Kaartstijl instellen in de iOS SDK (preview)
In dit artikel vindt u twee manieren om kaartstijlen in te stellen met behulp van de Azure Kaarten iOS SDK. Azure Kaarten heeft zes verschillende kaartstijlen waaruit u kunt kiezen. Zie ondersteunde kaartstijlen in Azure Kaarten voor meer informatie over ondersteunde kaartstijlen.
Notitie
Buitengebruikstelling van Azure Kaarten iOS SDK
De Azure Kaarten Native SDK voor iOS is nu afgeschaft en wordt buiten gebruik gesteld op 3-31-25. Om serviceonderbrekingen te voorkomen, migreert u tegen 3-31-25 naar de Azure Kaarten Web SDK. Zie de migratiehandleiding voor de Azure Kaarten iOS SDK voor meer informatie.
Vereisten
- Voltooi de quickstart voor het maken van een iOS-app .
- Een Azure Kaarten-account.
Kaartstijl instellen in het kaartbeheer init
U kunt een kaartstijl instellen in de init van het kaartbeheer. Met de volgende code stelt u de middelste locatie, zoomniveau en kaartstijl in.
MapControl(options: [
CameraOption.center(lat: 47.602806, lng: -122.329330),
CameraOption.zoom(12),
StyleOption.style(.grayscaleDark)
])
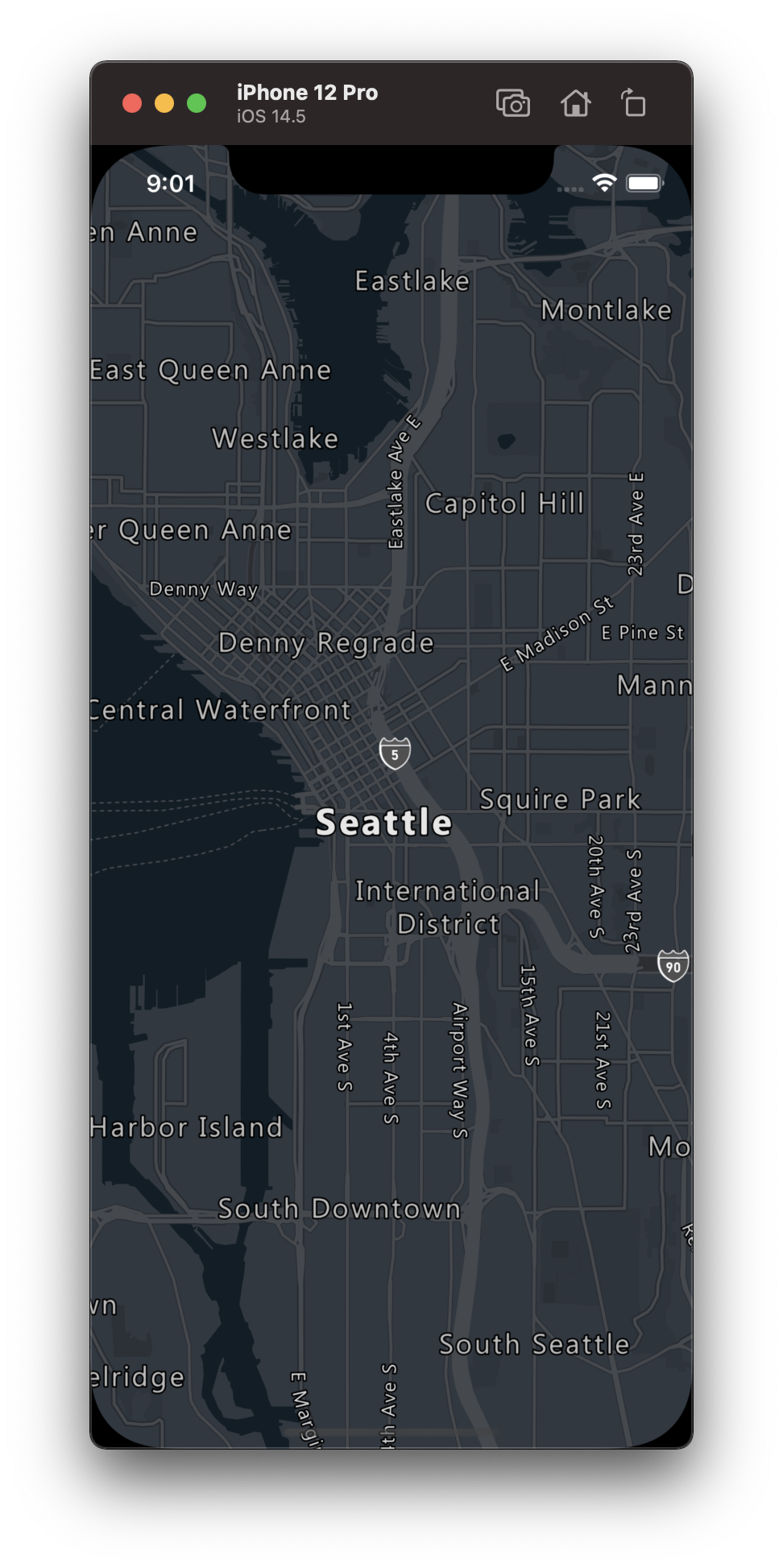
In de volgende schermopname ziet u de bovenstaande code met een roadmap met de donkertintenstijl.

Kaartstijl instellen via setStyleOptions methode
De kaartstijl kan programmatisch in code worden ingesteld met behulp van de setStyleOptions methode van de kaart. Met de volgende code wordt het centrale locatie- en zoomniveau ingesteld met behulp van de kaartmethode setCameraOptions en de kaartstijl op .satelliteRoadLabels.
mapControl.onReady { map in
//Set the camera of the map.
map.setCameraOptions([
.center(lat: 47.64, lng: -122.33),
.zoom(14)
])
//Set the style of the map.
map.setStyleOptions([.style(.satelliteRoadLabels)])
}
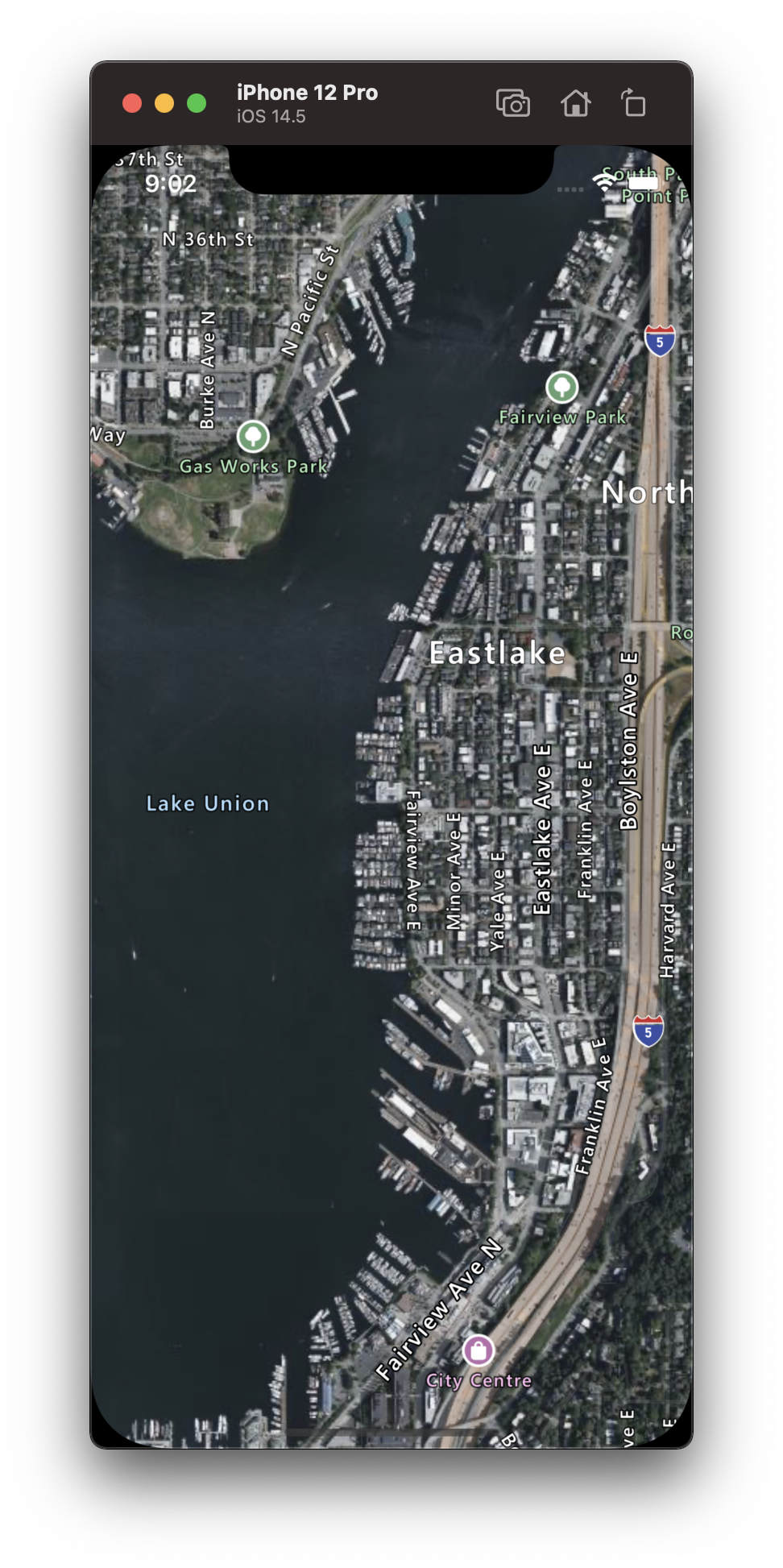
In de volgende schermopname ziet u de bovenstaande code die een kaart weergeeft met de stijl voor satellietweglabels.

De kaartcamera instellen
De kaartcamera bepaalt welk deel van de wereld wordt weergegeven in de kaart viewport. Er zijn twee hoofdmethoden voor het instellen van de positie van de kaart; centreren en in- en uitzoomen of doorgeven in een begrenzingsvak. De volgende code laat zien hoe u alle optionele cameraopties instelt bij gebruik center en zoom.
//Set the camera of the map using center and zoom.
map.setCameraOptions([
.center(lat: 47.64, lng: -122.33),
.zoom(14),
.pitch(45),
.bearing(90),
.minZoom(10),
.maxZoom(14)
])
Vaak is het wenselijk om de kaart te richten op een set gegevens. Een begrenzingsvak kan worden berekend op basis van functies met behulp van de BoundingBox.fromData(_:) methode en kan worden doorgegeven aan de bounds optie van de kaartcamera. Wanneer u een kaartweergave instelt op basis van een begrenzingsvak, is het vaak handig om een padding waarde op te geven die rekening houdt met de puntgrootte van gegevenspunten die worden weergegeven als bellen of symbolen. De volgende code laat zien hoe u alle optionele cameraopties instelt wanneer u een begrenzingsvak gebruikt om de positie van de camera in te stellen.
//Set the camera of the map using a bounding box.
map.setCameraBoundsOptions([
.bounds(
BoundingBox(
sw: CLLocationCoordinate2D(latitude: 47.4333, longitude: -122.4594),
ne: CLLocationCoordinate2D(latitude: 47.75758, longitude: -122.21866)
)
),
.padding(20),
.maxZoom(14)
])
De hoogte-breedteverhouding van een begrenzingsvak is mogelijk niet hetzelfde als de hoogte-breedteverhouding van de kaart, omdat de kaart vaak het volledige begrenzingsvakgebied weergeeft en vaak alleen verticaal of horizontaal dicht is.
Kaartweergave van animatie voorzien
Wanneer u de cameraopties van de kaart instelt, kunnen animatieopties ook worden gebruikt om een overgang te maken tussen de huidige kaartweergave en de volgende. Met deze opties geeft u het type animatie en de duur op die nodig is om de camera te verplaatsen.
| Optie | Omschrijving |
|---|---|
animationDuration(_ duration: Double) |
Hiermee geeft u op hoelang de camera animatie geeft tussen de weergaven in milliseconden (ms). |
animationType(_ animationType: AnimationType) |
Hiermee geeft u het type animatieovergang dat moet worden uitgevoerd. - .jump - een onmiddellijke wijziging.- .ease - geleidelijke wijziging van de instellingen van de camera.- .fly - geleidelijke wijziging van de instellingen van de camera na een boog die lijkt op vlucht. |
De volgende code laat zien hoe u de kaartweergave kunt animeren met behulp van een .fly animatie gedurende een periode van drie seconden.
map.setCameraOptions([
.animationType(.fly),
.animationDuration(3000)
.center(lat: 47.6, lng: -122.33),
.zoom(12),
])
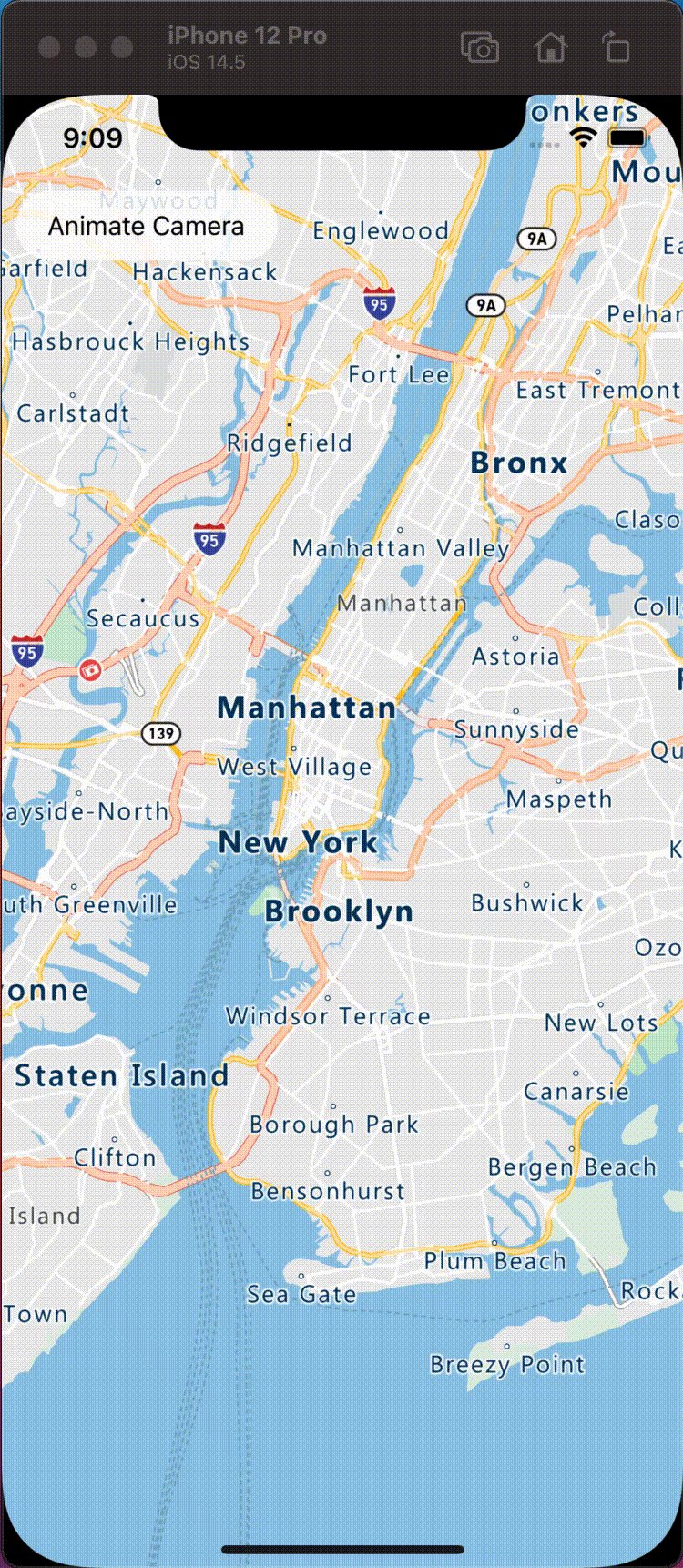
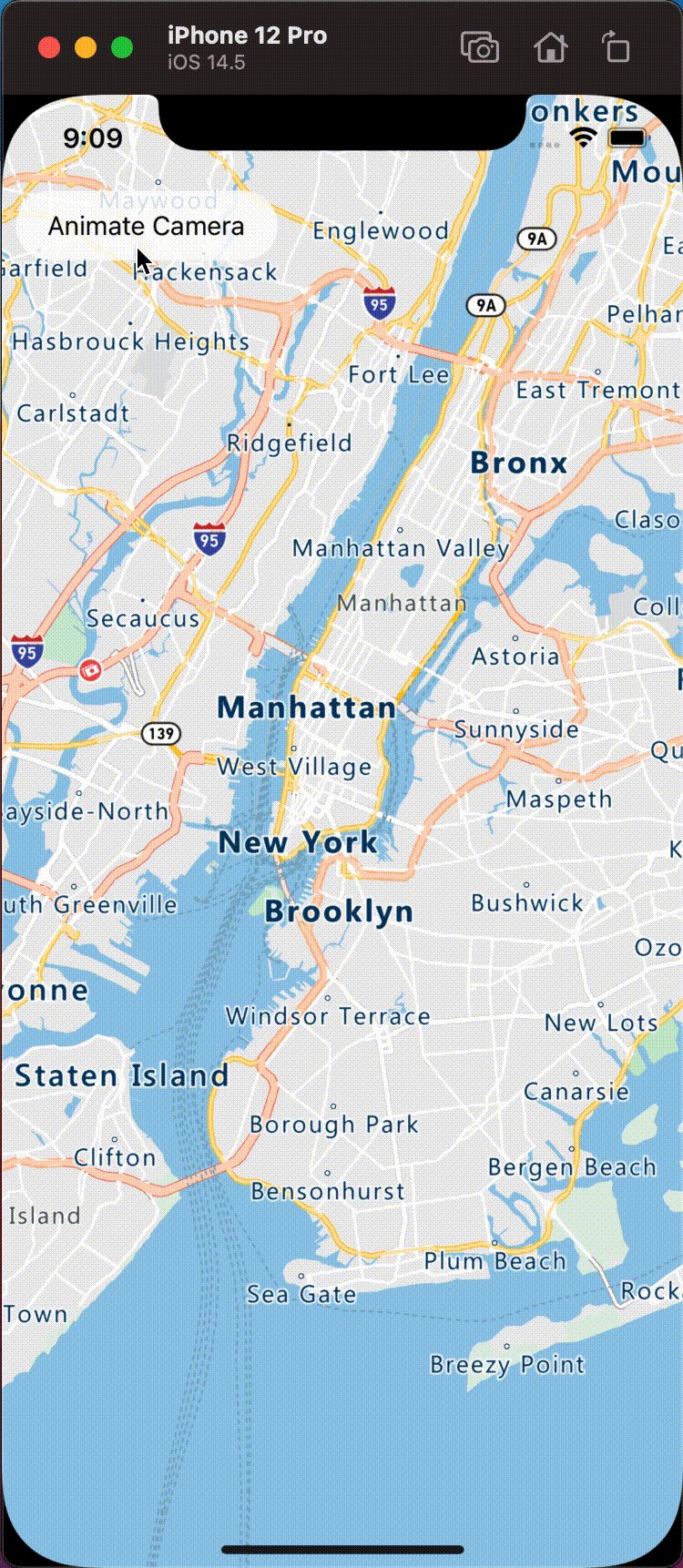
In de volgende animatie ziet u de bovenstaande code die de kaartweergave van New York naar Seattle aangeeft.

Aanvullende informatie
Zie de volgende artikelen voor meer codevoorbeelden die u aan uw kaarten kunt toevoegen: