Uw site opmaken
Power Pages bevat een robuuste set thema's en tools die u kunt gebruiken om uw site op te maken. Kies uit verschillende vooraf ingestelde thema's die u op uw portal kunt toepassen. Gebruik deze thema's als uitgangspunt en pas verdere aanpassingen toe met het stijlmenu.
Met de werkruimte Stijl kunt u algemene sitestijlen toepassen. U kunt huisstijlupdates toepassen en de wijzigingen bekijken in het voorbeeld aan de rechterkant van het app-venster. De werkruimte Stijl biedt 13 vooraf ingestelde thema's. Voor elk thema kunt u het kleurenpalet, de achtergrondkleur, lettertypestijlen, knopstijlen en sectiemarges aanpassen.
Open de ontwerpstudio.
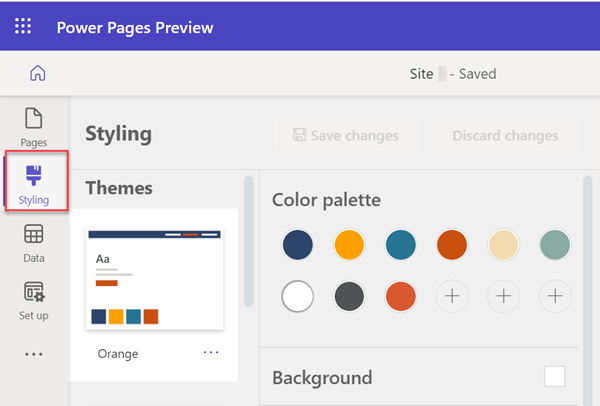
Selecteer Stijl in het linkerdeelvenster.

Let op de lijst met thema's in de werkruimte Een opmaakmodel toepassen. Via het menu Stijl kunt u specifieke elementen, zoals de kleuren en lettertypen van de site, verder aanpassen. Power Pages biedt basislettertypen en meer dan 30 Google-lettertypen waaruit u kunt kiezen.
Selecteer een van de vooraf ingestelde thema's om te zien hoe de stijl wordt weergegeven in de canvaswerkruimte aan de rechterkant.
Elk thema heeft een eigen kleurenpalet.
U kunt het stijlmenu aanpassen om aanpassingen aan elk thema aan te brengen. Tekstopties zijn lettertype, gewicht, grootte en kleur.
Kies tussen Wijzigingen opslaan of Wijzigingen verwijderen als u uw bewerkingen hebt uitgevoerd.
Naast de themanaam wordt een aangepast thema vermeld, tenzij of totdat een thema opnieuw wordt ingesteld om wijzigingen te behouden.
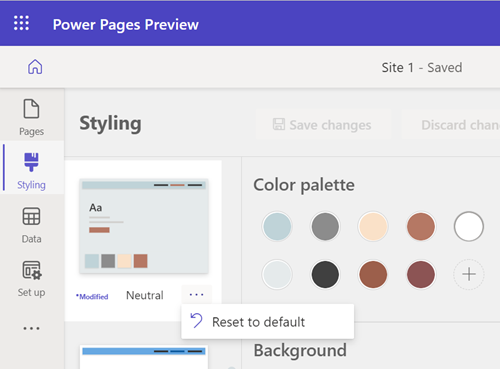
Een thema opnieuw instellen
Als u een thema weer wilt instellen op de standaardwaarde, selecteert u het beletselteken (...) en selecteert u vervolgens de optie Standaardwaarde opnieuw instellen.

Uw pagina weergeven
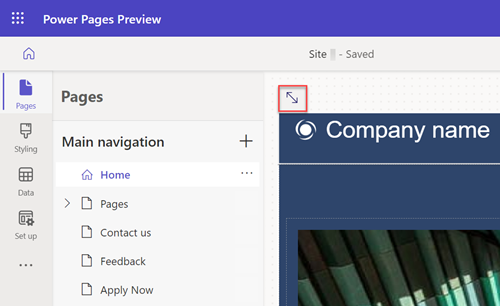
Als u de volledige pagina in de ontwerpstudio wilt bekijken, selecteert u het pictogram voor volledige pagina.

Als u de site wilt bekijken zoals deze in productie wordt weergegeven, selecteert u het voorbeeldpictogram.
![]()
U kunt ook de viewport-kiezer gebruiken om te kiezen uit web-, tablet- en mobiele weergaven van de werkruimte.
Thematoewijzing
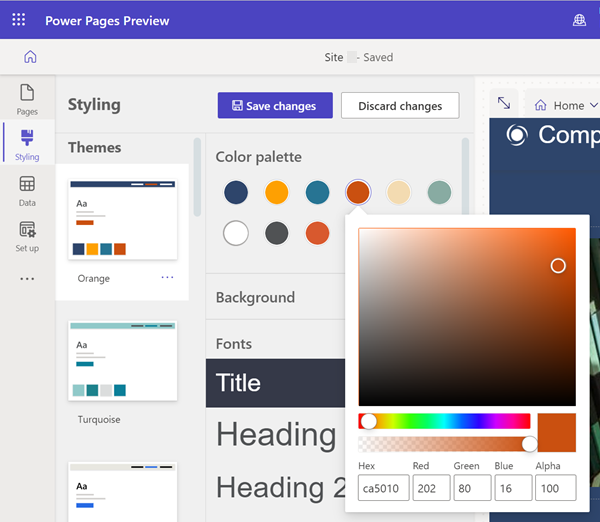
Elke kleur in het palet wordt toegewezen aan een specifiek element op de pagina. Het vooraf ingestelde thema bestaat uit negen kleuren en drie slots voor door de gebruiker geselecteerde kleuren. Als u onderdelen aanpast, is de toewijzing pas correct als het thema opnieuw wordt ingesteld.
Als u een nieuwe kleur wilt toevoegen of een bestaande kleur wilt wijzigen, selecteert u het plusteken (+) in het kleurenpalet en kiest u uw kleur met behulp van de kleurkiezer, hexadecimale waarde of RGB-waarden.

Nadat een nieuwe kleur aan het kleurenpalet is toegevoegd, kan deze worden gebruikt om onderdelen in het contextmenu een kleur te geven.
Opmerking
Voor sites die zijn gemaakt met Power Pages van vóór 23 september 2022 is er een bekend probleem met betrekking tot thema's. Meer informatie: De achtergrondkleur aanpassen voor uw Power Pages-site aanpassen
Ongedaan maken/opnieuw
U kunt de pictogrammen Ongedaan maken en Opnieuw in de Stijl selecteren om thema-updates terug te zetten voor alle scenario's die betrekking hebben op het wijzigen van een huidig geselecteerd thema.
U kunt de opties Ongedaan maken/Opnieuw uitvoeren toepassen op alle stijlinstellingen voor het geselecteerde thema, inclusief het thema Standaardwaarden herstellen uit het menu Meer ( ...).
Wanneer u overschakelt naar een nieuw thema, wordt u in een dialoogvenster gevraagd om niet-opgeslagen wijzigingen op te slaan of te verwijderen. De stack voor Ongedaan maken/Opnieuw uitvoeren wordt bij beide acties gewist.
Wat is de verwachte ervaring van ongedaan maken/opnieuw uitvoeren?
De opties Ongedaan maken en Opnieuw uitvoeren ondersteunen alleen wijzigingen die u aanbrengt in de werkruimte Een opmaakmodel toepassen. Uw actiegeschiedenis wordt meteen gewist wanneer u naar een andere werkruimte navigeert of naar een ander thema overschakelt.
Sommige algemene ontwerpstudioacties worden bewust niet ondersteund, zoals:
Synchroniseren, opslaan, bekijken, zoomen, formaat wijzigen van het canvas, navigeren tussen werkruimten en webpagina's, en uploaden van media- en CSS-bestanden.
Overschakelen naar een ander thema, een nieuw geselecteerd thema opslaan zonder stijlwijzigingen.
Acties van het paneel Aangepaste CSS zoals uploaden, inschakelen/uitschakelen, bestand verplaatsen omhoog/omlaag in volgorde van prioriteit.