Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Nadat u de vereiste webpagina's hebt toegevoegd en de hiërarchie ervan in het siteoverzicht hebt beheerd, kunt u verschillende onderdelen toevoegen. De WYSIWYG-pagina-editor van ontwerpstudio maakt deel uit van de werkruimte Pagina´s. Gebruik de editor om de vereiste onderdelen op het canvas toe te voegen en te bewerken.
De editor gebruiken
De editor gebruiken:
Open de ontwerpstudio waarmee u de inhoud en onderdelen van de portal kunt bewerken.
Ga naar de werkruimte Pagina´s.
Selecteer de pagina waar u het onderdeel of de sectie wilt toevoegen.
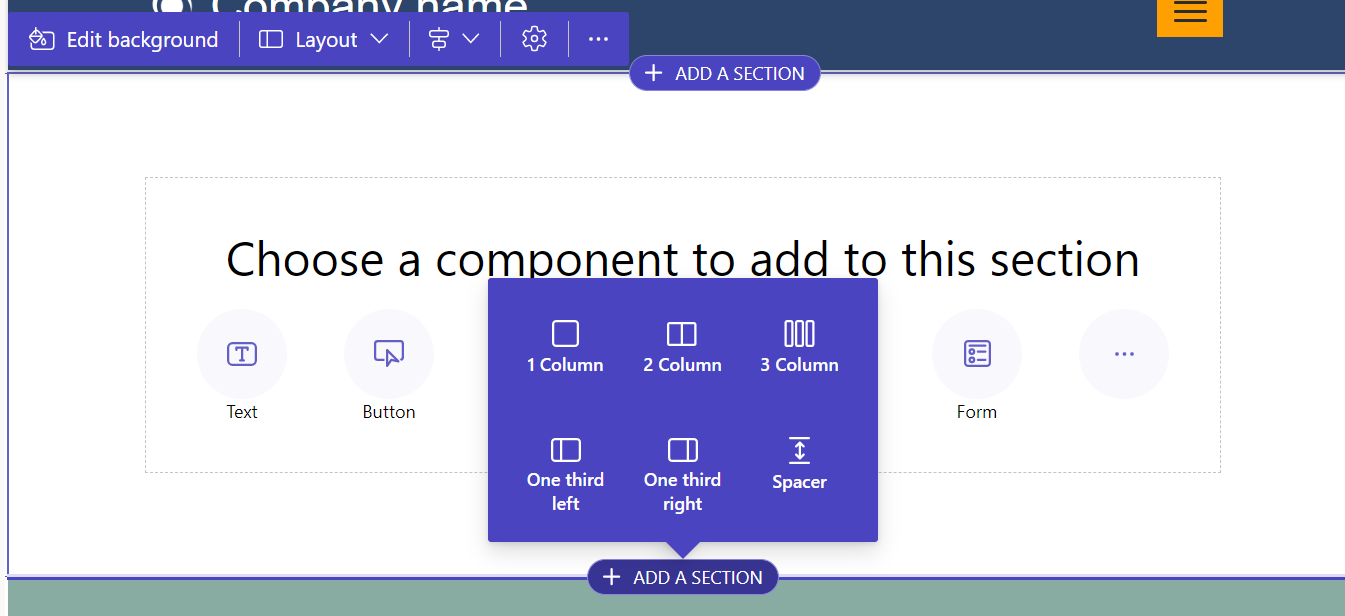
Als u een sectie wilt toevoegen, plaatst u de muisaanwijzer op een bewerkbaar sectiegebied en selecteert u vervolgens het plusteken (+). U kunt dan kiezen tussen zes indelingsopties voor secties.

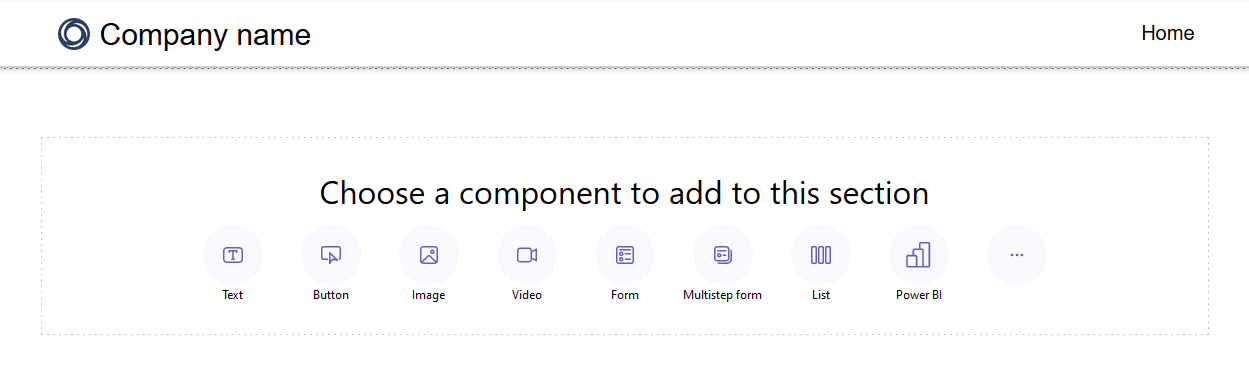
Als u een onderdeel wilt toevoegen, plaatst u de muisaanwijzer op de sectie waar u het onderdeel wilt plaatsen en selecteert u vervolgens +. U kunt dan kiezen tussen de beschikbare onderdelen.

Opmerking
U kunt ook websjablonen maken en gebruiken als onderdelen in webpagina's.
Meer informatie: Procedure voor het maken van een websjabloononderdeelU kunt secties, kolommen en componenten slepen en neerzetten om ze op een pagina te herschikken.
Om een object te slepen, klikt u met de linkermuisknop en houdt u de muisknop ingedrukt, of drukt u op de spatiebalk terwijl de muis het object aanwijst. Sleep vervolgens het object naar het doelgebied met behulp van de muis- of toetsenbordpijlen. Neetzetzones verschijnen om aan te geven waar het object kan worden geplaatst. Zodra u de neerzetzone bereikt, laat u de linkermuisknop los of drukt u op de spatiebalk om het object neer te zetten.
Opmerking
- Sommige onderdelen kunnen niet worden gesleept, waaronder de koptekst, voettekst en sommige geneste onderdelen (bijvoorbeeld koppelingen binnen een tekstcomponent).
- Slepen en neerzetten wordt niet ondersteund voor secties waarvan de
flex-directionCSS-eigenschap is ingesteld oprow-reverse.
Als u een onderdeel wilt verwijderen, kiest u het onderdeel op het canvas en selecteert u vervolgens Verwijderen.
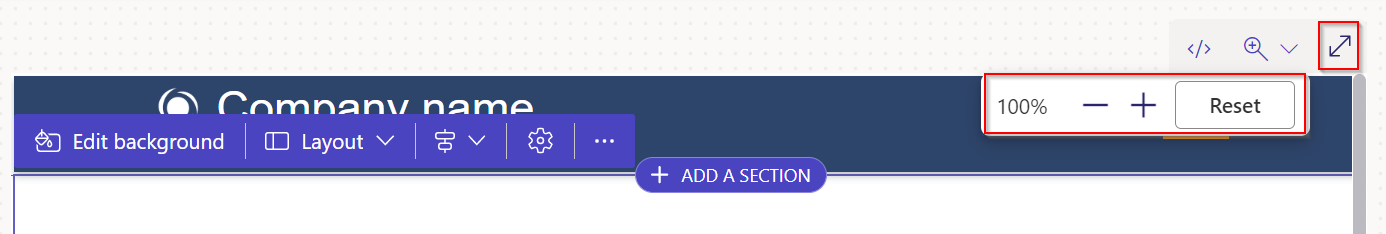
Voor een veelzijdigere bewerkingservaring kunt u de bewerkingsmodus op volledig scherm gebruiken door het pictogram van de dubbele pijl in de rechterbovenhoek van de editor te selecteren. U kunt ook overschakelen naar Visual Studio Code, inzoomen (+), uitzoomen (-) of de weergave van het paginaontwerpcanvas opnieuw instellen op 100%.

Onderdelen bewerken
Voor alle secties en onderdelen is bewerking in context mogelijk. U kunt elke sectie of elk onderdeel rechtstreeks vanuit het canvas bewerken.
Selecteer het penseelpictogram om de stijlen van een sectie of onderdeel aan te passen.
Beschikbare stijlen zijn gebaseerd op het type component. Momenteel worden secties, tekst, knoppen, afbeeldingen en video's ondersteund. Beschikbare stijlen variëren afhankelijk van het onderdeeltype en omvatten:
Indeling: de positionering en rangschikking van elementen op een pagina controleren, zoals marges, opvulling en positie.
Decoraties: de visuele weergave van elementen verbeteren, zoals randen, schaduwen en hoekradius.
Typografie: het uiterlijk van tekst veranderen, inclusief eigenschappen zoals lettertypefamilie, lettergrootte en letterafstand.
Notitie
Wanneer u het penseelpictogram gebruikt om stijlen toe te passen, hebben deze aanpassingen doorgaans voorrang op instellingen die zijn geconfigureerd in de werkruimte voor opmaak en bestaande aangepaste CSS. Als u bijvoorbeeld het lettertype van een tekstonderdeel wijzigt met het penseel, wordt doorgaans het lettertype overschreven dat is opgegeven door een thema (zoals 'Kop 1') of andere overgenomen stijlen. Stijlen die zijn gedefinieerd met de richtlijn !important in uw aangepaste CSS worden echter niet overschreven.
Ongedaan maken/opnieuw
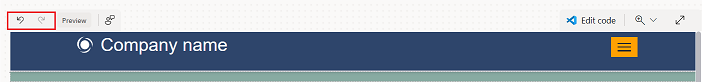
In de Pagina's-werkruimte worden knoppen voor ongedaan maken/opnieuw weergegeven in de linkerbovenhoek van het canvas. De knop Ongedaan maken wordt ingeschakeld wanneer u een wijziging aanbrengt. De knop Opnieuw wordt ingeschakeld wanneer u een actie ongedaan maakt.

Selecteer de knop Ongedaan maken om een actie ongedaan te maken.
Selecteer de knop Opnieuw om een ongedaan gemaakte actie opnieuw uit te voeren.
Ongedaan maken en Opnieuw uitvoeren ondersteunen alleen wijzigingen die u aanbrengt in de werkruimte Pagina's. Uw actiegeschiedenis wordt gewist wanneer u de browserpagina vernieuwt of naar een andere werkruimte in de ontwerpstudio navigeert.
Beperkingen
Synchroniseren, opslaan, bekijken, zoomen, vergroten/verkleinen van de werkruimte, navigeren tussen werkruimten en pagina's en uploaden van media- en CSS-bestanden worden niet ondersteund.
Notitie
- U kunt in de werkruimte Pagina's de kop- of voettekst niet verwijderen. Zie Websjablonen voor informatie over het maken van aangepaste pagina-indelingen.
- Voor sites die zijn gemaakt met Power Pages van vóór 23 september 2022 is er een bekend probleem met betrekking tot thema's. Meer informatie: De achtergrondkleur aanpassen voor uw Power Pages-site aanpassen
- Wanneer aangepaste JavaScript in een scripttag in de paginakopie wordt geschreven, worden de liquid-tags in de aangepaste JavaScript tijdens het laden van Studio vervangen door een HTML-wrapper. Deze vervanging verstoort de aangepaste functionaliteit van JavaScript. Om dit probleem te voorkomen, moet de aangepaste JavaScript alleen worden toegevoegd aan het kenmerk custom_javascript.
Codeonderdelen bewerken
Eigenschappen van codeonderdelen kunnen worden bewerkt binnen de werkruimte Pagina's.
U kunt als volgt een codeonderdeel bewerken:
Selecteer het onderdeel en kies Codeonderdeel bewerken op de werkbalk.
Stel eigenschappen in voor uw codeonderdeel.
Selecteer Gereed.
Zie Codecomponenten gebruiken in Power Pages voor meer informatie over het toevoegen van codecomponenten aan formulieren en pagina's.
Liquid-fouten
Als een pagina niet wordt weergegeven vanwege een Liquid-syntaxisprobleem, wordt er een foutmelding weergegeven. In het dialoogvenster wordt het probleem beschreven en is een knop Code bewerken opgenomen waarmee u het bestand kunt openen in Visual Studio Code voor het web. Als u het dialoogvenster sluit door de optie Doorgaan met bewerken te selecteren, ziet u de fout nog steeds in meldingen met een optie Code bewerken om het probleem op te lossen.
Een Liquid-fout herstellen
Om een Liquid-fout te verhelpen:
Selecteer in het foutdialoogvenster de optie Code bewerken. Visual Studio Code voor het web wordt geopend en u kunt naar de regel met de fout scrollen, bijvoorbeeld een ontbrekende tag
{% endif %}.
Corrigeer de Liquid-opmaak.
Druk op Ctrl+S om het bestand op te slaan.
Ga terug naar Power Pages Studio en selecteer Synchroniseren om de pagina opnieuw te laden. De pagina moet zonder fouten worden weergegeven.