Samouczek: tworzenie aplikacji internetowej Node.js przy użyciu zestawu SDK języka JavaScript do zarządzania kontem interfejsu API dla noSQL w usłudze Azure Cosmos DB
DOTYCZY: NoSQL
Jako deweloper być może masz aplikacje, które używają danych dokumentów NoSQL. Do przechowywania i uzyskiwania dostępu do tych danych dokumentu można użyć interfejsu API dla konta NoSQL w usłudze Azure Cosmos DB. W tym samouczku Node.js pokazano, jak przechowywać dane i uzyskiwać do nie dostępu z poziomu konta interfejsu API dla noSQL w usłudze Azure Cosmos DB. W tym samouczku jest używana aplikacja Node.js Express hostowana w funkcji Web Apps usługi Microsoft aplikacja systemu Azure Service. W tym samouczku utworzysz aplikację internetową (aplikację do wykonania), która umożliwia tworzenie, pobieranie i wykonywanie zadań. Zadania są przechowywane jako dokumenty JSON w usłudze Azure Cosmos DB.
W tym samouczku pokazano, jak utworzyć interfejs API dla konta NoSQL w usłudze Azure Cosmos DB przy użyciu witryny Azure Portal. Bez karty kredytowej lub subskrypcji platformy Azure możesz wykonywać następujące czynności:
- Skonfiguruj bezpłatne konto wypróbuj usługę Azure Cosmos DB.
- Skompiluj i uruchom aplikację internetową utworzoną na podstawie zestawu SDK Node.js w celu utworzenia bazy danych i kontenera.
- Dodawanie elementów do kontenera
W tym samouczku jest używany zestaw JavaScript SDK w wersji 3.0 i obejmuje następujące zadania:
- Tworzenie konta usługi Azure Cosmos DB
- Tworzenie nowej aplikacji Node.js
- Łączenie aplikacji z usługą Azure Cosmos DB
- Uruchamianie i wdrażanie aplikacji na platformie Azure
Wymagania wstępne
Przed wykonaniem instrukcji zawartych w tym artykule upewnij się, że masz następujące zasoby:
Bez subskrypcji platformy Azure, karty kredytowej lub subskrypcji platformy Azure możesz skonfigurować bezpłatne konto Wypróbuj usługę Azure Cosmos DB.
Możesz bezpłatnie wypróbować usługę Azure Cosmos DB bez subskrypcji platformy Azure i bez zobowiązania. Alternatywnie możesz utworzyć konto warstwy bezpłatnej usługi Azure Cosmos DB z pierwszymi 1000 RU/s i 25 GB miejsca do magazynowania bezpłatnie. Możesz również użyć emulatora usługi Azure Cosmos DB z identyfikatorem URI .
https://localhost:8081Aby uzyskać klucz do użycia z emulatorem, zobacz Uwierzytelnianie żądań.Node.js wersja 6.10 lub nowsza.
Generator Express (możesz zainstalować platformę Express za pomocą polecenia
npm install express-generator -g)Zainstaluj oprogramowanie Git na lokalnej stacji roboczej.
Tworzenie konta usługi Azure Cosmos DB
Zacznij od utworzenia konta usługi Azure Cosmos DB. Jeśli masz już konto lub jeśli używasz emulatora usługi Azure Cosmos DB na potrzeby tego samouczka, możesz przejść do sekcji Tworzenie nowej aplikacji Node.js.
W menu witryny Azure Portal lub na stronie głównej wybierz pozycję Utwórz zasób.
Wyszukaj usługę Azure Cosmos DB. Wybierz pozycję Utwórz usługę>Azure Cosmos DB.
Na stronie Tworzenie konta usługi Azure Cosmos DB wybierz opcję Utwórz w sekcji Azure Cosmos DB for NoSQL.
Usługa Azure Cosmos DB udostępnia kilka interfejsów API:
- NoSQL — dane dokumentu
- PostgreSQL
- MongoDB dla danych dokumentu
- Apache Cassandra
- Table
- Apache Gremlin — dla danych grafu
Aby dowiedzieć się więcej na temat interfejsu API dla NoSQL, zobacz Witamy w usłudze Azure Cosmos DB.
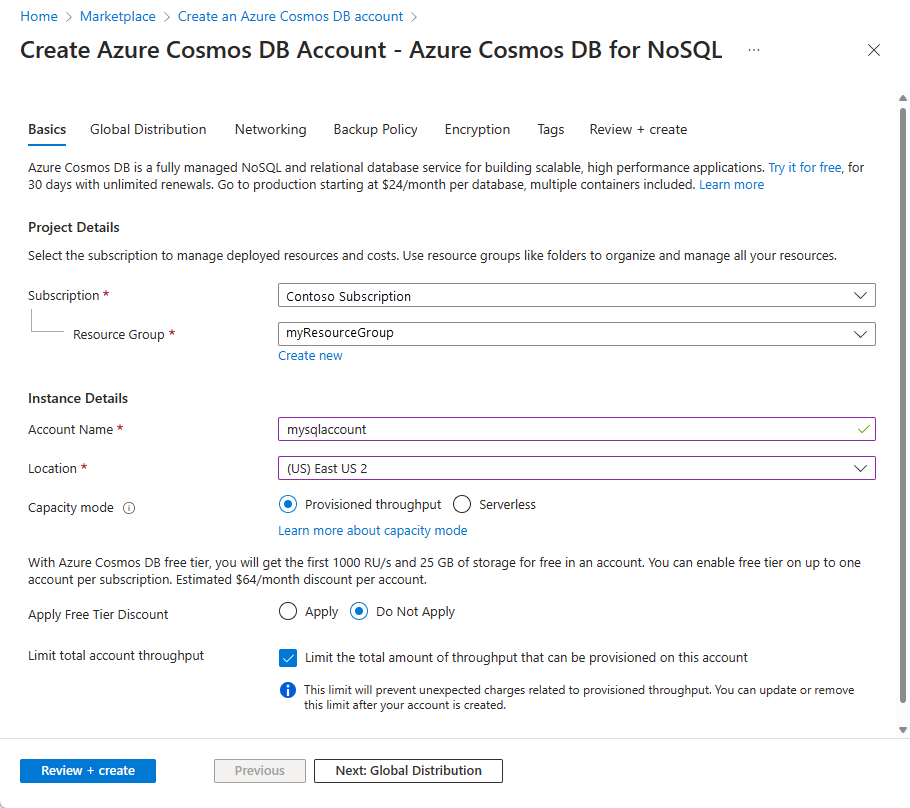
Na stronie Tworzenie konta usługi Azure Cosmos DB wprowadź podstawowe ustawienia nowego konta usługi Azure Cosmos DB.
Ustawienie Wartość Opis Subskrypcja Nazwa subskrypcji Wybierz subskrypcję platformy Azure, która ma być używana dla tego konta usługi Azure Cosmos DB. Grupa zasobów Nazwa grupy zasobów Wybierz grupę zasobów lub wybierz pozycję Utwórz nową, a następnie wprowadź unikatową nazwę nowej grupy zasobów. Nazwa konta Unikatowa nazwa Wprowadź nazwę, aby zidentyfikować konto usługi Azure Cosmos DB. Ponieważ adres documents.azure.com jest dołączany do podanej nazwy w celu utworzenia identyfikatora URI, użyj unikatowej nazwy. Nazwa może zawierać tylko małe litery, cyfry i znak łącznika (-). Musi mieć od 3 do 44 znaków. Lokalizacja Region najbliżej Twoich użytkowników Wybierz lokalizację geograficzną, w której będzie hostowane konto usługi Azure Cosmos DB. Użyj lokalizacji znajdującej się najbliżej Twoich użytkowników, aby zapewnić im najszybszy dostęp do danych. Tryb wydajności Aprowizowana przepływność lub bezserwerowa Wybierz pozycję Aprowizowana przepływność , aby utworzyć konto w trybie aprowizowanej przepływności . Wybierz pozycję Bezserwerowe , aby utworzyć konto w trybie bezserwerowym . Stosowanie rabatu za bezpłatną warstwę usługi Azure Cosmos DB Zastosuj lub nie zastosuj W warstwie Bezpłatna usługi Azure Cosmos DB uzyskasz pierwsze 1000 RU/s i 25 GB miejsca do magazynowania bezpłatnie na koncie. Dowiedz się więcej o warstwie Bezpłatna. Ograniczanie całkowitej przepływności konta Wybrane lub nie Ogranicz łączną ilość przepływności, którą można aprowizować na tym koncie. Ten limit uniemożliwia nieoczekiwane opłaty związane z aprowizowaną przepływnością. Możesz zaktualizować lub usunąć ten limit po utworzeniu konta. Możesz mieć maksymalnie jedno konto usługi Azure Cosmos DB w warstwie Bezpłatna na subskrypcję platformy Azure i musi wyrazić zgodę podczas tworzenia konta. Jeśli nie widzisz opcji zastosowania rabatu na warstwę Bezpłatna, inne konto w subskrypcji zostało już włączone z warstwą Bezpłatna.
Uwaga
Następujące opcje nie są dostępne w przypadku wybrania opcji Bezserwerowa jako tryb pojemności:
- Zastosuj rabat w warstwie Bezpłatna
- Ograniczanie całkowitej przepływności konta
Na karcie Dystrybucja globalna skonfiguruj następujące szczegóły. Możesz pozostawić wartości domyślne dla tego przewodnika Szybki start:
Ustawienie Wartość Opis Nadmiarowość geograficzna Wyłącz Włącz lub wyłącz dystrybucję globalną na koncie, łącząc region z regionem pary. Później możesz dodać więcej regionów do swojego konta. Zapis w wielu regionach Wyłącz Funkcja zapisu w wielu regionach umożliwia korzystanie z aprowizowanej przepływności dla baz danych i kontenerów na całym świecie. Strefy dostępności Wyłącz Strefy dostępności pomóc w dalszym ulepszaniu dostępności i odporności aplikacji. Uwaga
Następujące opcje nie są dostępne, jeśli wybierzesz pozycję Bezserwerowa jako tryb pojemności na poprzedniej stronie Podstawowe :
- Nadmiarowość geograficzna
- Zapis w wielu regionach
Opcjonalnie możesz skonfigurować więcej szczegółów na następujących kartach:
- Sieć. Konfigurowanie dostępu z sieci wirtualnej.
- Zasady tworzenia kopii zapasowych. Skonfiguruj zasady okresowych lub ciągłych kopii zapasowych.
- Szyfrowanie. Użyj klucza zarządzanego przez usługę lub klucza zarządzanego przez klienta.
- Tagi. Tagi to pary nazw i wartości umożliwiające kategoryzowanie zasobów oraz wyświetlanie skonsolidowanych informacji na temat rozliczeń przez zastosowanie tego samego tagu względem wielu zasobów i grup zasobów.
Wybierz pozycję Przejrzyj i utwórz.
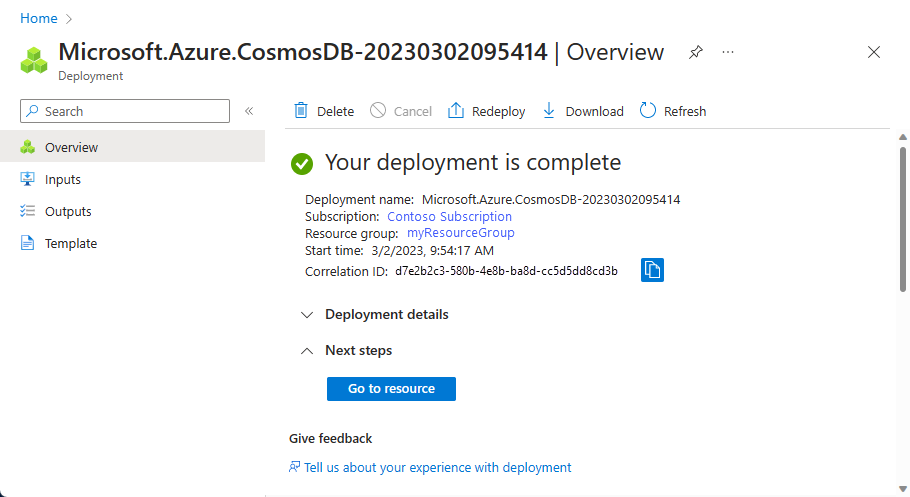
Przejrzyj ustawienia konta, a następnie wybierz pozycję Utwórz. Utworzenie konta trwa kilka minut. Poczekaj na wyświetlenie komunikatu Wdrożenie zostało ukończone na stronie portalu.
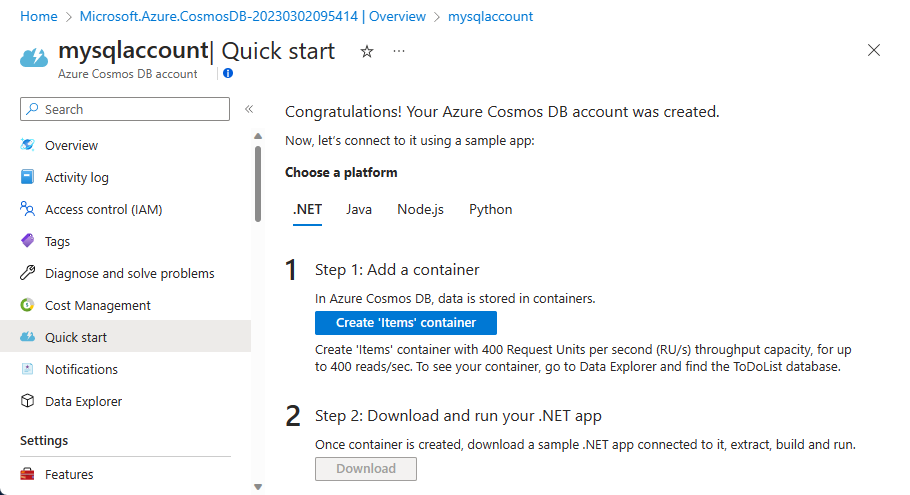
Wybierz pozycję Przejdź do zasobu, aby przejść do strony konta usługi Azure Cosmos DB.
Przejdź do strony konta usługi Azure Cosmos DB i wybierz pozycję Klucze. Skopiuj wartości do użycia w utworzonej aplikacji internetowej.

Tworzenie nowej aplikacji Node.js
Teraz dowiedz się, jak utworzyć podstawowy projekt Hello World Node.js przy użyciu platformy Express.
Otwórz swój ulubiony terminal, na przykład wiersz polecenia środowiska Node.js.
Przejdź do katalogu, w którym chcesz przechowywać nową aplikację.
Użyj generatora platformy Express, aby wygenerować nową aplikację o nazwie todo.
express todoOtwórz katalog todo i zainstaluj zależności.
cd todo npm installUruchom nową aplikację.
npm startAby wyświetlić nową aplikację w przeglądarce, przejdź do strony
http://localhost:3000.
Zatrzymaj aplikację, naciskając klawisze CTRL+C w oknie terminalu, i naciśnij klawisz y w celu zakończenia zadania wsadowego.
Instalowanie wymaganych modułów
Plik package.json jest jednym z plików utworzonych w folderze głównym projektu. Ten plik zawiera listę innych modułów, które są wymagane dla aplikacji Node.js. Podczas wdrażania tej aplikacji na platformie Azure ten plik służy do określania, które moduły mają być zainstalowane na platformie Azure w celu obsługi tej aplikacji. Zainstaluj jeszcze 2 pakiety na potrzeby tego samouczka.
Zainstaluj moduł @azure/cosmos za pomocą narzędzia npm.
npm install @azure/cosmos
Łączenie aplikacji Node.js z usługą Azure Cosmos DB
Po zakończeniu początkowej konfiguracji i konfiguracji dowiedz się, jak napisać kod wymagany przez aplikację do wykonania w celu komunikowania się z usługą Azure Cosmos DB.
Tworzenie modelu
W katalogu głównym projektu utwórz nowy katalog o nazwie models.
W katalogu models utwórz nowy plik o nazwie taskDao.js. Ten plik zawiera kod wymagany do utworzenia bazy danych i kontenera. Definiuje także metody odczytu, aktualizacji, tworzenia i znajdowania zadań w usłudze Azure Cosmos DB.
Skopiuj następujący kod do pliku taskDao.js:
// @ts-check const CosmosClient = require('@azure/cosmos').CosmosClient const debug = require('debug')('todo:taskDao') // For simplicity we'll set a constant partition key const partitionKey = undefined class TaskDao { /** * Manages reading, adding, and updating Tasks in Azure Cosmos DB * @param {CosmosClient} cosmosClient * @param {string} databaseId * @param {string} containerId */ constructor(cosmosClient, databaseId, containerId) { this.client = cosmosClient this.databaseId = databaseId this.collectionId = containerId this.database = null this.container = null } async init() { debug('Setting up the database...') const dbResponse = await this.client.databases.createIfNotExists({ id: this.databaseId }) this.database = dbResponse.database debug('Setting up the database...done!') debug('Setting up the container...') const coResponse = await this.database.containers.createIfNotExists({ id: this.collectionId }) this.container = coResponse.container debug('Setting up the container...done!') } async find(querySpec) { debug('Querying for items from the database') if (!this.container) { throw new Error('Collection is not initialized.') } const { resources } = await this.container.items.query(querySpec).fetchAll() return resources } async addItem(item) { debug('Adding an item to the database') item.date = Date.now() item.completed = false const { resource: doc } = await this.container.items.create(item) return doc } async updateItem(itemId) { debug('Update an item in the database') const doc = await this.getItem(itemId) doc.completed = true const { resource: replaced } = await this.container .item(itemId, partitionKey) .replace(doc) return replaced } async getItem(itemId) { debug('Getting an item from the database') const { resource } = await this.container.item(itemId, partitionKey).read() return resource } } module.exports = TaskDaoZapisz i zamknij plik taskDao.js.
Tworzenie kontrolera
W katalogu routes projektu utwórz nowy plik o nazwie tasklist.js.
Dodaj następujący kod do pliku tasklist.js. Ten kod służy do ładowania modułów CosmosClient i async, które są używane przez plik tasklist.js. Ten kod definiuje również klasę TaskList, która jest przekazywana jako wystąpienie zdefiniowanego wcześniej obiektu TaskDao:
const TaskDao = require("../models/TaskDao"); class TaskList { /** * Handles the various APIs for displaying and managing tasks * @param {TaskDao} taskDao */ constructor(taskDao) { this.taskDao = taskDao; } async showTasks(req, res) { const querySpec = { query: "SELECT * FROM root r WHERE r.completed=@completed", parameters: [ { name: "@completed", value: false } ] }; const items = await this.taskDao.find(querySpec); res.render("index", { title: "My ToDo List ", tasks: items }); } async addTask(req, res) { const item = req.body; await this.taskDao.addItem(item); res.redirect("/"); } async completeTask(req, res) { const completedTasks = Object.keys(req.body); const tasks = []; completedTasks.forEach(task => { tasks.push(this.taskDao.updateItem(task)); }); await Promise.all(tasks); res.redirect("/"); } } module.exports = TaskList;Zapisz i zamknij plik tasklist.js.
Dodawanie pliku config.js
W katalogu głównym projektu utwórz nowy plik o nazwie config.js.
Dodaj następujący kod do pliku config.js. Ten kod służy do definiowania ustawień konfiguracji i wartości potrzebnych dla aplikacji.
const config = {}; config.host = process.env.HOST || "[the endpoint URI of your Azure Cosmos DB account]"; config.authKey = process.env.AUTH_KEY || "[the PRIMARY KEY value of your Azure Cosmos DB account"; config.databaseId = "ToDoList"; config.containerId = "Items"; if (config.host.includes("https://localhost:")) { console.log("Local environment detected"); console.log("WARNING: Disabled checking of self-signed certs. Do not have this code in production."); process.env.NODE_TLS_REJECT_UNAUTHORIZED = "0"; console.log(`Go to http://localhost:${process.env.PORT || '3000'} to try the sample.`); } module.exports = config;W pliku config.js zaktualizuj wartości HOST i AUTH_KEY, używając wartości znalezionych na stronie Klucze konta usługi Azure Cosmos DB w witrynie Azure Portal.
Zapisz i zamknij plik config.js.
Modyfikowanie pliku app.js
W katalogu projektu otwórz plik app.js. Ten plik został utworzony wcześniej podczas tworzenia aplikacji internetowej platformy Express.
Dodaj następujący kod do pliku app.js. Ten kod definiuje plik konfiguracji do użycia i ładuje wartości do niektórych zmiennych, które będą używane w następnych sekcjach.
const CosmosClient = require('@azure/cosmos').CosmosClient const config = require('./config') const TaskList = require('./routes/tasklist') const TaskDao = require('./models/taskDao') const express = require('express') const path = require('path') const logger = require('morgan') const cookieParser = require('cookie-parser') const bodyParser = require('body-parser') const app = express() // view engine setup app.set('views', path.join(__dirname, 'views')) app.set('view engine', 'jade') // uncomment after placing your favicon in /public //app.use(favicon(path.join(__dirname, 'public', 'favicon.ico'))); app.use(logger('dev')) app.use(bodyParser.json()) app.use(bodyParser.urlencoded({ extended: false })) app.use(cookieParser()) app.use(express.static(path.join(__dirname, 'public'))) //Todo App: const cosmosClient = new CosmosClient({ endpoint: config.host, key: config.authKey }) const taskDao = new TaskDao(cosmosClient, config.databaseId, config.containerId) const taskList = new TaskList(taskDao) taskDao .init(err => { console.error(err) }) .catch(err => { console.error(err) console.error( 'Shutting down because there was an error settinig up the database.' ) process.exit(1) }) app.get('/', (req, res, next) => taskList.showTasks(req, res).catch(next)) app.post('/addtask', (req, res, next) => taskList.addTask(req, res).catch(next)) app.post('/completetask', (req, res, next) => taskList.completeTask(req, res).catch(next) ) app.set('view engine', 'jade') // catch 404 and forward to error handler app.use(function(req, res, next) { const err = new Error('Not Found') err.status = 404 next(err) }) // error handler app.use(function(err, req, res, next) { // set locals, only providing error in development res.locals.message = err.message res.locals.error = req.app.get('env') === 'development' ? err : {} // render the error page res.status(err.status || 500) res.render('error') }) module.exports = appNa koniec zapisz i zamknij plik app.js.
Tworzenie interfejsu użytkownika
Teraz skompiluj interfejs użytkownika, aby umożliwić użytkownikowi interakcję z aplikacją. Aplikacja Express utworzona w poprzednich sekcjach używa narzędzia Jade jako aparatu wyświetlania.
Plik layout.jade w katalogu views jest używany jako szablon globalny dla innych plików jade. W tym kroku zmodyfikujesz go tak, aby korzystała z narzędzia Bootstrap, który jest zestawem narzędzi służącym do projektowania witryny internetowej.
Otwórz plik layout.jade znajdujący się w folderze views i zastąp jego zawartość następującym kodem:
doctype html html head title= title link(rel='stylesheet', href='//ajax.aspnetcdn.com/ajax/bootstrap/3.3.2/css/bootstrap.min.css') link(rel='stylesheet', href='/stylesheets/style.css') body nav.navbar.navbar-inverse.navbar-fixed-top div.navbar-header a.navbar-brand(href='#') My Tasks block content script(src='//ajax.aspnetcdn.com/ajax/jQuery/jquery-1.11.2.min.js') script(src='//ajax.aspnetcdn.com/ajax/bootstrap/3.3.2/bootstrap.min.js')Ten kod informuje aparat Jade o renderowaniu kodu HTML dla aplikacji i tworzy blok o nazwie content, w którym można podać układ stron zawartości. Zapisz i zamknij plik layout.jade.
Otwórz plik index.jade, widok używany przez aplikację. Zastąp zawartość pliku następującym kodem:
extends layout block content h1 #{title} br form(action="/completetask", method="post") table.table.table-striped.table-bordered tr td Name td Category td Date td Complete if (typeof tasks === "undefined") tr td else each task in tasks tr td #{task.name} td #{task.category} - var date = new Date(task.date); - var day = date.getDate(); - var month = date.getMonth() + 1; - var year = date.getFullYear(); td #{month + "/" + day + "/" + year} td if(task.completed) input(type="checkbox", name="#{task.id}", value="#{!task.completed}", checked=task.completed) else input(type="checkbox", name="#{task.id}", value="#{!task.completed}", checked=task.completed) button.btn.btn-primary(type="submit") Update tasks hr form.well(action="/addtask", method="post") label Item Name: input(name="name", type="textbox") label Item Category: input(name="category", type="textbox") br button.btn(type="submit") Add item
Ten kod rozszerza układ i udostępnia zawartość symbolu zastępczego zawartości, który został wyświetlony w pliku layout.jade. W tym układzie utworzono dwa formularze HTML.
Pierwszy formularz zawiera tabelę danych i przycisk, który umożliwia aktualizowanie elementów przez opublikowanie w metodzie /completeTask kontrolera.
Drugi formularz zawiera dwa pola wejściowe i przycisk, który umożliwia utworzenie nowego elementu przez opublikowanie w metodzie /addtask kontrolera, która jest wszystkim, czego potrzebujesz, aby aplikacja działała.
Uruchamianie aplikacji lokalnie
Po utworzeniu aplikacji można ją uruchomić lokalnie, wykonując następujące kroki:
Aby przetestować aplikację na komputerze lokalnym, uruchom polecenie
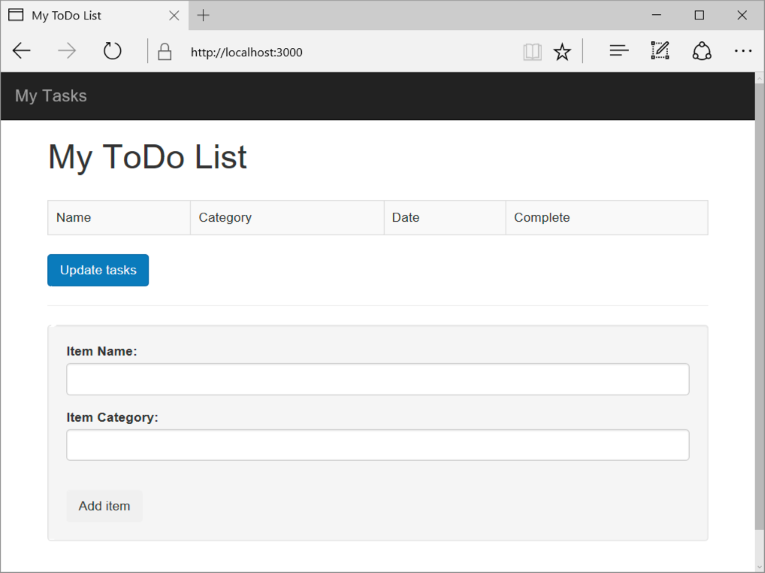
npm startw terminalu, aby uruchomić aplikację, a następnie odświeżhttp://localhost:3000stronę. Strona powinna teraz wyglądać podobnie do poniższego zrzutu ekranu:
Napiwek
Jeśli wystąpi błąd dotyczący wcięcia w pliku layout.jade lub pliku index.jade, upewnij się, że dwa pierwsze wiersze w obu plikach są uzasadnione, bez spacji. Jeśli przed dwoma pierwszymi wierszami występują spacje, usuń je, zapisz oba pliki, a następnie odśwież okno przeglądarki.
Użyj pól Nazwa elementu i Kategoria elementu, aby wprowadzić nowe zadanie, a następnie wybierz pozycję Dodaj element , aby utworzyć dokument w usłudze Azure Cosmos DB z tymi właściwościami.
Strona zostanie zaktualizowana w celu wyświetlenia nowo utworzonego elementu na liście Zadań do wykonania.

Aby ukończyć zadanie, zaznacz pole wyboru w kolumnie Zakończ, a następnie wybierz pozycję Aktualizuj zadania , aby zaktualizować utworzony dokument i usunąć go z widoku.
Aby zatrzymać aplikację, naciśnij CTRL+C w oknie terminalu, a następnie wybierz pozycję y , aby zakończyć zadanie wsadowe.
Wdrażanie aplikacji w usłudze App Service
Po pomyślnym zakończeniu działania aplikacji można wdrożyć ją w usłudze aplikacja systemu Azure Service. W terminalu upewnij się, że jesteś w katalogu aplikacji zadań do wykonania . Wdróż kod w folderze lokalnym (todo) przy użyciu następującego polecenia az webapp up :
az webapp up --sku F1 --name <app-name>
Zastąp <app_name> nazwą unikatową dla całej platformy Azure (prawidłowe znaki to a-z, 0–9 i -). Dobrym wzorcem jest użycie kombinacji nazwy firmy i identyfikatora aplikacji. Aby dowiedzieć się więcej na temat wdrażania aplikacji, zobacz Node.js wdrażanie aplikacji na platformie Azure.
Wykonanie polecenia może potrwać kilka minut. Polecenie zawiera komunikaty dotyczące tworzenia grupy zasobów, planu usługi App Service i zasobu aplikacji, konfigurowania rejestrowania i wdrażania pliku ZIP. Polecenie udostępnia te komunikaty podczas uruchamiania. Następnie udostępnia adres URL uruchamiania aplikacji pod adresem http://<app-name>.azurewebsites.net, który jest adresem URL aplikacji na platformie Azure.
Czyszczenie zasobów
Gdy te zasoby nie są już potrzebne, możesz usunąć grupę zasobów, konto usługi Azure Cosmos DB i wszystkie powiązane zasoby. Aby to zrobić, wybierz grupę zasobów używaną w przypadku konta usługi Azure Cosmos DB, wybierz pozycję Usuń, a następnie potwierdź nazwę grupy zasobów, którą chcesz usunąć.
Następne kroki
Informacje o istniejącym klastrze bazy danych można użyć do planowania pojemności.