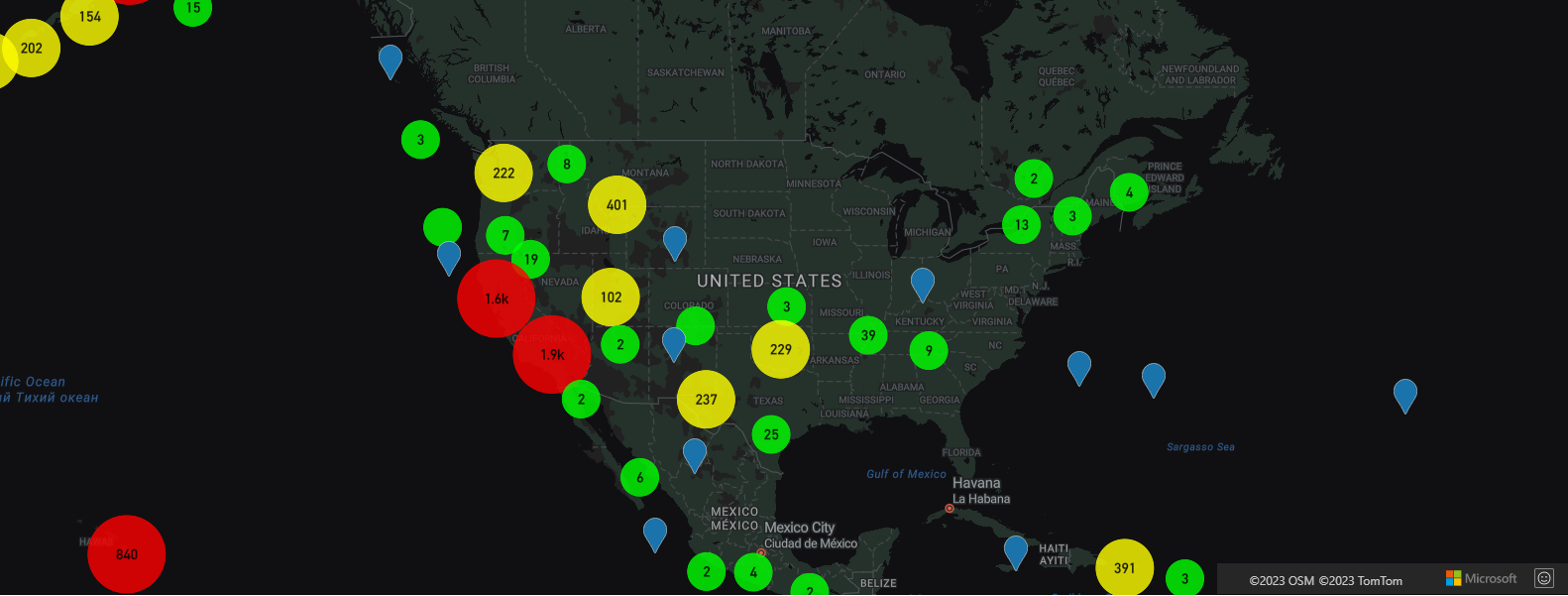
Clusters weergeven met behulp van een bellenlaag
Een bellenlaag is een uitstekende manier om geclusterde punten weer te geven. Gebruik expressies om de radius te schalen en de kleur te wijzigen op basis van het aantal punten in het cluster. Als u clusters weergeeft met behulp van een bellenlaag, moet u een afzonderlijke laag gebruiken om niet-geclusterde gegevenspunten weer te geven.
Als u de grootte van het cluster boven op de bel wilt weergeven, gebruikt u een symboollaag met tekst en gebruikt u geen pictogram.
Zie Puntclusters in bellenlaag in de Voorbeelden van Azure Maps voor een volledig werkend voorbeeld van het implementeren van weergaveclusters met behulp van een bellenlaag. Zie Puntclusters in de broncode van de bellenlaag voor de broncode voor de broncode voor de broncode van de bellaag.
