Aan de slag met Azure Kaarten Android SDK
De Azure Kaarten Android SDK is een vectorkaartbibliotheek voor Android. In dit artikel wordt u begeleid bij de processen voor het installeren van de Azure Kaarten Android SDK en het laden van een kaart.
Notitie
Buitengebruikstelling van Azure Kaarten Android SDK
De Azure Kaarten Native SDK voor Android is nu afgeschaft en wordt buiten gebruik gesteld op 3-31-25. Om serviceonderbrekingen te voorkomen, migreert u tegen 3-31-25 naar de Azure Kaarten Web SDK. Zie de migratiehandleiding voor Azure Kaarten Android SDK voor meer informatie.
Vereisten
Zorg ervoor dat u de stappen in de quickstart voltooit: een Android-app-artikel maken.
De kaart lokaliseren
De Azure Kaarten Android SDK biedt drie manieren om de taal en regionale weergave van de kaart in te stellen. De volgende code laat zien hoe u de taal instelt op Frans ('fr-FR') en de regionale weergave op 'Auto'.
Geef de taal- en regionale weergavegegevens door aan de
AzureMapsklasse met behulp van de statischesetLanguageensetVieweigenschappen. Hiermee stelt u de standaardtaal- en landweergave-eigenschappen in uw app in.static { //Alternatively use Azure Active Directory authenticate. AzureMaps.setAadProperties("<Your aad clientId>", "<Your aad AppId>", "<Your aad Tenant>"); //Set your Azure Maps Key. //AzureMaps.setSubscriptionKey("<Your Azure Maps Key>"); //Set the language to be used by Azure Maps. AzureMaps.setLanguage("fr-FR"); //Set the regional view to be used by Azure Maps. AzureMaps.setView("Auto"); }companion object { init { //Alternatively use Azure Active Directory authenticate. AzureMaps.setAadProperties("<Your aad clientId>", "<Your aad AppId>", "<Your aad Tenant>"); //Set your Azure Maps Key. //AzureMaps.setSubscriptionKey("<Your Azure Maps Key>"); //Set the language to be used by Azure Maps. AzureMaps.setLanguage("fr-FR"); //Set the regional view to be used by Azure Maps. AzureMaps.setView("Auto"); } }U kunt de taal- en regionale weergavegegevens ook doorgeven aan de XML van het toewijzingsbeheer.
<com.azure.android.maps.control.MapControl android:id="@+id/myMap" android:layout_width="match_parent" android:layout_height="match_parent" app:azure_maps_language="fr-FR" app:azure_maps_view="Auto" />De laatste manier om de taal- en landweergave-eigenschappen programmatisch in te stellen, maakt gebruik van de kaartmethode
setStyle. Dit kan op elk gewenst moment worden gedaan om de taal- en regionale weergave van de kaart te wijzigen.mapControl.onReady(map -> { map.setStyle( language("fr-FR"), view("Auto") ); });mapControl.onReady(OnReady { map: AzureMap -> map.setStyle( language("fr-FR"), view("Auto") ) })
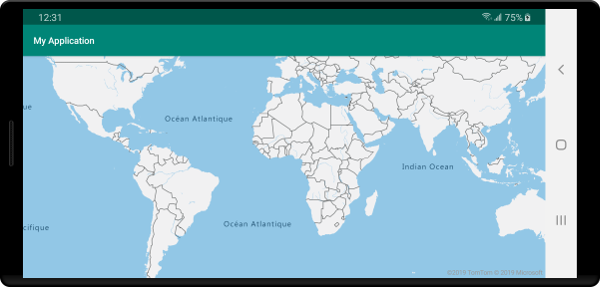
Hier volgt een voorbeeld van Azure Kaarten met de taal ingesteld op 'fr-FR' en de regionale weergave ingesteld op 'Auto'.

Zie Lokalisatieondersteuning in Azure Kaarten voor een volledige lijst met ondersteunde talen en regionale weergaven.
Navigeren op de kaart
Er zijn verschillende manieren waarop de kaart kan worden ingezoomd, gepaneerd, gedraaid en gegooid. Hieronder vindt u alle verschillende manieren om door de kaart te navigeren.
In- en uitzoomen op de kaart
- Raak de kaart met twee vingers aan en knijp samen om uit te zoomen of de vingers uit elkaar te spreiden om in te zoomen.
- Dubbeltik op de kaart om in te zoomen op één niveau.
- Dubbeltik met twee vingers om de kaart één niveau uit te zoomen.
- Tik tweemaal; houd uw vinger op de kaart ingedrukt en sleep omhoog om in te zoomen of omlaag om uit te zoomen.
De kaart pannen
- Raak de kaart aan en sleep in een willekeurige richting.
De kaart draaien
- Raak de kaart met twee vingers aan en draai.
De kaart pitchen
- Raak de kaart met twee vingers aan en sleep ze omhoog of omlaag.
Azure Government-cloudondersteuning
De Azure Kaarten Android SDK ondersteunt de Azure Government-cloud. De Azure Kaarten Android SDK wordt geopend vanuit dezelfde Maven-opslagplaats. De volgende taken moeten worden uitgevoerd om verbinding te maken met de Azure Government-cloudversie van het Azure Kaarten-platform.
Voeg op dezelfde plaats waar de Verificatiedetails van Azure Kaarten worden opgegeven, de volgende coderegel toe om de kaart te laten weten dat het Azure Kaarten government-clouddomein moet worden gebruikt.
AzureMaps.setDomain("atlas.azure.us");
AzureMaps.setDomain("atlas.azure.us")
Zorg ervoor dat u Azure Kaarten verificatiegegevens van het Azure Government-cloudplatform gebruikt bij het verifiëren van de kaart en services.
Migreren vanuit een preview-versie
Met de overstap van preview naar algemene beschikbaarheid zijn enkele belangrijke wijzigingen geïntroduceerd in de Azure Kaarten Android SDK. Hieronder vindt u de belangrijkste details:
De maven-id is gewijzigd van
"com.microsoft.azure.maps:mapcontrol:0.7"in"com.azure.android:azure-maps-control:1.0.0". De naamruimte en het primaire versienummer zijn gewijzigd.De importnaamruimte is gewijzigd van
com.microsoft.azure.maps.mapcontrolincom.azure.android.maps.controlResourcenamen voor XML-opties, kleurresources en afbeeldingsresources hebben de tekst
mapcontrol_vervangen doorazure_maps_.Voor:
<com.microsoft.azure.maps.mapcontrol.MapControl android:id="@+id/myMap" android:layout_width="match_parent" android:layout_height="match_parent" app:mapcontrol_language="fr-FR" app:mapcontrol_view="Auto" app:mapcontrol_centerLat="47.602806" app:mapcontrol_centerLng="-122.329330" app:mapcontrol_zoom="12" />Na:
<com.azure.android.maps.control.MapControl android:id="@+id/myMap" android:layout_width="match_parent" android:layout_height="match_parent" app:azure_maps_language="fr-FR" app:azure_maps_view="Auto" app:azure_maps_centerLat="47.602806" app:azure_maps_centerLng="-122.329330" app:azure_maps_zoom="12" />
Volgende stappen
Meer informatie over het toevoegen van overlaygegevens op de kaart: