Een aangepaste pagina voor uw modelgestuurde app ontwerpen
Dit artikel bevat tips voor het ontwerpen van een aangepaste pagina voor gebruik in een modelgestuurde app.
Belangrijk
Aangepaste pagina's zijn een nieuwe functie met aanzienlijke productwijzigingen en hebben momenteel een aantal bekende beperkingen die worden beschreven in: Bekende problemen met aangepaste pagina's.
Ondersteunde besturingselementen in een aangepaste pagina
Creatie van aangepaste pagina's ondersteunt momenteel een subset van canvas-app-besturingselementen. De onderstaande tabel geeft de huidige ondersteunde besturingselementen weer.
| Control | Type besturingselement | Notities |
|---|---|---|
| Label1 | Weergeven | |
| Tekstvak1 | Invoer | |
| Datumkiezer1 | Invoer | |
| Knop1 | Invoer | |
| Combo-vak1 | Invoer | |
| Selectievakje1 | Invoer | |
| In-/uitschakelen1 | Invoer | |
| Radiogroep1 | Invoer | |
| Schuifregelaar1 | Invoer | |
| Beoordeling1 | Invoer | |
| Vertikale container | Indeling | Nieuwe responsieve horizontale indeling container |
| Horizontale container | Indeling | Nieuwe responsieve horizontale indeling container |
| RTF-editor | Invoer | |
| Galerij | Weergeven | |
| Pictogram | Media | |
| Afbeelding | Media | |
| Formulier bewerken | Invoer | |
| Weergaveformulier | Invoer | |
| Codeonderdeel | Aanpassen | Codeonderdelen toevoegen aan een aangepaste pagina |
| Canvasonderdelen (preview) | Aanpassen | Canvasonderdelen toevoegen aan een aangepaste pagina |
1 Besturing is een nieuwe moderne besturing. De besturing is geïntroduceerd voor: canvas-apps in Teams. De besturing is gebaseerd op: Vloeiende UI-bibliotheek omwikkeld met Power Apps component framework.
Ondersteuning voor aangepaste componenten voor aangepaste pagina
Je kunt zowel low-code (canvas componenten) als pro-code (code componenten) aangepaste UX componenten aan je omgeving toevoegen en beschikbaar maken voor alle makers. Zie voor aangepaste paginaspecifieke UX-uitbreidingsartikelen: canvascomponenten toevoegen aan een aangepaste pagina voor uw modelgestuurde app en voeg codecomponenten toe aan een aangepaste pagina voor uw modelgestuurde app.
Over het algemeen is de low-code uitbreidbaarheidsbenadering eenvoudiger te bouwen, te testen en heeft deze lagere onderhoudskosten. We raden aan om eerst canvascomponenten te evalueren en daarna alleen codecomponenten te gebruiken als er behoefte is aan meer complexe en geavanceerde aanpassingen.
Meer informatie:
Responsieve indeling inschakelen met containerbesturing
Responsieve aangepaste paginaindelingen worden gedefinieerd door een hiërarchie van Horizontale indeling container en Vertikale indeling container controles. Deze besturingselementen zijn te vinden in de canvas-appontwerper onder Indeling op het Invoegen tabblad.
Stel de minimale schermhoogte en -breedte in op het object App om schuifbalken op paginaniveau te voorkomen en een verticale tekstschuifbalk te gebruiken.
MinScreenHeight=200
MinScreenWidth=200
Optioneel kan het aangepaste paginaontwerpformaat worden aangepast in Instellingen > Weergave met Grootte ingesteld op Aangepast. Stel vervolgens de Breedte en Hoogte in op een aangepast paginaformaat dat meestal voor desktops wordt gebruikt, zoals breedte 1080 en hoogte 768. Als u deze instelling wijzigt nadat besturingselementen aan het scherm zijn toegevoegd, kunnen sommige indelingseigenschappen opnieuw worden ingesteld.
Stel de bovenste container in om de volledige ruimte te vullen en pas het formaat aan op basis van de beschikbare ruimte.
X=0
Y=0
Width=Parent.Width
Height=Parent.Height
Horizontale terugloop van een container met flexibele hoogte
Schakel deze eigenschappen in op een horizontale container met flexibele hoogte om pagina's te ondersteunen die van desktop naar een smalle breedte worden aangepast. Zonder deze instellingen worden besturingselementen op de pagina bijgesneden als de pagina smal is.
Direction=Horizontal
FlexibleHeight=true
Justify=Stretch
Align=Stretch
VerticalOverflow=Scroll
Wrap=True
Onderliggende containers of besturingselementen direct onder deze container moeten zo worden ingesteld dat ze een minimale breedte hebben waardoor de pagina binnen een breedte van 300 px past. Houd rekening met de opvulling van de container of het besturingselement en ook aan de bovenliggende containers.
Verticale terugloop van een container met flexibele breedte
Schakel deze eigenschappen in op een verticale container met flexibele breedte om pagina's te ondersteunen die van desktop naar een smalle breedte worden aangepast. Zonder deze instellingen worden besturingselementen op de pagina bijgesneden als de pagina smal is.
Direction=Vertical
FlexibleWidth=true
Justify=Stretch
Align=Stretch
HorizontalOverflow=Scroll
Wrap=True
Onderliggende containers of besturingselementen direct onder deze container moeten zo worden ingesteld dat ze een minimale hoogte hebben waardoor de pagina binnen een breedte van 300 px past. Houd rekening met de opvulling van de container of het besturingselement en ook aan de bovenliggende containers.
Meer informatie: Bouwen van responsieve indelingen.
Verticale container met vaste koptekst, flexibele hoofdtekstbak, vaste voettekst
Op de Verticale container, stel Uitlijnen (horizontaal) in op Rekken
Plaats drie Horizontale container besturingselementen binnen de bovenliggende Verticale container
Op de eerste en derde onderliggende horizontale containerbesturingselementen: Stel de Rekhoogte in op uit en verminder de hoogte tot de benodigde ruimte, zoals: Hoogte=80.
Horizontale container met twee gelijke onderliggende containers
Op de bovenliggende horizontale container, stel Uitlijnen (horizontaal) in op Rekken.
Plaats twee Verticale container besturingselementen binnen de bovenliggende Horizontale container.
Aangepaste paginabesturingselementen om uit te lijnen met modelgestuurde app-besturingselementen
Door de aangepaste pagina van de moderne appontwerper te maken, gebruiken deze functies de standaardwaarden.
Thema voor de aangepaste pagina. Themawaarden voor de besturingselementen die in een aangepaste pagina worden gebruikt, worden automatisch ingesteld om overeen te komen met het standaard blauwe thema van de Unified Interface. Dit standaardthema wordt zowel in de studio als tijdens de runtime van de applicatie gebruikt. Het expliciet selecteren van thema's wordt verwijderd uit de ervaring voor het maken van aangepaste pagina's.
Besturingselementen moeten een andere lettergrootte gebruiken, die is gebaseerd op hun positie in de paginahiërarchie.
Notitie
Aangepaste paginatekst heeft een opschaling van 1,33, dus u moet het doel verdelen Lettertypegrootte door 1,33 om de gewenste grootte te krijgen.
Label Type Doel Lettergrootte De te gebruiken lettergrootte Paginatitel 17 12.75 Normale labels 14 10.52 Kleine labels 12 9.02 Voor primaire en secundaire knoppen zijn de volgende stijlwijzigingen nodig:
Primaire knoppen
Color=RGBA(255, 255, 255, 1) Fill=RGBA(41,114,182,1) Height=35 FontWeight=NormalSecundaire knoppen
Color=RGBA(41,114,182,1) Fill=RGBA(255, 255, 255, 1) BorderColor=RGBA(41,114,182,1) Height=35 FontWeight=Normal
Tabnavigatie en toetsenbordtoegankelijkheid voor aangepaste pagina's
Aangepaste pagina's volgen hetzelfde tabbladnavigatie-ontwerp dat wordt gebruikt door de hosting modelgestuurde app. Visueel uitgelijnde semantische HTML-structuur helpt gebruikers naadloos door de aangepaste pagina's te navigeren bij gebruik van een toetsenbord of een schermlezer. Merk op dat, in tegenstelling tot zelfstandige canvas-apps, aangepaste paginabesturingselementen en andere UX-elementen geen expliciete toewijzing van tabbladnummers nodig hebben. Moderne besturingselementen hebben geen TabIndex eigenschap en gebruiken de semantische HTML-structuur voor navigatie.
Verschillende elementen, zoals besturingselementen, canvas- en codecomponenten, containers, enzovoort, kunnen worden weergegeven op basis van hun positie in de aangepaste paginaindeling. De tabnavigatie volgt de Z-volgordenavigatie. Individuele tabstops binnen grotere groeperingselementen zoals componenten, containers worden eerst genavigeerd voordat het tabblad naar het volgende element in de documentobjectmodel (DOM)-boom gaat.
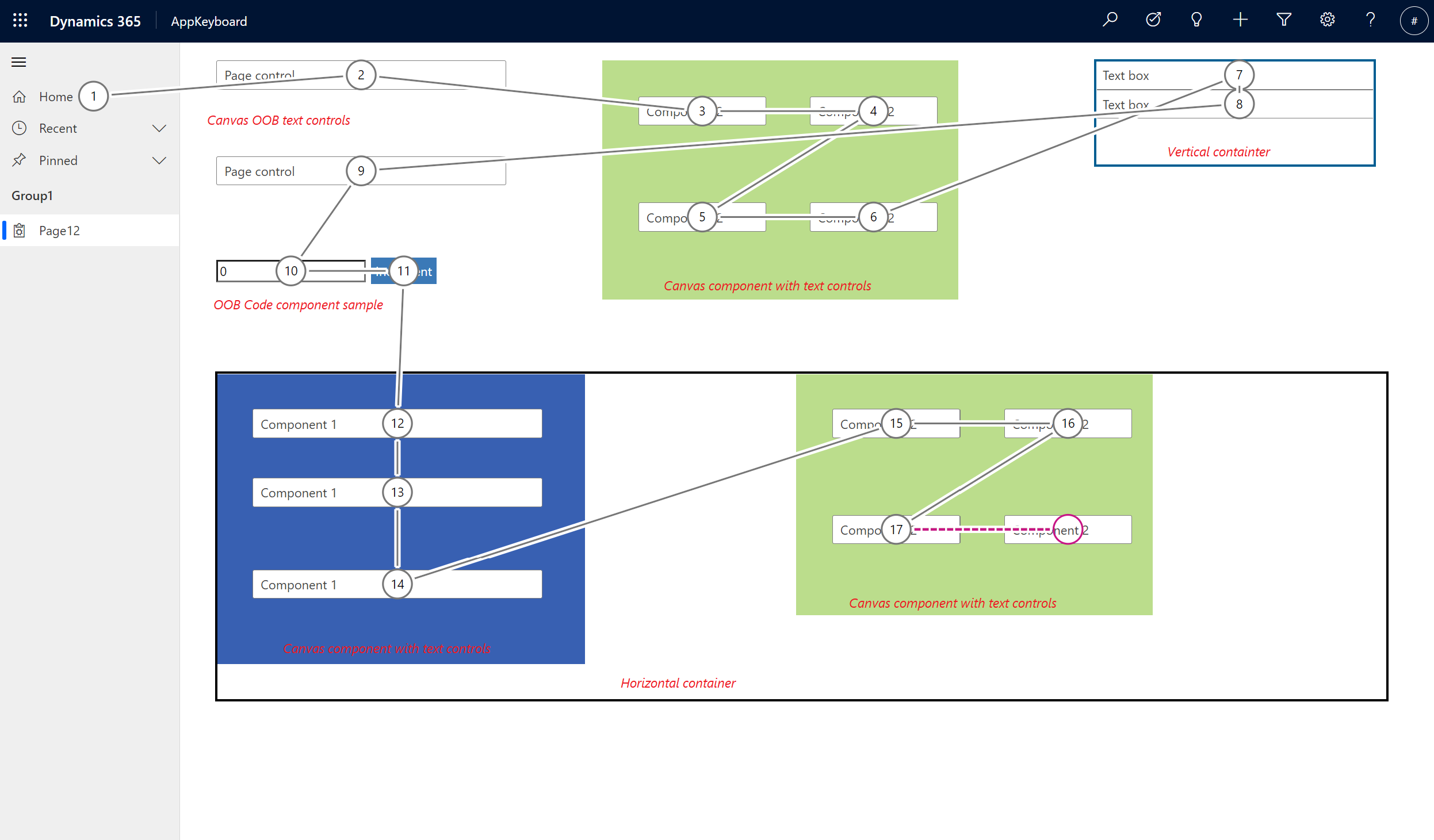
Hier is een voorbeeldnavigatie met de pagina met besturingselementen, code en canvascomponenten en containers.
Notitie
Overlappende besturingselementen en elementen op de aangepaste pagina hebben hun DOM niet samengevoegd, dus tabstops kunnen niet synchroon lopen met de visuele lay-out. Hetzelfde geldt voor de dynamische positionering van elementen met behulp van formules.
Zie ook
Overzicht modelgestuurde app aangepaste pagina
Power Fx gebruiken in een aangepaste pagina
Feedback
Binnenkort beschikbaar: In de loop van 2024 zullen we GitHub-problemen geleidelijk uitfaseren als het feedbackmechanisme voor inhoud en deze vervangen door een nieuw feedbacksysteem. Zie voor meer informatie: https://aka.ms/ContentUserFeedback.
Feedback verzenden en weergeven voor