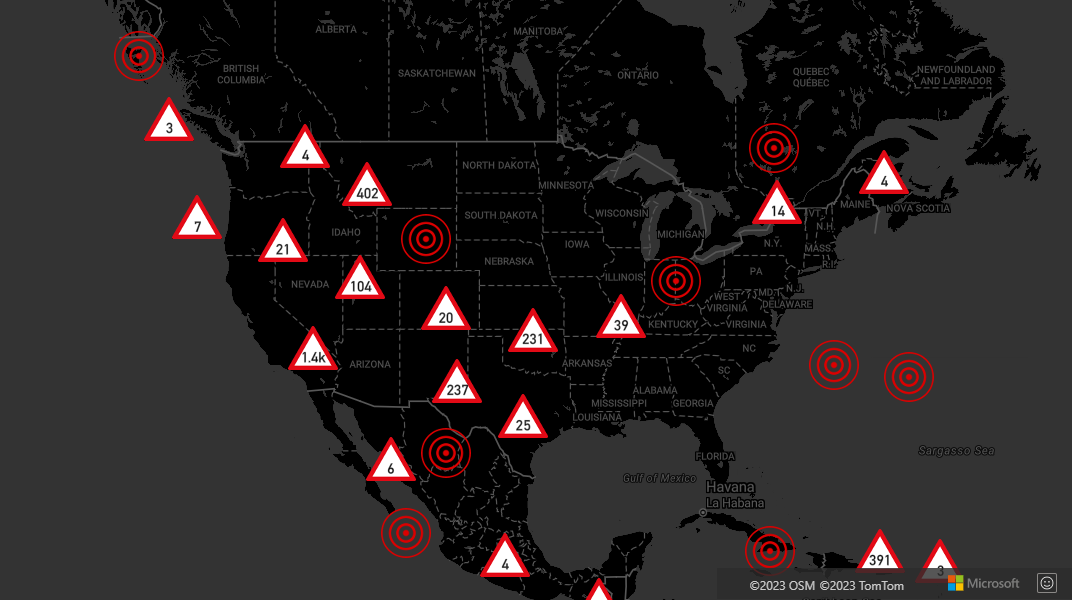
Clusters weergeven met een symboollaag
Bij het visualiseren van gegevenspunten verbergt de symboollaag automatisch symbolen die elkaar overlappen om een schonere gebruikersinterface te garanderen. Dit standaardgedrag kan ongewenst zijn als u de gegevenspuntendichtheid op de kaart wilt weergeven. Deze instellingen kunnen echter worden gewijzigd. Als u alle symbolen wilt weergeven, stelt u de optie van de allowOverlap eigenschap Symboollagen iconOptions in op true.
Gebruik clustering om de gegevenspuntendichtheid weer te geven terwijl u een schone gebruikersinterface houdt. In het volgende voorbeeld ziet u hoe u aangepaste symbolen toevoegt en clusters en afzonderlijke gegevenspunten vertegenwoordigt met behulp van de symboollaag.
Zie Clusters weergeven met een symboollaag in de Voorbeelden van Azure Maps voor een volledig werkend voorbeeld van het implementeren van weergaveclusters met behulp van een symboollaag. Zie Clusters weergeven met een broncode voor symboollaag voor de broncode voor dit voorbeeld.
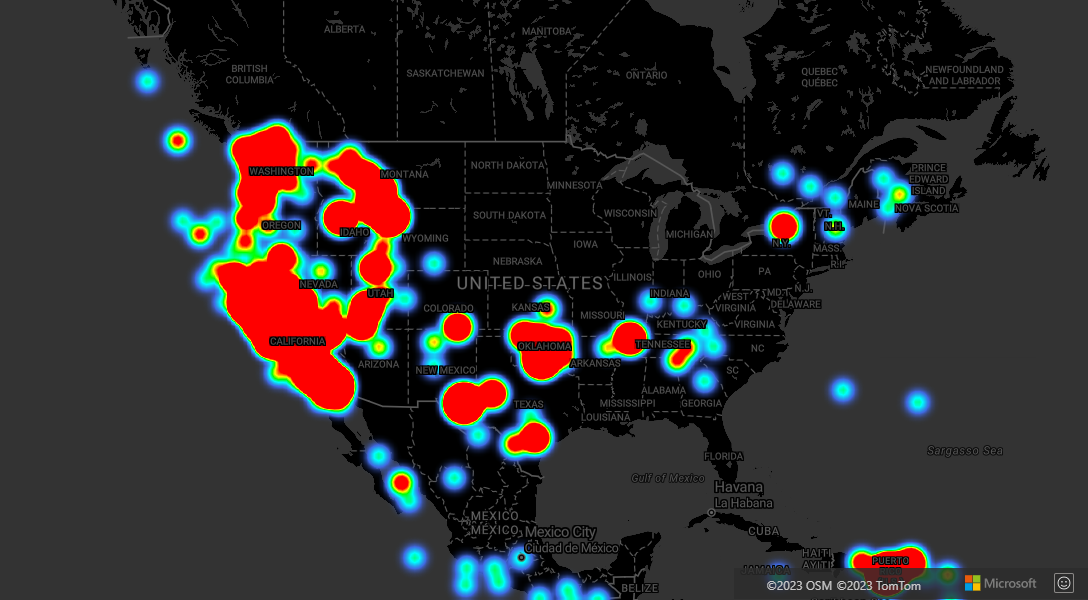
Clustering en de heatmaplaag
Heatmaps zijn een uitstekende manier om de dichtheid van gegevens op de kaart weer te geven. Deze visualisatiemethode kan een groot aantal gegevenspunten zelfstandig verwerken. Als de gegevenspunten zijn geclusterd en de clustergrootte wordt gebruikt als het gewicht van de heatmap, kan de heatmap nog meer gegevens verwerken. Als u deze optie wilt bereiken, stelt u de optie van de weight heatmaplaag in op ['get', 'point_count']. Wanneer de clusterstraal klein is, ziet de heatmap er bijna identiek uit als een heatmap met behulp van de niet-geclusterde gegevenspunten, maar deze presteert beter. Hoe kleiner de clusterstraal, hoe nauwkeuriger de heatmap is, maar met minder prestatievoordelen.
Zie Voor een volledig werkend voorbeeld waarin wordt gedemonstreerd hoe u een heatmap maakt die gebruikmaakt van clustering op de gegevensbron, clustergewogen heatmap in de Azure Maps-voorbeelden. Zie De broncode van clustergewogen heatmap voor de broncode voor dit voorbeeld.
Muisgebeurtenissen op geclusterde gegevenspunten
Wanneer er muisgebeurtenissen plaatsvinden op een laag die geclusterde gegevenspunten bevat, keert het geclusterde gegevenspunt terug naar de gebeurtenis als een GeoJSON-puntfunctieobject. Deze puntfunctie heeft de volgende eigenschappen:
| Eigenschapsnaam | Type | Beschrijving |
|---|---|---|
cluster |
boolean | Geeft aan of de functie een cluster vertegenwoordigt. |
cluster_id |
tekenreeks | Een unieke id voor het cluster die kan worden gebruikt met de methoden getClusterExpansionZoom, getClusterChildren en getClusterLeaves van DataSource. |
point_count |
Nummer | Het aantal punten dat het cluster bevat. |
point_count_abbreviated |
tekenreeks | Een tekenreeks die de point_count waarde afkort als deze lang is. (4000 wordt bijvoorbeeld 4K). |
In het voorbeeld van puntclusters in bellenlaag wordt een bellenlaag gebruikt die clusterpunten weergeeft en een klik-gebeurtenis toevoegt. Wanneer de klik-gebeurtenis wordt geactiveerd, wordt de code berekend en ingezoomd op het volgende zoomniveau, waarbij het cluster uit elkaar breekt. Deze functionaliteit wordt geïmplementeerd met behulp van de getClusterExpansionZoom methode van de DataSource klasse en de cluster_id eigenschap van het geclusterde geclusterde gegevenspunt.
Het volgende codefragment toont de code in het voorbeeld van puntclusters in bellenlaag waarmee de functionaliteit voor klikgebeurtenissen wordt toegevoegd aan de geclusterde gegevenspunten:
//Add a click event to the layer so we can zoom in when a user clicks a cluster.
map.events.add('click', clusterBubbleLayer, clusterClicked);
//Add mouse events to change the mouse cursor when hovering over a cluster.
map.events.add('mouseenter', clusterBubbleLayer, function () {
map.getCanvasContainer().style.cursor = 'pointer';
});
map.events.add('mouseleave', clusterBubbleLayer, function () {
map.getCanvasContainer().style.cursor = 'grab';
});
function clusterClicked(e) {
if (e && e.shapes && e.shapes.length > 0 && e.shapes[0].properties.cluster) {
//Get the clustered point from the event.
var cluster = e.shapes[0];
//Get the cluster expansion zoom level. This is the zoom level at which the cluster starts to break apart.
datasource.getClusterExpansionZoom(cluster.properties.cluster_id).then(function (zoom) {
//Update the map camera to be centered over the cluster.
map.setCamera({
center: cluster.geometry.coordinates,
zoom: zoom,
type: 'ease',
duration: 200
});
});
}
}
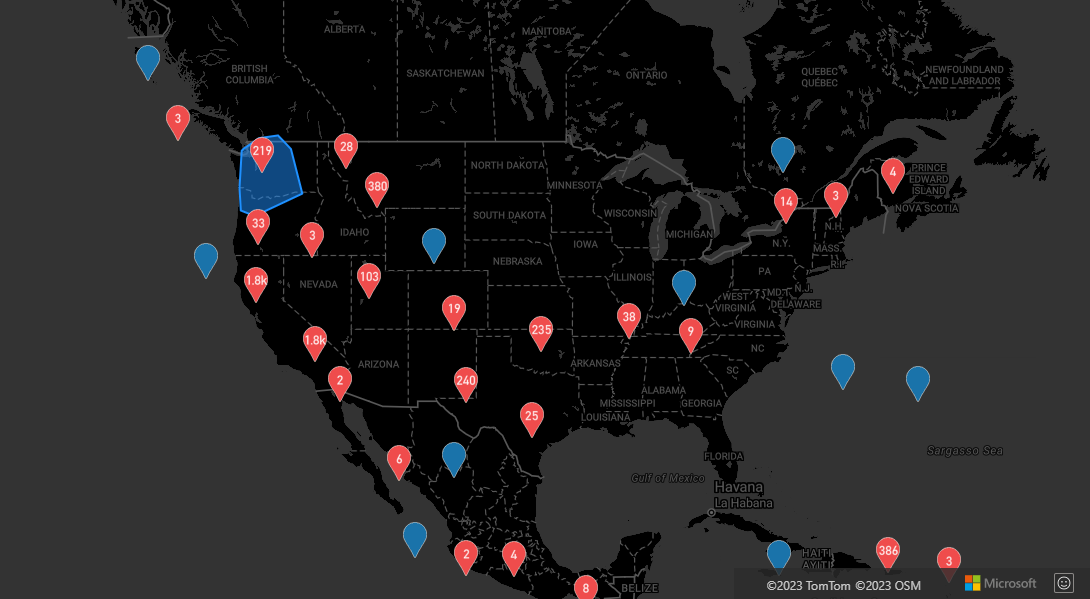
Clustergebied weergeven
De puntgegevens die een cluster vertegenwoordigt, worden verspreid over een gebied. In dit voorbeeld wanneer de muis over een cluster wordt beweegt, treden er twee hoofdgedragen op. Eerst worden de afzonderlijke gegevenspunten in het cluster gebruikt om een convexe romp te berekenen. Vervolgens wordt de convexe romp op de kaart weergegeven om een gebied weer te geven. Een convexe romp is een veelhoek die een set punten verpakt zoals een elastische band en kan worden berekend met behulp van de atlas.math.getConvexHull methode. Alle punten in een cluster kunnen worden opgehaald uit de gegevensbron met behulp van de getClusterLeaves methode.
Zie Weergaveclustergebied met Convex Hull in de Voorbeelden van Azure Maps voor een volledig werkvoorbeeld dat laat zien hoe u dit doet. Zie Display cluster area with Convex Hull source code(Convex Hull) voor de broncode voor dit voorbeeld.
Gegevens samenvoegen in clusters
Clusters worden vaak weergegeven met behulp van een symbool met het aantal punten in het cluster. Maar soms is het wenselijk om de stijl van clusters aan te passen met meer metrische gegevens. Met clusteraggregaties kunnen aangepaste eigenschappen worden gemaakt en ingevuld met behulp van een berekening van een statistische expressie . Clusteraggregaties kunnen worden gedefinieerd in clusterProperties de optie van de DataSource.
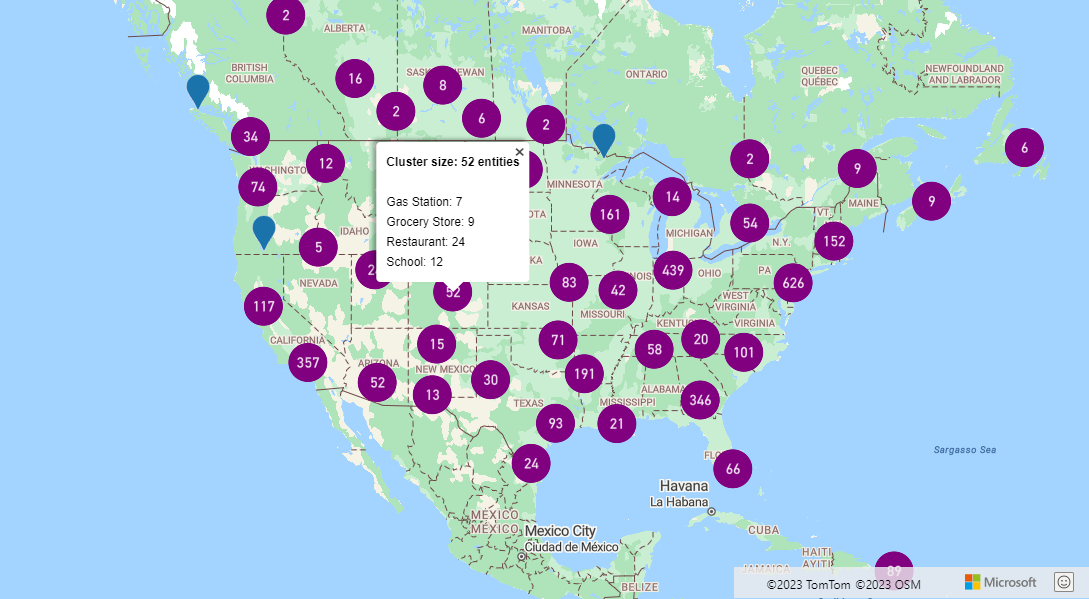
Het voorbeeld clusteraggregaties maakt gebruik van een statistische expressie. De code berekent een telling op basis van de eigenschap entiteitstype van elk gegevenspunt in een cluster. Wanneer een gebruiker een cluster selecteert, wordt er een pop-up weergegeven met aanvullende informatie over het cluster. Zie De broncode van Cluster aggregeren voor de broncode voor dit voorbeeld.
Volgende stappen
Meer informatie over de klassen en methoden die in dit artikel worden gebruikt:
Bekijk codevoorbeelden om functionaliteit toe te voegen aan uw app: