Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Van toepassing op: Azure Logic Apps (Verbruik + Standard)
Als u aangepaste integratietaken inline wilt uitvoeren met uw werkstroom in Azure Logic Apps, kunt u eenvoudige JavaScript-codefragmenten rechtstreeks toevoegen en uitvoeren vanuit uw werkstroom in Azure Portal. Gebruik voor deze taak de actie Inline Code uitvoeren met de naam JavaScript-code uitvoeren. Deze actie retourneert het resultaat van het codefragment, zodat u deze uitvoer kunt gebruiken in de volgende acties van uw werkstroom. Deze actie heeft ook verschillende limieten, afhankelijk van of u een Verbruiks- of Standaardwerkstroom hebt en het beste werkt voor codefragmenten met de volgende kenmerken:
| Actie | Taal | Taalversie | Uitvoeringsduur | Gegevensgrootte | Overige notities |
|---|---|---|---|---|---|
| JavaScript-code uitvoeren | Javascript |
Standaard: Node.js 16.x.x Verbruik: Node.js 20.9.0 Zie Standaard ingebouwde objecten voor meer informatie. |
Voltooit binnen 5 seconden of minder | Verwerkt gegevens tot 50 MB | - Hiervoor hoeft u niet te werken met de variabelenacties, die niet worden ondersteund door de actie - Biedt geen ondersteuning voor de functie voor het require() uitvoeren van JavaScript |
Als u code wilt uitvoeren die niet past bij deze kenmerken, kunt u een functie maken en aanroepen met behulp van Azure Functions.
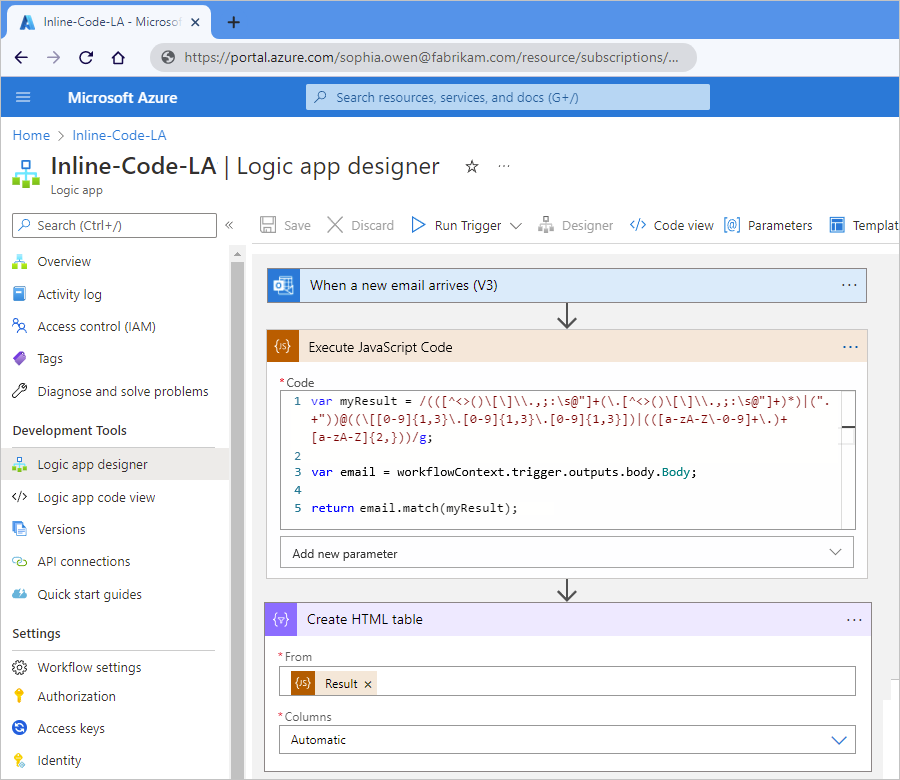
Deze handleiding laat zien hoe de actie werkt in een voorbeeldwerkstroom die begint met een Office 365 Outlook-trigger . De werkstroom wordt uitgevoerd wanneer er een nieuwe e-mail binnenkomt in het bijbehorende Outlook-e-mailaccount. Het voorbeeldcodefragment extraheert alle e-mailadressen die aanwezig zijn in de hoofdtekst van de e-mail en retourneert deze adressen als uitvoer die u in een volgende actie kunt gebruiken.
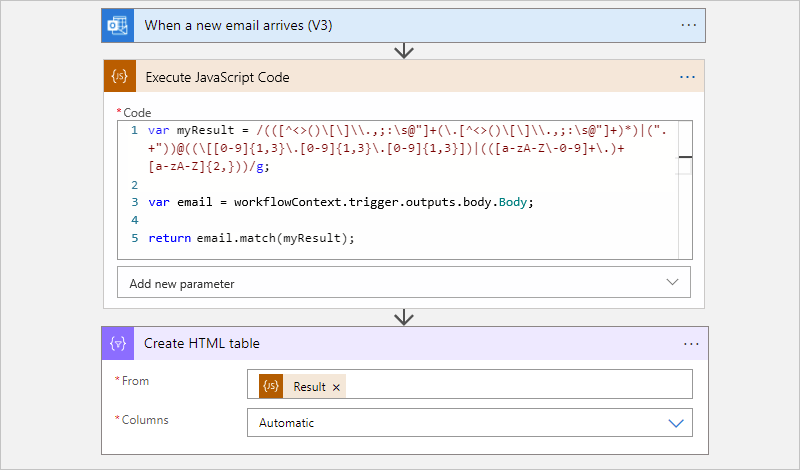
In het volgende diagram ziet u de hoogtepunten van een voorbeeldwerkstroom:
Vereisten
Een Azure-account en -abonnement. Als u nog geen abonnement hebt, meld u dan aan voor een gratis Azure-account.
De resource van de logische app met de werkstroom waaraan u het codefragment wilt toevoegen. De werkstroom moet al beginnen met een trigger.
In dit artikel wordt de Office 365 Outlook-trigger gebruikt met de naam Wanneer er een nieuwe e-mail binnenkomt.
Als u geen resource en werkstroom voor logische apps hebt, maakt u deze nu door de stappen voor de gewenste logische app te volgen:
Bekijk de volgende vereisten op basis van het feit of u een werkstroom voor logische of standaard logische apps hebt:
Werkstroom verbruik:
Een koppeling maken naar een integratieaccount, leeg of anderszins, vanuit uw logic-app-resource
Belangrijk
Zorg ervoor dat u een integratieaccount gebruikt dat geschikt is voor uw use-case of scenario.
Integratieaccounts in de gratis laag zijn bijvoorbeeld alleen bedoeld voor verkennende scenario's en workloads, niet voor productiescenario's, zijn beperkt in gebruik en doorvoer en worden niet ondersteund door een service level agreement (SLA).
Andere integratieaccountlagen kosten, maar omvatten SLA-ondersteuning, bieden meer doorvoer en hebben hogere limieten. Meer informatie over integratieaccountlagen, limieten en prijzen.
Standaardwerkstroom:
- Node.js versies 16.x.x
- Geen integratieaccount vereist
De actie JavaScript-code uitvoeren toevoegen
In de Azure portal, open uw logische app-resource voor verbruik.
Selecteer in het zijbalkmenu van de resource onder Ontwikkelhulpprogramma's de ontwerper om de workflow te openen.
Bij deze stappen wordt ervan uitgegaan dat uw werkstroom al een trigger heeft.
In dit voorbeeld wordt de trigger Wanneer een nieuwe e-mail binnenkomt gebruikt.
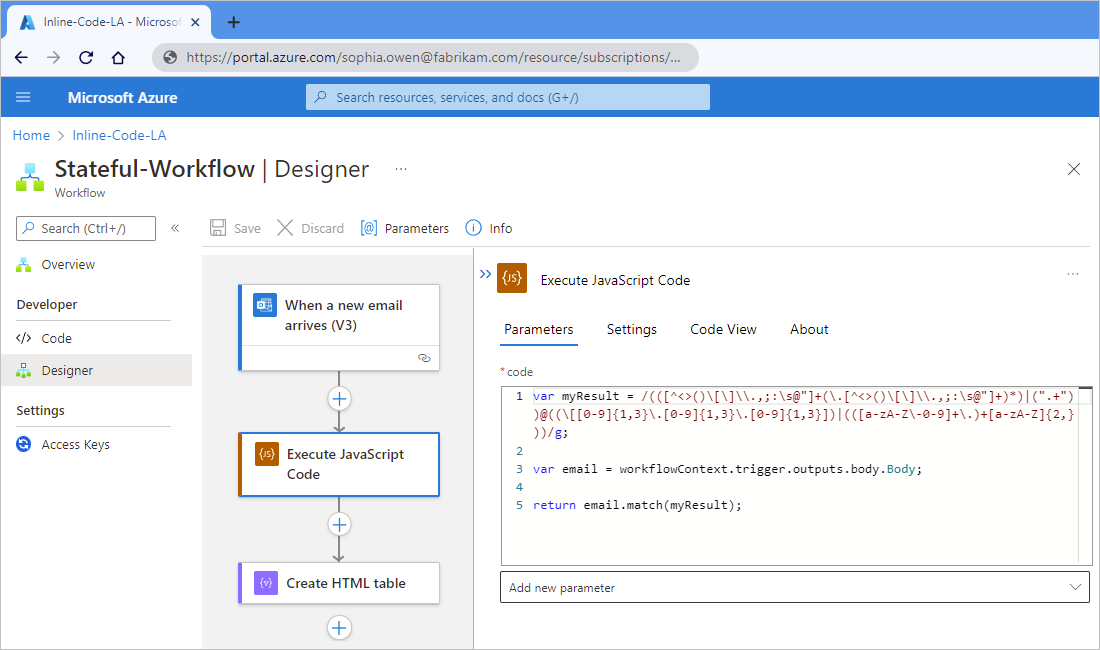
Voeg de inlinecodeactie Met de naam JavaScript-code uitvoeren toe aan uw werkstroom door de algemene stappen te volgen om een actie toe te voegen.
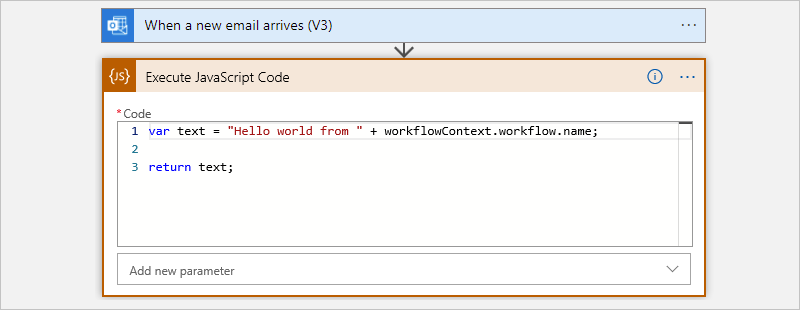
In dit voorbeeld wordt de actie toegevoegd onder de Office 365 Outlook-trigger . De actie bevat standaard een voorbeeldcode, inclusief een
returninstructie.
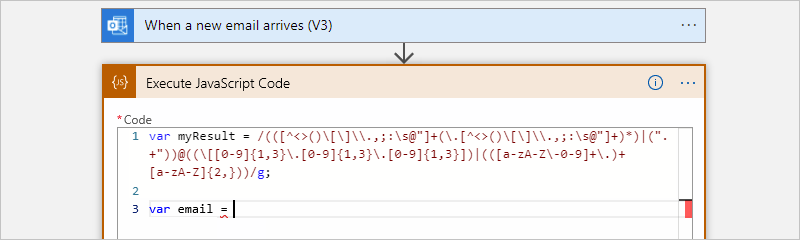
Verwijder de voorbeeldcode in het vak Code en voer uw code in. Schrijf de code die u in een methode hebt geplaatst, maar zonder de handtekening van de methode.
Aanbeveling
Wanneer de cursor zich in het vak Code bevindt, wordt de lijst met dynamische inhoud weergegeven. Hoewel u deze lijst later gaat gebruiken, kunt u de lijst voorlopig negeren en open laten. Selecteer Verbergen niet.
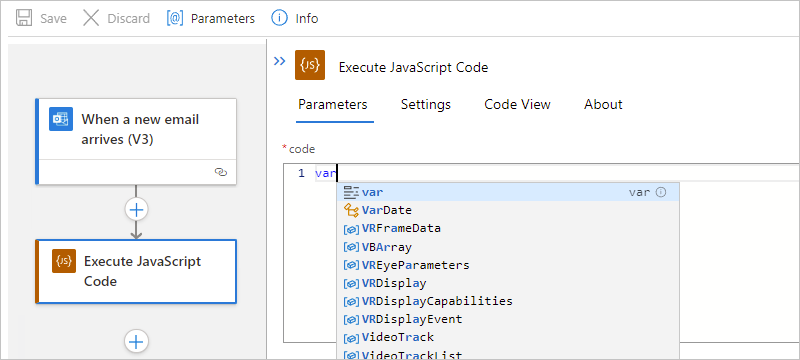
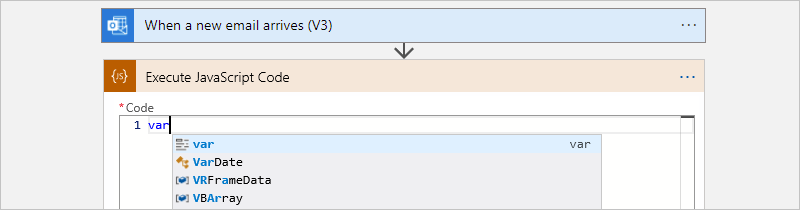
Als u een herkend trefwoord begint te typen, wordt de lijst met automatisch aanvullen weergegeven, zodat u kunt kiezen uit beschikbare trefwoorden, bijvoorbeeld:

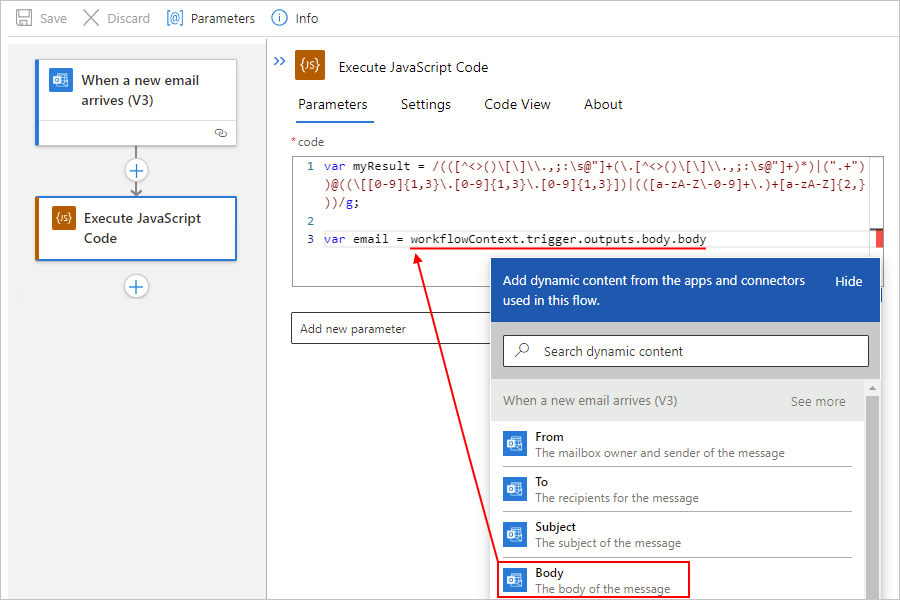
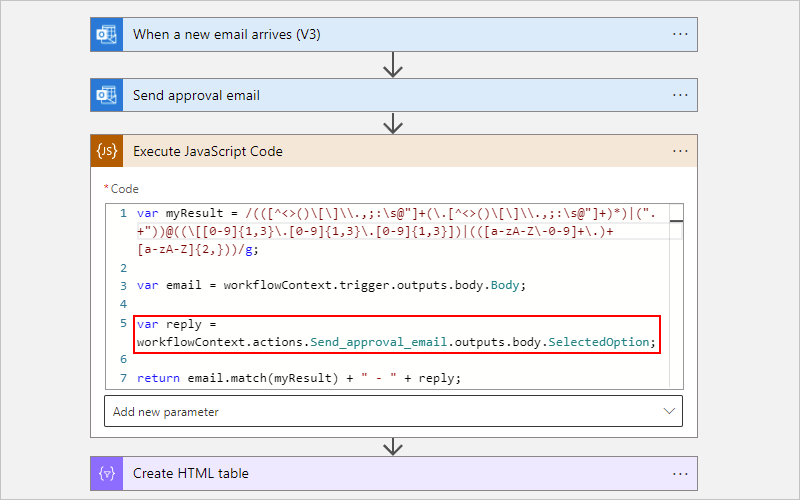
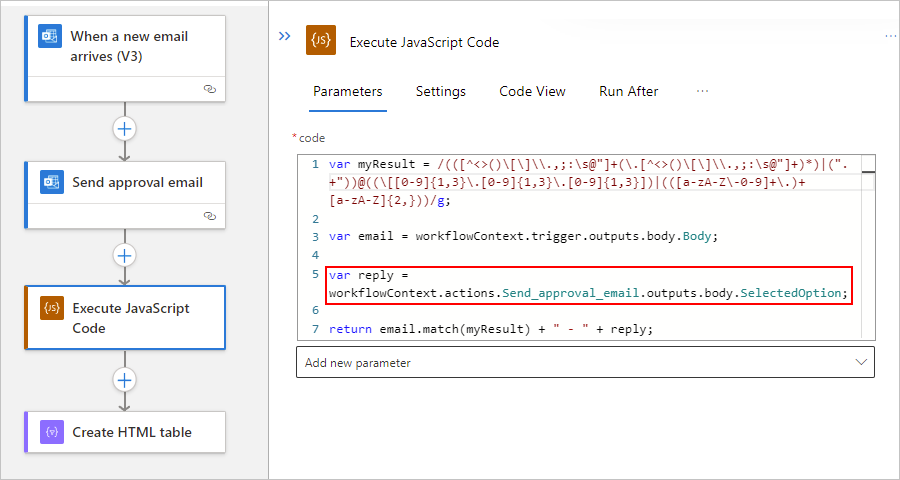
In het volgende voorbeeldcodefragment wordt eerst een variabele met de naam myResult gemaakt waarin een reguliere expressie wordt opgeslagen, waarmee een patroon wordt opgegeven dat overeenkomt met de invoertekst. De code maakt vervolgens een variabele met de naam e-mail waarin de hoofdtekst van het e-mailbericht wordt opgeslagen vanuit de uitvoer van de trigger.

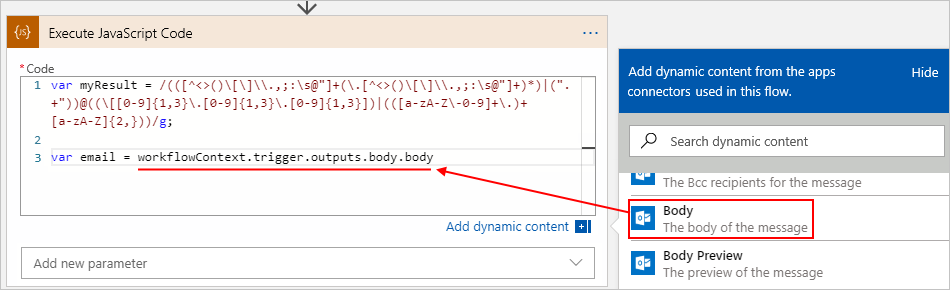
Selecteer met de cursor nog steeds in het vak Code het bliksempictogram om de lijst met dynamische inhoud te openen.
Selecteer in de lijst onder de sectie Wanneer een nieuwe e-mail binnenkomt de eigenschap Hoofdtekst , die verwijst naar de uitvoer van de trigger met de hoofdtekst van het e-mailbericht.

In de lijst met dynamische inhoud worden de uitvoer van de trigger en eventuele voorgaande acties weergegeven wanneer deze uitvoer overeenkomt met de invoerindeling voor het invoervak dat momenteel in de focus is. Deze lijst maakt deze uitvoer gemakkelijker te gebruiken en te verwijzen vanuit uw werkstroom. In dit voorbeeld worden in de lijst de uitvoer van de Outlook-trigger weergegeven, inclusief de eigenschap Hoofdtekst van het e-mailbericht.
Nadat u de eigenschap Hoofdtekst hebt geselecteerd, wordt met de actie JavaScript-code uitvoeren het token omgezet in een alleen-lezen
workflowContextJSON-object, dat uw fragment als invoer kan gebruiken. HetworkflowContextobject bevat eigenschappen die uw code toegang geven tot de uitvoer van de trigger en voorgaande acties in uw werkstroom, zoals de eigenschap vanbodyde trigger, die verschilt van de eigenschap Hoofdtekst van het e-mailbericht. ZieworkflowContextverderop in dit artikel voor meer informatie over het object.Belangrijk
Als uw codefragment verwijst naar actienamen die de puntoperator (.) bevatten, moeten deze verwijzingen deze actienamen tussen vierkante haken ([]) en aanhalingstekens ("") plaatsen, bijvoorbeeld:
// Correct
workflowContext.actions["my.action.name"].body// Incorrect
workflowContext.actions.my.action.name.bodyIn de actie JavaScript-code uitvoeren moet u ook de parameter Acties toevoegen en deze actienamen vervolgens toevoegen aan die parameter. Zie Afhankelijkheden als parameters toevoegen aan een JavaScript-codeactie uitvoeren verderop in dit artikel voor meer informatie.
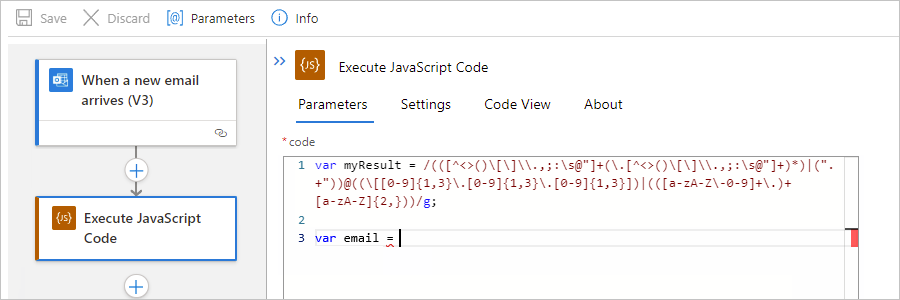
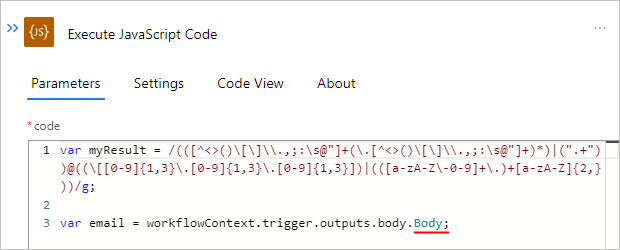
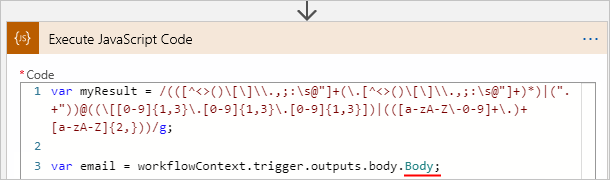
Als u de hoofdteksteigenschap van het e-mailbericht wilt onderscheiden die u hebt geselecteerd in de eigenschap van
bodyde trigger, wijzigt u de naam van de tweedebodyeigenschapBodyin. Voeg de puntkomma sluiten (;) toe aan het einde om de code-instructie te voltooien.
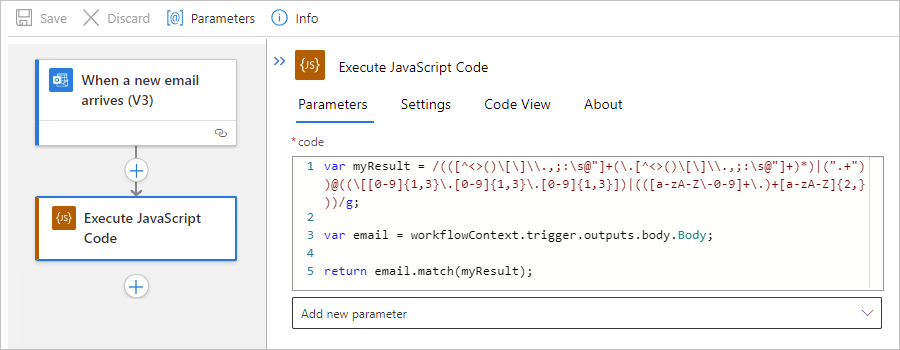
Voor de actie JavaScript-code uitvoeren is geen syntactisch instructie
returnvereist. Door dereturninstructie op te nemen, kunt u echter gemakkelijker verwijzen naar de actieresultaten later in uw werkstroom met behulp van het resultaattoken in latere acties.In dit voorbeeld retourneert het codefragment het resultaat door de
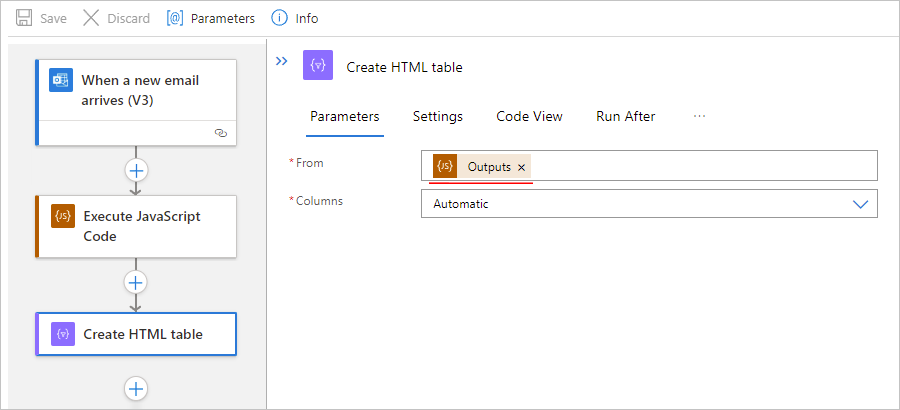
match()functie aan te roepen, waarmee overeenkomsten in de hoofdtekst van het e-mailbericht worden gevonden naar de opgegeven reguliere expressie. U kunt vervolgens een HTML-tabelactie maken toevoegen die gebruikmaakt van het resultaattoken om te verwijzen naar de resultaten van de actie JavaScript-code uitvoeren en één resultaat maken.
Sla uw werkstroom op als u gereed bent.
Verwijzingstrigger- en actie-uitvoer met behulp van het workflowContext-object
Vanuit het codefragment in de ontwerpfunctie kunt u de lijst met dynamische inhoud gebruiken om een token te selecteren dat verwijst naar de uitvoer van de trigger of een voorgaande actie. Wanneer u het token selecteert, wordt dat token met de actie JavaScript-code uitvoeren omgezet in een alleen-lezen workflowContext JSON-object. Dit object geeft uw code toegang tot de uitvoer van de trigger, eventuele voorgaande acties en de werkstroom. Het object maakt gebruik van de volgende structuur en bevat de actions, triggeren workflow eigenschappen, die ook objecten zijn:
{
"workflowContext": {
"actions": {
"<action-name-1>": @actions('<action-name-1>'),
"<action-name-2>": @actions('<action-name-2>')
},
"trigger": {
@trigger()
},
"workflow": {
@workflow()
}
}
}
De volgende tabel bevat meer informatie over deze eigenschappen:
| Eigenschap | Typologie | Beschrijving |
|---|---|---|
actions |
Objectverzameling | De resultaatobjecten van eventuele voorgaande acties die worden uitgevoerd voordat het codefragment wordt uitgevoerd. Elk object heeft een sleutel-waardepaar waarbij de sleutel de naam van de actie is en de waarde gelijk is aan het resultaat van het aanroepen van de functie actions() met de @actions('<action-name>') expressie. De naam van de actie gebruikt dezelfde actienaam die wordt weergegeven in de onderliggende werkstroomdefinitie, waardoor spaties (' ') in de actienaam worden vervangen door onderstrepingstekens (_). Deze objectverzameling biedt toegang tot de eigenschapswaarden van de actie vanuit de huidige uitvoering van het werkstroomexemplaren. |
trigger |
Voorwerp | Het resultaatobject van de trigger waarbij het resultaat gelijk is aan het aanroepen van de functie trigger(). Dit object biedt toegang tot de eigenschapswaarden van de trigger vanuit de huidige uitvoering van het werkstroomexemplaren. |
workflow |
Voorwerp | Het werkstroomobject dat gelijk is aan het aanroepen van de functie workflow(). Dit object biedt toegang tot de eigenschapswaarden, zoals de naam van de werkstroom, de uitvoerings-id, enzovoort, vanaf het huidige werkstroomexemplaren. |
In het voorbeeld van dit artikel heeft het workflowContext JSON-object mogelijk de volgende voorbeeldeigenschappen en -waarden van de Outlook-trigger:
{
"workflowContext": {
"trigger": {
"name": "When_a_new_email_arrives",
"inputs": {
"host": {
"connection": {
"name": "/subscriptions/<Azure-subscription-ID>/resourceGroups/<Azure-resource-group-name>/providers/Microsoft.Web/connections/office365"
}
},
"method": "get",
"path": "/Mail/OnNewEmail",
"queries": {
"includeAttachments": "False"
}
},
"outputs": {
"headers": {
"Pragma": "no-cache",
"Content-Type": "application/json; charset=utf-8",
"Expires": "-1",
"Content-Length": "962095"
},
"body": {
"Id": "AAMkADY0NGZhNjdhLTRmZTQtNGFhOC1iYjFlLTk0MjZlZjczMWRhNgBGAAAAAABmZwxUQtCGTqSPpjjMQeD",
"DateTimeReceived": "2019-03-28T19:42:16+00:00",
"HasAttachment": false,
"Subject": "Hello World",
"BodyPreview": "Hello World",
"Importance": 1,
"ConversationId": "AAQkADY0NGZhNjdhLTRmZTQtNGFhOC1iYjFlLTk0MjZlZjczMWRhNgAQ",
"IsRead": false,
"IsHtml": true,
"Body": "Hello World",
"From": "<sender>@<domain>.com",
"To": "<recipient-2>@<domain>.com;<recipient-2>@<domain>.com",
"Cc": null,
"Bcc": null,
"Attachments": []
}
},
"startTime": "2019-05-03T14:30:45.971564Z",
"endTime": "2019-05-03T14:30:50.1746874Z",
"scheduledTime": "2019-05-03T14:30:45.8778117Z",
"trackingId": "1cd5ffbd-f989-4df5-a96a-6e9ce31d03c5",
"clientTrackingId": "08586447130394969981639729333CU06",
"originHistoryName": "08586447130394969981639729333CU06",
"code": "OK",
"status": "Succeeded"
},
"workflow": {
"id": "/subscriptions/<Azure-subscription-ID>/resourceGroups/<Azure-resource-group-name>/providers/Microsoft.Logic/workflows/<logic-app-workflow-name>",
"name": "<logic-app-workflow-name>",
"type": "Microsoft.Logic/workflows",
"location": "<Azure-region>",
"run": {
"id": "/subscriptions/<Azure-subscription-ID>/resourceGroups/<Azure-resource-group-name>/providers/Microsoft.Logic/workflows/<logic-app-workflow-name>/runs/08586453954668694173655267965CU00",
"name": "08586453954668694173655267965CU00",
"type": "Microsoft.Logic/workflows/runs"
}
}
}
}
Afhankelijkheden toevoegen als parameters aan een JavaScript-codeactie Uitvoeren
In sommige scenario's moet u mogelijk expliciet vereisen dat de actie JavaScript-code uitvoeren uitvoer bevat van de trigger of acties waarnaar uw code verwijst als afhankelijkheden. U moet bijvoorbeeld deze extra stap uitvoeren wanneer uw code verwijst naar uitvoer die niet beschikbaar is tijdens de runtime van de werkstroom. Tijdens het maken van de werkstroom analyseert de Azure Logic Apps-engine het codefragment om te bepalen of de code verwijst naar trigger- of actie-uitvoer. Als deze verwijzingen bestaan, bevat de engine deze uitvoer automatisch. Als tijdens de runtime van de werkstroom de uitvoer van de trigger of actie waarnaar wordt verwezen, niet in het workflowContext object wordt gevonden, genereert de engine een fout. Als u deze fout wilt oplossen, moet u die trigger of actie toevoegen als een expliciete afhankelijkheid voor de actie JavaScript-code uitvoeren. Een ander scenario waarvoor u deze stap moet uitvoeren, is wanneer het workflowContext object verwijst naar een trigger- of actienaam die gebruikmaakt van de puntoperator (.).
Als u een trigger of actie wilt toevoegen als een afhankelijkheid, voegt u de parameters Trigger of Acties toe die van toepassing zijn op de actie JavaScript-code uitvoeren. Vervolgens voegt u de trigger- of actienamen toe zoals deze worden weergegeven in de onderliggende JSON-definitie van uw werkstroom.
Notitie
U kunt geen variabelenbewerkingen, lussen, zoals Voor elke of Tot, en iteratie-indexen toevoegen als expliciete afhankelijkheden.
Als u van plan bent om uw code opnieuw te gebruiken, moet u altijd het invoervak voor codefragmenten gebruiken om te verwijzen naar trigger- en actie-uitvoer. Op die manier bevat uw code de omgezette tokenverwijzingen, in plaats van alleen de trigger- of actie-uitvoer toe te voegen als expliciete afhankelijkheden.
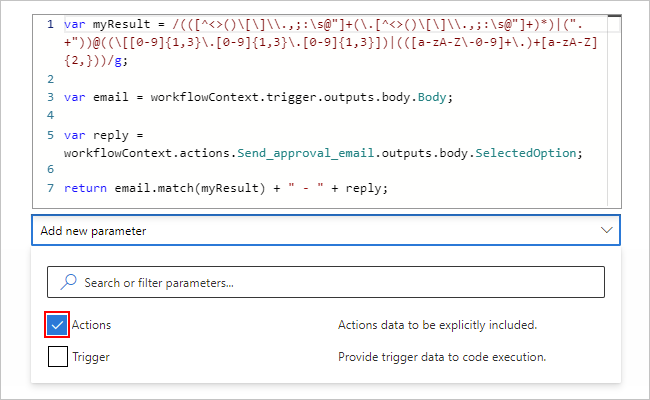
Stel dat de actie Goedkeurings-e-mail verzenden van de Office 365 Outlook-connector voorafgaat aan het codefragment in de voorbeeldwerkstroom. Het volgende voorbeeldcodefragment bevat een verwijzing naar de SelectedOption-uitvoer van deze actie.
In dit voorbeeld moet u alleen de parameter Acties toevoegen en vervolgens de JSON-naam Send_approval_emailvan de actie toevoegen aan de parameter. Op die manier geeft u op dat de actie JavaScript-code uitvoeren expliciet de uitvoer van de actie Goedkeurings-e-mail verzenden bevat.
De JSON-naam van de trigger of actie zoeken
Voordat u begint, hebt u de JSON-naam voor de trigger of actie in de onderliggende werkstroomdefinitie nodig.
Namen in uw werkstroomdefinitie gebruiken een onderstrepingsteken (_), geen spatie.
Als voor een actienaam de puntoperator (.) wordt gebruikt, neemt u die operator op, bijvoorbeeld:
My.Action.Name
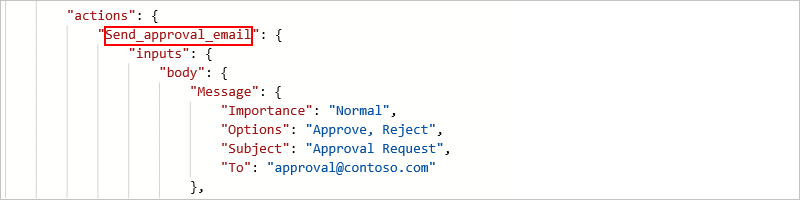
Selecteer Code in het werkstroommenu onder Extra om de JSON-definitie van de werkstroom weer te geven. Zoek in het
actionsobject de naam van de actie.Is bijvoorbeeld
Send_approval_emailde JSON-naam voor de actie Goedkeurings-e-mail verzenden.
Als u wilt terugkeren naar de ontwerpweergave, selecteert u Designer in het werkstroommenu onder Extra.
Voeg nu de JSON-naam toe aan de actie JavaScript-code uitvoeren.
Voeg de naam van de trigger of actie toe aan de actie JavaScript-code uitvoeren
Open in de actie JavaScript-code uitvoeren de lijst met geavanceerde parameters .
Selecteer in de lijst met parameters de volgende parameters die nodig zijn voor uw scenario.
Kenmerk Beschrijving Acties Uitvoer van voorgaande acties opnemen als afhankelijkheden. Wanneer u deze parameter selecteert, wordt u gevraagd om de acties die u wilt toevoegen. Trigger Uitvoer van de trigger opnemen als afhankelijkheden. Wanneer u deze parameter selecteert, wordt u gevraagd of u triggerresultaten wilt opnemen. Selecteer dus ja in de lijst Trigger. Selecteer voor dit voorbeeld de parameter Acties .

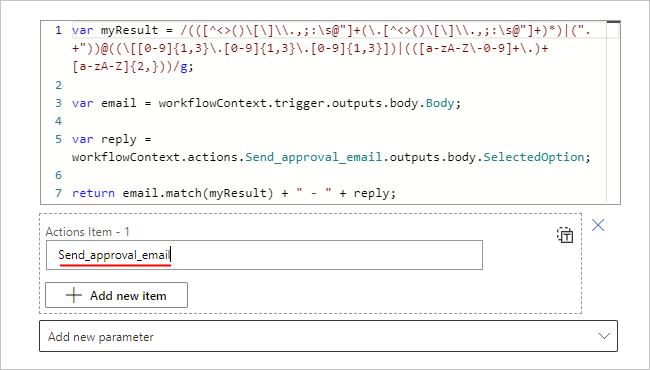
Voer in het vak Actiesitem - 1 de JSON-naam van de actie in.

Als u een andere actienaam wilt toevoegen, selecteert u Nieuw item toevoegen.
Sla uw werkstroom op als u gereed bent.
Naslaginformatie over acties
Zie de naslagsectie van deze actie voor meer informatie over de structuur en syntaxis van de javaScript-code uitvoeren in uw onderliggende werkstroomdefinitiedefinitie met behulp van de werkstroomdefinitietaal.