Mixed reality-foto's maken en uploaden
In dit artikel maken we een app die foto's kan maken van een mixed reality-sessie en deze kan uploaden naar een map in OneDrive. We gebruiken het besturingselement Weergeven in MR in dit voorbeeld, maar de besturingselementen Vorm weergeven in MR en Camerameting werken ook.
We behandelen de volgende taken:
- Het besturingselement 3D-object toevoegen om een 3D-voorbeeldobject weer te geven en te bewerken
- Het besturingselement 3D-object verbinden met het besturingselement Weergeven in MR om het 3D-object in de echte wereld weer te geven.
- Een gallery-besturingselement toevoegen om foto's weer te geven die zijn gemaakt met het besturingselement Weergeven in MR
- De foto's uploaden naar OneDrive met een Microsoft Power Automate-stroom
- Foto's die zijn gemaakt in mixed-reality uploaden naar Dataverse
Vereisten
- Maak een lege canvas-app.
- Maak een map met de naam MRPhotos in OneDrive. U gebruikt deze map om uw geüploade foto's op te slaan.
Tip
De mixed reality-besturingselementen (MR) werken het beste in goed verlichte omgevingen met vlak gestructureerde oppervlakken. Tracking is beter op LIDAR-compatibele apparaten.
Een knop toevoegen om een foto te maken van een 3D-object in mixed reality
Dit voorbeeld bestaat uit drie delen. Eerst voegen we een knop toe waarmee gebruikers een foto kunnen maken van een 3D-object in een mixed reality-ervaring.
Voeg een besturingselement 3D-object in.
Doe het volgende terwijl uw app voor bewerken is geopend in Power Apps Studio:
Open het tabblad Invoegen en vouw Media uit.
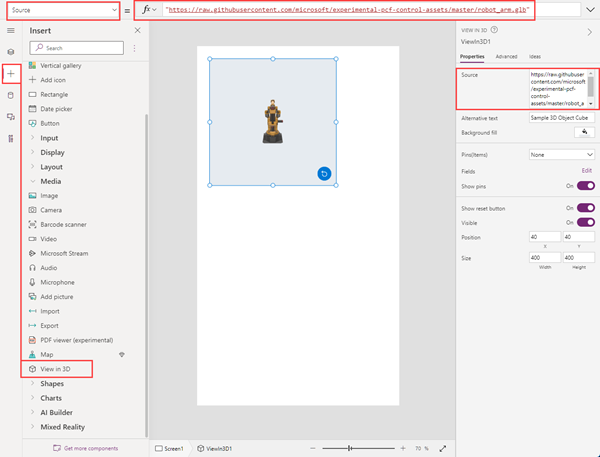
Selecteer 3D-object om een 3D-object op het app-scherm te plaatsen. Sleep het besturingselement naar het scherm om het nauwkeuriger te positioneren.
Het besturingselement wordt geleverd met een transparante kubusvorm. Wijzig de eigenschap Source van het besturingselement desgewenst om een ander 3D-model te laden. In dit voorbeeld gebruiken we de URL https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb.

Het besturingselement Weergeven in MR invoegen en verbinden
Open het tabblad Invoegen en vouw Mixed Reality uit.
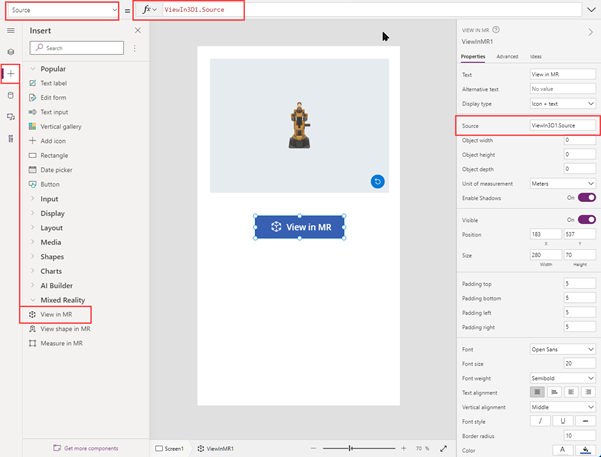
Selecteer Weergeven in MR om het besturingselement in het app-scherm te plaatsen of sleep het besturingselement naar het scherm om het nauwkeuriger te plaatsen.
Wijzig de eigenschap Source van het besturingselement in 3DObject1.Source. (3DObject1 is de naam van het besturingselement 3D-object dat we eerder hebben toegevoegd.) Deze expressie zorgt ervoor dat met het besturingselement Weergeven in MR het 3D-model op de camerafeed van het apparaat wordt geplaatst.

Sla de app op en publiceer deze en voer de app uit op uw mobiele apparaat.
Selecteer Weergeven in MR om het 3D-object in mixed reality weer te geven. Selecteer het camerapictogram om een foto te maken van de MR-weergave.
Voeg een galeriebesturingselement in om foto's weer te geven die in de app zijn gemaakt
Vervolgens voegen we een galerie toe zodat gebruikers de foto's kunnen bekijken die ze hebben gemaakt.
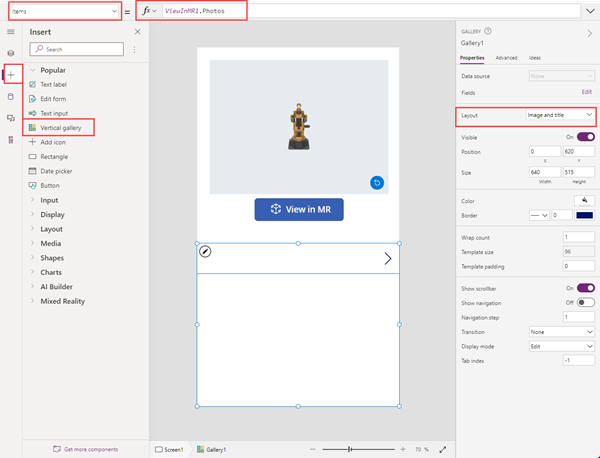
Bewerk uw app opnieuw. Open het tabblad Invoegen en plaats het besturingselement Vertical gallery op het scherm.
Wijzig de eigenschap Items van het besturingselement in ViewInMR1.Photos. (ViewInMR1 is de naam van het besturingselement Weergeven in MR dat we eerder hebben toegevoegd.)
Wijzig optioneel de eigenschap Layout van de galerie in Afbeelding en titel.

Bekijk een voorbeeld van de app en selecteer Weergeven in MR om een voorbeeldfoto te genereren. De galerie wordt gevuld met een voorbeeldfoto.

Notitie
Als gebruikers de MR-weergave verlaten om de galerie te bekijken en vervolgens de MR-weergave opnieuw openen en meer foto's maken, vervangen de nieuwe foto's de eerder gemaakte foto's.
Een grotere overlay toevoegen aan de miniatuurafbeeldingen in de galerie
Om de foto's in de galerie beter zichtbaar te maken, kunt u een overlay op volledige grootte toevoegen die verschijnt wanneer de gebruiker een miniatuurafbeelding selecteert.
Bewerk uw app opnieuw. Open het tabblad Invoegen en vouw Media uit.
Selecteer Afbeelding om een besturingselement image op het scherm te plaatsen. Verplaats en wijzig het formaat zodanig dat de grotere foto gewenst wordt weergegeven wanneer een miniatuurafbeelding wordt geselecteerd.

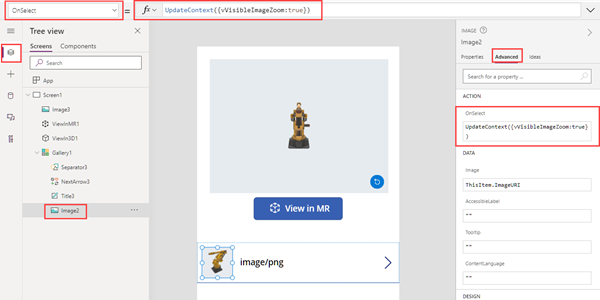
Wijzig de eigenschappen voor het besturingselement image als volgt: | Eigenschap | Waarde | | - | - | | OnSelect | UpdateContext({vVisibleImageZoom:false}) | | Image | Gallery1.Selected.Image2 (ervan uitgaand dat het galeriebesturingselement Gallery1 is en de eerste miniatuurafbeelding Image2 is) | Visible | vVisibleImageZoom
Selecteer de eerste miniatuurafbeelding in het galeriebesturingselement. Wijzig de eigenschap OnSelect ervan in UpdateContext({vVisibleImageZoom:true}).

Sla de app op en publiceer deze en voer de app uit op uw mobiele apparaat.
Selecteer Weergeven in MR en selecteer vervolgens het camerapictogram om een foto te maken. Selecteer de pijl terug bovenaan het scherm om de MR-weergave te verlaten.
Selecteer de miniatuur in de galerie om een grotere versie van de foto weer te geven. Selecteer de afbeelding om deze te verbergen.
Foto's uploaden naar OneDrive met een Power Automate-stroom
Als laatste maken we een werkstroom in het deelvenster Power Automate. Met de werkstroom worden foto's van de app naar een map geüpload met de naam MRPhotos in OneDrive.
Een stroom maken in Power Automate
Bewerk uw app. Selecteer in het menu app-creatie Power Automate > Nieuwe stroom maken.
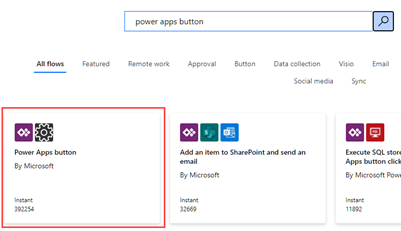
Zoek de Power Apps-knopsjabloon en selecteer deze.

Selecteer in het venster Uw stroom maken de optie Bewerken in geavanceerde modus.
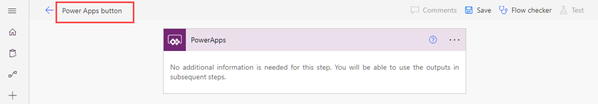
Selecteer Power Apps-knop bovenaan het venster en voer een nieuwe naam in voor uw stroom. In dit voorbeeld noemen we de stroom MR-foto uploaden.

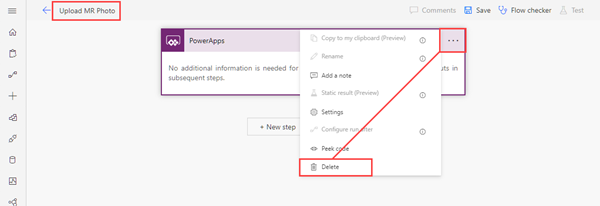
Selecteer de knop Power Apps bovenaan het venster en voer een nieuwe naam in voor uw stroom. In dit voorbeeld noemen we de stroom MR-foto uploaden.

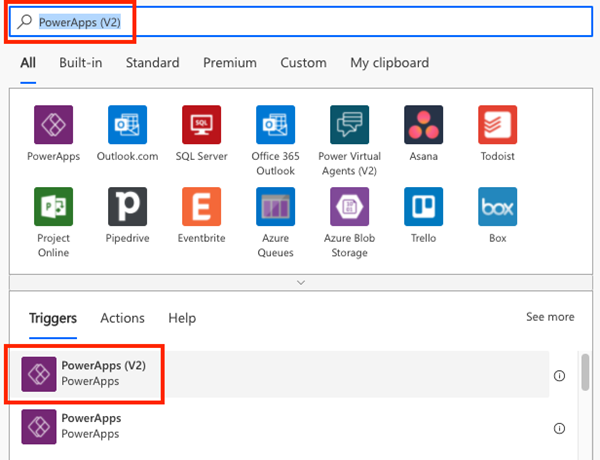
Zoek naar PowerApps (V2) en selecteer de trigger PowerApps (V2).

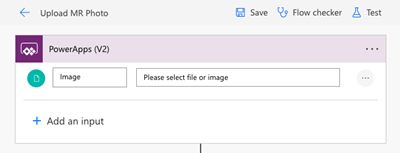
Selecteer Invoer toevoegen en vervolgens Bestand.
Wijzig het label Bestandsinhoud in Afbeelding.

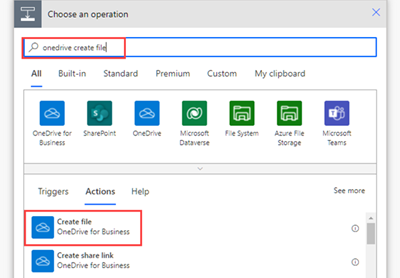
Selecteer Nieuwe stap. Zoek naar OneDrive - bestand maken en selecteer de actie Bestand maken.

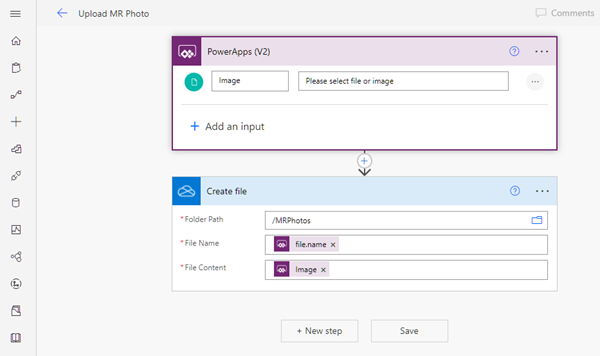
Selecteer in Mappad het mappictogram en ga naar de eerder gemaakte map MRPhotos.
Voer in Bestandsnaam @{triggerBody()?['file']?['name']} in (uw tekst verandert in "file.name.")
Voer in Bestandsinhoud @{triggerBody()['file']['contentBytes']} in (uw tekst verandert in "Image".)
Sla uw stroom op.
De voltooide stroom moet er nu als volgt uitzien:

De werkstroom verbinden met een knop in uw app
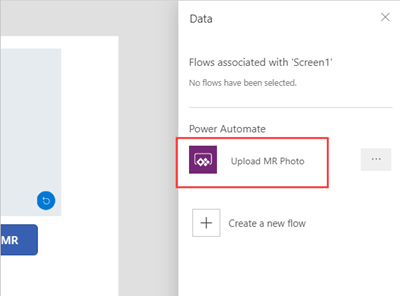
Keer terug naar uw app in Power Apps Studio. Uw stroom wordt nu weergegeven onder Beschikbare stromen.

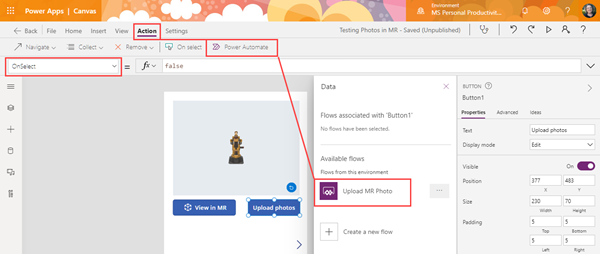
Open het tabblad Invoegen en selecteer Knop. Plaats het knopbesturingselement op het scherm en wijzig indien nodig het formaat ervan.
Wijzig de eigenschap Text van het knopbesturingselement in Foto's uploaden.
Selecteer in de formulebalk bovenaan het Power Apps-venster de eigenschap OnSelect. Selecteer Actie > Power Automate > MR-foto uploaden.

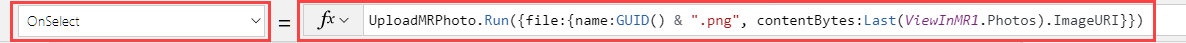
De eigenschap OnSelect van het knopbesturingselement verandert in UploadMRPhoto.Run(.
Als u de laatst gemaakte foto wilt uploaden, plakt u de volgende code achter het haakje openen: {file:{name:GUID() & ".png", contentBytes:Last(ViewInMR1.Photos).ImageURI}})

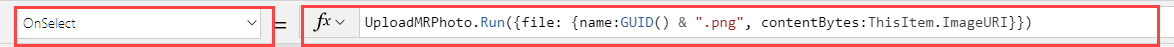
Als u het knopbesturingselement in de galerie hebt geplaatst, plakt u in plaats daarvan de volgende code: {file: {name:GUID() & ".png", contentBytes:ThisItem.ImageURI}})

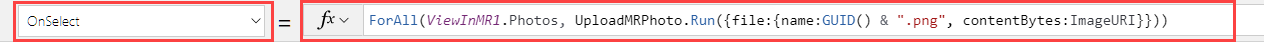
Als u wilt dat alle gemaakte foto's worden geüpload met de knop, verwijdert u UploadMRPhoto.Run ( en plakt u de volgende code: ForAll(ViewInMR1.Photos, UploadMRPhoto.Run({file:{name:GUID() & ".png", contentBytes:ImageURI}}))

Bekijk een voorbeeld van de app en selecteer Weergeven in MR en selecteer vervolgens Foto's uploaden. Controleer de map MRPhotos in OneDrive en bevestig dat de voorbeeldfoto is geüpload.
Offline mogelijkheden aan uw app toevoegen
U kunt uw app zelfs gebruiken als u een beperkte of geen netwerkverbinding hebt met de functies SaveData en LoadData.
Foto's die zijn gemaakt in mixed-reality uploaden naar Dataverse
U kunt foto's toevoegen aan Dataverse-tabellen door middel van een kolom Afbeeldingsgegevenstype. Afbeeldingskolommen in Dataverse hebben twee verplichte velden - Volledig en Waarde - die kunnen worden ingesteld op de ImageURI-uitvoer van de MR-besturingselementen.
Als u bijvoorbeeld de eerste foto die met het Markup in MR-besturingselement is gemaakt, wilt uploaden naar een Dataverse-kolom met de naam Afbeelding:
Image: {Full: First(MarkupInMR.Photos).ImageURI, Value: First(MarkupInMR.Photos).ImageURI}
Zie ook
Notitie
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).
Feedback
Binnenkort beschikbaar: In de loop van 2024 zullen we GitHub-problemen geleidelijk uitfaseren als het feedbackmechanisme voor inhoud en deze vervangen door een nieuw feedbacksysteem. Zie voor meer informatie: https://aka.ms/ContentUserFeedback.
Feedback verzenden en weergeven voor