Een gegevensbron maken
De Azure Maps Web SDK slaat gegevens op in gegevensbronnen. Het gebruik van gegevensbronnen optimaliseert de gegevensbewerkingen voor het uitvoeren van query's en rendering. Er zijn momenteel twee typen gegevensbronnen:
- GeoJSON-bron: beheert onbewerkte locatiegegevens in geoJSON-indeling lokaal. Geschikt voor kleine tot middelgrote gegevenssets (omhoog van honderdduizenden shapes).
- Vectortegelbron: laadt gegevens die zijn opgemaakt als vectortegels voor de huidige kaartweergave, op basis van het tegelsysteem voor kaarten. Ideaal voor grote tot enorme gegevenssets (miljoenen of miljarden shapes).
GeoJSON-gegevensbron
Een op GeoJSON gebaseerde gegevensbron laadt en slaat gegevens lokaal op met behulp van de DataSource klasse. GeoJSON-gegevens kunnen handmatig worden gemaakt of gemaakt met behulp van de helperklassen in de atlas.data-naamruimte . De DataSource klasse biedt functies voor het importeren van lokale of externe GeoJSON-bestanden. Externe GeoJSON-bestanden moeten worden gehost op een eindpunt waarvoor COR's zijn ingeschakeld. De DataSource klasse biedt functionaliteit voor clusteringpuntgegevens. En gegevens kunnen eenvoudig worden toegevoegd, verwijderd en bijgewerkt met de DataSource klasse. De volgende code laat zien hoe GeoJSON-gegevens kunnen worden gemaakt in Azure Maps.
//Create raw GeoJSON object.
var rawGeoJson = {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-100, 45]
},
"properties": {
"custom-property": "value"
}
};
//Create GeoJSON using helper classes (less error prone and less typing).
var geoJsonClass = new atlas.data.Feature(new atlas.data.Point([-100, 45]), {
"custom-property": "value"
});
Nadat u gegevensbronnen hebt gemaakt, kunnen ze via de eigenschap aan de map.sources kaart worden toegevoegd. Dit is een SourceManager. De volgende code laat zien hoe u een bestand DataSource maakt en toevoegt aan de kaart.
//Create a data source and add it to the map.
var source = new atlas.source.DataSource();
map.sources.add(source);
De volgende code toont de verschillende manieren waarop GeoJSON-gegevens kunnen worden toegevoegd aan een DataSource.
//GeoJsonData in the following code can be a single or array of GeoJSON features or geometries, a GeoJSON feature collection, or a single or array of atlas.Shape objects.
//Add geoJSON object to data source.
source.add(geoJsonData);
//Load geoJSON data from URL. URL should be on a CORs enabled endpoint.
source.importDataFromUrl(geoJsonUrl);
//Overwrite all data in data source.
source.setShapes(geoJsonData);
Tip
Stel dat u alle gegevens in een DataSource. Als u de dan add functies aanroeptclear, wordt de kaart mogelijk tweemaal opnieuw weergegeven, wat een beetje vertraging kan veroorzaken. Gebruik in plaats daarvan de setShapes functie, waarmee alle gegevens in de gegevensbron worden verwijderd en vervangen en slechts één nieuwe weergave van de kaart wordt geactiveerd.
Vectortegelbron
Een vectortegelbron beschrijft hoe u toegang krijgen tot een vectortegellaag. Gebruik de klasse VectorTileSource om een vectortegelbron te instantiëren. Vectortegellagen zijn vergelijkbaar met tegellagen, maar ze zijn niet hetzelfde. Een tegellaag is een rasterafbeelding. Vectortegellagen zijn een gecomprimeerd bestand in PBF-indeling . Dit gecomprimeerde bestand bevat vectorkaartgegevens en een of meer lagen. Het bestand kan worden weergegeven en gestijld op de client, op basis van de stijl van elke laag. De gegevens in een vectortegel bevatten geografische kenmerken in de vorm van punten, lijnen en veelhoeken. Er zijn verschillende voordelen van het gebruik van vectortegellagen in plaats van rastertegellagen:
- Een bestandsgrootte van een vectortegel is doorgaans veel kleiner dan een equivalente rastertegel. Als zodanig wordt minder bandbreedte gebruikt. Dit betekent een lagere latentie, een snellere kaart en een betere gebruikerservaring.
- Omdat vectortegels op de client worden weergegeven, passen ze zich aan de resolutie van het apparaat waarop ze worden weergegeven. Als gevolg hiervan worden de gerenderde kaarten beter gedefinieerd, met kristalheldere labels.
- Als u de stijl van de gegevens in de vectorkaarten wijzigt, hoeft u de gegevens niet opnieuw te downloaden, omdat de nieuwe stijl op de client kan worden toegepast. Als u daarentegen de stijl van een rastertegellaag wijzigt, moet u meestal tegels van de server laden en vervolgens de nieuwe stijl toepassen.
- Omdat de gegevens in vectorvorm worden geleverd, is er minder verwerking aan de serverzijde vereist om de gegevens voor te bereiden. Hierdoor kunnen de nieuwere gegevens sneller beschikbaar worden gesteld.
Azure Maps voldoet aan de Mapbox Vector Tile Specification, een open standaard. Azure Maps biedt de volgende vectortegelsservices als onderdeel van het platform:
- Wegtegels
- Verkeersincidenten
- Verkeersafwikkeling
- Met Azure Maps Creator kunnen ook aangepaste vectortegels worden gemaakt en geopend via de Render - Get Map Tile API
Tip
Wanneer u vector- of rasterafbeeldingtegels van de Azure Maps-renderservice gebruikt met de web-SDK, kunt u deze vervangen door atlas.microsoft.com de tijdelijke aanduiding {azMapsDomain}. Deze tijdelijke aanduiding wordt vervangen door hetzelfde domein dat door de kaart wordt gebruikt en voegt automatisch dezelfde verificatiegegevens toe. Dit vereenvoudigt de verificatie met de renderservice aanzienlijk bij het gebruik van Microsoft Entra-verificatie.
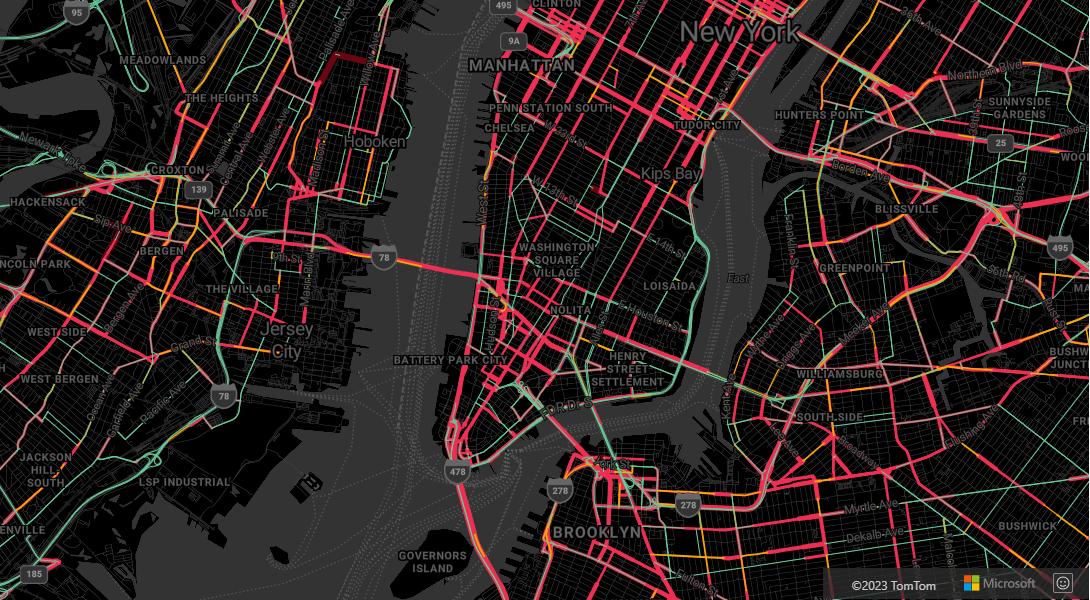
Als u gegevens van een vectortegelbron op de kaart wilt weergeven, verbindt u de bron met een van de gegevensweergavelagen. Alle lagen die een vectorbron gebruiken, moeten een sourceLayer waarde in de opties opgeven. Met de volgende code wordt de tegelservice voor verkeersstromen in Azure Maps geladen als vectortegelbron en wordt deze vervolgens weergegeven op een kaart met behulp van een lijnlaag. Deze vectortegelbron heeft één set gegevens in de bronlaag met de naam 'Verkeersstroom'. De regelgegevens in deze gegevensset hebben een eigenschap traffic_level die in deze code wordt gebruikt om de kleur te selecteren en de grootte van regels te schalen.
//Create a vector tile source and add it to the map.
var source = new atlas.source.VectorTileSource(null, {
tiles: ['https://{azMapsDomain}/traffic/flow/tile/pbf?api-version=1.0&style=relative&zoom={z}&x={x}&y={y}'],
maxZoom: 22
});
map.sources.add(source);
//Create a layer for traffic flow lines.
var flowLayer = new atlas.layer.LineLayer(source, null, {
//The name of the data layer within the data source to pass into this rendering layer.
sourceLayer: 'Traffic flow',
//Color the roads based on the traffic_level property.
strokeColor: [
'interpolate',
['linear'],
['get', 'traffic_level'],
0, 'red',
0.33, 'orange',
0.66, 'green'
],
//Scale the width of roads based on the traffic_level property.
strokeWidth: [
'interpolate',
['linear'],
['get', 'traffic_level'],
0, 6,
1, 1
]
});
//Add the traffic flow layer below the labels to make the map clearer.
map.layers.add(flowLayer, 'labels');
Zie vectortegellijnlaag in de Voorbeelden van Azure Maps voor een volledig werkend voorbeeld van het weergeven van gegevens uit een vectortegelbron op de kaart. Zie voorbeeldcode van de vectortegellijnlaag voor de broncode voor dit voorbeeld.

Een gegevensbron verbinden met een laag
Gegevens worden op de kaart weergegeven met behulp van renderinglagen. Een of meer renderinglagen kunnen verwijzen naar één gegevensbron. Voor de volgende renderinglagen is een gegevensbron vereist:
- Bellenlaag : geeft puntgegevens weer als geschaalde cirkels op de kaart.
- Symboollaag: geeft puntgegevens weer als pictogrammen of tekst.
- Heatmap-laag : geeft puntgegevens weer als een dichtheids heatmap.
- Lijnlaag : een lijn weergeven en of het overzicht van veelhoeken weergeven.
- Polygoonlaag : vult het gebied van een veelhoek met een effen kleur of afbeeldingspatroon.
De volgende code laat zien hoe u een gegevensbron maakt, deze toevoegt aan de kaart en deze verbindt met een bellenlaag. Importeer vervolgens GeoJSON-puntgegevens van een externe locatie in de gegevensbron.
//Create a data source and add it to the map.
var source = new atlas.source.DataSource();
map.sources.add(source);
//Create a layer that defines how to render points in the data source and add it to the map.
map.layers.add(new atlas.layer.BubbleLayer(source));
//Load the earthquake data.
source.importDataFromUrl('https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/significant_month.geojson');
Er zijn andere renderinglagen die geen verbinding maken met deze gegevensbronnen, maar ze laden de gegevens rechtstreeks voor rendering.
- Afbeeldingslaag : overlays van één afbeelding boven op de kaart en verbindt de hoeken ervan met een set opgegeven coördinaten.
- Tegellaag - superimposeert een rastertegellaag boven op de kaart.
Eén gegevensbron met meerdere lagen
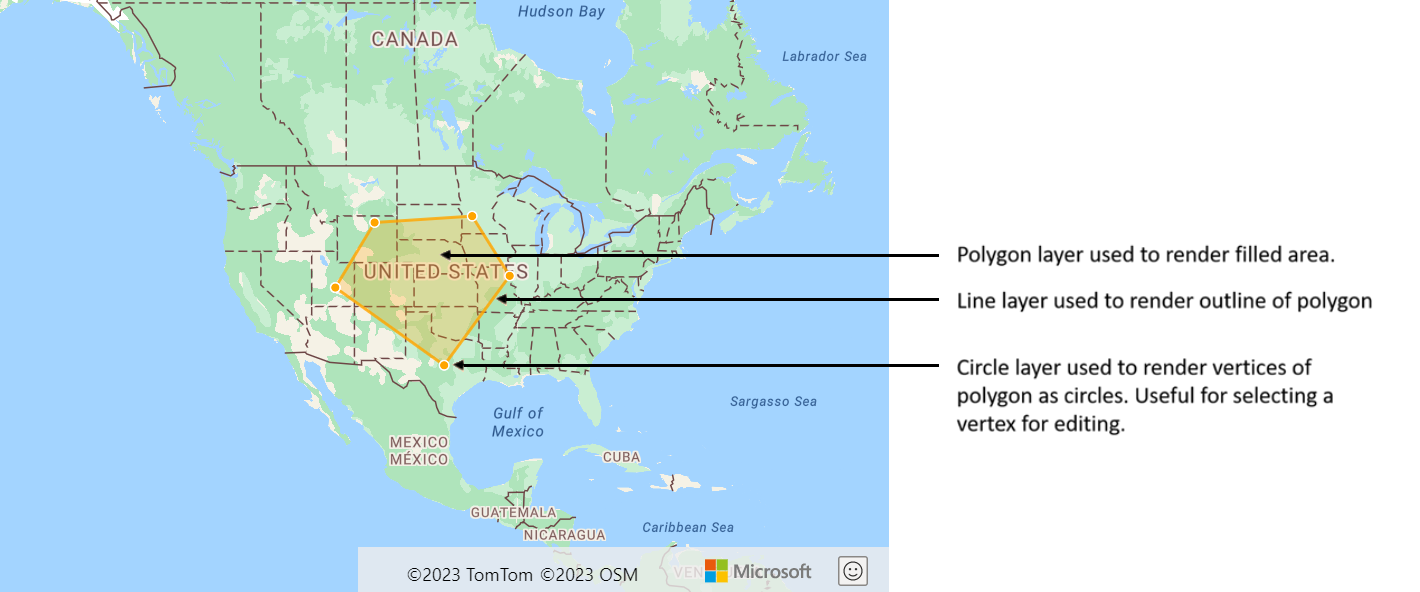
Meerdere lagen kunnen worden verbonden met één gegevensbron. Er zijn veel verschillende scenario's waarin deze optie nuttig is. Denk bijvoorbeeld aan het scenario waarin een gebruiker een veelhoek tekent. We moeten het veelhoekgebied weergeven en vullen wanneer de gebruiker punten toevoegt aan de kaart. Door een gestijlde lijn toe te voegen om de veelhoek te schetsen, kunt u de randen van de veelhoek gemakkelijker zien, terwijl de gebruiker tekent. Als u een afzonderlijke positie in de veelhoek handig wilt bewerken, kunnen we boven elke positie een greep toevoegen, zoals een speld of een markering.

In de meeste toewijzingsplatformen hebt u een veelhoekobject, een lijnobject en een speld nodig voor elke positie in de veelhoek. Wanneer de veelhoek wordt gewijzigd, moet u de lijn en pinnen handmatig bijwerken, wat snel complex kan worden.
Met Azure Maps hebt u alleen maar één veelhoek in een gegevensbron nodig, zoals wordt weergegeven in de volgende code.
//Create a data source and add it to the map.
var source = new atlas.source.DataSource();
map.sources.add(source);
//Create a polygon and add it to the data source.
source.add(new atlas.data.Feature(
new atlas.data.Polygon([[[/* Coordinates for polygon */]]]));
//Create a polygon layer to render the filled in area of the polygon.
var polygonLayer = new atlas.layer.PolygonLayer(source, 'myPolygonLayer', {
fillColor: 'rgba(255,165,0,0.2)'
});
//Create a line layer for greater control of rendering the outline of the polygon.
var lineLayer = new atlas.layer.LineLayer(source, 'myLineLayer', {
strokeColor: 'orange',
strokeWidth: 2
});
//Create a bubble layer to render the vertices of the polygon as scaled circles.
var bubbleLayer = new atlas.layer.BubbleLayer(source, 'myBubbleLayer', {
color: 'orange',
radius: 5,
strokeColor: 'white',
strokeWidth: 2
});
//Add all layers to the map.
map.layers.add([polygonLayer, lineLayer, bubbleLayer]);
Tip
Wanneer u lagen toevoegt aan de kaart met behulp van de map.layers.add functie, kan de id of het exemplaar van een bestaande laag worden doorgegeven als een tweede parameter. Dit geeft aan dat de kaart de nieuwe laag moet invoegen die onder de bestaande laag wordt toegevoegd. Naast het doorgeven van een laag-id ondersteunt deze methode ook de volgende waarden.
"labels"- Hiermee wordt de nieuwe laag onder de kaartlabellagen ingevoegd."transit"- Hiermee voegt u de nieuwe laag toe onder de wegen- en transitlagen van de kaart.
Volgende stappen
Meer informatie over de klassen en methoden die in dit artikel worden gebruikt:
Zie de volgende artikelen voor meer codevoorbeelden die u aan uw kaarten kunt toevoegen: