Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Ważne
Od 1 maja 2025 r. usługa Azure AD B2C nie będzie już dostępna do zakupu dla nowych klientów. Dowiedz się więcej w naszych często zadawanych pytaniach.
Przed rozpoczęciem użyj selektora Wybierz typ zasad w górnej części tej strony, aby wybrać typ konfigurowanych zasad. Usługa Azure Active Directory B2C oferuje dwie metody definiowania sposobu interakcji użytkowników z aplikacjami: za pomocą wstępnie zdefiniowanych przepływów użytkowników lub w pełni konfigurowalnych zasad niestandardowych. Kroki wymagane w tym artykule są różne dla każdej metody.
Znakowanie i dostosowywanie interfejsu użytkownika wyświetlanego przez usługę Azure Active Directory B2C (Azure AD B2C) klientom pomaga zapewnić bezproblemowe środowisko użytkownika w aplikacji. Te doświadczenia obejmują rejestrację, logowanie się, edytowanie profilu i resetowanie hasła. W tym artykule przedstawiono metody dostosowywania interfejsu użytkownika.
Wskazówka
Jeśli chcesz zmodyfikować tylko logo banera, obraz tła i kolor tła stron przepływu pracy użytkownika, możesz wypróbować funkcję brandingu firmy.
Omówienie niestandardowego kodu HTML i CSS
Usługa Azure AD B2C uruchamia kod w przeglądarce klienta przy użyciu dzielenia zasobów między różnymi źródłami (CORS). W czasie wykonywania zawartość jest ładowana z adresu URL określonego w przepływie użytkownika lub zasadach niestandardowych. Każda strona w środowisku użytkownika ładuje jego zawartość z adresu URL określonego dla tej strony. Po załadowaniu zawartości z adresu URL zostanie ona scalona z fragmentem HTML wstawionym przez usługę Azure AD B2C, a następnie zostanie wyświetlona strona klientowi.

Niestandardowa zawartość strony HTML
Utwórz stronę HTML z własnym brandingiem, aby zaprezentować niestandardową zawartość strony. Ta strona może być stroną statyczną *.html lub dynamiczną, wykorzystującą technologie takie jak .NET, Node.jslub PHP, jednak usługa Azure B2C nie obsługuje żadnych silników widoków. Każde renderowanie strony dynamicznej po stronie serwera musi być wykonywane przez dedykowaną aplikację internetową.
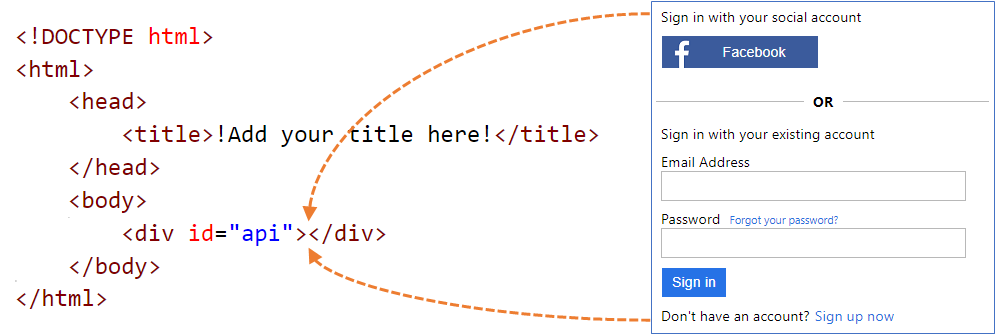
Zawartość strony niestandardowej może zawierać dowolne elementy HTML, w tym CSS i JavaScript, ale nie może zawierać niezabezpieczonych elementów, takich jak iframe. Jedynym wymaganym elementem jest element div z ustawioną wartością idapi, taką jak ten <div id="api"></div> na stronie HTML.
<!DOCTYPE html>
<html>
<head>
<title>My Product Brand Name</title>
</head>
<body>
<div id="api"></div>
</body>
</html>
Dostosowywanie domyślnych stron usługi Azure AD B2C
Zamiast tworzyć zawartość strony niestandardowej od podstaw, możesz dostosować domyślną zawartość strony usługi Azure AD B2C.
W poniższej tabeli wymieniono domyślną zawartość strony udostępnioną przez usługę Azure AD B2C. Pobierz pliki i użyj ich jako punktu wyjścia do tworzenia własnych stron niestandardowych. Zobacz Przykładowe szablony , aby dowiedzieć się, jak pobrać przykładowe szablony i korzystać z nich.
| Strona | Opis | Szablony |
|---|---|---|
| Ujednolicona rejestracja lub logowanie | Ta strona obsługuje proces rejestracji i logowania użytkownika. Użytkownicy mogą używać dostawców tożsamości przedsiębiorstwa, dostawców tożsamości społecznościowych, takich jak Facebook, konto Microsoft lub konta lokalne. | Classic, Ocean Blue i Slate Gray. |
| Logowanie (tylko) | Strona logowania jest również nazywana wyborem dostawcy tożsamości. Obsługuje logowanie użytkownika przy użyciu konta lokalnego lub dostawców tożsamości federacyjnych. Użyj tej strony, aby zezwolić na logowanie bez możliwości rejestracji. Na przykład zanim użytkownik będzie mógł edytować swój profil. | Classic, Ocean Blue i Slate Gray. |
| Self-Asserted | Większość interakcji w usłudze Azure AD B2C, w której oczekuje się, że użytkownik dostarczy dane wejściowe, są samozwańcze. Na przykład strona rejestracji, strona logowania lub strona resetowania hasła. Użyj tego szablonu jako dostosowanej zawartości strony dla strony zakładania konta społecznościowego, strony zakładania konta lokalnego, logowania do konta lokalnego, resetowania hasła, edycji profilu, strony zablokowania i nie tylko. Strona z samodzielnym potwierdzeniem może zawierać różne kontrolki wejściowe, takie jak: pole tekstowe, pole na hasło, przycisk opcji, rozwijane listy jednokrotnego wyboru i pola wyboru wielokrotnej odpowiedzi. | Classic, Ocean Blue i Slate Gray. |
| Uwierzytelnianie wieloskładnikowe | Na tej stronie użytkownicy mogą weryfikować swoje numery telefonów (przy użyciu tekstu lub głosu) podczas rejestracji lub logowania. | Classic, Ocean Blue i Slate Gray. |
| Błąd | Ta strona jest wyświetlana w przypadku wystąpienia wyjątku lub błędu. | Classic, Ocean Blue i Slate Gray. |
Hostowanie zawartości strony
Używając własnych plików HTML i CSS do dostosowania interfejsu użytkownika, hostuj jego zawartość na dowolnym publicznie dostępnym punkcie końcowym HTTPS, który obsługuje mechanizm CORS. Na przykład usługi Azure Blob Storage, Azure App Services, serwery internetowe, sieci CDN, AWS S3 lub systemy udostępniania plików.
Wskazówki dotyczące korzystania z niestandardowej zawartości strony
Użyj bezwzględnego adresu URL w przypadku uwzględnienia zasobów zewnętrznych, takich jak multimedia, css i pliki JavaScript w pliku HTML.
Za pomocą układu strony w wersji 1.2.0 lub nowszej można dodać atrybut
data-preload="true"w tagach HTML w celu kontrolowania kolejności ładowania styli CSS i JavaScript. W programiedata-preload="true"strona jest tworzona przed pokazaniem użytkownikowi. Ten atrybut pomaga zapobiec "migotaniu strony" przez wstępne załadowanie pliku CSS bez wyświetlania użytkownikowi niestylowanego kodu HTML. Poniższy fragment kodu HTML przedstawia użycie tagudata-preload.<link href="https://path-to-your-file/sample.css" rel="stylesheet" type="text/css" data-preload="true"/>Zalecamy rozpoczęcie od domyślnej zawartości strony i rozwijanie jej dalej.
Możesz dołączyć kod JavaScript do własnej treści.
Obsługiwane wersje przeglądarki to:
- Internet Explorer 11, 10 i Microsoft Edge
- Ograniczona obsługa programu Internet Explorer 9 i 8
- Google Chrome 42.0 i nowsze
- Mozilla Firefox 38.0 i nowsze
- Safari dla systemów iOS i macOS w wersji 12 lub nowszej
Ze względu na ograniczenia zabezpieczeń, usługa Azure AD B2C nie obsługuje elementów HTML takich jak
frame,iframeczyform.
Lokalizowanie zawartości
Lokalizujesz swoją zawartość HTML, włączając dostosowywanie języka w dzierżawie usługi Azure AD B2C. Włączenie tej funkcji umożliwia usłudze Azure AD B2C ustawienie atrybutu języka strony HTML i przekazanie parametru ui_locales OpenID Connect do punktu końcowego.
Podejście oparte na jednym szablonie
Podczas ładowania strony usługa Azure AD B2C ustawia atrybut języka strony HTML przy użyciu bieżącego języka. Na przykład <html lang="en">. Aby renderować różne style dla bieżącego języka, użyj selektora CSS wraz z definicją CSS :lang .
W poniższym przykładzie zdefiniowano następujące klasy:
-
imprint-en— Używany, gdy bieżący język to angielski. -
imprint-de- Używany, gdy bieżący język jest niemiecki. -
imprint— Klasa domyślna używana, gdy bieżący język nie jest angielski lub niemiecki.
.imprint-en:lang(en),
.imprint-de:lang(de) {
display: inherit !important;
}
.imprint {
display: none;
}
Następujące elementy HTML są wyświetlane zgodnie z językiem strony:
<a class="imprint imprint-en" href="Link EN">Imprint</a>
<a class="imprint imprint-de" href="Link DE">Impressum</a>
Podejście obejmujące wiele szablonów
Funkcja dostosowywania języka umożliwia usłudze Azure AD B2C przekazanie parametru ui_locales OpenID Connect do punktu końcowego. Serwer zawartości może użyć tego parametru, aby zapewnić strony HTML specyficzne dla języka.
Uwaga
Usługa Azure AD B2C nie przekazuje parametrów openID Connect, takich jak ui_locales, do stron wyjątków.
Zawartość można ściągnąć z różnych miejsc na podstawie używanych ustawień regionalnych. W punkcie końcowym z obsługą mechanizmu CORS należy skonfigurować strukturę folderów do hostowania zawartości dla określonych języków. Należy wybrać właściwą opcję, jeśli używasz wartości symbolu wieloznakowego {Culture:RFC5646}.
Na przykład identyfikator URI strony niestandardowej może wyglądać następująco:
https://contoso.blob.core.windows.net/{Culture:RFC5646}/myHTML/unified.html
Stronę można załadować po francusku, ściągając zawartość z:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Przewodnik po niestandardowej zawartości strony
Oto omówienie procesu:
- Przygotuj lokalizację do hostowania zawartości Twojej niestandardowej strony (publicznie dostępny punkt końcowy HTTPS z obsługą CORS).
- Pobierz i dostosuj domyślny plik zawartości strony, na przykład
unified.html. - Opublikuj zawartość swojej niestandardowej strony w publicznie dostępnym punkcie końcowym HTTPS.
- Ustaw współużytkowanie zasobów między źródłami (CORS) dla aplikacji internetowej.
- Skieruj swoją politykę do niestandardowego identyfikatora URI zawartości polityki.
Wymagania wstępne
- Utwórz przepływ użytkownika, aby użytkownicy mogli zarejestrować się i zalogować do aplikacji.
- Rejestrowanie aplikacji internetowej.
- Wykonaj kroki opisane w Jak rozpocząć z zasadami niestandardowymi w usłudze Active Directory B2C. W tym samouczku przedstawiono sposób aktualizowania niestandardowych plików zasad, aby korzystać z konfiguracji kont usługi Azure AD B2C.
- Rejestrowanie aplikacji internetowej.
1. Tworzenie zawartości HTML
Utwórz zawartość strony niestandardowej z nazwą marki produktu w tytule.
Skopiuj poniższy fragment kodu HTML. Jest to dobrze sformułowany kod HTML5 z pustym elementem o nazwie <div id="api"></div> znajdującym się w tagach <treści> . Ten element wskazuje, gdzie ma zostać wstawiona zawartość usługi Azure AD B2C.
<!DOCTYPE html> <html> <head> <title>My Product Brand Name</title> </head> <body> <div id="api"></div> </body> </html>Wklej skopiowany fragment kodu w edytorze tekstów
Użyj css, aby stylować elementy interfejsu użytkownika wstawione do strony przez usługę Azure AD B2C. W poniższym przykładzie pokazano prosty plik CSS, który zawiera również ustawienia dla wstawionych elementów HTML do rejestracji:
h1 { color: blue; text-align: center; } .intro h2 { text-align: center; } .entry { width: 400px ; margin-left: auto ; margin-right: auto ; } .divider h2 { text-align: center; } .create { width: 400px ; margin-left: auto ; margin-right: auto ; }Zapisz plik jako customize-ui.html.
Uwaga
Elementy formularza HTML są usuwane z powodu ograniczeń zabezpieczeń, jeśli używasz login.microsoftonline.com. Jeśli chcesz użyć elementów formularza HTML w niestandardowej zawartości HTML, użyj b2clogin.com.
2. Tworzenie konta usługi Azure Blob Storage
W tym artykule użyjemy usługi Azure Blob Storage do hostowania naszej zawartości. Możesz wybrać hostowanie zawartości na serwerze internetowym, ale musisz włączyć mechanizm CORS na serwerze internetowym.
Uwaga
W dzierżawie usługi Azure AD B2C nie można skonfigurować Blob storage. Musisz utworzyć ten zasób w swojej dzierżawie Microsoft Entra.
Aby hostować zawartość HTML w usłudze Blob Storage, wykonaj następujące kroki:
- Zaloguj się do witryny Azure Portal.
- Jeśli masz dostęp do wielu tenantów, wybierz ikonę Ustawienia w górnym menu, aby przełączyć się na dzierżawę Microsoft Entra ID z menu Katalogi i subskrypcje.
- W portalu Azure wyszukaj i wybierz pozycję kont magazynowych
- Wybierz + Utwórz.
- Wybierz subskrypcję dla konta magazynowego.
- Utwórz grupę zasobów lub wybierz istniejącą.
- Wprowadź unikatową nazwę konta magazynu dla konta magazynu.
- Wybierz region geograficzny dla konta magazynu.
- Wydajność może pozostać Standardowa.
- Redundancja może pozostać magazynem georedundantnym (GRS)
- Wybierz Przejrzyj i utwórz i poczekaj kilka sekund, aż Microsoft Entra ID przeprowadzi weryfikację.
- Wybierz pozycję Utwórz, aby założyć konto magazynu. Po zakończeniu wdrażania zostanie otwarta automatycznie strona konta magazynu lub musisz wybrać pozycję Przejdź do zasobu.
2.1 Tworzenie kontenera
Aby utworzyć kontener publiczny w usłudze Blob Storage, wykonaj następujące kroki:
- W obszarze Ustawienia w menu po lewej stronie wybierz pozycję Konfiguracja.
- Włącz opcję Zezwalaj na dostęp anonimowy obiektu blob.
- Wybierz Zapisz.
- W sekcji Magazyn danych wybierz pozycję Kontenery w menu po lewej stronie.
- Wybierz + Container.
- W polu Nazwa wpisz root. Nazwa może być dowolnie wybrana przez Ciebie, na przykład contoso, ale w tym przykładzie używamy root dla uproszczenia.
- W obszarze Poziom dostępu publicznego wybierz Blob. Wybierając opcję Blob, zezwalasz na anonimowy publiczny dostęp do tego kontenera w trybie tylko do odczytu.
- Wybierz pozycję Utwórz, aby utworzyć kontener.
- Wybierz katalog główny , aby otworzyć nowy kontener.
2.2 Przekazywanie niestandardowych plików zawartości strony
- Wybierz pozycję Prześlij.
- Wybierz ikonę folderu obok pozycji Wybierz plik.
- Przejdź do i wybierz pozycjęcustomize-ui.html, którą utworzyłeś wcześniej w sekcji dostosowywania interfejsu użytkownika.
- Jeśli chcesz przekazać pliki do podfolderu, rozwiń opcję Zaawansowane i wprowadź nazwę folderu w polu Przekaż do folderu.
- Wybierz pozycję Prześlij.
- Wybierz blobcustomize-ui.html, który przekazałeś.
- Po prawej stronie pola tekstowego adresu URL wybierz ikonę Kopiuj do schowka , aby skopiować adres URL do schowka.
- W przeglądarce przejdź do skopiowanego adresu URL, aby sprawdzić, czy przesłany blob jest dostępny. Jeśli jest niedostępna, na przykład napotkasz błąd
ResourceNotFound, upewnij się, że typ dostępu do kontenera jest ustawiony na blob.
3. Konfigurowanie mechanizmu CORS
Skonfiguruj magazyn obiektów blob na potrzeby współużytkowania zasobów między źródłami, wykonując następujące kroki:
- Przejdź do swojego konta magazynowego.
- W menu po lewej stronie w obszarze Ustawienia wybierz pozycję Udostępnianie zasobów (CORS).
- W obszarze Dozwolone źródławprowadź
https://your-tenant-name.b2clogin.com. Zastąpyour-tenant-namenazwą dzierżawy usługi Azure AD B2C. Na przykładhttps://fabrikam.b2clogin.com. Podczas wprowadzania nazwy dzierżawy użyj wszystkich małych liter. - Dla dozwolonych metodwybierz zarówno
GET, jak iOPTIONS. - Dla Dozwolone Nagłówki, wprowadź gwiazdkę (*).
- W przypadku odsłoniętych nagłówkówwprowadź gwiazdkę (*).
- W polu Maksymalny wiekwprowadź wartość 200.
- W górnej części strony wybierz opcję Zapisz.
3.1 Przetestuj CORS
Sprawdź, czy wszystko jest gotowe, wykonując następujące czynności:
- Powtórz krok konfigurowania mechanizmu CORS. W polu Dozwolone źródła wprowadź
https://www.test-cors.org - Przejdź do www.test-cors.org
- W polu Zdalny adres URL wklej adres URL pliku HTML. Na przykład
https://your-account.blob.core.windows.net/root/azure-ad-b2c/unified.html - Wybierz pozycję Wyślij żądanie.
Wynik powinien mieć wartość
XHR status: 200. Jeśli wystąpi błąd, upewnij się, że ustawienia mechanizmu CORS są poprawne. Może być również konieczne wyczyszczenie pamięci podręcznej przeglądarki lub otwarcie sesji przeglądania w trybie prywatnym przez naciśnięcie Ctrl+Shift+P.
Dowiedz się więcej o tworzeniu kont usługi Azure Storage i zarządzaniu nimi.
4. Aktualizowanie przepływu użytkownika
- Jeśli masz dostęp do wielu dzierżaw, wybierz ikonę Ustawienia w górnym menu, aby przełączyć się na dzierżawę Azure AD B2C z menu Katalogi + subskrypcje.
- W witrynie Azure Portal wyszukaj i wybierz pozycję Azure AD B2C.
- W menu po lewej stronie wybierz pozycję Przepływy użytkownika, a następnie wybierz przepływ użytkownika B2C_1_signupsignin1 .
- Wybierz pozycję Układy stron, a następnie w obszarze Ujednolicona rejestracja lub strona logowania wybierz pozycję Tak dla opcji Użyj niestandardowej zawartości strony.
- W polu Identyfikator URI strony niestandardowej wprowadź identyfikator URI dla zarejestrowanego wcześniej pliku custom-ui.html .
- W górnej części strony wybierz opcję Zapisz.
5. Testowanie przepływu użytkownika
- W dzierżawie usługi Azure AD B2C wybierz pozycję Przepływ użytkownika i wybierz przepływ użytkownika B2C_1_signupsignin1.
- W górnej części strony wybierz pozycję Uruchom przepływ użytkownika.
- W okienku po prawej stronie wybierz przycisk Uruchom przepływ użytkownika .
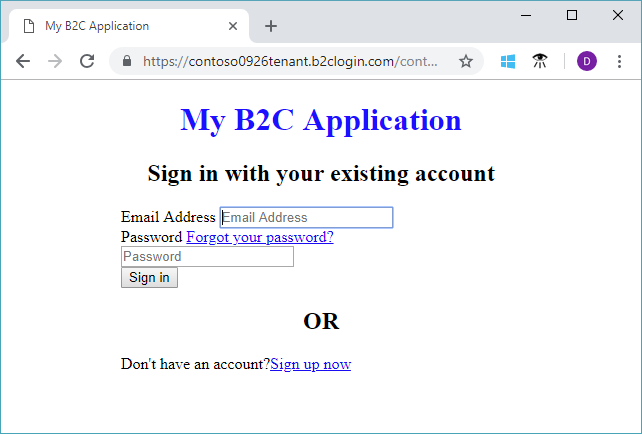
Powinieneś zobaczyć stronę podobną do poniższego przykładu, z wyśrodkowanymi elementami zgodnie z utworzonym przez Ciebie plikiem CSS.

4. Modyfikowanie pliku rozszerzeń
Aby skonfigurować dostosowywanie interfejsu użytkownika, skopiuj element ContentDefinition i jego elementy podrzędne z pliku podstawowego do pliku rozszerzeń:
Otwórz plik podstawowy zasad. Na przykład
SocialAndLocalAccounts/TrustFrameworkBase.xml. Ten plik podstawowy jest jednym z plików zasad zawartych w niestandardowym pakiecie startowym zasad, które powinieneś uzyskać zgodnie z wymogiem wstępnym, Rozpoczęcie pracy z zasadami niestandardowymi.Wyszukaj i skopiuj całą zawartość elementu ContentDefinitions .
Otwórz plik rozszerzenia. Na przykład TrustFrameworkExtensions.xml. Wyszukaj element BuildingBlocks . Jeśli element nie istnieje, dodaj go.
Wklej całą zawartość elementu ContentDefinitions skopiowaną jako element podrzędny elementu BuildingBlocks .
Wyszukaj element ContentDefinition, który zawiera
Id="api.signuporsignin"w XML, który skopiowałeś.Zmień wartość LoadUri na adres URL pliku HTML, który został przesłany do magazynu. Na przykład
https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html.Twoje niestandardowe zasady powinny wyglądać podobnie do następującego fragmentu kodu:
<BuildingBlocks> <ContentDefinitions> <ContentDefinition Id="api.signuporsignin"> <LoadUri>https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html</LoadUri> <RecoveryUri>~/common/default_page_error.html</RecoveryUri> <DataUri>urn:com:microsoft:aad:b2c:elements:unifiedssp:1.0.0</DataUri> <Metadata> <Item Key="DisplayName">Signin and Signup</Item> </Metadata> </ContentDefinition> </ContentDefinitions> </BuildingBlocks>Zapisz plik rozszerzeń.
5. Załaduj i przetestuj zaktualizowaną zasadę niestandardową
5.1 Przekazywanie zasad niestandardowych
- Jeśli masz dostęp do wielu dzierżaw, wybierz ikonę Ustawienia w górnym menu, aby przełączyć się na dzierżawę Azure AD B2C z menu Katalogi + subskrypcje.
- Wyszukaj i wybierz Azure AD B2C.
- W obszarze Policieswybierz pozycję Identity Experience Framework.
- Wybierz Prześlij zasady niestandardowe.
- Przekaż plik rozszerzeń, który został wcześniej zmieniony.
5.2 Przetestuj zasady niestandardowe przy użyciu polecenia Uruchom teraz
- Wybierz politykę, którą przekazałeś, a następnie wybierz Uruchom teraz.
- Powinno być możliwe zarejestrowanie się przy użyciu adresu e-mail.
Konfigurowanie dynamicznego niestandardowego identyfikatora URI zawartości strony
Za pomocą zasad niestandardowych usługi Azure AD B2C można wysłać parametr w ścieżce adresu URL lub ciąg zapytania. Przekazanie parametru do punktu końcowego HTML pozwala na dynamiczną zmianę zawartość strony. Na podstawie parametru przekazywanego z aplikacji internetowej lub aplikacji mobilnej można na przykład zmienić obraz tła na stronie rejestracji lub logowania usługi Azure AD B2C. Parametr może być dowolnym modułem rozpoznawania oświadczeń, takim jak identyfikator aplikacji, identyfikator języka lub niestandardowy parametr ciągu zapytania, taki jak campaignId.
Wysyłanie parametrów ciągu zapytania
Aby wysłać parametry ciągu zapytania, w zasadach strony ufającej, dodaj element ContentDefinitionParameters, jak pokazano poniżej.
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" />
<UserJourneyBehaviors>
<ContentDefinitionParameters>
<Parameter Name="campaignId">{OAUTH-KV:campaignId}</Parameter>
<Parameter Name="lang">{Culture:LanguageName}</Parameter>
<Parameter Name="appId">{OIDC:ClientId}</Parameter>
</ContentDefinitionParameters>
</UserJourneyBehaviors>
...
</RelyingParty>
W definicji zawartości zmień wartość LoadUri na https://<app_name>.azurewebsites.net/home/unified. Twoja polityka niestandardowa ContentDefinition powinna wyglądać jak następujący fragment kodu:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://<app_name>.azurewebsites.net/home/unified</LoadUri>
...
</ContentDefinition>
Gdy usługa Azure AD B2C ładuje stronę, wykonuje wywołanie punktu końcowego serwera internetowego:
https://<app_name>.azurewebsites.net/home/unified?campaignId=123&lang=fr&appId=00001111-aaaa-2222-bbbb-3333cccc4444
Adres URI dynamicznej zawartości strony
Zawartość można ściągnąć z różnych miejsc na podstawie użytych parametrów. W punkcie końcowym z obsługą mechanizmu CORS skonfiguruj strukturę folderów do hostowania zawartości. Możesz na przykład zorganizować zawartość w następującej strukturze. Folder główny/folder na każdy język/twoje pliki HTML. Na przykład identyfikator URI strony niestandardowej może wyglądać następująco:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://contoso.blob.core.windows.net/{Culture:LanguageName}/myHTML/unified.html</LoadUri>
...
</ContentDefinition>
Usługa Azure AD B2C wysyła dwuliterowy kod ISO dla języka fr francuskiego:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Przykładowe szablony
Przykładowe szablony dostosowywania interfejsu użytkownika można znaleźć tutaj:
git clone https://github.com/azure-ad-b2c/html-templates
Ten projekt zawiera następujące szablony:
- Ocean Niebieski
- Szaroniebieski
- Klasyczny
- zasoby szablonu
Aby użyć przykładu:
Sklonuj repozytorium na komputerze lokalnym. Wybierz folder szablonu
/AzureBlue,/MSAlub/classic.Przekaż wszystkie pliki w folderze szablonu i folderze
/srcdo usługi Blob Storage zgodnie z opisem w poprzednich sekcjach.Następnie otwórz każdy
\*.htmlplik w folderze szablonu. Następnie zastąp wszystkie wystąpienia adresówhttps://login.microsoftonline.comURL adresem URL, który przesłałeś w kroku 2. Na przykład:Od:
https://login.microsoftonline.com/templates/src/fonts/segoeui.WOFFDo:
https://your-storage-account.blob.core.windows.net/your-container/templates/src/fonts/segoeui.WOFFZapisz pliki i prześlij je do Azure Blob Storage.
Teraz zmodyfikuj politykę, wskazując na plik HTML, jak wspomniano wcześniej.
Jeśli widzisz brakujące czcionki, obrazy lub arkusze CSS, sprawdź odwołania w zasadach rozszerzeń i
\*.htmlplikach.
Używanie zasobów wizerunkowych firmy w niestandardowym kodzie HTML
Aby używać zasobów znakowania firmowego w niestandardowym kodzie HTML, dodaj następujące tagi poza tagiem <div id="api"> . Źródło obrazu jest zastępowane obrazem tła i logo baneru.
<img data-tenant-branding-background="true" />
<img data-tenant-branding-logo="true" alt="Company Logo" />
Powiązana zawartość
Dowiedz się, jak włączyć kod JavaScript po stronie klienta.